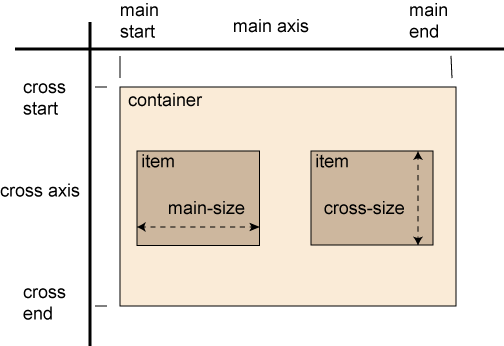
Det er vanlig å framstille prinsippene i Flexbox slik:
Det er viktig å merke seg noen grunnleggende prinsipper:
- Flexbox er en ren CSS-mekanisme og er ikke koplet til spesielle HTML-tager. Det vil si at
både container og item i illustrasjonen over kan være f.eks. div eller article eller nav eller annet.
Merk imidlertid at display mode for items alltid vil være block.
- Beskrivelsen baseres på en hovedakse (main) og en perpendikulær akse (cross).
Begrepene vertikal og horisontal inngår ikke i beskrivelsen. Dette er nettop fordi flexbox skal fungere
når en enhet, f.eks. en mobiltelefon, roteres. En av hovedargumentene for flexbox er nettop å fungere i
forbindelse med responsive design.
Noen eksempler
Vi bruker i alle eksemplene div-elementet både
som container og som item, og fyller item-divene med litt forskjellig.
Eksempel1
.container1{
display: flex;
display: -webkit-flex;
flex-flow: row;
-webkit-flex-flow: row;
min-height: 100px;
}
.container1 > div{}
Eksempel2
.container2{
display: flex;
display: -webkit-flex;
flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
/*row | row-reverse | column | column-reverse*/
min-height: 100px;
}
.container2 > div{}
Eksempel3
.container3{
display: flex;
display: -webkit-flex;
flex-flow: row;
-webkit-flex-flow: row;
justify-content: center;
-webkit-justify-content: center;
/*flex-start | flex-end | center | space-between | space-around*/
min-height: 100px;
}
.container3 > div{}
Eksempel4
.container4{
display: flex;
display: -webkit-flex;
flex-flow: row;
-webkit-flex-flow: row;
justify-content: space-around;
-webkit-justify-content: space-around;
/*flex-start | flex-end | center | space-between | space-around*/
min-height: 100px;
}
.container4 > div{}
Eksempel5
.container5{
display: flex;
display: -webkit-flex;
flex-flow: row;
-webkit-flex-flow: row;
align-items:center;
-webkit-align-items:center;
/* flex-start | flex-end | center | baseline | stretch*/
justify-content: space-around;
-webkit-justify-content: space-around;
/*flex-start | flex-end | center | space-between | space-around*/
min-height: 100px;
}
.container5 > div:nth-child(4){
order:-1; /* ? */
}
Eksempel6
.container6{
display: flex;
display: -webkit-flex;
flex-flow: row;
-webkit-flex-flow: row;
align-items:center;
-webkit-align-items:center;
/* flex-start | flex-end | center | baseline | stretch*/
justify-content: space-around;
-webkit-justify-content: space-around;
/*flex-start | flex-end | center | space-between | space-around*/
min-height: 100px;
}
.container6 > div{
flex-grow:1;
-webkit-flex-grow:1;
/* flex-grow | flex-shrink | flex-basis */
text-align:center;
border-style:none;
}
.container6 > div:nth-child(4){
flex-grow:3;
-webkit-flex-grow:3;
}
Mal
Den siden du sr på nå og (nesten) alle andre
sider i dette materialet er bygget opp med en struktur
basert på flex.
Du kan inspisere denne strukturen på denne siden:
mal.html
https://borres.hiof.no/wep/css/flex/mal.html