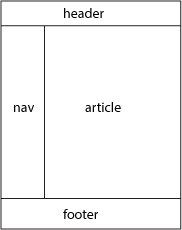
Jeg ønsker å lage en webside som har følgende wireframe, som ligner litt på den siden du ser på nå:
Headeren skal inneholde en presentasjon av websiden, med logo(er), bakgrunnsbilde
og det vi vanligvis finner som presentasjonsstoff. Menyen (nav) vil være
en liste over de forfatterne vi kan se eksempler på. Det vi har kalt article vil være den utvalgte teksten og
footer vil være kontakt informasjon etc.
Det er mange måter å gå fram på og det er en rekke vurderinger som må gjøre. Jeg har bestemt meg for følgende:
- Jeg vil presentere siden i tre modi, avhengig av størrelsen på den enheten som benyttes.
Jeg vil ha en liten, en middels og en stor.
-
Jeg begynner med å sette opp et skjelett med bare placeholdere i de ulike områdene.
-
Deretter tar jeg område etter område.
Skjelettet
Jeg lager en minimalistisk webside, med referanse til et stilsett.
test1.html
https://borres.hiof.no/respons/case1/test1.html
HTML-koden og stilsettet.
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>test1</title>
<meta content="width=device-width,
initial-scale=1.0" name="viewport"/>
<link href="test1.css" rel="STYLESHEET"/>
</head>
<body>
<header>HEADER</header>
<div id="main">
<nav> NAV </nav>
<article> ARTICLE </article>
</div>
<footer> FOOTER</footer>
</body>
</html>
@media screen{
#main,header,footer{
display:flex;display: -webkit-flex;
flex-flow: row;-webkit-flex-flow: row;
justify-content: space-between;
-webkit-justify-content: space-between;
width:100%
}
}
Menyen
Vi må ta noen beslutninger om menyen. Jeg vil at den skal kunne skrus av og på og
jeg vil plassere menyknappen i headeren, helt til venstre. Det er mange alternative løsninger.
Jeg legger på noen foreløpige markeringer så jeg ser litt bedre hva som skjer.
test2.html
https://borres.hiof.no/respons/case1/test2.html
HTML-koden, stilsettet og et lite javascript
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>test2</title>
<meta content="width=device-width,
initial-scale=1.0" name="viewport"/>
<link href="test2.css" rel="STYLESHEET"/>
<script src="test2.js"> </script>
</head>
<body>
<header>
<img id="menutoggler" onclick="toggleNav()"
src="menu.png" alt="M"/>
<div>HEADER</div>
</header>
<div id="main">
<nav>
<div>NAV</div>
<div>Ibsen</div>
<div>Bjørnson</div>
</nav>
<article> ARTICLE </article>
</div>
<footer> FOOTER</footer>
</body>
</html>
@media screen{
#main,header,footer{
display:flex;display: -webkit-flex;
flex-flow: row;-webkit-flex-flow: row;
justify-content: space-between;
-webkit-justify-content: space-between;
width:100%
}
.hideme{display:none}
article{
webkit-flex: 1;
flex: 1;
}
/* temporary*/
header,nav,
article,footer{
border-style:solid;border-width:thin;
border-color:blue
}
}
// toggle the nav element
function toggleNav(){
var elt=document.querySelector("nav");
elt.classList.toggle("hideme")
}
Innhold og visning
Det neste er å introdusere litt innhold. Vi bruker en enkel AJAX-tilgang kombinert med DOM-parser
til å administrere innhold både i menyen og i de korte teststykkene.
Denne filosofien er nærmere forklart i siten HTML,
i modulen DOMParser.
Vi legger inn litt foreløpig innhold i header og footer, og vi definerer
(foreløpig) hva vi skal se av dette avhengig av størrelsen på skjermen. Dette gjør vi ved følgende struktur på css-fila
body{
/* generelle definisjoner*/
}
@media screen{
/* generelle definisjoner for skjermen*/
}
@media screen and (max-width:400px){
/* for de minste mobilene med < 400 px bredde */
}
@media screen and (min-width:700px){
/* for vinuder med minst 700 px */
}
Når vi får lagt inn noen foreløpige markører i header og footer kan det se slik ut
test3.html
https://borres.hiof.no/respons/case1/test3.html
HTML-koden, stilsettet og javascriptet
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>test3</title>
<meta content="width=device-width,
initial-scale=1.0" name="viewport"/>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"/>
<script src="https://borres.hiof.no/resources/jslibs/jQ/jquery-min.js" type="text/javascript">
</script>
<link href="test3.css" rel="STYLESHEET"/>
<script src="test3.js"> </script>
</head>
<body>
<header>
<img id="menutoggler" onclick="toggleNav()"
style="height:31px" src="menu.png" alt="M"/>
<div class="bigonly">
Dette skal bare synes på de største skjermene
</div>
<div>
Alltid synlig
</div>
</header>
<div id="main">
<nav class="hideme">
<!-- is filled on pageload -->
</nav>
<article>
<!-- is filled on pageload -->
</article>
</div>
<footer>
<div>
Alltid synlig
</div>
<div class="bigonly">
Dette skal bare synes på de største skjermene
</div>
<div>Alltid synlig</div>
</footer>
<script>
// filling artice
loadText("article","starter.html");
// filling menu
loadText("nav","menu.html");
</script>
</body>
</html>
body{font-size: 14px;
font-family:'Open Sans',Helvetica,Sans-Serif;
font-weight: 400;
margin:0px 0px 0px 0px;
padding:0px;
}
@media screen{
#main,header,footer{
display:flex;display: -webkit-flex;
flex-flow:row;-webkit-flex-flow: row;
justify-content: space-between;
-webkit-justify-content: space-between;
width:100%
}
header,nav,footer{
border-style:solid;
border-width:thin;}
article{
webkit-flex: 1;
flex: 1;
padding:7px
}
.bigonly{display:none}
.hideme{display:none}
}
@media screen and (max-width:400px){
/* ingen endringer*/
}
@media screen and (min-width:700px){
.bigonly{display:block;}
}
// toggle the nav element
function toggleNav(){
var elt=document.querySelector("nav");
elt.classList.toggle("hideme")
}
function hideNav(){
var elt=document.querySelector("nav");
elt.classList.add("hideme")}
function loadText(selector,filename){
document.querySelector(selector).innerHTML=
'<img src="loading.gif"/>';
$.ajax({
url:filename,
success:function(data,status,xhr)
{
//useText(xhr.responseText);
var T=xhr.responseText;
var parser = new DOMParser();
var doc = parser.parseFromString(T, "text/html");
var S=doc.querySelector("body").innerHTML;
document.querySelector(selector).innerHTML=S;
hideNav();
},
error:function(data)
{
document.querySelector(selector).innerHTML=
data.statusText;
}
});
}
function useText(T){
var parser = new DOMParser();
var doc = parser.parseFromString(T, "text/html");
var S=doc.querySelector("body").innerHTML;
document.querySelector("article").innerHTML=S;
hideNav();
}
Stil og justering
Vi har et skjelett som administrerer innholdet. Det som gjenstår
er å bestemme seg for en stil. Vi må få justert blandt annet fontstørrelser,
marger og farger. Det er min erfaring at dette er en vanskelig prosess.
For det første er det vanskelig å finne en god løsning og for det
andre fordi en blir grepet av "perfeksjonist"-syndromet og blir aldri ferdig.
I alle fall, her er et forslag.
test4.html
https://borres.hiof.no/respons/case1/test4.html
HTML-koden, stilsettet og javascriptet
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>test4</title>
<meta content="width=device-width,
initial-scale=1.0" name="viewport"/>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"/>
<script src="https://borres.hiof.no/resources/jslibs/jQ/jquery-min.js" type="text/javascript">
</script>
<link href="test4.css" rel="STYLESHEET"/>
<script src="test4.js"> </script>
</head>
<body>
<header>
<img id="menutoggler" onclick="toggleNav()"
style="height:31px" src="menu.png" alt="M"/>
<div class="bigonly">
Denne siden er laget bare for <br/>
demonstrasjonsformål.
Den er analysert og forklart på<br/>
<a href="https://borres.hiof.no/wep/respons/case1">Responsive design</a>
</div>
<div class="marktext">
Les en klassiker,<br/>
ikke la dem støve ned
</div>
</header>
<div id="main">
<nav class="hideme">
<!-- is filled on pageload -->
</nav>
<article>
<!-- is filled on pageload -->
</article>
</div>
<footer>
<div class="marktext">
Man blir (nesten) <br/>
aldri dummere av å lese
</div>
<div class="bigonly">
Denne siden er laget av en som aldri slutter å være nysgjerrig<br/>
og bruker tiden på en masse unyttige ting.
</div>
<div><a href="https://borres.hiof.no"><img src="bs8.png" alt="O"/></a></div>
</footer>
<script>
// filling artice
loadText("article","starter.html");
// filling menu
loadText("nav","menu.html");
</script>
</body>
</html>
body{font-size: 14px;
font-family:'Open Sans',Helvetica,Sans-Serif;
font-weight: 400;
margin:0px 0px 0px 0px;
padding:0px;
}
@media screen{
#main,header,footer{
display:flex;display: -webkit-flex;
flex-flow: row;-webkit-flex-flow: row;
justify-content: space-between;
-webkit-justify-content: space-between;
width:100%
}
header{background-color:rgb(60,46,33);
background-image:url(reader2.png);
background-size:150px;
background-repeat:no-repeat;
background-position: 50px 0px;
color:white}
header .marktext{font-size:1.5em;
font-weight:bold;
text-align:right;
margin:0px 10px 10px 10px}
footer .marktext{font-size:1.5em;
font-weight:bold;
margin:0px 10px 10px 10px}
nav{
border-style:solid;
border-width:thin
}
nav li{cursor:pointer;margin-left:-10px}
article{
webkit-flex: 1;
flex: 1;
padding:7px
}
footer{background-color:rgb(220,193,149);
border-top-style:solid; border-width:thin;border-color:rgb(60,46,33)}
footer div{color:rgb(60,46,33);}
.bigonly,.hideme{display:none}
}
@media screen and (max-width:400px){
header{background-color:rgb(220,193,149);
background-image:url(glasses.png);
background-size:100px;
background-repeat:no-repeat;
background-position: 50px 0px;
color:black}
header .marktext{font-size:1.2em;color:rgb(60,46,33)}
footer .marktext{font-size:1.2em;color:rgb(60,46,33)}
}
@media screen and (min-width:800px){
header .bigonly{display:block;
margin-left:170px}
header a{color:yellow}
footer .bigonly{display:block;color:rgb(60,46,33)
}
}
// toggle the nav element
function toggleNav(){
var elt=document.querySelector("nav");
elt.classList.toggle("hideme")
}
function hideNav(){
var elt=document.querySelector("nav");
elt.classList.add("hideme")}
function loadText(selector,filename){
document.querySelector(selector).innerHTML=
'<img src="loading.gif"/>';
$.ajax({
url:filename,
success:function(data,status,xhr)
{
//useText(xhr.responseText);
var T=xhr.responseText;
var parser = new DOMParser();
var doc = parser.parseFromString(T, "text/html");
var S=doc.querySelector("body").innerHTML;
document.querySelector(selector).innerHTML=S;
hideNav();
},
error:function(data)
{
document.querySelector(selector).innerHTML=
data.statusText;
}
});
}
function useText(T){
var parser = new DOMParser();
var doc = parser.parseFromString(T, "text/html");
var S=doc.querySelector("body").innerHTML;
document.querySelector("article").innerHTML=S;
hideNav();
}
Revisjon
Jeg er ikke fornøyd med at:
- meny-ikonet ødelegger headingen
- den mørke bakgrunnsfargen i headeren er ikke bra
- det er ikke noen grunn til at menyen skal oppta plass ved siden av innholdet
Prøver med en revisjon, der vi altså bryter med den opprinnelige planen når det gjelder plassering av menyen.
test5.html
https://borres.hiof.no/respons/case1/test5.html
HTML-koden, stilsettet og javascriptet
<!DOCTYPE HTML>
<html lang="no">
<head>
<meta charset="UTF-8"/>
<title>test5</title>
<meta content="width=device-width,
initial-scale=1.0" name="viewport"/>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"/>
<script src="https://borres.hiof.no/resources/jslibs/jQ/jquery-min.js" type="text/javascript">
</script>
<link href="test5.css" rel="STYLESHEET"/>
<script src="test5.js"> </script>
</head>
<body>
<header>
<div class="bigonly">
Denne siden er laget bare for <br/>
demonstrasjonsformål.
Den er analysert og forklart på<br/>
<a href="https://borres.hiof.no/wep/respons/case1" target="_blank">Responsive design</a>
</div>
<div class="marktext">
Les en klassiker,<br/>
ikke la dem støve ned
</div>
<img id="menutoggler" onclick="toggleNav()" src="menu.png" alt="M"/>
</header>
<nav class="hideme">
<!-- is filled on pageload -->
</nav>
<article>
<!-- is filled on pageload -->
</article>
<footer>
<div class="marktext">
Man blir (nesten) <br/>
aldri dummere av å lese
</div>
<div class="bigonly">
Denne siden er laget av en som aldri slutter å være nysgjerrig<br/>
og bruker tiden på en masse unyttige ting.
</div>
<div><a href="https://borres.hiof.no" target="_blank"><img src="bs8.png" alt="O"/></a></div>
</footer>
<script>
// filling artice
loadText("article","starter5.html");
// filling menu
loadText("nav","menu5.html");
</script>
</body>
</html>
body{font-size: 14px;
font-family:'Open Sans',Helvetica,Sans-Serif;
font-weight: 400;
margin:0px 0px 0px 0px;
padding:0px;
max-width:900px;
border-style:solid; border-width:thin;
}
@media screen{
header,footer{
display:flex;display: -webkit-flex;
flex-flow: row;-webkit-flex-flow: row;
justify-content: space-between;
-webkit-justify-content: space-between;
width:100%
}
header{background-color:rgb(220,193,149);
background-image:url(reader5.png);
background-size:140px;
background-repeat:no-repeat;
background-position: 0px 0px;
}
.marktext{font-size:1.3em;
font-weight:bold;
margin:0px 10px 10px 10px}
header .marktext{padding-left:120px;text-align:right}
#menutoggler{padding-top:15px;padding-right:5px;height:31px;}
nav{border-style:solid;
border-width:thin;
border-color:rgb(220,193,149);
box-shadow: 5px 5px 5px #888888;
position:absolute; top:70px; right:10px;
background-color:rgb(230,230,230);
padding:5px
}
nav li{cursor:pointer;margin-left:-10px}
article{padding:7px}
footer{background-color:rgb(220,193,149);border-color:rgb(60,46,33);
border-top-style:solid; border-width:thin;
}
.bigonly,.hideme{display:none}
}
@media screen and (max-width:400px){
header{
background-image:url(glasses.png);
background-size:100px;
}
.marktext{font-size:1.2em;font-weight:normal;color:rgb(60,46,33);}
header .marktext{padding-left:70px}
nav{
position:absolute; top:70px; right:10px;
}
}
@media screen and (min-width:800px){
header .marktext{padding-left:10px}
header .bigonly{display:block;margin-left:170px}
footer .bigonly{display:block;}
nav{
position:relative; top:10px; right:10px;
float:right;
}
}
}
// toggle the nav element
function toggleNav(){
var elt=document.querySelector("nav");
elt.classList.toggle("hideme")
}
function hideNav(){
var elt=document.querySelector("nav");
elt.classList.add("hideme")}
function loadText(selector,filename){
document.querySelector(selector).innerHTML=
'<img src="loading.gif"/>';
$.ajax({
url:filename,
success:function(data,status,xhr)
{
//useText(xhr.responseText);
var T=xhr.responseText;
var parser = new DOMParser();
var doc = parser.parseFromString(T, "text/html");
var S=doc.querySelector("body").innerHTML;
document.querySelector(selector).innerHTML=S;
hideNav();
},
error:function(data)
{
document.querySelector(selector).innerHTML=
data.statusText;
}
});
}
function useText(T){
var parser = new DOMParser();
var doc = parser.parseFromString(T, "text/html");
var S=doc.querySelector("body").innerHTML;
document.querySelector("article").innerHTML=S;
hideNav();
}
... og slik ble det. Du kan jo fortsette og lage bedre løsninger.