Processing
Processing [1] er det vi vel grovt kan kalle en dialekt i Java. I processing-terminologi er de programmene vi lager skisser, sketches. Vi kan lage skisser som kjører på vår egen harddisk, og vi kan i noen tilfeller ta med oss den samme koden og få den kjørt i et canvas-element i nettleseren, mer om dette nedenfor.
Den opprinnelige Processing er et javabasert verktøy for å utvikle enkle applikasjoner. Processing har vært med siden 2001. Den opprinnelige tanken var,og er, å introdusere programmering til grupper som ikke har dette som profesjon eller hovedinteresse. Processing skulle, og skal, tilby et kraftig fleksibelt verktøy med lav terskel. Målgruppa er i stor grad designere og mennesker som vil kontrollere data og media for ulike formål, fra kunstinstallasjoner til framstilling av data. Processing tilbyr seg å lage dine programmer i en skissebok (Sketch book). Ideen og personene bak Processing og litt av fundamentet er beskrevet på Wikpedia [2]
Disse sidene er ikke noen innføring i Processing. Du vil finne en del eksempler på Processing-kode (pde-filer) under Processingjs . De fleste av dem kan kjøres direkte i Processings utviklingssystem, men fokus er på webløsninger, både under Processingjs og p5js .
Et enkelt eksempel
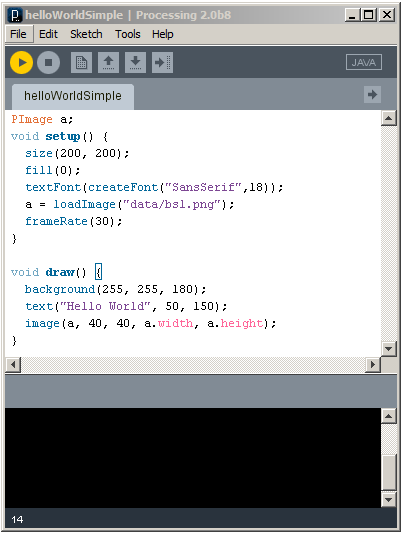
Når vi laster ned Processing etableres det en katalog med en rekke subkataloger med biblioteker og verktøy. Selve applikasjonen er en (på mitt Windows system) en exe-fil, processing.exe. Et bilde av en sesjon med verktøyet kan se slik ut:

Koden du ser i vinduet er altså Processing-kode. Koden lagres med extension .pde.
Hvis vi kjører dette programmet får vi opp følgende vindu:

Vi holder oss altså her på desktopen, vi lager et Processing-program og vi starter det fra verktøyet. Vi kan fra utviklingsverktøyet få generert en frittstående .exe-fil av skissen vår.
Processing på websider
Det har helt fra starten av vært intensjonen å kunne gjøre de skissene vi lager tilgjengelige på nett, altså få dem opp å gå i en nettleser. Det har vært/er tre slike løsninger:
- Java applets
- Processing.js
- p5js
Vi skal se litt på hver av dem.
Applet
Det første initiativet var naturlig nok java-Applets. De første versjonene av Processing produserte automatisk en applet av skissen vår, og vi kunne integrere denne i web-siden med noe slikt;
<object type="application/x-java-applet"
height="200" width="200">
<param name="archive" value="dist/ProcessingApplet.jar"/>
<param name="code" value="appletpack.helloWorldApplet.class"/>
</object>
Dette var vel og bra og fungerte greitt. Problemet var at Applets for noen år siden avslørte problematiske sikkerhetsproblemer og i dag må det gjøres ganske mye med sertifisering og kontroll for å kunne kjøre applets. I dag er neppe applets noen løsning som er aktuell og f.o.m. versjon2 har Processing sluttet å produsere applets automatisk. Det er fortsatt mulig å få det til ved å bearbeide koden vi lager, men det er neppe noen aktuell strategi. Hvis vi gjør en slik berabeiding med vårt enkle eksempel over så får vi ut følgende Javakode.
Denne koden kan vi kompilere, sammen med de nødvendige bibliotekene og få en funksjonell Java Applet. Vi forfølger ikke applet-strategien ytterligere i dette materialet.
Processingjs
Processingjs [3] omtaler seg selv som "the sister of" Processing. Mens Processing kunne tilby Applet-løsninger på web, kan vi ved hjelp av Processing.js programmere på HTML5 canvaselementer. En fordel med dette er at vi kan kommunisere med Processing-koden fra Javascript på web-siden. Selve Processing-koden er den samme som for Processing. Denne koden interpreteres av et Javascriptbibliotek som vi lenker til HTML-siden vår som en script-tag.
Merk at det er bare deler av processing rammeverket som er implementert i processing.js. Det er likevel såpass mye at det er intressant å undersøke nærmere, slik vi gjør i dette materialet. Se Processingjs
De to refererte websidene Processing [1] og Processing.js [3] er eksemplarisk ryddige og klare og er trolig det beste fundamentet for å komme i gange med Processing-programmering.
Problemet med Processing.js er at det ser ikke ut til at det satses mer på å utvikle dette. Siste versjon kom i 2014, men det som virker det virker.
p5js
Den nettversjonen som ser ut til å være i utvikling er p5js [4] . Her er strategien en annen en i processingjs. Her må vi skrive om skissene våre til Javascript. Dette er langt enklere enn det høres ut som. Mer om dette på sidene p5js . Også på hjemmesidene til p5js finner vi en rimelig god dokumentasjon.



