Grid
Eksempel

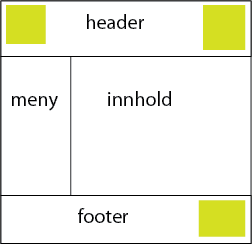
Vi ønsker å lage en webside med følgende ganske vanlige layout. Vi vil ha en header med tittel og en logo og et bilde med en link. Videre vil vi ha en meny (nav) til venstre for innholdet (article). Under siden vi vi ha en footer, også denne med noen informasjonsblokker.
Vi formulerer dette med følgende struktur:
<div class="page">
<header>
<div><img src="glass.png"/></div>
<div class="tittel">Vinsmaking</div>
<div><img src="logo.gif"/></div>
</header>
<main>
<nav>
<div>Velg1</div>
<div>Velg2</div>
<div>Velg3</div>
</nav>
<article>
<div> teksten</div>
</article>
</main>
<footer>
<div class="date">2019-01-07</div>
<div><img src="bs8.png"/></div>
</footer>
</div>
Vi kopler til et stilsett, se nedenfor, og får følgende side ( i en iframe):
Stilsettet er bygget opp slik at jeg bruker følgende gridstrukturer:
- page. med en kolonne og kontroll med totalbredden
- header. med en rad og kontroll med høyden
- main. med en rad og kontroll med menybredden
- footer. med en rad og kontroll med høyden
Dette kunne vært organisert på mange andre måter, men jeg har valgt denne fordi den gir meg best oversikt. Jeg kunne laget en tilsvarende flex-struktur og jeg kunne laget en mer helhetlig men samtidig mer komplisert gridstruktur. Stilsettet ble slik:
Du kan også inspisere denne strukturen på denne siden:
grid21.html
https://borres.hiof.no/wep/css/grid/pagelayout/grid21.html



