Transformasjon fra XML til HTML
Øvelsen er slik:

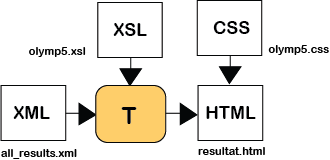
Fra XML til HTML
Transformasjonen nedenfor er basert på flere templates. Det er generelt en god ide å bryte opp koden i templates. Foruten at det hjelper oss å rydde i koden, så legger det til rette for vedlikehold og gjenbruk.
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="xml"
version="1.0"
encoding="utf-8"
indent="yes"
omit-xml-declaration="yes"/>
<!-- make HTML5: produce xml, ommit header and force doctype as below -->
<xsl:template match="/">
<xsl:text disable-output-escaping='yes'><!DOCTYPE html>
</xsl:text>
<html>
<head>
<link rel="STYLESHEET" href="olymp5.css"/>
<title>Olympics</title>
</head>
<body>
<h1>Resultater sprint</h1>
<hr/>
<xsl:apply-templates select="IOC/OlympicGame">
<xsl:sort select="@year" order="ascending"/>
</xsl:apply-templates>
</body>
</html>
</xsl:template>
<xsl:template match="OlympicGame">
<table cellpadding="10">
<tr>
<td>
<xsl:element name="img">
<xsl:attribute name="src">
<xsl:value-of select="@place"/>.gif</xsl:attribute>
<xsl:attribute name="alt">
<xsl:value-of select="@place"/></xsl:attribute>
</xsl:element>
</td>
<td>
<h1><xsl:value-of select="@place"/> <br/>
<xsl:value-of select="@year"/></h1>
</td>
</tr>
</table>
<table cellpadding="10" border="0" cellspacing="0">
<tr>
<xsl:apply-templates select="event"/>
</tr>
</table>
</xsl:template>
<xsl:template match="//event">
<td valign="top">
<h2><xsl:value-of select="@dist"/></h2>
<xsl:apply-templates select="athlet">
<xsl:sort data-type="number" select="result"/>
</xsl:apply-templates>
</td>
</xsl:template>
<xsl:template match="athlet">
<p><xsl:value-of select="name"/><br/>
<xsl:value-of select="nation"/><br/>
<xsl:value-of select="result"/></p>
</xsl:template>
</xsl:stylesheet>
Merk at resultatene sorteres.
Merk også hvordan vi produserer HTML5 header:
<xsl:text disable-output-escaping='yes'><!DOCTYPE html>
</xsl:text>
Stilsettet som brukes er slik:
body {
background: white;
color: black;
font-family: "Geneva", "Verdana", "Arial", sans-serif;
font-size: 10;
text-align: left;
}
h1,h2,h3,h4{font-family: "Geneva", "Verdana", "Arial", sans-serif;}
h1{ font-size: 18; font-weight: bold;}
h2{ font-size:14;font-weight: bold;}
h3{ font-size: 14;font-weight: normal;}
h4{ font-size: 14; font-weight: normal; font-style: italic;}
p,ul,ol,td{
font-family:"Geneva", "Verdana", "Arial", sans-serif;
font-size:10px;
}
Alternativ
Vi kan lage HTML på en litt annen måte. Vi benytter oss da av en doctype som er laget spesielt for å fange opp denne situasjonen, som er litt i utakt med XSLT-mekanismene. Vi byker følgende transformasjon:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" doctype-system="about:legacy-compat" encoding="UTF-8" />
<xsl:template match="/">
<html>
<head>
<link rel="STYLESHEET" href="olymp5.css"/>
<title>Olympics</title>
</head>
<body>
<h1>Resultater sprint</h1>
<hr/>
<xsl:apply-templates select="IOC/OlympicGame">
<xsl:sort select="@year" order="ascending"/>
</xsl:apply-templates>
</body>
</html>
</xsl:template>
<xsl:template match="OlympicGame">
<table cellpadding="10">
<tr>
<td>
<xsl:element name="img">
<xsl:attribute name="src">
<xsl:value-of select="@place"/>.gif</xsl:attribute>
<xsl:attribute name="alt">
<xsl:value-of select="@place"/></xsl:attribute>
</xsl:element>
</td>
<td>
<h1><xsl:value-of select="@place"/> <br/>
<xsl:value-of select="@year"/></h1>
</td>
</tr>
</table>
<table cellpadding="10" border="0" cellspacing="0">
<tr>
<xsl:apply-templates select="event"/>
</tr>
</table>
</xsl:template>
<xsl:template match="//event">
<td valign="top">
<h2><xsl:value-of select="@dist"/></h2>
<xsl:apply-templates select="athlet">
<xsl:sort data-type="number" select="result"/>
</xsl:apply-templates>
</td>
</xsl:template>
<xsl:template match="athlet">
<p><xsl:value-of select="name"/><br/>
<xsl:value-of select="nation"/><br/>
<xsl:value-of select="result"/></p>
</xsl:template>
</xsl:stylesheet>
Merk hvordan vi produserer HTML5 header:
<xsl:output method="html" doctype-system="about:legacy-compat" encoding="UTF-8" />
Det blir slik:



