Grid sidelayout
Eksempel 1

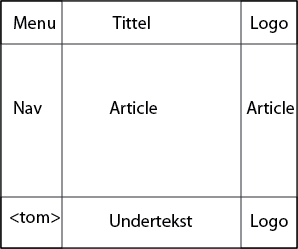
Vi ønsker å lage en webside med følgende ganske vanlige layout. Vi vil ha en header med tittel og en logo og et bilde med en link. Videre vil vi ha en meny (nav) til venstre for innholdet (article). Under siden vi vi ha en footer, også denne med noen informasjonsblokker.
Hele siden plasseres inne i et element med class container.
Vi formulerer dette med følgende CSS-struktur. For hvert element angir vi hvilken kolonne og rad det skal plasseres i.
Hvor de enkelte elementene står i rekkefølgen på HTML-siden er ikke viktig, så lenge de står inne i elementet med class container. Det er altså stilsettet vi kopler til som beskriver hvor de skal plasseres i griden (container). Når vi har markerte header, footer, menu osv i kommentarer er det bare av redigeringsårsaker (lettere å finne fram i HTML-koden)
<div class="container">
<!-- header elements -->
<img class="menuimage" src="menu.png" onclick="toggleMenu()"/>
<img class="logoimage" src="logo.png"/>
<div class="tittel">Vinsmaking</div>
<!-- eof header elements -->
<!-- main -->
<nav id="menu" style="display:none">
<div class="menuItem" onclick="selectMenu(1)">
En utsøkt fransk rødvin</div>
<div class="menuItem"onclick="selecteMenu(2)">
Hvitvin fra Tyskland</div>
<div class="menuItem"onclick="selectMenu(3)">
Hjemmelaget ripsvin</div>
</nav>
<article>
<p>
Norsk Lorem ipsum....
</p>
</article>
<!-- eof main -->
<!-- footer elements -->
<div class="bottomtext">
... hmmm
</div>
<img class="selfimage" src="bs8.png"/>
<!-- eof footer elements-->
</div><!-- container -->
Merk at nav i utgangspunktet har :style="display:none".
Vi kopler til stilsettet, og får følgende side ( i en iframe):
Du kan klikke på meny-ikonet øverst til venstre. Da blir nav-delen synlig.
Du kan også inspisere denne strukturen på denne siden:
grid22.html
https://borres.hiof.no/wep/css/grid/pagelayout2/grid22.html
Eksempel 2
Dersom vi vil at artikkelen, innholdsteksten, skal fylle hele siden horisontalt, endrer vi bare css-fila slik:
...
article{
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
}
...
Da får vi følgende layout ( i en iframe):



