iframe
Latin
Vi begynner med et enkelt eksempel på en ganske unyttig hjemmelaget tjeneste, en gadget som viser fram et tilfelding latinsk sitat, med norsk oversettelse.
Selve sitatsamlingen er lagret som JSON i fila: ordtak.json.
Vi starter med å se på iframe som en mekanisme for å inkapsle en egen frame på websiden som kan vise fram et "eget vindu".
HTML-koden ser slik ut:
<div>
<iframe src="frame1.html"
width="300" height="120">
</iframe>
</div>
Vi kjører altså et eget "browservindu" i browseren. Som du ser er iframe-elementet minimalistisk, og stort nok. Vi har mulighet for å spesifisere flere egenskaper enn width og height:
-
sandbox
- allow-same-origin: tillater samme kildekode som siden den er plassert på
- allow-top-navigation: tillater at iframe kan hente innhold fra samme kildekode som siden den er plassert på
- allow-forms: tillater å fylle ut og sende forms fra iframe
- allow-scripts: tillater å kjøre script
- seamless iframe skal se ut som en del av siden den er på (ingen scrollbars, ingen border)
Websiden som kjører i iframe er i sin helhet slik:
og det involverte javascriptet er slik:
Vi skal gjøre tre ting med denne løsningen for å få den, om ikke mer nyttig, så i hvert fall mer "gadgety". Først skal vi pakke vinduet inn slik at vi kan åpne og lukke det. Deretter skal vi la vinduet generere nye sitater, når vi ønsker det, og med jevne mellomrom. Til sist skal vi gjøre vinduet flyttbart.
Dynamisk
Dersom vi ønsker å lage sitatgadgeten slik at den frisker seg opp med jevne mellomrom kan vi endre vevsiden med å endre metoden setRandomQuote():
function setRandomQuote(){
setTimeout(setRandomQuote,4000);
var index=Math.floor((Math.random() * quotes.length))
document.getElementById("L").innerHTML=quotes[index].L;
document.getElementById("N").innerHTML=quotes[index].N;
}
vi legger dessuten til seamless i iframe-elementet og vi får følgende løsning:
(ikke alle nettlesere bryr seg om seamless)
Alternativt kan vi lage det slik at vi klikker for neste
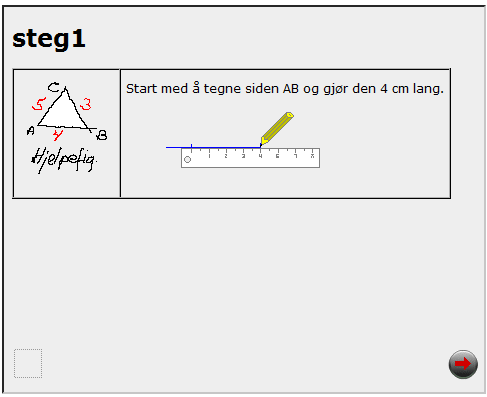
Instruksjon
Et annet eksempel som ikke bruker noe skript på tjeneren, men som bare legger ut HTML-sider kan være slik, (Å konstruere trekant):

TED
TED.com [3] har en imponerende liste foredrag, og vi har lov til både å laste ned foredragene og kople oss til med iframe. Her er et eksempel

Soccerway
Dette er et eksempel på hvordan en tjenesteleverandør kan bruke iframe som markedsføring. Soccerway [4] kaller forøvrig disse to widgets.