Drawing a simple scene.
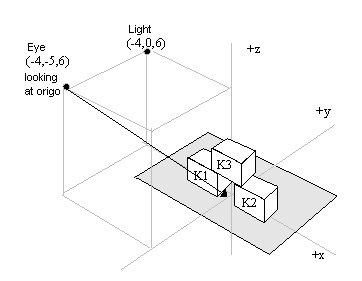
We plan the scene, with eye (camera) and lightning like this.

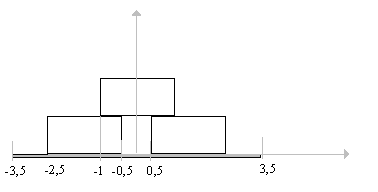
The three boxes has same size (2,1,1), and they have their sides paralell to the coordinate axes. In addition we will draw the table. Seen in XZ-projection:

We will draw this scene with white background.
The rendering of the scene is like this:
public void display(GLAutoDrawable drawable)
{
GL gl = drawable.getGL();
GLU glu = new GLU(); // needed for lookat
// Clear the drawing area
gl.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT);
// Reset the current matrix to the "identity"
gl.glMatrixMode(GL.GL_MODELVIEW);
gl.glLoadIdentity();
glu.gluLookAt(-4.0f,-5.0f,6.0f,// eye
0.0f,0.0f,0.0f, // looking at
0.0f,0.0f,1.0f // is up
);
//////////////////////////////////
// bring construction in position
gl.glRotatef(view_rotx,1.0f,0.0f,0.0f);
// rotate around y-axis
gl.glRotatef(view_roty,0.0f,0.0f,1.0f);
/////////////////////////////
// Draw the construction
// draw the "table"
// set material for table
someMaterials.setGreenPlastic(gl);
gl.glPushMatrix();
gl.glTranslatef(-3.5f,-1.0f,-0.11f);
gl.glScalef(7.0f,3.0f,0.1f);
oneBox.drawMe(gl);
gl.glPopMatrix();
// set material for boxes
someMaterials.setRedBox(gl);
// the first box
gl.glPushMatrix();
gl.glTranslatef(-2.5f,0.0f,0.0f);
gl.glScalef(2.0f,1.0f,1.0f);
oneBox.drawMe(gl);
gl.glPopMatrix();
// the second box
gl.glPushMatrix();
gl.glTranslatef(0.5f,0.0f,0.0f);
gl.glScalef(2.0f,1.0f,1.0f);
oneBox.drawMe(gl);
gl.glPopMatrix();
// the box on top
gl.glTranslatef(-1.0f,0.0f,1.0f);
gl.glScalef(2.0f,1.0f,1.0f);
oneBox.drawMe(gl);
// End draw the construction
/////////////////////////////
gl.glFlush();
}
Note that materials are administrated by a simple class:
package boxes;
import javax.media.opengl.GL;
/**
*
* @author borres
*/
public class someMaterials {
static void setGreenPlastic(GL gl)
{
//Green plastic
float[] ambient ={ 0.0f,0.0f,0.0f,1.0f };
float[] diffuse ={ 0.1f,0.35f,0.1f,1.0f};
float[] specular ={0.45f,0.55f,0.45f,1.0f };
float shine = 32.0f ;
gl.glMaterialfv(GL.GL_FRONT,GL.GL_AMBIENT,ambient,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_DIFFUSE,diffuse,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_SPECULAR, specular, 0);
gl.glMaterialf (GL.GL_FRONT,GL.GL_SHININESS,shine);
}
static void setRedBox(GL gl)
{
//rubin
float[] ambient ={ 0.1745f, 0.01175f, 0.01175f, 0.55f };
float[] diffuse ={0.61424f, 0.04136f, 0.04136f, 0.55f };
float[] specular ={0.727811f, 0.626959f, 0.626959f, 0.55f };
float shine =76.8f ;
gl.glMaterialfv(GL.GL_FRONT,GL.GL_AMBIENT,ambient,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_DIFFUSE,diffuse,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_SPECULAR,specular, 0);
gl.glMaterialf (GL.GL_FRONT,GL.GL_SHININESS,shine);
}
}
Boxes in VRML
You can see the construction written in VRML(>Virtual Reality Modelling Languge) if you have prepared your browser with a proper plugin: Bokser som VRML.
You can download Octaga [1] that is a VRML/X3D reader/plugin from Octaga, or you can find an other here: [2] VRML (Virtual Reality Modelling Languge) is not a theme in this module and the module is not described in more detail
The file boxes.wrl look like this: boxes.wrl
- The program project: https://svnit.hiof.no/svn/psource/JOGL/boxes