SOC
MVC

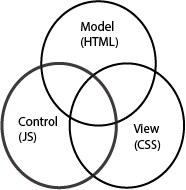
Under en god del tvil kan vi kanskje betrakte vevsider, sett i dette perspektivet, som ytterligere en realisering av det gamle prinsippet for tredeling av logikk som er beskrevet som MVC, Model View Controller. Der altså strukturen (HTML) representerer "Model", CSS beskriver "View" og JavaScript implementerer "Control". Det er noen paraleller her som nok halter litt, men prinsippet om å fordele funkjsonalitet og fokus er det samme.
MVC er en måte å tenke på som har vært med helt fra starten av programmering av interaktive løsninger og ble vel først realisert i Smalltalk. En landsmann, Trygve Reenskaug [1] , har fått æren av å introdusere begrepet.
Struktur - Utseende
Utviklingen i HTML og XHTML fram til HTML5 (XHTML5) har hele tiden gått i retning av å skille struktur og utseende. Det har blitt stadig større begrensninger på hva vi har fått lov til å skrive av attributter i elementer som angir hvordan elementet skal se ut, hvordan det skal presenteres.
| <p color="blue"> | ikke lovlig |
| <p style="color:blue"> | lovlig |
| <p class="markedparagraph"> og stilsett: <style> .markedparagraph{color:blue} </style> |
anbefalt |
Den anbefalte løsningen baserer seg altså på bruk av CSS (Cascading Style Sheets) og gir oss stor handlefrihet til å endre utseende, "stil", ved bare å endre i stilsettet. Et kjernespørsmål blir da hvor stor handlefrihet vi har til å gjøre koplinger mellom strukturen og stilsettet. Nøkkelen ligger i det som vanligvis kalle CSS-selectors, altså hvordan vi kan kople en stilregel til ett eller en gruppe elementer.
Struktur - Dynamikk
Når nettleseren laster opp en side, parses siden og det bygges opp en struktur av siden i hukommelsen. Vi omtaler ofte denne strukture som DOM (Document Object Model), og modellen vi har i hodet er en trestruktur. Javascript gir oss mulighet for å lese og endre denne strukturen dynamisk. Vi kan om vi vil ommøblere siden fullstendig, hente inn nye elementer (AJAX) og skjule elementer. For at dette skal være forutsigbart må vi stole på at de ulike nettleserne bygger likedanne strukturer og at de tolker våre Javascript-instruksjoner likt. Dette er desverre ikke alltid tilfelle, og det er her de store utfordringene ligger. Det er i praksis ikke mulig å vedlikeholde noen komplett liste over vilke spesialiteter og avvik fra ønskede standardløsninger de ulike versjonene av de ulike nettleserne har. Det ser imidlertid ut til at introduksjonen av HTML5 har satt opp en mal, eller en målsetting som de fleste forholder seg til.
Dynamikk - Utseende
Vi kan programmere utseende ved hjelp av Javascript. Det vil si at vi kan manipulere style-attributten til et element og vi kan manipulere class-attributten. I tillegg kan vi skru av og på stilsett. Vi kan endog endre egenskapene til en stilregel i et stilsett.



