Vi ser på et enkelt eksempel:
Struktur
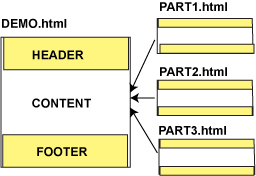
Strukturen i dette enkle eksempelet er slik:
Alle filene er komplette HTML-filer og kan åpnes separat. I dette tilfellet har vi gjort det enkelt: Alle filene
har en header, footer og en content-seksjon som er den dynamiske biten.
Det er lett å se at dette kan utvides med mange, ulike strukturer på enkeltkomponentene.
Det vi altså gjør er å hente PART-filene content inn i DEMO-sidens content.
DEMO-fil
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>demo1</title>
<script src="demo1.js" type="text/javascript"> </script>
</head>
<body>
<div id="header">
<h1 id="partname">Start</h1>
</div><!-- header -->
<div id="flexContent">
<!-- initiating -->
<button onClick="loadSegment('part1.html','content','flexContent');">
Del 1
</button>
<button onClick="loadSegment('part2.html','content','flexContent');">
Del 2
</button>
</div> <!-- flexContent -->
<div id="footer">
<hr/>
<p> bare et eksperiment </p>
<button onClick="location.reload();">
Hjem
</button>
</div><!-- footer -->
</body>
</html>
en PART-fil
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>part1</title>
</head>
<body>
<div id="content">
<img src="bs1.png" alt="1"/>
<script>
showPart("Part1");
</script>
</div><!-- content -->
</body>
</html>
Kode
Alle filene kan inneholde javascript-kode.
DEMO-fila, hvis head-element alltid er tilstede, inneholder referanser til kode som alltid bør være tilgjengelig.
//---------------------
// global stuff
var currentPart="index";
function showPart(partName){
currentPart=partName;
document.getElementById("partname").innerHTML=currentPart;
}
//---------------------
// page dynamics
var myRequest;
var srcNodeId;
var targetNodeId;
function loadSegment(source,srcId,targetId){
srcNodeId=srcId;
targetNodeId=targetId;
myRequest = new XMLHttpRequest();
if (myRequest) {
myRequest.onreadystatechange = processRequest;
myRequest.open("GET", source, false);
myRequest.send(null);
}
else{
alert("Nettleseren henger ikke med");
}
}
function processRequest(){
// if the request is complete and successfull
if (myRequest.readyState == 4) {
if ((myRequest.status == 200) || (myRequest.status == 304)){
var parser = new DOMParser();
var doc = parser.parseFromString(myRequest.responseText, "text/html");
var importedNode=doc.getElementById(srcNodeId);
var targetNode=document.getElementById(targetNodeId);
targetNode.innerHTML=importedNode.innerHTML;
// evaluate possible loaded scripts
var elt=document.getElementById(targetNodeId);
scripts=elt.getElementsByTagName('script');
for(ix=0;ix<scripts.length;ix++)
eval(scripts[ix].text);
}
else
alert("Problem med tilgang til data:\n" + myRequest.statusText);
}
}
alternativt kan vi bruke jQery til AJAX-kall.
//---------------------
// global stuff
var currentPart="index";
function showPart(partName){
currentPart=partName;
document.getElementById("partname").innerHTML=currentPart;
}
//---------------------
// page dynamics
function loadSegment(source,srcNodeId,targetNodeId){
$.ajax({
url:source,
success:function(data,status,xhr)
{
var parser = new DOMParser();
var doc = parser.parseFromString(xhr.responseText, "text/html");
var importedNode=doc.getElementById(srcNodeId);
var targetNode=document.getElementById(targetNodeId);
targetNode.innerHTML=importedNode.innerHTML;
// evaluate possible loaded scripts
var elt=document.getElementById(targetNodeId);
scripts=elt.getElementsByTagName('script');
for(ix=0;ix<scripts.length;ix++)
eval(scripts[ix].text);
},
error:function(data,status,xhr)
{
document.getElementsByTagName('body')[0].innerHTML=
"noe gikk galt : "+ data.statusText;
}
});
}
Eksempelet blir da slik:
Noen betrakninger
I skrivende stund tillater FireFox (versjon 47.0.1) at vi
kjører denne strukturen med AJAX-tilgang lokalt på vår egen maskin.
Dette gjør det enklere å utvikle dersom vi er avhengig av VPN for å editere og teste.
Jeg har brukt synkron AJAX-access i eksempelet. Dette er ike alltid like lurt,
JQuery mener vi skal la være. Løsningen over er ikke avhengig av dette. I noen situasjoner
må vi kanskje passe litt på timingen dersom vi skal kjøre asynkront.
Det kan være hensiktsmessig å utstyre komponentfilene (PARTS) med komplette headinger, med globale
scriptreferanser, dersom de skal testes hver for seg.