Google Charts
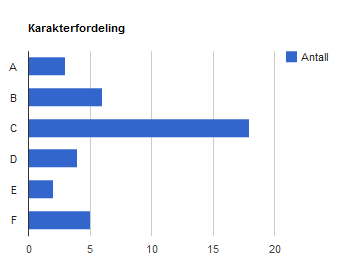
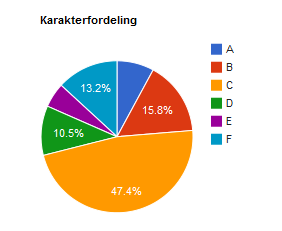
Vi starter med et enkelt eksempel som innebærer små endringer av det eksempelet Google bruker som introdukdjon. Vi ser på en framstilling av karakterfordeling etter en eksamen. Vi antar at vi har følgende resultat:
- 3
- 6
- 18
- 4
- 2
- 5
Vi inkluderer Googles verktøy på siden:
<script type="text/javascript" src="https://www.google.com/jsapi"> </script>
Vi lager et javaskript som tar seg av framstillingen:
// Load the Visualization API and the basic chart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the charts, and draws them.
// NOTE that we make two charts for demo sake, pie and bar
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Karakter');
data.addColumn('number', 'Antall');
data.addRows([
['A', 3],
['B', 6],
['C', 18],
['D', 4],
['E', 2],
['F', 5]
]);
// Chart options
var options = {'title':'Karakterfordeling','width':400,'height':300};
// Instantiate and draw our charts in divs on webpage
var chartPie = new google.visualization.PieChart(document.getElementById('karakterchart'));
chartPie.draw(data, options);
var chartBar = new google.visualization.BarChart(document.getElementById('karakterchart2'));
chartBar.draw(data, options);
}
Vi får følgende resultat (dra musa over).

Dette også siden vi har bedt om både google.visualization.PieChart og google.visualization.BarChart. Se javaskriptet over.