SVG-bobler
Layout
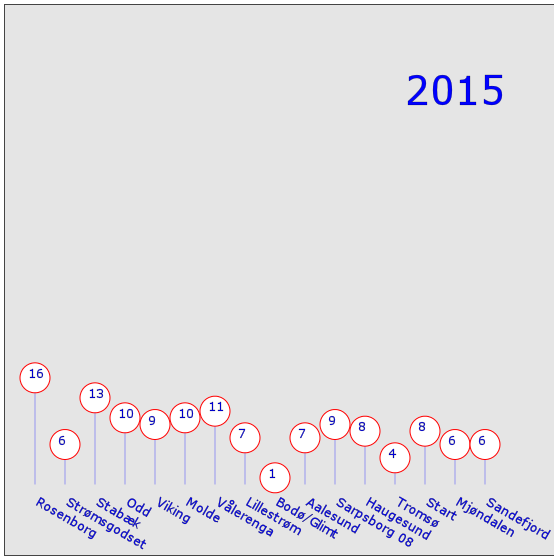
De to eksemplene har en lik layout. og er plassert i et svg-element som ser slik ut (forminsket):

<svg id="svg1" width="550px" height="550px"
viewBox="0 0 550 550">
<text id="season"
transform="translate(400,100)"
font-family="Verdana" font-size="40"
fill="blue" stroke="black" stroke-width="0.2">
2015
</text>
<g id="bubbles1" transform="translate(0,480)">
<g id="bubbles2" transform="scale(1,-1)">
</g>
</g>
<g id="txtarea" transform="translate(0,500)"/>
</svg>
Boblene er plassert inne i g-elementet med id="bubble2", og framstilles i et koordinatsystem med origo nede til venstre ogg positiv x-akse oppover. Den skråstilte teksten nederst ligger et eget g-element og tegnes i begge eksemplene slik:
Vi bruker altså teknikken med å plassere nye elementer ved å sette innerHTML. Vi oppnår da at nettleseren parser innholdet slik at vi får den funksjonaliteten vi ønsker i alle de svg-baserte elementene. Alternative måter å gjøre dette på er vist i modulen SVG-DOM .



