Collada modell
De grunnleggende prinsippene for å få dette til er å bruke object.castShadow=true; og object.receiveShadow = true;. Det er to typer lys som kan bidra med slagskygge: directionalLight og spotLight. Det ervidere verdt å merke seg at vi må traversere colladamodellen og sette alle underobjektene til å kaste, og eventuelt motta, skygge. I koden under ser du dette gjort under lasting av modellen.
Du vil også se at lyskilden (spotLight) har en rekke egenskaper som kontrollerer skyggeleggingen, både i utstrekning og i avstand fra kilden.
Vi legger demoen i en iFrame for å forenkle koden.
Hvis du vil kan du se den i et eget vindu, og inspisere kildekoden:
test
https://borres.hiof.no/wep/webgl/threejs/models/ceks2/test.html

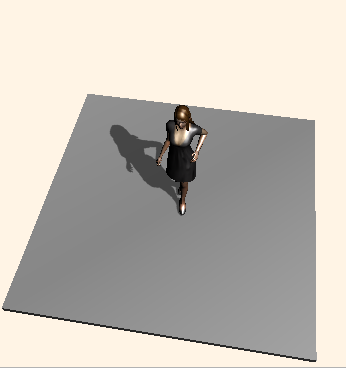
Modellen er slik:
<?xml version="1.0" encoding="utf-8"?>
<COLLADA xmlns="http://www.collada.org/2005/11/COLLADASchema" version="1.4.1">
<asset>
<contributor>
<authoring_tool>Google SketchUp 6.0.1099</authoring_tool>
</contributor>
<created>2008-03-26T03:00:16Z</created>
<modified>2008-03-26T03:00:16Z</modified>
<unit name="inches" meter="0.0254"/>
<up_axis>Z_UP</up_axis>
</asset>
<library_images>
<image id="_03_-_Default1noCulling-image" name="_03_-_Default1noCulling-image">
<init_from>../images/_03_-_Default1noCulling.JPG</init_from>
</image>
<image id="_02_-_Default1noCulling-image" name="_02_-_Default1noCulling-image">
<init_from>../images/_02_-_Default1noCulling.JPG</init_from>
</image>
<image id="_01_-_Default1noCulling-image" name="_01_-_Default1noCulling-image">
<init_from>../images/_01_-_Default1noCulling.JPG</init_from>
</image>
</library_images>
<library_materials>
<material id="_03_-_Default1noCullingID" name="_03_-_Default1noCulling">
<instance_effect url="#_03_-_Default1noCulling-effect"/>
</material>
<material id="FrontColorNoCullingID" name="FrontColorNoCulling">
<instance_effect url="#FrontColorNoCulling-effect"/>
</material>
<material id="_02_-_Default1noCullingID" name="_02_-_Default1noCulling">
<instance_effect url="#_02_-_Default1noCulling-effect"/>
</material>
<material id="_01_-_Default1noCullingID" name="_01_-_Default1noCulling">
<instance_effect url="#_01_-_Default1noCulling-effect"/>
</material>
</library_materials>
<library_effects>
<effect id="_03_-_Default1noCulling-effect" name="_03_-_Default1noCulling-effect">
<profile_COMMON>
<newparam sid="_03_-_Default1noCulling-image-surface">
<surface type="2D">
<init_from>_03_-_Default1noCulling-image</init_from>
</surface>
</newparam>
<newparam sid="_03_-_Default1noCulling-image-sampler">
<sampler2D>
<source>_03_-_Default1noCulling-image-surface</source>
</sampler2D>
</newparam>
<technique sid="COMMON">
<phong>
<emission>
<color>0.000000 0.000000 0.000000 1</color>
</emission>
<ambient>
<color>0.000000 0.000000 0.000000 1</color>
</ambient>
<diffuse>
<texture texture="_03_-_Default1noCulling-image-sampler" texcoord="UVSET0"/>
</diffuse>
<specular>
<color>0.330000 0.330000 0.330000 1</color>
</specular>
<shininess>
<float>20.000000</float>
</shininess>
<reflectivity>
<float>0.100000</float>
</reflectivity>
<transparent>
<color>1 1 1 1</color>
</transparent>
<transparency>
<float>0.000000</float>
</transparency>
</phong>
</technique>
<extra>
<technique profile="GOOGLEEARTH">
<double_sided>1</double_sided>
</technique>
</extra>
</profile_COMMON>
</effect>
<effect id="FrontColorNoCulling-effect" name="FrontColorNoCulling-effect">
<profile_COMMON>
<technique sid="COMMON">
<phong>
<emission>
<color>0.000000 0.000000 0.000000 1</color>
</emission>
<ambient>
<color>0.000000 0.000000 0.000000 1</color>
</ambient>
<diffuse>
<color>1.000000 1.000000 1.000000 1</color>
</diffuse>
<specular>
<color>0.330000 0.330000 0.330000 1</color>
</specular>
<shininess>
<float>20.000000</float>
</shininess>
<reflectivity>
<float>0.100000</float>
</reflectivity>
<transparent>
<color>1 1 1 1</color>
</transparent>
<transparency>
<float>0.000000</float>
</transparency>
</phong>
</technique>
<extra>
<technique profile="GOOGLEEARTH">
<double_sided>1</double_sided>
</technique>
</extra>
</profile_COMMON>
</effect>
<effect id="_02_-_Default1noCulling-effect" name="_02_-_Default1noCulling-effect">
<profile_COMMON>
<newparam sid="_02_-_Default1noCulling-image-surface">
<surface type="2D">
<init_from>_02_-_Default1noCulling-image</init_from>
</surface>
</newparam>
<newparam sid="_02_-_Default1noCulling-image-sampler">
<sampler2D>
<source>_02_-_Default1noCulling-image-surface</source>
</sampler2D>
</newparam>
<technique sid="COMMON">
<phong>
<emission>
<color>0.000000 0.000000 0.000000 1</color>
</emission>
<ambient>
<color>0.000000 0.000000 0.000000 1</color>
</ambient>
<diffuse>
<texture texture="_02_-_Default1noCulling-image-sampler" texcoord="UVSET0"/>
</diffuse>
<specular>
<color>0.330000 0.330000 0.330000 1</color>
</specular>
<shininess>
<float>20.000000</float>
</shininess>
<reflectivity>
<float>0.100000</float>
</reflectivity>
<transparent>
<color>1 1 1 1</color>
</transparent>
<transparency>
<float>0.000000</float>
</transparency>
</phong>
</technique>
<extra>
<technique profile="GOOGLEEARTH">
<double_sided>1</double_sided>
</technique>
</extra>
</profile_COMMON>
</effect>
<effect id="_01_-_Default1noCulling-effect" name="_01_-_Default1noCulling-effect">
<profile_COMMON>
<newparam sid="_01_-_Default1noCulling-image-surface">
<surface type="2D">
<init_from>_01_-_Default1noCulling-image</init_from>
</surface>
</newparam>
<newparam sid="_01_-_Default1noCulling-image-sampler">
<sampler2D>
<source>_01_-_Default1noCulling-image-surface</source>
</sampler2D>
</newparam>
<technique sid="COMMON">
<phong>
<emission>
<color>0.000000 0.000000 0.000000 1</color>
</emission>
<ambient>
<color>0.000000 0.000000 0.000000 1</color>
</ambient>
<diffuse>
<texture texture="_01_-_Default1noCulling-image-sampler" texcoord="UVSET0"/>
</diffuse>
<specular>
<color>0.330000 0.330000 0.330000 1</color>
</specular>
<shininess>
<float>20.000000</float>
</shininess>
<reflectivity>
<float>0.100000</float>
</reflectivity>
<transparent>
<color>1 1 1 1</color>
</transparent>
<transparency>
<float>0.000000</float>
</transparency>
</phong>
</technique>
<extra>
<technique profile="GOOGLEEARTH">
<double_sided>1</double_sided>
</technique>
</extra>
</profile_COMMON>
</effect>
</library_effects>
<library_geometries>
<geometry id="mesh1-geometry" name="mesh1-geometry">
<mesh>
<source id="mesh1-geometry-position">
<float_array id="mesh1-geometry-position-array" count="3444">13.166938 -2.101543 104.640892 11.953363 -5.140228 104.444138 13.672582 -4.951099 98.955704 11.478829 -2.884226 109.269287 12.666927 1.607063 104.775192 11.051805 0.310345 109.172058 9.716456 5.728908 104.843140 8.415176 3.545228 108.970917 5.502471 8.521255 104.766266 11.078213 7.394105 98.956718 14.368912 3.023720 99.100952 14.895367 -1.496215 99.074776 14.201274 -5.464617 92.596596 10.845714 -8.869483 92.984993 10.064713 -8.090470 98.725319 8.760058 -8.119969 103.979431 3.933053 -10.070151 103.116035 3.090655 -9.496600 108.072670 -1.086830 -9.605886 107.656731 2.481394 -9.460432 113.371391 -1.193999 -10.055120 113.390305 -4.850234 -9.120453 113.344933 -4.429956 -9.611818 117.834694 -8.654464 -7.770249 112.961159 -7.851366 -8.355070 117.526817 -7.610443 -8.245204 120.864822 -10.329778 -4.626025 121.361290 -10.291962 -5.114595 117.402969 -11.049278 -1.223844 117.036407 -11.018425 -5.022716 112.696747 -11.680403 -1.648523 112.800865 -10.620970 2.047357 116.664978 -11.084588 1.302439 112.653061 -7.913779 5.230054 116.368874 -8.430309 4.455423 112.660645 -3.793697 6.378450 116.139168 -7.899737 6.646354 120.986809 -4.057253 7.445765 120.398438 -8.067080 7.240987 124.118515 -4.207513 8.179179 122.962830 -7.612120 8.142513 130.084656 -4.353963 9.321001 127.628281 -7.103440 9.582110 135.835724 -4.202066 9.826341 135.131348 -7.462735 9.397374 139.766556 -2.889747 9.473350 139.060715 -8.231503 7.569365 142.219238 -3.347574 6.276413 143.945007 0.032771 6.374855 143.993774 2.487942 8.890965 138.859299 2.723665 6.269083 143.832108 2.808186 5.571043 145.366821 5.353923 5.811229 143.444366 5.049707 5.109855 145.037689 2.853512 4.918751 146.823639 4.893611 4.487418 146.554031 4.374200 4.216956 148.383759 5.650092 2.839724 148.162811 5.158391 4.023794 150.299500 4.011225 4.659451 150.066147 2.570394 4.620749 148.335938 0.725078 4.591636 148.197647 0.750049 4.923621 146.854004 0.500533 5.591712 145.507385 -1.225852 4.707289 145.314529 -4.099298 2.772212 144.262939 -8.523886 3.485246 142.891678 -10.683159 8.049115 141.481171 -9.521739 9.600380 139.661819 -8.915542 9.357786 136.113113 -9.942707 6.842237 131.386444 -11.434967 3.727864 128.897690 -10.875830 3.597903 125.515945 -10.980766 3.431727 121.734673 -11.259614 -0.474133 121.797211 -11.125524 -3.826072 124.540642 -9.788610 -5.996840 123.543411 -7.242154 -8.270609 122.993889 -4.395094 -9.688499 120.534714 -1.370109 -10.224949 117.744400 2.215927 -9.689857 117.695595 6.302124 -8.668536 113.521927 7.542015 -8.335859 108.557266 10.311966 -5.789190 109.039261 9.053826 -6.307589 113.766785 8.708989 -6.175027 116.989632 5.700756 -8.831942 117.285263 5.414093 -8.877291 120.164337 2.134110 -9.993711 120.246017 -1.407067 -10.454140 120.364166 -4.469766 -9.624388 122.808197 -4.579598 -11.325254 124.059319 -1.245866 -11.211746 123.960747 -1.012078 -12.168083 126.564964 -4.653691 -12.475651 126.734512 -7.167846 -12.015827 127.023781 -7.395264 -10.315291 124.156059 -9.394259 -10.440421 127.466972 -9.617739 -8.260526 124.924362 -11.670099 -3.299316 127.699867 -11.678893 -0.120422 128.310547 -11.598811 -0.054699 124.928047 -10.763723 3.450795 131.796738 -11.760770 -0.113310 131.598038 -11.548673 -2.914121 131.113419 -11.166857 -7.076477 130.374649 -11.127151 -7.031317 127.456581 -9.113948 -10.228115 130.025726 -6.895903 -11.702518 129.649216 -4.542171 -12.171689 129.421494 -1.929574 -11.787960 129.171860 -0.691284 -11.577250 129.065811 0.471727 -12.042310 128.923935 2.874878 -12.851936 128.717819 2.363351 -12.970340 126.139549 2.088253 -11.575343 123.677025 2.255317 -9.885253 122.485069 5.364208 -8.947294 122.400360 5.055765 -10.999029 123.493713 7.625923 -9.566694 123.546791 7.481020 -11.946886 125.953415 4.928977 -12.989229 125.985443 5.274654 -12.863063 128.489914 7.792117 -11.911151 128.384186 10.498643 -9.310823 128.221283 9.858711 -9.051643 125.503792 11.211962 -5.543504 125.364677 11.786468 -5.045421 128.398834 10.106458 -9.705009 130.195969 11.545671 -6.580827 131.766449 12.985853 -2.135689 129.808594 13.717723 -2.305904 132.190048 14.515360 1.347703 129.669098 14.595952 -0.754400 132.993591 16.517187 -0.204444 135.711487 17.538555 1.609796 131.783615 15.305940 3.637658 128.066101 12.698509 1.401135 129.439377 12.438943 -2.061710 128.812546 11.973988 -2.139358 125.527832 9.996240 -5.845852 122.662857 8.030589 -7.333679 122.192787 -1.269918 -10.395637 122.709267 8.625972 -5.872180 119.949455 10.027081 -2.820236 117.213303 10.492871 -2.341852 119.949387 11.332521 -2.239306 122.661903 12.695862 1.765878 126.031479 12.681339 1.479356 128.750229 12.363707 4.993070 128.924652 10.613251 8.618263 135.421570 10.644586 6.832390 131.069931 11.817342 9.324776 133.446945 12.648719 10.513144 131.764389 11.639842 7.778128 129.539825 12.846025 10.576294 127.407906 13.351688 7.851527 125.720795 16.957804 8.960552 128.465240 15.925195 5.658897 125.458473 18.728823 5.637499 127.078728 18.173820 3.536147 129.751083 20.068970 5.055931 132.102295 18.956486 3.612154 134.289536 18.767303 6.845266 136.016235 16.955675 5.429337 139.433731 15.029440 7.709303 138.683502 16.929548 9.177903 136.058121 19.756077 7.914802 133.704514 20.931604 6.982018 129.200470 20.657141 9.742659 131.012848 18.977587 12.023936 131.455154 16.377438 12.932462 130.847443 14.227331 12.417048 129.402374 15.084781 11.158545 133.096390 17.953608 10.378024 133.881470 14.148862 10.000009 135.007294 13.111230 8.728491 136.896225 12.976987 7.544731 139.482681 14.406157 4.815083 140.419434 10.814087 7.737790 139.526520 12.085489 8.446549 137.338409 7.725468 8.867884 134.971985 6.711396 8.218923 126.579124 9.999424 6.811266 128.006531 9.293034 5.564302 122.484367 11.488403 1.695395 123.069420 10.442181 1.227175 119.770493 9.976988 0.454823 116.909058 10.273958 -3.174496 113.798454 10.007366 -0.152171 113.706558 7.996376 4.005140 116.559052 8.542700 4.994505 119.615692 4.976479 6.562129 119.735527 4.261358 5.684590 116.061165 7.866904 3.316763 113.404274 3.859763 5.032851 113.047874 4.259696 5.854461 108.854103 0.455188 8.875622 104.179482 6.581302 10.259579 98.883179 11.788596 8.248174 92.387054 15.148718 3.482920 92.585518 15.826242 -1.219464 92.777885 14.889325 -5.935513 86.977798 11.306673 -9.615106 87.395859 5.514636 -11.657969 87.773949 5.189281 -10.919395 92.810295 4.726402 -10.505599 97.914505 -0.277646 -10.360355 97.321938 -0.734347 -9.916623 102.738937 -5.501249 -8.852047 102.441368 -5.204253 -8.560364 107.291580 -9.419948 -6.697367 107.039642 -11.868645 -4.181143 106.952477 -12.385818 -3.520736 102.010590 -9.848475 -6.675854 102.174301 -13.140794 -3.441718 96.480576 -10.356956 -6.915769 96.549950 -11.153309 -6.776465 91.262100 -13.886762 -3.214622 91.252716 -11.917050 -6.178489 85.628273 -14.510106 -2.569609 85.619553 -12.742003 -5.517291 79.715683 -15.205711 -1.648865 79.707291 -16.010693 -0.613745 72.201546 -13.725212 -5.193197 72.173851 -14.612554 -5.308415 64.798325 -16.986853 -0.359166 64.843155 -16.691719 4.913178 65.012924 -15.954761 3.957412 72.363068 -15.624316 3.019966 79.860519 -15.233582 2.049564 85.646599 -14.555630 0.996521 91.178162 -13.786490 0.134250 96.586174 -13.045163 -0.730001 102.078697 -12.454919 -1.534389 106.992798 -11.783979 1.600833 107.272934 -12.430995 2.924874 102.356026 -13.034665 4.574316 96.899696 -13.600593 5.601741 91.408981 -14.218228 6.497266 85.832809 -14.406940 7.266717 80.073250 -14.740412 8.410464 72.592674 -14.879664 9.921315 65.272179 -10.437227 12.543111 72.930252 -10.332652 14.159343 65.633858 -3.916988 15.534931 65.877983 -4.190832 13.806257 73.163399 -0.230889 14.033138 65.976036 0.127396 12.706639 73.320457 1.955566 11.829304 73.210579 -0.127708 11.979124 80.792931 1.906973 11.499704 80.683434 1.735820 12.083096 87.155350 3.584708 11.696130 86.951515 1.381902 11.987539 92.720284 7.251316 10.971157 86.672829 7.058982 11.182430 92.636940 1.086058 10.746484 98.503464 12.078670 8.308187 86.327263 15.637433 3.215485 86.563164 16.375994 -1.358350 86.830360 15.571714 -6.321774 81.021233 11.849200 -9.990764 81.572845 5.796540 -12.251482 82.034569 2.080311 -12.297604 81.951607 2.150593 -11.504844 87.448845 -0.173611 -10.652737 92.187813 -5.617320 -9.181370 96.866409 -6.090446 -9.385579 91.385872 -6.920495 -9.101997 85.756653 -7.831673 -9.145673 79.758713 -8.604888 -9.224258 72.283623 -9.221016 -9.638054 65.082016 -5.522035 -11.908128 65.516029 -4.660397 -10.887012 72.798531 -3.859085 -10.577616 80.195908 -2.710398 -10.354758 86.020370 -0.206829 -11.118687 86.604576 -0.635553 -11.523911 81.143814 -1.407626 -12.302398 73.787674 -2.331089 -13.802674 66.546326 1.324006 -14.601101 67.299271 1.708889 -13.379577 74.560852 5.713340 -13.287605 74.630890 5.516899 -14.622567 67.378014 12.253941 -10.764682 74.058128 12.569537 -11.945067 66.764015 15.975673 -7.132675 73.547539 16.734674 -1.664277 80.565514 15.782483 2.762635 80.245789 17.178131 -2.241786 73.070023 17.491854 -2.805010 65.724136 16.261585 -7.918972 66.221939 16.186182 2.563933 72.720673 12.288861 7.691494 72.504456 12.070238 7.903564 80.018242 7.066045 10.511593 80.523117 6.932042 10.707694 72.844894 6.956475 11.701188 65.426094 12.490212 8.348745 65.062149 16.490055 2.715204 65.315254 4.018027 12.429382 65.644028 3.346595 11.295816 72.940018 3.454346 11.181836 80.472931 2.127496 13.046517 65.860435 -4.538403 10.896006 98.026512 -4.490220 12.225893 92.265549 -4.574769 12.790654 86.561806 -0.295812 12.454988 86.898018 -4.349062 12.975254 80.662987 -10.277043 11.371311 80.405327 -10.119091 10.701407 86.150810 -9.748496 9.962334 91.783005 -9.324848 8.555737 97.432251 -9.169646 6.757390 102.905106 -8.818459 4.572766 107.612244 -4.302185 5.635374 112.735870 -4.601420 6.388307 108.048790 -0.214960 5.572522 112.779144 -0.144878 6.498015 108.451569 0.116740 6.154803 116.082527 0.478257 7.031736 119.937737 0.698416 7.698454 122.425812 5.616212 7.209852 122.190544 1.163926 8.991701 126.734566 1.999691 9.546307 134.722198 7.796773 8.341414 139.058197 12.279373 4.673185 141.240051 12.268338 1.392902 140.573532 8.358920 5.519527 142.860992 6.479840 3.891088 144.518921 6.158272 3.200999 146.274658 6.037873 0.558856 147.710373 5.931295 1.606451 150.338959 6.807529 2.274463 151.862518 7.247560 2.858624 153.420715 5.522736 4.825390 152.193390 6.405843 5.652305 154.468857 7.673901 3.296162 155.096603 7.961215 3.834895 157.458420 4.251729 7.033250 157.012711 4.286478 6.472999 154.154938 4.030589 5.683361 151.842743 2.207904 6.074298 151.726715 2.298252 4.954269 149.732788 0.529551 5.013175 149.709671 -0.744185 4.623470 149.695145 -0.784031 3.500359 147.834656 -0.916812 3.957167 146.369614 -2.315153 2.383400 144.792786 -4.115226 -0.774882 142.909744 -8.521166 0.106643 141.768005 -11.909891 4.302608 142.110321 -13.301602 8.534128 139.798004 -11.080769 9.749176 138.765884 -8.948435 9.332136 136.097931 -7.385728 6.179949 134.760193 -9.007724 9.179017 133.961319 -7.298965 6.131775 133.484909 -8.844337 3.122658 133.349197 -10.897454 0.106495 133.226273 -11.797506 -0.425541 133.405930 -10.231151 0.796807 131.413605 -13.821006 1.024394 131.397812 -13.975074 0.476136 133.991470 -15.953997 2.816069 135.228836 -16.091639 3.349769 132.231659 -13.939939 1.385666 127.996849 -15.926269 3.833722 128.738190 -12.373905 5.672553 128.419830 -10.578555 1.454211 127.554298 -7.992460 3.106699 131.666473 -7.454072 6.239367 131.416702 -9.188576 8.935829 131.552231 -8.051895 6.809990 127.864555 -8.331696 3.794705 127.542175 -9.238605 9.128657 128.303055 -11.741493 10.352244 128.743591 -14.464104 9.631305 129.284256 -16.566994 7.070327 129.263367 -16.592646 6.644486 132.948410 -16.438673 6.223186 136.154510 -15.216999 1.882217 139.281357 -13.580112 -0.394131 137.562073 -12.263155 -1.630028 136.160095 -11.803927 -0.358025 133.417068 -10.928184 -4.377428 134.281570 -10.451694 -7.553044 132.270279 -8.752949 -8.775296 132.642014 -8.493396 -5.894291 135.992661 -6.606671 -10.210530 132.619904 -4.364025 -10.601747 132.523834 -2.297071 -10.256498 132.193130 -0.211195 -9.839297 132.175171 1.751506 -10.685330 131.775131 3.676753 -11.434922 131.720917 5.931128 -11.516559 131.363541 8.296206 -10.555455 130.931671 9.274819 -7.738086 134.093430 10.192625 -4.946641 136.573486 7.283983 -5.951541 137.231323 6.905758 -8.334048 134.692352 4.856325 -8.416032 134.838120 5.003206 -6.667662 136.924301 7.727282 -1.893219 141.646393 4.869087 -4.327205 140.002411 4.525215 -2.729531 142.206955 3.011836 -4.674247 139.300537 3.053297 -3.077161 141.888306 4.422937 -2.401558 144.612946 2.996462 -2.589839 144.495483 2.950371 -2.911085 146.350113 1.863644 -3.072960 146.122742 1.636223 -4.447328 146.869781 3.205091 -4.199255 147.338791 1.492860 -6.097303 146.632797 3.668648 -5.748311 147.454178 2.756120 -6.724658 146.958817 2.988841 -6.995268 147.245956 3.667320 -6.244941 147.597412 4.187925 -5.755798 147.984695 4.805005 -4.692286 148.298141 4.850180 -5.105655 148.489777 5.705433 -3.857087 149.317673 5.654208 -4.463033 149.692612 6.080926 -3.382911 149.981308 6.205400 -4.391303 150.872772 6.353434 -2.789284 150.571091 6.693102 -2.448851 151.948044 6.291610 -4.573499 152.023483 7.038164 -2.569239 153.686737 7.203451 -1.852856 152.849274 7.448218 -2.047777 153.752808 7.790315 -1.335900 153.392349 7.604542 -1.481715 153.804535 8.421300 -0.891182 153.622208 8.387253 -0.769966 153.166931 7.752379 -1.226246 152.690033 7.384516 -1.320218 152.294434 7.140918 -1.273637 152.614166 7.668883 -0.796956 152.305740 7.824513 -0.951504 152.359177 8.596552 -0.478059 153.188538 9.059262 -0.192762 154.154724 8.910439 -0.442155 154.135742 9.324581 -0.082350 155.137741 8.578541 -0.755330 154.860794 8.453052 -0.768891 156.288177 7.993856 -1.392949 155.057632 8.046806 -1.658047 156.081497 8.775476 -0.943943 156.756104 9.159606 -0.196267 156.553040 9.353791 0.062008 156.869110 8.904348 -0.541277 157.384476 9.196440 0.172095 156.981171 9.416141 0.544069 156.242645 8.333202 0.083591 156.333557 9.472352 0.612987 155.429672 9.558379 0.417590 156.235474 9.301690 -0.002298 156.011139 9.597054 0.470939 155.407654 9.471425 0.234282 154.874313 8.925334 -0.075509 154.106491 8.459708 -0.332369 153.191544 7.590619 -0.357128 152.887100 6.722045 -1.849960 151.859818 6.306871 -2.231989 150.419373 5.924973 -2.564341 149.905746 5.429927 -3.129407 149.045593 4.349248 -3.670721 148.022339 4.174388 -2.728759 146.606232 5.651966 -1.605203 144.968491 6.177850 -1.241520 143.098663 6.935297 1.403576 143.837677 8.726561 1.940844 142.919846 11.649091 -1.878857 138.723160 12.948750 -3.245167 134.930344 14.143817 -1.190704 137.585693 17.455965 2.311718 138.236694 14.839237 1.741333 139.606781 6.388476 1.024768 145.660553 5.222116 -1.933180 147.011673 5.969440 -1.678649 149.623764 6.255975 0.079726 150.093887 6.718332 0.024824 151.247879 7.334945 -0.065168 152.686737 8.189775 0.131076 154.510056 8.341109 0.533364 155.534683 8.344135 0.712935 157.706146 7.680424 3.818803 160.185104 3.960329 6.914855 159.741455 1.567968 7.486253 159.378418 1.859364 7.604648 156.649658 2.078892 6.978824 153.884415 -0.193660 6.928162 153.696243 0.358421 6.056437 151.466751 -1.314016 5.519974 151.493378 -2.452965 6.552321 153.561829 -3.606198 3.961319 152.309418 -2.987828 3.269629 150.859589 -1.974668 2.409663 149.529495 -1.595454 1.342622 147.321091 -1.631241 1.856879 145.663788 -1.478438 -0.865365 144.971390 -2.287836 -0.344819 143.972748 -1.194644 -2.123673 142.797531 -0.448740 -1.896081 144.614914 0.077784 -2.761989 142.195541 -0.736555 -4.277211 139.687546 -2.300494 -3.567791 140.742676 -3.536085 -5.763165 137.805984 -5.508690 -4.596519 138.552185 -8.403266 -3.206273 138.867157 -11.456625 -1.885166 138.676483 -12.096506 0.809090 141.147018 -15.286525 5.336560 140.175491 -14.493270 9.075980 135.819443 -14.607224 9.299893 132.791199 -11.750612 10.137575 131.986710 -11.817184 10.090773 134.783188 -6.153649 -6.950773 136.040741 -4.179520 -7.458939 135.771072 -2.291844 -8.511042 134.445038 -1.608344 -6.464885 136.943619 1.114839 -4.532666 139.331619 0.565610 -6.774227 136.311783 2.838278 -6.935879 136.484512 2.563413 -9.025318 133.943741 1.549659 -3.010653 141.981552 0.905185 -2.372852 144.496338 0.817063 -2.692044 146.241318 -0.361740 -2.263004 146.374878 -1.255073 -1.268123 146.681351 -1.042821 -3.122910 147.470245 0.086604 -3.882430 147.019501 -0.689534 -5.305538 147.007950 0.090823 -6.453875 146.685913 1.413023 -6.800247 146.715057 2.202083 -7.143255 146.951736 3.014707 -7.257011 147.708572 2.166037 -7.557499 147.454025 1.912721 -7.714211 148.559097 1.143658 -7.736282 148.417236 1.072358 -7.699580 149.150085 0.381883 -7.558684 148.402344 0.492318 -7.572880 149.129852 1.018183 -8.021885 149.359421 1.658032 -7.691312 149.249207 1.528592 -8.043208 149.403427 2.265012 -7.606101 149.446121 2.258410 -7.846628 149.718536 1.798225 -8.334175 149.694321 2.245463 -8.137136 149.955978 2.633588 -7.643088 149.993652 2.580158 -7.726621 150.237839 2.837344 -7.498906 150.373993 2.523469 -7.743832 150.365234 2.426113 -7.695456 150.471832 2.706281 -7.516940 150.477890 2.905032 -7.445796 150.478760 3.004503 -7.458679 150.455338 3.033424 -7.428543 150.227890 3.217713 -7.337176 150.034943 2.765851 -7.476946 149.709381 3.337704 -7.074119 148.927063 2.674823 -7.407270 148.709122 3.639638 -6.799778 148.095032 4.144516 -6.398784 148.574753 4.678759 -5.834427 149.166565 5.297766 -5.425093 149.740982 5.720122 -5.479591 150.900055 5.779058 -5.839369 152.015594 6.461995 -4.543622 153.452072 5.549755 -6.710927 153.245773 5.747474 -6.534960 154.130753 5.862731 -6.347084 154.843170 6.722918 -4.537018 155.059784 5.892282 -5.979263 155.519135 6.681986 -4.197130 156.624023 5.842741 -5.753268 156.600601 6.563563 -4.519358 157.875519 7.183285 -3.009039 156.632843 7.109472 -3.297213 157.934631 7.713348 -1.936322 158.314148 7.342110 -2.010647 160.554321 7.941991 0.809109 160.417374 8.182690 -0.596168 156.639374 7.759358 -1.401500 156.477386 7.748858 -2.029933 156.048599 7.223607 -2.524992 155.039093 7.574472 -2.009997 155.046204 7.953994 -1.964033 156.318939 8.296021 -1.749373 156.744171 8.633869 -1.182932 157.247467 8.765387 -0.414101 157.489334 9.328546 0.381969 154.845947 6.713553 -1.254659 151.798676 5.440578 -2.402939 149.136047 8.447680 -1.131737 157.375778 8.157629 -1.626671 156.980713 7.926456 -1.654197 154.647507 7.861879 -1.780189 154.045807 7.552829 -1.413350 154.479248 6.851360 -3.525193 160.535690 6.468001 -4.475247 159.110565 5.485488 -5.328296 161.908020 5.988326 -3.760839 163.495529 4.174323 -5.263215 163.954712 2.454567 -7.119267 163.154877 1.826213 -6.035071 164.226532 1.996742 -4.649725 165.330521 4.837103 -4.092417 164.518417 -0.329324 -6.292958 164.236862 -0.281646 -4.622427 165.428848 -2.452875 -4.197663 164.874924 -2.343599 -5.611437 163.799591 -4.387839 -4.393336 163.078049 -4.903635 -3.102800 163.521072 -5.736761 -2.569621 162.295029 -5.247980 -4.237822 160.809052 -5.924002 -2.227272 159.227646 -5.459513 -3.263463 157.889328 -5.604477 -2.005530 156.632874 -5.312222 -3.312830 156.659561 -5.356797 -1.735021 155.348892 -5.110646 -2.999050 155.416595 -4.903799 -3.355794 153.869354 -4.979441 -1.285215 153.789658 -4.539100 -1.393039 152.501373 -5.214923 -0.710650 153.736725 -4.841893 -0.799155 152.494446 -5.401764 -0.300107 153.282837 -5.244207 -0.448667 152.703903 -4.889550 -0.212369 152.525269 -4.961680 -0.141930 153.197922 -5.496683 -0.022368 153.676346 -5.891136 0.714727 153.379257 -6.001735 1.072858 152.608917 -6.528369 1.528241 153.514603 -6.098659 1.347217 152.602722 -6.553358 1.862330 153.233551 -5.937177 1.434458 152.584763 -5.517793 0.955897 151.743393 -5.358129 1.071464 151.776749 -5.271431 1.498676 153.131790 -4.468325 0.868008 151.652405 -4.124769 1.099089 151.513397 -3.226760 1.035202 150.229614 -2.540841 0.973444 149.193192 -2.521684 -0.815987 148.754364 -2.060719 -1.640839 148.368011 -2.176955 -2.356581 148.266739 -1.738665 -4.027477 147.628143 -1.295556 -5.198700 147.423264 -0.815843 -5.789471 147.138397 -0.243873 -6.666838 146.914963 -0.999546 -6.328457 147.620026 -0.413581 -6.908712 147.357559 0.540379 -6.974433 146.781586 1.361181 -7.219196 146.805695 1.276097 -7.613111 147.245865 0.391745 -7.377239 147.272369 -0.318154 -7.103197 148.402679 -0.931419 -6.640395 148.489944 -1.500254 -5.825299 147.996796 -1.902721 -4.419590 147.798370 -2.640654 -3.009161 148.463135 -2.787335 -3.605409 148.828308 -2.019101 -5.153953 148.480789 -1.408328 -6.394207 148.782043 -0.619978 -7.132960 149.362717 -1.090909 -6.899438 149.593796 -1.516265 -6.833677 149.939453 -2.271152 -5.951930 149.550110 -2.490641 -6.060124 150.011734 -3.295106 -4.563683 149.977005 -2.646617 -4.617978 148.927567 -3.538509 -3.401364 149.875122 -3.039573 -2.456308 149.047470 -2.711883 -1.686874 149.021423 -3.115095 -1.274758 149.454681 -3.301119 -1.808423 149.582596 -3.835378 -1.379203 150.870056 -3.726240 -0.788459 150.790039 -3.587334 -0.208134 150.743988 -4.164635 -0.125042 151.456604 -4.387070 -0.675309 151.662537 -3.888287 -3.539266 150.981186 -3.647009 -4.881721 151.050476 -2.682018 -6.238578 150.694244 -1.330575 -7.031903 150.122971 -1.155709 -7.024355 149.968170 -0.971021 -7.021708 149.817886 -0.583201 -7.316276 149.664291 -0.112459 -7.364561 149.202698 0.515505 -7.940283 149.299698 -0.208642 -7.595986 149.465942 0.140597 -8.165768 149.524597 0.493575 -8.326186 149.468018 0.962143 -8.414798 149.516876 0.314422 -8.324272 149.896332 -0.246798 -7.937283 149.955856 -0.301678 -7.878358 149.695175 -0.572160 -7.429329 150.048279 -0.597554 -7.403780 149.912476 -0.826246 -7.126701 149.998901 -0.994902 -7.052357 150.045853 -0.916215 -7.157975 150.117325 -1.051774 -7.279493 150.278427 -0.661585 -7.813296 150.577927 -0.755833 -7.785884 151.080322 -0.337693 -8.163226 151.201706 -0.402591 -8.090466 151.834518 -1.048410 -7.772668 151.648636 -0.687449 -8.037297 152.354248 -1.437982 -7.653851 152.191956 -1.156201 -7.859507 153.088013 -1.594816 -7.680387 153.163971 -1.840168 -7.438827 152.118484 -2.625629 -7.008214 153.021927 -2.081777 -7.346961 153.825409 -3.147607 -6.776145 153.733200 -2.106822 -7.176524 154.563416 -3.083344 -6.694726 154.497009 -2.880192 -6.879286 154.890671 -3.203723 -6.766641 154.979004 -3.460145 -6.512646 155.144836 -3.617022 -6.325818 154.586227 -3.697504 -6.212261 155.396942 -3.990707 -5.906667 154.795990 -4.395509 -5.304891 153.792847 -3.716025 -6.299096 153.632126 -4.179447 -5.526427 153.114365 -4.332337 -3.446964 152.346863 -3.847296 -5.756227 152.283630 -4.486233 -4.924850 154.456497 -4.290630 -5.291119 155.108154 -4.118538 -5.860489 155.548691 -3.819045 -6.173833 155.549576 -3.518361 -6.396701 155.512527 -3.345157 -6.549829 155.301895 -3.126966 -6.752755 155.139114 -2.851942 -6.895234 155.064148 -2.151023 -7.088356 155.143082 -2.114805 -7.121364 155.230682 -2.795183 -6.956759 155.191528 -2.079293 -7.011021 155.376694 -2.928169 -6.746789 155.372604 -2.456760 -7.154569 155.951614 -3.081951 -6.846756 155.796783 -3.163977 -6.843920 155.821121 -2.823814 -7.080042 155.984283 -3.308169 -7.034677 155.909805 -2.894317 -7.237857 156.123260 -2.166824 -7.292460 156.079926 -2.228989 -7.447773 156.171692 -1.596686 -7.400611 156.030655 -2.235737 -7.592250 156.202515 -1.590640 -7.570746 156.080139 -2.269662 -7.645047 156.385666 -3.101535 -7.392482 156.363953 -2.461267 -7.915057 156.875763 -3.279917 -7.506042 156.723145 -3.557101 -7.415199 157.227844 -3.922430 -7.011092 156.562622 -4.082991 -6.869084 156.900787 -4.273972 -6.282633 156.560532 -4.059878 -6.437968 155.900024 -4.381209 -5.863156 156.108582 -4.213582 -5.861450 155.751266 -4.478576 -5.393418 155.876190 -4.610653 -4.691248 155.530289 -4.958292 -4.716980 156.887421 -4.506633 -5.675164 157.291443 -4.178298 -6.499325 157.776733 -3.448206 -7.258654 158.280075 -2.416593 -8.049027 157.389328 -1.437682 -8.278426 157.070251 -1.776884 -8.197242 156.855164 -1.674560 -8.026564 156.617081 -1.562578 -7.701021 156.282578 -1.115233 -7.900208 156.361465 -1.002869 -8.263118 156.625015 -0.960619 -8.322373 156.846588 -0.686360 -8.131894 156.359680 -0.830781 -7.739120 156.118744 -1.208282 -7.634446 156.097656 -1.312457 -7.476800 155.858292 -1.376416 -7.351912 155.795105 -1.630454 -7.347729 155.979568 -1.502199 -7.169687 155.864914 -1.153197 -7.253566 155.613815 -1.125147 -7.402225 155.686157 -0.958648 -7.542257 155.952850 -0.715722 -7.501657 155.634689 -0.919801 -7.368019 155.427521 -1.045022 -7.246043 155.437592 -1.152805 -7.252515 155.296219 -1.188488 -7.147089 155.386017 -1.192094 -7.185826 155.445847 -1.388531 -7.149907 155.342499 -1.379466 -7.181430 155.414261 -1.218262 -7.099671 155.570770 -2.201522 -7.141997 154.925110 -1.454597 -7.306792 154.876572 -1.220813 -7.754918 154.264450 -1.368597 -7.737559 153.724945 -0.714778 -8.212348 153.804474 -0.634617 -7.969954 154.622711 -1.166823 -7.348174 155.054443 -1.444495 -7.221837 155.177597 -0.653995 -7.609567 155.373291 -0.363298 -8.194000 154.736252 -0.298289 -8.684793 154.072693 -0.406938 -8.510069 153.245316 -0.652018 -8.211514 153.347000 -0.572337 -8.211154 153.037460 -0.529092 -8.470913 152.909714 -0.552881 -8.397246 152.522507 -0.693495 -8.070707 152.799118 -0.471799 -8.400699 152.222122 -0.243177 -8.204837 151.978928 -0.264375 -8.574173 152.227448 0.144643 -8.535860 152.452911 -0.164768 -8.974119 152.249100 -0.007485 -9.288080 152.222290 0.162551 -9.439680 152.172333 -0.079379 -9.554688 152.473633 0.209087 -9.862854 152.498047 0.040349 -9.856343 152.901138 0.499711 -9.949673 152.510620 0.560043 -9.679708 152.189224 0.635549 -9.155066 151.972305 0.992495 -9.523999 152.257294 0.798289 -9.922714 152.558395 1.141237 -9.678699 152.598602 0.880591 -9.941709 152.987167 0.446955 -10.035370 152.940872 0.424074 -9.902797 153.295914 0.022081 -9.786310 153.225754 0.020288 -8.947409 154.425430 -0.104478 -9.423066 153.490601 -0.289131 -8.958852 153.186157 -0.438251 -8.940737 152.635727 -0.280956 -8.946527 152.318848 -0.168091 -9.499896 152.862427 -0.053666 -8.419339 155.057922 -0.252155 -8.015674 155.576553 -0.534588 -7.721842 155.838013 -0.303483 -8.023236 156.042023 -0.087700 -8.173076 155.651459 0.361519 -8.607636 155.192139 0.386829 -9.056084 154.499908 0.775002 -9.024085 154.502701 0.824182 -8.508525 155.147812 1.203618 -8.837380 154.226471 0.987518 -9.534008 153.602417 0.846943 -9.870112 153.310211 1.159252 -9.634748 152.998337 1.318115 -9.122142 153.350708 1.508580 -8.704677 153.441452 1.750972 -8.462857 154.056931 1.782700 -8.458870 153.596298 1.768429 -8.448966 153.277130 1.700871 -8.697468 153.138031 1.575169 -9.145291 152.841888 1.486697 -9.126112 152.499832 1.797808 -8.631281 152.454498 1.816017 -8.637916 152.765060 2.050497 -8.315461 152.634583 1.960412 -8.340333 153.070847 2.388352 -8.219618 153.450928 2.488597 -8.129434 154.119873 2.235169 -8.106030 154.618286 1.558202 -8.192735 154.847229 1.230566 -8.355930 154.899445 0.990897 -8.141962 155.703827 0.786787 -8.261920 155.740997 0.334694 -8.310745 155.748764 0.296420 -8.244325 156.188522 -0.575930 -8.325211 156.542480 -0.682981 -8.528967 157.433380 -1.229900 -8.405064 158.292450 -2.300549 -7.948055 158.389374 -2.561019 -7.790253 159.434799 -3.686119 -7.047602 159.123566 -2.652856 -7.217012 161.431473 -4.501017 -5.974720 160.723007 -2.947189 -6.570472 162.601791 -5.002214 -5.054368 159.551849 -4.913589 -4.964239 158.181549 -4.473186 -5.711719 158.519547 -0.315411 -7.339190 163.062744 -0.256549 -7.875373 161.955750 -0.071417 -8.407378 159.619553 0.031504 -8.595516 158.427597 0.101054 -8.703900 157.640701 0.226027 -8.459051 156.662979 1.046109 -8.490004 156.708557 0.929540 -8.692792 157.598465 1.306506 -8.662752 158.552155 2.405043 -8.426123 158.871170 2.696853 -8.568532 157.912888 1.776188 -8.604941 157.399307 1.354684 -8.557598 157.083649 1.227185 -8.326303 156.555603 0.945262 -8.150104 156.169876 1.267859 -7.904963 156.022568 1.526218 -7.729429 155.864258 1.497962 -7.828196 155.593643 2.105875 -7.680665 155.389542 2.425835 -7.701027 155.273895 3.140222 -7.709601 155.100647 3.230308 -7.886645 154.369308 2.829502 -8.129879 153.616959 2.879316 -8.092469 152.633987 2.590958 -8.142412 152.021255 1.870923 -8.321445 152.067291 1.666270 -8.398829 152.174438 1.563239 -8.759851 152.414566 1.383741 -9.131441 152.407654 1.175754 -9.408292 152.343445 1.133296 -8.636303 152.554138 1.031615 -8.941218 152.054260 1.145595 -8.814254 151.866104 0.677905 -8.918154 151.793701 0.235435 -8.721786 151.772919 0.281756 -8.865036 151.977478 -0.047313 -8.325273 151.847351 0.208938 -8.573215 151.297775 0.016010 -8.579568 150.906418 -0.029048 -8.416258 150.588135 -0.558859 -7.749279 150.350372 -0.584701 -7.471076 150.196487 -0.490526 -7.399138 150.173203 -0.167764 -7.687441 150.198212 -0.258320 -7.804456 150.275009 0.058203 -8.134046 150.368713 0.490542 -8.697490 150.720718 0.520639 -8.763951 151.045044 0.552959 -8.681625 151.310547 0.747500 -8.679775 151.350479 0.768994 -8.790589 151.030548 0.802562 -8.769441 150.723663 0.532621 -8.341815 150.485107 0.533913 -7.942269 150.371765 0.919923 -7.992386 150.348450 0.869021 -8.434723 150.406677 1.194472 -8.409057 150.552872 1.116783 -8.761113 150.784836 1.714257 -8.302294 150.538269 1.697765 -8.591695 150.764954 2.102278 -8.044282 150.516693 2.386430 -8.048508 150.651947 2.426587 -8.127041 150.894104 1.558192 -8.736247 151.064316 1.009627 -8.813631 151.095108 0.941754 -8.721126 151.350357 1.295890 -8.683643 151.409073 1.480813 -8.480524 152.003815 1.921116 -8.392712 151.432999 2.421669 -8.108705 151.405670 2.967194 -7.687803 150.689926 2.893666 -7.545042 150.507401 2.497464 -7.784210 150.512070 2.054109 -7.913174 150.425705 1.712932 -7.998095 150.447403 1.295496 -8.019642 150.449738 2.829197 -7.440669 150.473251 3.315099 -7.503883 150.598633 3.046988 -7.762241 151.306580 3.077556 -7.932581 151.950455 4.498173 -7.257298 152.363098 3.322649 -7.963346 152.647095 3.980587 -7.679377 153.698334 4.384807 -7.541406 154.504440 4.186159 -7.433277 155.241333 3.875588 -7.565644 155.582397 3.165381 -7.687252 155.474625 3.083896 -7.620202 155.679077 2.300234 -7.524670 155.720184 2.372674 -7.609645 155.568420 2.100175 -7.481202 155.722733 2.062975 -7.579225 155.625473 1.932514 -7.548548 155.742447 1.790139 -7.643337 155.704971 1.999432 -7.573859 155.936615 1.928423 -7.712455 155.998810 2.157615 -7.710954 156.156937 2.058731 -7.819298 156.203445 1.687343 -7.811079 156.223785 1.492232 -7.975128 156.356598 1.451452 -8.512465 156.876297 2.160863 -8.597300 157.258347 2.869391 -8.456629 157.421555 3.949428 -8.177830 157.996414 3.665066 -7.981332 159.008392 2.476604 -8.302054 159.950592 2.278292 -7.717995 161.936371 4.440506 -6.883140 161.638504 3.766098 -7.804715 159.886566 4.617506 -7.392941 158.677322 4.628188 -7.754102 157.792694 4.513737 -7.868170 157.426392 3.766695 -8.221947 157.444641 3.690238 -8.082498 157.059357 2.837646 -8.163927 156.908585 2.168917 -8.080125 156.664642 2.144439 -8.414557 157.008102 1.684335 -8.184632 156.648117 1.879407 -7.948142 156.413788 2.262373 -7.962196 156.474640 2.311964 -7.797713 156.430847 2.852351 -8.109178 156.723480 3.612412 -8.015701 156.828674 2.880821 -7.966908 156.694855 2.870505 -7.804231 156.595688 2.365130 -7.753663 156.388672 2.300540 -7.556029 156.254272 3.201812 -7.729455 156.530975 2.983624 -7.525392 155.895065 2.101114 -7.436906 155.910629 2.083920 -7.518655 155.781281 2.270869 -7.552289 155.788010 3.025010 -7.643547 155.756943 3.810519 -7.572111 155.746292 4.190637 -7.517876 155.736099 4.453900 -7.316679 155.955139 4.087658 -7.485730 155.877792 4.304695 -7.327021 156.085159 4.105267 -7.423300 156.175827 3.939395 -7.524215 155.998108 3.851314 -7.435555 156.066742 4.291484 -7.318161 156.401337 3.893844 -7.555467 156.511032 3.718278 -7.618499 155.858429 3.968208 -7.568519 156.551376 3.562183 -7.728832 156.638138 3.570526 -7.894657 156.785172 4.150831 -7.813396 156.717300 4.249985 -7.830349 156.920578 4.892569 -7.347498 156.816650 4.717149 -7.478140 156.679474 4.475687 -7.511949 156.550262 4.050766 -7.782313 156.663269 4.324013 -7.456844 156.428741 4.641529 -7.303663 156.498932 4.784424 -7.047908 156.430466 5.273387 -6.844022 157.097092 4.996367 -7.224459 157.509705 5.193851 -6.660691 158.284653 5.547179 -6.027008 159.252594 4.908147 -6.664822 159.480072 5.339387 -6.105031 160.610703 5.898861 -5.820020 157.999054 5.506898 -6.407899 156.898575 5.184599 -6.816265 156.713547 5.134257 -6.800533 156.496063 4.690804 -7.064476 156.255814 4.459067 -7.207174 156.329315 4.540230 -7.267894 156.398056 4.753619 -7.176239 155.443298 5.045285 -7.189207 154.529175 4.905669 -7.307909 153.991302 4.369334 -7.490171 153.167999 4.654775 -6.983964 151.445450 4.643624 -6.784935 150.742203 3.569489 -7.350368 150.460175 3.179911 -7.464836 150.412094 3.785584 -6.921886 149.313843 4.547214 -6.644647 150.248215 5.153427 -6.835671 155.732239 5.501033 -6.285910 156.110718 0.138248 -7.838114 150.286194 -0.826748 -7.069241 150.098938 -0.901613 -7.059057 150.089005 -0.724951 -7.168342 150.126556 -0.230301 -7.785518 150.153137 0.295110 -8.073680 150.211792 0.101962 -7.773821 150.357620 0.917714 -7.974661 150.387619 0.907401 -8.191031 150.273621 0.914132 -8.427741 149.972977 1.525372 -8.447300 150.020309 1.530496 -8.199189 150.338287 1.746207 -7.940869 150.525970 2.103617 -8.022634 150.392105 2.128803 -8.178633 150.199112 1.439054 -8.422243 149.564835 -3.890095 -6.603681 155.798187 -3.746610 -6.451464 155.640076 -3.639288 -6.687503 155.719391 -3.421182 -7.044113 155.942032 -3.560440 -7.036844 156.120865 -2.967313 -7.347229 156.154984 -3.458450 -6.666179 155.631912 -3.622087 -6.438638 155.562317 -3.394147 -6.537335 155.614410 -3.191211 -6.682009 155.428757 -3.016541 -6.817522 155.285889 -2.770277 -6.518854 151.618896 -1.266825 -7.323976 150.864899 -1.459202 -7.471666 151.485947 -2.854493 -6.756262 152.428360 -3.497831 -6.454150 153.130890 -4.956052 -0.040924 152.087265 -4.756960 0.044648 151.409225 -4.343444 -0.128708 151.093643 -4.705099 0.321451 151.076294 -4.514328 0.440806 151.058319 -5.370794 0.627793 151.758286 -5.518904 0.525083 152.194916 -5.542047 1.943832 154.113205 -6.381221 1.978013 153.237473 -6.590266 2.244880 153.785034 -5.784232 1.517862 154.888092 -5.944776 2.164627 156.243134 -4.264233 4.509025 153.874283 -4.906357 5.142184 156.140930 -5.187151 5.126093 158.867615 -6.083720 2.234060 158.981308 -5.988987 -0.544224 156.911194 -5.836505 0.828121 155.203995 -6.724575 1.789601 155.351059 -6.713137 2.182734 154.591187 -6.873314 2.086979 154.553055 -6.733746 2.130078 153.735580 -6.665672 1.619918 154.376282 -6.059779 0.705550 154.802246 -5.805619 -0.250700 154.663177 -5.587239 -0.675043 154.683151 -5.558231 -0.048491 155.113831 -5.825124 -0.564134 154.908127 -6.086048 -0.179575 155.522324 -6.097023 -0.645290 159.178314 -6.345010 0.371137 155.861191 -6.529703 1.139814 155.923309 -6.508063 0.355423 155.697113 -6.667280 1.040734 155.790131 -6.874946 1.710778 155.207474 -6.676679 1.412631 154.931595 -6.497765 0.607752 155.192307 -6.195776 -0.277069 155.260376 -0.913441 7.410009 159.242432 -0.622043 7.528405 156.513687 1.923292 -2.733678 144.393509 -4.770855 9.079277 103.591248 12.495167 5.259997 127.920197 </float_array>
<technique_common>
<accessor source="#mesh1-geometry-position-array" count="1148" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh1-geometry-normal">
<float_array id="mesh1-geometry-normal-array" count="9870">0.945383 -0.126937 0.300231 0.794285 -0.569091 0.212714 0.792056 -0.581825 0.184736 0.951807 -0.096581 0.291093 0.863033 0.342420 0.371380 0.951807 -0.096581 0.291093 0.863033 0.342420 0.371380 0.838325 0.433943 0.330008 0.638428 0.636658 0.432523 0.838325 0.433943 0.330008 0.638428 0.636658 0.432523 0.540591 0.762825 0.354766 0.540591 0.762825 0.354766 0.326832 0.830577 0.450914 0.677391 0.685611 0.266607 0.677391 0.685611 0.266607 0.863033 0.342420 0.371380 0.677391 0.685611 0.266607 0.927894 0.284783 0.240647 0.927894 0.284783 0.240647 0.967541 -0.165350 0.191110 0.967541 -0.165350 0.191110 0.792056 -0.581825 0.184736 0.838125 -0.529135 0.132528 0.792056 -0.581825 0.184736 0.522840 -0.837411 0.159316 0.792056 -0.581825 0.184736 0.465575 -0.873461 0.142499 0.522840 -0.837411 0.159316 0.497154 -0.858238 0.127536 0.497154 -0.858238 0.127536 0.145061 -0.983850 0.104861 0.178383 -0.981433 0.070488 0.497154 -0.858238 0.127536 -0.100949 -0.994844 0.009703 0.167164 -0.985704 -0.021056 -0.100949 -0.994844 0.009703 -0.038063 -0.997417 -0.060907 -0.100949 -0.994844 0.009703 -0.038063 -0.997417 -0.060907 -0.297061 -0.951186 -0.083662 -0.100949 -0.994844 0.009703 -0.296496 -0.954351 -0.036122 -0.038063 -0.997417 -0.060907 -0.573420 -0.819022 -0.019790 -0.297061 -0.951186 -0.083662 -0.296496 -0.954351 -0.036122 -0.641099 -0.766298 0.042196 -0.573420 -0.819022 -0.019790 -0.586861 -0.809466 0.018966 -0.905648 -0.421721 -0.044180 -0.641099 -0.766298 0.042196 -0.905648 -0.421721 -0.044180 -0.887266 -0.454019 0.081397 -0.641099 -0.766298 0.042196 -0.997003 -0.064866 0.042149 -0.887266 -0.454019 0.081397 -0.905648 -0.421721 -0.044180 -0.997003 -0.064866 0.042149 -0.891911 -0.443349 0.089089 -0.997003 -0.064866 0.042149 -0.991907 -0.010010 0.126570 -0.932062 0.360954 -0.031195 -0.991907 -0.010010 0.126570 -0.997003 -0.064866 0.042149 -0.932062 0.360954 -0.031195 -0.897192 0.435659 0.072448 -0.991907 -0.010010 0.126570 -0.617747 0.769889 -0.160190 -0.932062 0.360954 -0.031195 -0.617747 0.769889 -0.160190 -0.533025 0.845893 -0.018667 -0.897192 0.435659 0.072448 -0.108924 0.969945 -0.217584 -0.533025 0.845893 -0.018667 -0.525894 0.829009 -0.190209 -0.097479 0.962651 -0.252589 -0.558749 0.812468 -0.166416 -0.097479 0.962651 -0.252589 -0.558749 0.812468 -0.166416 -0.154572 0.957441 -0.243750 -0.531086 0.823223 -0.200629 -0.154572 0.957441 -0.243750 -0.197829 0.967193 -0.159381 -0.252401 0.958767 -0.130612 -0.531086 0.823223 -0.200629 -0.252401 0.958767 -0.130612 -0.006312 0.999980 -0.000520 0.001011 0.954077 0.299561 -0.006312 0.999980 -0.000520 -0.252401 0.958767 -0.130612 0.001011 0.954077 0.299561 0.051171 0.928772 0.367103 -0.006312 0.999980 -0.000520 -0.097971 0.602816 0.791842 0.051171 0.928772 0.367103 -0.207831 0.537007 0.817576 0.051171 0.928772 0.367103 -0.097971 0.602816 0.791842 0.034402 0.881679 0.470593 0.051171 0.928772 0.367103 -0.207831 0.537007 0.817576 0.034402 0.881679 0.470593 0.113139 0.920796 0.373275 0.034402 0.881679 0.470593 0.138908 0.891898 0.430375 0.138147 0.898871 0.415869 0.138908 0.891898 0.430375 0.138147 0.898871 0.415869 0.183620 0.865164 0.466663 0.138908 0.891898 0.430375 0.138147 0.898871 0.415869 0.368543 0.786750 0.495177 0.183620 0.865164 0.466663 0.118012 0.941689 0.315111 0.567907 0.753801 0.330553 0.368543 0.786750 0.495177 0.456270 0.889202 0.033736 0.567907 0.753801 0.330553 0.456270 0.889202 0.033736 0.887097 0.445180 0.121959 0.738210 0.592170 -0.323080 0.738210 0.592170 -0.323080 0.319621 0.890080 -0.324961 0.319621 0.890080 -0.324961 0.109433 0.990689 -0.080994 0.456270 0.889202 0.033736 -0.242430 0.967417 -0.073025 -0.242430 0.967417 -0.073025 -0.369272 0.844396 0.388115 -0.121160 0.829115 0.545792 -0.121160 0.829115 0.545792 -0.121160 0.829115 0.545792 -0.121160 0.829115 0.545792 0.034402 0.881679 0.470593 -0.207831 0.537007 0.817576 -0.514587 0.388940 0.764150 -0.207831 0.537007 0.817576 -0.343782 -0.087333 0.934980 -0.207831 0.537007 0.817576 -0.278243 -0.033670 0.959920 -0.343782 -0.087333 0.934980 -0.278243 -0.033670 0.959920 -0.097971 0.602816 0.791842 -0.194788 0.545407 0.815224 -0.278243 -0.033670 0.959920 -0.097971 0.602816 0.791842 0.001011 0.954077 0.299561 0.001011 0.954077 0.299561 -0.132522 0.953326 0.271308 0.001011 0.954077 0.299561 -0.151647 0.928423 -0.339166 -0.132522 0.953326 0.271308 -0.151647 0.928423 -0.339166 -0.846771 0.528673 0.059019 -0.531086 0.823223 -0.200629 -0.925596 0.374333 -0.056092 -0.531086 0.823223 -0.200629 -0.925596 0.374333 -0.056092 -0.558749 0.812468 -0.166416 -0.910159 0.401397 -0.102425 -0.910159 0.401397 -0.102425 -0.914557 0.392044 -0.099436 -0.910159 0.401397 -0.102425 -0.932062 0.360954 -0.031195 -0.914557 0.392044 -0.099436 -0.914557 0.392044 -0.099436 -0.996586 -0.029245 -0.077212 -0.996586 -0.029245 -0.077212 -0.960621 -0.225535 -0.162297 -0.905648 -0.421721 -0.044180 -0.788753 -0.552726 -0.269003 -0.905648 -0.421721 -0.044180 -0.788753 -0.552726 -0.269003 -0.514631 -0.719025 -0.467074 -0.326880 -0.945036 -0.007483 -0.326880 -0.945036 -0.007483 -0.038770 -0.997070 -0.065947 -0.038770 -0.997070 -0.065947 -0.038063 -0.997417 -0.060907 0.208099 -0.977003 -0.046481 0.208099 -0.977003 -0.046481 -0.038063 -0.997417 -0.060907 0.208099 -0.977003 -0.046481 0.446826 -0.893781 0.038752 0.490847 -0.867883 0.076475 0.178383 -0.981433 0.070488 0.794285 -0.569091 0.212714 0.825565 -0.532605 0.186479 0.490847 -0.867883 0.076475 0.808603 -0.574965 0.124808 0.808603 -0.574965 0.124808 0.446826 -0.893781 0.038752 0.784862 -0.612862 0.091612 0.513700 -0.856663 0.047341 0.784862 -0.612862 0.091612 0.466565 -0.882272 -0.062560 0.513700 -0.856663 0.047341 0.223085 -0.973896 -0.041936 0.466565 -0.882272 -0.062560 0.223085 -0.973896 -0.041936 -0.056440 -0.998357 -0.009913 -0.038770 -0.997070 -0.065947 -0.326880 -0.945036 -0.007483 -0.268775 -0.886370 -0.376973 -0.326880 -0.945036 -0.007483 -0.514631 -0.719025 -0.467074 -0.326880 -0.945036 -0.007483 -0.268775 -0.886370 -0.376973 -0.144924 -0.781405 -0.606963 -0.514631 -0.719025 -0.467074 -0.064139 -0.809434 -0.583698 -0.076768 -0.995971 -0.046356 -0.144924 -0.781405 -0.606963 -0.059151 -0.987557 -0.145712 -0.144924 -0.781405 -0.606963 -0.076768 -0.995971 -0.046356 -0.384359 -0.917058 -0.106176 -0.144924 -0.781405 -0.606963 -0.059151 -0.987557 -0.145712 -0.498679 -0.623603 -0.602028 -0.768081 -0.622123 -0.151703 -0.498679 -0.623603 -0.602028 -0.384359 -0.917058 -0.106176 -0.794934 -0.385238 -0.468691 -0.498679 -0.623603 -0.602028 -0.768081 -0.622123 -0.151703 -0.514631 -0.719025 -0.467074 -0.144924 -0.781405 -0.606963 -0.960621 -0.225535 -0.162297 -0.794934 -0.385238 -0.468691 -0.986912 -0.110302 -0.117634 -0.960621 -0.225535 -0.162297 -0.999613 0.027804 -0.001102 -0.994605 0.052766 -0.089307 -0.999613 0.027804 -0.001102 -0.994605 0.052766 -0.089307 -0.996586 -0.029245 -0.077212 -0.994605 0.052766 -0.089307 -0.996586 -0.029245 -0.077212 -0.925596 0.374333 -0.056092 -0.994605 0.052766 -0.089307 -0.999613 0.027804 -0.001102 -0.864690 0.201086 0.460300 -0.864690 0.201086 0.460300 -0.999613 0.027804 -0.001102 -0.956868 0.269354 0.108865 -0.999613 0.027804 -0.001102 -0.990435 -0.113767 0.078071 -0.936508 -0.333239 0.109111 -0.933551 -0.291408 -0.208719 -0.794934 -0.385238 -0.468691 -0.933551 -0.291408 -0.208719 -0.794934 -0.385238 -0.468691 -0.768081 -0.622123 -0.151703 -0.768081 -0.622123 -0.151703 -0.623299 -0.727310 0.287260 -0.623299 -0.727310 0.287260 -0.623299 -0.727310 0.287260 -0.331186 -0.893320 0.303801 -0.384359 -0.917058 -0.106176 0.003135 -0.952926 0.303187 0.003135 -0.952926 0.303187 -0.059151 -0.987557 -0.145712 0.003135 -0.952926 0.303187 -0.059151 -0.987557 -0.145712 -0.076768 -0.995971 -0.046356 0.003135 -0.952926 0.303187 0.177008 -0.925543 0.334720 -0.076768 -0.995971 -0.046356 -0.052760 -0.908780 0.413926 -0.052760 -0.908780 0.413926 -0.076768 -0.995971 -0.046356 -0.284555 -0.880450 0.379258 -0.284555 -0.880450 0.379258 -0.127910 -0.949296 0.287186 -0.076768 -0.995971 -0.046356 -0.136216 -0.967777 -0.211783 -0.037695 -0.754598 -0.655104 -0.076768 -0.995971 -0.046356 -0.064139 -0.809434 -0.583698 0.125060 -0.914029 -0.385889 -0.037695 -0.754598 -0.655104 0.303436 -0.785503 -0.539363 0.230164 -0.647165 -0.726775 -0.037695 -0.754598 -0.655104 0.523636 -0.537586 -0.660914 0.230164 -0.647165 -0.726775 0.543241 -0.753420 -0.370469 0.168224 -0.953904 -0.248533 -0.037695 -0.754598 -0.655104 0.168224 -0.953904 -0.248533 -0.127910 -0.949296 0.287186 -0.136216 -0.967777 -0.211783 0.168224 -0.953904 -0.248533 0.189683 -0.959992 0.206001 0.189683 -0.959992 0.206001 0.497060 -0.857477 0.132906 0.497060 -0.857477 0.132906 0.168224 -0.953904 -0.248533 0.543241 -0.753420 -0.370469 0.497060 -0.857477 0.132906 0.848498 -0.520045 -0.098001 0.755026 -0.483524 -0.442877 0.848498 -0.520045 -0.098001 0.888782 -0.323284 -0.324892 0.954346 -0.263799 -0.140119 0.848498 -0.520045 -0.098001 0.776372 -0.593386 0.212462 0.848498 -0.520045 -0.098001 0.954346 -0.263799 -0.140119 0.823017 -0.536536 0.186472 0.837909 -0.247634 -0.486401 0.888100 -0.437471 -0.141061 0.823017 -0.536536 0.186472 0.563410 -0.571595 -0.596530 0.888100 -0.437471 -0.141061 0.772292 -0.622335 -0.127530 0.666539 -0.744477 -0.038465 0.772292 -0.622335 -0.127530 0.666539 -0.744477 -0.038465 0.563410 -0.571595 -0.596530 0.633326 -0.700261 -0.329443 0.633326 -0.700261 -0.329443 0.116885 -0.673048 -0.730304 0.116885 -0.673048 -0.730304 0.650131 -0.235535 -0.722394 0.563410 -0.571595 -0.596530 0.837909 -0.247634 -0.486401 0.650131 -0.235535 -0.722394 0.837909 -0.247634 -0.486401 0.961643 -0.088806 -0.259529 0.961643 -0.088806 -0.259529 0.965478 -0.191593 -0.176480 0.888782 -0.323284 -0.324892 0.809281 -0.454855 -0.371714 0.523636 -0.537586 -0.660914 0.543241 -0.753420 -0.370469 0.523636 -0.537586 -0.660914 0.549679 -0.707662 -0.443923 0.303436 -0.785503 -0.539363 0.303436 -0.785503 -0.539363 -0.056440 -0.998357 -0.009913 -0.057616 -0.960690 -0.271580 -0.056440 -0.998357 -0.009913 -0.056440 -0.998357 -0.009913 -0.057616 -0.960690 -0.271580 -0.064139 -0.809434 -0.583698 -0.057616 -0.960690 -0.271580 0.466565 -0.882272 -0.062560 0.776122 -0.617692 -0.126849 0.776122 -0.617692 -0.126849 0.776122 -0.617692 -0.126849 0.513700 -0.856663 0.047341 0.784862 -0.612862 0.091612 0.974054 -0.226213 -0.006749 0.776122 -0.617692 -0.126849 0.942512 -0.211598 -0.258647 0.776122 -0.617692 -0.126849 0.974054 -0.226213 -0.006749 0.947179 -0.168709 -0.272745 0.809281 -0.454855 -0.371714 0.947179 -0.168709 -0.272745 0.945664 0.193218 -0.261506 0.999823 -0.018147 0.004959 0.903632 0.401274 -0.149762 -0.051595 0.993789 0.098600 -0.051595 0.993789 0.098600 -0.945728 0.200345 -0.255852 -0.943886 -0.293533 -0.151385 -0.653495 0.756137 0.034651 -0.721553 0.684855 0.101665 -0.721553 0.684855 0.101665 -0.921229 0.198406 -0.334621 -0.913118 0.373496 -0.163452 -0.921229 0.198406 -0.334621 -0.913118 0.373496 -0.163452 -0.817927 -0.154818 -0.554101 -0.921229 0.198406 -0.334621 0.400873 0.521710 -0.753073 0.397015 0.542000 -0.740686 0.399978 0.527313 -0.749639 0.400873 0.521710 -0.753073 0.409687 0.540855 -0.734597 0.413775 0.529508 -0.740548 0.400873 0.521710 -0.753073 0.522246 -0.713095 -0.467712 -0.066116 -0.741994 -0.667139 0.610187 -0.699040 -0.372848 0.522246 -0.713095 -0.467712 0.116885 -0.673048 -0.730304 0.909420 -0.414808 0.029814 0.522246 -0.713095 -0.467712 0.909420 -0.414808 0.029814 0.914946 -0.335555 0.224224 0.823913 0.217646 0.523257 0.914946 -0.335555 0.224224 0.909420 -0.414808 0.029814 0.613734 0.160589 0.773009 0.613734 0.160589 0.773009 0.823913 0.217646 0.523257 0.263958 0.738734 0.620160 0.823913 0.217646 0.523257 0.379959 0.708148 0.595111 0.263958 0.738734 0.620160 0.379959 0.708148 0.595111 0.847458 0.248017 0.469363 0.847458 0.248017 0.469363 0.909420 -0.414808 0.029814 0.847458 0.248017 0.469363 0.909420 -0.414808 0.029814 0.949807 -0.297143 0.097837 0.610187 -0.699040 -0.372848 0.909420 -0.414808 0.029814 0.401454 0.528281 -0.748167 0.417381 0.499212 -0.759329 0.400873 0.521710 -0.753073 0.397481 0.493180 -0.773810 0.375954 0.516397 -0.769411 0.400873 0.521710 -0.753073 0.394152 0.517313 -0.759626 -0.574350 0.778433 0.253305 -0.721553 0.684855 0.101665 -0.190364 0.857722 0.477572 -0.574350 0.778433 0.253305 -0.190364 0.857722 0.477572 -0.095120 0.824405 0.557950 0.344508 0.707369 0.617207 -0.095120 0.824405 0.557950 -0.190364 0.857722 0.477572 0.344508 0.707369 0.617207 0.539277 0.587114 0.603720 0.847458 0.248017 0.469363 0.379959 0.708148 0.595111 0.847458 0.248017 0.469363 0.379959 0.708148 0.595111 -0.190364 0.857722 0.477572 -0.214689 0.885153 0.412811 -0.214689 0.885153 0.412811 -0.721553 0.684855 0.101665 -0.214689 0.885153 0.412811 -0.051595 0.993789 0.098600 -0.099902 0.907937 0.407027 -0.051595 0.993789 0.098600 0.263958 0.738734 0.620160 0.120546 0.720102 0.683317 -0.099902 0.907937 0.407027 0.613734 0.160589 0.773009 0.120546 0.720102 0.683317 0.297625 0.137966 0.944661 0.120546 0.720102 0.683317 0.067194 0.829383 0.554625 0.067194 0.829383 0.554625 -0.080659 0.949788 0.302319 0.120546 0.720102 0.683317 -0.099902 0.907937 0.407027 -0.080659 0.949788 0.302319 0.067194 0.829383 0.554625 -0.080659 0.949788 0.302319 0.067194 0.829383 0.554625 0.116798 0.992630 0.032312 0.269015 0.941690 -0.202115 0.593491 0.743491 -0.308205 0.945664 0.193218 -0.261506 0.647740 0.698521 -0.304141 0.917062 0.215914 -0.335230 0.942512 -0.211598 -0.258647 0.917062 0.215914 -0.335230 0.940306 0.221138 -0.258695 0.940306 0.221138 -0.258695 0.972424 0.214710 -0.091054 0.972424 0.214710 -0.091054 0.974054 -0.226213 -0.006749 0.977342 -0.153740 0.145489 0.974054 -0.226213 -0.006749 0.974054 -0.226213 -0.006749 0.784862 -0.612862 0.091612 0.825565 -0.532605 0.186479 0.951807 -0.096581 0.291093 0.944487 0.316816 0.087015 0.951807 -0.096581 0.291093 0.746085 0.623864 -0.232704 0.940306 0.221138 -0.258695 0.657201 0.681376 -0.322201 0.746085 0.623864 -0.232704 0.657201 0.681376 -0.322201 0.917062 0.215914 -0.335230 0.647740 0.698521 -0.304141 0.647740 0.698521 -0.304141 0.240492 0.928459 -0.283067 0.657201 0.681376 -0.322201 0.262931 0.931863 -0.249998 0.262931 0.931863 -0.249998 0.641417 0.766814 -0.024077 0.641417 0.766814 -0.024077 0.838325 0.433943 0.330008 0.838325 0.433943 0.330008 0.540591 0.762825 0.354766 0.641417 0.766814 -0.024077 0.540591 0.762825 0.354766 0.312792 0.949790 0.007731 0.312792 0.949790 0.007731 0.201141 0.899805 0.387160 0.326832 0.830577 0.450914 0.010501 0.911492 0.411185 0.298202 0.922766 0.244088 0.677391 0.685611 0.266607 0.298202 0.922766 0.244088 0.684316 0.721768 0.103747 0.684316 0.721768 0.103747 0.677391 0.685611 0.266607 0.919462 0.378192 0.107523 0.919462 0.378192 0.107523 0.986544 -0.106080 0.124413 0.846017 -0.517645 0.127665 0.838125 -0.529135 0.132528 0.543465 -0.829186 0.130749 0.838125 -0.529135 0.132528 0.522840 -0.837411 0.159316 0.522840 -0.837411 0.159316 0.152687 -0.978648 0.137606 0.543465 -0.829186 0.130749 0.522840 -0.837411 0.159316 0.149466 -0.979295 0.136531 0.465575 -0.873461 0.142499 0.149466 -0.979295 0.136531 0.134304 -0.986543 0.093248 0.134304 -0.986543 0.093248 -0.129506 -0.989469 0.064645 0.134304 -0.986543 0.093248 -0.130162 -0.989575 0.061634 -0.323222 -0.943966 0.066756 -0.100949 -0.994844 0.009703 -0.351632 -0.936085 0.009945 -0.323222 -0.943966 0.066756 -0.297061 -0.951186 -0.083662 -0.297061 -0.951186 -0.083662 -0.601477 -0.798672 -0.018675 -0.351632 -0.936085 0.009945 -0.891911 -0.443349 0.089089 -0.904956 -0.420930 0.062236 -0.601477 -0.798672 -0.018675 -0.889992 -0.450098 0.072986 -0.889992 -0.450098 0.072986 -0.622296 -0.778970 0.077155 -0.886752 -0.449133 0.109318 -0.889992 -0.450098 0.072986 -0.886752 -0.449133 0.109318 -0.567183 -0.819942 0.077444 -0.622296 -0.778970 0.077155 -0.886752 -0.449133 0.109318 -0.644794 -0.762913 0.046945 -0.915899 -0.392500 0.084103 -0.644794 -0.762913 0.046945 -0.682512 -0.730327 0.028300 -0.644794 -0.762913 0.046945 -0.909209 -0.412658 0.055255 -0.682512 -0.730327 0.028300 -0.776350 -0.629267 0.036101 -0.682512 -0.730327 0.028300 -0.955528 -0.289680 0.055239 -0.965975 -0.242184 0.090765 -0.776350 -0.629267 0.036101 -0.965975 -0.242184 0.090765 -0.721549 -0.686866 0.087075 -0.965975 -0.242184 0.090765 -0.820900 -0.561534 0.103935 -0.721549 -0.686866 0.087075 -0.972961 -0.195935 0.122294 -0.979901 0.163949 0.113645 -0.965975 -0.242184 0.090765 -0.982901 0.162006 0.087523 -0.982901 0.162006 0.087523 -0.992313 0.099342 0.073792 -0.992313 0.099342 0.073792 -0.992313 0.099342 0.073792 -0.993497 0.038102 0.107298 -0.909209 -0.412658 0.055255 -0.993497 0.038102 0.107298 -0.983762 -0.154615 0.091137 -0.991780 0.013214 0.127270 -0.991780 0.013214 0.127270 -0.915899 -0.392500 0.084103 -0.989886 -0.041693 0.135597 -0.989886 -0.041693 0.135597 -0.991100 -0.030822 0.129503 -0.991100 -0.030822 0.129503 -0.991100 -0.030822 0.129503 -0.991881 0.011396 0.126660 -0.991881 0.011396 0.126660 -0.889992 -0.450098 0.072986 -0.904956 -0.420930 0.062236 -0.891911 -0.443349 0.089089 -0.897192 0.435659 0.072448 -0.991881 0.011396 0.126660 -0.835971 0.512862 0.195254 -0.889093 0.405384 0.212551 -0.835971 0.512862 0.195254 -0.923370 0.335673 0.186309 -0.923370 0.335673 0.186309 -0.991100 -0.030822 0.129503 -0.989886 -0.041693 0.135597 -0.882062 0.436422 0.177489 -0.993497 0.038102 0.107298 -0.873833 0.468771 0.129111 -0.882062 0.436422 0.177489 -0.992313 0.099342 0.073792 -0.840887 0.531066 0.104297 -0.875583 0.467101 0.123167 -0.875583 0.467101 0.123167 -0.788344 0.600277 0.134840 -0.473405 0.865572 0.163317 -0.473405 0.865572 0.163317 -0.462986 0.866767 0.185363 -0.473405 0.865572 0.163317 -0.017898 0.973758 0.226881 0.090702 0.981249 0.170068 -0.017898 0.973758 0.226881 0.357029 0.917993 0.172682 0.316923 0.940304 0.124046 0.316923 0.940304 0.124046 0.350125 0.931913 0.094604 0.357029 0.917993 0.172682 0.232907 0.972461 0.008587 0.350125 0.931913 0.094604 0.232907 0.972461 0.008587 0.210013 0.977191 -0.031503 0.350125 0.931913 0.094604 0.198826 0.979389 -0.035565 0.210013 0.977191 -0.031503 0.232907 0.972461 0.008587 0.195554 0.979949 -0.038187 0.124475 0.989004 0.079853 0.198826 0.979389 -0.035565 0.124475 0.989004 0.079853 0.281049 0.958683 -0.044019 0.324224 0.941825 0.088567 0.051447 0.969496 0.239647 0.051447 0.969496 0.239647 0.324224 0.941825 0.088567 0.684316 0.721768 0.103747 0.644002 0.764767 -0.019789 0.644002 0.764767 -0.019789 0.922090 0.385589 0.032729 0.919462 0.378192 0.107523 0.919462 0.378192 0.107523 0.994330 -0.063638 0.085192 0.986544 -0.106080 0.124413 0.846017 -0.517645 0.127665 0.994330 -0.063638 0.085192 0.887619 -0.448222 0.105964 0.602414 -0.790024 0.113842 0.887619 -0.448222 0.105964 0.543465 -0.829186 0.130749 0.543465 -0.829186 0.130749 0.210707 -0.970075 0.120653 0.210707 -0.970075 0.120653 -0.144780 -0.980715 0.131289 0.152687 -0.978648 0.137606 -0.116842 -0.984440 0.131248 -0.164293 -0.983647 0.073794 -0.306685 -0.949879 0.060617 -0.567183 -0.819942 0.077444 -0.323222 -0.943966 0.066756 -0.567183 -0.819942 0.077444 -0.351632 -0.936085 0.009945 -0.622296 -0.778970 0.077155 -0.346863 -0.937126 0.038477 -0.567183 -0.819942 0.077444 -0.346863 -0.937126 0.038477 -0.346863 -0.937126 0.038477 -0.644794 -0.762913 0.046945 -0.400214 -0.915617 0.038393 -0.400214 -0.915617 0.038393 -0.400214 -0.915617 0.038393 -0.489191 -0.870482 0.054335 -0.776350 -0.629267 0.036101 -0.489191 -0.870482 0.054335 -0.721549 -0.686866 0.087075 -0.489191 -0.870482 0.054335 -0.515561 -0.851205 0.098219 -0.515561 -0.851205 0.098219 -0.591588 -0.800849 0.093081 -0.481626 -0.859656 0.170375 -0.400145 -0.909577 0.112045 -0.515561 -0.851205 0.098219 -0.336953 -0.937175 0.090369 -0.400214 -0.915617 0.038393 -0.286034 -0.955885 0.066840 -0.336953 -0.937175 0.090369 -0.346863 -0.937126 0.038477 -0.164293 -0.983647 0.073794 -0.286034 -0.955885 0.066840 -0.263769 -0.959487 0.099049 -0.263769 -0.959487 0.099049 -0.286034 -0.955885 0.066840 -0.316224 -0.941359 0.117667 -0.286034 -0.955885 0.066840 -0.336953 -0.937175 0.090369 -0.316224 -0.941359 0.117667 -0.336953 -0.937175 0.090369 -0.386389 -0.907066 0.167138 -0.400145 -0.909577 0.112045 -0.386389 -0.907066 0.167138 -0.481626 -0.859656 0.170375 -0.386389 -0.907066 0.167138 -0.407388 -0.882555 0.234802 -0.386389 -0.907066 0.167138 -0.209203 -0.959015 0.191113 -0.143043 -0.976963 0.158373 -0.143043 -0.976963 0.158373 -0.144780 -0.980715 0.131289 0.196571 -0.968469 0.153060 0.196571 -0.968469 0.153060 0.188499 -0.967195 0.170297 -0.143043 -0.976963 0.158373 0.188499 -0.967195 0.170297 0.484788 -0.863583 0.138580 0.614290 -0.776765 0.138870 0.872662 -0.478740 0.096282 0.614290 -0.776765 0.138870 0.210707 -0.970075 0.120653 0.196571 -0.968469 0.153060 0.887619 -0.448222 0.105964 0.872662 -0.478740 0.096282 0.998339 -0.019685 0.054154 0.872662 -0.478740 0.096282 0.998339 -0.019685 0.054154 0.922090 0.385589 0.032729 0.998339 -0.019685 0.054154 0.900602 0.434529 0.010036 0.900602 0.434529 0.010036 0.998173 0.032375 0.051012 0.998339 -0.019685 0.054154 0.998173 0.032375 0.051012 0.998173 0.032375 0.051012 0.998610 -0.019216 0.049082 0.883515 -0.460820 0.083945 0.928441 0.369457 0.038720 0.998173 0.032375 0.051012 0.998610 -0.019216 0.049082 0.900602 0.434529 0.010036 0.662310 0.747813 0.046057 0.900602 0.434529 0.010036 0.652909 0.756994 -0.025873 0.900602 0.434529 0.010036 0.662310 0.747813 0.046057 0.644002 0.764767 -0.019789 0.900602 0.434529 0.010036 0.652909 0.756994 -0.025873 0.349423 0.936605 -0.025966 0.349423 0.936605 -0.025966 0.652909 0.756994 -0.025873 0.662310 0.747813 0.046057 0.349423 0.936605 -0.025966 0.662310 0.747813 0.046057 0.316245 0.944296 0.091072 0.662310 0.747813 0.046057 0.424058 0.898575 0.112862 0.679549 0.728947 0.082761 0.882935 0.466226 0.055304 0.662310 0.747813 0.046057 0.882935 0.466226 0.055304 0.928441 0.369457 0.038720 0.998610 -0.019216 0.049082 0.316245 0.944296 0.091072 0.245608 0.956571 0.157000 0.264087 0.960164 0.091344 0.349423 0.936605 -0.025966 0.349423 0.936605 -0.025966 0.264087 0.960164 0.091344 0.218934 0.975295 -0.029441 0.350125 0.931913 0.094604 0.264087 0.960164 0.091344 0.364044 0.916729 0.164561 0.264087 0.960164 0.091344 0.350125 0.931913 0.094604 0.364044 0.916729 0.164561 0.210013 0.977191 -0.031503 0.350125 0.931913 0.094604 0.210013 0.977191 -0.031503 0.281049 0.958683 -0.044019 0.218934 0.975295 -0.029441 0.281049 0.958683 -0.044019 0.281049 0.958683 -0.044019 -0.130162 -0.989575 0.061634 0.010501 0.911492 0.411185 0.051447 0.969496 0.239647 0.051447 0.969496 0.239647 -0.221726 0.937911 0.266760 -0.187652 0.967924 0.167064 -0.221726 0.937911 0.266760 0.124475 0.989004 0.079853 -0.050128 0.997938 0.040085 0.124475 0.989004 0.079853 0.130960 0.991276 -0.014904 -0.050128 0.997938 0.040085 0.130960 0.991276 -0.014904 -0.050128 0.997938 0.040085 0.232907 0.972461 0.008587 -0.057293 0.993777 0.095519 0.232907 0.972461 0.008587 0.316923 0.940304 0.124046 -0.057293 0.993777 0.095519 -0.057293 0.993777 0.095519 0.090702 0.981249 0.170068 -0.057293 0.993777 0.095519 0.090702 0.981249 0.170068 -0.473405 0.865572 0.163317 -0.473405 0.865572 0.163317 -0.501163 0.855659 0.129168 -0.840887 0.531066 0.104297 -0.514939 0.850508 0.107113 -0.873833 0.468771 0.129111 -0.587833 0.785738 0.192533 -0.628889 0.737303 0.246745 -0.628889 0.737303 0.246745 -0.889093 0.405384 0.212551 -0.639627 0.704224 0.308134 -0.835971 0.512862 0.195254 -0.506096 0.821736 0.261947 -0.506096 0.821736 0.261947 -0.188754 0.982022 -0.002353 -0.506096 0.821736 0.261947 -0.188754 0.982022 -0.002353 -0.156641 0.924617 0.347198 -0.506096 0.821736 0.261947 0.068009 0.997678 -0.003560 -0.156641 0.924617 0.347198 -0.188754 0.982022 -0.002353 0.068009 0.997678 -0.003560 0.024440 0.935543 0.352366 -0.156641 0.924617 0.347198 0.068009 0.997678 -0.003560 0.068009 0.997678 -0.003560 0.312792 0.949790 0.007731 0.068009 0.997678 -0.003560 0.312792 0.949790 0.007731 0.081150 0.975461 -0.204670 0.068009 0.997678 -0.003560 0.077374 0.966349 -0.245322 0.077374 0.966349 -0.245322 0.240492 0.928459 -0.283067 0.072999 0.958124 -0.276894 0.077374 0.966349 -0.245322 0.072999 0.958124 -0.276894 0.270098 0.918087 -0.290110 0.079489 0.981350 -0.175024 0.270098 0.918087 -0.290110 0.072999 0.958124 -0.276894 0.079489 0.981350 -0.175024 0.116798 0.992630 0.032312 0.079489 0.981350 -0.175024 0.088867 0.994504 0.055354 -0.006312 0.999980 -0.000520 -0.006312 0.999980 -0.000520 0.051171 0.928772 0.367103 0.113139 0.920796 0.373275 0.148378 0.886782 0.437722 0.088867 0.994504 0.055354 0.148378 0.886782 0.437722 0.116798 0.992630 0.032312 0.088867 0.994504 0.055354 0.293123 0.321079 0.900548 0.067194 0.829383 0.554625 0.148378 0.886782 0.437722 0.436972 -0.275686 0.856185 0.446643 0.430919 0.784104 0.446643 0.430919 0.784104 0.446643 0.430919 0.784104 0.728122 0.285842 0.623003 0.567907 0.753801 0.330553 0.919430 0.267842 0.287939 0.919430 0.267842 0.287939 0.887097 0.445180 0.121959 0.999627 -0.022366 0.015687 0.939964 0.212021 -0.267422 0.999627 -0.022366 0.015687 0.939964 0.212021 -0.267422 0.887097 0.445180 0.121959 0.870731 0.200990 -0.448811 0.738210 0.592170 -0.323080 0.887229 0.297797 -0.352336 0.623133 0.665139 -0.411457 0.887229 0.297797 -0.352336 0.738210 0.592170 -0.323080 0.704002 0.660024 -0.262201 0.704002 0.660024 -0.262201 0.942653 0.268795 -0.197873 0.704002 0.660024 -0.262201 0.850468 0.525937 0.009712 0.850468 0.525937 0.009712 0.704002 0.660024 -0.262201 0.382775 0.923422 -0.027855 0.336588 0.889864 -0.307980 0.336588 0.889864 -0.307980 0.623133 0.665139 -0.411457 0.403212 0.819605 -0.407023 0.623133 0.665139 -0.411457 0.403212 0.819605 -0.407023 0.403212 0.819605 -0.407023 0.319621 0.890080 -0.324961 0.403212 0.819605 -0.407023 0.319621 0.890080 -0.324961 0.134561 0.894218 -0.426928 0.129618 0.928463 -0.348075 0.109433 0.990689 -0.080994 0.129618 0.928463 -0.348075 -0.065308 0.918868 -0.389123 -0.065308 0.918868 -0.389123 -0.242430 0.967417 -0.073025 -0.242430 0.967417 -0.073025 -0.509435 0.705141 -0.493207 -0.509435 0.705141 -0.493207 -0.764614 0.640112 -0.074977 -0.764614 0.640112 -0.074977 -0.764614 0.640112 -0.074977 -0.814481 0.416641 0.403771 -0.369272 0.844396 0.388115 -0.658749 -0.105254 0.744964 -0.658749 -0.105254 0.744964 -0.658749 -0.105254 0.744964 -0.306760 -0.543688 0.781218 -0.343782 -0.087333 0.934980 -0.278243 -0.033670 0.959920 -0.306760 -0.543688 0.781218 -0.306760 -0.543688 0.781218 -0.285617 -0.478727 0.830207 -0.285617 -0.478727 0.830207 -0.278243 -0.033670 0.959920 -0.361099 0.018009 0.932353 -0.361099 0.018009 0.932353 -0.194788 0.545407 0.815224 -0.498498 0.659004 0.563217 -0.361099 0.018009 0.932353 -0.498498 0.659004 0.563217 -0.132522 0.953326 0.271308 -0.063198 0.988429 0.137892 0.160902 0.935434 -0.314758 -0.063198 0.988429 0.137892 0.160902 0.935434 -0.314758 0.910303 0.304594 -0.280305 0.160902 0.935434 -0.314758 0.647332 0.760353 -0.053150 0.647332 0.760353 -0.053150 0.999813 0.019108 -0.003074 0.910303 0.304594 -0.280305 0.862985 -0.472031 0.180121 0.999813 0.019108 -0.003074 -0.748839 -0.119004 0.651980 -0.864690 0.201086 0.460300 -0.606304 0.149126 0.781125 -0.846771 0.528673 0.059019 -0.720662 -0.534768 0.441214 -0.846771 0.528673 0.059019 -0.699150 0.523535 0.486928 -0.699150 0.523535 0.486928 -0.483111 0.864380 0.139465 0.002878 -0.942462 -0.334302 0.413715 -0.902793 -0.117490 0.673682 -0.738261 -0.033516 0.002878 -0.942462 -0.334302 -0.501074 -0.839283 -0.211019 0.413715 -0.902793 -0.117490 -0.681565 -0.712872 -0.165177 -0.910195 -0.413923 -0.014605 -0.501074 -0.839283 -0.211019 -0.681565 -0.712872 -0.165177 -0.879424 -0.471796 -0.063423 -0.879424 -0.471796 -0.063423 -0.430964 -0.894320 -0.120255 -0.501074 -0.839283 -0.211019 -0.945137 -0.318239 -0.073756 -0.157665 0.123515 -0.979738 -0.150463 0.151361 -0.976960 -0.161562 0.143064 -0.976438 -0.140370 0.141329 -0.979960 0.413715 -0.902793 -0.117490 0.510397 -0.839556 -0.186119 0.859531 -0.506106 0.071160 0.510397 -0.839556 -0.186119 0.859531 -0.506106 0.071160 0.992508 0.120212 -0.021839 0.862985 -0.472031 0.180121 0.859531 -0.506106 0.071160 0.999813 0.019108 -0.003074 0.999813 0.019108 -0.003074 0.651809 0.757539 -0.035766 0.651809 0.757539 -0.035766 0.943872 0.321504 -0.075767 0.992508 0.120212 -0.021839 0.931962 -0.325224 -0.160238 0.931962 -0.325224 -0.160238 0.859531 -0.506106 0.071160 -0.153029 0.128538 -0.979827 -0.155837 0.113102 -0.981286 -0.157665 0.123515 -0.979738 -0.143024 0.096466 -0.985007 -0.175251 0.091502 -0.980262 -0.470288 0.622540 -0.625517 -0.778830 0.355930 -0.516466 -0.778830 0.355930 -0.516466 -0.983778 0.176603 0.031507 -0.983778 0.176603 0.031507 -0.910195 -0.413923 -0.014605 -0.951221 0.223697 0.212460 -0.951221 0.223697 0.212460 -0.847265 -0.442246 0.294211 -0.847265 -0.442246 0.294211 -0.695847 -0.692616 0.189948 -0.749555 -0.654056 -0.101873 -0.914918 -0.362471 -0.177596 0.765729 -0.033145 0.642309 0.202365 -0.140647 0.969158 0.995414 0.088801 0.035563 -0.990435 -0.113767 0.078071 -0.815536 -0.489886 0.308079 -0.816903 -0.444640 0.367376 -0.815536 -0.489886 0.308079 -0.990435 -0.113767 0.078071 -0.816903 -0.444640 0.367376 -0.623299 -0.727310 0.287260 -0.548057 -0.629079 0.551265 -0.548057 -0.629079 0.551265 -0.815536 -0.489886 0.308079 -0.815536 -0.489886 0.308079 -0.458361 -0.635296 0.621534 -0.458361 -0.635296 0.621534 -0.272925 -0.771923 0.574149 -0.548057 -0.629079 0.551265 -0.272925 -0.771923 0.574149 -0.623299 -0.727310 0.287260 -0.272925 -0.771923 0.574149 0.003135 -0.952926 0.303187 0.054344 -0.814733 0.577284 0.054344 -0.814733 0.577284 0.158256 -0.824941 0.542611 0.158256 -0.824941 0.542611 0.003135 -0.952926 0.303187 -0.052760 -0.908780 0.413926 0.158256 -0.824941 0.542611 -0.025803 -0.817705 0.575059 -0.025803 -0.817705 0.575059 -0.052760 -0.908780 0.413926 -0.211996 -0.787094 0.579258 -0.211996 -0.787094 0.579258 -0.052760 -0.908780 0.413926 -0.211996 -0.787094 0.579258 -0.127910 -0.949296 0.287186 -0.109900 -0.801105 0.588347 -0.127910 -0.949296 0.287186 0.219655 -0.828183 0.515620 0.219655 -0.828183 0.515620 -0.127910 -0.949296 0.287186 0.219655 -0.828183 0.515620 0.497060 -0.857477 0.132906 0.514288 -0.728616 0.452357 0.514288 -0.728616 0.452357 0.497060 -0.857477 0.132906 0.776372 -0.593386 0.212462 0.776372 -0.593386 0.212462 0.848498 -0.520045 -0.098001 0.514288 -0.728616 0.452357 0.823017 -0.536536 0.186472 0.482982 -0.694807 0.532890 0.543129 -0.657135 0.522671 0.482982 -0.694807 0.532890 0.246244 -0.726624 0.641390 0.207961 -0.732634 0.648074 0.005828 -0.747340 0.664416 0.207961 -0.732634 0.648074 0.109048 -0.768872 0.630035 0.401847 -0.606760 0.685829 0.109048 -0.768872 0.630035 0.246244 -0.726624 0.641390 0.085360 -0.790021 0.607108 0.301190 -0.864884 0.401571 0.085360 -0.790021 0.607108 -0.035005 -0.815215 0.578099 0.051981 -0.935350 0.349884 -0.035005 -0.815215 0.578099 0.290923 -0.956615 0.015882 0.114173 -0.993421 -0.008875 0.051981 -0.935350 0.349884 0.295294 -0.802737 -0.518088 0.114173 -0.993421 -0.008875 -0.071546 -0.886251 -0.457647 0.114173 -0.993421 -0.008875 0.295294 -0.802737 -0.518088 0.053776 -0.292591 -0.954724 -0.071546 -0.886251 -0.457647 0.425326 -0.151219 -0.892318 0.295294 -0.802737 -0.518088 0.425326 -0.151219 -0.892318 0.108190 0.065171 -0.991992 0.053776 -0.292591 -0.954724 0.564230 -0.067789 -0.822830 0.108190 0.065171 -0.991992 0.425326 -0.151219 -0.892318 0.359363 -0.191936 -0.913246 0.564230 -0.067789 -0.822830 0.599484 -0.494749 -0.629160 0.564230 -0.067789 -0.822830 0.737302 -0.362378 -0.570148 0.599484 -0.494749 -0.629160 0.743323 -0.313152 -0.591106 0.737302 -0.362378 -0.570148 0.709212 -0.075602 -0.700930 0.743323 -0.313152 -0.591106 0.709212 -0.075602 -0.700930 0.816945 -0.359479 -0.450971 0.743323 -0.313152 -0.591106 0.848230 -0.089801 -0.521960 0.816945 -0.359479 -0.450971 0.848230 -0.089801 -0.521960 0.854907 -0.328763 -0.401308 0.894503 -0.083909 -0.439118 0.854907 -0.328763 -0.401308 0.894503 -0.083909 -0.439118 0.926178 -0.266014 -0.267266 0.957115 -0.075616 -0.279665 0.894503 -0.083909 -0.439118 0.953736 -0.191273 -0.231955 0.957115 -0.075616 -0.279665 0.953736 -0.191273 -0.231955 0.944020 -0.300163 -0.136852 0.902678 -0.398468 -0.162468 0.944020 -0.300163 -0.136852 0.823868 -0.452772 -0.340938 0.953736 -0.191273 -0.231955 0.793015 -0.583958 -0.173554 0.902678 -0.398468 -0.162468 0.742624 -0.661974 -0.101488 0.793015 -0.583958 -0.173554 0.742624 -0.661974 -0.101488 0.953097 -0.285661 -0.100014 0.953097 -0.285661 -0.100014 0.654556 -0.750262 -0.093079 0.742624 -0.661974 -0.101488 0.743697 -0.609595 -0.274424 0.742624 -0.661974 -0.101488 0.687518 -0.644821 -0.333953 0.687518 -0.644821 -0.333953 -0.002372 -0.412453 -0.910976 0.687518 -0.644821 -0.333953 -0.846436 0.348362 -0.402729 -0.002372 -0.412453 -0.910976 -0.778151 -0.306526 -0.548200 -0.187941 0.543452 -0.818131 0.638163 -0.128331 -0.759131 0.687518 -0.644821 -0.333953 0.638163 -0.128331 -0.759131 0.825508 0.001481 -0.564389 0.825508 0.001481 -0.564389 0.687518 -0.644821 -0.333953 0.901168 -0.201592 -0.383741 0.743697 -0.609595 -0.274424 0.825508 0.001481 -0.564389 0.718003 -0.691490 -0.079455 0.804738 -0.593316 -0.019308 0.718003 -0.691490 -0.079455 0.901168 -0.201592 -0.383741 0.804738 -0.593316 -0.019308 0.660020 -0.746124 -0.087592 0.770165 -0.607560 -0.194208 0.660020 -0.746124 -0.087592 0.804738 -0.593316 -0.019308 0.660020 -0.746124 -0.087592 0.865980 -0.463619 -0.187447 0.810214 -0.464737 -0.357174 0.856972 -0.462615 -0.227125 0.810214 -0.464737 -0.357174 0.790802 -0.584998 -0.180028 0.856972 -0.462615 -0.227125 0.770165 -0.607560 -0.194208 0.932044 -0.051220 0.358706 0.856972 -0.462615 -0.227125 0.790802 -0.584998 -0.180028 0.782046 -0.215404 0.584812 0.108469 0.653317 0.749274 0.782046 -0.215404 0.584812 0.292236 0.885052 0.362327 0.292236 0.885052 0.362327 -0.352988 0.834297 0.423494 -0.352988 0.834297 0.423494 0.387848 0.918385 -0.078370 0.989430 -0.014679 0.144264 0.387848 0.918385 -0.078370 0.989430 -0.014679 0.144264 0.989430 -0.014679 0.144264 0.989430 -0.014679 0.144264 0.761482 -0.647810 0.022094 0.790802 -0.584998 -0.180028 0.985980 0.124104 -0.111543 0.804738 -0.593316 -0.019308 0.387848 0.918385 -0.078370 0.387848 0.918385 -0.078370 0.985980 0.124104 -0.111543 0.858427 0.238306 -0.454217 0.804738 -0.593316 -0.019308 0.858427 0.238306 -0.454217 0.858427 0.238306 -0.454217 0.391981 0.755487 -0.524968 0.391981 0.755487 -0.524968 0.825508 0.001481 -0.564389 0.825508 0.001481 -0.564389 0.412115 0.638469 -0.650014 0.412115 0.638469 -0.650014 -0.615761 0.774778 0.143381 0.794758 -0.127304 -0.593426 0.729390 0.241095 -0.640206 0.729390 0.241095 -0.640206 0.928420 -0.102782 -0.357033 0.928420 -0.102782 -0.357033 0.900846 -0.032510 -0.432920 0.900846 -0.032510 -0.432920 0.894503 -0.083909 -0.439118 0.825873 0.049666 -0.561664 0.894503 -0.083909 -0.439118 0.754097 0.073544 -0.652633 0.754097 0.073544 -0.652633 0.848230 -0.089801 -0.521960 0.648054 -0.283156 -0.707000 0.648054 -0.283156 -0.707000 0.648054 -0.283156 -0.707000 0.564230 -0.067789 -0.822830 0.295294 -0.802737 -0.518088 0.467266 -0.844255 -0.262479 0.467266 -0.844255 -0.262479 0.290923 -0.956615 0.015882 0.771867 -0.627756 0.100717 0.301190 -0.864884 0.401571 0.669508 -0.592955 0.447396 0.669508 -0.592955 0.447396 0.401847 -0.606760 0.685829 0.401847 -0.606760 0.685829 0.828977 -0.218480 0.514843 0.669508 -0.592955 0.447396 0.541328 -0.158410 0.825754 0.828977 -0.218480 0.514843 0.728122 0.285842 0.623003 0.828977 -0.218480 0.514843 0.436972 -0.275686 0.856185 0.487211 -0.617872 0.617139 0.401847 -0.606760 0.685829 0.401847 -0.606760 0.685829 0.543129 -0.657135 0.522671 0.742809 -0.619613 0.253603 0.742809 -0.619613 0.253603 0.742809 -0.619613 0.253603 0.772292 -0.622335 -0.127530 0.564481 -0.727972 0.389125 0.564481 -0.727972 0.389125 0.731813 -0.423533 0.533918 0.731813 -0.423533 0.533918 0.435235 -0.387119 0.812840 0.731813 -0.423533 0.533918 0.435235 -0.387119 0.812840 0.613734 0.160589 0.773009 0.731813 -0.423533 0.533918 0.914946 -0.335555 0.224224 0.914946 -0.335555 0.224224 0.666539 -0.744477 -0.038465 0.613734 0.160589 0.773009 0.487211 -0.617872 0.617139 0.487211 -0.617872 0.617139 0.966018 -0.178578 0.186866 0.919430 0.267842 0.287939 0.966018 -0.178578 0.186866 0.966018 -0.178578 0.186866 0.859883 -0.492875 -0.132947 0.937124 -0.186483 -0.294996 0.859883 -0.492875 -0.132947 0.999627 -0.022366 0.015687 0.969212 0.020103 -0.245407 0.969212 0.020103 -0.245407 0.923847 0.036808 -0.380989 0.880054 0.128623 -0.457123 0.880054 0.128623 -0.457123 0.880054 0.128623 -0.457123 0.568278 0.711993 -0.412463 0.634980 0.742766 -0.212366 0.568278 0.711993 -0.412463 0.998604 -0.004703 0.052621 0.634980 0.742766 -0.212366 0.850468 0.525937 0.009712 0.998604 -0.004703 0.052621 0.942653 0.268795 -0.197873 0.850468 0.525937 0.009712 0.928077 0.355095 0.112160 0.511877 0.855225 0.081072 0.850468 0.525937 0.009712 0.382775 0.923422 -0.027855 0.222324 0.972740 0.065947 0.095526 0.993997 0.053328 0.108761 0.990925 -0.078983 0.124098 0.956908 -0.262540 0.336588 0.889864 -0.307980 0.336588 0.889864 -0.307980 0.403212 0.819605 -0.407023 0.134561 0.894218 -0.426928 0.134561 0.894218 -0.426928 -0.083959 0.932591 -0.351035 -0.083959 0.932591 -0.351035 0.134561 0.894218 -0.426928 -0.141983 0.874996 -0.462842 -0.065308 0.918868 -0.389123 -0.382801 0.767339 -0.514446 -0.382801 0.767339 -0.514446 -0.382801 0.767339 -0.514446 -0.491334 0.781466 -0.384580 -0.721115 0.461198 -0.517001 -0.509435 0.705141 -0.493207 -0.509435 0.705141 -0.493207 -0.705204 0.361097 -0.610161 -0.777458 0.390052 -0.493375 -0.705204 0.361097 -0.610161 -0.764614 0.640112 -0.074977 -0.777458 0.390052 -0.493375 -0.764614 0.640112 -0.074977 -0.955266 0.211330 -0.206899 -0.777458 0.390052 -0.493375 -0.955266 0.211330 -0.206899 -0.956906 -0.011725 0.290160 -0.837778 -0.483052 0.254536 -0.605543 -0.460063 0.649353 -0.837778 -0.483052 0.254536 -0.605543 -0.460063 0.649353 -0.306760 -0.543688 0.781218 -0.357655 -0.787017 0.502680 -0.306760 -0.543688 0.781218 -0.837778 -0.483052 0.254536 -0.837778 -0.483052 0.254536 -0.357655 -0.787017 0.502680 -0.463170 -0.883708 0.067326 -0.171800 -0.904476 0.390394 -0.357655 -0.787017 0.502680 -0.018674 -0.816946 0.576412 -0.111748 -0.771744 0.626038 -0.111748 -0.771744 0.626038 -0.132872 -0.746788 0.651654 -0.111748 -0.771744 0.626038 -0.211036 -0.701358 0.680853 -0.132872 -0.746788 0.651654 -0.376756 -0.680090 0.628913 -0.211036 -0.701358 0.680853 -0.376756 -0.680090 0.628913 -0.376756 -0.680090 0.628913 -0.533882 -0.711142 0.457435 -0.285617 -0.478727 0.830207 -0.483135 -0.470075 0.738654 -0.533882 -0.711142 0.457435 -0.483135 -0.470075 0.738654 -0.720123 0.081153 0.689084 -0.720123 0.081153 0.689084 -0.720123 0.081153 0.689084 -0.592643 0.788173 0.166005 -0.592643 0.788173 0.166005 -0.521900 0.850863 0.060432 -0.592643 0.788173 0.166005 -0.521900 0.850863 0.060432 -0.470288 0.622540 -0.625517 -0.521900 0.850863 0.060432 -0.521900 0.850863 0.060432 -0.020304 0.997169 0.072402 0.162647 0.985715 0.043716 -0.020304 0.997169 0.072402 0.019350 0.999412 0.028289 -0.521900 0.850863 0.060432 0.019350 0.999412 0.028289 0.651809 0.757539 -0.035766 0.019350 0.999412 0.028289 0.647332 0.760353 -0.053150 0.647332 0.760353 -0.053150 0.019350 0.999412 0.028289 0.647332 0.760353 -0.053150 -0.521900 0.850863 0.060432 0.617914 0.785120 0.042058 -0.847265 -0.442246 0.294211 -0.483135 -0.470075 0.738654 -0.720123 0.081153 0.689084 -0.695847 -0.692616 0.189948 -0.483135 -0.470075 0.738654 -0.533882 -0.711142 0.457435 -0.749555 -0.654056 -0.101873 -0.749555 -0.654056 -0.101873 -0.815536 -0.489886 0.308079 -0.815536 -0.489886 0.308079 -0.211036 -0.701358 0.680853 -0.211036 -0.701358 0.680853 -0.201946 -0.691889 0.693187 -0.201946 -0.691889 0.693187 -0.458361 -0.635296 0.621534 -0.027690 -0.744347 0.667218 0.054344 -0.814733 0.577284 -0.027690 -0.744347 0.667218 0.158256 -0.824941 0.542611 0.042814 -0.784691 0.618406 0.051690 -0.789667 0.611354 0.051690 -0.789667 0.611354 0.042814 -0.784691 0.618406 -0.132872 -0.746788 0.651654 -0.111748 -0.771744 0.626038 -0.018674 -0.816946 0.576412 -0.029311 -0.825764 0.563254 -0.029311 -0.825764 0.563254 -0.023016 -0.800746 0.598562 -0.025803 -0.817705 0.575059 -0.023183 -0.801169 0.597989 -0.025803 -0.817705 0.575059 -0.089182 -0.774728 0.625974 -0.029311 -0.825764 0.563254 -0.089182 -0.774728 0.625974 0.005828 -0.747340 0.664416 -0.078682 -0.771822 0.630952 0.005828 -0.747340 0.664416 -0.211996 -0.787094 0.579258 -0.211996 -0.787094 0.579258 -0.109900 -0.801105 0.588347 0.207961 -0.732634 0.648074 0.219655 -0.828183 0.515620 0.482982 -0.694807 0.532890 0.514288 -0.728616 0.452357 -0.029311 -0.825764 0.563254 -0.074551 -0.956584 0.281762 -0.029311 -0.825764 0.563254 -0.305382 -0.952160 0.011504 -0.463170 -0.883708 0.067326 -0.305382 -0.952160 0.011504 -0.370342 -0.707839 -0.601507 -0.305382 -0.952160 0.011504 -0.601447 -0.707074 -0.371898 -0.463170 -0.883708 0.067326 -0.837778 -0.483052 0.254536 -0.601447 -0.707074 -0.371898 -0.907313 -0.270574 -0.321828 -0.522133 -0.114034 -0.845206 -0.522133 -0.114034 -0.845206 -0.370342 -0.707839 -0.601507 -0.248278 -0.058329 -0.966931 -0.522133 -0.114034 -0.845206 0.053776 -0.292591 -0.954724 -0.248278 -0.058329 -0.966931 -0.389672 0.029117 -0.920493 -0.248278 -0.058329 -0.966931 -0.199722 -0.135134 -0.970489 0.108190 0.065171 -0.991992 0.082875 -0.173330 -0.981371 0.282449 -0.600503 -0.748077 0.599484 -0.494749 -0.629160 0.476110 -0.843607 -0.248289 0.476110 -0.843607 -0.248289 0.230382 -0.924039 -0.305083 0.194290 -0.980905 0.008791 0.194290 -0.980905 0.008791 -0.093416 -0.992955 -0.072899 -0.067242 -0.954536 -0.290414 0.194290 -0.980905 0.008791 -0.383383 -0.922216 -0.050353 -0.093416 -0.992955 -0.072899 -0.271928 -0.798634 -0.536878 0.045679 -0.449476 -0.892124 -0.271928 -0.798634 -0.536878 0.209575 -0.847553 -0.487579 0.045679 -0.449476 -0.892124 0.209575 -0.847553 -0.487579 0.267724 -0.466930 -0.842793 0.045679 -0.449476 -0.892124 0.426627 -0.815337 -0.391426 0.572065 -0.537576 -0.619479 0.267724 -0.466930 -0.842793 0.426627 -0.815337 -0.391426 0.467712 -0.774437 -0.426020 0.572065 -0.537576 -0.619479 0.687221 -0.713311 -0.137533 0.467712 -0.774437 -0.426020 0.596753 -0.773135 -0.214821 0.572065 -0.537576 -0.619479 0.699006 -0.712561 0.060398 0.427559 -0.866298 0.258304 0.699006 -0.712561 0.060398 0.596753 -0.773135 -0.214821 0.427559 -0.866298 0.258304 0.586557 -0.705578 0.397631 0.419086 -0.620928 0.662431 0.401905 -0.841553 0.360916 0.161787 -0.918405 0.361049 0.040816 -0.953544 -0.298474 0.040816 -0.953544 -0.298474 0.253779 -0.963871 -0.080930 0.596753 -0.773135 -0.214821 0.353486 -0.908952 -0.221029 0.353486 -0.908952 -0.221029 0.409526 -0.882673 -0.230600 0.409526 -0.882673 -0.230600 0.426627 -0.815337 -0.391426 0.409526 -0.882673 -0.230600 0.483100 -0.865257 -0.133954 0.426627 -0.815337 -0.391426 0.403832 -0.914790 -0.008871 0.483100 -0.865257 -0.133954 0.426627 -0.815337 -0.391426 0.403832 -0.914790 -0.008871 0.209575 -0.847553 -0.487579 0.403832 -0.914790 -0.008871 0.194290 -0.980905 0.008791 0.403832 -0.914790 -0.008871 0.194290 -0.980905 0.008791 0.476110 -0.843607 -0.248289 0.678303 -0.694441 -0.240118 0.678303 -0.694441 -0.240118 0.599484 -0.494749 -0.629160 0.747391 -0.592914 -0.299767 0.747391 -0.592914 -0.299767 0.816945 -0.359479 -0.450971 0.778681 -0.527137 -0.340269 0.778681 -0.527137 -0.340269 0.799856 -0.449804 -0.397374 0.926178 -0.266014 -0.267266 0.799856 -0.449804 -0.397374 0.832574 -0.494801 -0.248982 0.847313 -0.499091 -0.181571 0.931342 -0.345968 -0.113615 0.944020 -0.300163 -0.136852 0.931342 -0.345968 -0.113615 0.754557 -0.640445 -0.143085 0.847313 -0.499091 -0.181571 0.801860 -0.596885 -0.027361 0.931342 -0.345968 -0.113615 0.800707 -0.588927 0.109694 0.801860 -0.596885 -0.027361 0.935087 -0.354375 -0.005480 0.840184 -0.512173 0.178241 0.800707 -0.588927 0.109694 0.896202 -0.439001 0.064030 0.935087 -0.354375 -0.005480 0.863410 -0.504365 0.011831 0.902026 -0.431664 0.003766 0.863410 -0.504365 0.011831 0.924152 -0.381654 0.016827 0.902026 -0.431664 0.003766 0.915517 -0.399885 0.043820 0.902026 -0.431664 0.003766 0.945938 -0.320925 0.046988 0.915517 -0.399885 0.043820 0.924152 -0.381654 0.016827 0.941619 -0.315021 0.118809 0.915517 -0.399885 0.043820 0.983507 -0.100291 0.150518 0.941619 -0.315021 0.118809 0.945938 -0.320925 0.046988 0.945938 -0.320925 0.046988 0.998604 -0.004703 0.052621 0.959081 -0.281984 0.025456 0.928065 -0.365915 0.069291 0.836177 -0.535500 -0.118520 0.924152 -0.381654 0.016827 0.891378 -0.438203 -0.115862 0.935087 -0.354375 -0.005480 0.935087 -0.354375 -0.005480 0.902678 -0.398468 -0.162468 0.935087 -0.354375 -0.005480 0.931342 -0.345968 -0.113615 0.798517 -0.600025 -0.048384 0.891378 -0.438203 -0.115862 0.865980 -0.463619 -0.187447 0.006645 -0.966017 0.258392 0.614589 -0.764714 0.193630 0.006645 -0.966017 0.258392 0.856972 -0.462615 -0.227125 0.649153 -0.526507 0.548991 0.782046 -0.215404 0.584812 0.649153 -0.526507 0.548991 0.516939 -0.185530 0.835675 0.649153 -0.526507 0.548991 0.108469 0.653317 0.749274 -0.753697 0.516826 0.405995 -0.751233 0.382980 0.537563 0.994195 -0.100581 0.038198 0.998604 -0.004703 0.052621 0.387848 0.918385 -0.078370 0.634980 0.742766 -0.212366 0.290559 0.807918 -0.512683 0.290559 0.807918 -0.512683 0.290559 0.807918 -0.512683 0.391981 0.755487 -0.524968 0.568278 0.711993 -0.412463 0.568278 0.711993 -0.412463 0.391981 0.755487 -0.524968 0.729390 0.241095 -0.640206 0.729390 0.241095 -0.640206 0.899589 -0.035377 -0.435301 0.928420 -0.102782 -0.357033 0.928420 -0.102782 -0.357033 0.899589 -0.035377 -0.435301 0.900846 -0.032510 -0.432920 0.937124 -0.186483 -0.294996 0.900846 -0.032510 -0.432920 0.849697 -0.218400 -0.479913 0.849697 -0.218400 -0.479913 0.849697 -0.218400 -0.479913 0.467266 -0.844255 -0.262479 0.937124 -0.186483 -0.294996 0.923847 0.036808 -0.380989 0.899589 -0.035377 -0.435301 -0.852823 0.225597 0.470955 -0.548875 -0.435616 0.713425 -0.767558 -0.201217 0.608577 -0.548875 -0.435616 0.713425 -0.767558 -0.201217 0.608577 0.006645 -0.966017 0.258392 -0.677163 -0.406973 0.613044 -0.548875 -0.435616 0.713425 0.378699 -0.602240 0.702777 0.669770 -0.735196 0.104380 0.793015 -0.583958 -0.173554 0.902678 -0.398468 -0.162468 0.894413 -0.201981 -0.399036 0.894413 -0.201981 -0.399036 0.684447 0.683743 -0.253036 0.918426 -0.265467 -0.293295 0.918426 -0.265467 -0.293295 0.718003 -0.691490 -0.079455 0.718003 -0.691490 -0.079455 0.654556 -0.750262 -0.093079 0.918426 -0.265467 -0.293295 0.684447 0.683743 -0.253036 0.998604 -0.004703 0.052621 0.888631 -0.443922 0.115187 0.915517 -0.399885 0.043820 0.876418 -0.468321 0.112104 0.888631 -0.443922 0.115187 0.752703 -0.569536 0.330253 0.714425 -0.582415 0.387801 0.752703 -0.569536 0.330253 0.469044 -0.634506 0.614329 0.714425 -0.582415 0.387801 0.296952 -0.742650 0.600242 0.469044 -0.634506 0.614329 0.184047 -0.630722 0.753868 0.296952 -0.742650 0.600242 0.469044 -0.634506 0.614329 0.182263 -0.600683 0.778435 0.184047 -0.630722 0.753868 0.484415 -0.586679 0.648960 0.469044 -0.634506 0.614329 -0.142500 -0.652859 0.743955 -0.140862 -0.572376 0.807802 -0.450554 -0.536388 0.713645 -0.450554 -0.536388 0.713645 -0.453316 -0.565967 0.688612 -0.453316 -0.565967 0.688612 -0.450554 -0.536388 0.713645 -0.699455 -0.515789 0.494697 -0.711625 -0.465163 0.526510 -0.699455 -0.515789 0.494697 -0.879023 -0.420528 0.224664 -0.699455 -0.515789 0.494697 -0.901634 -0.401464 0.160881 -0.699455 -0.515789 0.494697 -0.963879 -0.255718 -0.074474 -0.901634 -0.401464 0.160881 -0.963879 -0.255718 -0.074474 -0.956402 -0.282116 -0.075541 -0.901634 -0.401464 0.160881 -0.966588 -0.208676 -0.148871 -0.963879 -0.255718 -0.074474 -0.951938 -0.243313 -0.186045 -0.956402 -0.282116 -0.075541 -0.965828 -0.189643 -0.176671 -0.959900 -0.250433 -0.125998 -0.965828 -0.189643 -0.176671 -0.966413 -0.161194 -0.200156 -0.959900 -0.250433 -0.125998 -0.919029 -0.254279 -0.301212 -0.912611 -0.214047 -0.348317 -0.875697 -0.429937 -0.219791 -0.912611 -0.214047 -0.348317 -0.842113 -0.417847 -0.340953 -0.809746 -0.584888 -0.047093 -0.875697 -0.429937 -0.219791 -0.818124 -0.028022 -0.574359 -0.842113 -0.417847 -0.340953 -0.469685 0.801003 -0.371202 -0.951050 -0.092219 -0.294956 -0.818124 -0.028022 -0.574359 -0.874995 -0.083260 -0.476920 -0.951050 -0.092219 -0.294956 -0.885364 -0.285693 -0.366755 -0.874995 -0.083260 -0.476920 -0.469685 0.801003 -0.371202 -0.764061 -0.601446 -0.233394 -0.874995 -0.083260 -0.476920 -0.764061 -0.601446 -0.233394 -0.810437 -0.536215 -0.235934 -0.886162 -0.421534 -0.192420 -0.810437 -0.536215 -0.235934 -0.886162 -0.421534 -0.192420 -0.827585 -0.025951 -0.560741 -0.810437 -0.536215 -0.235934 -0.684866 0.395131 -0.612233 -0.827585 -0.025951 -0.560741 -0.120283 0.807549 -0.577405 -0.827585 -0.025951 -0.560741 -0.684866 0.395131 -0.612233 -0.827585 -0.025951 -0.560741 -0.120283 0.807549 -0.577405 -0.678361 0.154259 -0.718353 -0.137845 0.694338 -0.706324 -0.678361 0.154259 -0.718353 -0.320656 0.802305 -0.503474 -0.523244 0.368360 -0.768458 -0.726885 0.291881 -0.621646 -0.523244 0.368360 -0.768458 -0.721115 0.461198 -0.517001 -0.726885 0.291881 -0.621646 -0.721115 0.461198 -0.517001 -0.726885 0.291881 -0.621646 -0.802441 0.212190 -0.557730 -0.851943 0.214199 -0.477820 -0.802441 0.212190 -0.557730 -0.851943 0.214199 -0.477820 -0.848969 0.024198 -0.527889 -0.907313 -0.270574 -0.321828 -0.956906 -0.011725 0.290160 -0.955266 0.211330 -0.206899 -0.848969 0.024198 -0.527889 -0.744106 -0.032426 -0.667274 -0.907313 -0.270574 -0.321828 -0.744106 -0.032426 -0.667274 -0.577804 0.208860 -0.788999 -0.554756 0.052802 -0.830336 -0.389672 0.029117 -0.920493 -0.554756 0.052802 -0.830336 -0.656789 -0.170919 -0.734448 -0.389672 0.029117 -0.920493 -0.665015 -0.219911 -0.713718 -0.656789 -0.170919 -0.734448 -0.547327 -0.378243 -0.746569 -0.665015 -0.219911 -0.713718 -0.665015 -0.219911 -0.713718 -0.740718 -0.550275 -0.385402 -0.740718 -0.550275 -0.385402 -0.574816 -0.736842 -0.355880 -0.240401 -0.547390 -0.801605 -0.547327 -0.378243 -0.746569 0.077229 -0.219941 -0.972451 0.037003 -0.504929 -0.862367 -0.240401 -0.547390 -0.801605 0.282449 -0.600503 -0.748077 0.037003 -0.504929 -0.862367 -0.037147 -0.866793 -0.497283 0.037003 -0.504929 -0.862367 0.037003 -0.504929 -0.862367 -0.343723 -0.865717 -0.363853 -0.240401 -0.547390 -0.801605 -0.567680 -0.816090 -0.108336 -0.740718 -0.550275 -0.385402 -0.574816 -0.736842 -0.355880 -0.608768 -0.754330 -0.245739 -0.774815 -0.438265 -0.455615 -0.608768 -0.754330 -0.245739 -0.665015 -0.219911 -0.713718 -0.656789 -0.170919 -0.734448 -0.774815 -0.438265 -0.455615 -0.764742 -0.198795 -0.612904 -0.774815 -0.438265 -0.455615 -0.554756 0.052802 -0.830336 -0.726831 0.070211 -0.683218 -0.726831 0.070211 -0.683218 -0.805002 -0.160128 -0.571254 -0.783612 -0.368417 -0.500220 -0.783612 -0.368417 -0.500220 -0.630282 -0.692791 -0.350408 -0.522272 -0.788008 -0.325998 -0.475664 -0.824715 -0.305923 -0.630282 -0.692791 -0.350408 -0.515574 -0.777557 -0.359983 -0.630282 -0.692791 -0.350408 -0.515574 -0.777557 -0.359983 -0.711733 -0.533019 -0.457522 -0.630282 -0.692791 -0.350408 -0.707111 -0.600094 -0.374008 -0.847185 -0.324148 -0.420958 -0.711733 -0.533019 -0.457522 -0.847185 -0.324148 -0.420958 -0.777076 -0.289597 -0.558826 -0.887767 -0.081727 -0.452979 -0.777076 -0.289597 -0.558826 -0.847185 -0.324148 -0.420958 -0.805002 -0.160128 -0.571254 -0.786667 0.086885 -0.611233 -0.887767 -0.081727 -0.452979 -0.786667 0.086885 -0.611233 -0.726831 0.070211 -0.683218 -0.669655 0.201610 -0.714784 -0.669655 0.201610 -0.714784 -0.786667 0.086885 -0.611233 -0.783762 0.138637 -0.605390 -0.783762 0.138637 -0.605390 -0.877061 0.110722 -0.467444 -0.877061 0.110722 -0.467444 -0.887767 -0.081727 -0.452979 -0.906407 -0.002297 -0.422399 -0.877061 0.110722 -0.467444 -0.887767 -0.081727 -0.452979 -0.839419 0.076817 -0.538029 -0.877061 0.110722 -0.467444 -0.906407 -0.002297 -0.422399 -0.783762 0.138637 -0.605390 -0.782646 0.135527 -0.607533 -0.782646 0.135527 -0.607533 -0.783762 0.138637 -0.605390 -0.782646 0.135527 -0.607533 -0.782646 0.135527 -0.607533 -0.523244 0.368360 -0.768458 -0.839419 0.076817 -0.538029 -0.523244 0.368360 -0.768458 -0.839419 0.076817 -0.538029 -0.668661 0.021374 -0.743260 -0.812020 -0.286581 -0.508424 -0.906407 -0.002297 -0.422399 -0.906407 -0.002297 -0.422399 -0.906407 -0.002297 -0.422399 -0.937839 -0.108978 -0.329517 -0.906407 -0.002297 -0.422399 -0.887767 -0.081727 -0.452979 -0.847185 -0.324148 -0.420958 -0.875700 -0.324044 -0.357974 -0.707111 -0.600094 -0.374008 -0.875700 -0.324044 -0.357974 -0.670856 -0.662411 -0.333413 -0.422259 -0.808611 -0.409690 -0.422259 -0.808611 -0.409690 -0.707111 -0.600094 -0.374008 -0.422259 -0.808611 -0.409690 -0.258273 -0.918399 -0.299732 -0.258273 -0.918399 -0.299732 -0.419052 -0.895517 -0.149818 -0.419052 -0.895517 -0.149818 -0.683229 -0.643095 -0.345871 -0.683229 -0.643095 -0.345871 -0.493012 -0.721909 -0.485579 -0.493012 -0.721909 -0.485579 -0.271928 -0.798634 -0.536878 -0.383383 -0.922216 -0.050353 -0.180687 -0.421369 -0.888707 -0.493012 -0.721909 -0.485579 -0.180687 -0.421369 -0.888707 -0.531483 -0.425460 -0.732468 -0.493012 -0.721909 -0.485579 -0.517342 -0.674359 -0.526876 -0.531483 -0.425460 -0.732468 -0.259760 -0.763247 -0.591590 -0.517342 -0.674359 -0.526876 -0.024455 -0.818790 -0.573572 -0.340007 -0.916176 0.212174 -0.024455 -0.818790 -0.573572 -0.340007 -0.916176 0.212174 -0.259760 -0.763247 -0.591590 -0.642070 -0.702394 0.307227 -0.340007 -0.916176 0.212174 -0.773604 -0.564897 -0.287102 -0.782852 -0.566460 0.257421 -0.642070 -0.702394 0.307227 -0.824466 -0.557781 -0.095584 -0.782852 -0.566460 0.257421 -0.683229 -0.643095 -0.345871 -0.517342 -0.674359 -0.526876 -0.634383 -0.758403 0.149613 -0.824466 -0.557781 -0.095584 -0.634383 -0.758403 0.149613 -0.419052 -0.895517 -0.149818 -0.169069 -0.932229 -0.319946 -0.422259 -0.808611 -0.409690 -0.190241 -0.521606 -0.831706 -0.190241 -0.521606 -0.831706 -0.512848 -0.738887 -0.437073 -0.422259 -0.808611 -0.409690 -0.659118 -0.685067 -0.310238 -0.512848 -0.738887 -0.437073 -0.617549 -0.771395 -0.153569 -0.647654 -0.759229 0.064146 -0.512086 -0.855143 -0.080620 -0.647654 -0.759229 0.064146 -0.512086 -0.855143 -0.080620 -0.469872 -0.857835 -0.208182 -0.617549 -0.771395 -0.153569 -0.640664 -0.737591 -0.213329 -0.469872 -0.857835 -0.208182 -0.512086 -0.855143 -0.080620 -0.640664 -0.737591 -0.213329 -0.447445 -0.884838 -0.129823 -0.480197 -0.873379 -0.081368 -0.463948 -0.885757 -0.013693 -0.447445 -0.884838 -0.129823 -0.480197 -0.873379 -0.081368 -0.533416 -0.825786 -0.183155 -0.463948 -0.885757 -0.013693 -0.538305 -0.839646 -0.072261 -0.533416 -0.825786 -0.183155 -0.488844 -0.867960 0.087616 -0.488844 -0.867960 0.087616 -0.544730 -0.838524 0.012096 -0.538305 -0.839646 -0.072261 -0.407837 -0.905940 0.113763 -0.407837 -0.905940 0.113763 -0.557177 -0.827037 -0.074593 -0.544730 -0.838524 0.012096 -0.358128 -0.933013 -0.035093 -0.508144 -0.861195 0.011512 -0.661053 -0.747358 0.066822 -0.557177 -0.827037 -0.074593 -0.508144 -0.861195 0.011512 -0.715663 -0.698393 -0.008533 -0.709538 -0.697334 -0.101401 -0.804562 -0.592757 -0.036315 -0.715663 -0.698393 -0.008533 -0.709538 -0.697334 -0.101401 -0.907300 -0.415403 -0.065172 -0.804562 -0.592757 -0.036315 -0.907300 -0.415403 -0.065172 -0.727441 -0.686121 -0.008255 -0.715663 -0.698393 -0.008533 -0.907300 -0.415403 -0.065172 -0.882498 -0.425764 -0.199807 -0.727441 -0.686121 -0.008255 -0.939456 -0.155906 -0.305149 -0.882498 -0.425764 -0.199807 -0.939456 -0.155906 -0.305149 -0.822580 -0.480218 -0.304553 -0.939456 -0.155906 -0.305149 -0.822580 -0.480218 -0.304553 -0.966413 -0.161194 -0.200156 -0.907300 -0.415403 -0.065172 -0.907300 -0.415403 -0.065172 -0.943639 -0.330947 -0.004386 -0.943639 -0.330947 -0.004386 -0.907300 -0.415403 -0.065172 -0.906953 -0.412269 -0.086438 -0.906953 -0.412269 -0.086438 -0.907300 -0.415403 -0.065172 -0.804562 -0.592757 -0.036315 -0.906953 -0.412269 -0.086438 -0.786788 -0.557009 -0.265906 -0.786788 -0.557009 -0.265906 -0.786788 -0.557009 -0.265906 -0.624525 -0.495564 -0.603643 -0.575912 -0.744352 -0.338033 -0.575912 -0.744352 -0.338033 -0.575912 -0.744352 -0.338033 -0.661053 -0.747358 0.066822 -0.624486 -0.778786 0.059240 -0.542785 -0.826373 0.149973 -0.508144 -0.861195 0.011512 -0.542785 -0.826373 0.149973 -0.359298 -0.929031 -0.088348 -0.358128 -0.933013 -0.035093 -0.166882 -0.982071 -0.087679 -0.359298 -0.929031 -0.088348 -0.204106 -0.963987 0.170496 -0.359298 -0.929031 -0.088348 -0.166882 -0.982071 -0.087679 -0.308142 -0.887543 0.342513 -0.359298 -0.929031 -0.088348 -0.218634 -0.959045 0.180087 -0.308142 -0.887543 0.342513 -0.277763 -0.927831 0.248952 -0.198994 -0.848952 -0.489574 -0.218634 -0.959045 0.180087 -0.218752 -0.764381 -0.606522 -0.063412 -0.691734 -0.719363 -0.218752 -0.764381 -0.606522 -0.077310 -0.697257 -0.712640 -0.063412 -0.691734 -0.719363 -0.077310 -0.697257 -0.712640 -0.033452 -0.637400 -0.769807 -0.077310 -0.697257 -0.712640 -0.012099 -0.557553 -0.830053 -0.033452 -0.637400 -0.769807 -0.151918 -0.639101 -0.753970 -0.077310 -0.697257 -0.712640 -0.151918 -0.639101 -0.753970 -0.095189 -0.325094 -0.940879 -0.330972 -0.490921 -0.805887 -0.151918 -0.639101 -0.753970 -0.330972 -0.490921 -0.805887 -0.179010 -0.656519 -0.732761 -0.224532 -0.700891 -0.677006 -0.179010 -0.656519 -0.732761 -0.330972 -0.490921 -0.805887 -0.163289 -0.883299 -0.439455 -0.224532 -0.700891 -0.677006 -0.350693 -0.839670 -0.414691 -0.338424 -0.868698 -0.361708 -0.350693 -0.839670 -0.414691 -0.163289 -0.883299 -0.439455 -0.338424 -0.868698 -0.361708 -0.460915 -0.837837 -0.292552 -0.615717 -0.787926 0.008081 -0.460915 -0.837837 -0.292552 -0.615717 -0.787926 0.008081 -0.676547 -0.681359 -0.279345 -0.867193 -0.497683 -0.016981 -0.676547 -0.681359 -0.279345 -0.615717 -0.787926 0.008081 -0.913253 -0.382752 -0.139537 -0.676547 -0.681359 -0.279345 -0.867193 -0.497683 -0.016981 -0.791088 -0.462384 -0.400476 -0.876170 -0.395409 -0.275642 -0.791088 -0.462384 -0.400476 -0.624525 -0.495564 -0.603643 -0.791088 -0.462384 -0.400476 -0.772683 -0.519384 -0.364969 -0.876170 -0.395409 -0.275642 -0.772680 -0.519375 -0.364987 -0.885850 -0.352660 -0.301496 -0.930984 -0.322065 -0.171880 -0.906953 -0.412269 -0.086438 -0.943639 -0.330947 -0.004386 -0.932963 -0.334170 -0.133830 -0.932963 -0.334170 -0.133830 -0.932963 -0.334170 -0.133830 -0.925000 -0.378420 -0.034262 -0.876170 -0.395409 -0.275642 -0.867193 -0.497683 -0.016981 -0.847197 -0.525112 0.080712 -0.615717 -0.787926 0.008081 -0.602450 -0.793322 0.087720 -0.405844 -0.913942 -0.000696 -0.405844 -0.913942 -0.000696 -0.615717 -0.787926 0.008081 -0.405844 -0.913942 -0.000696 -0.261387 -0.962071 -0.078082 -0.261387 -0.962071 -0.078082 -0.262801 -0.917296 -0.299173 -0.254116 -0.672843 -0.694772 -0.262801 -0.917296 -0.299173 -0.177572 -0.779209 -0.601084 -0.254116 -0.672843 -0.694772 -0.338424 -0.868698 -0.361708 -0.206326 -0.673625 -0.709689 -0.192808 -0.783113 -0.591235 -0.254116 -0.672843 -0.694772 -0.192808 -0.783113 -0.591235 -0.165032 -0.945098 -0.282055 -0.314505 -0.743368 -0.590331 -0.314505 -0.743368 -0.590331 -0.351256 -0.683045 -0.640366 -0.351256 -0.683045 -0.640366 -0.128783 -0.771348 -0.623247 -0.271846 -0.730646 -0.626304 -0.128783 -0.771348 -0.623247 -0.177572 -0.779209 -0.601084 -0.177572 -0.779209 -0.601084 -0.330972 -0.490921 -0.805887 -0.271846 -0.730646 -0.626304 -0.513027 -0.446990 -0.732805 -0.330972 -0.490921 -0.805887 -0.368324 -0.536451 -0.759314 -0.151918 -0.639101 -0.753970 -0.368324 -0.536451 -0.759314 -0.348695 -0.611945 -0.709884 -0.368324 -0.536451 -0.759314 -0.368324 -0.536451 -0.759314 -0.634151 -0.429926 -0.642663 -0.348695 -0.611945 -0.709884 -0.390230 -0.693979 -0.605073 -0.634151 -0.429926 -0.642663 -0.390230 -0.693979 -0.605073 -0.271846 -0.730646 -0.626304 -0.210730 -0.851052 -0.480939 -0.390230 -0.693979 -0.605073 -0.210730 -0.851052 -0.480939 -0.210730 -0.851052 -0.480939 -0.581333 -0.791521 -0.188540 -0.210730 -0.851052 -0.480939 -0.593134 -0.803654 -0.048297 -0.581333 -0.791521 -0.188540 -0.390230 -0.693979 -0.605073 -0.593134 -0.803654 -0.048297 -0.593134 -0.803654 -0.048297 -0.636085 -0.771581 0.007596 -0.593134 -0.803654 -0.048297 -0.636085 -0.771581 0.007596 -0.455002 -0.771628 0.444482 -0.593134 -0.803654 -0.048297 -0.307505 -0.943107 0.126454 -0.455002 -0.771628 0.444482 -0.139353 -0.985257 -0.099246 -0.139353 -0.985257 -0.099246 -0.048463 -0.998130 -0.037255 -0.054114 -0.998534 -0.000833 -0.048463 -0.998130 -0.037255 -0.402456 -0.902196 0.155148 -0.054114 -0.998534 -0.000833 -0.402456 -0.902196 0.155148 -0.054114 -0.998534 -0.000833 -0.144924 -0.968942 0.200371 -0.198994 -0.848952 -0.489574 -0.198994 -0.848952 -0.489574 -0.077310 -0.697257 -0.712640 -0.634151 -0.429926 -0.642663 -0.402456 -0.902196 0.155148 -0.634151 -0.429926 -0.642663 -0.402456 -0.902196 0.155148 -0.054114 -0.998534 -0.000833 -0.166882 -0.982071 -0.087679 -0.054114 -0.998534 -0.000833 -0.166882 -0.982071 -0.087679 -0.048463 -0.998130 -0.037255 -0.256161 -0.940003 0.225334 -0.358128 -0.933013 -0.035093 -0.292576 -0.904317 0.310821 -0.292576 -0.904317 0.310821 -0.481992 -0.826109 0.291938 -0.488844 -0.867960 0.087616 -0.481992 -0.826109 0.291938 -0.481992 -0.826109 0.291938 -0.499410 -0.863490 0.070538 -0.463948 -0.885757 -0.013693 -0.499410 -0.863490 0.070538 -0.463948 -0.885757 -0.013693 -0.661191 -0.747909 0.058811 -0.481992 -0.826109 0.291938 -0.661191 -0.747909 0.058811 -0.630760 -0.699934 0.335014 -0.661191 -0.747909 0.058811 -0.503724 -0.777483 0.376540 -0.481992 -0.826109 0.291938 -0.292576 -0.904317 0.310821 -0.481992 -0.826109 0.291938 -0.455002 -0.771628 0.444482 -0.503724 -0.777483 0.376540 -0.455002 -0.771628 0.444482 -0.215849 -0.879757 0.423601 -0.048463 -0.998130 -0.037255 -0.215849 -0.879757 0.423601 -0.048463 -0.998130 -0.037255 -0.256161 -0.940003 0.225334 -0.292576 -0.904317 0.310821 -0.593134 -0.803654 -0.048297 -0.503724 -0.777483 0.376540 -0.668268 -0.700921 0.249252 -0.668268 -0.700921 0.249252 -0.503724 -0.777483 0.376540 -0.718412 -0.627121 0.301005 -0.828073 -0.512160 0.228005 -0.630760 -0.699934 0.335014 -0.828073 -0.512160 0.228005 -0.889628 -0.449702 0.079562 -0.828073 -0.512160 0.228005 -0.671425 -0.728996 -0.133243 -0.818129 -0.574787 -0.016877 -0.671425 -0.728996 -0.133243 -0.818129 -0.574787 -0.016877 -0.953131 -0.257038 0.159599 -0.889628 -0.449702 0.079562 -0.943693 -0.326163 -0.055335 -0.953131 -0.257038 0.159599 -0.729797 -0.681783 -0.050690 -0.943693 -0.326163 -0.055335 -0.943693 -0.326163 -0.055335 -0.708787 -0.348160 -0.613519 -0.442359 -0.734922 -0.514012 -0.640664 -0.737591 -0.213329 -0.442359 -0.734922 -0.514012 -0.039451 -0.308036 -0.950556 -0.708787 -0.348160 -0.613519 -0.280868 -0.277630 -0.918714 -0.039451 -0.308036 -0.950556 -0.257680 -0.141029 -0.955883 -0.039451 -0.308036 -0.950556 -0.280868 -0.277630 -0.918714 -0.327244 -0.080331 -0.941519 -0.257680 -0.141029 -0.955883 -0.429417 -0.359632 -0.828412 -0.327244 -0.080331 -0.941519 -0.280868 -0.277630 -0.918714 -0.429417 -0.359632 -0.828412 -0.739789 -0.487783 -0.463443 -0.327244 -0.080331 -0.941519 -0.446709 -0.752101 -0.484556 -0.739789 -0.487783 -0.463443 -0.429417 -0.359632 -0.828412 -0.739789 -0.487783 -0.463443 -0.446709 -0.752101 -0.484556 -0.577470 -0.815905 -0.028746 -0.446709 -0.752101 -0.484556 -0.044617 -0.892189 -0.449453 -0.429417 -0.359632 -0.828412 0.022940 -0.588528 -0.808151 0.025083 -0.576287 -0.816862 0.022940 -0.588528 -0.808151 0.506522 -0.454717 -0.732577 0.025083 -0.576287 -0.816862 -0.044617 -0.892189 -0.449453 0.022940 -0.588528 -0.808151 0.506522 -0.454717 -0.732577 0.375995 -0.835693 -0.400307 -0.044617 -0.892189 -0.449453 0.705507 -0.634614 -0.315477 0.375995 -0.835693 -0.400307 0.506522 -0.454717 -0.732577 0.397291 -0.914938 0.071048 0.705507 -0.634614 -0.315477 0.397291 -0.914938 0.071048 -0.044617 -0.892189 -0.449453 0.397291 -0.914938 0.071048 -0.108027 -0.991599 0.071150 -0.134610 -0.893770 0.427850 -0.108027 -0.991599 0.071150 -0.134610 -0.893770 0.427850 -0.108027 -0.991599 0.071150 -0.676488 -0.681021 0.280311 -0.566296 -0.677837 0.468878 -0.676488 -0.681021 0.280311 -0.566296 -0.677837 0.468878 -0.881861 -0.416247 0.221495 -0.566296 -0.677837 0.468878 -0.828073 -0.512160 0.228005 -0.941690 -0.299038 0.154259 -0.889628 -0.449702 0.079562 -0.937792 -0.343051 -0.053508 -0.937792 -0.343051 -0.053508 -0.937792 -0.343051 -0.053508 -0.953131 -0.257038 0.159599 -0.937792 -0.343051 -0.053508 -0.708787 -0.348160 -0.613519 -0.620425 -0.324146 -0.714144 -0.039451 -0.308036 -0.950556 -0.620425 -0.324146 -0.714144 -0.708787 -0.348160 -0.613519 -0.257680 -0.141029 -0.955883 -0.620425 -0.324146 -0.714144 -0.620425 -0.324146 -0.714144 -0.937792 -0.343051 -0.053508 -0.620425 -0.324146 -0.714144 -0.739789 -0.487783 -0.463443 -0.937792 -0.343051 -0.053508 -0.902131 -0.428202 0.052937 -0.902131 -0.428202 0.052937 -0.739789 -0.487783 -0.463443 -0.577470 -0.815905 -0.028746 -0.902131 -0.428202 0.052937 -0.577470 -0.815905 -0.028746 -0.676488 -0.681021 0.280311 -0.902131 -0.428202 0.052937 -0.327244 -0.080331 -0.941519 -0.739789 -0.487783 -0.463443 -0.671419 -0.660943 0.335189 -0.671419 -0.660943 0.335189 -0.736297 -0.671787 0.081051 -0.671419 -0.660943 0.335189 -0.668268 -0.700921 0.249252 -0.718412 -0.627121 0.301005 -0.736297 -0.671787 0.081051 -0.581333 -0.791521 -0.188540 -0.668268 -0.700921 0.249252 -0.587529 -0.705808 -0.395784 -0.587529 -0.705808 -0.395784 -0.736297 -0.671787 0.081051 -0.466588 -0.818846 -0.334346 -0.466588 -0.818846 -0.334346 -0.505196 -0.840557 0.195551 -0.736297 -0.671787 0.081051 -0.505196 -0.840557 0.195551 -0.137864 -0.857573 0.495542 -0.137864 -0.857573 0.495542 -0.137864 -0.857573 0.495542 -0.139988 -0.822802 0.550818 -0.139988 -0.822802 0.550818 0.314231 -0.767298 0.559029 -0.139988 -0.822802 0.550818 -0.137864 -0.857573 0.495542 -0.139988 -0.822802 0.550818 0.314231 -0.767298 0.559029 0.314231 -0.767298 0.559029 0.445253 -0.774393 0.449516 0.445253 -0.774393 0.449516 0.646641 -0.661985 0.378987 0.718633 -0.578849 0.385359 0.646641 -0.661985 0.378987 0.457123 -0.796195 0.396374 0.718633 -0.578849 0.385359 -0.134610 -0.893770 0.427850 0.769510 -0.598031 0.224084 0.718633 -0.578849 0.385359 0.769510 -0.598031 0.224084 0.812840 -0.477290 0.333895 0.769510 -0.598031 0.224084 0.646641 -0.661985 0.378987 0.718633 -0.578849 0.385359 0.747895 -0.616067 0.247215 0.812840 -0.477290 0.333895 0.646641 -0.661985 0.378987 0.473574 -0.863196 0.174989 0.473574 -0.863196 0.174989 0.747895 -0.616067 0.247215 0.525679 -0.850616 -0.010680 0.525679 -0.850616 -0.010680 0.747895 -0.616067 0.247215 0.673760 -0.726353 0.135862 0.673760 -0.726353 0.135862 0.747895 -0.616067 0.247215 0.831111 -0.438303 0.342266 0.842018 -0.523867 0.128716 0.842018 -0.523867 0.128716 0.705507 -0.634614 -0.315477 0.769510 -0.598031 0.224084 0.705507 -0.634614 -0.315477 0.673864 -0.455637 -0.581638 0.705507 -0.634614 -0.315477 0.733670 -0.494699 -0.465835 0.673864 -0.455637 -0.581638 0.851408 -0.508532 0.128449 0.510527 -0.854545 -0.095468 0.510527 -0.854545 -0.095468 0.574511 -0.814293 0.082844 0.851408 -0.508532 0.128449 0.303100 -0.952958 -0.001173 0.574511 -0.814293 0.082844 0.510527 -0.854545 -0.095468 0.303100 -0.952958 -0.001173 0.574511 -0.814293 0.082844 0.473574 -0.863196 0.174989 0.293026 -0.943998 0.151669 0.473574 -0.863196 0.174989 0.303100 -0.952958 -0.001173 0.239346 -0.899398 0.365783 0.398527 -0.804508 0.440389 0.239346 -0.899398 0.365783 0.398527 -0.804508 0.440389 0.646641 -0.661985 0.378987 0.503922 -0.751306 0.426148 0.445253 -0.774393 0.449516 0.556307 -0.803111 0.213389 0.278062 -0.920134 0.275744 0.556307 -0.803111 0.213389 0.278062 -0.920134 0.275744 0.445253 -0.774393 0.449516 -0.127049 -0.944157 0.304016 -0.127049 -0.944157 0.304016 -0.081084 -0.980195 -0.180677 -0.505196 -0.840557 0.195551 -0.466588 -0.818846 -0.334346 -0.218445 -0.869290 -0.443415 -0.081084 -0.980195 -0.180677 -0.314505 -0.743368 -0.590331 -0.196590 -0.972424 -0.125476 -0.218445 -0.869290 -0.443415 -0.261387 -0.962071 -0.078082 -0.165032 -0.945098 -0.282055 -0.267335 -0.959634 0.087377 -0.261387 -0.962071 -0.078082 -0.267335 -0.959634 0.087377 -0.405844 -0.913942 -0.000696 -0.406475 -0.903500 0.135891 -0.267335 -0.959634 0.087377 -0.602450 -0.793322 0.087720 -0.405844 -0.913942 -0.000696 -0.437597 -0.891054 0.120545 -0.437597 -0.891054 0.120545 -0.712496 -0.696513 0.084964 -0.602450 -0.793322 0.087720 -0.432421 -0.857675 0.278219 -0.432421 -0.857675 0.278219 -0.795068 -0.584585 0.161637 -0.553080 -0.656289 0.513213 -0.795068 -0.584585 0.161637 -0.901634 -0.401464 0.160881 -0.908257 -0.416716 -0.037636 -0.795068 -0.584585 0.161637 -0.956402 -0.282116 -0.075541 -0.908981 -0.415454 -0.033948 -0.956402 -0.282116 -0.075541 -0.951938 -0.243313 -0.186045 -0.925000 -0.378420 -0.034262 -0.908981 -0.415454 -0.033948 -0.847197 -0.525112 0.080712 -0.860561 -0.509309 0.006235 -0.860561 -0.509309 0.006235 -0.712496 -0.696513 0.084964 -0.602450 -0.793322 0.087720 -0.712496 -0.696513 0.084964 -0.699455 -0.515789 0.494697 -0.453316 -0.565967 0.688612 -0.142500 -0.652859 0.743955 -0.138326 -0.851069 0.506505 -0.128183 -0.938455 0.320737 -0.128183 -0.938455 0.320737 -0.432421 -0.857675 0.278219 -0.120324 -0.969595 0.213089 -0.432421 -0.857675 0.278219 -0.437597 -0.891054 0.120545 -0.120324 -0.969595 0.213089 -0.120324 -0.969595 0.213089 -0.267335 -0.959634 0.087377 -0.111318 -0.988025 0.106842 -0.196590 -0.972424 -0.125476 -0.094341 -0.993457 -0.064373 -0.065825 -0.951325 -0.301078 -0.218445 -0.869290 -0.443415 0.125459 -0.904228 -0.408206 -0.081084 -0.980195 -0.180677 0.020187 -0.994447 -0.103284 0.125459 -0.904228 -0.408206 -0.094341 -0.993457 -0.064373 0.020187 -0.994447 -0.103284 -0.094341 -0.993457 -0.064373 0.047895 -0.991660 0.119651 0.047895 -0.991660 0.119651 0.182805 -0.963368 0.196223 0.207522 -0.976257 0.062102 0.047895 -0.991660 0.119651 0.074896 -0.996235 -0.043654 0.207522 -0.976257 0.062102 0.026763 -0.964583 -0.262418 0.074896 -0.996235 -0.043654 0.272138 -0.802965 -0.530271 0.125459 -0.904228 -0.408206 0.351651 -0.901973 -0.250574 0.272138 -0.802965 -0.530271 0.351651 -0.901973 -0.250574 0.556307 -0.803111 0.213389 0.502490 -0.816541 -0.284191 0.556307 -0.803111 0.213389 0.437910 -0.895068 -0.084193 0.437910 -0.895068 -0.084193 0.451515 -0.814684 0.363901 0.503922 -0.751306 0.426148 0.451515 -0.814684 0.363901 0.451515 -0.814684 0.363901 0.503922 -0.751306 0.426148 0.451515 -0.814684 0.363901 0.252900 -0.854350 0.454013 0.252900 -0.854350 0.454013 0.398527 -0.804508 0.440389 0.239346 -0.899398 0.365783 0.038298 -0.937931 0.344701 0.038298 -0.937931 0.344701 0.188065 -0.966482 0.174769 0.278573 -0.945928 0.166185 0.293026 -0.943998 0.151669 0.271474 -0.960472 0.061599 0.303100 -0.952958 -0.001173 0.271474 -0.960472 0.061599 0.303100 -0.952958 -0.001173 0.279124 -0.958654 -0.055437 0.510527 -0.854545 -0.095468 0.510527 -0.854545 -0.095468 0.321729 -0.938257 -0.127139 0.279124 -0.958654 -0.055437 0.337169 -0.941423 0.006330 0.381152 -0.818581 -0.429706 0.337169 -0.941423 0.006330 0.510527 -0.854545 -0.095468 0.167195 -0.329028 -0.929401 0.733670 -0.494699 -0.465835 0.673864 -0.455637 -0.581638 0.167195 -0.329028 -0.929401 0.673864 -0.455637 -0.581638 0.410829 -0.208945 -0.887446 0.410829 -0.208945 -0.887446 0.486817 -0.163016 -0.858158 0.705507 -0.634614 -0.315477 0.506522 -0.454717 -0.732577 0.398466 -0.346643 -0.849155 0.398466 -0.346643 -0.849155 0.755658 -0.608767 -0.241628 0.755658 -0.608767 -0.241628 0.025083 -0.576287 -0.816862 0.455964 -0.847819 -0.270739 0.025083 -0.576287 -0.816862 -0.028767 -0.835759 -0.548342 -0.028767 -0.835759 -0.548342 0.025083 -0.576287 -0.816862 -0.551826 -0.745434 -0.373920 -0.797561 -0.450974 -0.400648 -0.551826 -0.745434 -0.373920 0.025083 -0.576287 -0.816862 -0.698749 -0.714266 -0.039676 -0.551826 -0.745434 -0.373920 -0.797561 -0.450974 -0.400648 -0.698749 -0.714266 -0.039676 -0.551881 -0.833346 0.031019 -0.551881 -0.833346 0.031019 -0.442359 -0.734922 -0.514012 -0.512086 -0.855143 -0.080620 -0.698749 -0.714266 -0.039676 -0.442359 -0.734922 -0.514012 -0.698749 -0.714266 -0.039676 -0.797561 -0.450974 -0.400648 0.025083 -0.576287 -0.816862 -0.797561 -0.450974 -0.400648 -0.551881 -0.833346 0.031019 -0.523201 -0.851923 0.022112 -0.523201 -0.851923 0.022112 -0.659118 -0.685067 -0.310238 -0.402452 -0.723221 -0.561234 -0.402452 -0.723221 -0.561234 -0.439797 -0.563184 -0.699573 -0.659118 -0.685067 -0.310238 -0.190241 -0.521606 -0.831706 -0.180792 -0.375320 -0.909093 -0.038540 -0.225754 -0.973422 -0.094182 -0.339351 -0.935933 -0.180792 -0.375320 -0.909093 -0.038540 -0.225754 -0.973422 -0.261150 -0.476393 -0.839554 -0.040924 -0.432553 -0.900679 -0.040924 -0.432553 -0.900679 -0.402452 -0.723221 -0.561234 -0.192014 -0.826024 -0.529920 -0.230185 -0.972594 0.032813 -0.402452 -0.723221 -0.561234 -0.233379 -0.971100 -0.049994 -0.523201 -0.851923 0.022112 -0.233379 -0.971100 -0.049994 -0.551881 -0.833346 0.031019 -0.233379 -0.971100 -0.049994 -0.028767 -0.835759 -0.548342 -0.105979 -0.993129 0.049627 -0.105979 -0.993129 0.049627 -0.105979 -0.993129 0.049627 -0.230185 -0.972594 0.032813 -0.102909 -0.994523 0.018245 -0.102909 -0.994523 0.018245 -0.022333 -0.810151 -0.585796 -0.192014 -0.826024 -0.529920 -0.123535 -0.403248 -0.906714 -0.123535 -0.403248 -0.906714 -0.192014 -0.826024 -0.529920 -0.040924 -0.432553 -0.900679 0.049807 -0.281748 -0.958195 -0.123535 -0.403248 -0.906714 0.077440 -0.218147 -0.972839 0.047945 -0.434470 -0.899409 0.220115 -0.438162 -0.871529 0.047945 -0.434470 -0.899409 -0.022333 -0.810151 -0.585796 0.220115 -0.438162 -0.871529 0.047945 -0.434470 -0.899409 -0.022333 -0.810151 -0.585796 0.126072 -0.858341 -0.497349 -0.022333 -0.810151 -0.585796 0.133836 -0.450322 -0.882779 0.126072 -0.858341 -0.497349 0.354680 -0.800143 -0.483707 0.126072 -0.858341 -0.497349 0.324107 -0.535850 -0.779628 0.450104 -0.653597 -0.608455 0.354680 -0.800143 -0.483707 0.324107 -0.535850 -0.779628 0.558123 -0.808729 -0.185625 0.327864 -0.938388 0.109237 0.558123 -0.808729 -0.185625 0.020624 -0.998075 0.058486 0.327864 -0.938388 0.109237 0.020624 -0.998075 0.058486 0.354680 -0.800143 -0.483707 0.020624 -0.998075 0.058486 -0.105979 -0.993129 0.049627 0.020624 -0.998075 0.058486 0.040600 -0.998934 -0.021946 0.357288 -0.925714 0.124096 0.040600 -0.998934 -0.021946 0.455964 -0.847819 -0.270739 0.040600 -0.998934 -0.021946 0.040600 -0.998934 -0.021946 0.536053 -0.839716 0.086746 0.536053 -0.839716 0.086746 0.536053 -0.839716 0.086746 0.381152 -0.818581 -0.429706 0.536053 -0.839716 0.086746 0.337169 -0.941423 0.006330 0.337169 -0.941423 0.006330 0.457264 -0.871485 0.177268 0.457264 -0.871485 0.177268 0.558123 -0.808729 -0.185625 0.469638 -0.881847 -0.042262 0.469638 -0.881847 -0.042262 0.432555 -0.834934 -0.340266 0.245504 -0.565884 -0.787085 0.432555 -0.834934 -0.340266 0.281088 -0.422251 -0.861797 0.450104 -0.653597 -0.608455 0.210553 -0.370297 -0.904736 0.324107 -0.535850 -0.779628 0.133836 -0.450322 -0.882779 0.210553 -0.370297 -0.904736 0.010291 -0.286154 -0.958128 0.088341 -0.285683 -0.954244 0.009412 -0.286160 -0.958136 0.187300 -0.248730 -0.950290 0.006621 -0.307260 -0.951603 0.040816 -0.953544 -0.298474 0.326281 -0.884656 -0.333052 0.326281 -0.884656 -0.333052 0.436204 -0.879077 -0.192224 0.326281 -0.884656 -0.333052 0.469638 -0.881847 -0.042262 0.321729 -0.938257 -0.127139 0.436204 -0.879077 -0.192224 0.469638 -0.881847 -0.042262 0.321729 -0.938257 -0.127139 0.436204 -0.879077 -0.192224 0.392870 -0.899593 -0.190750 0.500380 -0.846166 -0.183366 0.392870 -0.899593 -0.190750 0.384043 -0.918994 -0.089225 0.384043 -0.918994 -0.089225 0.363728 -0.931289 0.020089 0.384043 -0.918994 -0.089225 0.271474 -0.960472 0.061599 0.353192 -0.929749 0.104027 0.188065 -0.966482 0.174769 0.353192 -0.929749 0.104027 0.384808 -0.922738 0.021846 0.188065 -0.966482 0.174769 0.353192 -0.929749 0.104027 0.164852 -0.986146 0.018450 0.188065 -0.966482 0.174769 0.384808 -0.922738 0.021846 0.164852 -0.986146 0.018450 0.013405 -0.967391 0.252933 0.188065 -0.966482 0.174769 -0.017814 -0.997215 -0.072415 0.013405 -0.967391 0.252933 0.164852 -0.986146 0.018450 -0.144724 -0.988350 -0.047110 0.013405 -0.967391 0.252933 -0.017814 -0.997215 -0.072415 -0.144724 -0.988350 -0.047110 -0.053041 -0.896299 0.440267 0.081883 -0.982660 0.166358 0.081883 -0.982660 0.166358 0.193696 -0.837526 0.510913 0.455035 -0.882439 0.119355 0.193696 -0.837526 0.510913 0.455035 -0.882439 0.119355 0.418680 -0.906448 0.055315 0.193696 -0.837526 0.510913 0.651645 -0.560553 -0.511017 0.418680 -0.906448 0.055315 0.651645 -0.560553 -0.511017 0.357557 -0.769944 -0.528525 0.418680 -0.906448 0.055315 0.550153 -0.554970 -0.623971 0.240960 -0.782742 -0.573806 0.357557 -0.769944 -0.528525 0.550153 -0.554970 -0.623971 0.129195 -0.885584 -0.446149 0.357557 -0.769944 -0.528525 0.129195 -0.885584 -0.446149 0.418680 -0.906448 0.055315 0.357557 -0.769944 -0.528525 0.129195 -0.885584 -0.446149 0.329438 -0.752189 -0.570686 0.437910 -0.895068 -0.084193 0.129195 -0.885584 -0.446149 0.329438 -0.752189 -0.570686 0.272138 -0.802965 -0.530271 0.147680 -0.817699 -0.556380 0.026763 -0.964583 -0.262418 0.147680 -0.817699 -0.556380 0.129516 -0.957154 -0.259002 0.074896 -0.996235 -0.043654 0.224273 -0.925866 -0.304096 0.207522 -0.976257 0.062102 0.074896 -0.996235 -0.043654 0.432164 -0.894386 0.115362 0.207522 -0.976257 0.062102 0.402388 -0.895409 0.190596 0.402388 -0.895409 0.190596 0.218216 -0.957682 0.187688 -0.120324 -0.969595 0.213089 0.188264 -0.920735 0.341765 -0.120324 -0.969595 0.213089 0.218216 -0.957682 0.187688 0.188264 -0.920735 0.341765 0.296952 -0.742650 0.600242 0.613878 -0.727728 0.305886 0.527772 -0.822518 0.211944 0.527772 -0.822518 0.211944 0.527772 -0.822518 0.211944 0.691953 -0.681482 0.238291 0.432164 -0.894386 0.115362 0.691953 -0.681482 0.238291 0.736190 -0.660579 0.147172 0.432164 -0.894386 0.115362 0.569383 -0.807937 -0.151789 0.736190 -0.660579 0.147172 0.432164 -0.894386 0.115362 0.334044 -0.918599 -0.211165 0.224273 -0.925866 -0.304096 0.252454 -0.900943 -0.352944 0.068970 -0.906891 -0.415682 0.252454 -0.900943 -0.352944 0.135809 -0.811052 -0.568991 0.068970 -0.906891 -0.415682 0.249201 -0.723972 -0.643244 0.147680 -0.817699 -0.556380 0.249201 -0.723972 -0.643244 0.206199 -0.715536 -0.667451 0.206199 -0.715536 -0.667451 0.329438 -0.752189 -0.570686 0.095003 -0.794085 -0.600337 0.095003 -0.794085 -0.600337 0.329438 -0.752189 -0.570686 0.095003 -0.794085 -0.600337 0.240960 -0.782742 -0.573806 0.249201 -0.723972 -0.643244 0.135809 -0.811052 -0.568991 0.135809 -0.811052 -0.568991 0.240960 -0.782742 -0.573806 0.211680 -0.745213 -0.632336 0.381429 -0.563291 -0.732950 0.188012 -0.693845 -0.695148 0.211680 -0.745213 -0.632336 0.381429 -0.563291 -0.732950 0.068970 -0.906891 -0.415682 0.188012 -0.693845 -0.695148 0.068970 -0.906891 -0.415682 0.068970 -0.906891 -0.415682 0.188012 -0.693845 -0.695148 0.193241 -0.680599 -0.706713 0.215335 -0.356691 -0.909067 0.215335 -0.356691 -0.909067 0.381429 -0.563291 -0.732950 0.381429 -0.563291 -0.732950 0.169769 -0.671753 -0.721060 0.169769 -0.671753 -0.721060 0.398873 -0.614363 -0.680778 0.381429 -0.563291 -0.732950 0.240960 -0.782742 -0.573806 0.355077 -0.683442 -0.637830 0.398873 -0.614363 -0.680778 0.550153 -0.554970 -0.623971 0.120112 -0.881372 -0.456899 -0.017306 -0.979497 0.200715 0.175332 -0.960894 0.214340 -0.094043 -0.974105 0.205611 0.175332 -0.960894 0.214340 0.550153 -0.554970 -0.623971 0.455035 -0.882439 0.119355 -0.042539 -0.995098 -0.089275 -0.042539 -0.995098 -0.089275 -0.042539 -0.995098 -0.089275 -0.146682 -0.989130 -0.010305 -0.042539 -0.995098 -0.089275 -0.144724 -0.988350 -0.047110 0.175332 -0.960894 0.214340 -0.042539 -0.995098 -0.089275 -0.146682 -0.989130 -0.010305 -0.146682 -0.989130 -0.010305 -0.030299 -0.981641 0.188317 -0.146682 -0.989130 -0.010305 -0.017814 -0.997215 -0.072415 -0.146682 -0.989130 -0.010305 -0.030299 -0.981641 0.188317 -0.017814 -0.997215 -0.072415 0.177449 -0.983563 -0.033387 0.177449 -0.983563 -0.033387 -0.017814 -0.997215 -0.072415 0.313695 -0.944693 0.095659 0.313695 -0.944693 0.095659 0.384808 -0.922738 0.021846 0.471943 -0.862466 0.182818 0.326081 -0.914649 0.238931 0.432133 -0.886134 0.167415 0.326081 -0.914649 0.238931 0.471943 -0.862466 0.182818 0.191797 -0.921566 0.337535 0.326081 -0.914649 0.238931 0.432133 -0.886134 0.167415 0.149964 -0.930338 0.334636 0.031805 -0.959280 0.280659 0.149964 -0.930338 0.334636 0.245504 -0.859920 -0.447511 0.191797 -0.921566 0.337535 0.179347 -0.804810 -0.565788 0.031805 -0.959280 0.280659 0.245504 -0.859920 -0.447511 0.120112 -0.881372 -0.456899 0.031805 -0.959280 0.280659 0.031805 -0.959280 0.280659 0.050189 -0.923942 0.379226 0.050189 -0.923942 0.379226 0.050189 -0.923942 0.379226 0.149964 -0.930338 0.334636 0.031805 -0.959280 0.280659 0.050189 -0.923942 0.379226 0.177449 -0.983563 -0.033387 0.067436 -0.705013 -0.705981 0.120112 -0.881372 -0.456899 0.078329 -0.713061 -0.696712 0.067436 -0.705013 -0.705981 0.078329 -0.713061 -0.696712 0.169769 -0.671753 -0.721060 0.067138 -0.565596 -0.821945 0.169769 -0.671753 -0.721060 0.078329 -0.713061 -0.696712 0.067138 -0.565596 -0.821945 0.193241 -0.680599 -0.706713 0.067138 -0.565596 -0.821945 0.243779 -0.768114 -0.592091 0.193241 -0.680599 -0.706713 0.067138 -0.565596 -0.821945 0.432802 -0.866434 -0.248947 0.243779 -0.768114 -0.592091 0.432802 -0.866434 -0.248947 0.569383 -0.807937 -0.151789 0.432802 -0.866434 -0.248947 0.747136 -0.618662 -0.242990 0.560010 -0.668221 -0.489764 0.243779 -0.768114 -0.592091 0.560010 -0.668221 -0.489764 0.352745 -0.631467 -0.690522 0.560010 -0.668221 -0.489764 0.352745 -0.631467 -0.690522 0.059621 -0.646826 -0.760304 0.059621 -0.646826 -0.760304 0.243779 -0.768114 -0.592091 0.059621 -0.646826 -0.760304 0.067436 -0.705013 -0.705981 0.151308 -0.552845 -0.819432 0.475631 -0.527211 -0.704148 0.151308 -0.552845 -0.819432 0.560010 -0.668221 -0.489764 0.475631 -0.527211 -0.704148 0.621511 -0.622166 -0.476061 0.560010 -0.668221 -0.489764 0.747136 -0.618662 -0.242990 0.817044 -0.567428 -0.102297 0.817044 -0.567428 -0.102297 0.827832 -0.559639 0.038714 0.818846 -0.555586 0.144274 0.817044 -0.567428 -0.102297 0.818846 -0.555586 0.144274 0.796046 -0.588675 0.140614 0.818846 -0.555586 0.144274 0.796046 -0.588675 0.140614 0.722858 -0.670176 0.168347 0.691953 -0.681482 0.238291 0.795841 -0.589843 0.136830 0.876418 -0.468321 0.112104 0.795841 -0.589843 0.136830 0.752703 -0.569536 0.330253 0.613878 -0.727728 0.305886 0.296952 -0.742650 0.600242 0.613878 -0.727728 0.305886 0.722858 -0.670176 0.168347 0.722858 -0.670176 0.168347 0.855267 -0.515842 0.049250 0.855267 -0.515842 0.049250 0.855267 -0.515842 0.049250 0.855267 -0.515842 0.049250 0.817044 -0.567428 -0.102297 0.840023 -0.528003 -0.124800 0.711019 -0.670107 -0.213092 0.817044 -0.567428 -0.102297 0.711012 -0.670126 -0.213056 0.697183 -0.707776 -0.113970 0.562156 -0.826530 0.028792 0.472087 -0.850832 -0.230693 0.562156 -0.826530 0.028792 0.323487 -0.481108 -0.814795 0.472087 -0.850832 -0.230693 0.323487 -0.481108 -0.814795 0.323487 -0.481108 -0.814795 0.245504 -0.859920 -0.447511 0.323487 -0.481108 -0.814795 0.472087 -0.850832 -0.230693 0.191797 -0.921566 0.337535 0.432133 -0.886134 0.167415 0.471943 -0.862466 0.182818 0.471943 -0.862466 0.182818 0.549191 -0.826896 0.120963 0.549191 -0.826896 0.120963 0.384808 -0.922738 0.021846 0.562876 -0.817210 0.123848 0.384808 -0.922738 0.021846 0.353192 -0.929749 0.104027 0.562876 -0.817210 0.123848 0.553928 -0.830940 -0.051981 0.439812 -0.893977 -0.085849 0.553928 -0.830940 -0.051981 0.363728 -0.931289 0.020089 0.439812 -0.893977 -0.085849 0.553928 -0.830940 -0.051981 0.439812 -0.893977 -0.085849 0.500380 -0.846166 -0.183366 0.500380 -0.846166 -0.183366 0.578541 -0.789342 -0.205499 0.578541 -0.789342 -0.205499 0.578541 -0.789342 -0.205499 0.633866 -0.736329 -0.236713 0.633866 -0.736329 -0.236713 0.411997 -0.871794 -0.265017 0.125068 -0.957343 -0.260486 0.411997 -0.871794 -0.265017 0.125068 -0.957343 -0.260486 0.536983 -0.811377 -0.230904 0.353486 -0.908952 -0.221029 0.409526 -0.882673 -0.230600 0.536983 -0.811377 -0.230904 0.536983 -0.811377 -0.230904 0.483100 -0.865257 -0.133954 0.403832 -0.914790 -0.008871 0.678303 -0.694441 -0.240118 0.778681 -0.527137 -0.340269 0.668404 -0.673232 -0.316221 0.668404 -0.673232 -0.316221 0.668404 -0.673232 -0.316221 0.668404 -0.673232 -0.316221 0.578541 -0.789342 -0.205499 0.411997 -0.871794 -0.265017 0.668404 -0.673232 -0.316221 0.801860 -0.596885 -0.027361 0.553928 -0.830940 -0.051981 0.754557 -0.640445 -0.143085 0.800707 -0.588927 0.109694 0.661066 -0.741657 0.113737 0.562156 -0.826530 0.028792 0.661066 -0.741657 0.113737 0.697183 -0.707776 -0.113970 0.562156 -0.826530 0.028792 0.661066 -0.741657 0.113737 0.805263 -0.586221 0.088858 0.805263 -0.586221 0.088858 0.697183 -0.707776 -0.113970 0.863410 -0.504365 0.011831 0.805263 -0.586221 0.088858 0.876418 -0.468321 0.112104 0.855267 -0.515842 0.049250 0.902026 -0.431664 0.003766 0.915517 -0.399885 0.043820 0.876418 -0.468321 0.112104 0.902026 -0.431664 0.003766 0.863410 -0.504365 0.011831 0.805263 -0.586221 0.088858 0.840184 -0.512173 0.178241 0.827832 -0.559639 0.038714 0.569383 -0.807937 -0.151789 0.193696 -0.837526 0.510913 0.252900 -0.854350 0.454013 0.038298 -0.937931 0.344701 -0.053041 -0.896299 0.440267 0.038298 -0.937931 0.344701 0.013405 -0.967391 0.252933 0.279124 -0.958654 -0.055437 0.080327 0.977229 -0.196397 0.167195 -0.329028 -0.929401 0.486817 -0.163016 -0.858158 0.398466 -0.346643 -0.849155 -0.022333 -0.810151 -0.585796 0.126196 -0.297977 -0.946195 0.125448 -0.297817 -0.946345 -0.261150 -0.476393 -0.839554 -0.190241 -0.521606 -0.831706 0.123388 -0.319115 -0.939649 -0.169069 -0.932229 -0.319946 0.156907 0.969419 -0.188696 -0.410422 -0.860249 0.302532 -0.625433 -0.737146 0.255831 -0.634383 -0.758403 0.149613 -0.658474 -0.511447 0.552117 -0.634383 -0.758403 0.149613 -0.642070 -0.702394 0.307227 -0.526054 -0.554963 0.644425 -0.311507 -0.638629 0.703645 -0.526054 -0.554963 0.644425 -0.352703 -0.499247 0.791425 -0.526054 -0.554963 0.644425 -0.137723 -0.485532 0.863303 -0.142745 -0.685730 0.713721 -0.311507 -0.638629 0.703645 -0.127074 -0.944035 0.304385 0.101219 -0.961005 0.257341 -0.127074 -0.944035 0.304385 -0.024455 -0.818790 -0.573572 -0.142745 -0.685730 0.713721 0.030531 -0.673375 0.738670 0.101219 -0.961005 0.257341 0.080188 -0.543214 0.835756 0.264866 -0.635300 0.725424 0.419086 -0.620928 0.662431 0.414458 -0.809729 0.415407 0.030531 -0.673375 0.738670 0.414458 -0.809729 0.415407 0.215922 -0.811576 -0.542883 -0.024455 -0.818790 -0.573572 0.215922 -0.811576 -0.542883 0.215922 -0.811576 -0.542883 -0.024455 -0.818790 -0.573572 0.687221 -0.713311 -0.137533 0.586557 -0.705578 0.397631 -0.658474 -0.511447 0.552117 -0.314505 -0.743368 -0.590331 -0.587529 -0.705808 -0.395784 -0.587529 -0.705808 -0.395784 -0.351256 -0.683045 -0.640366 -0.587529 -0.705808 -0.395784 0.574511 -0.814293 0.082844 0.851408 -0.508532 0.128449 0.831111 -0.438303 0.342266 0.851408 -0.508532 0.128449 0.831111 -0.438303 0.342266 -0.108027 -0.991599 0.071150 -0.577470 -0.815905 -0.028746 -0.480197 -0.873379 -0.081368 -0.480197 -0.873379 -0.081368 -0.661191 -0.747909 0.058811 -0.571938 -0.553223 -0.605665 -0.419941 -0.436244 -0.795827 -0.571938 -0.553223 -0.605665 -0.325542 -0.562579 -0.759952 -0.571938 -0.553223 -0.605665 -0.419941 -0.436244 -0.795827 -0.267960 -0.716121 -0.644490 -0.571938 -0.553223 -0.605665 -0.325542 -0.562579 -0.759952 -0.537679 -0.767838 -0.348319 -0.267960 -0.716121 -0.644490 -0.537679 -0.767838 -0.348319 -0.537679 -0.767838 -0.348319 -0.537679 -0.767838 -0.348319 -0.537679 -0.767838 -0.348319 -0.179043 -0.642723 -0.744883 -0.179043 -0.642723 -0.744883 -0.267960 -0.716121 -0.644490 -0.267960 -0.716121 -0.644490 -0.033452 -0.637400 -0.769807 -0.267960 -0.716121 -0.644490 -0.090824 -0.528279 -0.844199 -0.090824 -0.528279 -0.844199 -0.325542 -0.562579 -0.759952 -0.090824 -0.528279 -0.844199 -0.242593 -0.423574 -0.872774 -0.419941 -0.436244 -0.795827 -0.316885 -0.802782 -0.505098 -0.090824 -0.528279 -0.844199 -0.316885 -0.802782 -0.505098 -0.063412 -0.691734 -0.719363 -0.090824 -0.528279 -0.844199 -0.063412 -0.691734 -0.719363 -0.435126 -0.857875 0.273343 -0.624486 -0.778786 0.059240 -0.396176 -0.874856 0.278697 -0.396176 -0.874856 0.278697 -0.359298 -0.929031 -0.088348 -0.277763 -0.927831 0.248952 -0.676547 -0.681359 -0.279345 -0.670856 -0.662411 -0.333413 -0.822580 -0.480218 -0.304553 -0.611631 -0.733193 -0.297214 -0.611631 -0.733193 -0.297214 -0.670856 -0.662411 -0.333413 -0.554847 -0.778392 -0.293686 -0.554847 -0.778392 -0.293686 -0.422259 -0.808611 -0.409690 -0.617549 -0.771395 -0.153569 -0.554847 -0.778392 -0.293686 -0.554847 -0.778392 -0.293686 -0.617549 -0.771395 -0.153569 -0.469872 -0.857835 -0.208182 -0.517656 -0.807090 -0.283970 -0.517656 -0.807090 -0.283970 -0.533416 -0.825786 -0.183155 -0.517656 -0.807090 -0.283970 -0.533416 -0.825786 -0.183155 -0.611631 -0.733193 -0.297214 -0.517656 -0.807090 -0.283970 -0.582611 -0.790104 -0.190525 -0.686322 -0.704937 -0.178960 -0.611631 -0.733193 -0.297214 -0.822580 -0.480218 -0.304553 -0.686322 -0.704937 -0.178960 -0.727441 -0.686121 -0.008255 -0.544730 -0.838524 0.012096 -0.727441 -0.686121 -0.008255 -0.557177 -0.827037 -0.074593 -0.544730 -0.838524 0.012096 -0.582611 -0.790104 -0.190525 -0.538305 -0.839646 -0.072261 -0.538305 -0.839646 -0.072261 -0.582611 -0.790104 -0.190525 -0.554847 -0.778392 -0.293686 -0.842113 -0.417847 -0.340953 -0.823764 -0.502837 -0.261853 -0.720857 -0.501746 -0.478139 0.102910 -0.423160 -0.900192 -0.485418 -0.014201 -0.874167 -0.720857 -0.501746 -0.478139 -0.485418 -0.014201 -0.874167 0.452564 0.478354 -0.752571 -0.485418 -0.014201 -0.874167 -0.485418 -0.014201 -0.874167 -0.678361 0.154259 -0.718353 -0.678361 0.154259 -0.718353 -0.485418 -0.014201 -0.874167 -0.779678 -0.454842 -0.430373 -0.779678 -0.454842 -0.430373 -0.823764 -0.502837 -0.261853 -0.758546 -0.606698 -0.237749 -0.758546 -0.606698 -0.237749 -0.823764 -0.502837 -0.261853 -0.810437 -0.536215 -0.235934 -0.758546 -0.606698 -0.237749 -0.951050 -0.092219 -0.294956 -0.810437 -0.536215 -0.235934 -0.758546 -0.606698 -0.237749 -0.874995 -0.083260 -0.476920 0.716119 0.639466 0.279745 0.962058 0.164618 -0.217592 0.452564 0.478354 -0.752571 -0.668661 0.021374 -0.743260 -0.137845 0.694338 -0.706324 0.962058 0.164618 -0.217592 0.102910 -0.423160 -0.900192 0.795372 -0.466391 -0.387122 -0.848969 0.024198 -0.527889 -0.744106 -0.032426 -0.667274 -0.669655 0.201610 -0.714784 -0.744106 -0.032426 -0.667274 -0.577804 0.208860 -0.788999 -0.726831 0.070211 -0.683218 -0.577804 0.208860 -0.788999 -0.783612 -0.368417 -0.500220 -0.777076 -0.289597 -0.558826 -0.777076 -0.289597 -0.558826 -0.783612 -0.368417 -0.500220 -0.711733 -0.533019 -0.457522 -0.093416 -0.992955 -0.072899 -0.037147 -0.866793 -0.497283 -0.037147 -0.866793 -0.497283 0.282449 -0.600503 -0.748077 -0.389672 0.029117 -0.920493 -0.522133 -0.114034 -0.845206 -0.721115 0.461198 -0.517001 -0.320656 0.802305 -0.503474 -0.418654 0.849808 -0.320242 -0.418654 0.849808 -0.320242 -0.320656 0.802305 -0.503474 -0.015014 0.838971 -0.543968 -0.015014 0.838971 -0.543968 -0.173513 0.975417 -0.135847 -0.015014 0.838971 -0.543968 0.419716 0.755801 0.502597 -0.173513 0.975417 -0.135847 -0.969393 0.195235 -0.148864 -0.418654 0.849808 -0.320242 -0.981356 0.100124 -0.164060 -0.811037 0.446962 -0.377418 -0.969393 0.195235 -0.148864 -0.491334 0.781466 -0.384580 -0.491334 0.781466 -0.384580 -0.713065 0.684783 -0.150364 -0.713065 0.684783 -0.150364 -0.713065 0.684783 -0.150364 -0.842067 0.534932 -0.069068 -0.993576 0.100569 -0.051897 -0.980688 -0.125191 -0.150262 -0.981225 -0.084860 -0.173195 -0.980688 -0.125191 -0.150262 -0.981225 -0.084860 -0.173195 0.419716 0.755801 0.502597 -0.124322 0.676970 0.725434 0.689012 0.236661 0.685021 -0.176842 0.932708 0.314296 -0.176842 0.932708 0.314296 -0.980962 0.185501 -0.057467 -0.898722 0.315568 -0.304492 -0.684866 0.395131 -0.612233 -0.898722 0.315568 -0.304492 -0.886162 -0.421534 -0.192420 -0.863823 -0.482687 -0.144302 -0.820750 -0.445933 -0.357090 -0.820750 -0.445933 -0.357090 -0.885364 -0.285693 -0.366755 -0.798047 -0.301349 -0.521833 -0.884910 -0.360652 -0.294726 -0.798047 -0.301349 -0.521833 -0.884910 -0.360652 -0.294726 -0.965828 -0.189643 -0.176671 -0.976972 -0.172374 -0.125748 -0.884910 -0.360652 -0.294726 0.574132 -0.337533 0.745952 -0.250498 -0.939891 0.232067 0.445569 -0.521041 0.728000 0.296676 -0.521526 0.799996 -0.250498 -0.939891 0.232067 0.689012 0.236661 0.685021 -0.980688 -0.125191 -0.150262 -0.980688 -0.125191 -0.150262 -0.980688 -0.125191 -0.150262 -0.965828 -0.189643 -0.176671 -0.989776 -0.118803 -0.078927 0.689012 0.236661 0.685021 0.768496 0.060875 0.636953 0.744407 0.364629 0.559378 -0.624120 -0.500363 0.600092 -0.700448 -0.061860 0.711017 -0.837625 -0.375458 0.396756 -0.837625 -0.375458 0.396756 -0.700448 -0.061860 0.711017 -0.910362 -0.043476 0.411522 -0.124322 0.676970 0.725434 -0.976208 0.142636 0.163319 -0.910362 -0.043476 0.411522 -0.176842 0.932708 0.314296 -0.980962 0.185501 -0.057467 -0.838897 -0.419433 -0.346884 -0.863823 -0.482687 -0.144302 -0.838897 -0.419433 -0.346884 -0.868563 -0.287310 -0.403796 -0.798047 -0.301349 -0.521833 -0.868563 -0.287310 -0.403796 -0.820750 -0.445933 -0.357090 -0.868563 -0.287310 -0.403796 -0.780596 -0.622970 0.050782 -0.780596 -0.622970 0.050782 -0.780596 -0.622970 0.050782 -0.624120 -0.500363 0.600092 -0.780596 -0.622970 0.050782 0.296676 -0.521526 0.799996 -0.780596 -0.622970 0.050782 -0.780596 -0.622970 0.050782 -0.837625 -0.375458 0.396756 -0.910362 -0.043476 0.411522 -0.868563 -0.287310 -0.403796 -0.337043 0.941471 -0.005841 -0.842067 0.534932 -0.069068 -0.177778 0.980372 -0.085245 -0.032867 0.998666 0.039821 -0.337043 0.941471 -0.005841 0.108761 0.990925 -0.078983 0.124098 0.956908 -0.262540 -0.177778 0.980372 -0.085245 0.124098 0.956908 -0.262540 -0.083959 0.932591 -0.351035 -0.083959 0.932591 -0.351035 -0.071546 -0.886251 -0.457647 -0.305382 -0.952160 0.011504 -0.071546 -0.886251 -0.457647 -0.101570 -0.994278 -0.033096 -0.101570 -0.994278 -0.033096 0.114173 -0.993421 -0.008875 -0.101570 -0.994278 -0.033096 -0.074551 -0.956584 0.281762 -0.101570 -0.994278 -0.033096 0.114173 -0.993421 -0.008875 0.183620 0.865164 0.466663 -0.006312 0.999980 -0.000520 -0.197829 0.967193 -0.159381 0.072999 0.958124 -0.276894 0.072999 0.958124 -0.276894 -0.097479 0.962651 -0.252589 0.077374 0.966349 -0.245322 -0.097479 0.962651 -0.252589 -0.097479 0.962651 -0.252589 0.068009 0.997678 -0.003560 0.068009 0.997678 -0.003560 0.593491 0.743491 -0.308205 0.593491 0.743491 -0.308205 0.270098 0.918087 -0.290110 0.024440 0.935543 0.352366 0.024440 0.935543 0.352366 -0.156641 0.924617 0.347198 0.010501 0.911492 0.411185 -0.311928 0.867355 0.387808 -0.311928 0.867355 0.387808 -0.187652 0.967924 0.167064 -0.514939 0.850508 0.107113 -0.587833 0.785738 0.192533 -0.050128 0.997938 0.040085 -0.639627 0.704224 0.308134 0.887391 0.184620 0.422436 0.116885 -0.673048 -0.730304 -0.672284 -0.307569 -0.673376 0.116885 -0.673048 -0.730304 0.998798 0.044838 -0.019797 0.999823 -0.018147 0.004959 0.999823 -0.018147 0.004959 0.965478 -0.191593 -0.176480 -0.672284 -0.307569 -0.673376 -0.921229 0.198406 -0.334621 -0.817927 -0.154818 -0.554101 </float_array>
<technique_common>
<accessor source="#mesh1-geometry-normal-array" count="3290" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh1-geometry-uv">
<float_array id="mesh1-geometry-uv-array" count="13424">0.389887 0.679023 0.361250 0.679023 0.361250 0.643346 0.389887 0.679023 0.389887 0.711520 0.361250 0.679023 0.417280 0.679023 0.389887 0.711520 0.389887 0.679023 0.417280 0.679023 0.417280 0.711520 0.389887 0.711520 0.462829 0.679023 0.417280 0.711520 0.417280 0.679023 0.462829 0.679023 0.462829 0.711520 0.417280 0.711520 0.462829 0.711520 0.462829 0.679023 0.497736 0.679023 0.462829 0.679023 0.462829 0.643346 0.497736 0.679023 0.462829 0.643346 0.462829 0.679023 0.417280 0.679023 0.462829 0.643346 0.417280 0.679023 0.417280 0.643346 0.417280 0.643346 0.417280 0.679023 0.389887 0.679023 0.417280 0.643346 0.389887 0.679023 0.389887 0.643346 0.389887 0.643346 0.389887 0.679023 0.361250 0.643346 0.389887 0.643346 0.361250 0.643346 0.361250 0.608552 0.361250 0.643346 0.332124 0.608552 0.361250 0.608552 0.361250 0.643346 0.332124 0.643346 0.332124 0.608552 0.332124 0.679023 0.332124 0.679023 0.300832 0.679023 0.332124 0.643346 0.300832 0.711520 0.300832 0.679023 0.332124 0.679023 0.300832 0.711520 0.268793 0.711520 0.300832 0.679023 0.300832 0.745193 0.268793 0.711520 0.300832 0.711520 0.268793 0.745193 0.268793 0.711520 0.300832 0.745193 0.268793 0.745193 0.236754 0.745193 0.268793 0.711520 0.237523 0.768171 0.236754 0.745193 0.268793 0.745193 0.237523 0.768171 0.205461 0.745193 0.236754 0.745193 0.237523 0.768171 0.207386 0.768171 0.205461 0.745193 0.211930 0.788878 0.207386 0.768171 0.237523 0.768171 0.178089 0.793325 0.207386 0.768171 0.211930 0.788878 0.178089 0.793325 0.176336 0.768171 0.207386 0.768171 0.147699 0.768171 0.176336 0.768171 0.178089 0.793325 0.147699 0.768171 0.176336 0.745193 0.176336 0.768171 0.147699 0.768171 0.147699 0.745193 0.176336 0.745193 0.120305 0.768171 0.147699 0.745193 0.147699 0.768171 0.120305 0.768171 0.120305 0.745193 0.147699 0.745193 0.074757 0.768171 0.120305 0.745193 0.120305 0.768171 0.074757 0.768171 0.074757 0.745193 0.120305 0.745193 0.074757 0.768171 0.039850 0.768171 0.074757 0.745193 0.075062 0.788432 0.039850 0.768171 0.074757 0.768171 0.075062 0.788432 0.039850 0.788130 0.039850 0.768171 0.074537 0.806870 0.039850 0.788130 0.075062 0.788432 0.074537 0.806870 0.039850 0.804880 0.039850 0.788130 0.074782 0.833103 0.039850 0.804880 0.074537 0.806870 0.074782 0.833103 0.039850 0.831457 0.039850 0.804880 0.077997 0.873556 0.039850 0.831457 0.074782 0.833103 0.077997 0.873556 0.039850 0.873100 0.039850 0.831457 0.070557 0.907868 0.039850 0.873100 0.077997 0.873556 0.070557 0.907868 0.038695 0.909941 0.039850 0.873100 0.069402 0.944536 0.038695 0.909941 0.070557 0.907868 0.046275 0.955402 0.038695 0.909941 0.069402 0.944536 0.023319 0.958165 0.038695 0.909941 0.046275 0.955402 0.023319 0.958165 0.005547 0.910533 0.038695 0.909941 0.023319 0.958165 0.005547 0.957849 0.005547 0.910533 0.005547 0.972259 0.005547 0.957849 0.023319 0.958165 0.532039 0.972259 0.514266 0.958165 0.532039 0.957849 0.532039 0.972259 0.517620 0.972552 0.514266 0.958165 0.532039 0.985538 0.517620 0.972552 0.532039 0.972259 0.532039 0.985538 0.518729 0.985475 0.517620 0.972552 0.520046 0.997553 0.518729 0.985475 0.532039 0.985538 0.518729 0.985475 0.520046 0.997553 0.506732 0.997553 0.846946 0.272261 0.831937 0.334118 0.781062 0.279834 0.831937 0.334118 0.846946 0.272261 0.863661 0.323721 0.863661 0.323721 0.846946 0.272261 0.897177 0.263662 0.520046 0.997553 0.532039 0.985538 0.532039 0.997553 0.005547 0.997553 0.005547 0.985538 0.017540 0.997553 0.017540 0.997553 0.005547 0.985538 0.018857 0.985475 0.018857 0.985475 0.005547 0.985538 0.019966 0.972552 0.005547 0.985538 0.005547 0.972259 0.019966 0.972552 0.019966 0.972552 0.005547 0.972259 0.023319 0.958165 0.019966 0.972552 0.023319 0.958165 0.046275 0.955402 0.019966 0.972552 0.046275 0.955402 0.034968 0.973533 0.034968 0.973533 0.046275 0.955402 0.049659 0.979613 0.046275 0.955402 0.072523 0.978576 0.049659 0.979613 0.046275 0.955402 0.069402 0.944536 0.072523 0.978576 0.069402 0.944536 0.087388 0.943766 0.072523 0.978576 0.069402 0.944536 0.070557 0.907868 0.087388 0.943766 0.087388 0.943766 0.070557 0.907868 0.088928 0.907868 0.070557 0.907868 0.094496 0.878628 0.088928 0.907868 0.070557 0.907868 0.077997 0.873556 0.094496 0.878628 0.094496 0.878628 0.077997 0.873556 0.094260 0.845934 0.077997 0.873556 0.074782 0.833103 0.094260 0.845934 0.094260 0.845934 0.074782 0.833103 0.120305 0.828687 0.074782 0.833103 0.074537 0.806870 0.120305 0.828687 0.074537 0.806870 0.120305 0.810919 0.120305 0.828687 0.074537 0.806870 0.075062 0.788432 0.120305 0.810919 0.075062 0.788432 0.120305 0.792983 0.120305 0.810919 0.075062 0.788432 0.074757 0.768171 0.120305 0.792983 0.074757 0.768171 0.120305 0.768171 0.120305 0.792983 0.120305 0.792983 0.120305 0.768171 0.147699 0.768171 0.120305 0.792983 0.147699 0.768171 0.146621 0.794691 0.146621 0.794691 0.147699 0.768171 0.178089 0.793325 0.146621 0.794691 0.178089 0.793325 0.172959 0.814302 0.172959 0.814302 0.178089 0.793325 0.197380 0.808954 0.178089 0.793325 0.211930 0.788878 0.197380 0.808954 0.197380 0.808954 0.211930 0.788878 0.218050 0.804820 0.218050 0.804820 0.211930 0.788878 0.239277 0.786193 0.211930 0.788878 0.237523 0.768171 0.239277 0.786193 0.239277 0.786193 0.237523 0.768171 0.268793 0.768171 0.237523 0.768171 0.268793 0.745193 0.268793 0.768171 0.268793 0.768171 0.268793 0.745193 0.300062 0.768171 0.300062 0.768171 0.268793 0.745193 0.300832 0.745193 0.300062 0.768171 0.300832 0.745193 0.332124 0.745193 0.332124 0.745193 0.300832 0.745193 0.332124 0.711520 0.300832 0.745193 0.300832 0.711520 0.332124 0.711520 0.332124 0.711520 0.300832 0.711520 0.332124 0.679023 0.332124 0.711520 0.332124 0.679023 0.361250 0.679023 0.361250 0.679023 0.332124 0.679023 0.361250 0.643346 0.361250 0.711520 0.332124 0.711520 0.361250 0.679023 0.361250 0.745193 0.332124 0.711520 0.361250 0.711520 0.361250 0.745193 0.332124 0.745193 0.332124 0.711520 0.361250 0.768171 0.332124 0.745193 0.361250 0.745193 0.330200 0.768171 0.332124 0.745193 0.361250 0.768171 0.300062 0.768171 0.332124 0.745193 0.330200 0.768171 0.325655 0.788878 0.300062 0.768171 0.330200 0.768171 0.298309 0.786193 0.300062 0.768171 0.325655 0.788878 0.298309 0.786193 0.268793 0.768171 0.300062 0.768171 0.268793 0.786980 0.268793 0.768171 0.298309 0.786193 0.239277 0.786193 0.268793 0.768171 0.268793 0.786980 0.241681 0.804366 0.239277 0.786193 0.268793 0.786980 0.218050 0.804820 0.239277 0.786193 0.241681 0.804366 0.241681 0.804366 0.243592 0.816689 0.218050 0.804820 0.268793 0.819064 0.243592 0.816689 0.241681 0.804366 0.268793 0.835685 0.243592 0.816689 0.268793 0.819064 0.243621 0.834804 0.243592 0.816689 0.268793 0.835685 0.222851 0.834053 0.243592 0.816689 0.243621 0.834804 0.222851 0.834053 0.220277 0.814643 0.243592 0.816689 0.206338 0.835559 0.220277 0.814643 0.222851 0.834053 0.201664 0.819235 0.220277 0.814643 0.206338 0.835559 0.218050 0.804820 0.220277 0.814643 0.201664 0.819235 0.243592 0.816689 0.220277 0.814643 0.218050 0.804820 0.218050 0.804820 0.201664 0.819235 0.197380 0.808954 0.172959 0.814302 0.197380 0.808954 0.201664 0.819235 0.167269 0.835695 0.172959 0.814302 0.201664 0.819235 0.147796 0.833374 0.172959 0.814302 0.167269 0.835695 0.148087 0.813310 0.172959 0.814302 0.147796 0.833374 0.148087 0.813310 0.146621 0.794691 0.172959 0.814302 0.120305 0.810919 0.146621 0.794691 0.148087 0.813310 0.120305 0.810919 0.120305 0.792983 0.146621 0.794691 0.120305 0.828687 0.120305 0.810919 0.148087 0.813310 0.120305 0.828687 0.148087 0.813310 0.147796 0.833374 0.120305 0.828687 0.147796 0.833374 0.120305 0.848588 0.120305 0.848588 0.147796 0.833374 0.146268 0.854668 0.146268 0.854668 0.147796 0.833374 0.166494 0.859202 0.147796 0.833374 0.167269 0.835695 0.166494 0.859202 0.166494 0.859202 0.167269 0.835695 0.186440 0.856002 0.167269 0.835695 0.184846 0.835810 0.186440 0.856002 0.167269 0.835695 0.201664 0.819235 0.184846 0.835810 0.184846 0.835810 0.201664 0.819235 0.206338 0.835559 0.184846 0.835810 0.206338 0.835559 0.186440 0.856002 0.186440 0.856002 0.206338 0.835559 0.207231 0.852775 0.207231 0.852775 0.206338 0.835559 0.222851 0.834053 0.207231 0.852775 0.222851 0.834053 0.223426 0.850418 0.223426 0.850418 0.222851 0.834053 0.242702 0.852053 0.242702 0.852053 0.222851 0.834053 0.243621 0.834804 0.242702 0.852053 0.243621 0.834804 0.268793 0.835685 0.242702 0.852053 0.268793 0.835685 0.260621 0.852580 0.260621 0.852580 0.268793 0.835685 0.268793 0.852871 0.268793 0.852871 0.268793 0.835685 0.276965 0.852580 0.276965 0.852580 0.268793 0.835685 0.294883 0.852053 0.294883 0.852053 0.268793 0.835685 0.293965 0.834804 0.268793 0.835685 0.293994 0.816689 0.293965 0.834804 0.268793 0.835685 0.268793 0.819064 0.293994 0.816689 0.295904 0.804366 0.293994 0.816689 0.268793 0.819064 0.319535 0.804820 0.293994 0.816689 0.295904 0.804366 0.319535 0.804820 0.317309 0.814643 0.293994 0.816689 0.335922 0.819235 0.317309 0.814643 0.319535 0.804820 0.331248 0.835559 0.317309 0.814643 0.335922 0.819235 0.314734 0.834053 0.317309 0.814643 0.331248 0.835559 0.314734 0.834053 0.293994 0.816689 0.317309 0.814643 0.293965 0.834804 0.293994 0.816689 0.314734 0.834053 0.294883 0.852053 0.293965 0.834804 0.314734 0.834053 0.294883 0.852053 0.314734 0.834053 0.314159 0.850418 0.314159 0.850418 0.314734 0.834053 0.330355 0.852775 0.330355 0.852775 0.314734 0.834053 0.331248 0.835559 0.330355 0.852775 0.331248 0.835559 0.351145 0.856002 0.352740 0.835810 0.351145 0.856002 0.331248 0.835559 0.370317 0.835695 0.351145 0.856002 0.352740 0.835810 0.371092 0.859202 0.351145 0.856002 0.370317 0.835695 0.371092 0.859202 0.343882 0.868023 0.351145 0.856002 0.371092 0.859202 0.356764 0.882681 0.343882 0.868023 0.383405 0.868307 0.356764 0.882681 0.371092 0.859202 0.383405 0.868307 0.378401 0.890406 0.356764 0.882681 0.581760 0.833506 0.554134 0.822966 0.554134 0.801978 0.581760 0.833506 0.554134 0.837116 0.554134 0.822966 0.581760 0.833506 0.554134 0.858370 0.554134 0.837116 0.554134 0.858370 0.581760 0.833506 0.581760 0.858370 0.581760 0.858370 0.581760 0.833506 0.604617 0.833506 0.604617 0.833506 0.581760 0.833506 0.581760 0.804996 0.581760 0.833506 0.554134 0.801978 0.581760 0.804996 0.581760 0.804996 0.554134 0.801978 0.554134 0.791702 0.391318 0.854668 0.383405 0.868307 0.371092 0.859202 0.391318 0.854668 0.371092 0.859202 0.389790 0.833374 0.389790 0.833374 0.371092 0.859202 0.370317 0.835695 0.389790 0.833374 0.370317 0.835695 0.364627 0.814302 0.370317 0.835695 0.335922 0.819235 0.364627 0.814302 0.370317 0.835695 0.352740 0.835810 0.335922 0.819235 0.352740 0.835810 0.331248 0.835559 0.335922 0.819235 0.364627 0.814302 0.335922 0.819235 0.340205 0.808954 0.340205 0.808954 0.335922 0.819235 0.319535 0.804820 0.319535 0.804820 0.325655 0.788878 0.340205 0.808954 0.319535 0.804820 0.298309 0.786193 0.325655 0.788878 0.295904 0.804366 0.298309 0.786193 0.319535 0.804820 0.295904 0.804366 0.268793 0.786980 0.298309 0.786193 0.268793 0.808392 0.268793 0.786980 0.295904 0.804366 0.241681 0.804366 0.268793 0.786980 0.268793 0.808392 0.268793 0.819064 0.241681 0.804366 0.268793 0.808392 0.268793 0.819064 0.268793 0.808392 0.295904 0.804366 0.340205 0.808954 0.325655 0.788878 0.359497 0.793325 0.325655 0.788878 0.330200 0.768171 0.359497 0.793325 0.359497 0.793325 0.330200 0.768171 0.361250 0.768171 0.389887 0.768171 0.359497 0.793325 0.361250 0.768171 0.390965 0.794691 0.359497 0.793325 0.389887 0.768171 0.390965 0.794691 0.364627 0.814302 0.359497 0.793325 0.389498 0.813310 0.364627 0.814302 0.390965 0.794691 0.389790 0.833374 0.364627 0.814302 0.389498 0.813310 0.417280 0.828687 0.389790 0.833374 0.389498 0.813310 0.417280 0.828687 0.417280 0.848588 0.389790 0.833374 0.443326 0.845934 0.417280 0.848588 0.417280 0.828687 0.433387 0.861927 0.417280 0.848588 0.443326 0.845934 0.554134 0.965072 0.581760 0.986821 0.554134 0.986821 0.581760 0.965072 0.581760 0.986821 0.554134 0.965072 0.604617 0.965072 0.581760 0.986821 0.581760 0.965072 0.604617 0.965072 0.604617 0.986821 0.581760 0.986821 0.635116 0.986821 0.604617 0.986821 0.604617 0.965072 0.635116 0.775388 0.635116 0.803807 0.604617 0.775388 0.578168 0.365622 0.589587 0.354664 0.593562 0.364923 0.578168 0.365622 0.579033 0.350098 0.589587 0.354664 0.569340 0.355262 0.579033 0.350098 0.578168 0.365622 0.604617 0.858370 0.635116 0.833506 0.635116 0.858370 0.604617 0.858370 0.604617 0.833506 0.635116 0.833506 0.581760 0.858370 0.604617 0.833506 0.604617 0.858370 0.604617 0.881741 0.581760 0.858370 0.604617 0.858370 0.604617 0.881741 0.581760 0.881741 0.581760 0.858370 0.581760 0.906893 0.581760 0.881741 0.604617 0.881741 0.581760 0.906893 0.554134 0.906893 0.581760 0.881741 0.554134 0.906893 0.581760 0.906893 0.554134 0.926071 0.581760 0.906893 0.581760 0.926071 0.554134 0.926071 0.581760 0.926071 0.581760 0.906893 0.604617 0.906893 0.604617 0.906893 0.581760 0.906893 0.604617 0.881741 0.604617 0.906893 0.604617 0.881741 0.635116 0.881741 0.604617 0.881741 0.635116 0.858370 0.635116 0.881741 0.635116 0.858370 0.604617 0.881741 0.604617 0.858370 0.562939 0.364610 0.569340 0.355262 0.578168 0.365622 0.578168 0.365622 0.566165 0.375374 0.566165 0.375374 0.578168 0.365622 0.574006 0.381129 0.574006 0.381129 0.578168 0.365622 0.583550 0.380512 0.578168 0.365622 0.590412 0.374757 0.583550 0.380512 0.578168 0.365622 0.593562 0.364923 0.590412 0.374757 0.635116 0.965072 0.635116 0.986821 0.604617 0.965072 0.604617 0.945774 0.635116 0.965072 0.604617 0.965072 0.604617 0.945774 0.635116 0.945774 0.635116 0.965072 0.604617 0.926071 0.635116 0.945774 0.604617 0.945774 0.604617 0.926071 0.635116 0.926071 0.635116 0.945774 0.635116 0.926071 0.604617 0.926071 0.604617 0.906893 0.604617 0.926071 0.581760 0.926071 0.604617 0.906893 0.581760 0.926071 0.604617 0.926071 0.604617 0.945774 0.581760 0.926071 0.604617 0.945774 0.581760 0.945774 0.581760 0.945774 0.604617 0.945774 0.604617 0.965072 0.581760 0.945774 0.604617 0.965072 0.581760 0.965072 0.554134 0.965072 0.581760 0.945774 0.581760 0.965072 0.554134 0.945774 0.581760 0.945774 0.554134 0.965072 0.554134 0.926071 0.581760 0.945774 0.554134 0.945774 0.554134 0.926071 0.581760 0.926071 0.581760 0.945774 0.448658 0.907868 0.434166 0.907868 0.434166 0.880098 0.434166 0.943766 0.434166 0.907868 0.448658 0.907868 0.434166 0.943766 0.448658 0.907868 0.450198 0.943766 0.450198 0.943766 0.448658 0.907868 0.467028 0.907868 0.467028 0.907868 0.448658 0.907868 0.443090 0.878628 0.448658 0.907868 0.434166 0.880098 0.443090 0.878628 0.443090 0.878628 0.434166 0.880098 0.433387 0.861927 0.467028 0.907868 0.443090 0.878628 0.459588 0.873556 0.467028 0.907868 0.459588 0.873556 0.497736 0.873100 0.459588 0.873556 0.497736 0.831457 0.497736 0.873100 0.459588 0.873556 0.462804 0.833103 0.497736 0.831457 0.459588 0.873556 0.443326 0.845934 0.462804 0.833103 0.462804 0.833103 0.443326 0.845934 0.417280 0.828687 0.462804 0.833103 0.417280 0.828687 0.463049 0.806870 0.463049 0.806870 0.417280 0.828687 0.417280 0.810919 0.417280 0.828687 0.389498 0.813310 0.417280 0.810919 0.417280 0.810919 0.389498 0.813310 0.390965 0.794691 0.417280 0.810919 0.390965 0.794691 0.417280 0.792983 0.417280 0.792983 0.390965 0.794691 0.389887 0.768171 0.417280 0.792983 0.389887 0.768171 0.417280 0.768171 0.417280 0.768171 0.389887 0.768171 0.389887 0.745193 0.389887 0.768171 0.361250 0.745193 0.389887 0.745193 0.389887 0.768171 0.361250 0.768171 0.361250 0.745193 0.389887 0.745193 0.361250 0.745193 0.361250 0.711520 0.389887 0.711520 0.389887 0.745193 0.361250 0.711520 0.417280 0.745193 0.389887 0.745193 0.389887 0.711520 0.417280 0.768171 0.389887 0.745193 0.417280 0.745193 0.462829 0.768171 0.417280 0.768171 0.417280 0.745193 0.462829 0.768171 0.417280 0.792983 0.417280 0.768171 0.462524 0.788432 0.417280 0.792983 0.462829 0.768171 0.462524 0.788432 0.417280 0.810919 0.417280 0.792983 0.463049 0.806870 0.417280 0.810919 0.462524 0.788432 0.463049 0.806870 0.462524 0.788432 0.497736 0.788130 0.497736 0.788130 0.462524 0.788432 0.497736 0.768171 0.462524 0.788432 0.462829 0.768171 0.497736 0.768171 0.462829 0.768171 0.462829 0.745193 0.497736 0.768171 0.462829 0.768171 0.417280 0.745193 0.462829 0.745193 0.462829 0.745193 0.417280 0.745193 0.417280 0.711520 0.417280 0.711520 0.417280 0.745193 0.389887 0.711520 0.462829 0.711520 0.462829 0.745193 0.417280 0.711520 0.462829 0.745193 0.462829 0.711520 0.497736 0.745193 0.497736 0.745193 0.462829 0.711520 0.497736 0.711520 0.462829 0.711520 0.497736 0.679023 0.497736 0.711520 0.497736 0.711520 0.497736 0.679023 0.532039 0.679023 0.497736 0.679023 0.497736 0.643346 0.532039 0.679023 0.497736 0.679023 0.462829 0.643346 0.497736 0.643346 0.462829 0.643346 0.462829 0.608552 0.497736 0.643346 0.462829 0.608552 0.462829 0.643346 0.417280 0.608552 0.462829 0.643346 0.417280 0.643346 0.417280 0.608552 0.417280 0.608552 0.417280 0.643346 0.389887 0.608552 0.417280 0.643346 0.389887 0.643346 0.389887 0.608552 0.389887 0.608552 0.389887 0.643346 0.361250 0.608552 0.389887 0.608552 0.361250 0.608552 0.361250 0.576762 0.361250 0.608552 0.332124 0.576762 0.361250 0.576762 0.361250 0.608552 0.332124 0.608552 0.332124 0.576762 0.332124 0.608552 0.300832 0.576762 0.332124 0.576762 0.332124 0.608552 0.300832 0.608552 0.300832 0.576762 0.332124 0.643346 0.332124 0.643346 0.300832 0.643346 0.300832 0.608552 0.300832 0.679023 0.300832 0.643346 0.332124 0.643346 0.300832 0.679023 0.268793 0.643346 0.300832 0.643346 0.300832 0.679023 0.268793 0.679023 0.268793 0.643346 0.268793 0.711520 0.268793 0.679023 0.300832 0.679023 0.268793 0.711520 0.236754 0.679023 0.268793 0.679023 0.268793 0.711520 0.236754 0.711520 0.236754 0.679023 0.236754 0.745193 0.236754 0.711520 0.268793 0.711520 0.236754 0.745193 0.205461 0.711520 0.236754 0.711520 0.236754 0.745193 0.205461 0.745193 0.205461 0.711520 0.176336 0.745193 0.205461 0.711520 0.205461 0.745193 0.176336 0.711520 0.205461 0.711520 0.176336 0.745193 0.176336 0.679023 0.205461 0.711520 0.176336 0.711520 0.176336 0.679023 0.205461 0.679023 0.205461 0.711520 0.176336 0.643346 0.205461 0.679023 0.176336 0.679023 0.176336 0.643346 0.205461 0.643346 0.205461 0.679023 0.176336 0.643346 0.205461 0.608552 0.205461 0.643346 0.176336 0.608552 0.205461 0.608552 0.176336 0.643346 0.176336 0.608552 0.205461 0.576762 0.205461 0.608552 0.176336 0.576762 0.205461 0.576762 0.176336 0.608552 0.176336 0.576762 0.205461 0.543774 0.205461 0.576762 0.176336 0.543774 0.205461 0.543774 0.176336 0.576762 0.176336 0.501605 0.205461 0.543774 0.176336 0.543774 0.205461 0.501605 0.176336 0.501605 0.205461 0.460186 0.205461 0.501605 0.176336 0.460186 0.205461 0.460186 0.176336 0.501605 0.147699 0.460186 0.176336 0.460186 0.176336 0.501605 0.147699 0.460186 0.176336 0.501605 0.147699 0.501605 0.147699 0.501605 0.176336 0.501605 0.147699 0.543774 0.147699 0.543774 0.176336 0.501605 0.176336 0.543774 0.147699 0.543774 0.147699 0.576762 0.147699 0.576762 0.176336 0.543774 0.176336 0.576762 0.147699 0.576762 0.176336 0.576762 0.147699 0.608552 0.147699 0.608552 0.176336 0.576762 0.176336 0.608552 0.147699 0.608552 0.176336 0.608552 0.147699 0.643346 0.147699 0.643346 0.176336 0.608552 0.176336 0.643346 0.147699 0.643346 0.176336 0.643346 0.147699 0.679023 0.147699 0.679023 0.176336 0.679023 0.147699 0.679023 0.176336 0.679023 0.147699 0.711520 0.147699 0.711520 0.176336 0.679023 0.176336 0.711520 0.147699 0.711520 0.176336 0.711520 0.147699 0.745193 0.147699 0.745193 0.176336 0.711520 0.176336 0.745193 0.120305 0.745193 0.147699 0.711520 0.147699 0.745193 0.120305 0.711520 0.147699 0.711520 0.120305 0.745193 0.120305 0.679023 0.147699 0.711520 0.120305 0.711520 0.120305 0.679023 0.147699 0.679023 0.147699 0.711520 0.120305 0.643346 0.147699 0.679023 0.120305 0.679023 0.120305 0.643346 0.147699 0.643346 0.147699 0.679023 0.120305 0.643346 0.147699 0.608552 0.147699 0.643346 0.120305 0.608552 0.147699 0.608552 0.120305 0.643346 0.120305 0.608552 0.147699 0.576762 0.147699 0.608552 0.120305 0.576762 0.147699 0.576762 0.120305 0.608552 0.120305 0.576762 0.147699 0.543774 0.147699 0.576762 0.120305 0.543774 0.147699 0.543774 0.120305 0.576762 0.120305 0.543774 0.147699 0.501605 0.147699 0.543774 0.120305 0.501605 0.147699 0.501605 0.120305 0.543774 0.120305 0.501605 0.147699 0.460186 0.147699 0.501605 0.120305 0.460186 0.147699 0.460186 0.120305 0.501605 0.074757 0.501605 0.120305 0.460186 0.120305 0.501605 0.074757 0.501605 0.074757 0.460186 0.120305 0.460186 0.074757 0.501605 0.039850 0.460186 0.074757 0.460186 0.039850 0.501605 0.039850 0.460186 0.074757 0.501605 0.039850 0.501605 0.021640 0.460186 0.039850 0.460186 0.021448 0.501605 0.021640 0.460186 0.039850 0.501605 0.021448 0.501605 0.005547 0.501605 0.021640 0.460186 0.021634 0.543774 0.005547 0.501605 0.021448 0.501605 0.021634 0.543774 0.005547 0.543774 0.005547 0.501605 0.005547 0.576762 0.005547 0.543774 0.021634 0.543774 0.532039 0.576762 0.517229 0.576762 0.532039 0.543774 0.532039 0.608552 0.517229 0.576762 0.532039 0.576762 0.532039 0.608552 0.497736 0.576762 0.517229 0.576762 0.532039 0.608552 0.497736 0.608552 0.497736 0.576762 0.532039 0.643346 0.497736 0.608552 0.532039 0.608552 0.497736 0.643346 0.497736 0.608552 0.532039 0.643346 0.497736 0.643346 0.462829 0.608552 0.497736 0.608552 0.462829 0.608552 0.462829 0.576762 0.462829 0.576762 0.462829 0.608552 0.417280 0.576762 0.462829 0.608552 0.417280 0.608552 0.417280 0.576762 0.417280 0.608552 0.389887 0.576762 0.417280 0.576762 0.417280 0.608552 0.389887 0.608552 0.389887 0.576762 0.389887 0.608552 0.361250 0.576762 0.389887 0.576762 0.389887 0.576762 0.361250 0.576762 0.361250 0.543774 0.361250 0.576762 0.332124 0.543774 0.361250 0.543774 0.361250 0.576762 0.332124 0.576762 0.332124 0.543774 0.332124 0.576762 0.300832 0.543774 0.332124 0.543774 0.300832 0.576762 0.300832 0.543774 0.332124 0.576762 0.300832 0.576762 0.284270 0.543774 0.300832 0.543774 0.300832 0.576762 0.285300 0.576762 0.284270 0.543774 0.300832 0.608552 0.285300 0.576762 0.300832 0.576762 0.300832 0.608552 0.268793 0.608552 0.285300 0.576762 0.300832 0.643346 0.268793 0.608552 0.300832 0.608552 0.300832 0.643346 0.268793 0.643346 0.268793 0.643346 0.236754 0.643346 0.268793 0.608552 0.236754 0.679023 0.236754 0.643346 0.268793 0.643346 0.236754 0.679023 0.205461 0.643346 0.236754 0.643346 0.236754 0.679023 0.205461 0.679023 0.205461 0.643346 0.236754 0.711520 0.205461 0.679023 0.236754 0.679023 0.236754 0.711520 0.205461 0.711520 0.205461 0.679023 0.236754 0.643346 0.205461 0.643346 0.236754 0.608552 0.205461 0.643346 0.205461 0.608552 0.236754 0.608552 0.236754 0.608552 0.205461 0.608552 0.236754 0.576762 0.205461 0.608552 0.205461 0.576762 0.236754 0.576762 0.236754 0.576762 0.205461 0.576762 0.236754 0.543774 0.205461 0.543774 0.236754 0.543774 0.236754 0.543774 0.205461 0.543774 0.205461 0.501605 0.236754 0.543774 0.205461 0.501605 0.236754 0.501605 0.236754 0.501605 0.205461 0.501605 0.236754 0.460186 0.205461 0.501605 0.205461 0.460186 0.236754 0.460186 0.236754 0.501605 0.236754 0.460186 0.255294 0.460186 0.254859 0.501605 0.236754 0.501605 0.255294 0.460186 0.236754 0.543774 0.236754 0.501605 0.254859 0.501605 0.254176 0.543774 0.236754 0.543774 0.254859 0.501605 0.236754 0.576762 0.236754 0.543774 0.253321 0.576762 0.236754 0.576762 0.254176 0.543774 0.236754 0.608552 0.236754 0.576762 0.253321 0.576762 0.268793 0.608552 0.236754 0.608552 0.253321 0.576762 0.236754 0.643346 0.236754 0.608552 0.268793 0.608552 0.268793 0.608552 0.253321 0.576762 0.268793 0.576762 0.268793 0.576762 0.253321 0.576762 0.268793 0.543774 0.253321 0.576762 0.254176 0.543774 0.268793 0.543774 0.268793 0.543774 0.254176 0.543774 0.268793 0.501605 0.254176 0.543774 0.254859 0.501605 0.268793 0.501605 0.268793 0.501605 0.254859 0.501605 0.255294 0.460186 0.268793 0.501605 0.255294 0.460186 0.268793 0.460186 0.268793 0.501605 0.268793 0.460186 0.282813 0.460186 0.283405 0.501605 0.268793 0.501605 0.282813 0.460186 0.268793 0.543774 0.268793 0.501605 0.283405 0.501605 0.284270 0.543774 0.268793 0.543774 0.283405 0.501605 0.268793 0.576762 0.284270 0.543774 0.285300 0.576762 0.268793 0.576762 0.284270 0.543774 0.268793 0.608552 0.268793 0.576762 0.285300 0.576762 0.300832 0.543774 0.284270 0.543774 0.283405 0.501605 0.300832 0.543774 0.283405 0.501605 0.300832 0.501605 0.283405 0.501605 0.300832 0.460186 0.283405 0.501605 0.282813 0.460186 0.300832 0.460186 0.300832 0.501605 0.300832 0.460186 0.332124 0.501605 0.332124 0.501605 0.300832 0.460186 0.332124 0.460186 0.361250 0.501605 0.332124 0.501605 0.332124 0.460186 0.332124 0.543774 0.332124 0.501605 0.361250 0.501605 0.300832 0.543774 0.332124 0.501605 0.332124 0.543774 0.300832 0.543774 0.300832 0.501605 0.332124 0.501605 0.361250 0.543774 0.332124 0.543774 0.361250 0.501605 0.389887 0.543774 0.361250 0.543774 0.361250 0.501605 0.389887 0.576762 0.361250 0.543774 0.389887 0.543774 0.417280 0.576762 0.389887 0.576762 0.389887 0.543774 0.417280 0.576762 0.389887 0.543774 0.417280 0.543774 0.417280 0.543774 0.389887 0.543774 0.389887 0.501605 0.389887 0.543774 0.361250 0.501605 0.389887 0.501605 0.389887 0.501605 0.361250 0.501605 0.389887 0.460186 0.389887 0.460186 0.361250 0.501605 0.361250 0.460186 0.361250 0.501605 0.332124 0.460186 0.361250 0.460186 0.417280 0.501605 0.389887 0.501605 0.389887 0.460186 0.417280 0.543774 0.389887 0.501605 0.417280 0.501605 0.462829 0.501605 0.417280 0.543774 0.417280 0.501605 0.462829 0.543774 0.417280 0.543774 0.462829 0.501605 0.462829 0.576762 0.417280 0.543774 0.462829 0.543774 0.462829 0.576762 0.417280 0.576762 0.462829 0.576762 0.462829 0.543774 0.497736 0.543774 0.497736 0.543774 0.462829 0.543774 0.462829 0.501605 0.497736 0.543774 0.462829 0.501605 0.497736 0.501605 0.497736 0.501605 0.462829 0.501605 0.497736 0.460186 0.462829 0.501605 0.462829 0.460186 0.497736 0.460186 0.462829 0.460186 0.462829 0.501605 0.417280 0.460186 0.462829 0.501605 0.417280 0.501605 0.417280 0.460186 0.417280 0.460186 0.417280 0.501605 0.389887 0.460186 0.497736 0.501605 0.497736 0.460186 0.516564 0.460186 0.516824 0.501605 0.497736 0.501605 0.516564 0.460186 0.497736 0.543774 0.497736 0.501605 0.516824 0.501605 0.497736 0.543774 0.516824 0.501605 0.517022 0.543774 0.517022 0.543774 0.516824 0.501605 0.532039 0.501605 0.532039 0.501605 0.516824 0.501605 0.532039 0.460186 0.516824 0.501605 0.516564 0.460186 0.532039 0.460186 0.005547 0.501605 0.005547 0.460186 0.021640 0.460186 0.532039 0.543774 0.517022 0.543774 0.532039 0.501605 0.517229 0.576762 0.517022 0.543774 0.532039 0.543774 0.517229 0.576762 0.497736 0.576762 0.517022 0.543774 0.497736 0.576762 0.497736 0.543774 0.517022 0.543774 0.497736 0.576762 0.462829 0.576762 0.497736 0.543774 0.497736 0.608552 0.462829 0.576762 0.268793 0.679023 0.236754 0.679023 0.268793 0.643346 0.532039 0.679023 0.497736 0.643346 0.532039 0.643346 0.005547 0.679023 0.005547 0.643346 0.039850 0.643346 0.005547 0.643346 0.039850 0.608552 0.039850 0.643346 0.005547 0.643346 0.005547 0.608552 0.039850 0.608552 0.005547 0.608552 0.039850 0.576762 0.039850 0.608552 0.005547 0.608552 0.021885 0.576762 0.039850 0.576762 0.005547 0.608552 0.005547 0.576762 0.021885 0.576762 0.005547 0.576762 0.021634 0.543774 0.021885 0.576762 0.021885 0.576762 0.021634 0.543774 0.039850 0.576762 0.039850 0.576762 0.021634 0.543774 0.039850 0.543774 0.021634 0.543774 0.021448 0.501605 0.039850 0.543774 0.039850 0.543774 0.021448 0.501605 0.039850 0.501605 0.039850 0.543774 0.039850 0.501605 0.074757 0.501605 0.039850 0.543774 0.074757 0.501605 0.074757 0.543774 0.074757 0.501605 0.120305 0.543774 0.074757 0.543774 0.120305 0.543774 0.074757 0.501605 0.120305 0.501605 0.074757 0.543774 0.120305 0.543774 0.074757 0.576762 0.074757 0.576762 0.120305 0.543774 0.120305 0.576762 0.074757 0.576762 0.120305 0.576762 0.074757 0.608552 0.074757 0.608552 0.120305 0.576762 0.120305 0.608552 0.074757 0.608552 0.120305 0.608552 0.074757 0.643346 0.074757 0.643346 0.120305 0.608552 0.120305 0.643346 0.074757 0.643346 0.120305 0.643346 0.120305 0.679023 0.074757 0.643346 0.120305 0.679023 0.074757 0.679023 0.074757 0.679023 0.120305 0.679023 0.120305 0.711520 0.074757 0.679023 0.120305 0.711520 0.074757 0.711520 0.074757 0.711520 0.120305 0.711520 0.074757 0.745193 0.074757 0.745193 0.120305 0.711520 0.120305 0.745193 0.039850 0.745193 0.074757 0.711520 0.074757 0.745193 0.039850 0.745193 0.039850 0.711520 0.074757 0.711520 0.005547 0.745193 0.039850 0.711520 0.039850 0.745193 0.005547 0.745193 0.005547 0.711520 0.039850 0.711520 0.532039 0.745193 0.497736 0.711520 0.532039 0.711520 0.497736 0.745193 0.497736 0.711520 0.532039 0.745193 0.497736 0.768171 0.497736 0.745193 0.532039 0.745193 0.497736 0.768171 0.462829 0.745193 0.497736 0.745193 0.532039 0.768171 0.497736 0.768171 0.532039 0.745193 0.532039 0.787798 0.497736 0.768171 0.532039 0.768171 0.532039 0.787798 0.497736 0.788130 0.497736 0.768171 0.532039 0.804619 0.497736 0.788130 0.532039 0.787798 0.532039 0.804619 0.497736 0.804880 0.497736 0.788130 0.532039 0.831663 0.497736 0.804880 0.532039 0.804619 0.532039 0.831663 0.497736 0.831457 0.497736 0.804880 0.497736 0.873100 0.497736 0.831457 0.532039 0.831663 0.497736 0.873100 0.532039 0.831663 0.532039 0.873373 0.039850 0.873100 0.005547 0.873373 0.005547 0.831663 0.038695 0.909941 0.005547 0.873373 0.039850 0.873100 0.038695 0.909941 0.005547 0.910533 0.005547 0.873373 0.498891 0.909941 0.532039 0.873373 0.532039 0.910533 0.498891 0.909941 0.497736 0.873100 0.532039 0.873373 0.467028 0.907868 0.497736 0.873100 0.498891 0.909941 0.468183 0.944536 0.467028 0.907868 0.498891 0.909941 0.450198 0.943766 0.467028 0.907868 0.468183 0.944536 0.450198 0.943766 0.468183 0.944536 0.465063 0.978576 0.468183 0.944536 0.491311 0.955402 0.465063 0.978576 0.491311 0.955402 0.468183 0.944536 0.498891 0.909941 0.514266 0.958165 0.491311 0.955402 0.498891 0.909941 0.517620 0.972552 0.491311 0.955402 0.514266 0.958165 0.491311 0.955402 0.517620 0.972552 0.502618 0.973533 0.517620 0.972552 0.518729 0.985475 0.502618 0.973533 0.518729 0.985475 0.504825 0.987482 0.502618 0.973533 0.518729 0.985475 0.506732 0.997553 0.504825 0.987482 0.504825 0.987482 0.506732 0.997553 0.495845 0.997553 0.781062 0.279834 0.765896 0.345383 0.711761 0.272756 0.831937 0.334118 0.765896 0.345383 0.781062 0.279834 0.831937 0.334118 0.790884 0.398370 0.765896 0.345383 0.831937 0.334118 0.811270 0.449134 0.790884 0.398370 0.856148 0.399777 0.811270 0.449134 0.831937 0.334118 0.862262 0.477005 0.811270 0.449134 0.856148 0.399777 0.862262 0.477005 0.818700 0.502190 0.811270 0.449134 0.862262 0.477005 0.837398 0.570308 0.818700 0.502190 0.837398 0.570308 0.862262 0.477005 0.929456 0.529646 0.929456 0.529646 0.862262 0.477005 0.903249 0.454898 0.862262 0.477005 0.856148 0.399777 0.903249 0.454898 0.903249 0.454898 0.856148 0.399777 0.879175 0.388893 0.856148 0.399777 0.831937 0.334118 0.879175 0.388893 0.879175 0.388893 0.831937 0.334118 0.863661 0.323721 0.879175 0.388893 0.863661 0.323721 0.919067 0.373733 0.919067 0.373733 0.863661 0.323721 0.902081 0.310139 0.863661 0.323721 0.897177 0.263662 0.902081 0.310139 0.902081 0.310139 0.897177 0.263662 0.863661 0.323721 0.863661 0.323721 0.897177 0.263662 0.846945 0.272261 0.863661 0.323721 0.846945 0.272261 0.831937 0.334118 0.831937 0.334118 0.846945 0.272261 0.781062 0.279834 0.017540 0.997553 0.018857 0.985475 0.030854 0.997553 0.030854 0.997553 0.018857 0.985475 0.032761 0.987482 0.018857 0.985475 0.034968 0.973533 0.032761 0.987482 0.018857 0.985475 0.019966 0.972552 0.034968 0.973533 0.034968 0.973533 0.045009 0.983366 0.032761 0.987482 0.034968 0.973533 0.049659 0.979613 0.045009 0.983366 0.223853 0.982744 0.218153 0.979405 0.219609 0.959883 0.218153 0.979405 0.192626 0.977036 0.219609 0.959883 0.219609 0.959883 0.192626 0.977036 0.198278 0.954202 0.198278 0.954202 0.192626 0.977036 0.177226 0.977036 0.072523 0.978576 0.087388 0.943766 0.087388 0.978576 0.087388 0.943766 0.103420 0.943766 0.087388 0.978576 0.087388 0.943766 0.088928 0.907868 0.103420 0.943766 0.103420 0.943766 0.088928 0.907868 0.103420 0.907868 0.088928 0.907868 0.103420 0.880098 0.103420 0.907868 0.088928 0.907868 0.094496 0.878628 0.103420 0.880098 0.104199 0.861927 0.103420 0.880098 0.094496 0.878628 0.554134 0.715484 0.554134 0.734782 0.581760 0.715484 0.581760 0.715484 0.554134 0.734782 0.581760 0.734782 0.554134 0.734782 0.581760 0.756531 0.581760 0.734782 0.554134 0.734782 0.554134 0.756531 0.581760 0.756531 0.094260 0.845934 0.120305 0.848588 0.104199 0.861927 0.094260 0.845934 0.120305 0.828687 0.120305 0.848588 0.094496 0.878628 0.094260 0.845934 0.104199 0.861927 0.581760 0.545098 0.554134 0.545098 0.581760 0.565371 0.554134 0.545098 0.554134 0.561412 0.581760 0.565371 0.581760 0.574706 0.581760 0.565371 0.554134 0.561412 0.581760 0.574706 0.604617 0.573517 0.581760 0.565371 0.581760 0.574706 0.604617 0.603216 0.604617 0.573517 0.581760 0.603216 0.604617 0.603216 0.581760 0.574706 0.581760 0.628080 0.604617 0.603216 0.581760 0.603216 0.604617 0.628080 0.604617 0.603216 0.581760 0.628080 0.604617 0.628080 0.635116 0.603216 0.604617 0.603216 0.635116 0.628080 0.635116 0.603216 0.604617 0.628080 0.578168 0.365622 0.579033 0.350098 0.569340 0.355262 0.589587 0.354664 0.579033 0.350098 0.604617 0.573517 0.635116 0.603216 0.635116 0.573517 0.604617 0.573517 0.604617 0.603216 0.635116 0.603216 0.604617 0.545098 0.604617 0.573517 0.635116 0.573517 0.581760 0.545098 0.604617 0.573517 0.604617 0.545098 0.581760 0.545098 0.581760 0.565371 0.604617 0.573517 0.604617 0.734782 0.581760 0.756531 0.604617 0.756531 0.604617 0.734782 0.581760 0.734782 0.581760 0.756531 0.581760 0.715484 0.581760 0.734782 0.604617 0.734782 0.581760 0.715484 0.604617 0.734782 0.604617 0.715484 0.604617 0.715484 0.604617 0.734782 0.635116 0.734782 0.635116 0.734782 0.604617 0.734782 0.635116 0.756531 0.604617 0.734782 0.604617 0.756531 0.635116 0.756531 0.635116 0.545098 0.604617 0.545098 0.635116 0.573517 0.593562 0.364923 0.589587 0.354664 0.578168 0.365622 0.590412 0.374757 0.578168 0.365622 0.590412 0.374757 0.578168 0.365622 0.583550 0.380512 0.583550 0.380512 0.578168 0.365622 0.574006 0.381129 0.574006 0.381129 0.578168 0.365622 0.566165 0.375374 0.578168 0.365622 0.562939 0.364610 0.566165 0.375374 0.578168 0.365622 0.569340 0.355262 0.562939 0.364610 0.635116 0.651451 0.635116 0.628080 0.604617 0.651451 0.604617 0.651451 0.635116 0.628080 0.604617 0.628080 0.604617 0.651451 0.604617 0.628080 0.581760 0.628080 0.604617 0.651451 0.581760 0.628080 0.581760 0.651451 0.581760 0.651451 0.581760 0.628080 0.554134 0.628080 0.581760 0.628080 0.581760 0.603216 0.554134 0.628080 0.554134 0.628080 0.581760 0.603216 0.554134 0.606826 0.581760 0.603216 0.554134 0.592676 0.554134 0.606826 0.554134 0.592676 0.581760 0.603216 0.554134 0.571688 0.581760 0.574706 0.554134 0.571688 0.581760 0.603216 0.554134 0.561412 0.554134 0.571688 0.581760 0.574706 0.146268 0.854668 0.166494 0.859202 0.155432 0.868307 0.155432 0.868307 0.166494 0.859202 0.180822 0.882681 0.166494 0.859202 0.193704 0.868023 0.180822 0.882681 0.166494 0.859202 0.186440 0.856002 0.193704 0.868023 0.186440 0.856002 0.207231 0.852775 0.193704 0.868023 0.207717 0.870168 0.193704 0.868023 0.207231 0.852775 0.207717 0.870168 0.180822 0.882681 0.193704 0.868023 0.180822 0.882681 0.207717 0.870168 0.204035 0.895929 0.204035 0.895929 0.207717 0.870168 0.223025 0.869189 0.207717 0.870168 0.207231 0.852775 0.223025 0.869189 0.223025 0.869189 0.207231 0.852775 0.223426 0.850418 0.223025 0.869189 0.223426 0.850418 0.242702 0.852053 0.223025 0.869189 0.242702 0.852053 0.239769 0.870149 0.239769 0.870149 0.242702 0.852053 0.254982 0.869843 0.254982 0.869843 0.242702 0.852053 0.260621 0.852580 0.254982 0.869843 0.260621 0.852580 0.268793 0.852871 0.254982 0.869843 0.268793 0.852871 0.268793 0.871022 0.268793 0.871022 0.268793 0.852871 0.282604 0.869843 0.282604 0.869843 0.268793 0.852871 0.276965 0.852580 0.282604 0.869843 0.276965 0.852580 0.294883 0.852053 0.282604 0.869843 0.294883 0.852053 0.297817 0.870149 0.297817 0.870149 0.294883 0.852053 0.314561 0.869189 0.314561 0.869189 0.294883 0.852053 0.314159 0.850418 0.314561 0.869189 0.314159 0.850418 0.330355 0.852775 0.314561 0.869189 0.330355 0.852775 0.329869 0.870168 0.329869 0.870168 0.330355 0.852775 0.343882 0.868023 0.343882 0.868023 0.330355 0.852775 0.351145 0.856002 0.356764 0.882681 0.329869 0.870168 0.343882 0.868023 0.356764 0.882681 0.333551 0.895929 0.329869 0.870168 0.335748 0.920017 0.333551 0.895929 0.356764 0.882681 0.316703 0.918501 0.333551 0.895929 0.335748 0.920017 0.316703 0.918501 0.316088 0.896503 0.333551 0.895929 0.316703 0.918501 0.301497 0.895972 0.316088 0.896503 0.316703 0.918501 0.300543 0.913217 0.301497 0.895972 0.317977 0.959883 0.300543 0.913217 0.316703 0.918501 0.317977 0.959883 0.296255 0.943328 0.300543 0.913217 0.291751 0.965154 0.296255 0.943328 0.317977 0.959883 0.291751 0.965154 0.283410 0.936859 0.296255 0.943328 0.291751 0.965154 0.280601 0.961651 0.283410 0.936859 0.288711 0.981660 0.280601 0.961651 0.291751 0.965154 0.288711 0.981660 0.277481 0.980274 0.280601 0.961651 0.276532 0.995624 0.277481 0.980274 0.288711 0.981660 0.276532 0.995624 0.268793 0.995624 0.277481 0.980274 0.512091 0.228479 0.405127 0.248892 0.405125 0.210990 0.490154 0.256046 0.405127 0.248892 0.512091 0.228479 0.490154 0.256046 0.405127 0.268069 0.405127 0.248892 0.488877 0.294924 0.405127 0.268069 0.490154 0.256046 0.488877 0.294924 0.448173 0.293139 0.405127 0.268069 0.488877 0.294924 0.455169 0.303581 0.448173 0.293139 0.488877 0.294924 0.488148 0.306317 0.455169 0.303581 0.488877 0.294924 0.513922 0.311739 0.488148 0.306317 0.550580 0.308374 0.513922 0.311739 0.488877 0.294924 0.550580 0.308374 0.550220 0.321216 0.513922 0.311739 0.601085 0.337441 0.550220 0.321216 0.550580 0.308374 0.601085 0.337441 0.593391 0.354979 0.550220 0.321216 0.631581 0.356803 0.593391 0.354979 0.601085 0.337441 0.631581 0.356803 0.618446 0.399820 0.593391 0.354979 0.662755 0.378634 0.618446 0.399820 0.631581 0.356803 0.691755 0.424135 0.618446 0.399820 0.662755 0.378634 0.691755 0.424135 0.626372 0.440035 0.618446 0.399820 0.691755 0.424135 0.705620 0.485462 0.626372 0.440035 0.723115 0.454363 0.705620 0.485462 0.691755 0.424135 0.723115 0.454363 0.723511 0.490857 0.705620 0.485462 0.885979 0.834181 0.858113 0.844474 0.862920 0.812065 0.885979 0.834181 0.878985 0.847260 0.858113 0.844474 0.878985 0.847260 0.885979 0.834181 0.914710 0.840618 0.914710 0.840618 0.885979 0.834181 0.922602 0.825917 0.885979 0.834181 0.889115 0.808801 0.922602 0.825917 0.889115 0.808801 0.885979 0.834181 0.862920 0.812065 0.862920 0.812065 0.882238 0.793990 0.889115 0.808801 0.890163 0.782854 0.882238 0.793990 0.862920 0.812065 0.906427 0.792305 0.882238 0.793990 0.890163 0.782854 0.903545 0.797105 0.882238 0.793990 0.906427 0.792305 0.889115 0.808801 0.882238 0.793990 0.903545 0.797105 0.936813 0.826124 0.889115 0.808801 0.903545 0.797105 0.936813 0.826124 0.922602 0.825917 0.889115 0.808801 0.952282 0.851479 0.922602 0.825917 0.936813 0.826124 0.952282 0.851479 0.933216 0.856243 0.922602 0.825917 0.949307 0.886566 0.933216 0.856243 0.952282 0.851479 0.949307 0.886566 0.917720 0.884693 0.933216 0.856243 0.914666 0.933808 0.917720 0.884693 0.949307 0.886566 0.917720 0.884693 0.914666 0.933808 0.884352 0.895350 0.914666 0.933808 0.875328 0.927073 0.884352 0.895350 0.914666 0.933808 0.903992 0.956178 0.875328 0.927073 0.935523 0.941620 0.903992 0.956178 0.914666 0.933808 0.948732 0.957635 0.903992 0.956178 0.935523 0.941620 0.948732 0.957635 0.925338 0.971457 0.903992 0.956178 0.948732 0.957635 0.951982 0.961783 0.925338 0.971457 0.971548 0.937875 0.951982 0.961783 0.948732 0.957635 0.951982 0.961783 0.971548 0.937875 0.974294 0.977937 0.974294 0.977937 0.971548 0.937875 0.976518 0.899273 0.971548 0.937875 0.967388 0.934526 0.976518 0.899273 0.948732 0.957635 0.967388 0.934526 0.971548 0.937875 0.967388 0.934526 0.948732 0.957635 0.935523 0.941620 0.967388 0.934526 0.935523 0.941620 0.945662 0.918501 0.935523 0.941620 0.914666 0.933808 0.945662 0.918501 0.914666 0.933808 0.949307 0.886566 0.945662 0.918501 0.967388 0.934526 0.945662 0.918501 0.949307 0.886566 0.971637 0.898183 0.967388 0.934526 0.949307 0.886566 0.976518 0.899273 0.967388 0.934526 0.971637 0.898183 0.976518 0.899273 0.971637 0.898183 0.960274 0.878222 0.971637 0.898183 0.949307 0.886566 0.960274 0.878222 0.960274 0.878222 0.949307 0.886566 0.952282 0.851479 0.960274 0.878222 0.952282 0.851479 0.961837 0.854237 0.961837 0.854237 0.952282 0.851479 0.936813 0.826124 0.961837 0.854237 0.936813 0.826124 0.944890 0.825281 0.936813 0.826124 0.903545 0.797105 0.944890 0.825281 0.944890 0.825281 0.903545 0.797105 0.906427 0.792305 0.944890 0.825281 0.906427 0.792305 0.890163 0.782854 0.944890 0.825281 0.890163 0.782854 0.957134 0.799406 0.746038 0.445850 0.737640 0.445205 0.707015 0.420355 0.737640 0.445205 0.723115 0.454363 0.707015 0.420355 0.707015 0.420355 0.723115 0.454363 0.691755 0.424135 0.707015 0.420355 0.691755 0.424135 0.662755 0.378634 0.707015 0.420355 0.662755 0.378634 0.672924 0.368486 0.672924 0.368486 0.662755 0.378634 0.631581 0.356803 0.672924 0.368486 0.631581 0.356803 0.648189 0.340104 0.648189 0.340104 0.631581 0.356803 0.601085 0.337441 0.648189 0.340104 0.601085 0.337441 0.600401 0.313639 0.600401 0.313639 0.601085 0.337441 0.550580 0.308374 0.600401 0.313639 0.550580 0.308374 0.553055 0.279624 0.550580 0.308374 0.488877 0.294924 0.553055 0.279624 0.553055 0.279624 0.488877 0.294924 0.490154 0.256046 0.553055 0.279624 0.490154 0.256046 0.512092 0.228479 0.553055 0.279624 0.512091 0.228479 0.570039 0.241567 0.286537 0.995624 0.276532 0.995624 0.288711 0.981660 0.286537 0.995624 0.288711 0.981660 0.300109 0.984218 0.300109 0.984218 0.288711 0.981660 0.291751 0.965154 0.300109 0.984218 0.291751 0.965154 0.305390 0.973067 0.305390 0.973067 0.291751 0.965154 0.317977 0.959883 0.317977 0.959883 0.313732 0.982744 0.305390 0.973067 0.319433 0.979405 0.313732 0.982744 0.317977 0.959883 0.487926 0.979613 0.502618 0.973533 0.492577 0.983366 0.487926 0.979613 0.491311 0.955402 0.502618 0.973533 0.465063 0.978576 0.491311 0.955402 0.487926 0.979613 0.344960 0.977036 0.319433 0.979405 0.317977 0.959883 0.344960 0.977036 0.317977 0.959883 0.339308 0.954202 0.317977 0.959883 0.335748 0.920017 0.339308 0.954202 0.317977 0.959883 0.316703 0.918501 0.335748 0.920017 0.339308 0.954202 0.335748 0.920017 0.356766 0.916475 0.335748 0.920017 0.356764 0.882681 0.356766 0.916475 0.378401 0.890406 0.356766 0.916475 0.356764 0.882681 0.378401 0.915238 0.356766 0.916475 0.378401 0.890406 0.378401 0.915238 0.359606 0.952898 0.356766 0.916475 0.359606 0.952898 0.378401 0.915238 0.378401 0.951775 0.378401 0.977036 0.359606 0.952898 0.378401 0.951775 0.378401 0.977036 0.360360 0.977036 0.359606 0.952898 0.434166 0.978576 0.434166 0.943766 0.450198 0.978576 0.554134 0.906893 0.554134 0.881741 0.581760 0.881741 0.581760 0.881741 0.554134 0.881741 0.554134 0.858370 0.581760 0.881741 0.554134 0.858370 0.581760 0.858370 0.434166 0.943766 0.450198 0.943766 0.450198 0.978576 0.450198 0.978576 0.450198 0.943766 0.465063 0.978576 0.360360 0.977036 0.344960 0.977036 0.339308 0.954202 0.360360 0.977036 0.339308 0.954202 0.359606 0.952898 0.339308 0.954202 0.356766 0.916475 0.359606 0.952898 0.502618 0.973533 0.504825 0.987482 0.492577 0.983366 0.504825 0.987482 0.495283 0.989523 0.492577 0.983366 0.504825 0.987482 0.495845 0.997553 0.495283 0.989523 0.307450 0.989236 0.305549 0.995800 0.296353 0.995624 0.711761 0.272756 0.671399 0.323821 0.614062 0.251509 0.711761 0.272756 0.726606 0.329159 0.671399 0.323821 0.765896 0.345383 0.726606 0.329159 0.711761 0.272756 0.765896 0.345383 0.737828 0.375650 0.726606 0.329159 0.765896 0.345383 0.748403 0.431477 0.737828 0.375650 0.790884 0.398370 0.748403 0.431477 0.765896 0.345383 0.811270 0.449134 0.748403 0.431477 0.790884 0.398370 0.811270 0.449134 0.755814 0.495416 0.748403 0.431477 0.811270 0.449134 0.764790 0.532708 0.755814 0.495416 0.818700 0.502190 0.764790 0.532708 0.811270 0.449134 0.818700 0.502190 0.777225 0.595633 0.764790 0.532708 0.837398 0.570308 0.777225 0.595633 0.818700 0.502190 0.837398 0.570308 0.856028 0.642658 0.777225 0.595633 0.856028 0.642658 0.837398 0.570308 0.945389 0.601224 0.945389 0.601224 0.837398 0.570308 0.929456 0.529646 0.945389 0.601224 0.929456 0.529646 0.991255 0.574945 0.991255 0.574945 0.929456 0.529646 0.970960 0.504542 0.929456 0.529646 0.944711 0.434715 0.970960 0.504542 0.929456 0.529646 0.903249 0.454898 0.944711 0.434715 0.903249 0.454898 0.919067 0.373733 0.944711 0.434715 0.903249 0.454898 0.879175 0.388893 0.919067 0.373733 0.944711 0.434715 0.919067 0.373733 0.903249 0.454898 0.903249 0.454898 0.919067 0.373733 0.879175 0.388893 0.919067 0.373733 0.863661 0.323721 0.879175 0.388893 0.919067 0.373733 0.902081 0.310139 0.863661 0.323721 0.879175 0.388893 0.863661 0.323721 0.831937 0.334118 0.856148 0.399777 0.879175 0.388893 0.831937 0.334118 0.903249 0.454898 0.879175 0.388893 0.856148 0.399777 0.903249 0.454898 0.856148 0.399777 0.862262 0.477005 0.856148 0.399777 0.811270 0.449134 0.862262 0.477005 0.811270 0.449134 0.856148 0.399777 0.831937 0.334118 0.831937 0.334118 0.790884 0.398370 0.811270 0.449134 0.831937 0.334118 0.765896 0.345383 0.790884 0.398370 0.831937 0.334118 0.781062 0.279834 0.765896 0.345383 0.781062 0.279834 0.711761 0.272756 0.765896 0.345383 0.032761 0.987482 0.041740 0.997553 0.030854 0.997553 0.032761 0.987482 0.042303 0.989523 0.041740 0.997553 0.032761 0.987482 0.045009 0.983366 0.042303 0.989523 0.223853 0.982744 0.237477 0.984218 0.230136 0.989236 0.223853 0.982744 0.232196 0.973067 0.237477 0.984218 0.232196 0.973067 0.223853 0.982744 0.219609 0.959883 0.245834 0.965154 0.232196 0.973067 0.219609 0.959883 0.232196 0.973067 0.245834 0.965154 0.237477 0.984218 0.237477 0.984218 0.245834 0.965154 0.248874 0.981660 0.248874 0.981660 0.245834 0.965154 0.256985 0.961651 0.245834 0.965154 0.254176 0.936859 0.256985 0.961651 0.245834 0.965154 0.241331 0.943328 0.254176 0.936859 0.219609 0.959883 0.241331 0.943328 0.245834 0.965154 0.219609 0.959883 0.237043 0.913217 0.241331 0.943328 0.219609 0.959883 0.220883 0.918501 0.237043 0.913217 0.219609 0.959883 0.201838 0.920017 0.220883 0.918501 0.219609 0.959883 0.198278 0.954202 0.201838 0.920017 0.201838 0.920017 0.198278 0.954202 0.180820 0.916475 0.198278 0.954202 0.177980 0.952898 0.180820 0.916475 0.198278 0.954202 0.177226 0.977036 0.177980 0.952898 0.177226 0.977036 0.160436 0.977036 0.177980 0.952898 0.087388 0.978576 0.103420 0.943766 0.103420 0.978576 0.554134 0.676602 0.581760 0.651451 0.554134 0.651451 0.581760 0.676602 0.581760 0.651451 0.554134 0.676602 0.581760 0.676602 0.604617 0.651451 0.581760 0.651451 0.604617 0.676602 0.604617 0.651451 0.581760 0.676602 0.604617 0.676602 0.635116 0.651451 0.604617 0.651451 0.635116 0.676602 0.635116 0.651451 0.604617 0.676602 0.604617 0.676602 0.635116 0.695781 0.635116 0.676602 0.604617 0.676602 0.604617 0.695781 0.635116 0.695781 0.581760 0.695781 0.604617 0.695781 0.604617 0.676602 0.581760 0.695781 0.604617 0.715484 0.604617 0.695781 0.581760 0.695781 0.581760 0.715484 0.604617 0.715484 0.554134 0.695781 0.581760 0.715484 0.581760 0.695781 0.554134 0.695781 0.554134 0.715484 0.581760 0.715484 0.554134 0.695781 0.581760 0.695781 0.581760 0.676602 0.581760 0.676602 0.581760 0.695781 0.604617 0.676602 0.554134 0.676602 0.554134 0.695781 0.581760 0.676602 0.604617 0.695781 0.604617 0.715484 0.635116 0.715484 0.635116 0.715484 0.604617 0.715484 0.635116 0.734782 0.604617 0.695781 0.635116 0.715484 0.635116 0.695781 0.581760 0.651451 0.554134 0.628080 0.554134 0.651451 0.177980 0.952898 0.160436 0.977036 0.160436 0.951775 0.177980 0.952898 0.160436 0.951775 0.160436 0.915238 0.177980 0.952898 0.160436 0.915238 0.180820 0.916475 0.180820 0.916475 0.160436 0.915238 0.160436 0.890406 0.160436 0.890406 0.180822 0.882681 0.180820 0.916475 0.155432 0.868307 0.180822 0.882681 0.160436 0.890406 0.201838 0.920017 0.180820 0.916475 0.180822 0.882681 0.201838 0.920017 0.180822 0.882681 0.204035 0.895929 0.201838 0.920017 0.204035 0.895929 0.220883 0.918501 0.220883 0.918501 0.204035 0.895929 0.221497 0.896503 0.221497 0.896503 0.204035 0.895929 0.223025 0.869189 0.221497 0.896503 0.223025 0.869189 0.236089 0.895972 0.236089 0.895972 0.223025 0.869189 0.239769 0.870149 0.236089 0.895972 0.239769 0.870149 0.254982 0.869843 0.236089 0.895972 0.254982 0.869843 0.250914 0.887429 0.252272 0.909065 0.250914 0.887429 0.254982 0.869843 0.252272 0.909065 0.236089 0.895972 0.250914 0.887429 0.237043 0.913217 0.236089 0.895972 0.252272 0.909065 0.220883 0.918501 0.236089 0.895972 0.237043 0.913217 0.220883 0.918501 0.221497 0.896503 0.236089 0.895972 0.241331 0.943328 0.237043 0.913217 0.252272 0.909065 0.241331 0.943328 0.252272 0.909065 0.254176 0.936859 0.254176 0.936859 0.252272 0.909065 0.268793 0.935260 0.268793 0.935260 0.252272 0.909065 0.268793 0.907854 0.252272 0.909065 0.268793 0.871022 0.268793 0.907854 0.252272 0.909065 0.254982 0.869843 0.268793 0.871022 0.285313 0.909065 0.268793 0.907854 0.268793 0.871022 0.268793 0.935260 0.268793 0.907854 0.285313 0.909065 0.268793 0.935260 0.285313 0.909065 0.283410 0.936859 0.296255 0.943328 0.283410 0.936859 0.285313 0.909065 0.296255 0.943328 0.285313 0.909065 0.300543 0.913217 0.300543 0.913217 0.285313 0.909065 0.301497 0.895972 0.285313 0.909065 0.286671 0.887429 0.301497 0.895972 0.285313 0.909065 0.282604 0.869843 0.286671 0.887429 0.285313 0.909065 0.268793 0.871022 0.282604 0.869843 0.301497 0.895972 0.286671 0.887429 0.282604 0.869843 0.301497 0.895972 0.282604 0.869843 0.297817 0.870149 0.301497 0.895972 0.297817 0.870149 0.314561 0.869189 0.301497 0.895972 0.314561 0.869189 0.316088 0.896503 0.316088 0.896503 0.314561 0.869189 0.333551 0.895929 0.333551 0.895929 0.314561 0.869189 0.329869 0.870168 0.280601 0.961651 0.268793 0.935260 0.283410 0.936859 0.268793 0.962130 0.268793 0.935260 0.280601 0.961651 0.256985 0.961651 0.268793 0.935260 0.268793 0.962130 0.256985 0.961651 0.254176 0.936859 0.268793 0.935260 0.260105 0.980274 0.256985 0.961651 0.268793 0.962130 0.248874 0.981660 0.256985 0.961651 0.260105 0.980274 0.261054 0.995624 0.248874 0.981660 0.260105 0.980274 0.251048 0.995624 0.248874 0.981660 0.261054 0.995624 0.237477 0.984218 0.248874 0.981660 0.251048 0.995624 0.237477 0.984218 0.251048 0.995624 0.241233 0.995624 0.240214 0.241567 0.257199 0.279624 0.196192 0.251510 0.298161 0.228479 0.257199 0.279624 0.240213 0.241567 0.298161 0.228479 0.320100 0.256046 0.257199 0.279624 0.405127 0.248892 0.320100 0.256046 0.298161 0.228479 0.405127 0.248892 0.405127 0.268069 0.320100 0.256046 0.405127 0.268069 0.321377 0.294924 0.320100 0.256046 0.405127 0.268069 0.362081 0.293139 0.321377 0.294924 0.405127 0.268069 0.405127 0.279136 0.362081 0.293139 0.448173 0.293139 0.405127 0.279136 0.405127 0.268069 0.448173 0.293139 0.430878 0.294365 0.405127 0.279136 0.455169 0.303581 0.430878 0.294365 0.448173 0.293139 0.457586 0.316595 0.430878 0.294365 0.455169 0.303581 0.457586 0.316595 0.429990 0.312199 0.430878 0.294365 0.427156 0.338874 0.429990 0.312199 0.457586 0.316595 0.427156 0.338874 0.405127 0.339459 0.429990 0.312199 0.405127 0.358652 0.405127 0.339459 0.427156 0.338874 0.405127 0.358652 0.383098 0.338874 0.405127 0.339459 0.405127 0.358652 0.386684 0.357298 0.383098 0.338874 0.405127 0.358652 0.405127 0.363217 0.386684 0.357298 0.423570 0.357298 0.405127 0.363217 0.405127 0.358652 0.423570 0.357298 0.420172 0.362449 0.405127 0.363217 0.443196 0.361266 0.420172 0.362449 0.423570 0.357298 0.442876 0.371419 0.420172 0.362449 0.443196 0.361266 0.442876 0.371419 0.428208 0.374629 0.420172 0.362449 0.442876 0.371419 0.439969 0.379131 0.428208 0.374629 0.455005 0.376599 0.439969 0.379131 0.442876 0.371419 0.455005 0.376599 0.454070 0.384474 0.439969 0.379131 0.464963 0.388780 0.454070 0.384474 0.455005 0.376599 0.464963 0.388780 0.452749 0.390602 0.454070 0.384474 0.464963 0.388780 0.451070 0.393931 0.452749 0.390602 0.458977 0.391891 0.451070 0.393931 0.464963 0.388780 0.464547 0.392787 0.458977 0.391891 0.464963 0.388780 0.464547 0.392787 0.464963 0.388780 0.472264 0.393755 0.472264 0.393755 0.464963 0.388780 0.471613 0.381659 0.464963 0.388780 0.455005 0.376599 0.471613 0.381659 0.471613 0.381659 0.455005 0.376599 0.478295 0.374470 0.478295 0.374470 0.455005 0.376599 0.459701 0.369790 0.455005 0.376599 0.443196 0.361266 0.459701 0.369790 0.443196 0.361266 0.455005 0.376599 0.442876 0.371419 0.459701 0.369790 0.443196 0.361266 0.477567 0.347536 0.443196 0.361266 0.453128 0.341824 0.477567 0.347536 0.443196 0.361266 0.423570 0.357298 0.453128 0.341824 0.423570 0.357298 0.427156 0.338874 0.453128 0.341824 0.423570 0.357298 0.405127 0.358652 0.427156 0.338874 0.453128 0.341824 0.427156 0.338874 0.457586 0.316595 0.453128 0.341824 0.457586 0.316595 0.483420 0.325380 0.483420 0.325380 0.457586 0.316595 0.455169 0.303581 0.488148 0.306317 0.483420 0.325380 0.455169 0.303581 0.488148 0.306317 0.507729 0.336478 0.483420 0.325380 0.513922 0.311739 0.507729 0.336478 0.488148 0.306317 0.550220 0.321216 0.507729 0.336478 0.513922 0.311739 0.550220 0.321216 0.538006 0.349178 0.507729 0.336478 0.593391 0.354979 0.538006 0.349178 0.550220 0.321216 0.593391 0.354979 0.565863 0.367144 0.538006 0.349178 0.618446 0.399820 0.565863 0.367144 0.593391 0.354979 0.618446 0.399820 0.582414 0.406086 0.565863 0.367144 0.618446 0.399820 0.626372 0.440035 0.582414 0.406086 0.626372 0.440035 0.583489 0.444487 0.582414 0.406086 0.639301 0.486237 0.583489 0.444487 0.626372 0.440035 0.639301 0.486237 0.564979 0.486875 0.583489 0.444487 0.639301 0.486237 0.576609 0.515365 0.564979 0.486875 0.639301 0.486237 0.586076 0.539006 0.576609 0.515365 0.647157 0.542099 0.586076 0.539006 0.639301 0.486237 0.647157 0.542099 0.597607 0.562334 0.586076 0.539006 0.657203 0.596013 0.597607 0.562334 0.647157 0.542099 0.657203 0.596013 0.605360 0.599148 0.597607 0.562334 0.657203 0.596013 0.650834 0.639626 0.605360 0.599148 0.691436 0.595762 0.650834 0.639626 0.657203 0.596013 0.691436 0.595762 0.688510 0.641456 0.650834 0.639626 0.728101 0.645539 0.688510 0.641456 0.691436 0.595762 0.728101 0.645539 0.727797 0.707687 0.688510 0.641456 0.788180 0.671177 0.727797 0.707687 0.728101 0.645539 0.788180 0.671177 0.728101 0.645539 0.777225 0.595633 0.777225 0.595633 0.728101 0.645539 0.751307 0.578461 0.751307 0.578461 0.728101 0.645539 0.740906 0.591295 0.740906 0.591295 0.728101 0.645539 0.691436 0.595762 0.740906 0.591295 0.691436 0.595762 0.726347 0.579485 0.726347 0.579485 0.691436 0.595762 0.710409 0.544256 0.710409 0.544256 0.691436 0.595762 0.647157 0.542099 0.691436 0.595762 0.657203 0.596013 0.647157 0.542099 0.710409 0.544256 0.647157 0.542099 0.705620 0.485462 0.705620 0.485462 0.647157 0.542099 0.639301 0.486237 0.705620 0.485462 0.639301 0.486237 0.626372 0.440035 0.731461 0.542237 0.710409 0.544256 0.705620 0.485462 0.731461 0.542237 0.726347 0.579485 0.710409 0.544256 0.884352 0.895350 0.849034 0.926594 0.852579 0.896011 0.884352 0.895350 0.875328 0.927073 0.849034 0.926594 0.875328 0.927073 0.861616 0.943863 0.849034 0.926594 0.875328 0.927073 0.877516 0.956925 0.861616 0.943863 0.903992 0.956178 0.877516 0.956925 0.875328 0.927073 0.903992 0.956178 0.896028 0.969896 0.877516 0.956925 0.925338 0.971457 0.896028 0.969896 0.903992 0.956178 0.925338 0.971457 0.927854 0.973502 0.896028 0.969896 0.951982 0.961783 0.927854 0.973502 0.925338 0.971457 0.927854 0.973502 0.951982 0.961783 0.893336 0.995616 0.951982 0.961783 0.974294 0.977937 0.893336 0.995616 0.777225 0.595633 0.751307 0.578461 0.759373 0.562686 0.777225 0.595633 0.759373 0.562686 0.764790 0.532708 0.974294 0.977937 0.976518 0.899273 0.987335 0.903384 0.987335 0.903384 0.976518 0.899273 0.970015 0.877468 0.976518 0.899273 0.960274 0.878222 0.970015 0.877468 0.960274 0.878222 0.961837 0.854237 0.970015 0.877468 0.987335 0.903384 0.970015 0.877468 0.961837 0.854237 0.987335 0.903384 0.961837 0.854237 0.985446 0.860398 0.985446 0.860398 0.961837 0.854237 0.944890 0.825281 0.985446 0.860398 0.944890 0.825281 0.957134 0.799406 0.755814 0.495416 0.746038 0.445850 0.748403 0.431477 0.748403 0.431477 0.746038 0.445850 0.717454 0.409647 0.746038 0.445850 0.707015 0.420355 0.717454 0.409647 0.717454 0.409647 0.707015 0.420355 0.672924 0.368486 0.717454 0.409647 0.672924 0.368486 0.671399 0.323821 0.671399 0.323821 0.672924 0.368486 0.628432 0.299499 0.672924 0.368486 0.648189 0.340104 0.628432 0.299499 0.628432 0.299499 0.648189 0.340104 0.600401 0.313639 0.628432 0.299499 0.600401 0.313639 0.553055 0.279624 0.614062 0.251510 0.628432 0.299499 0.553055 0.279624 0.671399 0.323821 0.628432 0.299499 0.614061 0.251509 0.614062 0.251510 0.553055 0.279624 0.570040 0.241567 0.296353 0.995624 0.286537 0.995624 0.300109 0.984218 0.307450 0.989236 0.296353 0.995624 0.300109 0.984218 0.313732 0.982744 0.307450 0.989236 0.300109 0.984218 0.313732 0.982744 0.300109 0.984218 0.305390 0.973067 0.726606 0.329159 0.717454 0.409647 0.671399 0.323821 0.726606 0.329159 0.737828 0.375650 0.717454 0.409647 0.737828 0.375650 0.748403 0.431477 0.717454 0.409647 0.927854 0.973502 0.893336 0.995616 0.896197 0.975261 0.893336 0.995616 0.875164 0.962603 0.896197 0.975261 0.893336 0.995616 0.857107 0.977385 0.875164 0.962603 0.857107 0.977385 0.861616 0.943863 0.875164 0.962603 0.857107 0.977385 0.849034 0.926594 0.861616 0.943863 0.875164 0.962603 0.861616 0.943863 0.877516 0.956925 0.896197 0.975261 0.875164 0.962603 0.877516 0.956925 0.896197 0.975261 0.877516 0.956925 0.896028 0.969896 0.927854 0.973502 0.896197 0.975261 0.896028 0.969896 0.884352 0.895350 0.852579 0.896011 0.873563 0.877352 0.852579 0.896011 0.858113 0.844474 0.873563 0.877352 0.731461 0.542237 0.705620 0.485462 0.723511 0.490857 0.873563 0.877352 0.858113 0.844474 0.868605 0.855197 0.868605 0.855197 0.858113 0.844474 0.878985 0.847260 0.878985 0.847260 0.873563 0.877352 0.868605 0.855197 0.873563 0.877352 0.878985 0.847260 0.883964 0.873509 0.883964 0.873509 0.878985 0.847260 0.933216 0.856243 0.933216 0.856243 0.878985 0.847260 0.914710 0.840618 0.933216 0.856243 0.914710 0.840618 0.922602 0.825917 0.917720 0.884693 0.883964 0.873509 0.933216 0.856243 0.884352 0.895350 0.883964 0.873509 0.917720 0.884693 0.884352 0.895350 0.873563 0.877352 0.883964 0.873509 0.856028 0.642658 0.788180 0.671177 0.777225 0.595633 0.727797 0.707687 0.681590 0.715235 0.688510 0.641456 0.688510 0.641456 0.681590 0.715235 0.656799 0.682029 0.681590 0.715235 0.615023 0.767891 0.656799 0.682029 0.681590 0.715235 0.653594 0.818545 0.615023 0.767891 0.585007 0.834695 0.615023 0.767891 0.653594 0.818545 0.585007 0.834695 0.509837 0.812390 0.615023 0.767891 0.585007 0.834695 0.513964 0.858353 0.509837 0.812390 0.585007 0.834695 0.544221 0.901373 0.513964 0.858353 0.619630 0.856149 0.544221 0.901373 0.585007 0.834695 0.653594 0.818545 0.619630 0.856149 0.585007 0.834695 0.544221 0.901373 0.405127 0.880271 0.513964 0.858353 0.544221 0.901373 0.405127 0.935621 0.405127 0.880271 0.405127 0.935621 0.266033 0.901373 0.405127 0.880271 0.405127 0.880271 0.266033 0.901373 0.296290 0.858353 0.296290 0.858353 0.266033 0.901373 0.225247 0.834695 0.266033 0.901373 0.190624 0.856149 0.225247 0.834695 0.156660 0.818545 0.225247 0.834695 0.190624 0.856149 0.156660 0.818545 0.195231 0.767891 0.225247 0.834695 0.128664 0.715235 0.195231 0.767891 0.156660 0.818545 0.128664 0.715235 0.153455 0.682029 0.195231 0.767891 0.121744 0.641456 0.153455 0.682029 0.128664 0.715235 0.121744 0.641456 0.159420 0.639626 0.153455 0.682029 0.118818 0.595762 0.159420 0.639626 0.121744 0.641456 0.118818 0.595762 0.153051 0.596013 0.159420 0.639626 0.118818 0.595762 0.163097 0.542099 0.153051 0.596013 0.099845 0.544256 0.163097 0.542099 0.118818 0.595762 0.099845 0.544256 0.104634 0.485462 0.163097 0.542099 0.078793 0.542237 0.104634 0.485462 0.099845 0.544256 0.078793 0.542237 0.086743 0.490857 0.104634 0.485462 0.873563 0.877352 0.858113 0.844474 0.852579 0.896011 0.873563 0.877352 0.868605 0.855197 0.858113 0.844474 0.873563 0.877352 0.878985 0.847260 0.868605 0.855197 0.873563 0.877352 0.883964 0.873509 0.878985 0.847260 0.884352 0.895350 0.883964 0.873509 0.873563 0.877352 0.917720 0.884693 0.883964 0.873509 0.884352 0.895350 0.917720 0.884693 0.933216 0.856243 0.883964 0.873509 0.949307 0.886566 0.933216 0.856243 0.917720 0.884693 0.949307 0.886566 0.952282 0.851479 0.933216 0.856243 0.960274 0.878222 0.952282 0.851479 0.949307 0.886566 0.961837 0.854237 0.952282 0.851479 0.960274 0.878222 0.952282 0.851479 0.961837 0.854237 0.936813 0.826124 0.961837 0.854237 0.944890 0.825281 0.936813 0.826124 0.985446 0.860398 0.944890 0.825281 0.961837 0.854237 0.985446 0.860398 0.957134 0.799406 0.944890 0.825281 0.054440 0.495416 0.061851 0.431477 0.064216 0.445850 0.811270 0.449134 0.748403 0.431477 0.755814 0.495416 0.811270 0.449134 0.790884 0.398370 0.748403 0.431477 0.790884 0.398370 0.765896 0.345383 0.748403 0.431477 0.765896 0.345383 0.737828 0.375650 0.748403 0.431477 0.765896 0.345383 0.726606 0.329159 0.737828 0.375650 0.765896 0.345383 0.711761 0.272756 0.726606 0.329159 0.098493 0.272756 0.138855 0.323821 0.083648 0.329159 0.098493 0.272756 0.196192 0.251510 0.138855 0.323821 0.230136 0.989236 0.241233 0.995624 0.232037 0.995800 0.230136 0.989236 0.237477 0.984218 0.241233 0.995624 0.138855 0.323821 0.196192 0.251510 0.181822 0.299499 0.196192 0.251510 0.257199 0.279624 0.181822 0.299499 0.257199 0.279624 0.209853 0.313639 0.181822 0.299499 0.257199 0.279624 0.259674 0.308374 0.209853 0.313639 0.321377 0.294924 0.259674 0.308374 0.257199 0.279624 0.321377 0.294924 0.296332 0.311739 0.259674 0.308374 0.321377 0.294924 0.322106 0.306317 0.296332 0.311739 0.355085 0.303581 0.322106 0.306317 0.321377 0.294924 0.322106 0.306317 0.355085 0.303581 0.326834 0.325380 0.326834 0.325380 0.355085 0.303581 0.352668 0.316595 0.352668 0.316595 0.355085 0.303581 0.379376 0.294365 0.379376 0.294365 0.355085 0.303581 0.362081 0.293139 0.362081 0.293139 0.355085 0.303581 0.321377 0.294924 0.405127 0.279136 0.379376 0.294365 0.362081 0.293139 0.405127 0.288004 0.379376 0.294365 0.430878 0.294365 0.405127 0.288004 0.405127 0.279136 0.405127 0.314830 0.405127 0.288004 0.430878 0.294365 0.405127 0.314830 0.379376 0.294365 0.405127 0.288004 0.380264 0.312199 0.379376 0.294365 0.405127 0.314830 0.379376 0.294365 0.380264 0.312199 0.352668 0.316595 0.383098 0.338874 0.352668 0.316595 0.380264 0.312199 0.357126 0.341824 0.352668 0.316595 0.383098 0.338874 0.326834 0.325380 0.352668 0.316595 0.357126 0.341824 0.332687 0.347536 0.326834 0.325380 0.357126 0.341824 0.302525 0.336478 0.326834 0.325380 0.332687 0.347536 0.322106 0.306317 0.326834 0.325380 0.302525 0.336478 0.296332 0.311739 0.322106 0.306317 0.302525 0.336478 0.260034 0.321216 0.296332 0.311739 0.302525 0.336478 0.296332 0.311739 0.260034 0.321216 0.259674 0.308374 0.259674 0.308374 0.260034 0.321216 0.209169 0.337441 0.209169 0.337441 0.260034 0.321216 0.216863 0.354979 0.216863 0.354979 0.260034 0.321216 0.272248 0.349178 0.260034 0.321216 0.302525 0.336478 0.272248 0.349178 0.272248 0.349178 0.302525 0.336478 0.314897 0.359273 0.314897 0.359273 0.302525 0.336478 0.332687 0.347536 0.350553 0.369790 0.314897 0.359273 0.332687 0.347536 0.331959 0.374470 0.314897 0.359273 0.350553 0.369790 0.317630 0.386312 0.314897 0.359273 0.331959 0.374470 0.317630 0.386312 0.285344 0.388313 0.314897 0.359273 0.281376 0.405341 0.285344 0.388313 0.317630 0.386312 0.227840 0.406086 0.285344 0.388313 0.281376 0.405341 0.227840 0.406086 0.244391 0.367144 0.285344 0.388313 0.191808 0.399820 0.244391 0.367144 0.227840 0.406086 0.191808 0.399820 0.216863 0.354979 0.244391 0.367144 0.178673 0.356803 0.216863 0.354979 0.191808 0.399820 0.178673 0.356803 0.209169 0.337441 0.216863 0.354979 0.209169 0.337441 0.178673 0.356803 0.162065 0.340104 0.162065 0.340104 0.178673 0.356803 0.137330 0.368486 0.137330 0.368486 0.178673 0.356803 0.147499 0.378634 0.147499 0.378634 0.178673 0.356803 0.191808 0.399820 0.118499 0.424135 0.147499 0.378634 0.191808 0.399820 0.103239 0.420355 0.147499 0.378634 0.118499 0.424135 0.103239 0.420355 0.137330 0.368486 0.147499 0.378634 0.092800 0.409647 0.137330 0.368486 0.103239 0.420355 0.092800 0.409647 0.138855 0.323821 0.137330 0.368486 0.083648 0.329159 0.138855 0.323821 0.092800 0.409647 0.072426 0.375650 0.083648 0.329159 0.092800 0.409647 0.061851 0.431477 0.072426 0.375650 0.092800 0.409647 0.092800 0.409647 0.064216 0.445850 0.061851 0.431477 0.092800 0.409647 0.103239 0.420355 0.064216 0.445850 0.064216 0.445850 0.103239 0.420355 0.072614 0.445205 0.072614 0.445205 0.103239 0.420355 0.087139 0.454363 0.087139 0.454363 0.103239 0.420355 0.118499 0.424135 0.087139 0.454363 0.118499 0.424135 0.104634 0.485462 0.118499 0.424135 0.183882 0.440035 0.104634 0.485462 0.118499 0.424135 0.191808 0.399820 0.183882 0.440035 0.191808 0.399820 0.227840 0.406086 0.183882 0.440035 0.183882 0.440035 0.227840 0.406086 0.226765 0.444487 0.227840 0.406086 0.281376 0.405341 0.226765 0.444487 0.226765 0.444487 0.281376 0.405341 0.279145 0.428760 0.279145 0.428760 0.281376 0.405341 0.328971 0.397752 0.328971 0.397752 0.281376 0.405341 0.317630 0.386312 0.328971 0.397752 0.317630 0.386312 0.332757 0.386732 0.332757 0.386732 0.317630 0.386312 0.331959 0.374470 0.332757 0.386732 0.331959 0.374470 0.338641 0.381659 0.338641 0.381659 0.331959 0.374470 0.355249 0.376599 0.355249 0.376599 0.331959 0.374470 0.350553 0.369790 0.355249 0.376599 0.350553 0.369790 0.367058 0.361266 0.350553 0.369790 0.332687 0.347536 0.367058 0.361266 0.367058 0.361266 0.332687 0.347536 0.357126 0.341824 0.367058 0.361266 0.357126 0.341824 0.386684 0.357298 0.386684 0.357298 0.357126 0.341824 0.383098 0.338874 0.390082 0.362449 0.367058 0.361266 0.386684 0.357298 0.390082 0.362449 0.367378 0.371419 0.367058 0.361266 0.390082 0.362449 0.382046 0.374629 0.367378 0.371419 0.390082 0.362449 0.393347 0.372913 0.382046 0.374629 0.405272 0.375035 0.393347 0.372913 0.390082 0.362449 0.391657 0.386501 0.393347 0.372913 0.405272 0.375035 0.391657 0.386501 0.382046 0.374629 0.393347 0.372913 0.374398 0.387817 0.382046 0.374629 0.391657 0.386501 0.374398 0.387817 0.370285 0.379131 0.382046 0.374629 0.357505 0.390602 0.370285 0.379131 0.374398 0.387817 0.356184 0.384474 0.370285 0.379131 0.357505 0.390602 0.355249 0.376599 0.370285 0.379131 0.356184 0.384474 0.367378 0.371419 0.370285 0.379131 0.355249 0.376599 0.382046 0.374629 0.370285 0.379131 0.367378 0.371419 0.355249 0.376599 0.367058 0.361266 0.367378 0.371419 0.345291 0.388780 0.355249 0.376599 0.356184 0.384474 0.345291 0.388780 0.338641 0.381659 0.355249 0.376599 0.337990 0.393755 0.338641 0.381659 0.345291 0.388780 0.337990 0.393755 0.332757 0.386732 0.338641 0.381659 0.328971 0.397752 0.332757 0.386732 0.337990 0.393755 0.340775 0.397395 0.328971 0.397752 0.337990 0.393755 0.340775 0.397395 0.337108 0.403279 0.328971 0.397752 0.355831 0.414709 0.337108 0.403279 0.340775 0.397395 0.337108 0.403279 0.355831 0.414709 0.351031 0.431595 0.370353 0.432746 0.351031 0.431595 0.355831 0.414709 0.362213 0.454506 0.351031 0.431595 0.370353 0.432746 0.362213 0.454506 0.342884 0.453415 0.351031 0.431595 0.353866 0.475888 0.342884 0.453415 0.362213 0.454506 0.353866 0.475888 0.330891 0.473759 0.342884 0.453415 0.341529 0.503458 0.330891 0.473759 0.353866 0.475888 0.330783 0.508030 0.330891 0.473759 0.341529 0.503458 0.330783 0.508030 0.319486 0.473594 0.330891 0.473759 0.330783 0.508030 0.295163 0.506614 0.319486 0.473594 0.316350 0.531790 0.295163 0.506614 0.330783 0.508030 0.316350 0.531790 0.281333 0.532432 0.295163 0.506614 0.311598 0.557014 0.281333 0.532432 0.316350 0.531790 0.311598 0.557014 0.278488 0.558604 0.281333 0.532432 0.286411 0.571665 0.278488 0.558604 0.311598 0.557014 0.276863 0.574078 0.278488 0.558604 0.286411 0.571665 0.266550 0.581086 0.278488 0.558604 0.276863 0.574078 0.266550 0.581086 0.259215 0.563214 0.278488 0.558604 0.255861 0.590335 0.259215 0.563214 0.266550 0.581086 0.245543 0.572348 0.259215 0.563214 0.255861 0.590335 0.224178 0.539006 0.259215 0.563214 0.245543 0.572348 0.224178 0.539006 0.260159 0.531411 0.259215 0.563214 0.224178 0.539006 0.233645 0.515365 0.260159 0.531411 0.170953 0.486237 0.233645 0.515365 0.224178 0.539006 0.170953 0.486237 0.245275 0.486875 0.233645 0.515365 0.170953 0.486237 0.226765 0.444487 0.245275 0.486875 0.170953 0.486237 0.183882 0.440035 0.226765 0.444487 0.104634 0.485462 0.183882 0.440035 0.170953 0.486237 0.104634 0.485462 0.170953 0.486237 0.163097 0.542099 0.163097 0.542099 0.170953 0.486237 0.224178 0.539006 0.163097 0.542099 0.224178 0.539006 0.212647 0.562334 0.212647 0.562334 0.224178 0.539006 0.224316 0.583590 0.224316 0.583590 0.224178 0.539006 0.245543 0.572348 0.224316 0.583590 0.245543 0.572348 0.245435 0.595082 0.245435 0.595082 0.245543 0.572348 0.255861 0.590335 0.245435 0.595082 0.255861 0.590335 0.257013 0.600137 0.257013 0.600137 0.255861 0.590335 0.263268 0.594784 0.255861 0.590335 0.266550 0.581086 0.263268 0.594784 0.263268 0.594784 0.266550 0.581086 0.270037 0.587083 0.270037 0.587083 0.266550 0.581086 0.278810 0.580586 0.266550 0.581086 0.276863 0.574078 0.278810 0.580586 0.278810 0.580586 0.276863 0.574078 0.288068 0.576955 0.288068 0.576955 0.276863 0.574078 0.286411 0.571665 0.312544 0.576813 0.288068 0.576955 0.286411 0.571665 0.313763 0.579948 0.288068 0.576955 0.312544 0.576813 0.313763 0.579948 0.290498 0.581717 0.288068 0.576955 0.312871 0.588654 0.290498 0.581717 0.313763 0.579948 0.312871 0.588654 0.285693 0.591373 0.290498 0.581717 0.304052 0.605893 0.285693 0.591373 0.312871 0.588654 0.304052 0.605893 0.283414 0.603627 0.285693 0.591373 0.304052 0.605893 0.281439 0.605477 0.283414 0.603627 0.291454 0.609479 0.281439 0.605477 0.304052 0.605893 0.291454 0.609479 0.278969 0.611207 0.281439 0.605477 0.291454 0.609479 0.290161 0.612387 0.278969 0.611207 0.316140 0.608927 0.290161 0.612387 0.291454 0.609479 0.316140 0.608927 0.316533 0.611082 0.290161 0.612387 0.335482 0.603252 0.316533 0.611082 0.316140 0.608927 0.335482 0.603252 0.316688 0.613863 0.316533 0.611082 0.336978 0.605909 0.316688 0.613863 0.335482 0.603252 0.315210 0.622191 0.316688 0.613863 0.336978 0.605909 0.315210 0.622191 0.290279 0.623391 0.316688 0.613863 0.324971 0.638284 0.290279 0.623391 0.315210 0.622191 0.324971 0.638284 0.292673 0.637940 0.290279 0.623391 0.290817 0.653012 0.292673 0.637940 0.324971 0.638284 0.290817 0.653012 0.273336 0.636653 0.292673 0.637940 0.268608 0.646629 0.273336 0.636653 0.290817 0.653012 0.249564 0.633157 0.273336 0.636653 0.268608 0.646629 0.249564 0.633157 0.257647 0.612751 0.273336 0.636653 0.244614 0.621006 0.257647 0.612751 0.249564 0.633157 0.244614 0.621006 0.257013 0.600137 0.257647 0.612751 0.244904 0.603608 0.257013 0.600137 0.244614 0.621006 0.245435 0.595082 0.257013 0.600137 0.244904 0.603608 0.224647 0.610433 0.245435 0.595082 0.244904 0.603608 0.224316 0.583590 0.245435 0.595082 0.224647 0.610433 0.204894 0.599148 0.224316 0.583590 0.224647 0.610433 0.204894 0.599148 0.212647 0.562334 0.224316 0.583590 0.153051 0.596013 0.212647 0.562334 0.204894 0.599148 0.153051 0.596013 0.163097 0.542099 0.212647 0.562334 0.153051 0.596013 0.204894 0.599148 0.159420 0.639626 0.159420 0.639626 0.204894 0.599148 0.201625 0.645823 0.204894 0.599148 0.224647 0.610433 0.201625 0.645823 0.201625 0.645823 0.224647 0.610433 0.244614 0.621006 0.224647 0.610433 0.244904 0.603608 0.244614 0.621006 0.201625 0.645823 0.244614 0.621006 0.232402 0.661889 0.232402 0.661889 0.244614 0.621006 0.249564 0.633157 0.232402 0.661889 0.249564 0.633157 0.268608 0.646629 0.232402 0.661889 0.268608 0.646629 0.260333 0.675708 0.260333 0.675708 0.268608 0.646629 0.290817 0.653012 0.260333 0.675708 0.290817 0.653012 0.292794 0.685736 0.292794 0.685736 0.290817 0.653012 0.328727 0.656256 0.328727 0.656256 0.290817 0.653012 0.324971 0.638284 0.328727 0.656256 0.324971 0.638284 0.351643 0.646972 0.351643 0.646972 0.324971 0.638284 0.344172 0.639021 0.324971 0.638284 0.344845 0.628314 0.344172 0.639021 0.340014 0.614149 0.344845 0.628314 0.324971 0.638284 0.358810 0.615083 0.344845 0.628314 0.340014 0.614149 0.364349 0.628777 0.344845 0.628314 0.358810 0.615083 0.344172 0.639021 0.344845 0.628314 0.364349 0.628777 0.344172 0.639021 0.364349 0.628777 0.365421 0.635526 0.365421 0.635526 0.364349 0.628777 0.373304 0.616429 0.373304 0.616429 0.364349 0.628777 0.366336 0.604890 0.366336 0.604890 0.364349 0.628777 0.358810 0.615083 0.358810 0.615083 0.353319 0.606522 0.366336 0.604890 0.358810 0.615083 0.340014 0.614149 0.353319 0.606522 0.340014 0.614149 0.339826 0.599338 0.353319 0.606522 0.340014 0.614149 0.336978 0.605909 0.339826 0.599338 0.315210 0.622191 0.336978 0.605909 0.340014 0.614149 0.324971 0.638284 0.315210 0.622191 0.340014 0.614149 0.339826 0.599338 0.336978 0.605909 0.335482 0.603252 0.339826 0.599338 0.335482 0.603252 0.337786 0.598813 0.335482 0.603252 0.333607 0.601669 0.337786 0.598813 0.316140 0.608927 0.333607 0.601669 0.335482 0.603252 0.331099 0.597283 0.333607 0.601669 0.316140 0.608927 0.337786 0.598813 0.333607 0.601669 0.331099 0.597283 0.343237 0.590361 0.337786 0.598813 0.331099 0.597283 0.346008 0.592191 0.337786 0.598813 0.343237 0.590361 0.346008 0.592191 0.339826 0.599338 0.337786 0.598813 0.360119 0.599332 0.339826 0.599338 0.346008 0.592191 0.353319 0.606522 0.339826 0.599338 0.360119 0.599332 0.366336 0.604890 0.353319 0.606522 0.360119 0.599332 0.366336 0.604890 0.360119 0.599332 0.363546 0.589018 0.360119 0.599332 0.354843 0.583449 0.363546 0.589018 0.360119 0.599332 0.346008 0.592191 0.354843 0.583449 0.343237 0.590361 0.354843 0.583449 0.346008 0.592191 0.345105 0.583763 0.354843 0.583449 0.343237 0.590361 0.345105 0.583763 0.343432 0.579509 0.354843 0.583449 0.345105 0.583763 0.337717 0.582903 0.343432 0.579509 0.338079 0.584338 0.337717 0.582903 0.345105 0.583763 0.338079 0.584338 0.331873 0.581089 0.337717 0.582903 0.338079 0.584338 0.332215 0.583129 0.331873 0.581089 0.339222 0.588442 0.332215 0.583129 0.338079 0.584338 0.339222 0.588442 0.313763 0.579948 0.332215 0.583129 0.339222 0.588442 0.312871 0.588654 0.313763 0.579948 0.331099 0.597283 0.312871 0.588654 0.339222 0.588442 0.304052 0.605893 0.312871 0.588654 0.331099 0.597283 0.316140 0.608927 0.304052 0.605893 0.331099 0.597283 0.316140 0.608927 0.291454 0.609479 0.304052 0.605893 0.343237 0.590361 0.331099 0.597283 0.339222 0.588442 0.339222 0.588442 0.345105 0.583763 0.343237 0.590361 0.339222 0.588442 0.338079 0.584338 0.345105 0.583763 0.332215 0.583129 0.313763 0.579948 0.312544 0.576813 0.332215 0.583129 0.312544 0.576813 0.331873 0.581089 0.331873 0.581089 0.312544 0.576813 0.309148 0.569129 0.312544 0.576813 0.286411 0.571665 0.309148 0.569129 0.309148 0.569129 0.286411 0.571665 0.311598 0.557014 0.309148 0.569129 0.311598 0.557014 0.336334 0.566629 0.336334 0.566629 0.311598 0.557014 0.345924 0.544236 0.311598 0.557014 0.316350 0.531790 0.345924 0.544236 0.345924 0.544236 0.316350 0.531790 0.339203 0.526466 0.316350 0.531790 0.330783 0.508030 0.339203 0.526466 0.339203 0.526466 0.330783 0.508030 0.341529 0.503458 0.361943 0.526619 0.339203 0.526466 0.341529 0.503458 0.345924 0.544236 0.339203 0.526466 0.361943 0.526619 0.366188 0.554941 0.345924 0.544236 0.361943 0.526619 0.345754 0.572640 0.345924 0.544236 0.366188 0.554941 0.345754 0.572640 0.336334 0.566629 0.345924 0.544236 0.343432 0.579509 0.336334 0.566629 0.345754 0.572640 0.343432 0.579509 0.334882 0.572758 0.336334 0.566629 0.337717 0.582903 0.334882 0.572758 0.343432 0.579509 0.337717 0.582903 0.331873 0.581089 0.334882 0.572758 0.331873 0.581089 0.309148 0.569129 0.334882 0.572758 0.334882 0.572758 0.309148 0.569129 0.336334 0.566629 0.354843 0.583449 0.343432 0.579509 0.345754 0.572640 0.354843 0.583449 0.345754 0.572640 0.365161 0.581317 0.365161 0.581317 0.345754 0.572640 0.366188 0.554941 0.365161 0.581317 0.366188 0.554941 0.376651 0.559002 0.366188 0.554941 0.380546 0.533934 0.376651 0.559002 0.366188 0.554941 0.361943 0.526619 0.380546 0.533934 0.361943 0.526619 0.369054 0.507280 0.380546 0.533934 0.359311 0.510965 0.369054 0.507280 0.361943 0.526619 0.358519 0.500441 0.369054 0.507280 0.359311 0.510965 0.358519 0.500441 0.364722 0.495873 0.369054 0.507280 0.358519 0.500441 0.362729 0.482609 0.364722 0.495873 0.353543 0.491923 0.362729 0.482609 0.358519 0.500441 0.353866 0.475888 0.362729 0.482609 0.353543 0.491923 0.353866 0.475888 0.363925 0.471717 0.362729 0.482609 0.366527 0.457339 0.363925 0.471717 0.353866 0.475888 0.366527 0.457339 0.370307 0.470264 0.363925 0.471717 0.377007 0.461974 0.370307 0.470264 0.366527 0.457339 0.377007 0.461974 0.382315 0.475142 0.370307 0.470264 0.377007 0.461974 0.392766 0.474822 0.382315 0.475142 0.397313 0.469761 0.392766 0.474822 0.377007 0.461974 0.397313 0.469761 0.395594 0.482984 0.392766 0.474822 0.400492 0.481837 0.395594 0.482984 0.397313 0.469761 0.395594 0.482984 0.400492 0.481837 0.398850 0.493907 0.398850 0.493907 0.400492 0.481837 0.405127 0.480351 0.405127 0.480351 0.400492 0.481837 0.397313 0.469761 0.405127 0.480351 0.397313 0.469761 0.405127 0.467842 0.405127 0.455158 0.405127 0.467842 0.397313 0.469761 0.412941 0.469761 0.405127 0.467842 0.405127 0.455158 0.405127 0.480351 0.405127 0.467842 0.412941 0.469761 0.412941 0.469761 0.409762 0.481837 0.405127 0.480351 0.414660 0.482984 0.409762 0.481837 0.412941 0.469761 0.411404 0.493907 0.409762 0.481837 0.414660 0.482984 0.411404 0.493907 0.405127 0.480351 0.409762 0.481837 0.411404 0.493907 0.405127 0.494066 0.405127 0.480351 0.405127 0.503610 0.405127 0.494066 0.411404 0.493907 0.405127 0.503610 0.398850 0.493907 0.405127 0.494066 0.405127 0.503610 0.399904 0.501983 0.398850 0.493907 0.394334 0.546122 0.399904 0.501983 0.405127 0.503610 0.394334 0.546122 0.395706 0.511525 0.399904 0.501983 0.380546 0.533934 0.395706 0.511525 0.394334 0.546122 0.380546 0.533934 0.379852 0.504732 0.395706 0.511525 0.369054 0.507280 0.379852 0.504732 0.380546 0.533934 0.369054 0.507280 0.376570 0.486644 0.379852 0.504732 0.364722 0.495873 0.376570 0.486644 0.369054 0.507280 0.362729 0.482609 0.376570 0.486644 0.364722 0.495873 0.362729 0.482609 0.363925 0.471717 0.376570 0.486644 0.363925 0.471717 0.379631 0.476955 0.376570 0.486644 0.370307 0.470264 0.379631 0.476955 0.363925 0.471717 0.382315 0.475142 0.379631 0.476955 0.370307 0.470264 0.395594 0.482984 0.379631 0.476955 0.382315 0.475142 0.376570 0.486644 0.379631 0.476955 0.395594 0.482984 0.376570 0.486644 0.395594 0.482984 0.390945 0.492543 0.390945 0.492543 0.395594 0.482984 0.398850 0.493907 0.390945 0.492543 0.398850 0.493907 0.399904 0.501983 0.395706 0.511525 0.390945 0.492543 0.399904 0.501983 0.379852 0.504732 0.390945 0.492543 0.395706 0.511525 0.376570 0.486644 0.390945 0.492543 0.379852 0.504732 0.382315 0.475142 0.392766 0.474822 0.395594 0.482984 0.390802 0.568817 0.380546 0.533934 0.394334 0.546122 0.376651 0.559002 0.380546 0.533934 0.390802 0.568817 0.381008 0.586797 0.376651 0.559002 0.390802 0.568817 0.365161 0.581317 0.376651 0.559002 0.381008 0.586797 0.363546 0.589018 0.365161 0.581317 0.381008 0.586797 0.363546 0.589018 0.354843 0.583449 0.365161 0.581317 0.363546 0.589018 0.381008 0.586797 0.372447 0.595324 0.372447 0.595324 0.381008 0.586797 0.381323 0.602592 0.381323 0.602592 0.381008 0.586797 0.386804 0.588956 0.381008 0.586797 0.390802 0.568817 0.386804 0.588956 0.386804 0.588956 0.390802 0.568817 0.405127 0.570977 0.405127 0.570977 0.390802 0.568817 0.394334 0.546122 0.405127 0.570977 0.394334 0.546122 0.405127 0.550451 0.405127 0.550451 0.394334 0.546122 0.405127 0.503610 0.415920 0.546122 0.405127 0.550451 0.405127 0.503610 0.405127 0.570977 0.405127 0.550451 0.415920 0.546122 0.405127 0.570977 0.415920 0.546122 0.419452 0.568817 0.419452 0.568817 0.415920 0.546122 0.429708 0.533934 0.415920 0.546122 0.414548 0.511525 0.429708 0.533934 0.415920 0.546122 0.410350 0.501983 0.414548 0.511525 0.415920 0.546122 0.405127 0.503610 0.410350 0.501983 0.410350 0.501983 0.405127 0.503610 0.411404 0.493907 0.419309 0.492543 0.410350 0.501983 0.411404 0.493907 0.414548 0.511525 0.410350 0.501983 0.419309 0.492543 0.430402 0.504732 0.414548 0.511525 0.419309 0.492543 0.429708 0.533934 0.414548 0.511525 0.430402 0.504732 0.441200 0.507280 0.429708 0.533934 0.430402 0.504732 0.429708 0.533934 0.441200 0.507280 0.448311 0.526619 0.448311 0.526619 0.441200 0.507280 0.450943 0.510965 0.450943 0.510965 0.441200 0.507280 0.451735 0.500441 0.451735 0.500441 0.441200 0.507280 0.445532 0.495873 0.445532 0.495873 0.441200 0.507280 0.433684 0.486644 0.441200 0.507280 0.430402 0.504732 0.433684 0.486644 0.430402 0.504732 0.419309 0.492543 0.433684 0.486644 0.433684 0.486644 0.419309 0.492543 0.414660 0.482984 0.419309 0.492543 0.411404 0.493907 0.414660 0.482984 0.430623 0.476955 0.433684 0.486644 0.414660 0.482984 0.446329 0.471717 0.433684 0.486644 0.430623 0.476955 0.446329 0.471717 0.447525 0.482609 0.433684 0.486644 0.456388 0.475888 0.447525 0.482609 0.446329 0.471717 0.456388 0.475888 0.456711 0.491923 0.447525 0.482609 0.468725 0.503458 0.456711 0.491923 0.456388 0.475888 0.468725 0.503458 0.451735 0.500441 0.456711 0.491923 0.450943 0.510965 0.451735 0.500441 0.468725 0.503458 0.448311 0.526619 0.450943 0.510965 0.468725 0.503458 0.471051 0.526466 0.448311 0.526619 0.468725 0.503458 0.464330 0.544236 0.448311 0.526619 0.471051 0.526466 0.444066 0.554941 0.448311 0.526619 0.464330 0.544236 0.444066 0.554941 0.429708 0.533934 0.448311 0.526619 0.433603 0.559002 0.429708 0.533934 0.444066 0.554941 0.419452 0.568817 0.429708 0.533934 0.433603 0.559002 0.429246 0.586797 0.419452 0.568817 0.433603 0.559002 0.423450 0.588956 0.419452 0.568817 0.429246 0.586797 0.423450 0.588956 0.405127 0.570977 0.419452 0.568817 0.405127 0.588951 0.405127 0.570977 0.423450 0.588956 0.405127 0.588951 0.386804 0.588956 0.405127 0.570977 0.405127 0.605945 0.386804 0.588956 0.405127 0.588951 0.405127 0.605945 0.381323 0.602592 0.386804 0.588956 0.382224 0.623455 0.381323 0.602592 0.405127 0.605945 0.382224 0.623455 0.373304 0.616429 0.381323 0.602592 0.365421 0.635526 0.373304 0.616429 0.382224 0.623455 0.372504 0.653600 0.365421 0.635526 0.382224 0.623455 0.372504 0.653600 0.351643 0.646972 0.365421 0.635526 0.359769 0.679174 0.351643 0.646972 0.372504 0.653600 0.359769 0.679174 0.328727 0.656256 0.351643 0.646972 0.334039 0.686500 0.328727 0.656256 0.359769 0.679174 0.334039 0.686500 0.292794 0.685736 0.328727 0.656256 0.325129 0.716920 0.292794 0.685736 0.334039 0.686500 0.325129 0.716920 0.286122 0.710039 0.292794 0.685736 0.315602 0.779154 0.286122 0.710039 0.325129 0.716920 0.315602 0.779154 0.249677 0.759389 0.286122 0.710039 0.300417 0.812390 0.249677 0.759389 0.315602 0.779154 0.195231 0.767891 0.249677 0.759389 0.300417 0.812390 0.195231 0.767891 0.215171 0.728435 0.249677 0.759389 0.153455 0.682029 0.215171 0.728435 0.195231 0.767891 0.153455 0.682029 0.209753 0.687187 0.215171 0.728435 0.153455 0.682029 0.201625 0.645823 0.209753 0.687187 0.153455 0.682029 0.159420 0.639626 0.201625 0.645823 0.201625 0.645823 0.232402 0.661889 0.209753 0.687187 0.209753 0.687187 0.232402 0.661889 0.260333 0.675708 0.209753 0.687187 0.260333 0.675708 0.237218 0.695243 0.237218 0.695243 0.260333 0.675708 0.286122 0.710039 0.260333 0.675708 0.292794 0.685736 0.286122 0.710039 0.237218 0.695243 0.286122 0.710039 0.249677 0.759389 0.215171 0.728435 0.237218 0.695243 0.249677 0.759389 0.209753 0.687187 0.237218 0.695243 0.215171 0.728435 0.195231 0.767891 0.300417 0.812390 0.225247 0.834695 0.296290 0.858353 0.225247 0.834695 0.300417 0.812390 0.405127 0.880271 0.296290 0.858353 0.300417 0.812390 0.405127 0.880271 0.300417 0.812390 0.405127 0.835847 0.405127 0.835847 0.300417 0.812390 0.315602 0.779154 0.405127 0.835847 0.315602 0.779154 0.405127 0.797760 0.405127 0.797760 0.315602 0.779154 0.405127 0.723751 0.315602 0.779154 0.325129 0.716920 0.405127 0.723751 0.405127 0.723751 0.325129 0.716920 0.334039 0.686500 0.405127 0.723751 0.334039 0.686500 0.359769 0.679174 0.405127 0.723751 0.359769 0.679174 0.405127 0.679288 0.405127 0.679288 0.359769 0.679174 0.372504 0.653600 0.405127 0.679288 0.372504 0.653600 0.405127 0.655886 0.405127 0.655886 0.372504 0.653600 0.405127 0.624503 0.372504 0.653600 0.382224 0.623455 0.405127 0.624503 0.405127 0.624503 0.382224 0.623455 0.405127 0.605945 0.428030 0.623455 0.405127 0.624503 0.405127 0.605945 0.437750 0.653600 0.405127 0.624503 0.428030 0.623455 0.405127 0.655886 0.405127 0.624503 0.437750 0.653600 0.405127 0.679288 0.405127 0.655886 0.437750 0.653600 0.450485 0.679174 0.405127 0.679288 0.437750 0.653600 0.405127 0.723751 0.405127 0.679288 0.450485 0.679174 0.405127 0.723751 0.450485 0.679174 0.476215 0.686500 0.476215 0.686500 0.450485 0.679174 0.481527 0.656256 0.450485 0.679174 0.458611 0.646972 0.481527 0.656256 0.450485 0.679174 0.437750 0.653600 0.458611 0.646972 0.437750 0.653600 0.444833 0.635526 0.458611 0.646972 0.437750 0.653600 0.428030 0.623455 0.444833 0.635526 0.444833 0.635526 0.428030 0.623455 0.436950 0.616429 0.428030 0.623455 0.428931 0.602592 0.436950 0.616429 0.428030 0.623455 0.405127 0.605945 0.428931 0.602592 0.405127 0.605945 0.423450 0.588956 0.428931 0.602592 0.405127 0.605945 0.405127 0.588951 0.423450 0.588956 0.428931 0.602592 0.423450 0.588956 0.429246 0.586797 0.428931 0.602592 0.429246 0.586797 0.437807 0.595324 0.437807 0.595324 0.429246 0.586797 0.446708 0.589018 0.446708 0.589018 0.429246 0.586797 0.445093 0.581317 0.429246 0.586797 0.433603 0.559002 0.445093 0.581317 0.445093 0.581317 0.433603 0.559002 0.444066 0.554941 0.445093 0.581317 0.444066 0.554941 0.464500 0.572640 0.464500 0.572640 0.444066 0.554941 0.464330 0.544236 0.464500 0.572640 0.464330 0.544236 0.473920 0.566629 0.473920 0.566629 0.464330 0.544236 0.498656 0.557014 0.498656 0.557014 0.464330 0.544236 0.493904 0.531790 0.464330 0.544236 0.471051 0.526466 0.493904 0.531790 0.493904 0.531790 0.471051 0.526466 0.479471 0.508030 0.471051 0.526466 0.468725 0.503458 0.479471 0.508030 0.479471 0.508030 0.468725 0.503458 0.479363 0.473759 0.468725 0.503458 0.456388 0.475888 0.479363 0.473759 0.456388 0.475888 0.467370 0.453415 0.479363 0.473759 0.456388 0.475888 0.448040 0.454506 0.467370 0.453415 0.456388 0.475888 0.443727 0.457339 0.448040 0.454506 0.456388 0.475888 0.446329 0.471717 0.443727 0.457339 0.446329 0.471717 0.439947 0.470264 0.443727 0.457339 0.446329 0.471717 0.430623 0.476955 0.439947 0.470264 0.439947 0.470264 0.430623 0.476955 0.427939 0.475142 0.430623 0.476955 0.414660 0.482984 0.427939 0.475142 0.427939 0.475142 0.414660 0.482984 0.417488 0.474822 0.417488 0.474822 0.414660 0.482984 0.412941 0.469761 0.417488 0.474822 0.412941 0.469761 0.433247 0.461974 0.433247 0.461974 0.412941 0.469761 0.418633 0.452490 0.418633 0.452490 0.412941 0.469761 0.405127 0.455158 0.418633 0.452490 0.405127 0.455158 0.420111 0.445686 0.420111 0.445686 0.405127 0.455158 0.405127 0.444980 0.405127 0.444980 0.405127 0.455158 0.390143 0.445686 0.391621 0.452490 0.390143 0.445686 0.405127 0.455158 0.373580 0.449392 0.390143 0.445686 0.391621 0.452490 0.373580 0.449392 0.391298 0.431325 0.390143 0.445686 0.373580 0.449392 0.370353 0.432746 0.391298 0.431325 0.373580 0.449392 0.362213 0.454506 0.370353 0.432746 0.366527 0.457339 0.362213 0.454506 0.373580 0.449392 0.353866 0.475888 0.362213 0.454506 0.366527 0.457339 0.377007 0.461974 0.366527 0.457339 0.373580 0.449392 0.373580 0.449392 0.391621 0.452490 0.377007 0.461974 0.377007 0.461974 0.391621 0.452490 0.397313 0.469761 0.405127 0.455158 0.397313 0.469761 0.391621 0.452490 0.391298 0.431325 0.370353 0.432746 0.384050 0.423114 0.355831 0.414709 0.384050 0.423114 0.370353 0.432746 0.384050 0.423114 0.355831 0.414709 0.386915 0.407892 0.386915 0.407892 0.355831 0.414709 0.359235 0.405571 0.340775 0.397395 0.359235 0.405571 0.355831 0.414709 0.359235 0.405571 0.340775 0.397395 0.355734 0.398380 0.359326 0.394928 0.355734 0.398380 0.340775 0.397395 0.369733 0.397524 0.355734 0.398380 0.359326 0.394928 0.369733 0.397524 0.369387 0.400921 0.355734 0.398380 0.383279 0.404006 0.369387 0.400921 0.369733 0.397524 0.383279 0.404006 0.386915 0.407892 0.369387 0.400921 0.398478 0.408213 0.386915 0.407892 0.383279 0.404006 0.398857 0.422523 0.386915 0.407892 0.398478 0.408213 0.398857 0.422523 0.384050 0.423114 0.386915 0.407892 0.399155 0.431304 0.384050 0.423114 0.398857 0.422523 0.399155 0.431304 0.391298 0.431325 0.384050 0.423114 0.390143 0.445686 0.391298 0.431325 0.399155 0.431304 0.405127 0.444980 0.390143 0.445686 0.399155 0.431304 0.405127 0.444980 0.399155 0.431304 0.405127 0.433345 0.405127 0.433345 0.399155 0.431304 0.398857 0.422523 0.405127 0.433345 0.398857 0.422523 0.405127 0.423985 0.398857 0.422523 0.398478 0.408213 0.405127 0.423985 0.405127 0.423985 0.398478 0.408213 0.405127 0.407034 0.405127 0.407034 0.398478 0.408213 0.397676 0.402831 0.397676 0.402831 0.398478 0.408213 0.383279 0.404006 0.393368 0.398991 0.397676 0.402831 0.383279 0.404006 0.405127 0.400167 0.397676 0.402831 0.393368 0.398991 0.405127 0.400167 0.405127 0.402720 0.397676 0.402831 0.412578 0.402831 0.405127 0.402720 0.405127 0.400167 0.405127 0.407034 0.405127 0.402720 0.412578 0.402831 0.405127 0.402720 0.405127 0.407034 0.397676 0.402831 0.412578 0.402831 0.411776 0.408213 0.405127 0.407034 0.426975 0.404006 0.411776 0.408213 0.412578 0.402831 0.426975 0.404006 0.423339 0.407892 0.411776 0.408213 0.440867 0.400921 0.423339 0.407892 0.426975 0.404006 0.451019 0.405571 0.423339 0.407892 0.440867 0.400921 0.454423 0.414709 0.423339 0.407892 0.451019 0.405571 0.426203 0.423114 0.423339 0.407892 0.454423 0.414709 0.411397 0.422523 0.423339 0.407892 0.426203 0.423114 0.411397 0.422523 0.411776 0.408213 0.423339 0.407892 0.411397 0.422523 0.405127 0.423985 0.411776 0.408213 0.405127 0.433345 0.405127 0.423985 0.411397 0.422523 0.405127 0.433345 0.411397 0.422523 0.411099 0.431304 0.411099 0.431304 0.411397 0.422523 0.426203 0.423114 0.418956 0.431325 0.411099 0.431304 0.426203 0.423114 0.420111 0.445686 0.411099 0.431304 0.418956 0.431325 0.420111 0.445686 0.405127 0.444980 0.411099 0.431304 0.405127 0.444980 0.405127 0.433345 0.411099 0.431304 0.436674 0.449392 0.420111 0.445686 0.418956 0.431325 0.436674 0.449392 0.418633 0.452490 0.420111 0.445686 0.436674 0.449392 0.433247 0.461974 0.418633 0.452490 0.433247 0.461974 0.436674 0.449392 0.443727 0.457339 0.443727 0.457339 0.436674 0.449392 0.448040 0.454506 0.448040 0.454506 0.436674 0.449392 0.439901 0.432746 0.436674 0.449392 0.418956 0.431325 0.439901 0.432746 0.439901 0.432746 0.418956 0.431325 0.426203 0.423114 0.439901 0.432746 0.426203 0.423114 0.454423 0.414709 0.439901 0.432746 0.454423 0.414709 0.459223 0.431595 0.459223 0.431595 0.454423 0.414709 0.473146 0.403279 0.454423 0.414709 0.469479 0.397395 0.473146 0.403279 0.454423 0.414709 0.451019 0.405571 0.469479 0.397395 0.469479 0.397395 0.451019 0.405571 0.454520 0.398380 0.454520 0.398380 0.451019 0.405571 0.440867 0.400921 0.454520 0.398380 0.440867 0.400921 0.440521 0.397524 0.440867 0.400921 0.426975 0.404006 0.440521 0.397524 0.440521 0.397524 0.426975 0.404006 0.430028 0.398789 0.426975 0.404006 0.416886 0.398991 0.430028 0.398789 0.426975 0.404006 0.412578 0.402831 0.416886 0.398991 0.416886 0.398991 0.412578 0.402831 0.405127 0.400167 0.454520 0.398380 0.440521 0.397524 0.450928 0.394928 0.469479 0.397395 0.454520 0.398380 0.450928 0.394928 0.469479 0.397395 0.450928 0.394928 0.465416 0.394495 0.472264 0.393755 0.469479 0.397395 0.465416 0.394495 0.481283 0.397752 0.469479 0.397395 0.472264 0.393755 0.473146 0.403279 0.469479 0.397395 0.481283 0.397752 0.478639 0.425606 0.473146 0.403279 0.481283 0.397752 0.459223 0.431595 0.473146 0.403279 0.478639 0.425606 0.467370 0.453415 0.459223 0.431595 0.478639 0.425606 0.448040 0.454506 0.459223 0.431595 0.467370 0.453415 0.448040 0.454506 0.439901 0.432746 0.459223 0.431595 0.467370 0.453415 0.478639 0.425606 0.480569 0.450215 0.528152 0.460096 0.480569 0.450215 0.478639 0.425606 0.490768 0.473594 0.480569 0.450215 0.528152 0.460096 0.490768 0.473594 0.479363 0.473759 0.480569 0.450215 0.479471 0.508030 0.479363 0.473759 0.490768 0.473594 0.515091 0.506614 0.479471 0.508030 0.490768 0.473594 0.493904 0.531790 0.479471 0.508030 0.515091 0.506614 0.528921 0.532432 0.493904 0.531790 0.515091 0.506614 0.498656 0.557014 0.493904 0.531790 0.528921 0.532432 0.531766 0.558604 0.498656 0.557014 0.528921 0.532432 0.523843 0.571665 0.498656 0.557014 0.531766 0.558604 0.523843 0.571665 0.501106 0.569129 0.498656 0.557014 0.497710 0.576813 0.501106 0.569129 0.523843 0.571665 0.478381 0.581089 0.501106 0.569129 0.497710 0.576813 0.478381 0.581089 0.475372 0.572758 0.501106 0.569129 0.472537 0.582903 0.475372 0.572758 0.478381 0.581089 0.472537 0.582903 0.466822 0.579509 0.475372 0.572758 0.465149 0.583763 0.466822 0.579509 0.472537 0.582903 0.465149 0.583763 0.455411 0.583449 0.466822 0.579509 0.467017 0.590361 0.455411 0.583449 0.465149 0.583763 0.467017 0.590361 0.464246 0.592191 0.455411 0.583449 0.472468 0.598813 0.464246 0.592191 0.467017 0.590361 0.470428 0.599338 0.464246 0.592191 0.472468 0.598813 0.450135 0.599332 0.464246 0.592191 0.470428 0.599338 0.450135 0.599332 0.455411 0.583449 0.464246 0.592191 0.450135 0.599332 0.446708 0.589018 0.455411 0.583449 0.443918 0.604890 0.446708 0.589018 0.450135 0.599332 0.443918 0.604890 0.437807 0.595324 0.446708 0.589018 0.436950 0.616429 0.437807 0.595324 0.443918 0.604890 0.436950 0.616429 0.428931 0.602592 0.437807 0.595324 0.445905 0.628777 0.436950 0.616429 0.443918 0.604890 0.444833 0.635526 0.436950 0.616429 0.445905 0.628777 0.466082 0.639021 0.444833 0.635526 0.445905 0.628777 0.458611 0.646972 0.444833 0.635526 0.466082 0.639021 0.485283 0.638284 0.458611 0.646972 0.466082 0.639021 0.481527 0.656256 0.458611 0.646972 0.485283 0.638284 0.519437 0.653012 0.481527 0.656256 0.485283 0.638284 0.517460 0.685736 0.481527 0.656256 0.519437 0.653012 0.517460 0.685736 0.476215 0.686500 0.481527 0.656256 0.485125 0.716920 0.476215 0.686500 0.517460 0.685736 0.485125 0.716920 0.405127 0.723751 0.476215 0.686500 0.494652 0.779154 0.405127 0.723751 0.485125 0.716920 0.405127 0.797760 0.405127 0.723751 0.494652 0.779154 0.405127 0.835847 0.405127 0.797760 0.494652 0.779154 0.509837 0.812390 0.405127 0.835847 0.494652 0.779154 0.405127 0.880271 0.405127 0.835847 0.509837 0.812390 0.509837 0.812390 0.513964 0.858353 0.405127 0.880271 0.509837 0.812390 0.494652 0.779154 0.560577 0.759389 0.494652 0.779154 0.524132 0.710039 0.560577 0.759389 0.494652 0.779154 0.485125 0.716920 0.524132 0.710039 0.485125 0.716920 0.517460 0.685736 0.524132 0.710039 0.524132 0.710039 0.517460 0.685736 0.549921 0.675708 0.517460 0.685736 0.519437 0.653012 0.549921 0.675708 0.549921 0.675708 0.519437 0.653012 0.541646 0.646629 0.519437 0.653012 0.536918 0.636653 0.541646 0.646629 0.519437 0.653012 0.517581 0.637940 0.536918 0.636653 0.519437 0.653012 0.485283 0.638284 0.517581 0.637940 0.517581 0.637940 0.485283 0.638284 0.519975 0.623391 0.485283 0.638284 0.495044 0.622191 0.519975 0.623391 0.485283 0.638284 0.470240 0.614149 0.495044 0.622191 0.485283 0.638284 0.465409 0.628314 0.470240 0.614149 0.485283 0.638284 0.466082 0.639021 0.465409 0.628314 0.466082 0.639021 0.445905 0.628777 0.465409 0.628314 0.465409 0.628314 0.445905 0.628777 0.451444 0.615083 0.451444 0.615083 0.445905 0.628777 0.443918 0.604890 0.451444 0.615083 0.443918 0.604890 0.456935 0.606522 0.456935 0.606522 0.443918 0.604890 0.450135 0.599332 0.456935 0.606522 0.450135 0.599332 0.470428 0.599338 0.470240 0.614149 0.456935 0.606522 0.470428 0.599338 0.470240 0.614149 0.451444 0.615083 0.456935 0.606522 0.465409 0.628314 0.451444 0.615083 0.470240 0.614149 0.470240 0.614149 0.470428 0.599338 0.473276 0.605909 0.474772 0.603252 0.473276 0.605909 0.470428 0.599338 0.493566 0.613863 0.473276 0.605909 0.474772 0.603252 0.495044 0.622191 0.473276 0.605909 0.493566 0.613863 0.495044 0.622191 0.470240 0.614149 0.473276 0.605909 0.519975 0.623391 0.495044 0.622191 0.493566 0.613863 0.519975 0.623391 0.493566 0.613863 0.520115 0.613995 0.520115 0.613995 0.493566 0.613863 0.493721 0.611082 0.493721 0.611082 0.493566 0.613863 0.474772 0.603252 0.493721 0.611082 0.474772 0.603252 0.494114 0.608927 0.494114 0.608927 0.474772 0.603252 0.476647 0.601669 0.474772 0.603252 0.472468 0.598813 0.476647 0.601669 0.474772 0.603252 0.470428 0.599338 0.472468 0.598813 0.479155 0.597283 0.476647 0.601669 0.472468 0.598813 0.494114 0.608927 0.476647 0.601669 0.479155 0.597283 0.494114 0.608927 0.479155 0.597283 0.506202 0.605893 0.506202 0.605893 0.479155 0.597283 0.497383 0.588654 0.479155 0.597283 0.471032 0.588442 0.497383 0.588654 0.471032 0.588442 0.479155 0.597283 0.467017 0.590361 0.479155 0.597283 0.472468 0.598813 0.467017 0.590361 0.471032 0.588442 0.467017 0.590361 0.465149 0.583763 0.471032 0.588442 0.465149 0.583763 0.472175 0.584338 0.472175 0.584338 0.465149 0.583763 0.472537 0.582903 0.472175 0.584338 0.472537 0.582903 0.478381 0.581089 0.478039 0.583129 0.472175 0.584338 0.478381 0.581089 0.471032 0.588442 0.472175 0.584338 0.478039 0.583129 0.471032 0.588442 0.478039 0.583129 0.496491 0.579948 0.478039 0.583129 0.497710 0.576813 0.496491 0.579948 0.478039 0.583129 0.478381 0.581089 0.497710 0.576813 0.496491 0.579948 0.497710 0.576813 0.522186 0.576955 0.522186 0.576955 0.497710 0.576813 0.523843 0.571665 0.522186 0.576955 0.523843 0.571665 0.533391 0.574078 0.533391 0.574078 0.523843 0.571665 0.531766 0.558604 0.543704 0.581086 0.533391 0.574078 0.531766 0.558604 0.543704 0.581086 0.531444 0.580586 0.533391 0.574078 0.540217 0.587083 0.531444 0.580586 0.543704 0.581086 0.533577 0.590512 0.531444 0.580586 0.540217 0.587083 0.533577 0.590512 0.527259 0.585083 0.531444 0.580586 0.533577 0.590512 0.524561 0.591373 0.527259 0.585083 0.540739 0.597364 0.524561 0.591373 0.533577 0.590512 0.526840 0.603627 0.524561 0.591373 0.540739 0.597364 0.506202 0.605893 0.524561 0.591373 0.526840 0.603627 0.506202 0.605893 0.497383 0.588654 0.524561 0.591373 0.524561 0.591373 0.497383 0.588654 0.519756 0.581717 0.497383 0.588654 0.496491 0.579948 0.519756 0.581717 0.471032 0.588442 0.496491 0.579948 0.497383 0.588654 0.519756 0.581717 0.496491 0.579948 0.522186 0.576955 0.527259 0.585083 0.519756 0.581717 0.522186 0.576955 0.527259 0.585083 0.524561 0.591373 0.519756 0.581717 0.527259 0.585083 0.522186 0.576955 0.531444 0.580586 0.531444 0.580586 0.522186 0.576955 0.533391 0.574078 0.528815 0.605477 0.506202 0.605893 0.526840 0.603627 0.518800 0.609479 0.506202 0.605893 0.528815 0.605477 0.518800 0.609479 0.494114 0.608927 0.506202 0.605893 0.520093 0.612387 0.494114 0.608927 0.518800 0.609479 0.520093 0.612387 0.493721 0.611082 0.494114 0.608927 0.520115 0.613995 0.493721 0.611082 0.520093 0.612387 0.531066 0.612270 0.520115 0.613995 0.520093 0.612387 0.536550 0.614914 0.520115 0.613995 0.531066 0.612270 0.519975 0.623391 0.520115 0.613995 0.536550 0.614914 0.536918 0.636653 0.519975 0.623391 0.536550 0.614914 0.517581 0.637940 0.519975 0.623391 0.536918 0.636653 0.536918 0.636653 0.536550 0.614914 0.552607 0.612751 0.536550 0.614914 0.550027 0.607622 0.552607 0.612751 0.536550 0.614914 0.531066 0.612270 0.550027 0.607622 0.531066 0.612270 0.544135 0.606951 0.550027 0.607622 1.943993 110.732333 1.542073 110.982862 1.456450 110.901824 0.520093 0.612387 0.531285 0.611207 0.531066 0.612270 0.531285 0.611207 0.520093 0.612387 0.518800 0.609479 0.531285 0.611207 0.518800 0.609479 0.528815 0.605477 0.540445 0.602154 0.531285 0.611207 0.528815 0.605477 0.531285 0.611207 0.540445 0.602154 0.544135 0.606951 0.551247 0.602325 0.544135 0.606951 0.540445 0.602154 0.550027 0.607622 0.544135 0.606951 0.551247 0.602325 0.553240 0.600137 0.550027 0.607622 0.551247 0.602325 0.553240 0.600137 0.552607 0.612751 0.550027 0.607622 0.565640 0.621006 0.552607 0.612751 0.553240 0.600137 0.565640 0.621006 0.560690 0.633157 0.552607 0.612751 0.577852 0.661889 0.560690 0.633157 0.565640 0.621006 0.577852 0.661889 0.541646 0.646629 0.560690 0.633157 0.577852 0.661889 0.549921 0.675708 0.541646 0.646629 0.600501 0.687187 0.549921 0.675708 0.577852 0.661889 0.600501 0.687187 0.573036 0.695243 0.549921 0.675708 0.600501 0.687187 0.595083 0.728435 0.573036 0.695243 0.656799 0.682029 0.595083 0.728435 0.600501 0.687187 0.656799 0.682029 0.615023 0.767891 0.595083 0.728435 0.615023 0.767891 0.560577 0.759389 0.595083 0.728435 0.615023 0.767891 0.509837 0.812390 0.560577 0.759389 0.560577 0.759389 0.573036 0.695243 0.595083 0.728435 0.573036 0.695243 0.560577 0.759389 0.524132 0.710039 0.573036 0.695243 0.524132 0.710039 0.549921 0.675708 0.656799 0.682029 0.600501 0.687187 0.608629 0.645823 0.608629 0.645823 0.600501 0.687187 0.577852 0.661889 0.608629 0.645823 0.577852 0.661889 0.565640 0.621006 0.608629 0.645823 0.565640 0.621006 0.585607 0.610433 0.585607 0.610433 0.565640 0.621006 0.565350 0.603608 0.565640 0.621006 0.553240 0.600137 0.565350 0.603608 0.565350 0.603608 0.553240 0.600137 0.564819 0.595082 0.564819 0.595082 0.553240 0.600137 0.554393 0.590335 0.553240 0.600137 0.546986 0.594784 0.554393 0.590335 0.553240 0.600137 0.548717 0.599084 0.546986 0.594784 0.553240 0.600137 0.551247 0.602325 0.548717 0.599084 0.551247 0.602325 0.540445 0.602154 0.548717 0.599084 0.548717 0.599084 0.540445 0.602154 0.540739 0.597364 0.540445 0.602154 0.526840 0.603627 0.540739 0.597364 0.528815 0.605477 0.526840 0.603627 0.540445 0.602154 0.548717 0.599084 0.540739 0.597364 0.546986 0.594784 0.540739 0.597364 0.540217 0.587083 0.546986 0.594784 0.540739 0.597364 0.533577 0.590512 0.540217 0.587083 0.546986 0.594784 0.540217 0.587083 0.543704 0.581086 0.546986 0.594784 0.543704 0.581086 0.554393 0.590335 0.554393 0.590335 0.543704 0.581086 0.551039 0.563214 0.543704 0.581086 0.531766 0.558604 0.551039 0.563214 0.551039 0.563214 0.531766 0.558604 0.550095 0.531411 0.531766 0.558604 0.528921 0.532432 0.550095 0.531411 0.550095 0.531411 0.528921 0.532432 0.543114 0.513788 0.528921 0.532432 0.525278 0.487724 0.543114 0.513788 0.528921 0.532432 0.515091 0.506614 0.525278 0.487724 0.515091 0.506614 0.490768 0.473594 0.525278 0.487724 0.525278 0.487724 0.490768 0.473594 0.528152 0.460096 0.543114 0.513788 0.525278 0.487724 0.528152 0.460096 0.543114 0.513788 0.528152 0.460096 0.564979 0.486875 0.564979 0.486875 0.528152 0.460096 0.531109 0.428760 0.528152 0.460096 0.478639 0.425606 0.531109 0.428760 0.531109 0.428760 0.478639 0.425606 0.481283 0.397752 0.531109 0.428760 0.481283 0.397752 0.528878 0.405341 0.528878 0.405341 0.481283 0.397752 0.492624 0.386312 0.481283 0.397752 0.477497 0.386732 0.492624 0.386312 0.481283 0.397752 0.472264 0.393755 0.477497 0.386732 0.472264 0.393755 0.471613 0.381659 0.477497 0.386732 0.477497 0.386732 0.471613 0.381659 0.478295 0.374470 0.492624 0.386312 0.477497 0.386732 0.478295 0.374470 0.492624 0.386312 0.478295 0.374470 0.495357 0.359273 0.478295 0.374470 0.459701 0.369790 0.495357 0.359273 0.459701 0.369790 0.477567 0.347536 0.495357 0.359273 0.495357 0.359273 0.477567 0.347536 0.507729 0.336478 0.477567 0.347536 0.483420 0.325380 0.507729 0.336478 0.477567 0.347536 0.453128 0.341824 0.483420 0.325380 0.538006 0.349178 0.495357 0.359273 0.507729 0.336478 0.538006 0.349178 0.524910 0.388313 0.495357 0.359273 0.565863 0.367144 0.524910 0.388313 0.538006 0.349178 0.565863 0.367144 0.582414 0.406086 0.524910 0.388313 0.582414 0.406086 0.528878 0.405341 0.524910 0.388313 0.582414 0.406086 0.583489 0.444487 0.528878 0.405341 0.583489 0.444487 0.531109 0.428760 0.528878 0.405341 0.583489 0.444487 0.564979 0.486875 0.531109 0.428760 0.528878 0.405341 0.492624 0.386312 0.524910 0.388313 0.492624 0.386312 0.495357 0.359273 0.524910 0.388313 0.576609 0.515365 0.543114 0.513788 0.564979 0.486875 0.550095 0.531411 0.543114 0.513788 0.576609 0.515365 0.586076 0.539006 0.550095 0.531411 0.576609 0.515365 0.551039 0.563214 0.550095 0.531411 0.586076 0.539006 0.564711 0.572348 0.551039 0.563214 0.586076 0.539006 0.554393 0.590335 0.551039 0.563214 0.564711 0.572348 0.564819 0.595082 0.554393 0.590335 0.564711 0.572348 0.585938 0.583590 0.564819 0.595082 0.564711 0.572348 0.585938 0.583590 0.585607 0.610433 0.564819 0.595082 0.605360 0.599148 0.585607 0.610433 0.585938 0.583590 0.605360 0.599148 0.608629 0.645823 0.585607 0.610433 0.650834 0.639626 0.608629 0.645823 0.605360 0.599148 0.656799 0.682029 0.608629 0.645823 0.650834 0.639626 0.688510 0.641456 0.656799 0.682029 0.650834 0.639626 0.605360 0.599148 0.585938 0.583590 0.597607 0.562334 0.597607 0.562334 0.585938 0.583590 0.586076 0.539006 0.585938 0.583590 0.564711 0.572348 0.586076 0.539006 0.585607 0.610433 0.565350 0.603608 0.564819 0.595082 0.560690 0.633157 0.541646 0.646629 0.536918 0.636653 0.560690 0.633157 0.536918 0.636653 0.552607 0.612751 0.446708 0.589018 0.445093 0.581317 0.455411 0.583449 0.455411 0.583449 0.445093 0.581317 0.464500 0.572640 0.455411 0.583449 0.464500 0.572640 0.466822 0.579509 0.466822 0.579509 0.464500 0.572640 0.473920 0.566629 0.466822 0.579509 0.473920 0.566629 0.475372 0.572758 0.475372 0.572758 0.473920 0.566629 0.501106 0.569129 0.501106 0.569129 0.473920 0.566629 0.498656 0.557014 0.479363 0.473759 0.467370 0.453415 0.480569 0.450215 0.464547 0.392787 0.472264 0.393755 0.465416 0.394495 0.443727 0.457339 0.439947 0.470264 0.433247 0.461974 0.439947 0.470264 0.427939 0.475142 0.433247 0.461974 0.427939 0.475142 0.417488 0.474822 0.433247 0.461974 0.405127 0.423985 0.405127 0.407034 0.411776 0.408213 0.393368 0.398991 0.383279 0.404006 0.380226 0.398789 0.380226 0.398789 0.383279 0.404006 0.369733 0.397524 0.386915 0.407892 0.359235 0.405571 0.369387 0.400921 0.369387 0.400921 0.359235 0.405571 0.355734 0.398380 0.359326 0.394928 0.340775 0.397395 0.344838 0.394495 0.344838 0.394495 0.340775 0.397395 0.337990 0.393755 0.344838 0.394495 0.337990 0.393755 0.345707 0.392787 0.345707 0.392787 0.337990 0.393755 0.345291 0.388780 0.351277 0.391891 0.345707 0.392787 0.345291 0.388780 0.345291 0.388780 0.359184 0.393931 0.351277 0.391891 0.345291 0.388780 0.357505 0.390602 0.359184 0.393931 0.345291 0.388780 0.356184 0.384474 0.357505 0.390602 0.359184 0.393931 0.357505 0.390602 0.374398 0.387817 0.359184 0.393931 0.374398 0.387817 0.371932 0.393909 0.389543 0.394456 0.371932 0.393909 0.374398 0.387817 0.389543 0.394456 0.381068 0.397824 0.371932 0.393909 0.405127 0.398458 0.381068 0.397824 0.389543 0.394456 0.405127 0.398458 0.389543 0.394456 0.405127 0.393618 0.405127 0.393618 0.389543 0.394456 0.391657 0.386501 0.389543 0.394456 0.374398 0.387817 0.391657 0.386501 0.405127 0.393618 0.391657 0.386501 0.405127 0.388623 0.405127 0.388623 0.391657 0.386501 0.405272 0.375035 0.418597 0.386501 0.405127 0.388623 0.405272 0.375035 0.405127 0.393618 0.405127 0.388623 0.418597 0.386501 0.420711 0.394456 0.405127 0.393618 0.418597 0.386501 0.420711 0.394456 0.405127 0.398458 0.405127 0.393618 0.429186 0.397824 0.405127 0.398458 0.420711 0.394456 0.438322 0.393909 0.429186 0.397824 0.420711 0.394456 0.451070 0.393931 0.429186 0.397824 0.438322 0.393909 0.451070 0.393931 0.438322 0.393909 0.435856 0.387817 0.438322 0.393909 0.420711 0.394456 0.435856 0.387817 0.420711 0.394456 0.418597 0.386501 0.435856 0.387817 0.435856 0.387817 0.418597 0.386501 0.428208 0.374629 0.418597 0.386501 0.416907 0.372913 0.428208 0.374629 0.418597 0.386501 0.405272 0.375035 0.416907 0.372913 0.420172 0.362449 0.416907 0.372913 0.405272 0.375035 0.428208 0.374629 0.416907 0.372913 0.420172 0.362449 0.420172 0.362449 0.405272 0.375035 0.405127 0.363217 0.405127 0.363217 0.405272 0.375035 0.390082 0.362449 0.405127 0.363217 0.390082 0.362449 0.386684 0.357298 0.435856 0.387817 0.428208 0.374629 0.439969 0.379131 0.452749 0.390602 0.435856 0.387817 0.439969 0.379131 0.452749 0.390602 0.451070 0.393931 0.435856 0.387817 0.452749 0.390602 0.439969 0.379131 0.454070 0.384474 0.381068 0.397824 0.359184 0.393931 0.371932 0.393909 0.351643 0.646972 0.344172 0.639021 0.365421 0.635526 0.373304 0.616429 0.372447 0.595324 0.381323 0.602592 0.372447 0.595324 0.373304 0.616429 0.366336 0.604890 0.366336 0.604890 0.363546 0.589018 0.372447 0.595324 0.456711 0.491923 0.451735 0.500441 0.447525 0.482609 0.451735 0.500441 0.445532 0.495873 0.447525 0.482609 0.447525 0.482609 0.445532 0.495873 0.433684 0.486644 0.405127 0.494066 0.398850 0.493907 0.405127 0.480351 0.341529 0.503458 0.353866 0.475888 0.353543 0.491923 0.341529 0.503458 0.353543 0.491923 0.358519 0.500441 0.359311 0.510965 0.341529 0.503458 0.358519 0.500441 0.361943 0.526619 0.341529 0.503458 0.359311 0.510965 0.257013 0.600137 0.260227 0.607622 0.257647 0.612751 2.649404 99.925924 2.677207 100.186662 2.388169 99.776684 0.266119 0.606951 0.260227 0.607622 0.259007 0.602325 0.279188 0.612270 0.260227 0.607622 0.266119 0.606951 0.273704 0.614914 0.260227 0.607622 0.279188 0.612270 0.257647 0.612751 0.260227 0.607622 0.273704 0.614914 0.273336 0.636653 0.257647 0.612751 0.273704 0.614914 0.273336 0.636653 0.273704 0.614914 0.290279 0.623391 0.290279 0.623391 0.273704 0.614914 0.290139 0.613995 0.290139 0.613995 0.273704 0.614914 0.279188 0.612270 0.290161 0.612387 0.290139 0.613995 0.279188 0.612270 0.316533 0.611082 0.290139 0.613995 0.290161 0.612387 0.316533 0.611082 0.316688 0.613863 0.290139 0.613995 0.290279 0.623391 0.290139 0.613995 0.316688 0.613863 0.290161 0.612387 0.279188 0.612270 0.278969 0.611207 0.278969 0.611207 0.279188 0.612270 0.266119 0.606951 0.278969 0.611207 0.266119 0.606951 0.269809 0.602154 0.269809 0.602154 0.266119 0.606951 0.259007 0.602325 0.269809 0.602154 0.259007 0.602325 0.261537 0.599084 0.261537 0.599084 0.259007 0.602325 0.257013 0.600137 0.263268 0.594784 0.261537 0.599084 0.257013 0.600137 0.269515 0.597364 0.261537 0.599084 0.263268 0.594784 0.269515 0.597364 0.269809 0.602154 0.261537 0.599084 0.283414 0.603627 0.269809 0.602154 0.269515 0.597364 0.281439 0.605477 0.269809 0.602154 0.283414 0.603627 0.281439 0.605477 0.278969 0.611207 0.269809 0.602154 0.283414 0.603627 0.269515 0.597364 0.285693 0.591373 0.269515 0.597364 0.276677 0.590512 0.285693 0.591373 0.269515 0.597364 0.270037 0.587083 0.276677 0.590512 0.263268 0.594784 0.270037 0.587083 0.269515 0.597364 0.276677 0.590512 0.270037 0.587083 0.278810 0.580586 0.276677 0.590512 0.278810 0.580586 0.282995 0.585083 0.282995 0.585083 0.278810 0.580586 0.288068 0.576955 0.282995 0.585083 0.288068 0.576955 0.290498 0.581717 0.290498 0.581717 0.285693 0.591373 0.282995 0.585083 0.276677 0.590512 0.282995 0.585083 0.285693 0.591373 0.292673 0.637940 0.273336 0.636653 0.290279 0.623391 0.226765 0.444487 0.279145 0.428760 0.245275 0.486875 0.245275 0.486875 0.279145 0.428760 0.282102 0.460096 0.282102 0.460096 0.279145 0.428760 0.331615 0.425606 0.331615 0.425606 0.279145 0.428760 0.328971 0.397752 0.331615 0.425606 0.328971 0.397752 0.337108 0.403279 0.351031 0.431595 0.331615 0.425606 0.337108 0.403279 0.342884 0.453415 0.331615 0.425606 0.351031 0.431595 0.342884 0.453415 0.329685 0.450215 0.331615 0.425606 0.330891 0.473759 0.329685 0.450215 0.342884 0.453415 0.330891 0.473759 0.319486 0.473594 0.329685 0.450215 0.319486 0.473594 0.282102 0.460096 0.329685 0.450215 0.284976 0.487724 0.282102 0.460096 0.319486 0.473594 0.267140 0.513788 0.282102 0.460096 0.284976 0.487724 0.267140 0.513788 0.245275 0.486875 0.282102 0.460096 0.233645 0.515365 0.245275 0.486875 0.267140 0.513788 0.233645 0.515365 0.267140 0.513788 0.260159 0.531411 0.281333 0.532432 0.260159 0.531411 0.267140 0.513788 0.278488 0.558604 0.260159 0.531411 0.281333 0.532432 0.259215 0.563214 0.260159 0.531411 0.278488 0.558604 0.281333 0.532432 0.267140 0.513788 0.284976 0.487724 0.281333 0.532432 0.284976 0.487724 0.295163 0.506614 0.295163 0.506614 0.284976 0.487724 0.319486 0.473594 0.282102 0.460096 0.331615 0.425606 0.329685 0.450215 0.087139 0.454363 0.104634 0.485462 0.086743 0.490857 0.885979 0.834181 0.862920 0.812065 0.858113 0.844474 0.889115 0.808801 0.862920 0.812065 0.885979 0.834181 0.889115 0.808801 0.882238 0.793990 0.862920 0.812065 0.903545 0.797105 0.882238 0.793990 0.889115 0.808801 0.882238 0.793990 0.903545 0.797105 0.906427 0.792305 0.906427 0.792305 0.903545 0.797105 0.944890 0.825281 0.903545 0.797105 0.936813 0.826124 0.944890 0.825281 0.936813 0.826124 0.903545 0.797105 0.889115 0.808801 0.936813 0.826124 0.889115 0.808801 0.922602 0.825917 0.922602 0.825917 0.889115 0.808801 0.885979 0.834181 0.922602 0.825917 0.885979 0.834181 0.914710 0.840618 0.914710 0.840618 0.885979 0.834181 0.878985 0.847260 0.885979 0.834181 0.858113 0.844474 0.878985 0.847260 0.858113 0.844474 0.868605 0.855197 0.878985 0.847260 0.933216 0.856243 0.914710 0.840618 0.878985 0.847260 0.933216 0.856243 0.922602 0.825917 0.914710 0.840618 0.952282 0.851479 0.922602 0.825917 0.933216 0.856243 0.952282 0.851479 0.936813 0.826124 0.922602 0.825917 0.933216 0.856243 0.878985 0.847260 0.883964 0.873509 0.944890 0.825281 0.890163 0.782854 0.906427 0.792305 0.890163 0.782854 0.944890 0.825281 0.957134 0.799406 0.906427 0.792305 0.890163 0.782854 0.882238 0.793990 0.890163 0.782854 0.862920 0.812065 0.882238 0.793990 0.138855 0.323821 0.181822 0.299499 0.137330 0.368486 0.137330 0.368486 0.181822 0.299499 0.162065 0.340104 0.181822 0.299499 0.209853 0.313639 0.162065 0.340104 0.209853 0.313639 0.209169 0.337441 0.162065 0.340104 0.259674 0.308374 0.209169 0.337441 0.209853 0.313639 0.272248 0.349178 0.244391 0.367144 0.216863 0.354979 0.244391 0.367144 0.272248 0.349178 0.285344 0.388313 0.272248 0.349178 0.314897 0.359273 0.285344 0.388313 0.405127 0.339459 0.383098 0.338874 0.380264 0.312199 0.405127 0.339459 0.380264 0.312199 0.405127 0.314830 0.405127 0.339459 0.405127 0.314830 0.429990 0.312199 0.429990 0.312199 0.405127 0.314830 0.430878 0.294365 0.320100 0.256046 0.321377 0.294924 0.257199 0.279624 0.811270 0.449134 0.755814 0.495416 0.764790 0.532708 0.987335 0.903384 0.985446 0.860398 0.961837 0.854237 0.987335 0.903384 0.961837 0.854237 0.970015 0.877468 0.961837 0.854237 0.960274 0.878222 0.970015 0.877468 0.976518 0.899273 0.970015 0.877468 0.960274 0.878222 0.987335 0.903384 0.970015 0.877468 0.976518 0.899273 0.974294 0.977937 0.987335 0.903384 0.976518 0.899273 0.033023 0.595633 0.045458 0.532708 0.050872 0.562686 0.818700 0.502190 0.764790 0.532708 0.777225 0.595633 0.818700 0.502190 0.811270 0.449134 0.764790 0.532708 0.862262 0.477005 0.811270 0.449134 0.818700 0.502190 0.862262 0.477005 0.818700 0.502190 0.837398 0.570308 0.837398 0.570308 0.818700 0.502190 0.777225 0.595633 0.837398 0.570308 0.777225 0.595633 0.856028 0.642658 0.856028 0.642658 0.777225 0.595633 0.788180 0.671177 0.787811 0.671177 0.776862 0.595633 0.727732 0.645539 0.033023 0.595633 0.058947 0.578461 0.082153 0.645539 0.033023 0.595633 0.050872 0.562686 0.058947 0.578461 0.974294 0.977937 0.951982 0.961783 0.893336 0.995616 0.951982 0.961783 0.974294 0.977937 0.971548 0.937875 0.974294 0.977937 0.976518 0.899273 0.971548 0.937875 0.971548 0.937875 0.976518 0.899273 0.967388 0.934526 0.967388 0.934526 0.976518 0.899273 0.971637 0.898183 0.976518 0.899273 0.960274 0.878222 0.971637 0.898183 0.971637 0.898183 0.960274 0.878222 0.949307 0.886566 0.971637 0.898183 0.949307 0.886566 0.967388 0.934526 0.967388 0.934526 0.949307 0.886566 0.945662 0.918501 0.945662 0.918501 0.949307 0.886566 0.914666 0.933808 0.949307 0.886566 0.917720 0.884693 0.914666 0.933808 0.917720 0.884693 0.884352 0.895350 0.914666 0.933808 0.914666 0.933808 0.884352 0.895350 0.875328 0.927073 0.884352 0.895350 0.849034 0.926594 0.875328 0.927073 0.884352 0.895350 0.852579 0.896011 0.849034 0.926594 0.884352 0.895350 0.873563 0.877352 0.852579 0.896011 0.083907 0.579485 0.078793 0.542237 0.099845 0.544256 0.083907 0.579485 0.099845 0.544256 0.118818 0.595762 0.069348 0.591295 0.083907 0.579485 0.118818 0.595762 0.857107 0.977385 0.861616 0.943863 0.849034 0.926594 0.857107 0.977385 0.875164 0.962603 0.861616 0.943863 0.857107 0.977385 0.893336 0.995616 0.875164 0.962603 0.058947 0.578461 0.069348 0.591295 0.082153 0.645539 0.069348 0.591295 0.118818 0.595762 0.082153 0.645539 0.082153 0.645539 0.118818 0.595762 0.121744 0.641456 0.082153 0.645539 0.121744 0.641456 0.082457 0.707687 0.082457 0.707687 0.121744 0.641456 0.128664 0.715235 0.787811 0.671177 0.727732 0.645539 0.727428 0.707687 0.893336 0.995616 0.896197 0.975261 0.875164 0.962603 0.927854 0.973502 0.896197 0.975261 0.893336 0.995616 0.896197 0.975261 0.927854 0.973502 0.896028 0.969896 0.896028 0.969896 0.927854 0.973502 0.925338 0.971457 0.951982 0.961783 0.925338 0.971457 0.927854 0.973502 0.951982 0.961783 0.948732 0.957635 0.925338 0.971457 0.971548 0.937875 0.948732 0.957635 0.951982 0.961783 0.948732 0.957635 0.971548 0.937875 0.967388 0.934526 0.967388 0.934526 0.935523 0.941620 0.948732 0.957635 0.967388 0.934526 0.945662 0.918501 0.935523 0.941620 0.945662 0.918501 0.914666 0.933808 0.935523 0.941620 0.914666 0.933808 0.903992 0.956178 0.935523 0.941620 0.875328 0.927073 0.903992 0.956178 0.914666 0.933808 0.903992 0.956178 0.875328 0.927073 0.877516 0.956925 0.875328 0.927073 0.861616 0.943863 0.877516 0.956925 0.875328 0.927073 0.849034 0.926594 0.861616 0.943863 0.875164 0.962603 0.877516 0.956925 0.861616 0.943863 0.896197 0.975261 0.877516 0.956925 0.875164 0.962603 0.896197 0.975261 0.896028 0.969896 0.877516 0.956925 0.903992 0.956178 0.877516 0.956925 0.896028 0.969896 0.925338 0.971457 0.903992 0.956178 0.896028 0.969896 0.948732 0.957635 0.903992 0.956178 0.925338 0.971457 0.948732 0.957635 0.935523 0.941620 0.903992 0.956178 0.951982 0.961783 0.927854 0.973502 0.893336 0.995616 0.945389 0.601224 0.837398 0.570308 0.856028 0.642658 0.945389 0.601224 0.929456 0.529646 0.837398 0.570308 0.991255 0.574945 0.929456 0.529646 0.945389 0.601224 0.991255 0.574945 0.970960 0.504542 0.929456 0.529646 0.970960 0.504542 0.944711 0.434715 0.929456 0.529646 0.929456 0.529646 0.944711 0.434715 0.903249 0.454898 0.929456 0.529646 0.903249 0.454898 0.862262 0.477005 0.929456 0.529646 0.862262 0.477005 0.837398 0.570308 0.405126 0.210991 0.405127 0.248892 0.298160 0.228479 0.261054 0.995624 0.260105 0.980274 0.268793 0.995624 0.268793 0.995624 0.260105 0.980274 0.268793 0.979651 0.260105 0.980274 0.268793 0.962130 0.268793 0.979651 0.277481 0.980274 0.268793 0.979651 0.268793 0.962130 0.268793 0.995624 0.268793 0.979651 0.277481 0.980274 0.277481 0.980274 0.268793 0.962130 0.280601 0.961651 0.514266 0.958165 0.498891 0.909941 0.532039 0.910533 0.532039 0.957849 0.514266 0.958165 0.532039 0.910533 0.039850 0.873100 0.005547 0.831663 0.039850 0.831457 0.039850 0.831457 0.005547 0.831663 0.039850 0.804880 0.005547 0.831663 0.005547 0.804619 0.039850 0.804880 0.039850 0.804880 0.005547 0.804619 0.039850 0.788130 0.005547 0.804619 0.005547 0.787798 0.039850 0.788130 0.039850 0.788130 0.005547 0.787798 0.039850 0.768171 0.005547 0.787798 0.005547 0.768171 0.039850 0.768171 0.039850 0.768171 0.005547 0.768171 0.005547 0.745193 0.039850 0.768171 0.005547 0.745193 0.039850 0.745193 0.039850 0.768171 0.039850 0.745193 0.074757 0.745193 0.462804 0.833103 0.497736 0.804880 0.497736 0.831457 0.462804 0.833103 0.463049 0.806870 0.497736 0.804880 0.463049 0.806870 0.497736 0.788130 0.497736 0.804880 0.497736 0.711520 0.532039 0.679023 0.532039 0.711520 0.005547 0.711520 0.005547 0.679023 0.039850 0.711520 0.039850 0.711520 0.005547 0.679023 0.039850 0.679023 0.005547 0.679023 0.039850 0.643346 0.039850 0.679023 0.039850 0.679023 0.039850 0.643346 0.074757 0.643346 0.039850 0.643346 0.074757 0.608552 0.074757 0.643346 0.039850 0.643346 0.039850 0.608552 0.074757 0.608552 0.039850 0.608552 0.074757 0.576762 0.074757 0.608552 0.039850 0.608552 0.039850 0.576762 0.074757 0.576762 0.039850 0.576762 0.039850 0.543774 0.074757 0.576762 0.074757 0.576762 0.039850 0.543774 0.074757 0.543774 0.039850 0.679023 0.074757 0.643346 0.074757 0.679023 0.074757 0.711520 0.039850 0.679023 0.074757 0.679023 0.039850 0.711520 0.039850 0.679023 0.074757 0.711520 0.176336 0.745193 0.205461 0.745193 0.176336 0.768171 0.176336 0.768171 0.205461 0.745193 0.207386 0.768171 0.389887 0.711520 0.361250 0.711520 0.361250 0.679023 0.635116 0.926071 0.604617 0.906893 0.635116 0.906893 0.635116 0.906893 0.604617 0.906893 0.635116 0.881741 0.604617 0.833506 0.604617 0.803807 0.635116 0.833506 0.604617 0.833506 0.581760 0.804996 0.604617 0.803807 0.604617 0.803807 0.581760 0.804996 0.581760 0.795661 0.581760 0.795661 0.581760 0.804996 0.554134 0.791702 0.417280 0.848588 0.391318 0.854668 0.389790 0.833374 0.581760 0.775388 0.604617 0.803807 0.581760 0.795661 0.604617 0.775388 0.604617 0.803807 0.581760 0.775388 0.635116 0.803807 0.604617 0.803807 0.604617 0.775388 0.635116 0.833506 0.604617 0.803807 0.635116 0.803807 0.364627 0.814302 0.340205 0.808954 0.359497 0.793325 </float_array>
<technique_common>
<accessor source="#mesh1-geometry-uv-array" count="6712" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh1-geometry-vertex">
<input semantic="POSITION" source="#mesh1-geometry-position"/>
</vertices>
<triangles material="_03_-_Default1noCulling" count="854">
<input semantic="VERTEX" source="#mesh1-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh1-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh1-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 0 3 3 3 4 1 1 5 4 4 6 3 5 7 0 0 8 4 6 9 5 7 10 3 5 11 6 8 12 5 9 13 4 4 14 6 10 15 7 11 16 5 7 17 7 12 18 6 10 19 8 13 20 6 8 21 9 14 22 8 13 23 9 15 24 6 8 25 4 16 26 9 17 27 4 4 28 10 18 29 10 19 30 4 4 31 0 0 32 10 19 33 0 0 34 11 20 35 11 21 36 0 0 37 2 22 38 11 21 39 2 22 40 12 23 41 2 24 42 13 25 43 12 23 44 2 26 45 14 27 46 13 28 47 15 29 48 14 27 46 2 22 45 15 30 49 16 31 50 14 27 51 17 32 52 16 31 53 15 33 54 17 32 55 18 34 56 16 31 57 19 35 58 18 36 59 17 32 60 20 37 61 18 38 62 19 35 63 20 39 64 21 40 65 18 41 66 22 42 67 21 40 68 20 43 69 22 42 70 23 44 71 21 45 72 22 46 73 24 47 74 23 48 75 25 49 76 24 47 77 22 42 78 26 50 79 24 51 80 25 49 81 26 52 82 27 53 83 24 54 84 28 55 85 27 56 86 26 57 87 28 58 88 29 59 89 27 53 90 28 60 91 30 61 92 29 59 93 31 62 94 30 63 95 28 64 96 31 65 97 32 66 98 30 67 99 33 68 100 32 66 101 31 69 102 33 70 103 34 71 104 32 72 105 33 68 106 35 73 107 34 74 108 36 75 109 35 73 110 33 68 111 36 75 112 37 76 113 35 73 114 38 77 115 37 78 116 36 75 117 38 79 118 39 80 119 37 76 120 40 81 121 39 82 122 38 77 123 40 81 124 41 83 125 39 80 126 42 84 127 41 83 128 40 85 129 42 86 130 43 87 131 41 83 132 44 88 133 43 89 134 42 90 135 44 91 136 45 92 137 43 93 138 46 94 139 45 95 140 44 88 141 47 96 142 45 97 143 46 98 144 48 99 145 45 100 146 47 101 147 48 102 148 49 103 149 45 92 150 48 104 151 50 105 152 49 103 153 51 106 154 50 107 155 48 104 156 51 108 157 52 109 158 50 110 159 51 111 160 53 112 161 52 113 162 54 114 163 53 112 164 51 108 165 54 114 166 55 115 167 53 116 168 56 117 169 55 118 170 54 114 171 55 115 172 56 119 173 57 120 174 56 126 184 54 114 185 60 125 186 60 125 187 54 114 188 61 127 189 61 128 190 54 114 191 62 129 192 62 129 193 54 114 194 63 130 195 54 114 196 51 106 197 63 131 198 63 132 199 51 111 200 48 104 201 63 133 202 48 134 203 47 96 204 63 132 205 47 135 206 64 136 207 64 136 208 47 137 209 65 138 210 47 139 211 66 140 212 65 141 213 47 135 214 46 94 215 66 142 216 46 143 217 67 144 218 66 145 219 46 146 220 44 147 221 67 144 222 67 144 223 44 148 224 68 149 225 44 150 226 69 151 227 68 152 228 44 150 229 42 86 230 69 153 231 69 153 232 42 90 233 70 154 234 42 86 235 40 155 236 70 154 237 70 154 238 40 85 239 71 156 240 40 157 241 38 77 242 71 158 243 38 159 244 72 160 245 71 156 246 38 77 247 36 75 248 72 161 249 36 75 250 73 162 251 72 163 252 36 75 253 33 68 254 73 162 255 33 68 256 31 164 257 73 162 258 73 165 259 31 62 260 28 55 261 73 166 262 28 58 263 74 167 264 74 168 265 28 58 266 26 50 267 74 168 268 26 50 269 75 169 270 75 169 271 26 170 272 76 171 273 26 172 274 25 49 275 76 173 276 76 171 277 25 49 278 77 174 279 77 174 280 25 49 281 78 175 282 25 49 283 22 42 284 78 176 285 78 176 286 22 42 287 79 177 288 22 42 289 20 43 290 79 177 291 79 178 292 20 179 293 80 180 294 80 181 295 20 182 296 19 35 297 80 183 298 19 35 299 81 184 300 81 184 301 19 35 302 82 185 303 19 35 304 17 186 305 82 185 306 82 185 307 17 32 308 15 29 309 82 185 310 15 30 311 1 187 312 1 1 313 15 30 314 2 24 315 83 188 316 82 189 317 1 1 318 84 190 319 82 189 320 83 188 321 84 191 322 81 192 323 82 185 324 85 193 325 81 192 326 84 190 327 86 194 328 81 192 329 85 195 330 80 181 331 81 192 332 86 194 333 87 196 334 80 180 335 86 197 336 88 198 337 80 180 338 87 199 339 88 200 340 79 177 341 80 180 342 89 201 343 79 202 344 88 200 345 78 203 346 79 177 347 89 201 348 90 204 349 78 205 350 89 201 351 77 206 352 78 207 353 90 208 354 90 208 355 91 209 356 77 210 357 92 211 358 91 209 359 90 208 360 93 212 361 91 213 362 92 211 363 94 214 364 91 215 365 93 216 366 95 217 367 91 218 368 94 219 369 95 217 370 96 220 371 91 218 372 97 221 373 96 222 374 95 223 375 98 224 376 96 225 377 97 226 378 77 227 379 96 220 380 98 224 381 91 228 382 96 220 383 77 227 384 77 174 385 98 224 386 76 173 387 75 229 388 76 173 389 98 230 390 99 231 391 75 232 392 98 224 393 100 233 394 75 169 395 99 231 396 101 234 397 75 169 398 100 235 399 101 236 400 74 237 401 75 169 402 72 160 403 74 237 404 101 238 405 72 160 406 73 162 407 74 239 408 71 240 409 72 160 410 101 238 411 71 156 412 101 241 413 100 235 414 71 240 415 100 242 416 102 243 417 102 244 418 100 245 419 103 246 420 103 246 421 100 247 422 104 248 423 100 235 424 99 231 425 104 248 426 104 248 427 99 231 428 105 249 429 99 231 430 106 250 431 105 249 432 99 231 433 98 251 434 106 250 435 106 252 436 98 253 437 97 254 438 106 250 439 97 255 440 105 249 441 105 249 442 97 226 443 107 256 444 107 257 445 97 226 446 95 217 447 107 258 448 95 223 449 108 259 450 108 259 451 95 260 452 109 261 453 109 262 454 95 260 455 94 263 456 109 264 457 94 265 458 93 266 459 109 267 460 93 212 461 110 268 462 110 268 463 93 269 464 111 270 465 111 271 466 93 272 467 112 273 468 112 274 469 93 212 470 113 275 471 113 275 472 93 276 473 114 277 474 93 212 475 115 278 476 114 277 477 93 279 478 92 280 479 115 278 480 116 281 481 115 282 482 92 280 483 117 283 484 115 278 485 116 281 486 117 283 487 118 284 488 115 285 489 119 286 490 118 287 491 117 283 492 120 288 493 118 284 494 119 286 495 121 289 496 118 287 497 120 288 498 121 289 499 115 290 500 118 284 501 114 277 502 115 282 503 121 291 504 113 292 505 114 293 506 121 294 507 113 275 508 121 289 509 122 295 510 122 296 511 121 289 512 123 297 513 123 298 514 121 299 515 120 300 516 123 301 517 120 288 518 124 302 519 125 303 520 124 304 521 120 300 522 126 305 523 124 302 524 125 303 525 127 306 526 124 307 527 126 305 528 127 306 529 128 308 530 124 309 531 127 310 532 129 311 533 128 308 534 130 312 535 129 311 536 127 310 537 130 312 538 131 313 539 129 314 540 132 315 541 131 316 542 130 312 543 132 315 544 133 317 545 131 316 546 132 315 547 134 318 548 133 319 549 134 320 550 132 321 551 135 322 552 135 323 553 132 315 554 136 324 555 136 325 556 132 315 557 137 326 558 132 327 559 130 328 560 137 329 561 137 329 562 130 330 563 138 331 564 138 331 565 130 312 566 127 306 567 138 332 568 127 306 569 139 333 570 139 333 571 127 306 572 126 305 573 139 333 574 126 334 575 140 335 576 126 334 577 119 286 578 140 335 579 126 305 580 125 303 581 119 336 582 125 303 583 120 337 584 119 338 585 140 335 586 119 336 587 141 339 588 141 339 589 119 336 590 117 340 591 117 283 592 87 199 593 141 339 594 117 341 595 88 198 596 87 199 597 116 281 598 88 198 599 117 283 600 116 281 601 89 342 602 88 198 603 142 343 604 89 344 605 116 281 606 90 208 607 89 345 608 142 346 609 92 211 610 90 208 611 142 343 612 92 347 613 142 348 614 116 281 615 141 339 616 87 349 617 143 350 618 87 199 619 86 194 620 143 351 621 143 352 622 86 353 623 85 354 624 144 355 625 143 356 626 85 193 627 145 357 628 143 358 629 144 359 630 145 357 631 140 335 632 143 356 633 146 360 634 140 361 635 145 357 636 139 333 637 140 335 638 146 362 639 147 363 640 139 333 641 146 362 642 147 363 643 148 364 644 139 333 645 149 365 646 148 364 647 147 363 648 150 366 649 148 364 650 149 365 651 150 367 652 151 368 653 148 369 654 152 370 655 151 368 656 150 367 657 153 371 658 151 368 659 152 370 660 153 372 661 154 373 662 151 368 663 155 374 664 154 375 665 153 371 666 155 376 667 156 377 668 154 378 669 157 379 670 156 380 671 155 381 672 157 382 673 158 383 674 156 380 675 159 384 676 158 383 677 157 385 678 160 386 679 158 387 680 159 388 681 160 389 682 136 390 683 158 387 684 135 323 685 136 325 686 160 386 687 161 391 688 135 323 689 160 392 690 161 393 691 162 394 692 135 323 693 163 395 694 162 396 695 161 397 696 163 395 697 164 398 698 162 396 699 164 399 700 163 400 701 165 401 702 163 402 703 166 403 704 165 404 705 166 405 706 163 402 707 167 406 708 167 407 709 163 402 710 161 408 711 167 409 712 161 410 713 168 411 714 161 391 715 159 412 716 168 411 717 159 412 718 161 413 719 160 386 720 168 414 721 159 384 722 157 379 723 168 414 721 157 382 724 169 415 725 169 415 726 157 416 727 170 417 728 170 417 729 157 382 730 171 418 731 157 419 732 172 420 733 171 418 734 157 382 735 155 381 736 172 420 737 172 421 738 155 374 739 153 422 740 173 423 741 172 424 742 153 372 743 173 425 744 171 426 745 172 424 746 174 427 747 171 428 748 173 429 749 174 430 750 170 431 751 171 428 752 170 431 753 174 430 754 167 432 755 174 430 756 166 433 757 167 434 758 166 435 759 174 430 760 173 436 761 166 433 762 173 423 763 175 437 764 175 438 765 173 429 766 153 439 767 175 440 768 153 372 769 152 370 770 150 441 771 175 438 772 152 370 773 176 442 774 175 438 775 150 443 776 165 404 777 175 437 778 176 442 779 165 444 780 166 403 781 175 438 782 177 445 783 165 401 784 176 446 785 164 398 786 165 444 787 177 445 788 164 447 789 177 448 790 178 449 791 178 449 792 177 450 793 179 451 794 179 452 795 177 450 796 180 453 797 177 454 798 176 455 799 180 453 800 180 456 801 176 455 802 150 443 803 179 457 804 180 458 805 150 441 806 179 459 807 150 441 808 181 460 809 150 441 810 182 461 811 181 460 812 150 366 813 183 462 814 182 461 815 150 366 816 149 365 817 183 462 818 183 462 819 149 365 820 147 363 821 183 462 822 147 463 823 184 464 824 184 464 825 147 463 826 185 465 827 147 363 828 146 362 829 185 465 830 185 465 831 146 362 832 145 466 833 185 467 834 145 357 835 186 468 836 186 468 837 145 357 838 144 359 839 186 469 840 144 355 841 187 470 842 187 471 843 144 472 844 188 473 845 144 474 846 84 190 847 188 473 848 144 475 849 85 476 850 84 191 851 188 473 852 84 190 853 83 477 854 3 478 855 188 473 856 83 188 857 189 479 858 188 473 859 3 480 860 187 470 861 188 473 862 189 479 863 190 481 864 187 470 865 189 479 866 190 481 867 186 482 868 187 470 869 191 483 870 186 482 871 190 484 872 191 485 873 185 486 874 186 468 875 184 487 876 185 465 877 191 483 878 184 488 879 191 483 880 192 489 881 192 489 882 191 490 883 193 491 884 191 485 885 190 484 886 193 492 887 190 484 888 194 493 889 193 491 890 190 484 891 189 479 892 194 494 893 194 493 894 189 479 895 5 495 896 5 496 897 189 479 898 3 3 899 7 497 900 194 494 901 5 7 902 194 498 903 7 499 904 195 500 905 195 501 906 7 499 907 196 502 908 7 499 909 8 13 910 196 502 911 196 502 912 8 503 913 197 504 914 8 13 915 198 505 916 197 504 917 8 13 918 9 506 919 198 507 920 9 14 921 199 508 922 198 505 923 199 509 924 9 510 925 200 511 926 9 17 927 10 18 928 200 511 929 200 512 930 10 18 931 201 513 932 10 18 933 11 21 934 201 513 935 201 513 936 11 21 937 12 23 938 201 513 939 12 23 940 202 514 941 12 515 942 203 516 943 202 514 944 12 517 945 13 518 946 203 516 947 13 519 948 204 520 949 203 521 950 13 522 951 205 523 952 204 520 953 14 524 954 205 525 952 13 522 951 14 27 955 206 526 956 205 525 957 16 31 958 206 527 959 14 524 960 16 31 961 207 528 962 206 529 963 16 31 964 208 530 965 207 528 966 18 38 967 208 530 968 16 31 969 18 38 970 209 531 971 208 530 972 18 532 973 210 533 974 209 534 975 21 535 976 210 533 977 18 36 978 21 536 979 211 537 980 210 538 981 21 40 982 23 44 983 211 537 984 29 539 985 211 537 986 23 44 987 212 540 988 211 541 989 29 539 990 213 542 991 211 537 992 212 540 993 213 543 994 214 544 995 211 537 996 215 545 997 214 544 998 213 546 999 215 547 1000 216 548 1001 214 549 1002 215 550 1003 217 551 1004 216 548 1005 218 552 1006 217 553 1007 215 550 1008 218 552 1009 219 554 1010 217 555 1011 220 556 1012 219 557 1013 218 552 1014 220 556 1015 221 558 1016 219 559 1017 222 560 1018 221 558 1019 220 556 1020 223 561 1021 221 562 1022 222 560 1023 223 563 1021 224 564 1024 221 562 1022 223 565 1025 225 566 1026 224 567 1027 226 568 1028 225 566 1029 223 561 1030 227 569 1031 226 568 1032 223 561 1033 227 569 1034 223 570 1035 228 571 1036 228 572 1037 223 561 1038 229 573 1039 229 574 1040 223 561 1041 222 560 1042 229 575 1043 222 560 1018 230 576 1044 230 576 1045 222 560 1046 220 577 1047 230 578 1048 220 579 1049 231 580 1050 231 581 1051 220 556 1052 218 552 1053 231 581 1054 218 582 1055 232 583 1056 232 584 1057 218 552 1058 215 545 1059 232 583 1060 215 545 1061 233 585 1062 233 586 1063 215 545 1059 213 546 1064 233 587 1065 213 543 1066 234 588 1067 234 589 1068 213 590 1069 212 540 1070 234 588 1071 212 591 1072 30 61 1073 30 61 1074 212 540 1075 29 592 1076 32 593 1077 234 594 1078 30 63 1079 235 595 1080 234 594 1081 32 66 1082 236 596 1083 234 594 1084 235 597 1085 236 596 1086 233 585 1087 234 594 1088 237 598 1089 233 585 1090 236 596 1091 237 599 1092 232 583 1093 233 600 1094 237 598 1095 231 581 1096 232 601 1097 238 602 1098 231 581 1099 237 599 1100 238 602 1101 230 603 1102 231 580 1103 239 604 1104 230 603 1105 238 605 1106 239 604 1107 229 606 1108 230 578 1109 240 607 1110 229 573 1111 239 604 1112 240 607 1113 228 571 1114 229 573 1115 241 608 1116 228 571 1117 240 607 1118 241 609 1119 227 569 1120 228 571 1121 242 610 1122 227 569 1123 241 609 1124 243 611 1125 242 610 1126 241 609 1127 243 612 1128 244 613 1129 242 610 1130 243 614 1131 245 615 1132 244 613 1133 246 616 1134 245 617 1135 243 614 1136 246 616 1137 247 618 1138 245 617 1139 248 619 1140 247 618 1141 246 616 1142 248 620 1143 249 621 1144 247 622 1145 250 623 1146 249 624 1147 248 619 1148 250 625 1149 251 626 1150 249 627 1151 252 628 1152 251 629 1153 250 630 1154 252 628 1155 253 631 1156 251 626 1157 254 632 1158 253 631 1159 252 633 1160 254 634 1161 255 635 1162 253 631 1163 254 634 1164 256 636 1165 255 635 1166 257 637 1167 256 636 1168 254 632 1169 198 505 1170 256 636 1171 257 638 1172 198 507 1173 199 508 1174 256 639 1168 256 636 1175 199 640 1176 258 641 1177 258 642 1178 199 508 1179 259 643 1180 199 509 1181 200 644 1182 259 643 1183 200 645 1184 260 646 1185 259 643 1186 200 645 1187 201 647 1188 260 646 1189 201 513 1190 202 648 1191 260 649 1192 260 646 1193 202 648 1194 261 650 1195 202 514 1196 262 651 1197 261 652 1198 202 514 1199 203 653 1200 262 651 1201 203 654 1202 263 655 1203 262 651 1204 204 520 1205 263 656 1206 203 654 1207 204 520 1208 264 657 1209 263 655 1210 204 658 1211 265 659 1212 264 657 1213 205 525 1214 265 659 1215 204 520 1216 205 525 1217 266 660 1218 265 659 1219 206 529 1220 266 660 1221 205 523 1222 206 529 1223 207 528 1224 266 660 1221 207 528 1225 267 661 1226 266 660 1227 209 531 1228 267 661 1229 207 528 1230 209 531 1231 216 662 1232 267 661 1233 209 663 1234 214 549 1235 216 664 1236 210 665 1237 214 666 1238 209 534 1239 210 533 1240 211 537 1241 214 666 1242 267 661 1243 216 548 1244 268 667 1245 216 668 1246 217 553 1247 268 669 1248 268 670 1249 217 671 1250 269 672 1251 217 555 1252 219 557 1253 269 673 1254 269 674 1255 219 557 1256 270 675 1257 219 557 1010 221 676 1258 270 677 1259 270 675 1260 221 562 1261 224 678 1262 270 679 1263 224 678 1264 271 680 1265 271 681 1266 224 678 1267 272 682 1268 224 567 1269 225 566 1270 272 682 1271 271 681 1272 272 682 1273 273 683 1274 274 684 1275 271 681 1276 273 683 1277 270 679 1278 271 685 1279 274 684 1280 275 686 1281 270 679 1282 274 684 1283 269 687 1284 270 675 1285 275 686 1281 276 688 1286 269 674 1287 275 689 1288 268 690 1289 269 687 1290 276 688 1291 266 660 1292 268 670 1293 276 688 1294 267 661 1295 268 670 1296 266 660 1297 266 691 1298 276 692 1299 277 693 1300 277 694 1301 276 695 1302 278 696 1303 276 697 1304 275 698 1305 278 699 1306 278 696 1307 275 700 1308 279 701 1309 275 686 1310 274 702 1311 279 703 1312 279 701 1313 274 702 1314 273 704 1315 279 705 1316 273 704 1317 280 706 1318 279 707 1319 280 706 1320 281 708 1321 282 709 1322 279 705 1323 281 708 1324 278 696 1325 279 701 1326 282 709 1327 264 657 1328 278 696 1329 282 710 1330 277 694 1331 278 696 1307 264 711 1332 265 659 1333 277 694 1334 264 711 1335 266 660 1336 277 694 1337 265 659 1338 263 655 1339 264 657 1340 282 709 1341 263 655 1342 282 709 1343 283 712 1344 283 713 1344 282 710 1345 284 714 1346 282 715 1347 281 708 1348 284 714 1349 283 713 1350 284 716 1351 285 717 1352 285 717 1353 284 716 1354 286 718 1355 287 719 1356 285 717 1357 286 720 1358 262 651 1359 285 717 1360 287 719 1361 263 721 1362 285 717 1363 262 651 1364 263 721 1365 283 722 1366 285 717 1367 261 723 1368 262 651 1369 287 724 1370 288 725 1371 261 650 1372 287 726 1373 260 649 1374 261 652 1375 288 727 1376 259 728 1377 260 646 1378 288 729 1379 259 643 1380 288 725 1381 289 730 1382 289 731 1383 288 729 1384 290 732 1385 288 733 1386 287 719 1387 290 734 1388 290 735 1389 287 719 1390 291 736 1391 291 736 1392 287 719 1393 292 737 1394 287 719 1395 286 720 1396 292 737 1397 293 738 1398 290 739 1399 291 740 1400 289 741 1401 290 739 1402 293 738 1403 294 742 1404 289 743 1405 293 738 1406 295 744 1407 289 745 1408 294 746 1409 258 641 1410 289 741 1411 295 744 1412 258 747 1413 259 643 1414 289 748 1408 258 641 1415 295 749 1416 296 750 1417 296 751 1418 295 752 1419 294 753 1420 296 754 1421 294 755 1422 297 756 1423 297 756 1424 294 757 1425 298 758 1426 294 753 1427 299 759 1428 298 758 1429 299 759 1430 294 742 1431 300 760 1432 294 761 1433 293 738 1434 300 760 1435 300 762 1436 293 763 1437 291 764 1438 297 765 1439 298 758 1440 301 766 1441 302 767 1442 297 756 1443 301 766 1444 296 768 1445 297 765 1446 302 767 1447 296 769 1448 302 770 1449 303 771 1450 303 771 1451 302 767 1452 249 772 1453 249 624 1454 302 773 1455 304 774 1456 302 775 1457 301 766 1458 304 774 1459 249 776 1460 304 777 1461 247 618 1462 251 778 1463 303 771 1464 249 779 1465 253 631 1466 303 771 1467 251 780 1468 253 631 1469 255 781 1470 303 782 1471 255 783 1472 296 750 1473 303 771 1474 255 784 1475 258 642 1476 296 750 1477 256 639 1478 258 747 1479 255 783 1470 208 785 1480 209 531 1481 207 528 1482 197 786 1483 198 505 1484 257 787 1485 197 504 1486 257 788 1487 305 789 1488 257 788 1489 306 790 1490 305 791 1491 257 788 1492 254 792 1493 306 790 1494 254 792 1495 307 793 1496 306 790 1497 254 794 1498 308 795 1499 307 796 1500 254 794 1501 252 633 1502 308 797 1503 252 628 1504 250 623 1505 308 797 1506 308 797 1507 250 625 1508 307 796 1509 307 798 1510 250 799 1511 309 800 1512 250 801 1513 248 802 1514 309 803 1515 309 804 1516 248 620 1517 246 805 1518 309 806 1519 246 807 1520 243 808 1521 309 806 1522 243 809 1523 310 810 1524 243 612 1525 240 811 1526 310 810 1527 240 607 1528 243 614 1529 241 609 1530 310 810 1531 240 607 1532 311 812 1533 311 812 1534 240 811 1535 239 813 1536 311 812 1537 239 813 1538 312 814 1539 312 814 1540 239 604 1541 238 602 1542 312 814 1543 238 602 1544 313 815 1545 313 815 1546 238 605 1547 237 598 1548 313 816 1549 237 598 1550 236 596 1551 313 816 1552 236 817 1553 314 818 1554 314 818 1555 236 596 1556 235 819 1557 314 818 1558 235 597 1559 315 820 1560 315 821 1561 235 819 1562 34 74 1563 34 74 1564 235 819 1565 32 72 1566 316 822 1567 315 823 1568 34 74 1569 316 824 1570 317 825 1571 315 826 1572 318 827 1573 317 828 1574 316 829 1575 318 830 1576 319 831 1577 317 832 1578 318 833 1579 196 502 1580 319 831 1581 195 501 1582 196 502 1583 318 834 1584 193 491 1585 195 835 1586 318 836 1587 193 491 1588 194 493 1589 195 837 1590 320 838 1591 193 491 1592 318 839 1593 321 840 1594 193 491 1595 320 838 1596 321 841 1597 192 842 1598 193 491 1599 322 843 1600 192 842 1601 321 844 1602 322 845 1603 323 846 1604 192 842 1605 324 847 1606 323 848 1607 322 849 1608 324 850 1609 182 461 1610 323 848 1611 181 851 1612 182 461 1613 324 852 1614 181 460 1615 324 850 1616 325 853 1617 43 854 1618 325 853 1619 324 850 1620 45 95 1621 325 853 1622 43 855 1623 45 856 1624 49 857 1625 325 853 1626 326 858 1627 325 859 1628 49 857 1629 326 860 1630 181 861 1631 325 862 1632 179 459 1633 181 460 1634 326 860 1635 327 863 1636 179 864 1637 326 865 1638 178 449 1639 179 452 1640 327 863 1641 178 449 1642 327 863 1643 328 866 1644 327 863 1645 329 867 1646 328 866 1647 329 868 1648 327 863 1649 326 865 1650 52 109 1651 329 869 1652 326 858 1653 53 112 1654 329 868 1655 52 113 1656 329 868 1657 53 116 1658 330 870 1659 53 116 1660 55 115 1661 330 870 1662 55 871 1663 331 872 1664 330 870 1665 55 115 1666 57 120 1667 331 872 1668 331 873 1669 57 874 1670 332 875 1671 61 127 1735 62 129 1736 347 915 1737 347 916 1738 62 129 1739 348 917 1740 62 918 1741 64 136 1742 348 917 1743 62 918 1744 63 131 1745 64 136 1746 64 136 1747 349 919 1748 348 917 1749 64 136 1750 65 141 1751 349 920 1752 349 921 1753 65 141 1754 350 922 1755 65 923 1756 66 924 1757 350 925 1758 350 926 1759 66 924 1760 351 927 1761 351 928 1762 66 929 1763 352 930 1764 66 924 1765 67 144 1766 352 931 1767 67 932 1768 353 933 1769 352 934 1770 67 932 1771 68 149 1772 353 933 1773 353 935 1774 68 936 1775 354 937 1776 68 149 1777 355 938 1778 354 939 1779 68 149 1780 69 151 1781 355 940 1782 356 941 1783 355 942 1784 69 151 1785 355 940 1786 356 941 1787 357 943 1788 357 944 1789 356 941 1790 358 945 1791 356 946 1792 359 947 1793 358 948 1794 356 949 1795 102 950 1796 359 951 1797 70 952 1798 102 244 1799 356 949 1800 70 952 1801 71 240 1802 102 244 1803 69 953 1804 70 954 1805 356 949 1806 359 951 1807 102 244 1808 360 955 1809 102 244 1810 103 246 1811 360 956 1812 361 957 1813 360 956 1814 103 246 1815 361 958 1816 362 959 1817 360 960 1818 361 961 1819 363 962 1820 362 963 1821 364 964 1822 363 962 1823 361 961 1824 365 965 1825 363 966 1826 364 967 1827 366 968 1828 363 966 1829 365 965 1830 366 969 1831 367 970 1832 363 971 1833 368 972 1834 367 970 1835 366 969 1836 369 973 1837 367 974 1838 368 975 1839 370 976 1840 367 974 1841 369 973 724 362 977 1842 367 970 1843 370 978 1844 362 963 1845 363 966 1846 367 970 1847 371 979 1848 362 963 1849 370 980 1850 359 947 1851 362 959 1852 371 981 1853 359 947 1854 360 960 1855 362 963 1856 372 982 1857 359 983 1858 371 984 1859 372 982 1860 358 985 1861 359 983 1862 357 943 1863 358 986 1864 372 982 1865 357 944 1866 372 982 1867 373 987 1868 373 988 1869 372 982 1870 374 989 1871 374 989 1872 372 990 1873 375 991 1874 372 982 1875 371 981 1876 375 991 1877 375 992 1878 371 993 1879 370 980 1880 375 994 1881 370 976 1882 369 973 1883 374 995 1884 375 994 672 369 973 1885 374 995 1886 369 996 1887 376 997 1888 376 997 1889 369 996 1890 377 998 1891 377 998 1892 369 996 1893 378 999 1894 369 996 1895 379 1000 1896 378 999 1897 369 973 1898 368 975 1899 379 1000 1900 379 1001 1901 368 972 1902 380 1002 1903 380 1003 1904 368 972 1905 366 968 1906 380 1002 1907 366 968 1908 365 965 1909 380 1002 1910 365 1004 1911 381 1005 1912 381 1006 1913 365 1004 1914 382 1007 1915 365 965 1916 364 967 1917 382 1008 1918 382 1007 1919 364 967 1920 383 1009 1921 364 967 1922 384 1010 1923 383 1009 1924 384 1010 1925 364 967 1926 385 1011 1927 361 1012 1928 385 1012 1929 364 1013 1930 103 1014 1931 385 1012 1932 361 1012 1933 103 246 1934 104 1015 1935 385 1011 1936 385 1011 1937 104 248 1938 386 1016 1939 104 248 1940 387 1017 1941 386 1018 1942 104 1019 1943 105 249 1944 387 1020 1945 105 249 1946 107 1021 1947 387 1020 1948 388 1022 1949 387 1017 1950 107 258 1951 388 1023 1952 386 1024 1953 387 1020 1954 386 1025 1955 388 1023 1956 389 1026 1957 389 1027 1958 388 1023 1959 390 1028 1960 388 1029 1961 107 258 1962 390 1030 1963 390 1030 1964 107 1031 1965 108 259 1966 390 1030 1967 108 259 1968 109 261 1969 390 1032 1970 109 1033 1971 391 1034 1972 391 1035 1973 109 1033 1974 392 1036 1975 392 1037 1976 109 1038 1977 110 268 1978 392 1036 1979 110 268 1980 111 1039 1981 392 1040 1982 111 1039 1983 393 1041 1984 393 1042 1985 111 1043 1986 394 1044 1987 394 1045 1988 111 1046 1989 112 273 1990 394 1047 1991 112 273 1992 113 1048 1993 394 1045 1994 113 275 1995 395 1049 1996 395 1049 1997 113 1050 1998 396 1051 1999 396 1052 2000 113 1053 2001 122 296 2002 396 1054 2003 122 295 2004 123 297 2005 396 1051 2006 123 1055 2007 397 1056 2008 397 1057 2009 123 1058 2010 128 1059 2011 128 1060 2012 123 1058 2013 124 1061 2014 129 311 2015 397 1062 2016 128 1059 2017 129 1063 2018 398 1064 2019 397 1056 2020 399 1065 2021 398 1066 2022 129 311 2023 400 1067 2024 398 1064 2025 399 1065 2026 400 1067 2027 401 1068 2028 398 1064 2029 400 1067 2030 402 1069 2031 401 1070 2032 400 1067 2033 403 1071 2034 402 1069 2035 404 1072 2036 403 1073 2037 400 1074 2038 404 1072 2039 405 1075 2040 403 1071 2041 406 1076 2042 405 1077 2043 404 1072 2044 406 1076 2045 407 1078 2046 405 1077 2047 406 1076 2048 408 1079 2049 407 1080 2050 409 1081 2051 408 1079 2052 406 1076 2053 409 1081 2054 410 1082 2055 408 1083 2056 411 1084 2057 410 1085 2058 409 1081 2059 411 1084 2060 412 1086 2061 410 1087 2062 470 1227 2309 411 1088 2310 409 1081 2311 470 1228 2312 409 1229 2313 471 1230 2314 471 1230 2315 409 1081 2316 406 1076 2317 471 1230 2318 406 1231 2319 472 1232 2320 472 1233 2321 406 1076 2322 404 1234 2323 404 1235 2324 473 1236 2325 472 1237 2326 474 1238 2327 473 1239 2328 404 1234 2329 474 1238 2330 330 1240 2331 473 1241 2332 474 1238 2333 329 868 2334 330 870 2335 328 866 2336 329 869 2337 474 1238 2338 328 866 2339 474 1238 2340 404 1234 2341 328 1242 2342 404 1072 2343 475 1243 2344 404 1244 2345 399 1065 2346 475 1243 2347 404 1245 2348 400 1074 2349 399 1065 2350 475 1243 2351 399 1246 2352 476 1247 2353 399 1065 2354 129 1063 2355 476 1248 2356 131 316 2357 476 1249 2358 129 311 2359 133 317 2360 476 1249 2361 131 316 2362 133 1250 2363 477 1251 2364 476 1249 2365 477 1252 2366 133 319 2367 134 318 2368 478 1253 2369 477 1252 2370 134 318 2371 478 1254 2372 479 1255 2373 477 1252 2374 478 1256 2375 164 398 2376 479 1257 2377 164 1258 2378 478 1259 2379 162 1260 2380 162 396 2381 478 1253 2382 134 318 2383 162 1261 2384 134 1262 2385 135 323 2386 164 1263 2387 178 449 2388 479 1255 2389 479 1255 2390 178 449 2391 328 866 2392 479 1255 2393 328 866 2394 475 1264 2395 479 1255 2396 475 1265 2397 477 1252 2398 475 1243 2399 476 1248 2400 477 1252 2401 330 870 2402 331 873 2403 473 1239 2404 331 873 2405 480 1266 2406 473 1239 2407 331 1267 2408 332 875 2409 480 1268 2410 480 1269 2411 332 875 2412 481 1270 2413 348 917 2519 501 1322 2520 347 914 2521 348 917 2522 502 1323 2523 501 1322 2524 348 917 2525 349 920 2526 502 1323 2527 349 919 2528 503 1324 2529 502 1323 2530 349 920 2531 504 1325 2532 503 1326 2533 504 1327 2534 349 920 2535 350 1328 2536 505 1329 2537 504 1327 2538 350 1330 2539 504 1327 2540 505 1329 2541 503 1331 2542 503 1332 2543 505 1333 2544 506 1334 2545 506 1334 2546 505 1333 2547 507 1335 2548 505 1336 2549 508 1337 2550 507 1335 2551 505 1336 2552 509 1338 2553 508 1337 2554 350 1328 2555 509 1339 2556 505 1333 2557 350 926 2558 510 1340 2559 509 1341 2560 350 926 2561 511 1342 2562 510 1343 2563 350 926 2564 512 1344 2565 511 1345 2566 350 926 2567 351 927 2568 512 1346 2569 512 1347 2570 351 927 2571 513 1348 2572 351 1349 2573 514 1350 2574 513 1351 2575 351 1349 2576 352 931 2577 514 1352 2578 352 934 2579 515 1353 2580 514 1352 2581 352 934 2582 353 933 2583 515 1354 2584 353 933 2585 381 1006 2586 515 1355 2587 516 1356 2588 381 1005 2589 353 935 2590 516 1357 2591 380 1002 2592 381 1006 2593 517 1358 2594 380 1002 2595 516 1359 2596 517 1360 2597 379 1001 2598 380 1002 2599 378 1361 2600 379 1001 2601 517 1362 2602 517 1363 2603 377 1364 2604 378 999 2605 517 1362 2606 518 1365 2607 377 1366 2608 519 1367 2609 518 1365 2610 517 1368 2611 519 1369 2612 373 1370 2613 518 1365 2614 519 1371 2615 357 1372 2616 373 1370 2617 354 939 2618 357 1373 2619 519 1374 2620 354 937 2621 355 940 2622 357 1375 2623 354 939 2624 519 1371 2625 516 1356 2626 516 1359 2627 519 1374 2628 517 1376 2629 353 933 2630 354 939 2631 516 1359 2632 518 1365 2633 373 1370 2634 376 1377 2635 376 1377 2636 373 1370 2637 374 989 2638 518 1365 2639 376 1377 2640 377 1366 2641 381 1006 2642 382 1378 2643 515 1354 2644 514 1379 2645 515 1380 2646 382 1007 2647 514 1352 2648 382 1007 2649 383 1381 2650 514 1382 2651 383 1009 2652 513 1383 2653 513 1383 2654 383 1381 2655 384 1384 2656 384 1385 2657 386 1025 2658 513 1348 2659 385 1011 2660 386 1386 2661 384 1384 2662 512 1346 2663 513 1348 2664 386 1387 2665 512 1346 2666 386 1025 2667 389 1026 2668 512 1346 2669 389 1026 2670 511 1388 2671 511 1389 2672 389 1027 2673 520 1390 2674 520 1391 2675 389 1392 2676 390 1032 2677 520 1391 2678 390 1032 2679 521 1393 2680 521 1393 2681 390 1032 2682 391 1394 2683 521 1395 2684 391 1035 2685 392 1396 2686 521 1395 2687 392 1040 2688 522 1397 2689 523 1398 2690 522 1397 2691 392 1036 2692 523 1399 2693 521 1395 2694 522 1400 2695 510 1340 2696 521 1395 2697 523 1398 2698 511 1345 2699 521 1395 2700 510 1401 2701 511 1342 2702 520 1390 2703 521 1395 2704 509 1402 2705 510 1401 2706 523 1398 2707 509 1339 2708 523 1398 2709 508 1403 2710 508 1403 2711 523 1399 2712 524 1404 2713 524 1405 2714 523 1399 2715 525 1406 2716 523 1398 2717 393 1407 2718 525 1408 2719 523 1398 2720 392 1396 2721 393 1409 2722 526 1410 2723 525 1408 2724 393 1407 2725 524 1411 2726 525 1406 2727 526 1412 2728 524 1411 2729 526 1412 2730 407 1078 2731 405 1077 2732 407 1078 2733 526 1410 2734 405 1077 2735 526 1410 2736 403 1071 2737 403 1071 2738 526 1410 2739 402 1413 2740 526 1410 2741 527 1414 2742 402 1415 2743 526 1410 2744 394 1045 2745 527 1414 2746 526 1410 2747 393 1041 2748 394 1416 2749 402 1415 2750 527 1414 2751 394 1417 2752 402 1415 2753 394 1044 2754 395 1418 2755 402 1415 2756 395 1049 2757 396 1051 2758 402 1415 2759 396 1051 2760 401 1419 2761 401 1419 2762 396 1420 2763 398 1421 2764 398 1066 2765 396 1420 2766 397 1422 2767 408 1079 2768 524 1423 2769 407 1078 2770 528 1424 2771 524 1425 2772 408 1083 2773 507 1335 2774 524 1423 2775 528 1424 2776 507 1335 2777 508 1337 2778 524 1411 2779 529 1426 2780 507 1335 2781 528 1424 2782 506 1427 2783 507 1335 2784 529 1428 2785 530 1429 2786 506 1334 2787 529 1430 2788 531 1431 2789 506 1432 2790 530 1429 2791 503 1331 2792 506 1432 2793 531 1431 2794 503 1433 2795 531 1434 2796 532 1435 2797 481 1270 3152 470 1601 3153 471 1230 3154 480 1266 3155 481 1272 3156 471 1230 3157 473 1241 3158 480 1269 3159 471 1230 3160 473 1241 3161 471 1230 3162 472 1232 3163 502 1724 3401 532 1723 3402 501 1725 3403 502 1323 3404 503 1332 3405 532 1435 3406 530 1429 6562 529 3245 6563 412 3244 6564 412 3246 6565 529 1426 6566 1145 3247 6567 529 1426 6568 528 1424 6569 1145 3248 6570 410 3249 6571 1145 3250 6572 528 3251 6573 412 3246 6574 1145 3252 6575 410 3253 6576 410 3253 6577 528 1424 6578 408 1083 6579 52 113 6580 326 865 6581 49 103 6582 50 110 6583 52 3254 6584 49 103 6585 43 3255 6586 324 850 6587 41 3256 6588 41 83 6589 324 852 6590 39 80 6591 324 847 6592 322 3257 6593 39 82 6594 39 80 6595 322 3258 6596 37 3259 6597 322 3258 6598 321 3260 6599 37 3261 6600 37 3262 6601 321 844 6602 35 73 6603 321 844 6604 320 838 6605 35 73 6606 35 73 6607 320 838 6608 318 3263 6609 35 73 6610 318 3264 6611 316 824 6612 35 73 6613 316 824 6614 34 74 6615 183 3265 6616 323 848 6617 182 461 6618 183 3266 6619 184 464 6620 323 3267 6621 184 487 6622 192 842 6623 323 848 6624 196 502 6625 197 504 6626 319 3268 6627 319 3269 6628 197 504 6629 317 828 6630 317 3270 6631 197 3271 6632 1146 3272 6633 197 504 6634 305 791 6635 1146 3273 6636 1146 3273 6637 305 791 6638 313 816 6639 305 791 6640 312 814 6641 313 815 6642 305 791 6643 306 3274 6644 312 814 6645 306 790 6646 311 3275 6647 312 3276 6648 306 790 6649 307 796 6650 311 812 6651 307 3277 6652 309 806 6653 311 812 6654 311 812 6655 309 806 6656 310 810 6657 1146 3273 6658 313 816 6659 314 3278 6660 315 826 6661 1146 3273 6662 314 818 6663 317 3270 6664 1146 3272 6665 315 826 6666 29 59 6667 23 48 6668 27 56 6669 27 56 6670 23 44 6671 24 51 6672 3 3 6673 83 188 6674 1 1 6675 170 431 6676 167 409 6677 169 3279 6678 169 3279 6679 167 409 6680 168 411 6681 136 3280 6682 1147 3281 6683 158 387 6684 136 3282 6685 137 326 6686 1147 3281 6687 1147 3283 6688 137 329 6689 148 3284 6690 148 3284 6691 137 329 6692 138 331 6693 148 3285 6694 138 331 6695 139 3286 6696 151 368 6697 1147 3287 6698 148 369 6699 154 3288 6700 1147 3287 6701 151 368 6702 156 377 6703 1147 3281 6704 154 373 6705 158 387 6706 1147 3281 6707 156 3289 6708 140 335 6709 141 339 6710 143 356 6711 </p>
</triangles>
<triangles material="_02_-_Default1noCulling" count="1388">
<input semantic="VERTEX" source="#mesh1-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh1-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh1-geometry-uv" offset="2" set="0"/>
<p>56 117 175 58 121 176 57 120 177 58 122 178 56 117 179 59 123 180 59 124 181 56 119 182 60 125 183 57 120 1672 333 876 1673 332 877 1674 58 121 1675 333 878 1676 57 879 1677 58 121 1678 334 880 1679 333 876 1680 58 881 1681 335 882 1682 334 880 1683 336 883 1684 335 884 1685 58 885 1686 337 886 1687 335 884 1688 336 883 1689 337 887 1690 338 888 1691 335 884 1692 337 889 1693 339 890 1694 338 888 1695 339 891 1696 337 892 1697 340 893 1698 340 893 1699 337 889 1700 341 894 1701 337 892 1702 336 883 1703 341 895 1704 341 895 1705 336 896 1706 342 897 1707 336 898 1708 58 122 1709 342 899 1710 342 900 1711 58 122 1712 59 901 1713 342 902 1714 59 903 1715 343 904 1716 343 904 1717 59 124 1718 344 905 1719 59 124 1720 60 906 1721 344 907 1722 344 907 1723 60 906 1724 345 908 1725 345 909 1726 60 125 1727 61 910 1728 345 909 1729 61 911 1730 346 912 1731 346 913 1732 61 910 1733 347 914 1734 411 1088 2063 413 1089 2064 412 1090 2065 414 1091 2066 413 1089 2067 411 1092 2068 414 1093 2069 415 1094 2070 413 1095 2071 416 1096 2072 415 1097 2073 414 1098 2074 416 1096 2075 417 1099 2076 415 1097 2077 416 1100 2078 418 1101 2079 417 1099 2080 416 1102 2081 419 1103 2082 418 1104 2083 416 1102 2084 420 1105 2085 419 1106 2086 421 1107 2087 420 1108 2088 416 1100 2089 421 1109 2090 422 1110 2091 420 1111 2092 423 1112 2093 422 1113 2094 421 1107 2095 423 1114 2096 424 1115 2097 422 1110 2098 425 1116 2099 424 1117 2100 423 1112 2101 425 1118 2102 426 1119 2103 424 1115 2104 427 1120 2105 426 1119 2106 425 1121 2107 428 1122 2108 426 1119 2109 427 1123 2110 428 1124 2111 429 1125 2112 426 1119 2113 428 1122 2114 430 1126 2115 429 1127 2116 431 1128 2117 430 1126 2118 428 1129 2119 431 1128 2120 432 1130 2121 430 1131 2122 433 1132 2123 432 1133 2124 431 1128 2125 433 1134 2126 434 1135 2127 432 1130 2128 434 1136 2129 433 1132 2130 435 1137 2131 435 1137 2132 433 1138 2133 436 1139 2134 433 1140 2135 437 1141 2136 436 1139 2137 437 1142 2138 433 1132 2139 431 1128 2140 431 1128 2141 438 1143 2142 437 1144 2143 439 1145 2144 438 1146 2145 431 1147 2146 440 1148 2147 438 1146 2148 439 1145 2149 441 1149 2150 438 1146 2151 440 1148 2152 437 1150 2153 438 1146 2154 441 1151 2155 442 1152 2156 437 1141 2157 441 1151 2158 442 1153 2159 436 1139 2160 437 1154 2161 443 1155 2162 436 1156 2163 442 1157 2164 443 1155 2165 444 1158 2166 436 1139 2167 445 1159 2168 444 1160 2169 443 1161 2170 445 1162 2171 446 1163 2172 444 1160 2173 447 1164 2174 446 1165 2175 445 1166 2176 446 1167 2177 447 1164 2178 448 1168 2179 447 1164 2180 449 1169 2181 448 1168 2182 447 1164 2183 450 1170 2184 449 1171 2185 451 1172 2186 450 1173 2187 447 1174 2188 452 1175 2189 450 1176 2190 451 1177 2191 452 1175 2192 453 1178 2193 450 1176 2194 452 1175 2195 454 1179 2196 453 1180 2197 455 1181 2198 454 1179 2199 452 1175 2200 454 1179 2201 455 1182 2202 456 1183 2203 456 1184 2204 455 1182 2205 457 1185 2206 455 1181 2207 458 1186 2208 457 1187 2209 452 1175 2210 458 1188 2211 455 1182 2212 458 1189 2213 452 1175 2214 451 1177 2215 458 1190 2216 451 1177 2217 459 1191 2218 451 1192 2219 447 1164 2220 459 1191 2221 447 1164 2222 445 1166 2223 459 1191 2224 458 1190 2225 459 1191 2226 445 1166 2227 460 1193 2228 458 1190 2229 445 1194 2230 457 1195 2231 458 1186 2232 460 1193 2233 457 1196 2234 460 1197 2235 461 1198 2236 460 1193 2237 445 1199 2238 461 1200 2239 461 1201 2240 445 1159 2241 443 1155 2242 461 1198 2243 443 1155 2244 462 1202 2245 462 1203 2246 443 1161 2247 442 1204 2248 462 1202 2249 442 1205 2250 463 1206 2251 442 1204 2252 441 1151 2253 463 1207 2254 463 1207 2255 441 1151 2256 440 1148 2257 463 1208 2258 440 1148 2259 439 1145 2260 463 1206 2261 439 1209 2262 464 1210 2263 464 1211 2264 439 1209 2265 465 1212 2266 439 1209 2267 431 1128 2268 465 1212 2269 465 1213 2270 431 1128 2271 428 1122 2272 465 1212 2273 428 1124 2274 427 1120 2275 465 1213 2276 427 1120 2277 466 1214 2278 466 1215 2279 427 1120 2280 425 1121 2281 466 1215 2282 425 1216 2283 467 1217 2284 467 1217 2285 425 1218 2286 423 1114 2287 467 1217 2288 423 1112 2289 468 1219 2290 468 1220 2291 423 1221 2292 421 1107 2293 468 1219 2294 421 1107 2295 469 1222 2296 421 1107 2297 416 1102 2298 469 1223 2299 469 1224 2300 416 1225 2301 414 1098 2302 469 1224 2303 414 1093 2304 411 1226 2305 469 1223 2306 411 1088 2307 470 1227 2308 332 875 2414 482 1271 2415 481 1272 2416 332 1273 2417 483 1274 2418 482 1271 2419 333 876 2420 483 1275 2421 332 1273 2422 333 876 2423 484 1276 2424 483 1275 2425 333 876 2426 485 1277 2427 484 1276 2428 334 880 2429 485 1278 2430 333 876 2431 335 884 2432 485 1279 2433 334 880 2434 335 884 2435 486 1280 2436 485 1278 2437 335 882 2438 487 1281 2439 486 1282 2440 338 888 2441 487 1281 2442 335 884 2443 338 888 2444 488 1283 2445 487 1284 2446 339 1285 2447 488 1286 2448 338 1287 2449 339 1288 2450 489 1289 2451 488 1283 2452 489 1289 2453 339 1285 2454 490 1290 2455 490 1290 2456 339 1291 2457 340 1292 2458 490 1290 2459 340 1292 2460 491 1293 2461 491 1294 2462 340 893 2463 492 1295 2464 340 893 2465 493 1296 2466 492 1295 2467 340 893 2468 341 1297 2469 493 1296 2470 341 1298 2471 343 904 2472 493 1296 2473 341 1298 2474 342 1299 2475 343 1300 2476 493 1296 2477 343 1301 2478 494 1302 2479 494 1303 2480 343 1304 2481 495 1305 2482 343 904 2483 345 1306 2484 495 1305 2485 343 1300 2486 344 907 2487 345 908 2488 495 1305 2489 345 1306 2490 346 913 2491 496 1307 2492 495 1305 2493 346 912 2494 494 1302 2495 495 1305 2496 496 1308 2497 494 1302 2498 496 1309 2499 497 1310 2500 496 1307 2501 498 1311 2502 497 1310 2503 498 1311 2504 496 1308 2505 346 1312 2506 346 1313 2507 499 1314 2508 498 1311 2509 346 913 2510 500 1315 2511 499 1316 2512 346 1313 2513 347 1317 2514 500 1318 2515 347 1319 2516 501 1320 2517 500 1321 2518 531 1431 2798 533 1436 2799 532 1435 2800 530 1429 2801 533 1437 2802 531 1431 2803 530 1438 2804 534 1439 2805 533 1440 2806 413 1441 2807 534 1442 2808 530 1429 2809 413 1441 2810 415 1097 2811 534 1442 2812 415 1094 2813 535 1443 2814 534 1444 2815 415 1094 2816 536 1445 2817 535 1443 2818 415 1446 2819 537 1447 2820 536 1445 2821 417 1099 2822 537 1447 2823 415 1446 2824 417 1099 2825 538 1448 2826 537 1447 2827 418 1449 2828 538 1448 2829 417 1099 2830 539 1450 2831 538 1448 2832 418 1104 2833 539 1451 2834 540 1452 2835 538 1448 2836 541 1453 2837 540 1452 2838 539 1451 2839 541 1454 2840 542 1455 2841 540 1452 2842 543 1456 2843 542 1455 2844 541 1457 2845 543 1456 2846 544 1458 2847 542 1459 2848 543 1456 2849 545 1460 2850 544 1458 2851 543 1456 2852 546 1461 2853 545 1462 2854 547 1463 2855 546 1464 2856 543 1456 2857 547 1465 2858 548 1466 2859 546 1467 2860 549 1468 2861 548 1466 2862 547 1463 2863 550 1469 2864 548 1470 2865 549 1471 2866 550 1469 2867 551 1472 2868 548 1470 2869 550 1473 2870 552 1474 2871 551 1475 2872 553 1476 2873 552 1474 2874 550 1477 2875 553 1476 2876 554 1478 2877 552 1474 2878 555 1479 2879 554 1480 2880 553 1481 2881 555 1482 2882 556 1483 2883 554 1480 2884 555 1482 2885 557 1484 2886 556 1483 2887 558 1485 2888 557 1484 2889 555 1479 2890 559 1486 2891 558 1485 2892 555 1482 2893 559 1486 2894 555 1482 2895 560 1487 2896 560 1488 2897 555 1482 2898 561 1489 2899 555 1482 2900 553 1481 2901 561 1489 2902 561 1489 2903 553 1490 2904 562 1491 2905 562 1492 2906 553 1481 2907 563 1493 2908 553 1476 2909 549 1468 2910 563 1494 2911 549 1495 2912 553 1481 2913 550 1469 2914 563 1496 2915 549 1468 2916 564 1497 2917 549 1498 2918 565 1499 2919 564 1500 2920 549 1501 2921 547 1463 2922 565 1502 2923 547 1503 2924 541 1454 2925 565 1504 2926 547 1503 2927 543 1456 2928 541 1505 2929 565 1506 2930 541 1507 2931 539 1508 2932 565 1499 2933 539 1508 2934 566 1509 2935 566 1510 2936 539 1450 2937 418 1104 2938 419 1103 2939 566 1509 2940 418 1511 2941 419 1103 2942 567 1512 2943 566 1509 2944 420 1108 2945 567 1513 2946 419 1103 2947 422 1514 2948 567 1512 2949 420 1105 2950 422 1110 2951 568 1515 2952 567 1512 2953 424 1117 2954 568 1516 2955 422 1110 2956 424 1115 2957 569 1517 2958 568 1516 2959 426 1518 2960 569 1519 2961 424 1115 2962 426 1119 2963 570 1520 2964 569 1517 2965 426 1119 2966 429 1125 2967 570 1520 2968 429 1125 2969 571 1521 2970 570 1520 2971 572 1522 2972 571 1521 2973 429 1523 2974 572 1524 2975 573 1525 2976 571 1526 2977 572 1524 2978 574 1527 2979 573 1525 2980 572 1528 2981 575 1529 2982 574 1530 2983 576 1531 2984 575 1529 2985 572 1528 2986 576 1531 2987 577 1532 2988 575 1533 2989 578 1534 2990 577 1532 2991 576 1535 2992 578 1534 2993 579 1536 2994 577 1532 2995 578 1534 2996 580 1537 2997 579 1538 2998 581 1539 2999 580 1540 3000 578 1534 3001 581 1539 3002 582 1541 3003 580 1542 3004 583 1543 3005 582 1544 3006 581 1545 3007 583 1543 3008 584 1546 3009 582 1547 3010 585 1548 3011 584 1549 3012 583 1550 3013 585 1548 3014 583 1551 3015 488 1552 3016 488 1283 3017 583 1543 3018 586 1553 3019 586 1553 3020 583 1543 3021 587 1554 3022 587 1554 3023 583 1543 3024 581 1539 3025 587 1554 3026 581 1539 3027 588 1555 3028 588 1555 3029 581 1556 3030 589 1557 3031 589 1557 3032 581 1539 3033 576 1558 3034 581 1556 3035 578 1534 3036 576 1531 3037 589 1557 3038 576 1559 3039 430 1131 3040 430 1560 3041 576 1561 3042 572 1562 3043 430 1560 3044 572 1522 3045 429 1523 3046 590 1563 3047 589 1557 3048 430 1131 3049 590 1563 3050 588 1555 3051 589 1564 3052 448 1565 3053 588 1555 3054 590 1563 3055 448 1565 3056 449 1169 3057 588 1555 3058 449 1171 3059 591 1566 3060 588 1555 3061 449 1171 3062 592 1567 3063 591 1568 3064 450 1176 3065 592 1567 3066 449 1171 3067 450 1569 3068 593 1570 3069 592 1567 3070 453 1571 3071 593 1572 3072 450 1176 3073 453 1571 3074 594 1573 3075 593 1574 3076 454 1575 3077 594 1573 3078 453 1178 3079 594 1576 3080 454 1179 3081 586 1577 3082 454 1179 3083 456 1183 3084 586 1577 3085 488 1283 3086 586 1553 3087 456 1578 3088 488 1579 3089 456 1578 3090 487 1284 3091 456 1183 3092 457 1580 3093 487 1581 3094 487 1581 3095 457 1580 3096 595 1582 3097 457 1187 3098 461 1198 3099 595 1583 3100 461 1198 3101 462 1202 3102 595 1584 3103 487 1581 3104 595 1583 3105 462 1202 3106 487 1281 3107 462 1585 3108 486 1586 3109 486 1587 3110 462 1588 3111 463 1206 3112 486 1280 3113 463 1206 3114 464 1210 3115 486 1280 3116 464 1589 3117 485 1278 3118 485 1277 3119 464 1590 3120 596 1591 3121 464 1210 3122 465 1592 3123 596 1591 3124 596 1591 3125 465 1593 3126 466 1215 3127 596 1594 3128 466 1595 3129 482 1596 3130 482 1596 3131 466 1597 3132 597 1598 3133 466 1597 3134 467 1217 3135 597 1599 3136 597 1598 3137 467 1217 3138 468 1219 3139 597 1599 3140 468 1219 3141 469 1223 3142 481 1272 3143 597 1598 3144 469 1224 3145 482 1596 3146 597 1600 3147 481 1272 3148 481 1270 3149 469 1224 3150 470 1601 3151 483 1275 3164 596 1591 3165 482 1602 3166 483 1275 3167 484 1276 3168 596 1591 3169 484 1603 3170 485 1278 3171 596 1604 3172 594 1576 3173 586 1577 3174 598 1605 3175 586 1577 3176 599 1606 3177 598 1605 3178 586 1577 3179 587 1607 3180 599 1608 3181 587 1609 3182 591 1610 3183 599 1608 3184 587 1609 3185 588 1611 3186 591 1610 3187 599 1612 3188 591 1568 3189 592 1567 3190 598 1613 3191 599 1612 3192 592 1567 3193 598 1613 3194 592 1567 3195 593 1570 3196 594 1573 3197 598 1613 3198 593 1570 3199 448 1168 3200 590 1563 3201 600 1614 3202 590 1563 3203 432 1615 3204 600 1614 3205 590 1563 3206 430 1616 3207 432 1133 3208 600 1614 3209 432 1615 3210 601 1617 3211 601 1618 3212 432 1130 3213 434 1136 3214 434 1136 3215 600 1619 3216 601 1618 3217 600 1619 3218 434 1135 3219 602 1620 3220 602 1621 3221 434 1136 3222 444 1622 3223 444 1623 3224 434 1136 3225 435 1624 3226 444 1160 3227 435 1624 3228 436 1139 3229 446 1165 3230 602 1625 3231 444 1160 3232 448 1168 3233 602 1625 3234 446 1165 3235 448 1168 3236 600 1626 3237 602 1620 3238 489 1289 3239 585 1548 3240 488 1627 3241 584 1546 3242 603 1628 3243 582 1629 3244 582 1544 3245 603 1628 3246 604 1630 3247 603 1631 3248 605 1632 3249 604 1630 3250 603 1631 3251 606 1633 3252 605 1634 3253 607 1635 3254 605 1634 3255 606 1636 3256 607 1635 3257 608 1637 3258 605 1634 3259 607 1638 3260 609 1639 3261 608 1640 3262 607 1641 3263 610 1642 3264 609 1643 3265 611 1644 3266 610 1642 3267 607 1635 3268 606 1636 3269 611 1644 3270 607 1645 3271 610 1642 3272 612 1646 3273 609 1643 3274 610 1642 3275 613 1647 3276 612 1646 3277 613 1647 3278 614 1648 3279 612 1646 3280 612 1646 3281 614 1649 3282 615 1650 3283 615 1651 3284 614 1652 3285 616 1653 3286 614 1652 3287 617 1654 3288 616 1655 3289 618 1656 3290 616 1657 3291 617 1654 3292 618 1656 3293 619 1658 3294 616 1659 3295 620 1660 3296 619 1661 3297 618 1656 3298 620 1662 3299 621 1663 3300 619 1664 3301 622 1665 3302 621 1663 3303 620 1666 3304 622 1665 3305 623 1667 3306 621 1668 3307 624 1669 3308 623 1667 3309 622 1665 3310 624 1669 3311 625 1670 3312 623 1667 3313 624 1671 3314 626 1672 3315 625 1673 3316 627 1674 3317 626 1672 3318 624 1669 3319 627 1674 3320 628 1675 3321 626 1672 3322 629 1676 3323 628 1677 3324 627 1674 3325 629 1676 3326 630 1678 3327 628 1675 3328 631 1679 3329 630 1678 3330 629 1680 3331 631 1679 3332 632 1681 3333 630 1682 3334 631 1683 3335 633 1684 3336 632 1685 3337 631 1683 3338 634 1686 3339 633 1687 3340 635 1688 3341 634 1689 3342 631 1690 3343 636 1691 3344 634 1692 3345 635 1688 3346 636 1693 3347 637 1694 3348 634 1692 3349 638 1695 3350 637 1696 3351 636 1693 3352 638 1697 3353 639 1698 3354 637 1699 3355 640 1700 3356 639 1701 3357 638 1695 3358 641 1702 3359 639 1703 3360 640 1704 3361 639 1705 3362 641 1706 3363 642 1707 3364 641 1706 3365 643 1708 3366 642 1709 3367 644 1710 3368 643 1708 3369 641 1706 3370 644 1710 3371 645 1711 3372 643 1708 3373 644 1710 3374 646 1712 3375 645 1713 3376 498 1714 3377 646 1715 3378 644 1710 3379 498 1716 3380 499 1316 3381 646 1712 3382 499 1316 3383 500 1315 3384 646 1717 3385 500 1321 3386 647 1718 3387 646 1715 3388 500 1321 3389 648 1719 3390 647 1720 3391 500 1321 3392 501 1322 3393 648 1721 3394 501 1322 3395 649 1722 3396 648 1721 3397 501 1320 3398 532 1723 3399 649 1722 3400 649 1726 3407 532 1723 3408 650 1727 3409 532 1728 3410 533 1436 3411 650 1729 3412 533 1436 3413 651 1730 3414 650 1727 3415 533 1440 3416 652 1731 3417 651 1730 3418 535 1732 3419 652 1733 3420 533 1436 3421 535 1732 3422 653 1734 3423 652 1733 3424 535 1735 3425 654 1736 3426 653 1737 3427 655 1738 3428 654 1739 3429 535 1735 3430 654 1740 3431 655 1738 3432 656 1741 3433 656 1742 3434 655 1738 3435 657 1743 3436 657 1743 3437 655 1738 3438 658 1744 3439 658 1744 3440 655 1745 3441 536 1445 3442 536 1445 3443 655 1738 3444 535 1735 3445 537 1447 3446 658 1744 3447 536 1445 3448 537 1746 2820 659 1747 3449 658 1748 3450 538 1749 3451 659 1750 3452 537 1746 3453 660 1751 3454 659 1752 3455 538 1448 3456 660 1751 3457 658 1748 3458 659 1753 3459 661 1754 3460 658 1755 3461 660 1751 3462 658 1744 3463 661 1754 3464 657 1743 3465 544 1458 3466 657 1743 3467 661 1754 3468 662 1756 3469 657 1743 3470 544 1458 3471 656 1757 3472 657 1758 3473 662 1756 3474 663 1759 3475 656 1757 3476 662 1756 3477 664 1760 3478 656 1757 3479 663 1761 3480 654 1762 3481 656 1741 3482 664 1760 3483 653 1763 3484 654 1736 3485 664 1764 3486 665 1765 3487 653 1737 3488 664 1766 3489 653 1763 3490 665 1765 3491 652 1767 3492 652 1733 3493 665 1765 3494 666 1768 3495 666 1769 3496 665 1765 3497 667 1770 3498 667 1770 3499 665 1765 3500 668 1771 3501 665 1765 3502 664 1760 3503 668 1772 3504 668 1772 3505 664 1760 3506 669 1773 3507 669 1773 3508 664 1764 3509 663 1761 3510 670 1774 3511 669 1773 3512 663 1761 3513 671 1775 3514 669 1776 3515 670 1774 3516 672 1777 3517 669 1778 3518 671 1775 3519 672 1779 3520 673 1780 3521 669 1781 3522 674 1782 3523 673 1780 3524 672 1777 3525 675 1783 3526 673 1784 3527 674 1782 3528 675 1785 3529 676 1786 3530 673 1784 3531 677 1787 3532 676 1788 3533 675 1789 3534 677 1787 3535 667 1790 3536 676 1786 3537 678 1791 3538 667 1770 3539 677 1792 3540 678 1793 3541 666 1794 3542 667 1790 3543 666 1768 3544 678 1793 3545 679 1795 3546 679 1796 3547 678 1797 3548 680 1798 3549 680 1799 3550 678 1791 3551 681 1800 3552 681 1801 3553 678 1791 3554 677 1802 3555 682 1803 3556 681 1804 3557 677 1805 3558 683 1806 3559 681 1807 3560 682 1808 3561 683 1806 3562 680 1809 3563 681 1804 3564 684 1810 3565 680 1798 3566 683 1806 3567 684 1811 3568 649 1722 3569 680 1812 3570 648 1721 3571 649 1726 3572 684 1811 3573 647 1718 3574 648 1721 3575 684 1813 3576 646 1712 3577 647 1720 3578 684 1813 3579 684 1814 3580 645 1815 3581 646 1712 3582 684 1811 3583 683 1816 3584 645 1817 3585 645 1711 3586 683 1818 3587 685 1819 3588 685 1819 3589 683 1806 3590 686 1820 3591 686 1820 3592 683 1806 3593 682 1821 3594 686 1820 3595 682 1822 3596 628 1675 3597 682 1823 3598 687 1824 3599 628 1677 3600 682 1825 3601 677 1826 3602 687 1824 3603 677 1805 3604 675 1827 3605 687 1824 3606 687 1824 3607 675 1783 3608 688 1828 3609 675 1783 3610 674 1829 3611 688 1828 3612 688 1830 3613 674 1782 3614 689 1831 3615 689 1831 3616 674 1782 3617 690 1832 3618 690 1833 3619 674 1834 3620 672 1777 3621 690 1835 3622 672 1777 3623 691 1836 3624 691 1836 3625 672 1777 3626 671 1775 3627 691 1837 3628 671 1775 3629 692 1838 3630 692 1839 3631 671 1775 3632 693 1840 3633 693 1841 3634 671 1775 3635 670 1774 3636 693 1840 3637 670 1774 3638 694 1842 3639 670 1774 3640 663 1759 3641 694 1843 3642 694 1842 3643 663 1761 3644 662 1756 3645 694 1842 3646 662 1756 3647 545 1844 3648 545 1462 3649 662 1756 3650 544 1845 3651 695 1846 3652 694 1847 3653 545 1462 3654 695 1848 3655 696 1849 3656 694 1850 3657 695 1848 3658 697 1851 3659 696 1852 3660 695 1848 3661 698 1853 3662 697 1854 3663 699 1855 3664 698 1853 3665 695 1848 3666 700 1856 3667 698 1853 3668 699 1857 3669 700 1858 3670 697 1851 3671 698 1859 3672 701 1860 3673 697 1851 3674 700 1861 3675 701 1860 3676 702 1862 3677 697 1851 3678 703 1863 3679 702 1862 3680 701 1864 3681 704 1865 3682 702 1862 3683 703 1866 3684 693 1841 3685 702 1862 3686 704 1865 3687 696 1852 3688 702 1862 3689 693 1867 3690 697 1868 3691 702 1862 3692 696 1852 3693 693 1841 3694 694 1850 3695 696 1852 3696 705 1869 3697 693 1841 3698 704 1870 3699 705 1871 3700 692 1872 3701 693 1841 3702 706 1873 3703 692 1839 3704 705 1869 3705 706 1873 3706 691 1837 3707 692 1872 3708 690 1874 3709 691 1837 3710 706 1873 3711 707 1875 3712 690 1835 3713 706 1873 3714 707 1876 3715 708 1877 3716 690 1878 3717 709 1879 3718 708 1880 3719 707 1875 3720 708 1877 3721 709 1879 3722 710 1881 3723 711 1882 3724 710 1881 3725 709 1879 3726 712 1883 3727 710 1881 3728 711 1884 3729 712 1885 3730 713 1886 3731 710 1887 3732 714 1888 3733 713 1889 3734 712 1890 3735 714 1891 3736 715 1892 3737 713 1889 3738 716 1893 3739 715 1892 3740 714 1888 3741 717 1894 3742 715 1895 3743 716 1896 3744 717 1894 3745 718 1897 3746 715 1892 3747 717 1898 3748 719 1899 3749 718 1900 3750 720 1901 3751 719 1899 3752 717 1898 3753 720 1902 3754 721 1903 3755 719 1904 3756 722 1905 3757 721 1903 3758 720 1902 3759 722 1906 3760 723 1907 3761 721 1908 3762 724 1909 3763 723 1907 3764 722 1905 3765 725 1910 3766 723 1907 3767 724 1909 3768 726 1911 3769 723 1912 3770 725 1913 3771 726 1911 3772 727 1914 3773 723 1907 3774 728 1915 3775 727 1914 3776 726 1911 3777 729 1916 3778 727 1917 3779 728 1918 3780 730 1919 3781 727 1914 3782 729 1920 3783 730 1921 3784 731 1922 3785 727 1923 3786 730 1924 3787 732 1925 3788 731 1926 3789 733 1927 3790 732 1928 3791 730 1919 3792 733 1929 3793 734 1930 3794 732 1928 3795 733 1931 3796 688 1830 3797 734 1932 3798 733 1927 3799 687 1824 3800 688 1828 3801 628 1677 3802 687 1824 3803 733 1929 3804 628 1675 3805 733 1931 3806 626 1933 3807 626 1933 3808 733 1927 3809 730 1934 3810 626 1672 3811 730 1935 3812 735 1936 3813 735 1937 3814 730 1938 3815 736 1939 3816 736 1940 3817 730 1941 3818 729 1942 3819 736 1943 3820 729 1920 3821 737 1944 3822 737 1945 3823 729 1916 3824 728 1918 3825 737 1946 3826 728 1915 3827 738 1947 3828 738 1947 3829 728 1915 3830 739 1948 3831 728 1915 3832 726 1911 3833 739 1949 3834 739 1950 3835 726 1951 3836 740 1952 3837 740 1952 3838 726 1911 3839 741 1953 3840 726 1951 3841 725 1954 3842 741 1953 3843 741 1955 3844 725 1913 3845 742 1956 3846 742 1956 3847 725 1913 3848 724 1957 3849 743 1958 3850 742 1959 3851 724 1909 3852 744 1960 3853 742 1961 3854 743 1962 3855 744 1960 3856 745 1963 3857 742 1964 3858 746 1965 3859 745 1966 3860 744 1960 3861 746 1965 3862 747 1967 3863 745 1966 3864 748 1968 3865 747 1967 3866 746 1969 3867 748 1968 3868 749 1970 3869 747 1967 3870 748 1968 3871 750 1971 3872 749 1972 3873 751 1973 3874 750 1974 3875 748 1968 3876 751 1975 3877 752 1976 3878 750 1971 3879 751 1977 3880 753 1978 3881 752 1979 3882 754 1980 3883 753 1978 3884 751 1981 3885 754 1982 3886 755 1983 3887 753 1978 3888 756 1984 3889 755 1983 3890 754 1985 3891 756 1986 3892 757 1987 3893 755 1983 3894 758 1988 3895 757 1989 3896 756 1990 3897 759 1991 3898 757 1987 3899 758 1992 3900 759 1991 3901 760 1993 3902 757 1987 3903 761 1994 3904 760 1995 3905 759 1996 3906 761 1997 3907 762 1998 3908 760 1993 3909 763 1999 3910 762 2000 3911 761 1997 3912 763 2001 3913 764 2002 3914 762 1998 3915 765 2003 3916 764 2004 3917 763 2005 3918 766 2006 3919 764 2007 3920 765 2008 3921 766 2006 3922 767 2009 3923 764 2002 3924 768 2010 3925 767 2011 3926 766 2006 3927 768 2010 3928 738 2012 3929 767 2013 3930 769 2014 3931 738 2012 3932 768 2015 3933 737 1945 3934 738 1947 3935 769 2016 3936 770 2017 3937 737 1945 3938 769 2016 3939 736 1940 3940 737 1945 3941 770 2017 3942 771 2018 3943 736 1940 3944 770 2017 3945 771 2018 3946 735 1936 3947 736 2019 3948 625 1670 3949 735 2020 3950 771 2018 3951 625 1670 3952 626 1933 3953 735 1936 3954 625 1670 3955 771 2018 3956 623 1667 3957 623 1667 3958 771 2018 3959 772 2021 3960 771 2018 3961 770 2017 3962 772 2022 3963 772 2023 3964 770 2017 3965 768 2010 3966 770 2017 3967 769 2014 3968 768 2010 3969 772 2022 3970 768 2010 3971 773 2024 3972 773 2024 3973 768 2025 3974 766 2006 3975 773 2024 3976 766 2006 3977 765 2008 3978 773 2024 3979 765 2026 3980 774 2027 3981 774 2027 3982 765 2003 3983 763 2005 3984 774 2027 3985 763 2028 3986 775 2029 3987 775 2029 3988 763 2001 3989 776 2030 3990 776 2031 3991 763 2032 3992 761 1997 3993 776 2033 3994 761 1997 3995 777 2034 3996 777 2035 3997 761 1994 3998 778 2036 3999 761 1994 4000 779 2037 4001 778 2038 4002 780 2039 4003 779 2040 4004 761 2041 4005 781 2042 4006 779 2037 4007 780 2039 4008 782 2043 4009 779 2040 4010 781 2042 4011 778 2036 4012 779 2044 4013 782 2045 4014 778 2038 4015 782 2045 4016 783 2046 4017 783 2046 4018 782 2045 4019 784 2047 4020 784 2048 4021 782 2045 4022 785 2049 4023 785 2050 4024 782 2043 4025 781 2042 4026 781 2042 4027 786 2051 4028 785 2049 4029 781 2042 4030 780 2039 4031 786 2051 4032 780 2039 4033 787 2052 4034 786 2053 4035 780 2054 4036 758 1988 4037 787 2052 4038 759 1991 4039 758 1988 4040 780 2039 4041 761 1997 4042 759 1996 4043 780 2055 4044 787 2052 4045 758 1988 4046 756 2056 4047 787 2057 4048 756 1986 4049 788 2058 4050 756 2059 4051 789 2060 4052 788 2058 4053 754 2061 4054 789 2062 4055 756 2059 4056 790 2063 4057 789 2064 4058 754 1980 4059 788 2058 4060 789 2065 4061 790 2063 4062 791 2066 4063 788 2058 4064 790 2067 4065 792 2068 4066 788 2058 4067 791 2069 4068 792 2070 4069 787 2071 4070 788 2058 4071 793 2072 4072 787 2052 4073 792 2073 4074 786 2051 4075 787 2052 4076 793 2074 4077 785 2050 4078 786 2053 4079 793 2075 4080 785 2049 4081 793 2075 4082 794 2076 4083 793 2077 4084 795 2078 4085 794 2079 4086 793 2075 4087 792 2080 4088 795 2081 4089 791 2066 4090 795 2082 4091 792 2070 4092 796 2083 4093 795 2084 4094 791 2069 4095 796 2085 4096 797 2086 4097 795 2087 4098 796 2083 4099 798 2088 4100 797 2089 4101 799 2090 4102 798 2088 4103 796 2085 4104 799 2091 4105 800 2092 4106 798 2088 4107 799 2090 4108 801 2093 4109 800 2094 4110 802 2095 4111 801 2096 4112 799 2091 4113 802 2097 4114 744 1960 4115 801 2098 4116 802 2095 4117 746 2099 4118 744 1960 4119 790 2067 4120 746 2099 4121 802 2095 4122 748 2100 4123 746 1969 4124 790 2063 4125 754 1980 4126 748 2101 4127 790 2063 4128 754 2061 4129 751 2102 4130 748 2100 4131 791 2103 4132 790 2067 4133 802 2095 4134 802 2104 4135 796 2085 4136 791 2105 4137 802 2106 4138 799 2091 4139 796 2085 4140 801 2107 4141 744 1960 4142 743 2108 4143 801 2109 4144 743 2110 4145 800 2094 4146 800 2111 4147 743 1962 4148 803 2112 4149 743 1962 4150 724 2113 4151 803 2112 4152 803 2112 4153 724 1909 4154 722 1905 4155 803 2112 4156 722 1906 4157 804 2114 4158 804 2115 4159 722 1906 4160 805 2116 4161 722 1906 4162 720 2117 4163 805 2118 4164 805 2119 4165 720 2117 4166 806 2120 4167 720 1901 4168 717 2121 4169 806 2122 4170 806 2122 4171 717 2123 4172 716 1896 4173 807 2124 4174 806 2120 4175 716 1893 4176 805 2125 4177 806 2120 4178 807 2126 4179 808 2127 4180 805 2118 4181 807 2128 4182 809 2129 4183 805 2130 4184 808 2127 4185 809 2129 4186 804 2131 4187 805 2132 4188 797 2133 4189 804 2131 4190 809 2134 4191 797 2135 4192 810 2136 4193 804 2114 4194 798 2088 4195 810 2136 4196 797 2133 4197 798 2088 4198 800 2137 4199 810 2138 4200 800 2139 4201 803 2112 4202 810 2136 4203 810 2136 4204 803 2140 4205 804 2141 4206 795 2142 4207 797 2086 4208 809 2143 4209 795 2084 4210 809 2129 4211 811 2144 4212 811 2145 4213 809 2146 4214 808 2127 4215 811 2144 4216 808 2127 4217 812 2147 4218 808 2127 4219 813 2148 4220 812 2147 4221 808 2149 4222 807 2124 4223 813 2150 4224 807 2124 4225 814 2151 4226 813 2152 4227 815 2153 4228 814 2151 4229 807 2124 4230 816 2154 4231 814 2151 4232 815 2155 4233 816 2156 4234 817 2157 4235 814 2158 4236 816 2156 4237 818 2159 4238 817 2160 4239 819 2161 4240 818 2162 4241 816 2154 4242 714 1891 4243 818 2163 4244 819 2161 4245 714 1891 4246 820 2164 4247 818 2162 4248 821 2165 4249 820 2164 4250 714 2166 4251 821 2167 4252 822 2168 4253 820 2169 4254 823 2170 4255 822 2171 4256 821 2165 4257 823 2170 4258 824 2172 4259 822 2173 4260 823 2174 4261 825 2175 4262 824 2176 4263 826 2177 4264 825 2178 4265 823 2179 4266 826 2180 4267 827 2181 4268 825 2182 4269 828 2183 4270 827 2184 4271 826 2185 4272 827 2186 4273 828 2187 4274 829 2188 4275 829 2188 4276 828 2189 4277 830 2190 4278 830 2190 4279 828 2189 4280 826 2180 4281 830 2190 4282 826 2191 4283 831 2192 4284 832 2193 4285 831 2194 4286 826 2177 4287 833 2195 4288 831 2192 4289 832 2196 4290 830 2197 4291 831 2198 4292 833 2199 4293 833 2195 4294 834 2200 4295 830 2201 4296 835 2202 4297 834 2203 4298 833 2204 4299 836 2205 4300 834 2203 4301 835 2206 4302 836 2207 4303 830 2208 4304 834 2203 4305 836 2209 4306 837 2210 4307 830 2190 4308 838 2211 4309 837 2212 4310 836 2205 4311 838 2213 4312 829 2188 4313 837 2214 4314 838 2211 4315 839 2215 4316 829 2188 4317 840 2216 4318 839 2217 4319 838 2211 4320 840 2218 4321 841 2219 4322 839 2217 4323 813 2150 4324 841 2219 4325 840 2220 4326 813 2221 4327 842 2222 4328 841 2219 4329 814 2223 4330 842 2222 4331 813 2148 4332 814 2158 4333 843 2224 4334 842 2222 4335 817 2157 4336 843 2225 4337 814 2151 4338 818 2159 4339 843 2226 4340 817 2227 4341 818 2159 4342 820 2164 4343 843 2228 4344 820 2229 4345 844 2230 4346 843 2228 4347 822 2231 4348 844 2232 4349 820 2233 4350 824 2234 4351 844 2235 4352 822 2173 4353 827 2181 4354 844 2236 4355 824 2172 4356 843 2237 4357 844 2238 4358 827 2239 4359 843 2240 4360 827 2186 4361 845 2241 4362 845 2242 4363 827 2243 4364 829 2244 4365 845 2245 4366 829 2246 4367 839 2247 4368 841 2219 4369 845 2242 4370 839 2217 4371 842 2222 4372 845 2248 4373 841 2219 4374 843 2228 4375 845 2248 4376 842 2222 4377 824 2234 4378 825 2249 4379 827 2250 4380 846 2251 4381 813 2150 4382 840 2220 4383 812 2147 4384 813 2150 4385 846 2252 4386 847 2253 4387 812 2147 4388 846 2254 4389 811 2255 4390 812 2256 4391 847 2253 4392 794 2076 4393 811 2145 4394 847 2257 4395 794 2258 4396 795 2142 4397 811 2259 4398 794 2079 4399 847 2253 4400 848 2260 4401 848 2261 4402 847 2262 4403 849 2263 4404 849 2264 4405 847 2253 4406 850 2265 4407 847 2266 4408 846 2254 4409 850 2267 4410 850 2267 4411 846 2254 4412 851 2268 4413 851 2269 4414 846 2254 4415 840 2216 4416 851 2270 4417 840 2220 4418 852 2271 4419 852 2272 4420 840 2216 4421 838 2211 4422 853 2273 4423 852 2274 4424 838 2211 4425 851 2275 4426 852 2276 4427 853 2277 4428 851 2269 4429 853 2278 4430 854 2279 4431 854 2280 4432 853 2278 4433 855 2281 4434 853 2277 4435 856 2282 4436 855 2283 4437 853 2278 4438 857 2284 4439 856 2285 4440 853 2278 4441 838 2211 4442 857 2284 4443 857 2284 4444 838 2286 4445 836 2205 4446 858 2287 4447 857 2284 4448 836 2209 4449 856 2288 4450 857 2284 4451 858 2289 4452 859 2290 4453 856 2288 4454 858 2291 4455 855 2292 4456 856 2293 4457 859 2290 4458 860 2294 4459 855 2283 4460 859 2295 4461 855 2296 4462 860 2294 4463 861 2297 4464 861 2298 4465 860 2299 4466 862 2300 4467 862 2301 4468 860 2302 4469 863 2303 4470 863 2304 4471 860 2305 4472 864 2306 4473 864 2306 4474 860 2305 4475 865 2307 4476 860 2294 4477 859 2290 4478 865 2307 4479 859 2295 4480 858 2291 4481 865 2307 4482 865 2308 4483 858 2287 4484 835 2309 4485 858 2310 4486 836 2209 4487 835 2311 4488 866 2312 4489 865 2307 4490 835 2313 4491 867 2314 4492 865 2307 4493 866 2315 4494 867 2314 4495 868 2316 4496 865 2307 4497 869 2317 4498 868 2316 4499 867 2314 4500 869 2318 4501 870 2319 4502 868 2320 4503 871 2321 4504 870 2322 4505 869 2323 4506 871 2324 4507 863 2304 4508 870 2325 4509 862 2300 4510 863 2304 4511 871 2324 4512 861 2326 4513 862 2300 4514 871 2321 4515 872 2327 4516 861 2328 4517 871 2329 4518 873 2330 4519 861 2326 4520 872 2327 4521 874 2331 4522 861 2298 4523 873 2332 4524 874 2333 4525 855 2334 4526 861 2297 4527 875 2335 4528 855 2296 4529 874 2333 4530 854 2336 4531 855 2281 4532 875 2335 4533 876 2337 4534 854 2279 4535 875 2335 4536 877 2338 4537 854 2279 4538 876 2339 4539 877 2340 4540 851 2269 4541 854 2341 4542 878 2342 4543 851 2268 4544 877 2340 4545 878 2343 4546 850 2265 4547 851 2268 4548 879 2344 4549 850 2345 4550 878 2343 4551 879 2344 4552 849 2346 4553 850 2265 4554 880 2347 4555 849 2346 4556 879 2348 4557 880 2347 4558 784 2349 4559 849 2346 4560 783 2046 4561 784 2349 4562 880 2347 4563 881 2350 4564 783 2046 4565 880 2351 4566 881 2350 4567 777 2352 4568 783 2353 4569 882 2354 4570 777 2355 4571 881 2350 4572 882 2356 4573 776 2357 4574 777 2352 4575 883 2358 4576 776 2030 4577 882 2359 4578 883 2358 4579 775 2360 4580 776 2361 4581 884 2362 4582 775 2360 4583 883 2358 4584 884 2363 4585 885 2364 4586 775 2365 4587 886 2366 4588 885 2364 4589 884 2363 4590 886 2367 4591 887 2368 4592 885 2364 4593 888 2369 4594 887 2370 4595 886 2366 4596 619 2371 4597 887 2368 4598 888 2369 4599 619 1664 4600 889 2372 4601 887 2373 4602 621 1663 4603 889 2372 4604 619 1661 4605 621 2374 4606 890 2375 4607 889 2372 4608 621 2376 4609 772 2022 4610 890 2375 4611 621 2374 4612 623 2377 4613 772 2022 4614 772 2022 4615 773 2378 4616 890 2379 4617 890 2379 4618 773 2024 4619 774 2380 4620 890 2379 4621 774 2380 4622 891 2381 4623 891 2382 4624 774 2380 4625 885 2383 4626 774 2380 4627 775 2384 4628 885 2364 4629 891 2382 4630 885 2385 4631 887 2368 4632 889 2372 4633 891 2382 4634 887 2368 4635 890 2379 4636 891 2381 4637 889 2372 4638 619 1661 4639 888 2369 4640 616 2386 4641 615 2387 4642 616 1659 4643 888 2369 4644 612 2388 4645 615 1650 4646 888 2369 4647 612 1646 4648 888 2369 4649 892 2389 4650 892 2389 4651 888 2369 4652 886 2366 4653 892 2389 4654 886 2366 4655 893 2390 4656 893 2391 4657 886 2392 4658 894 2393 4659 886 2394 4660 884 2395 4661 894 2393 4662 894 2396 4663 884 2363 4664 883 2358 4665 894 2397 4666 883 2358 4667 882 2398 4668 894 2393 4669 882 2354 4670 895 2399 4671 895 2399 4672 882 2354 4673 881 2350 4674 895 2399 4675 881 2400 4676 896 2401 4677 896 2401 4678 881 2400 4679 897 2402 4680 881 2350 4681 880 2403 4682 897 2402 4683 897 2402 4684 880 2351 4685 879 2344 4686 898 2404 4687 897 2402 4688 879 2405 4689 899 2406 4690 897 2402 4691 898 2407 4692 896 2408 4693 897 2402 4694 899 2409 4695 895 2399 4696 896 2410 4697 899 2409 4698 900 2411 4699 895 2399 4700 899 2409 4701 894 2397 4702 895 2399 4703 900 2412 4704 894 2393 4705 900 2412 4706 901 2413 4707 901 2413 4708 900 2411 4709 902 2414 4710 900 2415 4711 903 2416 4712 902 2417 4713 900 2415 4714 899 2409 4715 903 2416 4716 899 2409 4717 904 2418 4718 903 2419 4719 899 2409 4720 898 2407 4721 904 2418 4722 904 2418 4723 898 2404 4724 905 2420 4725 898 2421 4726 906 2422 4727 905 2423 4728 898 2404 4729 879 2344 4730 906 2422 4731 879 2344 4732 877 2340 4733 906 2424 4734 879 2344 4735 878 2342 4736 877 2338 4737 906 2422 4738 877 2338 4739 876 2425 4740 906 2422 4741 876 2339 4742 907 2426 4743 907 2426 4744 876 2427 4745 908 2428 4746 908 2429 4747 876 2339 4748 909 2430 4749 876 2339 4750 875 2431 4751 909 2432 4752 909 2433 4753 875 2434 4754 874 2333 4755 909 2435 4756 874 2333 4757 910 2436 4758 910 2437 4759 874 2438 4760 873 2332 4761 910 2436 4762 873 2439 4763 911 2440 4764 911 2441 4765 873 2439 4766 912 2442 4767 912 2442 4768 873 2332 4769 913 2443 4770 873 2330 4771 872 2327 4772 913 2443 4773 913 2443 4774 872 2444 4775 914 2445 4776 872 2327 4777 871 2446 4778 914 2447 4779 914 2445 4780 871 2448 4781 915 2449 4782 871 2329 4783 869 2450 4784 915 2449 4785 869 2451 4786 916 2452 4787 915 2453 4788 869 2451 4789 917 2454 4790 916 2452 4791 869 2317 4792 918 2455 4793 917 2456 4794 869 2457 4795 867 2314 4796 918 2455 4797 867 2314 4798 919 2458 4799 918 2455 4800 867 2459 4801 866 2460 4802 919 2461 4803 919 2461 4804 866 2462 4805 920 2463 4806 866 2462 4807 835 2206 4808 920 2464 4809 920 2464 4810 835 2311 4811 921 2465 4812 921 2465 4813 835 2466 4814 833 2195 4815 921 2465 4816 833 2467 4817 922 2468 4818 922 2469 4819 833 2467 4820 923 2470 4821 923 2471 4822 833 2195 4823 832 2472 4824 923 2470 4825 832 2196 4826 924 2473 4827 924 2473 4828 832 2474 4829 925 2475 4830 925 2476 4831 832 2477 4832 926 2478 4833 927 2479 4834 926 2480 4835 832 2481 4836 928 2482 4837 926 2483 4838 927 2484 4839 928 2485 4840 929 2486 4841 926 2478 4842 928 2482 4843 711 1882 4844 929 2487 4845 928 2482 4846 712 1890 4847 711 1884 4848 821 2488 4849 712 2489 4850 928 2490 4851 714 2166 4852 712 1885 4853 821 2491 4854 823 2174 4855 821 2167 4856 928 2490 4857 928 2492 4858 927 2479 4859 823 2174 4860 823 2174 4861 927 2493 4862 826 2180 4863 832 2494 4864 826 2185 4865 927 2495 4866 929 2496 4867 711 1882 4868 930 2497 4869 709 1879 4870 930 2498 4871 711 1882 4872 930 2497 4873 709 2499 4874 931 2500 4875 931 2501 4876 709 1879 4877 932 2502 4878 707 1875 4879 932 2502 4880 709 2503 4881 932 2502 4882 707 2504 4883 933 2505 4884 934 2506 4885 933 2505 4886 707 1875 4887 935 2507 4888 933 2508 4889 934 2509 4890 935 2507 4891 936 2510 4892 933 2508 4893 937 2511 4894 936 2510 4895 935 2507 4896 937 2512 4897 931 2513 4898 936 2510 4899 938 2514 4900 931 2500 4901 937 2512 4902 939 2515 4903 931 2500 4904 938 2514 4905 939 2515 4906 930 2497 4907 931 2516 4908 940 2517 4909 930 2518 4910 939 2515 4911 940 2519 4912 929 2520 4913 930 2497 4914 926 2478 4915 929 2520 4916 940 2521 4917 925 2522 4918 926 2478 4919 940 2521 4920 925 2475 4921 940 2521 4922 941 2523 4923 941 2524 4924 940 2521 4925 939 2515 4926 941 2525 4927 939 2526 4928 942 2527 4929 939 2526 4930 938 2514 4931 942 2528 4932 942 2527 4933 938 2514 4934 943 2529 4935 943 2529 4936 938 2530 4937 944 2531 4938 944 2532 4939 938 2533 4940 937 2534 4941 945 2535 4942 944 2536 4943 937 2511 4944 946 2537 4945 944 2536 4946 945 2535 4947 946 2537 4948 947 2538 4949 944 2531 4950 948 2539 4951 947 2540 4952 946 2537 4953 943 2541 4954 947 2538 4955 948 2542 4956 947 2543 4957 943 2544 4958 944 2531 4959 948 2542 4960 949 2545 4961 943 2546 4962 950 2547 4963 949 2548 4964 948 2539 4965 950 2547 4966 951 2549 4967 949 2550 4968 952 2551 4969 951 2549 4970 950 2547 4971 953 2552 4972 951 2553 4973 952 2554 4974 954 2555 4975 951 2549 4976 953 2552 4977 955 2556 4978 951 2549 4979 954 2557 4980 956 2558 4981 951 2549 4982 955 2559 4983 956 2560 4984 949 2548 4985 951 2561 4986 956 2562 4987 942 2528 4988 949 2548 4989 941 2563 4990 942 2527 4991 956 2558 4992 941 2524 4993 956 2564 4994 957 2565 4995 957 2565 4996 956 2562 4997 955 2556 4998 958 2566 4999 957 2567 5000 955 2556 5001 924 2568 5002 957 2565 5003 958 2566 5004 924 2473 5005 925 2475 5006 957 2569 5007 925 2475 5008 941 2523 5009 957 2570 5010 959 2571 5011 924 2568 5012 958 2566 5013 959 2571 5014 923 2471 5015 924 2568 5016 959 2572 5017 922 2469 5018 923 2470 5019 922 2468 5020 959 2573 5021 918 2455 5022 918 2574 5023 959 2575 5024 917 2576 5025 917 2577 5026 959 2575 5027 960 2578 5028 959 2571 5029 958 2566 5030 960 2578 5031 960 2578 5032 958 2566 5033 955 2559 5034 960 2579 5035 955 2556 5036 954 2580 5037 960 2579 5038 954 2580 5039 961 2581 5040 961 2582 5041 954 2580 5042 962 2583 5043 954 2580 5044 963 2584 5045 962 2585 5046 954 2555 5047 953 2552 5048 963 2584 5049 963 2584 5050 953 2552 5051 964 2586 5052 964 2586 5053 953 2587 5054 952 2551 5055 964 2586 5056 952 2551 5057 965 2588 5058 952 2589 5059 950 2590 5060 965 2588 5061 965 2591 5062 950 2590 5063 966 2592 5064 950 2547 5065 967 2593 5066 966 2594 5067 950 2547 5068 948 2539 5069 967 2593 5070 967 2593 5071 948 2542 5072 946 2537 5073 964 2586 5074 965 2588 5075 557 2595 5076 963 2584 5077 964 2586 5078 557 2595 5079 963 2584 5080 557 2595 5081 968 2596 5082 560 2597 5083 963 2584 5084 968 2596 5085 969 2598 5086 963 2584 5087 560 2597 5088 962 2583 5089 963 2584 5090 969 2599 5091 970 2600 5092 962 2583 5093 969 2601 5094 961 2602 5095 962 2583 5096 970 2600 5097 916 2603 5098 961 2582 5099 970 2604 5100 917 2456 5101 961 2605 5102 916 2606 5103 917 2576 5104 960 2579 5105 961 2605 5106 916 2452 5107 970 2607 5108 971 2608 5109 972 2609 5110 971 2610 5111 970 2604 5112 973 2611 5113 971 2608 5114 972 2609 5115 973 2611 5116 915 2453 5117 971 2610 5118 914 2445 5119 915 2453 5120 973 2612 5121 974 2613 5122 914 2447 5123 973 2614 5124 913 2443 5125 914 2615 5126 974 2613 5127 975 2616 5128 913 2443 5129 974 2613 5130 912 2617 5131 913 2443 5132 975 2618 5133 976 2619 5134 912 2620 5135 975 2621 5136 977 2622 5137 912 2623 5138 976 2624 5139 977 2625 5140 978 2626 5141 912 2627 5142 979 2628 5143 978 2629 5144 977 2630 5145 980 2631 5146 978 2632 5147 979 2633 5148 980 2634 5149 981 2635 5150 978 2626 5151 982 2636 5152 981 2635 5153 980 2634 5154 982 2637 5155 983 2638 5156 981 2635 5157 984 2639 5158 983 2640 5159 982 2636 5160 984 2641 5161 985 2642 5162 983 2643 5163 986 2644 5164 985 2645 5165 984 2639 5166 986 2646 5167 987 2647 5168 985 2648 5169 988 2649 5170 987 2647 5171 986 2646 5172 989 2650 5173 987 2651 5174 988 2652 5175 990 2653 5176 987 2654 5177 989 2650 5178 990 2655 5179 985 2656 5180 987 2657 5181 990 2658 5182 908 2429 5183 985 2642 5184 991 2659 5185 908 2660 5186 990 2661 5187 991 2662 5188 907 2426 5189 908 2429 5190 905 2420 5191 907 2426 5192 991 2659 5193 905 2663 5194 906 2422 5195 907 2426 5196 992 2664 5197 905 2420 5198 991 2659 5199 904 2665 5200 905 2420 5201 992 2666 5202 993 2667 5203 904 2665 5204 992 2664 5205 903 2668 5206 904 2418 5207 993 2667 5208 994 2669 5209 903 2416 5210 993 2667 5211 902 2670 5212 903 2671 5213 994 2669 5214 995 2672 5215 902 2673 5216 994 2669 5217 996 2674 5218 902 2414 5219 995 2672 5220 996 2675 5221 901 2413 5222 902 2414 5223 997 2676 5224 901 2413 5225 996 2675 5226 997 2676 5227 894 2677 5228 901 2413 5229 998 2678 5230 894 2679 5231 997 2680 5232 893 2390 5233 894 2393 5234 998 2681 5235 892 2389 5236 893 2390 5237 998 2681 5238 608 1640 5239 892 2389 5240 998 2681 5241 612 1646 5242 892 2389 5243 608 1640 5244 608 2682 5245 609 1643 5246 612 1646 5247 608 1640 5248 998 2681 5249 999 2683 5250 998 2681 5251 1000 2684 5252 999 2683 5253 998 2681 5254 997 2676 5255 1000 2685 5256 997 2676 5257 996 2675 5258 1000 2685 5259 1000 2686 5260 996 2675 5261 1001 2687 5262 996 2675 5263 995 2688 5264 1001 2689 5265 1001 2689 5266 995 2688 5267 1002 2690 5268 995 2691 5269 1003 2692 5270 1002 2693 5271 995 2694 5272 1004 2695 5273 1003 2692 5274 995 2691 5275 994 2696 5276 1004 2695 5277 1004 2695 5278 994 2696 5279 1005 2697 5280 994 2696 5281 1006 2698 5282 1005 2699 5283 994 2696 5284 1007 2700 5285 1006 2701 5286 994 2696 5287 1008 2702 5288 1007 2700 5289 994 2669 5290 993 2667 5291 1008 2702 5292 993 2667 5293 992 2703 5294 1008 2704 5295 1008 2702 5296 992 2703 5297 1009 2705 5298 1009 2706 5299 992 2666 5300 991 2707 5301 1009 2706 5302 991 2659 5303 1010 2708 5304 1010 2709 5305 991 2710 5306 990 2658 5307 1010 2711 5308 990 2658 5309 989 2712 5310 1007 2700 5311 1010 2708 5312 989 2650 5313 1007 2700 5314 1009 2706 5315 1010 2708 5316 1008 2713 5317 1009 2705 5318 1007 2714 5319 1007 2715 5320 989 2716 5321 1011 2717 5322 1012 2718 5323 1011 2717 5324 989 2650 5325 1013 2719 5326 1011 2720 5327 1012 2721 5328 1006 2722 5329 1011 2717 5330 1013 2723 5331 1006 2724 5332 1007 2715 5333 1011 2717 5334 1005 2699 5335 1006 2725 5336 1013 2723 5337 1005 2699 5338 1013 2726 5339 1014 2727 5340 1014 2727 5341 1013 2723 5342 1015 2728 5343 1015 2729 5344 1013 2723 5345 1012 2730 5346 1015 2728 5347 1012 2731 5348 1016 2732 5349 1016 2733 5350 1012 2731 5351 1017 2734 5352 1012 2730 5353 988 2652 5354 1017 2734 5355 1012 2735 5356 989 2736 5357 988 2649 5358 1018 2737 5359 1017 2738 5360 988 2739 5361 1016 2733 5362 1017 2738 5363 1018 2737 5364 1016 2733 5365 1018 2737 5366 1019 2740 5367 1019 2740 5368 1018 2737 5369 1020 2741 5370 1018 2737 5371 1021 2742 5372 1020 2743 5373 1021 2744 5374 1018 2737 5375 986 2646 5376 1018 2737 5377 988 2745 5378 986 2644 5379 1021 2742 5380 986 2644 5381 984 2746 5382 1021 2742 5383 984 2639 5384 1022 2747 5385 1022 2748 5386 984 2746 5387 982 2637 5388 1022 2749 5389 982 2636 5390 980 2631 5391 1023 2750 5392 1022 2751 5393 980 2752 5394 1021 2753 5395 1022 2754 5396 1023 2755 5397 1021 2742 5398 1023 2756 5399 1024 2757 5400 1023 2758 5401 979 2759 5402 1024 2757 5403 1023 2760 5404 980 2631 5405 979 2759 5406 1024 2761 5407 979 2762 5408 1025 2763 5409 1025 2764 5410 979 2765 5411 977 2622 5412 1025 2763 5413 977 2622 5414 1026 2766 5415 1026 2767 5416 977 2622 5417 976 2768 5418 1027 2769 5419 1026 2766 5420 976 2624 5421 1027 2769 5422 1028 2770 5423 1026 2766 5424 1029 2771 5425 1028 2772 5426 1027 2773 5427 1030 2774 5428 1028 2775 5429 1029 2776 5430 1030 2774 5431 1031 2777 5432 1028 2775 5433 1030 2774 5434 1032 2778 5435 1031 2779 5436 1033 2780 5437 1032 2778 5438 1030 2781 5439 1034 2782 5440 1032 2783 5441 1033 2784 5442 1019 2785 5443 1032 2778 5444 1034 2782 5445 1019 2740 5446 1020 2741 5447 1032 2786 5448 1032 2787 5449 1020 2741 5450 1035 2788 5451 1020 2741 5452 1024 2761 5453 1035 2789 5454 1021 2753 5455 1024 2757 5456 1020 2743 5457 1035 2790 5458 1024 2761 5459 1025 2763 5460 1031 2791 5461 1035 2789 5462 1025 2763 5463 1031 2777 5464 1032 2792 5465 1035 2793 5466 1031 2779 5467 1025 2763 5468 1028 2775 5469 1028 2770 5470 1025 2794 5471 1026 2766 5472 1036 2795 5473 1019 2796 5474 1034 2782 5475 1037 2797 5476 1019 2740 5477 1036 2798 5478 1037 2799 5479 1016 2800 5480 1019 2740 5481 1038 2801 5482 1016 2802 5483 1037 2803 5484 1038 2804 5485 1015 2728 5486 1016 2802 5487 1014 2805 5488 1015 2729 5489 1038 2806 5490 1039 2807 5491 1014 2808 5492 1038 2809 5493 1040 2810 5494 1014 2805 5495 1039 2811 5496 1005 2699 5497 1014 2727 5498 1040 2812 5499 1003 2692 5500 1005 2699 5501 1040 2812 5502 1004 2695 5503 1005 2699 5504 1003 2692 5505 1003 2813 5506 1040 2814 5507 1041 2815 5508 1040 2812 5509 1042 2816 5510 1041 2815 5511 1040 2810 5512 1039 2817 5513 1042 2818 5514 1039 2807 5515 1043 2819 5516 1042 2820 5517 1038 2809 5521 1044 2823 5522 1039 2824 5523 1044 2825 5524 1038 2809 5525 1037 2797 5526 1044 2823 5527 1037 2797 5528 1036 2826 5529 1045 2827 5530 1044 2825 5531 1036 2798 5532 1044 2825 5533 1045 2827 5534 1043 2819 5535 1046 2828 5536 1043 2819 5537 1045 2829 5538 1042 2830 5539 1043 2821 5540 1046 2831 5541 1047 2832 5542 1042 2833 5543 1046 2828 5544 1047 2832 5545 1041 2834 5546 1042 2833 5547 1048 2835 5548 1041 2834 5549 1047 2832 5550 1048 2836 5551 1049 2837 5552 1041 2834 5553 1050 2838 5554 1049 2837 5555 1048 2839 5556 1050 2840 5557 1002 2690 5558 1049 2837 5559 1050 2840 5560 1001 2689 5561 1002 2690 5562 1051 2841 5563 1001 2689 5564 1050 2842 5565 1051 2843 5566 1052 2844 5567 1001 2845 5568 1051 2841 5569 1053 2846 5570 1052 2844 5571 604 2847 5572 1053 2848 5573 1051 2841 5574 604 1630 5575 605 2849 5576 1053 2846 5577 605 1634 5578 999 2850 5579 1053 2846 5580 605 2849 5581 608 2851 5582 999 2850 5583 999 2852 5584 1052 2853 5585 1053 2846 5586 1052 2853 5587 999 2683 5588 1000 2685 5589 1052 2854 5590 1000 2685 5591 1001 2687 5592 604 2847 5593 1051 2841 5594 1054 2855 5595 1054 2856 5596 1051 2841 5597 1050 2840 5598 1054 2857 5599 1050 2842 5600 1048 2836 5601 1054 2858 5602 1048 2859 5603 1055 2860 5604 1055 2860 5605 1048 2859 5606 1056 2861 5607 1048 2862 5608 1047 2832 5609 1056 2861 5610 1056 2863 5611 1047 2832 5612 1057 2864 5613 1057 2864 5614 1047 2832 5615 1058 2865 5616 1047 2832 5617 1059 2866 5618 1058 2867 5619 1047 2832 5620 1060 2868 5621 1059 2869 5622 1047 2832 5623 1046 2828 5624 1060 2870 5625 1046 2828 5626 1045 2829 5627 1060 2870 5628 1060 2871 5629 1045 2829 5630 1033 2780 5631 1045 2829 5632 1034 2782 5633 1033 2872 5634 1036 2798 5635 1034 2782 5636 1045 2829 5637 1060 2873 5638 1033 2780 5639 1059 2874 5640 1033 2780 5641 1029 2776 5642 1059 2866 5643 1033 2780 5644 1030 2875 5645 1029 2771 5646 1059 2869 5647 1029 2876 5648 1027 2773 5649 1059 2866 5650 1027 2877 5651 1058 2867 5652 1058 2867 5653 1027 2878 5654 1061 2879 5655 1027 2877 5656 976 2768 5657 1061 2880 5658 1061 2880 5659 976 2881 5660 1062 2882 5661 976 2883 5662 975 2884 5663 1062 2882 5664 1062 2885 5665 975 2884 5666 1063 2886 5667 975 2618 5668 1064 2887 5669 1063 2888 5670 975 2884 5671 974 2613 5672 1064 2887 5673 974 2889 5674 973 2614 5675 1064 2890 5676 1064 2887 5677 973 2612 5678 972 2609 5679 1063 2891 5680 1064 2892 5681 972 2609 5682 1063 2891 5683 972 2893 5684 573 1525 5685 573 1525 5686 972 2894 5687 1065 2895 5688 972 2894 5689 970 2600 5690 1065 2896 5691 1065 2896 5692 970 2600 5693 969 2601 5694 1065 2897 5695 969 2601 5696 1066 2898 5697 1066 2899 5698 969 2601 5699 1067 2900 5700 969 2601 5701 1068 2901 5702 1067 2902 5703 969 2598 5704 560 2597 5705 1068 2903 5706 560 1487 5707 561 1489 5708 1068 2901 5709 1068 2901 5710 561 1489 5711 562 1492 5712 1067 2902 5713 1068 2903 5714 562 1492 5715 1067 2902 5716 562 1491 5717 1069 2904 5718 562 2905 5719 563 2906 5720 1069 2907 5721 563 2906 5722 564 1500 5723 1069 2908 5724 1069 2907 5725 564 1500 5726 567 1513 5727 564 1497 5728 566 1509 5729 567 1512 5730 564 2909 5731 565 2910 5732 566 2911 5733 568 1516 5734 1069 2907 5735 567 1513 5736 568 2912 5737 1070 2913 5738 1069 2907 5739 569 1517 5740 1070 2914 5741 568 1516 5742 569 1517 5743 570 1520 5744 1070 2915 5745 570 1520 5746 1066 2899 5747 1070 2916 5748 570 1520 5749 571 1526 5750 1066 2898 5751 571 1526 5752 1065 2917 5753 1066 2899 5754 571 1526 5755 573 1525 5756 1065 2895 5757 1066 2899 5758 1067 2918 5759 1070 2913 5760 1067 2902 5761 1069 2907 5762 1070 2919 5763 574 2920 5764 1063 2921 5765 573 2922 5766 1062 2885 5767 1063 2886 5768 574 1527 5769 575 2923 5770 1062 2885 5771 574 1530 5772 1061 2879 5773 1062 2885 5774 575 2923 5775 1071 2924 5776 1061 2880 5777 575 2923 5778 1058 2925 5779 1061 2879 5780 1071 2926 5781 1057 2927 5782 1058 2928 5783 1071 2929 5784 1072 2930 5785 1057 2927 5786 1071 2924 5787 1072 2931 5788 1055 2860 5789 1057 2932 5790 579 2933 5791 1055 2860 5792 1072 2934 5793 579 2933 5794 1054 2857 5795 1055 2860 5796 580 1540 5797 1054 2855 5798 579 2933 5799 604 2935 5800 1054 2936 5801 580 2937 5802 582 2938 5803 604 2939 5804 580 2940 5805 579 2941 5806 1072 2942 5807 577 2943 5808 577 2943 5809 1072 2930 5810 575 2923 5811 1072 2942 5812 1071 2926 5813 575 1533 5814 1055 2860 5815 1056 2863 5816 1057 2864 5817 1049 2944 5818 1002 2690 5819 1003 2813 5820 1049 2944 5821 1003 2945 5822 1041 2815 5823 908 2429 5824 909 2430 5825 985 2648 5826 985 2648 5827 909 2435 5828 910 2437 5829 985 2642 5830 910 2436 5831 983 2946 5832 983 2643 5833 910 2947 5834 911 2948 5835 983 2946 5836 911 2440 5837 981 2949 5838 981 2635 5839 911 2950 5840 978 2951 5841 978 2626 5842 911 2440 5843 912 2617 5844 915 2952 5845 916 2606 5846 971 2608 5847 559 2953 5848 560 2953 5849 968 2953 5850 918 2455 5851 919 2954 5852 922 2469 5853 919 2458 5854 920 2464 5855 922 2469 5856 920 2464 5857 921 2955 5858 922 2956 5859 942 2528 5860 943 2957 5861 949 2550 5862 945 2535 5863 937 2511 5864 1073 2958 5865 1073 2959 5866 937 2511 5867 935 2507 5868 931 2516 5869 932 2502 5870 936 2510 5871 936 2960 5872 932 2502 5873 933 2508 5874 934 2506 5875 707 2961 5876 1074 2962 5877 1074 2962 5878 707 1876 5879 706 2963 5880 1074 2964 5881 706 2964 5882 1075 2964 5883 1075 2965 5884 706 1873 5885 705 1869 5886 1076 2966 5887 1075 2965 5888 705 2967 5889 705 1869 5890 934 2968 5891 1076 2966 5892 705 2969 5893 703 1866 5894 934 2968 5895 705 1869 5896 704 1865 5897 703 1866 5898 934 2968 5899 703 1863 5900 701 2970 5901 934 2968 5902 701 1864 5903 1077 2971 5904 1078 2972 5905 1077 2973 5906 701 1864 5907 1078 2972 5908 1079 2974 5909 1077 2975 5910 1080 2976 5911 1079 2974 5912 1078 2972 5913 1080 2976 5914 1078 2972 5915 1081 2977 5916 1081 2977 5917 1078 2972 5918 700 1858 5919 1078 2978 5920 701 1864 5921 700 1856 5922 1081 2977 5923 700 1856 5924 1082 2979 5925 1082 2979 5926 700 1856 5927 699 1855 5928 1083 2980 5929 1082 2981 5930 699 2982 5931 1081 2983 5932 1082 2981 5933 1083 2980 5934 1084 2984 5935 1081 2977 5936 1083 2985 5937 1084 2984 5938 1080 2976 5939 1081 2983 5940 1085 2986 5941 1080 2976 5942 1084 2984 5943 1086 2987 5944 1085 2986 5945 1084 2984 5946 557 2988 5947 1085 2986 5948 1086 2987 5949 557 2988 5950 1086 2987 5951 1087 2989 5952 1086 2987 5953 1084 2984 5954 1087 2989 5955 1084 2990 5956 1083 2985 5957 1087 2989 5958 1087 2991 5959 1083 2985 5960 551 1472 5961 1083 2985 5962 1088 2992 5963 551 1472 5964 1083 2980 5965 699 2993 5966 1088 2994 5967 548 1466 5968 1088 2995 5969 699 2993 5970 551 1472 5971 1088 2995 5972 548 1470 5973 548 1466 5974 699 2996 5975 546 1467 5976 546 1467 5977 699 2996 5978 695 1848 5979 546 1467 5980 695 1848 5981 545 1460 5982 1087 2991 5983 551 1472 5984 552 1474 5985 556 1483 5986 1087 2991 5987 552 2997 5988 556 1483 5989 557 2988 5990 1087 2991 5991 556 2998 5992 552 1474 5993 554 1480 5994 1079 2974 5995 934 2999 5996 1077 2975 5997 777 2352 5998 778 2036 5999 783 2353 6000 784 3000 6001 848 3001 6002 849 2346 6003 848 3002 6004 784 2047 6005 785 2049 6006 785 3003 6007 794 2258 6008 848 3004 6009 870 3005 6010 863 2304 6011 868 3006 6012 863 2304 6013 864 3007 6014 868 3008 6015 868 2316 6016 864 3009 6017 865 2307 6018 837 3010 6019 829 3011 6020 830 2190 6021 716 3012 6022 714 1888 6023 819 2161 6024 716 3013 6025 819 2161 6026 816 2156 6027 815 2155 6028 716 3012 6029 816 2156 6030 807 3014 6031 716 1893 6032 815 2155 6033 738 2012 6034 1089 3015 6035 767 2013 6036 1091 3018 6040 1089 3019 6041 1090 3020 6042 1092 3021 6043 1089 3022 6044 1091 3023 6045 1093 3024 6046 1089 3015 6047 1092 3025 6048 767 2013 6049 1089 3022 6050 1093 3026 6051 764 2002 6052 767 2013 6053 1093 3027 6054 764 2007 6055 1093 3028 6056 760 1993 6057 760 1995 6058 1093 3029 6059 1094 3030 6060 1094 3031 6061 1093 3029 6062 1092 3025 6063 753 1978 6064 1094 3031 6065 1092 3032 6066 755 1983 6067 1094 3031 6068 753 1978 6069 755 1983 6070 757 1987 6071 1094 3031 6072 760 1993 6073 1094 3030 6074 757 1987 6075 753 1978 6076 1092 3033 6077 752 3034 6078 752 3034 6079 1092 3035 6080 1091 3023 6081 752 1979 6082 1091 3023 6083 1095 3036 6084 1095 3037 6085 1091 3038 6086 1090 3020 6087 1095 3039 6088 1090 3020 6089 1096 3040 6090 1096 3040 6091 1090 3041 6092 738 2012 6093 739 1950 6094 1096 3040 6095 738 1947 6096 1097 3042 6097 1096 3040 6098 739 1950 6099 1097 3042 6100 1095 3043 6101 1096 3040 6102 749 1970 6103 1095 3043 6104 1097 3044 6105 750 3045 6106 1095 3046 6107 749 1970 6108 750 3047 6109 752 1976 6110 1095 3036 6111 749 1972 6112 1097 3044 6113 747 1967 6114 1097 3044 6115 1098 3048 6116 747 1967 6117 1097 3042 6118 740 3049 6119 1098 3048 6120 739 1950 6121 740 1952 6122 1097 3042 6123 1098 3048 6124 740 3049 6125 741 1955 6126 1098 3048 6127 741 1953 6128 1099 3050 6129 1099 3051 6130 741 1953 6131 742 1964 6132 1099 3050 6133 742 3052 6134 745 1966 6135 745 1963 6136 747 3053 6137 1099 3050 6138 1098 3048 6139 1099 3050 6140 747 3053 6141 762 2000 6142 764 3054 6143 760 1993 6144 688 1828 6145 689 3055 6146 734 1930 6147 734 3056 6148 689 1831 6149 1100 3057 6150 1100 3058 6151 689 3059 6152 1101 3060 6153 1101 3060 6154 689 1831 6155 690 1835 6156 1101 3061 6157 690 3062 6158 708 1877 6159 710 3063 6160 1101 3064 6161 708 1880 6162 713 1889 6163 1101 3065 6164 710 3066 6165 713 3067 6166 1102 3068 6167 1101 3060 6168 715 1892 6169 1102 3069 6170 713 3067 6171 715 1892 6172 718 3070 6173 1102 3071 6174 718 3072 6175 1100 3073 6176 1102 3074 6177 1103 3075 6178 1100 3058 6179 718 1900 6180 1104 3076 6181 1100 3077 6182 1103 3075 6183 1104 3076 6184 734 3078 6185 1100 3073 6186 732 1925 6187 734 1930 6188 1104 3079 6189 732 1928 6190 1104 3076 6191 731 3080 6192 721 3081 6193 731 3082 6194 1104 3079 6195 723 3083 6196 731 1922 6197 721 3084 6198 727 1917 6199 731 1926 6200 723 1912 6201 721 1908 6202 1104 3076 6203 1103 3075 6204 721 1908 6205 1103 3085 6206 719 3086 6207 719 3087 6208 1103 3088 6209 718 3070 6210 1100 3058 6211 1101 3089 6212 1102 3068 6213 686 1820 6214 628 1675 6215 630 3090 6216 1105 3091 6217 686 1820 6218 630 1682 6219 1106 3092 6220 686 1820 6221 1105 3091 6222 1106 3092 6223 1107 3093 6224 686 1820 6225 1108 3094 6226 1107 3093 6227 1106 3095 6228 1107 3093 6229 1108 3096 6230 1109 3097 6231 1109 3097 6232 1108 3098 6233 643 1708 6234 1108 3099 6235 642 3100 6236 643 1708 6237 642 3101 6238 1108 3102 6239 1106 3092 6240 642 1709 6241 1106 3092 6242 1110 3103 6243 1110 3104 6244 1106 3092 6245 1105 3105 6246 1110 3103 6247 1105 3091 6248 1111 3106 6249 1111 3107 6250 1105 3091 6251 633 1684 6252 1105 3108 6253 630 1682 6254 633 1687 6255 630 1682 6256 632 1685 6257 633 1684 6258 637 3109 6259 1111 3110 6260 633 3111 6261 637 3112 6262 1110 3104 6263 1111 3113 6264 639 1701 6265 1110 3104 6266 637 1696 6267 639 1701 6268 642 3101 6269 1110 3104 6270 637 1699 6271 633 3111 6272 634 3114 6273 643 3115 6274 685 3116 6275 1109 3117 6276 685 3118 6277 643 3119 6278 645 1711 6279 1109 3097 6280 685 3120 6281 1107 3121 6282 685 3120 6283 686 3122 6284 1107 3093 6285 649 3123 6286 650 1729 6287 680 1798 6288 680 1798 6289 650 3124 6290 679 3125 6291 650 3126 6292 651 1730 6293 679 3125 6294 651 3127 6295 666 1768 6296 679 1796 6297 652 1733 6298 666 3128 6299 651 3129 6300 668 3130 6301 676 3131 6302 667 1770 6303 676 3132 6304 668 3133 6305 673 1784 6306 668 1771 6307 669 1781 6308 673 3134 6309 542 3135 6310 544 1845 6311 661 1754 6312 542 1455 6313 661 1754 6314 660 3136 6315 542 3135 6316 660 3137 6317 540 1452 6318 540 1452 6319 660 3136 6320 538 3138 6321 534 1439 6322 535 3139 6323 533 3140 6324 498 3141 6325 644 3142 6326 1112 3143 6327 1112 3144 6328 644 3145 6329 641 1702 6330 1112 3144 6331 641 1706 6332 1113 3146 6333 641 1706 6334 640 1700 6335 1113 3147 6336 1114 3148 6337 1113 3149 6338 640 1700 6339 1112 3144 6340 1113 3149 6341 1114 3148 6342 1115 3150 6343 1112 3144 6344 1114 3151 6345 1116 3152 6346 1112 3153 6347 1115 3154 6348 1117 3155 6349 1112 3143 6350 1116 3156 6351 1117 3155 6352 498 1716 6353 1112 3143 6354 497 3157 6355 498 1714 6356 1117 3155 6357 497 3158 6358 1117 3155 6359 1118 3159 6360 1118 3160 6361 1117 3155 6362 1116 3156 6363 1118 3161 6364 1116 3156 6365 1119 3162 6366 1119 3162 6367 1116 3152 6368 1120 3163 6369 1120 3163 6370 1116 3156 6371 1121 3164 6372 1116 3156 6373 1122 3165 6374 1121 3166 6375 1116 3156 6376 1115 3154 6377 1122 3167 6378 1115 3168 6379 1123 3169 6380 1122 3170 6381 1123 3169 6382 1115 3168 6383 1124 3171 6384 1115 3150 6385 1114 3151 6386 1124 3171 6387 1124 3172 6388 1114 3151 6389 1125 3173 6390 1125 3173 6391 1114 3148 6392 1126 3174 6393 1114 3148 6394 640 3175 6395 1126 3176 6396 1126 3174 6397 640 3175 6398 638 1697 6399 1126 3176 6400 638 1697 6401 1125 3173 6402 1125 3173 6403 638 3177 6404 1127 3178 6405 1127 3178 6406 638 3177 6407 1128 3179 6408 638 1695 6409 636 1693 6410 1128 3179 6411 636 1691 6412 635 1688 6413 1128 3180 6414 1128 3179 6415 635 3181 6416 1129 3182 6417 635 3181 6418 1130 3183 6419 1129 3184 6420 635 3181 6421 629 1680 6422 1130 3185 6423 635 3181 6424 631 1679 6425 629 1676 6426 1130 3185 6427 629 1680 6428 627 1674 6429 1130 3185 6430 627 1674 6431 624 3186 6432 1131 3187 6433 1130 3188 6434 624 1669 6435 1131 3189 6436 1132 3190 6437 1130 3191 6438 1131 3189 6439 1133 3192 6440 1132 3193 6441 1131 3189 6442 1122 3194 6443 1133 3192 6444 1122 3165 6445 1131 3187 6446 1121 3195 6447 1131 3187 6448 624 1669 6449 1121 3196 6450 1121 3197 6451 624 3198 6452 622 1665 6453 1121 3197 6454 622 1665 6455 1134 3199 6456 1134 3199 6457 622 1665 6458 620 1666 6459 1120 3163 6460 1121 3164 6461 1134 3199 6462 1122 3200 6463 1135 3201 6464 1133 3192 6465 1136 3202 6466 1135 3201 6467 1122 3200 6468 1135 3203 6469 1136 3204 6470 1137 3205 6471 1137 3206 6472 1136 3207 6473 1138 3208 6474 1123 3209 6475 1138 3208 6476 1136 3207 6477 1123 3209 6478 1139 3210 6479 1138 3211 6480 1124 3212 6481 1139 3210 6482 1123 3169 6483 1139 3210 6484 1124 3171 6485 1125 3213 6486 1125 3173 6487 1140 3214 6488 1139 3210 6489 1125 3173 6490 1127 3215 6491 1140 3216 6492 1127 3178 6493 1128 3179 6494 1140 3216 6495 1128 3179 6496 1141 3217 6497 1140 3216 6498 1129 3218 6499 1141 3219 6500 1128 3220 6501 1141 3221 6502 1129 3182 6503 1142 3222 6504 1129 3182 6505 1132 3193 6506 1142 3223 6507 1129 3218 6508 1130 3183 6509 1132 3190 6510 1133 3192 6511 1142 3224 6512 1132 3193 6513 1135 3225 6514 1142 3226 6515 1133 3227 6516 1135 3203 6517 1137 3206 6518 1142 3228 6519 1141 3219 6520 1142 3229 6521 1137 3230 6522 1138 3231 6523 1141 3221 6524 1137 3230 6525 1139 3210 6526 1141 3232 6527 1138 3231 6528 1139 3210 6529 1140 3216 6530 1141 3219 6531 1123 3169 6532 1136 3202 6533 1122 3170 6534 1143 3233 6535 1118 3161 6536 1119 3234 6537 1143 3233 6538 1144 3235 6539 1118 3160 6540 491 3236 6541 1144 3235 6542 1143 3237 6543 491 1294 6544 492 3238 6545 1144 3235 6546 492 1295 6547 493 3239 6548 1144 3240 6549 1144 3240 6550 493 3241 6551 494 3242 6552 1144 3235 6553 494 3243 6554 497 1310 6555 1144 3235 6556 497 1310 6557 1118 3159 6558 412 3244 6559 413 1089 6560 530 1429 6561 </p>
</triangles>
<triangles material="FrontColorNoCulling" count="2">
<input semantic="VERTEX" source="#mesh1-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh1-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh1-geometry-uv" offset="2" set="0"/>
<p>1043 2821 5518 1039 2817 5519 1044 2822 5520 1090 3016 6037 1089 3017 6038 738 2012 6039 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh2-geometry" name="mesh2-geometry">
<mesh>
<source id="mesh2-geometry-position">
<float_array id="mesh2-geometry-position-array" count="1998">12.373375 -5.803374 105.050346 12.029202 -6.077300 104.720924 12.261370 -6.237094 104.833862 12.048181 -5.675213 104.893280 12.577271 -5.187103 105.166245 12.210241 -5.109920 105.029549 12.205560 -5.042114 104.995384 12.596054 -5.123850 105.187210 12.117373 -4.975329 105.061508 12.584361 -5.092616 105.287506 12.107269 -4.830205 104.940498 12.628096 -4.973271 105.291031 12.692914 -4.488544 105.668732 12.205001 -4.267855 105.435402 12.474319 -3.860944 105.433273 12.896858 -4.013818 105.614349 12.696621 -3.475628 105.418625 13.074976 -3.645835 105.592041 13.267513 -2.123450 105.189987 12.534704 -3.422583 104.711975 12.974092 -2.219410 104.441391 13.790844 -0.955522 104.804436 13.345879 -1.482397 104.041229 14.234573 0.225930 104.650978 13.294445 -0.331027 103.026276 14.695872 0.964729 104.552246 14.109210 1.144442 103.108749 14.665938 0.794581 101.750755 15.155311 1.792756 102.292747 14.595551 0.202114 101.192863 15.501284 0.419695 100.990326 14.980584 -0.849172 100.993752 15.651909 -1.003563 100.702400 14.830295 -1.660837 101.166458 15.850958 -2.454684 100.468826 14.740730 -2.186290 101.820457 15.076556 -2.843449 101.761986 15.579839 -3.698497 100.946068 16.191505 -3.744008 100.370667 15.396786 -4.245685 100.666130 15.981287 -4.279046 100.184334 17.389576 -4.477538 101.006973 16.946594 -5.595582 100.519623 17.197098 -4.789496 101.824570 17.491428 -4.018277 102.103706 16.915821 -3.579818 102.736290 17.533436 -3.061145 102.233803 17.924971 -1.716074 102.415497 17.298384 -1.796385 103.335777 17.349632 -0.675360 103.935013 16.316263 -2.042196 104.470886 16.391439 -0.926422 104.780045 17.148256 0.421772 104.488708 18.142065 0.683839 103.499161 16.728746 1.424823 105.002266 16.356396 0.674653 105.130661 15.372018 2.066825 104.852318 17.042295 1.780349 105.466331 15.592994 2.470927 105.422241 17.318613 2.629386 105.779083 15.990284 3.184179 105.732689 16.635132 5.067824 107.186996 18.128267 4.403550 107.301712 18.293139 7.868513 110.186424 16.013937 5.905085 106.465034 17.021740 8.854200 109.339340 16.554966 9.679733 108.233963 16.220905 6.544868 105.565163 16.870485 7.028462 104.588509 17.256409 10.329991 107.016159 18.355150 10.800168 106.033577 17.996733 7.204424 103.770035 20.494999 10.361367 105.743576 19.328749 6.650110 103.872307 20.205381 5.599778 104.784615 21.606764 9.242360 106.775085 22.846376 13.268453 108.899857 21.477083 8.085515 108.576912 23.186258 11.807812 110.988869 23.736738 15.653165 109.947182 24.258440 14.097446 112.415421 25.583658 17.570248 114.008141 22.810881 13.289049 114.163063 24.680874 16.526276 114.639412 24.990528 17.389975 115.450897 25.682581 18.572111 115.146385 25.488445 19.204376 116.954285 25.343769 17.492380 116.712723 23.972486 14.738954 121.561165 22.922400 17.094938 122.212898 21.127283 18.496050 122.191620 24.000568 20.843449 116.998726 22.350657 21.554016 116.321861 24.647213 20.708874 114.785469 24.707111 19.290653 112.464584 22.864353 20.353918 112.113495 22.109741 16.984707 108.875389 21.485079 14.571183 107.702698 18.955069 15.062109 108.438232 17.820457 14.572837 109.799904 17.190704 13.693428 111.401733 18.013098 12.620129 112.478874 19.832996 11.524837 113.208946 18.891796 14.462419 114.215073 20.849855 13.456732 114.882202 22.066935 15.856821 116.701019 20.187590 16.849554 116.256172 21.134712 17.887980 116.998779 22.850813 17.173134 117.147125 24.376707 15.848601 115.744835 22.937313 13.158436 119.947006 21.658834 10.243105 124.079079 22.389099 12.180209 126.025978 20.705395 14.687067 126.697426 18.553158 16.120329 126.238342 19.452967 18.682594 121.334671 18.223228 17.424248 119.751175 20.878693 20.634583 115.757904 21.164061 20.624620 114.431740 22.941160 21.254318 114.324852 20.789635 20.113068 112.844345 19.539211 17.104784 109.915642 18.374933 16.574146 111.342636 17.831942 15.652426 113.066452 19.112963 17.952618 115.058052 20.095934 19.311905 113.493118 20.505430 19.653603 114.526031 19.817572 19.087698 115.894852 20.516350 17.328739 114.479271 22.489426 16.067888 114.833633 20.896334 12.842331 118.427040 18.576256 14.155605 117.887924 16.635828 10.828712 121.660133 19.427073 9.480426 122.486580 17.724443 5.540324 127.715080 14.966239 6.485674 126.934669 13.809606 7.973154 127.556145 15.753801 12.505754 122.338249 17.824835 15.709579 118.538971 20.272663 18.628124 115.205719 15.965502 14.277674 123.442551 13.706626 9.493780 128.459488 14.741684 10.889978 130.160095 17.035431 15.820929 125.189880 16.053139 11.675069 131.328949 18.455772 10.923881 131.823029 20.208387 8.476496 131.163284 19.528666 6.491171 129.202042 21.760004 11.180521 112.723503 20.121420 7.471729 110.014618 19.546169 4.728746 106.251625 18.870716 2.953447 104.845390 18.595119 1.955451 104.230614 18.155161 1.500120 103.888489 18.506290 0.972310 102.706039 18.035507 -0.546158 103.061897 18.411446 -1.559903 101.367004 18.249811 -2.729410 101.144348 17.717365 -3.398146 101.472984 18.205729 -3.601143 100.867752 18.289083 -2.865860 100.082466 17.982775 -4.284926 100.468216 17.466091 -5.651787 99.587868 16.803471 -5.622856 100.076378 16.028185 -4.736894 99.701820 16.455814 -3.334114 99.703438 16.220713 -4.382939 99.128174 16.982203 -3.105287 99.282188 16.787096 -4.367262 98.697235 18.090755 -3.794110 99.711754 17.671240 -5.200206 98.927689 18.438801 -3.545463 99.304390 18.223633 -4.119083 98.639282 17.739084 -4.262784 99.039612 17.023602 -3.522556 98.888123 17.255924 -2.691698 98.736687 17.227032 -3.128519 98.449097 17.858147 -2.462158 98.402298 17.693090 -3.014560 98.046532 18.621090 -3.124310 98.727837 18.432499 -3.736637 98.167938 18.562393 -3.069285 99.527328 18.638241 -2.279533 99.856735 18.715256 -1.337473 100.232399 18.526054 -0.095435 102.034424 18.778259 1.495294 101.781677 18.792076 2.178450 102.523079 19.237022 2.945215 102.671791 19.388302 3.853790 103.432327 18.595470 4.762340 102.681931 18.440672 3.986782 101.850349 18.311407 2.998740 101.634064 18.256813 2.099270 101.074387 18.536367 0.535423 99.491943 18.946844 0.102405 100.677727 18.612984 -0.862148 99.113625 18.619005 -2.270149 98.855896 17.419476 -1.719799 98.252777 16.299656 -1.909046 99.105965 16.010210 -0.602097 99.315292 17.203089 -0.438168 98.336197 17.058800 0.900784 98.935287 15.866649 0.787675 99.743423 15.717663 2.469543 101.308250 16.999002 2.672901 100.612267 16.973068 3.601601 101.632217 16.121525 3.556715 102.328850 16.245718 4.163106 102.635544 15.709447 3.660195 103.567566 15.671933 3.176301 103.129593 14.916829 2.732352 104.026947 14.652710 2.184333 103.412743 15.126910 1.490362 104.601181 15.055575 3.104573 104.511665 15.518943 3.946701 105.187256 16.055605 4.521163 104.343002 16.561420 5.048053 103.440063 17.259207 4.335914 101.793343 17.465258 5.187209 102.639160 15.911618 0.006816 105.300728 15.396687 -0.821630 105.497025 14.698040 -1.562695 105.568161 13.776701 -2.379444 105.533531 14.361344 -2.687901 105.471062 15.103746 -2.222001 105.433632 15.650994 -1.818285 105.408745 16.086887 -1.125150 105.252869 15.992210 -2.162678 104.830368 15.659164 -2.288746 105.133667 15.113253 -3.022364 104.588562 14.745139 -3.130831 104.844086 13.865753 -4.109435 105.054008 13.472997 -3.849396 105.618225 13.321411 -4.239696 105.651146 13.236174 -4.693671 105.700752 13.201077 -5.240770 105.206161 13.056602 -5.327865 105.289650 12.981537 -5.333369 105.183876 12.922684 -5.377311 105.202621 12.731110 -5.932119 105.059341 12.560403 -6.277311 104.850624 12.239772 -6.319044 104.794365 12.064450 -6.170390 104.706856 12.043575 -6.226208 104.626587 12.004876 -6.122811 104.640182 12.018197 -5.649080 104.806252 11.953695 -6.077523 104.637177 11.966166 -5.653307 104.796249 11.924170 -5.601175 104.648155 11.980658 -5.438109 104.361183 12.138804 -4.904887 104.300369 12.363636 -4.033896 104.545807 12.348289 -5.237143 103.861046 12.753932 -3.978666 104.146057 13.251397 -4.095732 104.120178 12.844374 -5.353325 103.846832 13.236042 -5.573561 104.089622 13.639705 -4.314340 104.374107 13.693926 -4.538059 104.888275 13.567412 -4.242823 104.630775 13.667439 -4.353700 105.126091 13.629457 -4.250698 104.452904 13.220613 -4.061577 104.194931 13.193202 -4.018506 104.369675 12.715952 -3.862059 104.411789 12.770845 -3.807548 104.232285 12.390784 -3.782973 104.797699 13.231977 -2.671951 103.948914 13.718517 -3.039139 103.868530 14.423011 -3.279834 104.198410 14.761778 -3.201472 103.665367 14.572237 -3.019436 102.844643 14.599496 -2.831558 103.125702 14.735336 -3.860126 102.491852 15.236814 -4.045283 101.765625 15.122498 -4.556137 101.296333 14.321836 -6.139616 100.193604 14.582072 -5.823871 99.603615 15.147357 -5.859236 99.155930 15.935763 -7.260201 99.372658 16.671497 -5.953925 101.200401 16.397327 -4.829093 102.354408 16.489744 -4.129430 103.439026 16.575302 -3.130811 103.481262 15.796412 -3.603022 104.119400 15.237633 -3.137033 104.206589 14.521175 -4.109442 103.276657 14.337951 -4.740766 102.953491 14.650544 -4.501366 102.416061 15.367208 -4.597996 101.833847 13.979512 -6.027113 101.472984 14.558936 -6.068658 101.096909 16.123182 -5.551360 102.402351 15.120237 -7.130823 101.487930 15.733377 -5.785429 103.086075 16.128977 -4.889374 103.417542 15.390130 -4.723357 103.879684 16.028502 -5.891773 101.708359 15.082707 -7.546464 100.437408 14.890318 -8.026242 100.216202 14.459012 -6.910585 99.941017 14.692944 -6.592896 99.495293 15.076591 -6.618851 99.071465 15.796353 -7.725894 99.093353 15.483007 -7.997835 98.844017 15.442237 -8.064090 99.681290 14.919674 -8.387012 99.186287 14.634539 -8.275720 99.888176 14.035735 -8.737616 98.389572 13.343918 -8.688129 98.680222 14.144928 -7.136246 99.712204 15.867753 -7.333586 100.204971 14.464934 -6.778391 99.270103 14.898910 -6.892258 98.790817 14.131095 -8.431244 97.717506 13.982217 -8.558605 97.501228 13.599463 -8.914613 97.992043 13.135237 -8.837367 98.537903 12.964556 -8.774813 98.340347 13.033849 -7.702842 98.599602 12.785090 -7.632166 98.497604 13.331366 -7.353795 98.212814 13.423184 -7.105301 98.342796 13.716184 -7.478242 97.764450 13.528934 -7.383172 97.585693 13.734741 -8.519132 97.396889 13.183196 -8.783525 97.696480 12.372533 -8.528505 97.916283 12.273123 -7.603165 98.042107 12.554278 -7.279888 97.621567 13.183019 -7.269972 98.129921 12.967948 -7.370584 97.190254 13.122418 -8.277466 96.996956 12.896928 -8.693819 97.494362 12.770663 -8.712571 97.387527 12.345093 -8.639570 97.707458 11.703763 -8.291086 97.345673 11.651702 -7.640701 97.448631 11.881425 -7.341842 97.060989 12.270149 -7.433694 96.690475 12.359362 -8.071613 96.541916 12.948806 -8.437493 96.967293 12.664952 -8.604593 97.333138 12.295636 -8.529105 97.576920 11.756927 -8.419609 97.243805 11.292399 -8.143799 96.850159 11.336628 -8.283590 96.794899 11.348118 -8.262495 96.736893 11.309420 -8.163221 96.756516 11.396167 -7.820852 96.979759 11.510469 -7.663309 96.671616 11.452711 -8.166726 96.482513 11.674829 -8.040898 96.308533 11.814732 -7.680735 96.466629 11.753644 -7.989403 96.284683 12.310716 -8.234238 96.564903 12.784459 -8.365484 96.977646 12.301113 -8.240418 96.614937 12.721246 -8.411404 96.956345 12.604969 -8.592440 97.288353 12.275504 -8.335146 96.635109 12.076512 -8.534153 96.879951 11.841384 -8.480474 97.167343 12.272471 -8.561628 97.506531 11.803341 -8.407050 97.225189 11.421653 -8.335823 96.747681 11.309125 -8.227360 96.636536 11.386295 -8.302210 96.657715 11.425512 -8.240561 96.439720 11.383861 -8.165373 96.427544 11.578950 -8.137052 96.305763 11.637608 -8.218088 96.349617 11.495510 -8.312687 96.475563 11.739852 -8.229290 96.357590 11.692272 -8.147317 96.315010 11.565790 -8.064786 96.293068 11.274710 -8.162220 96.649918 11.749674 -8.145302 96.288506 11.575233 -8.347137 96.529900 13.932683 -7.216254 97.911400 13.165796 -7.464386 98.848579 15.107452 -5.692266 103.507301 13.666858 -6.192673 102.063400 13.882710 -6.423346 101.332619 14.295237 -6.527544 101.062759 14.998907 -7.476036 101.287209 14.010584 -6.562851 100.630371 14.659513 -7.532705 101.034935 14.614033 -7.653560 101.841690 14.078111 -7.899295 101.330643 13.793729 -7.638677 101.970016 12.826278 -8.293777 100.929634 12.513575 -7.220661 100.768318 13.209768 -6.656440 101.494331 14.075512 -7.594158 102.285553 14.249443 -7.247060 102.430359 15.000784 -6.980803 102.272141 13.665008 -6.608176 101.744141 13.545731 -6.429618 101.024277 12.802426 -7.007426 100.283585 13.284636 -7.130514 99.936417 13.602824 -8.200658 100.089859 13.441212 -8.299600 100.709068 13.091788 -8.584682 100.355553 12.611049 -8.483403 100.769348 12.352568 -7.515778 100.498230 12.622293 -7.286273 100.091133 13.030006 -7.432434 99.763885 13.446213 -8.380644 99.864021 12.734822 -7.369376 99.455421 12.320007 -7.235440 99.827682 12.007996 -7.463282 100.246986 11.877526 -7.495460 99.411537 12.279729 -7.630277 99.054459 13.155888 -8.338781 99.671478 12.539335 -8.437878 99.157631 12.332291 -8.696965 99.665436 12.695202 -8.626801 99.993896 11.831695 -8.529290 99.928314 12.389258 -8.435465 100.504463 11.596200 -7.718579 99.798882 11.172978 -8.021833 99.304642 11.377746 -7.823761 98.914879 11.788446 -7.942326 98.634377 11.941728 -8.509981 98.662018 12.417156 -8.608991 99.167603 12.243411 -8.760797 99.577286 11.850969 -8.682125 99.784241 11.287560 -8.594542 99.374481 11.012248 -8.348313 98.918640 11.121507 -8.280467 98.626396 11.429333 -8.294433 98.464409 11.447184 -8.610446 98.394806 11.916555 -8.648906 98.726151 12.265399 -8.573681 99.146576 12.145769 -8.702323 99.496620 12.099052 -8.713957 99.453041 11.810349 -8.632470 99.642159 11.804288 -8.682228 99.591660 11.407922 -8.706519 99.306694 11.366400 -8.719993 99.325325 10.984650 -8.670194 98.898521 11.016212 -8.708154 98.824203 11.167719 -8.761319 98.607529 11.381157 -8.661028 98.426743 11.291909 -8.703674 98.416023 11.310596 -8.758818 98.448029 11.409075 -8.745651 98.463371 11.453940 -8.795409 98.525055 11.364767 -8.805525 98.510979 11.225370 -8.878187 98.644798 11.160596 -8.838885 98.591347 11.116656 -8.837592 98.781204 11.042665 -8.793414 98.739830 11.138319 -8.836183 98.868767 11.066156 -8.789961 98.836853 11.459599 -8.776832 99.279091 11.050194 -8.794352 98.892418 11.001977 -8.741124 98.731796 11.116344 -8.786059 98.558105 11.696171 -8.860523 99.071419 11.290675 -8.879451 98.703499 11.887068 -8.721585 98.813553 11.900499 -8.642890 98.770271 12.220811 -8.628384 99.138046 11.463342 -8.740961 98.442459 14.551807 -2.714192 103.228691 14.089464 -2.593729 103.298470 13.490449 -1.861251 103.507202 13.731432 -1.153598 102.454636 14.368108 -1.802764 101.891808 13.398157 -5.382084 104.624611 13.142047 -5.878243 104.660172 12.955529 -5.989191 104.898911 12.837348 -5.981047 105.008072 12.801235 -5.943660 104.996635 12.579348 -6.339067 104.780472 12.493956 -6.395746 104.736572 12.484007 -6.328318 104.809357 12.231957 -6.383956 104.722710 12.235898 -6.417156 104.651588 12.034906 -6.234144 104.558868 12.003695 -6.129683 104.541924 12.262142 -6.341567 104.660706 12.520826 -6.417076 104.677544 12.613646 -6.359332 104.690842 12.715008 -6.349427 104.682648 12.420831 -6.194076 104.263725 11.945050 -6.059599 104.494598 12.084606 -5.946936 104.223335 12.812771 -6.222888 104.410805 12.643177 -6.337030 104.805557 17.990852 -4.645980 98.156761 17.410954 -4.921058 98.291130 16.758949 -4.164863 98.204170 16.885277 -3.844016 97.761818 17.348169 -3.717801 97.463524 18.020985 -4.462306 97.537125 17.827106 -5.000440 97.819252 17.375618 -5.097610 98.197212 16.944546 -4.411035 98.104736 17.091148 -4.064066 97.795105 17.016920 -4.030645 97.750031 17.461880 -4.025391 97.475937 18.021688 -4.615991 97.411926 17.382952 -4.008208 97.339760 16.558422 -4.381373 97.154755 16.989223 -4.305977 96.832794 17.875469 -4.684760 97.318214 17.339848 -5.081816 96.687981 17.534666 -5.145988 97.496529 17.275274 -5.128304 98.035645 16.766388 -5.494874 97.347923 16.399256 -4.738197 97.526306 16.791275 -4.441700 98.035294 16.594797 -4.642906 97.031792 16.954035 -4.614599 96.693520 17.297453 -5.229915 96.501030 16.779484 -4.571599 96.555328 16.476536 -4.625822 96.937889 16.407894 -5.001457 97.308899 16.663364 -5.679035 97.215500 16.208969 -4.962533 97.171730 16.123991 -4.636492 96.613251 16.441771 -4.591274 96.274811 17.112366 -5.229856 96.404633 16.589373 -5.148580 96.037636 16.447880 -5.504695 96.359787 16.704720 -5.542143 96.565659 16.029551 -5.532164 96.642494 16.364735 -5.551354 96.255013 16.041451 -5.591144 96.481667 15.563077 -5.397779 96.263435 15.528091 -5.070063 96.394218 15.901405 -4.961495 96.858627 15.731054 -4.761637 96.179024 16.519714 -5.642688 97.058502 17.037029 -5.568045 96.834953 17.283745 -5.342374 97.178391 16.020124 -4.732903 95.862617 16.086164 -5.039392 95.698280 16.490656 -5.283355 95.996338 16.281578 -5.481931 96.224426 16.002600 -5.503452 96.397545 15.627118 -5.469183 96.176414 15.297732 -5.290052 95.914909 15.318562 -5.058159 96.037346 15.321319 -5.289333 95.843842 15.410159 -4.886366 95.819626 15.451990 -5.232887 95.635796 15.620447 -5.084400 95.520668 15.657495 -4.825894 95.671143 15.673543 -5.032566 95.508881 15.645097 -5.159500 95.516014 15.689242 -5.146133 95.497528 16.056089 -5.179571 95.735802 16.046822 -5.254381 95.741692 16.328497 -5.294159 95.984718 16.241987 -5.476116 96.192467 15.900930 -5.458189 95.896461 15.702523 -5.490303 96.113670 15.996213 -5.521820 96.343735 15.660488 -5.450632 96.163200 15.352358 -5.376959 95.861488 15.363448 -5.352470 95.820313 15.340729 -5.320081 95.749657 15.306587 -5.280102 95.765587 15.408513 -5.234805 95.595383 15.446373 -5.284464 95.597763 15.563809 -5.167241 95.508659 15.610363 -5.223219 95.534294 15.501525 -5.330879 95.617798 15.683979 -5.217597 95.540466 15.556955 -5.351103 95.654839 15.424286 -5.395531 95.821091 15.403375 -5.365031 95.757935 15.547126 -5.115291 95.505699 16.364904 -5.255236 96.006119 16.068314 -5.166892 95.699760 17.009968 -6.471680 98.118324 16.989658 -6.571585 98.907875 16.252972 -6.838383 99.096008 15.393537 -6.024981 98.742996 15.574727 -5.756062 98.152779 16.128061 -5.667202 97.770683 17.110373 -6.566402 98.088203 16.819260 -6.936246 98.635338 16.284988 -6.964160 99.128448 15.811127 -6.037852 98.863220 15.993929 -5.736536 98.463058 16.404758 -5.751800 98.115143 16.585833 -5.406573 98.186630 17.002281 -6.497475 98.083267 16.526503 -6.977160 98.375771 16.225319 -6.869949 99.038849 15.342714 -7.140236 98.130058 15.106818 -6.043332 98.318031 15.824900 -5.769546 99.099998 16.159607 -5.369411 98.693680 15.343862 -5.723808 97.889893 15.786300 -5.719192 97.502419 16.071480 -6.792073 97.260811 16.017559 -7.121605 97.885902 15.638194 -7.361284 97.481155 15.187426 -7.339365 97.966133 14.988068 -6.393605 98.037605 15.256598 -6.091925 97.684128 15.569046 -6.007587 97.281769 15.955740 -6.971702 97.055504 15.392366 -5.998671 97.032639 15.049868 -6.071157 97.531776 14.692963 -6.444375 97.897285 14.574988 -6.062117 97.138535 14.976441 -6.086185 96.677429 15.717920 -6.950880 96.923058 15.085597 -6.866464 96.410179 14.849492 -7.324313 96.844154 15.232149 -7.354147 97.150574 14.339858 -7.224362 97.282837 14.743506 -7.345953 96.746490 14.333864 -7.322911 97.079811 13.725230 -7.014185 96.817413 13.678033 -6.440195 96.967667 14.263574 -6.428330 97.511620 14.994704 -7.297472 97.774750 13.971786 -6.085738 96.628593 14.342250 -6.121429 96.190399 14.435193 -6.673456 95.986664 14.937543 -7.033195 96.373413 14.643740 -7.243741 96.705849 14.288739 -7.210163 96.964684 13.790886 -7.129186 96.706856 13.368880 -6.868468 96.377113 13.452869 -6.550726 96.521805 13.393512 -6.879559 96.282921 13.621369 -6.356507 96.222328 13.569481 -6.841817 95.975883 13.819372 -6.675161 95.784576 13.925552 -6.323864 95.968674 13.894572 -6.616208 95.761971 14.394512 -6.839480 96.000526 14.779523 -6.974639 96.390373 14.378668 -6.850811 96.049072 14.726112 -7.022426 96.367867 14.591430 -7.233032 96.666595 14.273524 -7.239644 96.897491 13.835356 -7.111574 96.684853 13.423067 -6.998630 96.312546 13.437296 -6.972768 96.255608 13.406529 -6.934302 96.162521 13.369254 -6.873908 96.181793 13.510525 -6.841601 95.926674 13.552682 -6.913332 95.931915 13.734206 -6.777069 95.779121 13.787729 -6.856280 95.814781 13.618783 -6.981621 95.958603 13.883882 -6.860121 95.818420 13.840573 -6.779198 95.783707 13.719695 -6.705710 95.771683 13.898518 -6.770427 95.756157 14.356615 -6.947916 96.063690 14.134661 -7.185414 96.304634 13.880054 -7.176634 96.621330 13.509942 -7.039597 96.256004 13.481873 -7.003062 96.172684 13.689920 -7.013460 96.004761 </float_array>
<technique_common>
<accessor source="#mesh2-geometry-position-array" count="666" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh2-geometry-normal">
<float_array id="mesh2-geometry-normal-array" count="5943">-0.323955 -0.277876 0.904344 -0.709910 -0.294149 0.639925 -0.341368 -0.340651 0.876028 -0.747945 -0.084331 0.658382 -0.243207 -0.022146 0.969722 -0.747945 -0.084331 0.658382 -0.323955 -0.277876 0.904344 -0.673048 0.175058 0.718583 -0.243207 -0.022146 0.969722 -0.371241 -0.225329 0.900781 -0.673048 0.175058 0.718583 -0.406669 -0.720695 0.561443 -0.371241 -0.225329 0.900781 -0.243207 -0.022146 0.969722 -0.406669 -0.720695 0.561443 -0.142844 -0.818927 0.555836 -0.371241 -0.225329 0.900781 -0.390802 -0.890796 0.231855 -0.107549 0.318754 0.941716 -0.880562 0.112239 0.460448 -0.806689 0.321970 0.495568 -0.316764 -0.262554 0.911442 -0.880562 0.112239 0.460448 -0.312296 -0.204933 0.927617 -0.880562 0.112239 0.460448 -0.932350 0.203291 0.298993 -0.880562 0.112239 0.460448 -0.665717 0.400615 0.629546 -0.932350 0.203291 0.298993 -0.174719 0.162718 0.971080 -0.665717 0.400615 0.629546 -0.593565 0.360661 0.719447 -0.168348 0.164986 0.971822 -0.174719 0.162718 0.971080 -0.634393 0.411202 0.654568 -0.634393 0.411202 0.654568 -0.928848 0.351017 -0.118441 -0.593565 0.360661 0.719447 -0.927222 0.363446 -0.090368 -0.681215 0.451549 0.576237 -0.927222 0.363446 -0.090368 -0.681215 0.451549 0.576237 -0.972827 0.228046 -0.040045 -0.645768 0.395937 0.652853 -0.972827 0.228046 -0.040045 -0.959043 0.254174 -0.125027 -0.583040 0.435834 0.685648 -0.645768 0.395937 0.652853 -0.849377 0.527359 -0.021222 -0.583040 0.435834 0.685648 -0.849377 0.527359 -0.021222 -0.713967 0.527521 -0.460405 -0.735771 0.500919 -0.455764 -0.634752 0.294132 -0.714547 -0.732257 0.157016 -0.662680 -0.634752 0.294132 -0.714547 -0.732257 0.157016 -0.662680 -0.584314 -0.021332 -0.811247 -0.634752 0.294132 -0.714547 -0.759106 -0.034474 -0.650053 -0.584314 -0.021332 -0.811247 -0.675835 -0.221571 -0.702960 -0.807285 -0.185614 -0.560212 -0.675835 -0.221571 -0.702960 -0.759106 -0.034474 -0.650053 -0.807285 -0.185614 -0.560212 -0.846418 -0.363964 -0.388723 -0.807285 -0.185614 -0.560212 -0.855809 -0.162056 -0.491252 -0.855535 0.187425 -0.482629 -0.892341 0.082907 -0.443682 -0.855535 0.187425 -0.482629 -0.698573 0.556393 -0.449913 -0.855535 0.187425 -0.482629 0.228774 0.351097 -0.907961 0.831787 -0.506484 0.227168 0.228774 0.351097 -0.907961 0.831787 -0.506484 0.227168 0.905395 -0.249548 -0.343490 0.756404 -0.487253 0.436392 0.905395 -0.249548 -0.343490 0.868573 -0.291923 0.400452 0.868573 -0.291923 0.400452 0.741064 -0.327099 0.586371 0.842276 -0.207759 0.497401 0.822663 -0.312839 0.474719 0.741064 -0.327099 0.586371 0.842276 -0.207759 0.497401 0.767725 -0.336909 0.545061 0.741064 -0.327099 0.586371 0.739173 -0.281952 0.611659 0.767725 -0.336909 0.545061 0.822663 -0.312839 0.474719 0.739173 -0.281952 0.611659 0.648496 -0.370313 0.665072 0.739173 -0.281952 0.611659 0.746138 -0.202833 0.634143 0.660544 -0.163110 0.732855 0.789290 -0.217953 0.574036 0.660544 -0.163110 0.732855 0.739173 -0.281952 0.611659 0.391805 -0.440998 0.807472 0.789290 -0.217953 0.574036 0.660544 -0.163110 0.732855 0.391805 -0.440998 0.807472 0.194140 0.023145 0.980701 0.391805 -0.440998 0.807472 -0.562497 -0.242467 0.790447 0.194140 0.023145 0.980701 0.113385 -0.643804 0.756744 0.391805 -0.440998 0.807472 0.113385 -0.643804 0.756744 -0.618009 -0.265597 0.739948 0.021486 -0.509380 0.860274 0.021486 -0.509380 0.860274 -0.661652 -0.180931 0.727654 -0.537793 -0.412815 0.735093 0.239949 -0.705832 0.666503 -0.418379 -0.497068 0.760186 0.239949 -0.705832 0.666503 -0.922807 -0.053378 0.381547 -0.836426 -0.206053 0.507872 -0.922807 -0.053378 0.381547 -0.418379 -0.497068 0.760186 -0.985056 0.171134 -0.019416 -0.922807 -0.053378 0.381547 -0.985056 0.171134 -0.019416 -0.919783 0.296455 -0.257126 -0.922807 -0.053378 0.381547 -0.985056 0.171134 -0.019416 -0.773172 0.411764 -0.482345 -0.792073 0.404446 -0.457213 -0.773172 0.411764 -0.482345 -0.420723 0.513573 -0.747820 -0.792073 0.404446 -0.457213 -0.420723 0.513573 -0.747820 -0.231986 0.508240 -0.829382 0.414969 0.318233 -0.852367 0.414969 0.318233 -0.852367 0.469738 0.307322 -0.827587 -0.231986 0.508240 -0.829382 0.414969 0.318233 -0.852367 0.903296 -0.143668 -0.404247 0.469738 0.307322 -0.827587 0.904414 -0.088612 -0.417353 0.872908 -0.064152 -0.483648 0.414969 0.318233 -0.852367 0.872908 -0.064152 -0.483648 0.842599 -0.515725 0.155093 0.904414 -0.088612 -0.417353 0.898420 -0.438188 0.028854 0.842599 -0.515725 0.155093 0.820213 0.069438 -0.567828 0.898420 -0.438188 0.028854 0.914723 -0.402961 0.030060 0.979049 -0.203572 -0.004689 0.820213 0.069438 -0.567828 0.551790 -0.607521 0.571354 0.914723 -0.402961 0.030060 0.979049 -0.203572 -0.004689 0.711450 -0.551918 0.435001 0.551790 -0.607521 0.571354 0.979049 -0.203572 -0.004689 0.851804 -0.473135 0.224883 0.999182 -0.025029 0.031764 0.919909 0.278547 0.276007 0.851804 -0.473135 0.224883 0.999182 -0.025029 0.031764 0.919909 0.278547 0.276007 0.959276 -0.271091 -0.079375 0.919909 0.278547 0.276007 0.958727 -0.165544 0.231167 0.959276 -0.271091 -0.079375 0.693202 0.459583 0.555206 0.958727 -0.165544 0.231167 0.283021 0.782523 0.554578 0.502801 0.793173 0.343611 0.283021 0.782523 0.554578 -0.195758 0.973918 0.114730 0.681172 0.712698 -0.167532 0.681172 0.712698 -0.167532 0.681172 0.712698 -0.167532 0.919909 0.278547 0.276007 0.999182 -0.025029 0.031764 0.979049 -0.203572 -0.004689 0.979049 -0.203572 -0.004689 0.750003 0.428037 -0.504262 0.750003 0.428037 -0.504262 0.979049 -0.203572 -0.004689 0.820213 0.069438 -0.567828 0.820213 0.069438 -0.567828 0.196524 0.764529 -0.613900 0.820213 0.069438 -0.567828 0.235231 0.517690 -0.822595 0.281986 0.368717 -0.885738 0.872908 -0.064152 -0.483648 0.281986 0.368717 -0.885738 0.281986 0.368717 -0.885738 0.872908 -0.064152 -0.483648 0.281986 0.368717 -0.885738 -0.449222 0.523114 -0.724259 0.414969 0.318233 -0.852367 -0.792073 0.404446 -0.457213 -0.841839 0.419033 -0.340174 -0.841839 0.419033 -0.340174 -0.792073 0.404446 -0.457213 -0.985056 0.171134 -0.019416 -0.841839 0.419033 -0.340174 -0.985056 0.171134 -0.019416 -0.974739 0.098854 0.200278 -0.974739 0.098854 0.200278 -0.985056 0.171134 -0.019416 -0.760141 -0.264213 0.593614 -0.760141 -0.264213 0.593614 -0.836426 -0.206053 0.507872 -0.836426 -0.206053 0.507872 -0.418379 -0.497068 0.760186 -0.212794 -0.564785 0.797331 -0.212794 -0.564785 0.797331 -0.661231 -0.278495 0.696573 -0.145211 -0.576702 0.803946 -0.661231 -0.278495 0.696573 0.074097 -0.523590 0.848742 -0.661231 -0.278495 0.696573 -0.145211 -0.576702 0.803946 0.074097 -0.523590 0.848742 -0.590068 -0.190514 0.784554 -0.661231 -0.278495 0.696573 0.074097 -0.523590 0.848742 -0.500733 -0.131958 0.855484 0.210361 -0.423838 0.880971 0.074097 -0.523590 0.848742 0.383626 0.842451 -0.378296 0.355673 0.829811 -0.430012 0.520009 0.765657 -0.378629 -0.624307 0.100896 -0.774636 0.959276 -0.271091 -0.079375 0.703568 -0.653783 -0.278494 0.703568 -0.653783 -0.278494 0.679034 -0.692322 -0.244137 0.774162 -0.613737 -0.154919 0.679034 -0.692322 -0.244137 0.911663 0.057874 0.406843 0.539178 0.563100 0.626263 0.693202 0.459583 0.555206 0.539178 0.563100 0.626263 0.539178 0.563100 0.626263 0.539178 0.563100 0.626263 -0.082399 0.827701 0.555087 -0.082399 0.827701 0.555087 0.283021 0.782523 0.554578 -0.526257 0.819467 0.226995 -0.526257 0.819467 0.226995 -0.195758 0.973918 0.114730 -0.819305 0.566496 -0.088438 -0.526257 0.819467 0.226995 -0.799046 0.598250 -0.060183 -0.589577 0.793061 -0.153143 -0.195758 0.973918 0.114730 -0.046660 0.964500 -0.259927 -0.046660 0.964500 -0.259927 0.681172 0.712698 -0.167532 0.681172 0.712698 -0.167532 -0.046660 0.964500 -0.259927 0.196524 0.764529 -0.613900 -0.582261 0.777583 -0.237354 -0.582261 0.777583 -0.237354 0.196524 0.764529 -0.613900 -0.525375 0.634544 -0.566864 0.235231 0.517690 -0.822595 0.281986 0.368717 -0.885738 -0.525375 0.634544 -0.566864 -0.449222 0.523114 -0.724259 -0.841839 0.419033 -0.340174 -0.525375 0.634544 -0.566864 -0.843740 0.508354 -0.172276 -0.843740 0.508354 -0.172276 -0.841839 0.419033 -0.340174 -0.843740 0.508354 -0.172276 -0.941789 0.159399 0.296017 -0.941789 0.159399 0.296017 -0.974739 0.098854 0.200278 -0.881779 0.300378 0.363647 -0.941789 0.159399 0.296017 -0.881779 0.300378 0.363647 -0.774217 0.627604 -0.081860 -0.525375 0.634544 -0.566864 -0.582261 0.777583 -0.237354 -0.525375 0.634544 -0.566864 -0.774217 0.627604 -0.081860 -0.582261 0.777583 -0.237354 -0.828542 0.559722 -0.015133 -0.828542 0.559722 -0.015133 -0.881779 0.300378 0.363647 -0.881779 0.300378 0.363647 -0.890335 0.300529 0.342033 -0.500733 -0.131958 0.855484 0.930705 0.183393 0.316474 0.879229 0.476361 0.006002 0.443262 0.803246 -0.397889 0.098186 -0.779594 -0.618541 -0.043735 -0.733742 -0.678019 0.703568 -0.653783 -0.278494 0.098186 -0.779594 -0.618541 -0.599370 -0.369348 -0.710167 0.098186 -0.779594 -0.618541 -0.554541 -0.444896 -0.703244 -0.525815 -0.530042 -0.665263 -0.554541 -0.444896 -0.703244 0.295433 -0.803756 -0.516426 -0.525815 -0.530042 -0.665263 0.098186 -0.779594 -0.618541 0.137583 -0.803297 -0.579469 -0.525815 -0.530042 -0.665263 -0.455002 -0.611387 -0.647440 -0.525815 -0.530042 -0.665263 -0.525815 -0.530042 -0.665263 -0.914219 -0.066765 -0.399683 -0.916326 0.022547 -0.399799 -0.886259 0.104477 -0.451253 -0.916326 0.022547 -0.399799 -0.599370 -0.369348 -0.710167 -0.917743 0.296417 -0.264356 -0.886259 0.104477 -0.451253 0.819451 -0.045293 0.571357 0.864434 0.126318 0.486618 -0.799046 0.598250 -0.060183 -0.589577 0.793061 -0.153143 -0.046660 0.964500 -0.259927 -0.819305 0.566496 -0.088438 -0.903106 0.418324 -0.096981 -0.903106 0.418324 -0.096981 -0.903106 0.418324 -0.096981 -0.938099 0.328826 -0.108828 -0.903106 0.418324 -0.096981 -0.810474 0.558499 0.176665 -0.670625 0.699796 0.246064 -0.670625 0.699796 0.246064 -0.903106 0.418324 -0.096981 -0.526257 0.819467 0.226995 -0.670625 0.699796 0.246064 -0.206355 0.787017 0.581397 -0.082399 0.827701 0.555087 -0.082399 0.827701 0.555087 0.565507 0.530045 0.631866 0.946370 -0.167932 0.276013 0.911663 0.057874 0.406843 0.946370 -0.167932 0.276013 0.724028 -0.658204 -0.206277 0.724028 -0.658204 -0.206277 0.295433 -0.803756 -0.516426 0.774162 -0.613737 -0.154919 0.098186 -0.779594 -0.618541 0.098186 -0.779594 -0.618541 0.679034 -0.692322 -0.244137 -0.590068 -0.190514 0.784554 0.074097 -0.523590 0.848742 0.074097 -0.523590 0.848742 0.407175 -0.653536 0.638043 0.407175 -0.653536 0.638043 0.339465 -0.693497 0.635473 0.339465 -0.693497 0.635473 0.842599 -0.515725 0.155093 0.775261 -0.570077 0.271998 0.699729 -0.539394 0.468437 0.775261 -0.570077 0.271998 0.239949 -0.705832 0.666503 0.021486 -0.509380 0.860274 0.699729 -0.539394 0.468437 0.021486 -0.509380 0.860274 0.699729 -0.539394 0.468437 0.720448 -0.622020 0.306670 0.113385 -0.643804 0.756744 0.720448 -0.622020 0.306670 0.837246 -0.432514 0.334590 0.720448 -0.622020 0.306670 0.837246 -0.432514 0.334590 0.837246 -0.432514 0.334590 0.939588 -0.141649 0.311624 0.868009 -0.261680 0.422000 0.868009 -0.261680 0.422000 0.822663 -0.312839 0.474719 0.868009 -0.261680 0.422000 0.938973 -0.221090 0.263530 0.822663 -0.312839 0.474719 0.914144 -0.215231 0.343535 0.850372 -0.307857 0.426721 0.914144 -0.215231 0.343535 0.842276 -0.207759 0.497401 0.850372 -0.307857 0.426721 0.868573 -0.291923 0.400452 0.859680 -0.336598 0.384256 0.914144 -0.215231 0.343535 0.929406 -0.266935 0.254855 0.907596 -0.387056 0.162658 0.907596 -0.387056 0.162658 0.713858 -0.601666 0.358336 -0.329663 -0.502690 0.799140 -0.892341 0.082907 -0.443682 -0.329663 -0.502690 0.799140 -0.965527 0.179583 0.188436 -0.879884 0.037354 -0.473717 -0.892341 0.082907 -0.443682 -0.879884 0.037354 -0.473717 -0.756330 0.483586 -0.440579 -0.965527 0.179583 0.188436 -0.821897 -0.102285 -0.560378 -0.879884 0.037354 -0.473717 -0.004381 0.522507 -0.852624 0.899128 -0.437593 0.009071 -0.004381 0.522507 -0.852624 0.868696 -0.046185 -0.493187 -0.004381 0.522507 -0.852624 0.868696 -0.046185 -0.493187 0.899128 -0.437593 0.009071 0.872906 -0.417629 0.252232 0.754574 -0.611210 0.238834 -0.160408 -0.740209 0.652962 0.754574 -0.611210 0.238834 0.899128 -0.437593 0.009071 -0.160408 -0.740209 0.652962 -0.991570 0.049404 0.119780 -0.160408 -0.740209 0.652962 -0.744191 -0.040443 -0.666742 -0.991570 0.049404 0.119780 -0.744191 -0.040443 -0.666742 -0.757714 0.506434 -0.411574 -0.991570 0.049404 0.119780 -0.120661 0.269788 -0.955330 -0.757714 0.506434 -0.411574 -0.744191 -0.040443 -0.666742 -0.120661 0.269788 -0.955330 -0.008820 0.636360 -0.771341 -0.757714 0.506434 -0.411574 0.857670 0.060727 -0.510602 0.857670 0.060727 -0.510602 0.921970 -0.069491 -0.380976 -0.008820 0.636360 -0.771341 0.857670 0.060727 -0.510602 0.921970 -0.069491 -0.380976 0.941222 -0.232312 0.245219 0.872906 -0.417629 0.252232 0.929406 -0.266935 0.254855 0.872906 -0.417629 0.252232 0.971720 -0.144095 0.187072 0.929406 -0.266935 0.254855 0.967370 -0.192459 0.164786 0.938973 -0.221090 0.263530 0.944104 -0.177157 0.277998 0.939588 -0.141649 0.311624 0.868009 -0.261680 0.422000 0.996045 0.082018 0.034171 0.837246 -0.432514 0.334590 0.996045 0.082018 0.034171 0.950335 -0.096044 -0.296038 0.996045 0.082018 0.034171 0.931757 -0.209094 -0.296832 0.950335 -0.096044 -0.296038 0.931757 -0.209094 -0.296832 0.970778 -0.206971 -0.121458 0.903296 -0.143668 -0.404247 0.903296 -0.143668 -0.404247 0.903296 -0.143668 -0.404247 0.655211 0.350116 -0.669416 0.552080 0.310776 -0.773710 0.931757 -0.209094 -0.296832 0.950335 -0.096044 -0.296038 0.552080 0.310776 -0.773710 0.552080 0.310776 -0.773710 0.950335 -0.096044 -0.296038 0.526259 0.317549 -0.788806 0.712294 0.471697 -0.519748 0.996045 0.082018 0.034171 0.712294 0.471697 -0.519748 0.712294 0.471697 -0.519748 0.996045 0.082018 0.034171 0.738718 0.396262 -0.545227 0.996045 0.082018 0.034171 0.999740 -0.007964 -0.021382 0.996045 0.082018 0.034171 0.999740 -0.007964 -0.021382 0.999740 -0.007964 -0.021382 0.869220 0.084509 -0.487150 0.869220 0.084509 -0.487150 0.971720 -0.144095 0.187072 0.869220 0.084509 -0.487150 0.920750 0.046199 -0.387408 0.920750 0.046199 -0.387408 0.971720 -0.144095 0.187072 0.920750 0.046199 -0.387408 0.857670 0.060727 -0.510602 -0.023589 -0.031791 -0.999216 0.857670 0.060727 -0.510602 -0.023589 -0.031791 -0.999216 -0.744191 -0.040443 -0.666742 -0.023589 -0.031791 -0.999216 -0.023589 -0.031791 -0.999216 -0.753302 -0.246387 -0.609779 -0.879884 0.037354 -0.473717 -0.753302 -0.246387 -0.609779 -0.807285 -0.185614 -0.560212 -0.879884 0.037354 -0.473717 -0.759106 -0.034474 -0.650053 -0.801907 0.024636 -0.596941 -0.753302 -0.246387 -0.609779 -0.023589 -0.031791 -0.999216 -0.023589 -0.031791 -0.999216 -0.801907 0.024636 -0.596941 0.043798 0.243689 -0.968864 0.043798 0.243689 -0.968864 -0.074918 0.542728 -0.836561 -0.801907 0.024636 -0.596941 -0.784247 0.292323 -0.547269 -0.801907 0.024636 -0.596941 -0.735771 0.500919 -0.455764 -0.737240 0.525253 -0.424955 -0.735771 0.500919 -0.455764 -0.093865 0.684948 -0.722520 -0.074918 0.542728 -0.836561 -0.074918 0.542728 -0.836561 -0.093865 0.684948 -0.722520 -0.074918 0.542728 -0.836561 0.738718 0.396262 -0.545227 0.043798 0.243689 -0.968864 -0.074918 0.542728 -0.836561 0.738718 0.396262 -0.545227 -0.023589 -0.031791 -0.999216 0.043798 0.243689 -0.968864 -0.023589 -0.031791 -0.999216 0.869220 0.084509 -0.487150 0.999740 -0.007964 -0.021382 -0.093865 0.684948 -0.722520 0.526259 0.317549 -0.788806 -0.294294 0.530512 -0.794952 -0.712250 0.521949 -0.469329 -0.093865 0.684948 -0.722520 -0.294294 0.530512 -0.794952 -0.712250 0.521949 -0.469329 -0.745861 0.493942 -0.446891 -0.745861 0.493942 -0.446891 -0.850143 0.454105 -0.266542 -0.850143 0.454105 -0.266542 -0.824641 0.481510 -0.296842 -0.712250 0.521949 -0.469329 -0.737240 0.525253 -0.424955 -0.735771 0.500919 -0.455764 -0.947311 0.302810 0.104444 -0.947311 0.302810 0.104444 -0.880314 0.473604 -0.027327 -0.880314 0.473604 -0.027327 -0.735771 0.500919 -0.455764 -0.849377 0.527359 -0.021222 -0.880314 0.473604 -0.027327 -0.849377 0.527359 -0.021222 -0.739733 0.176294 0.649396 -0.849377 0.527359 -0.021222 0.194140 0.023145 0.980701 -0.739733 0.176294 0.649396 -0.947311 0.302810 0.104444 -0.947311 0.302810 0.104444 -0.947311 0.302810 0.104444 -0.562497 -0.242467 0.790447 -0.941025 0.304164 0.148178 -0.941025 0.304164 0.148178 -0.958951 0.275400 0.067583 -0.941025 0.304164 0.148178 -0.867625 0.409894 -0.281450 -0.958951 0.275400 0.067583 -0.692869 0.532839 -0.485814 -0.867625 0.409894 -0.281450 -0.245486 0.514662 -0.821498 -0.039448 0.620398 -0.783295 -0.245486 0.514662 -0.821498 0.469738 0.307322 -0.827587 0.469738 0.307322 -0.827587 -0.039448 0.620398 -0.783295 -0.294294 0.530512 -0.794952 -0.294294 0.530512 -0.794952 -0.773172 0.411764 -0.482345 -0.958951 0.275400 0.067583 -0.919783 0.296455 -0.257126 -0.958951 0.275400 0.067583 -0.922807 -0.053378 0.381547 -0.661652 -0.180931 0.727654 -0.958951 0.275400 0.067583 -0.661652 -0.180931 0.727654 -0.537793 -0.412815 0.735093 0.030797 0.199074 0.979500 0.030797 0.199074 0.979500 0.030797 0.199074 0.979500 -0.645768 0.395937 0.652853 -0.080057 0.170620 0.982079 -0.645768 0.395937 0.652853 -0.187415 0.224773 0.956218 -0.634393 0.411202 0.654568 -0.113591 0.098159 0.988667 -0.168348 0.164986 0.971822 0.388621 -0.288873 0.874944 -0.113591 0.098159 0.988667 0.234208 -0.326168 0.915839 0.388621 -0.288873 0.874944 0.234208 -0.326168 0.915839 -0.080057 0.170620 0.982079 0.396389 -0.177780 0.900705 -0.080057 0.170620 0.982079 -0.080057 0.170620 0.982079 0.673708 -0.173756 0.718280 0.194140 0.023145 0.980701 0.673708 -0.173756 0.718280 0.746138 -0.202833 0.634143 0.737150 -0.458209 0.496643 0.673708 -0.173756 0.718280 0.566947 -0.562842 0.601482 0.737150 -0.458209 0.496643 0.566947 -0.562842 0.601482 0.472515 -0.732508 0.490063 0.388621 -0.288873 0.874944 0.574339 -0.767485 0.284784 0.574339 -0.767485 0.284784 0.776476 -0.543990 0.318056 0.297109 -0.078798 0.951587 0.297109 -0.078798 0.951587 0.297109 -0.078798 0.951587 0.421843 -0.078761 0.903242 0.421843 -0.078761 0.903242 0.421843 -0.078761 0.903242 -0.312296 -0.204933 0.927617 0.613475 -0.368132 0.698661 0.613475 -0.368132 0.698661 0.462028 -0.391354 0.795847 -0.316764 -0.262554 0.911442 0.462028 -0.391354 0.795847 -0.107549 0.318754 0.941716 0.462028 -0.391354 0.795847 0.547615 -0.185026 0.816017 -0.640803 -0.631138 0.437078 -0.255417 -0.268369 0.928838 -0.406669 -0.720695 0.561443 -0.255417 -0.268369 0.928838 0.273458 -0.179610 0.944966 0.273458 -0.179610 0.944966 0.185937 -0.435083 0.880983 0.185937 -0.435083 0.880983 0.032111 -0.575516 0.817160 0.032111 -0.575516 0.817160 -0.376428 -0.494273 0.783579 -0.709910 -0.294149 0.639925 -0.708461 -0.433106 0.557227 -0.709910 -0.294149 0.639925 -0.825721 -0.473411 0.306704 -0.855119 -0.407539 0.320441 -0.825721 -0.473411 0.306704 -0.655011 -0.126090 0.745025 -0.855119 -0.407539 0.320441 -0.679770 -0.443841 0.583882 -0.639550 -0.225023 0.735079 -0.679770 -0.443841 0.583882 -0.639550 -0.225023 0.735079 -0.371241 -0.225329 0.900781 -0.990803 0.076651 0.111506 -0.639550 -0.225023 0.735079 -0.990803 0.076651 0.111506 -0.934156 0.123087 -0.334966 -0.897208 0.231483 -0.376077 -0.934156 0.123087 -0.334966 -0.880562 0.112239 0.460448 -0.776398 0.460939 -0.429815 -0.897208 0.231483 -0.376077 -0.421488 0.072685 -0.903916 -0.176673 0.761524 -0.623593 -0.421488 0.072685 -0.903916 0.376783 0.449445 -0.809959 -0.421488 0.072685 -0.903916 -0.176673 0.761524 -0.623593 0.376783 0.449445 -0.809959 0.177117 -0.188321 -0.966004 -0.421488 0.072685 -0.903916 0.376783 0.449445 -0.809959 0.703572 -0.352952 -0.616775 0.177117 -0.188321 -0.966004 0.844266 0.459333 -0.276094 0.703572 -0.352952 -0.616775 0.844266 0.459333 -0.276094 0.992334 -0.102757 0.068665 0.828337 0.559406 -0.030381 0.992334 -0.102757 0.068665 0.831277 -0.490751 0.261039 0.831277 -0.490751 0.261039 -0.462304 -0.886218 -0.029861 0.270529 -0.843677 -0.463706 -0.326557 -0.851839 -0.409549 -0.434549 -0.887951 0.150700 -0.326557 -0.851839 -0.409549 0.401074 0.892798 -0.205064 0.844266 0.459333 -0.276094 -0.284347 0.827754 -0.483705 -0.176673 0.761524 -0.623593 -0.493691 -0.843905 -0.209985 -0.617868 -0.274341 -0.736869 -0.326557 -0.851839 -0.409549 -0.929523 0.263411 -0.258072 -0.928848 0.351017 -0.118441 -0.617868 -0.274341 -0.736869 -0.725135 -0.043750 -0.687215 -0.928848 0.351017 -0.118441 -0.108138 -0.500745 -0.858813 0.270529 -0.843677 -0.463706 -0.007680 -0.902714 -0.430173 -0.007680 -0.902714 -0.430173 -0.007680 -0.902714 -0.430173 0.574339 -0.767485 0.284784 -0.007680 -0.902714 -0.430173 0.188884 -0.981666 -0.025593 -0.084306 -0.976738 -0.197169 -0.990985 0.004262 -0.133907 -0.984945 0.019295 -0.171787 -0.007680 -0.902714 -0.430173 -0.990985 0.004262 -0.133907 -0.984945 0.019295 -0.171787 -0.855809 -0.162056 -0.491252 -0.905963 0.086830 -0.414358 -0.917455 -0.097441 -0.385723 -0.905963 0.086830 -0.414358 -0.855535 0.187425 -0.482629 -0.917455 -0.097441 -0.385723 -0.944276 0.111216 0.309798 -0.917455 -0.097441 -0.385723 -0.698573 0.556393 -0.449913 -0.962940 0.074578 0.259202 -0.801134 0.218302 -0.557251 -0.962940 0.074578 0.259202 -0.026437 0.401847 -0.915325 -0.801134 0.218302 -0.557251 -0.026437 0.401847 -0.915325 0.886999 -0.143019 -0.439065 0.905395 -0.249548 -0.343490 0.905395 -0.249548 -0.343490 0.660322 -0.619257 0.424848 0.660322 -0.619257 0.424848 0.769869 -0.567085 0.292772 0.756404 -0.487253 0.436392 0.741064 -0.327099 0.586371 0.816873 -0.279132 0.504781 0.763453 -0.252914 0.594285 0.245129 -0.298268 0.922468 0.648496 -0.370313 0.665072 0.375959 -0.687982 0.620755 0.245129 -0.298268 0.922468 0.375959 -0.687982 0.620755 0.375959 -0.687982 0.620755 0.737150 -0.458209 0.496643 -0.821001 -0.151660 0.550414 -0.936031 0.104125 0.336161 -0.947331 0.124760 0.294954 -0.821001 -0.151660 0.550414 -0.905963 0.086830 -0.414358 -0.905963 0.086830 -0.414358 -0.964467 0.256336 0.064000 -0.772891 0.263987 -0.577018 -0.964467 0.256336 0.064000 -0.917455 -0.097441 -0.385723 -0.002553 0.162855 -0.986647 -0.772891 0.263987 -0.577018 -0.002553 0.162855 -0.986647 -0.670559 0.519627 -0.529469 -0.002553 0.162855 -0.986647 0.150313 0.254077 -0.955432 0.875875 -0.325105 -0.356580 -0.002553 0.162855 -0.986647 0.875875 -0.325105 -0.356580 0.897853 -0.433515 -0.076970 0.875875 -0.325105 -0.356580 0.589096 -0.592403 0.549567 0.897853 -0.433515 -0.076970 0.717518 -0.415842 0.558787 0.589096 -0.592403 0.549567 0.717518 -0.415842 0.558787 0.027076 -0.314810 0.948768 0.027076 -0.314810 0.948768 0.245129 -0.298268 0.922468 0.816873 -0.279132 0.504781 0.769869 -0.567085 0.292772 0.769869 -0.567085 0.292772 -0.002553 0.162855 -0.986647 -0.002553 0.162855 -0.986647 0.769869 -0.567085 0.292772 -0.917455 -0.097441 -0.385723 -0.267270 -0.509468 0.817930 -0.267270 -0.509468 0.817930 -0.944276 0.111216 0.309798 -0.133670 -0.487187 0.863007 -0.944276 0.111216 0.309798 -0.133670 -0.487187 0.863007 -0.962940 0.074578 0.259202 -0.224750 -0.575010 0.786671 -0.962940 0.074578 0.259202 -0.972132 0.033961 0.231961 -0.972132 0.033961 0.231961 -0.962940 0.074578 0.259202 -0.786686 0.539140 -0.300756 -0.972132 0.033961 0.231961 -0.146340 0.442709 -0.884643 -0.026437 0.401847 -0.915325 -0.146340 0.442709 -0.884643 0.816331 -0.227545 -0.530873 0.718708 -0.446641 -0.532889 -0.146340 0.442709 -0.884643 0.549181 -0.804039 0.227865 0.718708 -0.446641 -0.532889 0.816331 -0.227545 -0.530873 0.549181 -0.804039 0.227865 0.393336 -0.916397 0.074189 -0.195431 -0.751231 0.630443 0.393336 -0.916397 0.074189 -0.195431 -0.751231 0.630443 0.385821 -0.920067 0.067964 0.393336 -0.916397 0.074189 -0.350867 -0.543746 0.762386 -0.195431 -0.751231 0.630443 -0.729931 0.361571 0.580058 -0.350867 -0.543746 0.762386 -0.972132 0.033961 0.231961 -0.224750 -0.575010 0.786671 -0.224750 -0.575010 0.786671 -0.195431 -0.751231 0.630443 -0.224750 -0.575010 0.786671 0.697856 -0.594766 0.399062 0.697856 -0.594766 0.399062 0.660322 -0.619257 0.424848 0.697856 -0.594766 0.399062 -0.133670 -0.487187 0.863007 -0.729931 0.361571 0.580058 -0.392907 0.911537 -0.121348 0.332332 0.601059 -0.726832 0.718708 -0.446641 -0.532889 0.759443 -0.170315 -0.627885 0.393336 -0.916397 0.074189 0.759443 -0.170315 -0.627885 0.611457 -0.318821 -0.724205 0.065755 -0.975476 -0.210055 0.611457 -0.318821 -0.724205 -0.429507 -0.672030 0.603241 0.065755 -0.975476 -0.210055 -0.429507 -0.672030 0.603241 -0.592180 -0.635077 0.495983 -0.808268 0.287447 0.513885 -0.592180 -0.635077 0.495983 -0.808268 0.287447 0.513885 -0.358630 0.545126 0.757774 -0.143269 0.978433 0.148805 -0.358630 0.545126 0.757774 -0.603841 0.741137 -0.293414 -0.143269 0.978433 0.148805 -0.808268 0.287447 0.513885 0.180540 0.626076 -0.758574 -0.603841 0.741137 -0.293414 -0.143269 0.978433 0.148805 0.459102 0.837455 -0.296470 0.180540 0.626076 -0.758574 0.428556 -0.355974 -0.830435 0.611457 -0.318821 -0.724205 0.065755 -0.975476 -0.210055 0.065755 -0.975476 -0.210055 -0.136532 -0.956017 -0.259596 -0.592180 -0.635077 0.495983 0.065755 -0.975476 -0.210055 -0.592180 -0.635077 0.495983 -0.465932 -0.737415 0.489005 -0.136532 -0.956017 -0.259596 -0.619300 0.391570 0.680545 -0.465932 -0.737415 0.489005 -0.358630 0.545126 0.757774 -0.619300 0.391570 0.680545 -0.150020 0.977817 0.146180 -0.619300 0.391570 0.680545 0.053890 0.951134 0.304040 0.053890 0.951134 0.304040 0.378179 0.738107 -0.558730 0.428556 -0.355974 -0.830435 0.378179 0.738107 -0.558730 0.428556 -0.355974 -0.830435 0.577356 -0.304890 -0.757431 0.378179 0.738107 -0.558730 0.065559 -0.955014 -0.289225 0.577356 -0.304890 -0.757431 0.078423 -0.975755 -0.204331 0.078423 -0.975755 -0.204331 -0.365488 -0.928921 -0.059369 -0.465932 -0.737415 0.489005 -0.734333 -0.388879 0.556353 -0.365488 -0.928921 -0.059369 -0.792792 0.342646 0.504058 -0.465932 -0.737415 0.489005 -0.619300 0.391570 0.680545 -0.308792 0.951080 0.009714 -0.792792 0.342646 0.504058 -0.619300 0.391570 0.680545 -0.308792 0.951080 0.009714 -0.308792 0.951080 0.009714 0.187612 0.680857 -0.707980 -0.308792 0.951080 0.009714 0.187612 0.680857 -0.707980 0.436287 0.022330 -0.899530 0.187612 0.680857 -0.707980 0.577356 -0.304890 -0.757431 0.094119 -0.769968 -0.631103 0.436287 0.022330 -0.899530 0.078423 -0.975755 -0.204331 0.094119 -0.769968 -0.631103 -0.297787 -0.830860 -0.470101 -0.297787 -0.830860 -0.470101 -0.133052 -0.981260 -0.139379 -0.365488 -0.928921 -0.059369 0.156042 -0.851286 -0.500963 -0.678714 -0.561078 0.473855 -0.954253 -0.232707 0.187748 -0.734333 -0.388879 0.556353 -0.954253 -0.232707 0.187748 -0.510804 -0.847585 -0.143798 -0.954253 -0.232707 0.187748 -0.775555 -0.627661 0.067500 -0.510804 -0.847585 -0.143798 -0.985810 0.142272 -0.089094 -0.775555 -0.627661 0.067500 -0.937032 0.290862 0.193315 -0.675117 0.634839 -0.375760 -0.985810 0.142272 -0.089094 -0.937032 0.290862 0.193315 -0.410887 0.907544 -0.086810 -0.355501 0.361205 -0.862062 -0.410887 0.907544 -0.086810 -0.120735 0.571772 -0.811480 -0.120735 0.571772 -0.811480 0.001967 0.102579 -0.994723 0.436287 0.022330 -0.899530 0.001967 0.102579 -0.994723 0.418038 -0.175653 -0.891286 0.001967 0.102579 -0.994723 0.089254 -0.905297 -0.415296 -0.210112 -0.976674 -0.044285 0.094119 -0.769968 -0.631103 0.089254 -0.905297 -0.415296 0.226329 -0.775852 -0.588922 0.492815 -0.625538 -0.604844 0.124449 -0.978104 -0.166807 0.492815 -0.625538 -0.604844 0.124449 -0.978104 -0.166807 0.337111 -0.605501 -0.720919 0.492815 -0.625538 -0.604844 -0.043453 -0.953928 -0.296871 0.337111 -0.605501 -0.720919 -0.430542 -0.871235 0.235762 -0.280377 -0.891276 0.356394 -0.430542 -0.871235 0.235762 -0.291597 -0.954857 0.056748 -0.133052 -0.981260 -0.139379 -0.291597 -0.954857 0.056748 -0.280377 -0.891276 0.356394 -0.133052 -0.981260 -0.139379 0.156042 -0.851286 -0.500963 -0.510804 -0.847585 -0.143798 -0.775555 -0.627661 0.067500 -0.775555 -0.627661 0.067500 -0.495769 -0.868435 -0.005889 -0.805750 -0.584592 -0.094967 -0.495769 -0.868435 -0.005889 -0.495769 -0.868435 -0.005889 -0.805750 -0.584592 -0.094967 -0.585890 -0.783852 -0.205691 -0.515126 -0.621732 -0.589995 -0.662324 -0.382277 -0.644353 -0.515126 -0.621732 -0.589995 -0.805750 -0.584592 -0.094967 -0.135760 -0.348622 -0.927379 -0.662324 -0.382277 -0.644353 -0.134825 -0.625988 -0.768090 -0.515126 -0.621732 -0.589995 -0.134825 -0.625988 -0.768090 -0.274432 -0.846875 -0.455510 -0.515126 -0.621732 -0.589995 0.094473 -0.663365 -0.742308 0.094473 -0.663365 -0.742308 0.094473 -0.663365 -0.742308 -0.135760 -0.348622 -0.927379 0.034022 -0.343190 -0.938650 -0.355501 0.361205 -0.862062 -0.170330 -0.200505 -0.964772 -0.410887 0.907544 -0.086810 -0.249428 0.907045 0.339196 -0.117761 0.978107 0.171577 -0.410887 0.907544 -0.086810 0.024192 0.999707 -0.001187 -0.887981 -0.453655 -0.075410 -0.805750 -0.584592 -0.094967 -0.805750 -0.584592 -0.094967 0.001967 0.102579 -0.994723 0.034022 -0.343190 -0.938650 -0.042251 -0.684440 -0.727844 0.034022 -0.343190 -0.938650 0.418038 -0.175653 -0.891286 -0.042251 -0.684440 -0.727844 0.001967 0.102579 -0.994723 -0.042251 -0.684440 -0.727844 0.226329 -0.775852 -0.588922 0.226329 -0.775852 -0.588922 0.492815 -0.625538 -0.604844 0.094473 -0.663365 -0.742308 -0.043453 -0.953928 -0.296871 0.094473 -0.663365 -0.742308 -0.043453 -0.953928 -0.296871 -0.126556 -0.925661 -0.356561 -0.495769 -0.868435 -0.005889 -0.126556 -0.925661 -0.356561 -0.430542 -0.871235 0.235762 -0.495769 -0.868435 -0.005889 -0.495769 -0.868435 -0.005889 -0.495769 -0.868435 -0.005889 -0.274432 -0.846875 -0.455510 -0.126556 -0.925661 -0.356561 -0.274432 -0.846875 -0.455510 0.124449 -0.978104 -0.166807 -0.297787 -0.830860 -0.470101 0.089254 -0.905297 -0.415296 0.436287 0.022330 -0.899530 -0.120735 0.571772 -0.811480 -0.120735 0.571772 -0.811480 -0.308792 0.951080 0.009714 0.228292 0.668017 -0.708262 0.228292 0.668017 -0.708262 0.180540 0.626076 -0.758574 -0.392907 0.911537 -0.121348 0.228292 0.668017 -0.708262 0.332332 0.601059 -0.726832 0.759443 -0.170315 -0.627885 0.759443 -0.170315 -0.627885 -0.392907 0.911537 -0.121348 -0.767325 0.334162 0.547309 -0.767325 0.334162 0.547309 -0.429507 -0.672030 0.603241 -0.350867 -0.543746 0.762386 -0.729931 0.361571 0.580058 -0.350867 -0.543746 0.762386 -0.429507 -0.672030 0.603241 0.375959 -0.687982 0.620755 -0.372434 -0.322120 0.870363 -0.964467 0.256336 0.064000 -0.372434 -0.322120 0.870363 -0.964467 0.256336 0.064000 -0.955192 0.110727 0.274494 -0.964467 0.256336 0.064000 -0.955192 0.110727 0.274494 -0.964467 0.256336 0.064000 -0.585426 0.668424 -0.458787 -0.585426 0.668424 -0.458787 -0.670559 0.519627 -0.529469 0.150313 0.254077 -0.955432 0.204414 0.690218 -0.694128 0.757417 -0.203997 -0.620245 0.204414 0.690218 -0.694128 0.150313 0.254077 -0.955432 0.757417 -0.203997 -0.620245 0.358314 0.659559 -0.660752 0.757417 -0.203997 -0.620245 0.663301 -0.588859 -0.461818 0.358314 0.659559 -0.660752 0.448912 -0.835907 0.315812 0.448912 -0.835907 0.315812 0.285795 -0.927529 0.240856 0.663301 -0.588859 -0.461818 -0.407254 -0.647759 0.643858 0.448912 -0.835907 0.315812 -0.407254 -0.647759 0.643858 -0.102800 -0.716309 0.690169 -0.407254 -0.647759 0.643858 -0.857101 0.299855 0.418886 -0.102800 -0.716309 0.690169 -0.407254 -0.647759 0.643858 -0.686663 0.530381 0.497182 -0.686663 0.530381 0.497182 -0.505801 -0.373591 0.777557 0.065588 -0.535574 0.841938 -0.505801 -0.373591 0.777557 0.591685 -0.658381 0.465235 0.065588 -0.535574 0.841938 0.589096 -0.592403 0.549567 0.065588 -0.535574 0.841938 0.065588 -0.535574 0.841938 0.027076 -0.314810 0.948768 0.065588 -0.535574 0.841938 -0.744248 0.569179 0.349470 -0.744248 0.569179 0.349470 -0.744248 0.569179 0.349470 -0.180948 0.981816 -0.057412 -0.180948 0.981816 -0.057412 0.204414 0.690218 -0.694128 0.358314 0.659559 -0.660752 0.358314 0.659559 -0.660752 -0.466809 0.815170 -0.342910 0.358314 0.659559 -0.660752 0.294004 0.446661 -0.845018 0.294004 0.446661 -0.845018 0.787738 -0.537868 -0.300278 0.294004 0.446661 -0.845018 0.663301 -0.588859 -0.461818 0.418507 -0.885109 0.203556 0.663301 -0.588859 -0.461818 0.418507 -0.885109 0.203556 0.250730 -0.960334 0.122036 -0.566760 -0.413245 0.712749 0.250730 -0.960334 0.122036 -0.857101 0.299855 0.418886 -0.566760 -0.413245 0.712749 -0.628637 0.603717 0.490245 -0.566760 -0.413245 0.712749 -0.413336 0.865027 -0.284395 -0.857101 0.299855 0.418886 0.294004 0.446661 -0.845018 -0.466809 0.815170 -0.342910 0.294004 0.446661 -0.845018 0.346017 0.730650 -0.588576 -0.413336 0.865027 -0.284395 0.693324 -0.243819 -0.678126 0.294004 0.446661 -0.845018 0.399655 0.643181 -0.653141 -0.083856 0.995657 0.040433 0.399655 0.643181 -0.653141 0.346017 0.730650 -0.588576 -0.083856 0.995657 0.040433 -0.083856 0.995657 0.040433 -0.628637 0.603717 0.490245 -0.680589 0.494997 0.540163 -0.680589 0.494997 0.540163 -0.359062 0.908647 -0.213155 -0.083856 0.995657 0.040433 0.399655 0.643181 -0.653141 -0.359062 0.908647 -0.213155 0.399655 0.643181 -0.653141 0.307205 0.582726 -0.752366 0.528616 -0.583848 -0.616188 0.307205 0.582726 -0.752366 0.732189 -0.396461 -0.553821 0.307205 0.582726 -0.752366 0.528616 -0.583848 -0.616188 0.294637 -0.953738 0.059776 0.732189 -0.396461 -0.553821 0.073202 -0.994176 0.079093 0.073202 -0.994176 0.079093 -0.391201 -0.623229 0.677162 0.294637 -0.953738 0.059776 -0.544706 -0.654291 0.524593 -0.391201 -0.623229 0.677162 0.073202 -0.994176 0.079093 -0.784961 0.424761 0.451014 -0.544706 -0.654291 0.524593 -0.893380 0.320895 0.314480 -0.468765 0.824406 -0.317197 -0.893380 0.320895 0.314480 -0.784961 0.424761 0.451014 -0.359062 0.908647 -0.213155 -0.468765 0.824406 -0.317197 -0.359062 0.908647 -0.213155 -0.784961 0.424761 0.451014 -0.680589 0.494997 0.540163 -0.544706 -0.654291 0.524593 -0.544706 -0.654291 0.524593 -0.566760 -0.413245 0.712749 -0.566760 -0.413245 0.712749 0.073202 -0.994176 0.079093 0.073202 -0.994176 0.079093 0.399655 0.643181 -0.653141 0.787738 -0.537868 -0.300278 0.294004 0.446661 -0.845018 0.787738 -0.537868 -0.300278 0.693324 -0.243819 -0.678126 0.307205 0.582726 -0.752366 0.307205 0.582726 -0.752366 0.172252 0.476319 -0.862235 0.172252 0.476319 -0.862235 0.307205 0.582726 -0.752366 0.732189 -0.396461 -0.553821 0.553785 -0.161013 -0.816944 0.303782 -0.888028 -0.345142 0.553785 -0.161013 -0.816944 0.255095 -0.957997 0.131029 -0.391201 -0.623229 0.677162 -0.209272 -0.953901 0.215122 -0.726049 -0.338911 0.598325 -0.893380 0.320895 0.314480 -0.987727 0.155409 0.015631 -0.726049 -0.338911 0.598325 -0.893380 0.320895 0.314480 -0.717315 0.359771 -0.596677 -0.987727 0.155409 0.015631 -0.717315 0.359771 -0.596677 -0.717315 0.359771 -0.596677 -0.468765 0.824406 -0.317197 0.172252 0.476319 -0.862235 -0.112629 0.281763 -0.952851 -0.112629 0.281763 -0.952851 0.102582 -0.207075 -0.972932 0.553785 -0.161013 -0.816944 0.558650 -0.363104 -0.745699 0.102582 -0.207075 -0.972932 0.290043 -0.951646 -0.101215 -0.044023 -0.971177 0.234259 -0.111385 -0.971448 -0.209481 0.296059 -0.938682 0.176704 0.031344 -0.983660 0.177289 0.296059 -0.938682 0.176704 -0.111385 -0.971448 -0.209481 0.031344 -0.983660 0.177289 -0.167546 -0.774655 0.609785 -0.129626 -0.932943 0.335880 -0.167546 -0.774655 0.609785 0.031344 -0.983660 0.177289 0.339773 -0.921185 -0.189665 -0.209272 -0.953901 0.215122 0.031344 -0.983660 0.177289 -0.629909 -0.527996 0.569592 -0.923120 -0.351061 0.156860 -0.629909 -0.527996 0.569592 -0.987727 0.155409 0.015631 -0.970798 -0.092421 -0.221381 -0.970798 -0.092421 -0.221381 -0.531453 0.740814 -0.410794 -0.306988 0.002233 -0.951711 -0.717315 0.359771 -0.596677 -0.531453 0.740814 -0.410794 -0.429686 0.902952 -0.006852 0.023020 -0.630552 -0.775805 -0.028175 -0.508904 -0.860362 0.195881 -0.602955 -0.773354 0.023020 -0.630552 -0.775805 0.282812 -0.831419 -0.478289 0.195881 -0.602955 -0.773354 0.282812 -0.831419 -0.478289 0.049593 -0.842676 -0.536133 -0.098019 -0.978978 -0.178870 0.049593 -0.842676 -0.536133 -0.098019 -0.978978 -0.178870 -0.352082 -0.848240 -0.395635 -0.443796 -0.896091 0.008088 -0.352082 -0.848240 -0.395635 -0.443796 -0.896091 0.008088 -0.688513 -0.724860 0.022981 -0.352082 -0.848240 -0.395635 -0.357581 -0.906647 0.223892 -0.688513 -0.724860 0.022981 -0.443796 -0.896091 0.008088 -0.357581 -0.906647 0.223892 -0.666959 -0.722779 0.180988 -0.688513 -0.724860 0.022981 -0.310506 -0.826914 0.468827 -0.129626 -0.932943 0.335880 -0.310506 -0.826914 0.468827 -0.129626 -0.932943 0.335880 -0.346651 -0.934150 0.084831 -0.666959 -0.722779 0.180988 -0.129626 -0.932943 0.335880 -0.923120 -0.351061 0.156860 -0.666959 -0.722779 0.180988 -0.970798 -0.092421 -0.221381 -0.688513 -0.724860 0.022981 -0.789120 -0.614237 -0.001281 -0.688513 -0.724860 0.022981 -0.127991 0.937673 -0.323091 -0.288091 0.942014 -0.172088 0.023020 -0.630552 -0.775805 -0.522156 -0.666473 -0.532135 0.023020 -0.630552 -0.775805 0.023020 -0.630552 -0.775805 -0.688513 -0.724860 0.022981 -0.310506 -0.826914 0.468827 -0.310506 -0.826914 0.468827 0.296059 -0.938682 0.176704 -0.310506 -0.826914 0.468827 0.137830 -0.990070 0.027647 0.137830 -0.990070 0.027647 0.137830 -0.990070 0.027647 0.055708 -0.997355 -0.046682 -0.098019 -0.978978 -0.178870 0.055708 -0.997355 -0.046682 0.055708 -0.997355 -0.046682 0.282812 -0.831419 -0.478289 0.055708 -0.997355 -0.046682 0.282812 -0.831419 -0.478289 0.137830 -0.990070 0.027647 0.523356 -0.723519 -0.450132 0.428526 -0.858779 -0.280828 0.195881 -0.602955 -0.773354 0.675893 -0.668580 -0.310112 0.428526 -0.858779 -0.280828 0.296059 -0.938682 0.176704 0.675893 -0.668580 -0.310112 0.137830 -0.990070 0.027647 0.290043 -0.951646 -0.101215 0.675893 -0.668580 -0.310112 0.428526 -0.858779 -0.280828 0.158326 -0.865938 -0.474430 0.158326 -0.865938 -0.474430 0.195881 -0.602955 -0.773354 -0.306988 0.002233 -0.951711 -0.717315 0.359771 -0.596677 0.558650 -0.363104 -0.745699 0.031344 -0.983660 0.177289 0.255095 -0.957997 0.131029 -0.686663 0.530381 0.497182 -0.744248 0.569179 0.349470 -0.744248 0.569179 0.349470 0.591685 -0.658381 0.465235 0.897853 -0.433515 -0.076970 0.897853 -0.433515 -0.076970 0.757417 -0.203997 -0.620245 0.767725 -0.336909 0.545061 0.648496 -0.370313 0.665072 0.741064 -0.327099 0.586371 -0.990985 0.004262 -0.133907 -0.613562 -0.633763 -0.471048 -0.613562 -0.633763 -0.471048 -0.108138 -0.500745 -0.858813 -0.613562 -0.633763 -0.471048 -0.555146 -0.545209 -0.628141 -0.725135 -0.043750 -0.687215 -0.725135 -0.043750 -0.687215 -0.870761 -0.210095 -0.444562 -0.972827 0.228046 -0.040045 -0.959043 0.254174 -0.125027 -0.806205 -0.247614 -0.537328 -0.720385 -0.449238 -0.528422 -0.584314 -0.021332 -0.811247 -0.720385 -0.449238 -0.528422 -0.720385 -0.449238 -0.528422 -0.720385 -0.449238 -0.528422 -0.806205 -0.247614 -0.537328 -0.806205 -0.247614 -0.537328 -0.972827 0.228046 -0.040045 -0.725135 -0.043750 -0.687215 -0.927222 0.363446 -0.090368 -0.927222 0.363446 -0.090368 0.776476 -0.543990 0.318056 0.421843 -0.078761 0.903242 0.613475 -0.368132 0.698661 0.613475 -0.368132 0.698661 0.992334 -0.102757 0.068665 0.613475 -0.368132 0.698661 0.894377 -0.439366 0.083948 0.825339 -0.550763 0.124406 0.894377 -0.439366 0.083948 0.462028 -0.391354 0.795847 0.656616 -0.547832 0.518397 0.825339 -0.550763 0.124406 0.656616 -0.547832 0.518397 0.547615 -0.185026 0.816017 -0.005023 -0.463737 0.885959 -0.640803 -0.631138 0.437078 -0.005023 -0.463737 0.885959 0.060987 -0.394873 0.916709 0.273458 -0.179610 0.944966 0.060987 -0.394873 0.916709 0.190203 -0.802499 0.565524 0.185937 -0.435083 0.880983 0.190203 -0.802499 0.565524 0.032111 -0.575516 0.817160 0.131947 -0.837181 0.530771 0.190203 -0.802499 0.565524 0.032111 -0.575516 0.817160 -0.024606 -0.693880 0.719670 0.131947 -0.837181 0.530771 -0.376428 -0.494273 0.783579 -0.024606 -0.693880 0.719670 -0.407491 -0.725348 0.554816 -0.708461 -0.433106 0.557227 -0.376428 -0.494273 0.783579 -0.708461 -0.433106 0.557227 -0.825721 -0.473411 0.306704 -0.407491 -0.725348 0.554816 -0.825721 -0.473411 0.306704 -0.400494 -0.858948 0.319080 -0.825721 -0.473411 0.306704 -0.856002 -0.489285 0.166916 -0.400494 -0.858948 0.319080 -0.722931 -0.560068 -0.404592 0.050261 -0.446194 -0.893524 0.397385 -0.028901 -0.917197 -0.722931 -0.560068 -0.404592 0.050261 -0.446194 -0.893524 0.247680 0.030804 -0.968352 0.089855 0.086582 -0.992184 0.199708 -0.888966 0.412136 0.297752 -0.939663 -0.168452 0.050261 -0.446194 -0.893524 0.365740 -0.930414 0.023761 0.365740 -0.930414 0.023761 -0.087348 -0.706298 -0.702505 0.050261 -0.446194 -0.893524 -0.834768 -0.478930 -0.271639 -0.834768 -0.478930 -0.271639 -0.834768 -0.478930 -0.271639 -0.855119 -0.407539 0.320441 -0.834768 -0.478930 -0.271639 -0.990803 0.076651 0.111506 -0.834768 -0.478930 -0.271639 -0.670043 -0.220008 -0.708971 -0.834768 -0.478930 -0.271639 -0.670043 -0.220008 -0.708971 -0.670043 -0.220008 -0.708971 -0.087348 -0.706298 -0.702505 -0.087348 -0.706298 -0.702505 -0.087348 -0.706298 -0.702505 0.600314 -0.701885 -0.383380 -0.087348 -0.706298 -0.702505 0.600314 -0.701885 -0.383380 0.894377 -0.439366 0.083948 0.600314 -0.701885 -0.383380 0.365740 -0.930414 0.023761 0.600314 -0.701885 -0.383380 0.365740 -0.930414 0.023761 -0.058194 -0.679290 0.731559 0.365740 -0.930414 0.023761 0.060987 -0.394873 0.916709 -0.058194 -0.679290 0.731559 0.365740 -0.930414 0.023761 0.365740 -0.930414 0.023761 0.894377 -0.439366 0.083948 -0.929523 0.263411 -0.258072 -0.673048 0.175058 0.718583 0.194140 0.023145 0.980701 0.938973 -0.221090 0.263530 0.921970 -0.069491 -0.380976 0.921970 -0.069491 -0.380976 0.754574 -0.611210 0.238834 0.757821 -0.606645 0.240184 0.757821 -0.606645 0.240184 -0.089868 -0.715821 0.692477 0.757821 -0.606645 0.240184 -0.897024 -0.438793 0.052994 -0.089868 -0.715821 0.692477 -0.991570 0.049404 0.119780 -0.897024 -0.438793 0.052994 -0.991570 0.049404 0.119780 -0.825939 0.242793 -0.508799 -0.897024 -0.438793 0.052994 -0.825939 0.242793 -0.508799 -0.008820 0.636360 -0.771341 -0.008820 0.636360 -0.771341 -0.083834 0.154580 -0.984417 -0.825939 0.242793 -0.508799 0.921970 -0.069491 -0.380976 -0.083834 0.154580 -0.984417 -0.008820 0.636360 -0.771341 0.921970 -0.069491 -0.380976 0.857856 -0.016936 -0.513611 0.921970 -0.069491 -0.380976 0.857856 -0.016936 -0.513611 0.683560 -0.720196 0.118587 -0.089868 -0.715821 0.692477 0.683560 -0.720196 0.118587 0.757821 -0.606645 0.240184 -0.089868 -0.715821 0.692477 -0.218351 -0.615759 0.757076 -0.089868 -0.715821 0.692477 -0.766580 0.010633 0.642061 -0.218351 -0.615759 0.757076 -0.897024 -0.438793 0.052994 -0.766580 0.010633 0.642061 -0.089868 -0.715821 0.692477 -0.574811 -0.410342 -0.707963 0.041087 0.833785 0.550558 -0.267156 0.903413 0.335370 -0.766580 0.010633 0.642061 0.243684 0.760779 -0.601526 -0.267156 0.903413 0.335370 0.243684 0.760779 -0.601526 -0.083834 0.154580 -0.984417 0.857856 -0.016936 -0.513611 -0.083834 0.154580 -0.984417 0.832720 0.167106 -0.527876 0.202571 0.861296 -0.465976 -0.267156 0.903413 0.335370 0.202571 0.861296 -0.465976 -0.734277 0.641446 -0.222224 0.202571 0.861296 -0.465976 0.082275 0.575450 -0.813688 -0.734277 0.641446 -0.222224 0.727480 -0.172026 -0.664214 0.082275 0.575450 -0.813688 0.202571 0.861296 -0.465976 0.727480 -0.172026 -0.664214 0.893205 -0.290258 -0.343416 0.082275 0.575450 -0.813688 0.569549 -0.821538 -0.026249 0.727480 -0.172026 -0.664214 0.727480 -0.172026 -0.664214 0.832720 0.167106 -0.527876 0.832720 0.167106 -0.527876 -0.201428 -0.857179 0.473994 0.569549 -0.821538 -0.026249 0.683560 -0.720196 0.118587 -0.201428 -0.857179 0.473994 0.145992 -0.826968 0.542964 -0.908240 -0.135408 0.395935 -0.201428 -0.857179 0.473994 -0.734589 0.166590 0.657744 -0.908240 -0.135408 0.395935 -0.734589 0.166590 0.657744 -0.218351 -0.615759 0.757076 -0.218351 -0.615759 0.757076 -0.201428 -0.857179 0.473994 -0.766580 0.010633 0.642061 -0.734589 0.166590 0.657744 -0.734277 0.641446 -0.222224 -0.734589 0.166590 0.657744 -0.734277 0.641446 -0.222224 -0.764765 0.571733 -0.297080 -0.764765 0.571733 -0.297080 0.082275 0.575450 -0.813688 0.069750 0.868787 -0.490249 -0.764765 0.571733 -0.297080 0.692350 0.108705 -0.713326 0.082275 0.575450 -0.813688 0.300608 0.880667 -0.366143 0.069750 0.868787 -0.490249 -0.204652 0.900439 0.383831 0.300608 0.880667 -0.366143 -0.764765 0.571733 -0.297080 0.069750 0.868787 -0.490249 -0.204652 0.900439 0.383831 -0.796325 0.241326 0.554642 -0.764765 0.571733 -0.297080 -0.764765 0.571733 -0.297080 -0.796325 0.241326 0.554642 -0.908240 -0.135408 0.395935 -0.408704 -0.686651 0.601225 -0.408704 -0.686651 0.601225 -0.656689 0.200433 0.727040 -0.796325 0.241326 0.554642 -0.656689 0.200433 0.727040 -0.656689 0.200433 0.727040 -0.355359 0.902152 0.244624 0.300608 0.880667 -0.366143 -0.355359 0.902152 0.244624 0.300608 0.880667 -0.366143 0.227224 0.861026 -0.454977 0.513975 -0.302318 -0.802766 0.227224 0.861026 -0.454977 0.513975 -0.302318 -0.802766 0.707325 -0.103691 -0.699242 0.513975 -0.302318 -0.802766 0.357521 -0.879084 -0.315262 0.707325 -0.103691 -0.699242 0.149125 -0.928467 -0.340164 -0.294379 -0.877923 0.377614 -0.294379 -0.877923 0.377614 0.327818 -0.904576 -0.272540 0.357521 -0.879084 -0.315262 -0.294379 -0.877923 0.377614 -0.186806 -0.957234 -0.220922 0.327818 -0.904576 -0.272540 -0.679344 -0.582794 0.445918 -0.186806 -0.957234 -0.220922 -0.795790 0.215457 0.565948 -0.679344 -0.582794 0.445918 -0.752676 0.181023 0.633016 -0.795790 0.215457 0.565948 -0.294379 -0.877923 0.377614 -0.752676 0.181023 0.633016 -0.459445 0.878085 0.133706 -0.656689 0.200433 0.727040 -0.412705 -0.874235 0.255712 -0.752676 0.181023 0.633016 -0.294379 -0.877923 0.377614 -0.412705 -0.874235 0.255712 0.486985 -0.865865 -0.114558 0.486985 -0.865865 -0.114558 0.513975 -0.302318 -0.802766 0.893205 -0.290258 -0.343416 0.893205 -0.290258 -0.343416 0.613293 -0.788811 0.040606 0.569549 -0.821538 -0.026249 0.145992 -0.826968 0.542964 -0.408704 -0.686651 0.601225 0.145992 -0.826968 0.542964 -0.408704 -0.686651 0.601225 -0.408704 -0.686651 0.601225 -0.412705 -0.874235 0.255712 -0.408704 -0.686651 0.601225 0.082275 0.575450 -0.813688 0.692350 0.108705 -0.713326 -0.459445 0.878085 0.133706 0.227224 0.861026 -0.454977 0.141251 0.862284 -0.486327 0.227224 0.861026 -0.454977 0.479884 0.228151 -0.847147 0.707325 -0.103691 -0.699242 0.266049 -0.638746 -0.721956 0.327818 -0.904576 -0.272540 0.357521 -0.879084 -0.315262 0.266049 -0.638746 -0.721956 -0.133928 -0.775986 -0.616368 -0.186806 -0.957234 -0.220922 0.050491 -0.957587 -0.283686 -0.186806 -0.957234 -0.220922 -0.179120 -0.966302 -0.184868 0.050491 -0.957587 -0.283686 -0.908216 -0.417575 0.027840 -0.179120 -0.966302 -0.184868 -0.966560 0.163521 0.197542 -0.908216 -0.417575 0.027840 -0.978973 -0.019971 -0.203009 -0.707660 0.668097 -0.229922 -0.707660 0.668097 -0.229922 -0.686303 0.702222 -0.189399 -0.707660 0.668097 -0.229922 -0.399148 0.385619 -0.831853 -0.686303 0.702222 -0.189399 -0.172890 0.710245 -0.682393 0.005074 0.226489 -0.974001 0.005074 0.226489 -0.974001 0.110402 -0.213617 -0.970659 -0.399148 0.385619 -0.831853 0.107888 -0.567941 -0.815968 0.005074 0.226489 -0.974001 0.395732 -0.639532 -0.659086 0.107888 -0.567941 -0.815968 0.395732 -0.639532 -0.659086 0.474160 -0.448355 -0.757727 0.645172 -0.455938 -0.613085 0.474160 -0.448355 -0.757727 0.395732 -0.639532 -0.659086 0.317276 -0.905487 -0.281831 0.645172 -0.455938 -0.613085 0.142020 -0.889842 -0.433603 0.317276 -0.905487 -0.281831 -0.259000 -0.964222 0.056519 0.142020 -0.889842 -0.433603 -0.095527 -0.973591 0.207352 -0.095527 -0.973591 0.207352 -0.101575 -0.989087 -0.106726 -0.259000 -0.964222 0.056519 0.050491 -0.957587 -0.283686 -0.101575 -0.989087 -0.106726 -0.095527 -0.973591 0.207352 -0.340489 -0.884051 -0.320190 -0.908216 -0.417575 0.027840 -0.340489 -0.884051 -0.320190 -0.908216 -0.417575 0.027840 -0.647138 -0.750355 -0.134829 -0.647138 -0.750355 -0.134829 -0.679877 -0.673835 -0.289334 -0.647138 -0.750355 -0.134829 -0.783090 -0.566560 -0.256476 -0.679877 -0.673835 -0.289334 -0.555023 -0.367649 -0.746180 -0.679877 -0.673835 -0.289334 -0.379594 -0.581379 -0.719657 -0.062100 -0.235105 -0.969984 -0.014019 -0.520523 -0.853733 -0.379594 -0.581379 -0.719657 -0.062100 -0.235105 -0.969984 -0.107955 -0.791327 -0.601787 0.223911 -0.535126 -0.814557 -0.107955 -0.791327 -0.601787 0.051109 -0.864006 -0.500880 0.223911 -0.535126 -0.814557 -0.325152 -0.923208 -0.204847 -0.107955 -0.791327 -0.601787 0.051109 -0.864006 -0.500880 -0.425450 -0.812759 -0.398013 -0.647138 -0.750355 -0.134829 -0.325152 -0.923208 -0.204847 -0.101575 -0.989087 -0.106726 -0.259000 -0.964222 0.056519 -0.325152 -0.923208 -0.204847 0.051109 -0.864006 -0.500880 0.223911 -0.535126 -0.814557 0.223911 -0.535126 -0.814557 -0.062100 -0.235105 -0.969984 -0.014019 -0.520523 -0.853733 -0.116163 -0.093648 -0.988805 -0.309115 0.906061 0.288967 -0.399148 0.385619 -0.831853 -0.423623 0.804105 0.417085 -0.686303 0.702222 -0.189399 -0.182268 0.971846 0.149314 -0.425450 -0.812759 -0.398013 -0.425450 -0.812759 -0.398013 -0.379594 -0.581379 -0.719657 0.317276 -0.905487 -0.281831 0.317276 -0.905487 -0.281831 -0.133928 -0.775986 -0.616368 0.317276 -0.905487 -0.281831 0.275813 -0.800221 -0.532516 0.275813 -0.800221 -0.532516 0.275813 -0.800221 -0.532516 0.395732 -0.639532 -0.659086 0.300312 -0.628198 -0.717761 0.479884 0.228151 -0.847147 0.275813 -0.800221 -0.532516 -0.172890 0.710245 -0.682393 0.141251 0.862284 -0.486327 -0.795790 0.215457 0.565948 -0.679344 -0.582794 0.445918 -0.795790 0.215457 0.565948 0.713858 -0.601666 0.358336 0.868696 -0.046185 -0.493187 0.868696 -0.046185 -0.493187 0.713858 -0.601666 0.358336 0.997505 0.028698 -0.064506 0.724733 -0.603746 0.332043 0.997505 0.028698 -0.064506 0.713858 -0.601666 0.358336 0.218991 -0.378879 0.899163 0.724733 -0.603746 0.332043 0.713858 -0.601666 0.358336 -0.329663 -0.502690 0.799140 -0.698637 0.033005 0.714715 0.218991 -0.378879 0.899163 -0.733318 0.592627 -0.333223 -0.756330 0.483586 -0.440579 0.384345 0.608697 -0.694094 0.384345 0.608697 -0.694094 -0.004381 0.522507 -0.852624 0.868696 -0.046185 -0.493187 0.997505 0.028698 -0.064506 0.384345 0.608697 -0.694094 0.997505 0.028698 -0.064506 0.698739 0.637335 0.324912 0.794034 -0.084120 0.602024 0.724733 -0.603746 0.332043 0.218991 -0.378879 0.899163 0.794034 -0.084120 0.602024 0.724733 -0.603746 0.332043 0.233189 0.298092 0.925616 0.632429 0.103728 -0.767642 0.254664 -0.688157 -0.679401 0.823534 -0.394077 -0.408038 0.823534 -0.394077 -0.408038 0.347577 -0.934354 -0.078574 0.195949 -0.959079 -0.204380 0.347577 -0.934354 -0.078574 -0.269503 -0.960217 0.073157 0.055039 -0.750644 0.658410 -0.269503 -0.960217 0.073157 -0.457266 -0.421975 0.782844 0.055039 -0.750644 0.658410 0.303484 -0.343241 0.888866 -0.145200 -0.295328 -0.944298 0.455529 -0.401020 -0.794781 0.095905 0.725876 -0.681107 -0.093684 -0.906242 -0.412249 0.455529 -0.401020 -0.794781 0.265575 -0.962729 -0.051218 0.455529 -0.401020 -0.794781 -0.547621 -0.771619 0.323597 0.265575 -0.962729 -0.051218 -0.093684 -0.906242 -0.412249 -0.547621 -0.771619 0.323597 -0.072858 -0.828783 0.554806 0.265575 -0.962729 -0.051218 -0.880662 0.106540 0.461611 -0.072858 -0.828783 0.554806 -0.845126 0.283114 0.453442 -0.880662 0.106540 0.461611 -0.845126 0.283114 0.453442 -0.764452 -0.626956 -0.150132 0.999225 -0.023318 -0.031701 0.823534 -0.394077 -0.408038 0.759640 -0.491769 0.425572 -0.413618 0.910264 0.018428 -0.569658 0.807760 -0.151706 0.095905 0.725876 -0.681107 0.759640 -0.491769 0.425572 0.055039 -0.750644 0.658410 0.055039 -0.750644 0.658410 0.823534 -0.394077 -0.408038 0.144564 0.625980 -0.766323 0.455529 -0.401020 -0.794781 0.808443 -0.329133 -0.487947 0.453159 -0.886957 -0.089184 0.808443 -0.329133 -0.487947 0.453159 -0.886957 -0.089184 0.370718 -0.926569 -0.063552 0.453159 -0.886957 -0.089184 -0.437436 -0.566068 0.698725 0.370718 -0.926569 -0.063552 -0.072858 -0.828783 0.554806 -0.687293 0.449146 0.570873 -0.437436 -0.566068 0.698725 -0.638216 0.754369 -0.153649 -0.687293 0.449146 0.570873 -0.880662 0.106540 0.461611 -0.638216 0.754369 -0.153649 -0.569658 0.807760 -0.151706 0.144564 0.625980 -0.766323 0.108569 0.919767 -0.377148 0.705492 -0.004441 -0.708704 0.335934 0.835898 -0.434077 0.705492 -0.004441 -0.708704 -0.203740 0.929127 0.308567 0.335934 0.835898 -0.434077 -0.638216 0.754369 -0.153649 -0.584979 0.326375 0.742482 -0.203740 0.929127 0.308567 -0.231304 0.946193 0.226313 -0.231304 0.946193 0.226313 -0.231304 0.946193 0.226313 0.339733 0.795434 -0.501863 0.525504 -0.371370 -0.765460 0.339733 0.795434 -0.501863 0.525504 -0.371370 -0.765460 0.665974 -0.218029 -0.713402 0.339733 0.795434 -0.501863 0.525504 -0.371370 -0.765460 0.257332 -0.924331 -0.281766 0.665974 -0.218029 -0.713402 0.093617 -0.977286 -0.190127 -0.358753 -0.793754 0.491173 0.257332 -0.924331 -0.281766 0.093617 -0.977286 -0.190127 -0.358753 -0.793754 0.491173 0.161352 -0.953348 -0.255134 -0.315514 -0.940620 -0.125238 0.161352 -0.953348 -0.255134 -0.713195 -0.470228 0.519846 -0.358753 -0.793754 0.491173 -0.788446 0.310776 0.530822 -0.713195 -0.470228 0.519846 -0.630945 0.307211 0.712411 -0.788446 0.310776 0.530822 -0.456403 -0.783727 0.421269 -0.630945 0.307211 0.712411 -0.456403 -0.783727 0.421269 -0.584979 0.326375 0.742482 -0.630945 0.307211 0.712411 -0.584979 0.326375 0.742482 -0.456403 -0.783727 0.421269 -0.456403 -0.783727 0.421269 -0.456403 -0.783727 0.421269 0.093617 -0.977286 -0.190127 0.093617 -0.977286 -0.190127 0.370718 -0.926569 -0.063552 0.705492 -0.004441 -0.708704 0.525504 -0.371370 -0.765460 0.705492 -0.004441 -0.708704 -0.687293 0.449146 0.570873 -0.584979 0.326375 0.742482 -0.630945 0.307211 0.712411 -0.332210 0.937647 0.102247 -0.231304 0.946193 0.226313 0.339733 0.795434 -0.501863 0.164132 0.778030 -0.606407 0.665974 -0.218029 -0.713402 0.164132 0.778030 -0.606407 0.458733 0.114713 -0.881139 0.157374 -0.706691 -0.689798 0.458733 0.114713 -0.881139 0.665974 -0.218029 -0.713402 0.257332 -0.924331 -0.281766 0.665974 -0.218029 -0.713402 0.157374 -0.706691 -0.689798 -0.264436 -0.791549 -0.550930 -0.264436 -0.791549 -0.550930 -0.079420 -0.975569 -0.204835 -0.304955 -0.947933 -0.091794 -0.713195 -0.470228 0.519846 -0.948580 -0.293740 0.117957 -0.946247 0.281904 0.158578 -0.980689 0.120501 -0.154039 -0.948580 -0.293740 0.117957 -0.682044 0.662305 -0.310108 -0.980689 0.120501 -0.154039 -0.682044 0.662305 -0.310108 -0.462259 0.886198 -0.031151 -0.682044 0.662305 -0.310108 -0.414308 0.399292 -0.817872 -0.462259 0.886198 -0.031151 -0.189125 0.651410 -0.734777 -0.189125 0.651410 -0.734777 -0.017339 0.169490 -0.985379 -0.414308 0.399292 -0.817872 0.458733 0.114713 -0.881139 -0.017339 0.169490 -0.985379 -0.189125 0.651410 -0.734777 0.442617 -0.105808 -0.890446 0.156301 -0.860026 -0.485722 -0.152465 -0.975392 -0.159265 0.156301 -0.860026 -0.485722 0.290435 -0.719520 -0.630823 0.568216 -0.561511 -0.601528 0.290435 -0.719520 -0.630823 0.200569 -0.954377 -0.221218 -0.264436 -0.791549 -0.550930 -0.079420 -0.975569 -0.204835 0.200569 -0.954377 -0.221218 -0.079420 -0.975569 -0.204835 -0.189760 -0.933543 0.304121 -0.225063 -0.974254 -0.013264 -0.189760 -0.933543 0.304121 -0.079420 -0.975569 -0.204835 -0.225063 -0.974254 -0.013264 -0.461863 -0.858076 -0.224475 -0.225063 -0.974254 -0.013264 -0.740516 -0.671376 -0.029842 -0.740516 -0.671376 -0.029842 -0.980689 0.120501 -0.154039 -0.775160 -0.599177 -0.200283 -0.740516 -0.671376 -0.029842 -0.861868 -0.476955 -0.172327 -0.775160 -0.599177 -0.200283 -0.641311 -0.340914 -0.687384 -0.493232 -0.571626 -0.655718 -0.147040 -0.284454 -0.947346 -0.641311 -0.340914 -0.687384 -0.130503 -0.574303 -0.808174 -0.233857 -0.812905 -0.533382 -0.493232 -0.571626 -0.655718 0.116283 -0.611689 -0.782505 0.116283 -0.611689 -0.782505 0.039194 -0.281654 -0.958715 0.039194 -0.281654 -0.958715 -0.147040 -0.284454 -0.947346 -0.187101 -0.139414 -0.972398 -0.308614 0.880490 0.359855 -0.188894 0.954563 0.230496 -0.462259 0.886198 -0.031151 -0.075654 0.993813 0.081318 -0.017339 0.169490 -0.985379 0.039194 -0.281654 -0.958715 0.001828 -0.627805 -0.778368 0.039194 -0.281654 -0.958715 -0.017339 0.169490 -0.985379 0.001828 -0.627805 -0.778368 0.290435 -0.719520 -0.630823 0.384641 -0.546617 -0.743816 0.039194 -0.281654 -0.958715 0.384641 -0.546617 -0.743816 0.384641 -0.546617 -0.743816 0.568216 -0.561511 -0.601528 0.012686 -0.928647 -0.370747 0.200569 -0.954377 -0.221218 -0.365481 -0.917857 0.154799 -0.365481 -0.917857 0.154799 -0.189760 -0.933543 0.304121 -0.225063 -0.974254 -0.013264 -0.365481 -0.917857 0.154799 -0.225063 -0.974254 -0.013264 -0.740516 -0.671376 -0.029842 -0.740516 -0.671376 -0.029842 -0.740516 -0.671376 -0.029842 -0.442389 -0.889646 -0.113234 -0.442389 -0.889646 -0.113234 -0.539570 -0.779031 -0.319335 -0.539570 -0.779031 -0.319335 -0.775160 -0.599177 -0.200283 -0.083148 -0.894917 -0.438418 -0.083148 -0.894917 -0.438418 0.012686 -0.928647 -0.370747 -0.083148 -0.894917 -0.438418 0.012686 -0.928647 -0.370747 0.012686 -0.928647 -0.370747 0.384641 -0.546617 -0.743816 0.290435 -0.719520 -0.630823 0.001828 -0.627805 -0.778368 0.164132 0.778030 -0.606407 0.164132 0.778030 -0.606407 -0.682044 0.662305 -0.310108 -0.332210 0.937647 0.102247 -0.682044 0.662305 -0.310108 -0.630945 0.307211 0.712411 -0.682044 0.662305 -0.310108 -0.713195 -0.470228 0.519846 -0.569658 0.807760 -0.151706 -0.880662 0.106540 0.461611 0.407175 -0.653536 0.638043 0.339465 -0.693497 0.635473 0.407175 -0.653536 0.638043 0.407175 -0.653536 0.638043 0.898420 -0.438188 0.028854 0.914723 -0.402961 0.030060 0.551790 -0.607521 0.571354 0.898420 -0.438188 0.028854 </float_array>
<technique_common>
<accessor source="#mesh2-geometry-normal-array" count="1981" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh2-geometry-uv">
<float_array id="mesh2-geometry-uv-array" count="7918">0.842838 0.178799 0.837437 0.183087 0.836889 0.179245 0.842838 0.178799 0.842760 0.183394 0.837437 0.183087 0.850879 0.178282 0.842760 0.183394 0.842838 0.178799 0.850879 0.178282 0.850172 0.183173 0.842760 0.183394 -8.460990 60.379380 -8.206886 60.027506 -8.177965 60.097865 8.822780 60.157089 8.622465 59.762326 8.876925 60.113943 0.851508 0.178210 0.851544 0.184540 0.850744 0.183641 0.852638 0.178106 0.851544 0.184540 0.851508 0.178210 0.852638 0.178106 0.852830 0.186071 0.851544 0.184540 0.853937 0.178073 0.852830 0.186071 0.852638 0.178106 0.860863 0.178232 0.852830 0.186071 0.853937 0.178073 0.860863 0.178232 0.860973 0.184284 0.852830 0.186071 0.860863 0.178232 0.866608 0.184893 0.860973 0.184284 0.867317 0.178475 0.866608 0.184893 0.860863 0.178232 0.867317 0.178475 0.872031 0.185005 0.866608 0.184893 0.872213 0.178528 0.872031 0.185005 0.867317 0.178475 0.889567 0.186381 0.872031 0.185005 0.872213 0.178528 0.889567 0.186381 0.872480 0.194656 0.872031 0.185005 0.889567 0.186381 0.888193 0.197191 0.872480 0.194656 0.905086 0.188276 0.888193 0.197191 0.889567 0.186381 0.905086 0.188276 0.901780 0.200550 0.888193 0.197191 0.921865 0.189071 0.901780 0.200550 0.905086 0.188276 0.921865 0.189071 0.919124 0.206430 0.901780 0.200550 0.935857 0.185036 0.919124 0.206430 0.921865 0.189071 0.939017 0.199922 0.919124 0.206430 0.935857 0.185036 0.939017 0.199922 0.939545 0.213644 0.919124 0.206430 0.950337 0.219347 0.939545 0.213644 0.939017 0.199922 0.950337 0.219347 0.930718 0.224494 0.939545 0.213644 0.938332 0.231096 0.930718 0.224494 0.950337 0.219347 0.938332 0.231096 0.920052 0.236677 0.930718 0.224494 0.923241 0.244709 0.920052 0.236677 0.938332 0.231096 0.923241 0.244709 0.909130 0.240084 0.920052 0.236677 0.907829 0.258958 0.909130 0.240084 0.923241 0.244709 0.909130 0.240084 0.907829 0.258958 0.899586 0.236461 0.899586 0.236461 0.907829 0.258958 0.889426 0.244437 0.907829 0.258958 0.887664 0.261777 0.889426 0.244437 0.895025 0.271465 0.887664 0.261777 0.907829 0.258958 0.895025 0.271465 0.879729 0.267707 0.887664 0.261777 0.895025 0.271465 0.883057 0.273230 0.879729 0.267707 0.888495 0.285771 0.883057 0.273230 0.895025 0.271465 0.888495 0.285771 0.881285 0.291958 0.883057 0.273230 0.901318 0.087781 0.894843 0.097158 0.888649 0.082814 0.901691 0.101694 0.894843 0.097158 0.901318 0.087781 0.901691 0.101694 0.900746 0.113514 0.894843 0.097158 0.911588 0.108111 0.900746 0.113514 0.901691 0.101694 0.926547 0.116357 0.900746 0.113514 0.911588 0.108111 0.926547 0.116357 0.919041 0.128456 0.900746 0.113514 0.934242 0.137437 0.919041 0.128456 0.926547 0.116357 0.934242 0.137437 0.910020 0.141896 0.919041 0.128456 0.934242 0.137437 0.924464 0.149324 0.910020 0.141896 0.934242 0.137437 0.949019 0.146482 0.924464 0.149324 0.955912 0.134932 0.949019 0.146482 0.934242 0.137437 0.961960 0.161001 0.949019 0.146482 0.955912 0.134932 0.949019 0.146482 0.961960 0.161001 0.941225 0.159382 0.961960 0.161001 0.959489 0.178864 0.941225 0.159382 0.632098 0.462562 0.621712 0.480258 0.621712 0.462562 0.632098 0.462562 0.632098 0.480258 0.621712 0.480258 0.643476 0.462562 0.632098 0.480258 0.632098 0.462562 0.643476 0.462562 0.643476 0.480258 0.632098 0.480258 0.643476 0.462562 0.662016 0.480258 0.643476 0.480258 0.662016 0.462562 0.662016 0.480258 0.643476 0.462562 0.710575 0.480259 0.662016 0.480258 0.662016 0.462562 0.710575 0.480259 0.662016 0.497603 0.662016 0.480258 0.710574 0.497604 0.662016 0.497603 0.710575 0.480259 0.710574 0.514839 0.662016 0.497603 0.710574 0.497604 0.710574 0.514839 0.662016 0.514838 0.662016 0.497603 0.710574 0.514839 0.662016 0.528756 0.662016 0.514838 0.710574 0.528757 0.662016 0.528756 0.710574 0.514839 0.710575 0.385757 0.662017 0.370712 0.710576 0.370713 0.710575 0.385757 0.662017 0.385757 0.662017 0.370712 0.710575 0.404873 0.662017 0.385757 0.710575 0.385757 0.710575 0.404873 0.662017 0.404872 0.662017 0.385757 0.710575 0.404873 0.662017 0.421202 0.662017 0.404872 0.710575 0.404873 0.710575 0.421203 0.662017 0.421202 0.759343 0.421203 0.710575 0.421203 0.710575 0.404873 0.759343 0.421203 0.710575 0.442136 0.710575 0.421203 0.759343 0.421203 0.759343 0.442136 0.710575 0.442136 0.783904 0.421204 0.759343 0.442136 0.759343 0.421203 0.783904 0.421204 0.783904 0.442137 0.759343 0.442136 0.812735 0.442137 0.783904 0.442137 0.783904 0.421204 0.812735 0.442137 0.783904 0.462564 0.783904 0.442137 0.812735 0.442137 0.812734 0.462564 0.783904 0.462564 0.812735 0.442137 0.827711 0.462564 0.812734 0.462564 0.827711 0.442137 0.827711 0.462564 0.812735 0.442137 0.842607 0.442137 0.827711 0.462564 0.827711 0.442137 0.842607 0.442137 0.842607 0.462564 0.827711 0.462564 0.842607 0.442137 0.886032 0.462565 0.842607 0.462564 0.842607 0.442137 0.886033 0.442138 0.886032 0.462565 0.886033 0.442138 0.842607 0.442137 0.886033 0.421205 0.842607 0.421204 0.886033 0.421205 0.842607 0.442137 0.886033 0.421205 0.842607 0.421204 0.842607 0.404874 0.842607 0.421204 0.827711 0.421204 0.842607 0.404874 0.842607 0.421204 0.842607 0.442137 0.827711 0.421204 0.827711 0.421204 0.842607 0.442137 0.827711 0.442137 0.827711 0.421204 0.827711 0.442137 0.812735 0.442137 0.827711 0.421204 0.812735 0.442137 0.812735 0.421204 0.812735 0.421204 0.812735 0.442137 0.783904 0.421204 0.812735 0.421204 0.783904 0.421204 0.812735 0.404874 0.812735 0.404874 0.783904 0.421204 0.783905 0.404873 0.783904 0.421204 0.759344 0.404873 0.783905 0.404873 0.783904 0.421204 0.759343 0.421203 0.759344 0.404873 0.759344 0.404873 0.759343 0.421203 0.710575 0.404873 0.759344 0.404873 0.710575 0.404873 0.759344 0.385758 0.710575 0.404873 0.710575 0.385757 0.759344 0.385758 0.759344 0.385758 0.710575 0.385757 0.710576 0.370713 0.759344 0.385758 0.710576 0.370713 0.759344 0.370713 0.759342 0.528758 0.710574 0.528757 0.710574 0.514839 0.759342 0.528758 0.710574 0.514839 0.759343 0.514839 0.759343 0.514839 0.710574 0.514839 0.759343 0.497605 0.759343 0.497605 0.710574 0.514839 0.710574 0.497604 0.759343 0.497605 0.710574 0.497604 0.710575 0.480259 0.759343 0.480260 0.759343 0.497605 0.710575 0.480259 0.759343 0.480260 0.783904 0.497605 0.759343 0.497605 0.783904 0.480260 0.783904 0.497605 0.759343 0.480260 0.812734 0.480260 0.783904 0.497605 0.783904 0.480260 0.812734 0.480260 0.812734 0.497605 0.783904 0.497605 0.812734 0.480260 0.827710 0.497605 0.812734 0.497605 0.827711 0.480260 0.827710 0.497605 0.812734 0.480260 0.827711 0.480260 0.842607 0.480261 0.827710 0.497605 0.827711 0.462564 0.842607 0.480261 0.827711 0.480260 0.842607 0.462564 0.842607 0.480261 0.827711 0.462564 0.842607 0.462564 0.886032 0.462565 0.842607 0.480261 0.842607 0.480261 0.886032 0.462565 0.886032 0.480261 0.886032 0.462565 0.932329 0.480262 0.886032 0.480261 0.886032 0.462565 0.932329 0.462565 0.932329 0.480262 0.886032 0.462565 0.932329 0.442138 0.932329 0.462565 0.886033 0.442138 0.932329 0.442138 0.886032 0.462565 0.932329 0.442138 0.886033 0.442138 0.886033 0.421205 0.932329 0.442138 0.886033 0.421205 0.932329 0.421205 0.932329 0.421205 0.886033 0.421205 0.886033 0.404875 0.886033 0.421205 0.842607 0.404874 0.886033 0.404875 0.842607 0.404874 0.886033 0.385760 0.886033 0.404875 0.886033 0.385760 0.842607 0.404874 0.842607 0.385759 0.842607 0.404874 0.827711 0.385759 0.842607 0.385759 0.842607 0.404874 0.827711 0.404874 0.827711 0.385759 0.842607 0.404874 0.827711 0.421204 0.827711 0.404874 0.827711 0.421204 0.812735 0.404874 0.827711 0.404874 0.827711 0.421204 0.812735 0.421204 0.812735 0.404874 0.827711 0.404874 0.812735 0.404874 0.812735 0.385759 0.812735 0.385759 0.812735 0.404874 0.783905 0.385758 0.812735 0.404874 0.783905 0.404873 0.783905 0.385758 0.783905 0.404873 0.759344 0.404873 0.783905 0.385758 0.759344 0.404873 0.759344 0.385758 0.783905 0.385758 0.783905 0.385758 0.759344 0.385758 0.759344 0.370713 0.783905 0.385758 0.759344 0.370713 0.783905 0.370714 0.783903 0.528758 0.759342 0.528758 0.759343 0.514839 0.783903 0.528758 0.759343 0.514839 0.783904 0.514839 0.783904 0.514839 0.759343 0.514839 0.783904 0.497605 0.783904 0.497605 0.759343 0.514839 0.759343 0.497605 0.812734 0.514840 0.783904 0.514839 0.783904 0.497605 0.812734 0.514840 0.783903 0.528758 0.783904 0.514839 0.812734 0.528758 0.783903 0.528758 0.812734 0.514840 0.812735 0.370714 0.783905 0.385758 0.783905 0.370714 0.812735 0.385759 0.783905 0.385758 0.812735 0.370714 0.812735 0.385759 0.812735 0.370714 0.827712 0.370714 0.827710 0.528759 0.812734 0.528758 0.812734 0.514840 0.827710 0.528759 0.812734 0.514840 0.827710 0.514840 0.827710 0.497605 0.827710 0.514840 0.812734 0.514840 0.827710 0.514840 0.827710 0.497605 0.842606 0.514840 0.827710 0.497605 0.842606 0.497606 0.842606 0.514840 0.827710 0.497605 0.842607 0.480261 0.842606 0.497606 0.886032 0.497606 0.842606 0.497606 0.842607 0.480261 0.842606 0.497606 0.886032 0.497606 0.842606 0.514840 0.886032 0.497606 0.886032 0.514841 0.842606 0.514840 0.886032 0.497606 0.932328 0.514841 0.886032 0.514841 0.932329 0.497607 0.932328 0.514841 0.886032 0.497606 0.993005 0.497607 0.932328 0.514841 0.932329 0.497607 0.993005 0.497607 0.993005 0.514842 0.932328 0.514841 0.932328 0.514841 0.993005 0.514842 0.993005 0.528760 0.932328 0.528760 0.932328 0.514841 0.993005 0.528760 0.886032 0.528759 0.932328 0.514841 0.932328 0.528760 0.886032 0.528759 0.886032 0.514841 0.932328 0.514841 0.842606 0.514840 0.886032 0.514841 0.886032 0.528759 0.842606 0.528759 0.842606 0.514840 0.886032 0.528759 0.827710 0.514840 0.842606 0.514840 0.842606 0.528759 0.827710 0.528759 0.827710 0.514840 0.842606 0.528759 0.842607 0.385759 0.827712 0.370714 0.842608 0.370714 0.842607 0.385759 0.827711 0.385759 0.827712 0.370714 0.827711 0.385759 0.812735 0.385759 0.827712 0.370714 0.827711 0.385759 0.827711 0.404874 0.812735 0.385759 0.842607 0.385759 0.842608 0.370714 0.886033 0.385760 0.842608 0.370714 0.886033 0.370715 0.886033 0.385760 0.886033 0.385760 0.886033 0.370715 0.932330 0.385760 0.886033 0.370715 0.932330 0.370716 0.932330 0.385760 0.932330 0.385760 0.932330 0.370716 0.993006 0.370716 0.932330 0.385760 0.993006 0.370716 0.993006 0.385761 0.932330 0.385760 0.993006 0.385761 0.993006 0.404876 0.932329 0.404875 0.932330 0.385760 0.993006 0.404876 0.886033 0.404875 0.932330 0.385760 0.932329 0.404875 0.886033 0.404875 0.886033 0.385760 0.932330 0.385760 0.932329 0.421205 0.886033 0.404875 0.932329 0.404875 0.993006 0.421206 0.932329 0.421205 0.932329 0.404875 0.932329 0.442138 0.932329 0.421205 0.993006 0.421206 0.993006 0.442139 0.932329 0.442138 0.993006 0.421206 0.932329 0.442138 0.993006 0.442139 0.932329 0.462565 0.932329 0.462565 0.993006 0.442139 0.993005 0.462566 0.932329 0.462565 0.993005 0.462566 0.932329 0.480262 0.932329 0.480262 0.993005 0.462566 0.993005 0.480262 0.993005 0.480262 0.932329 0.497607 0.932329 0.480262 0.993005 0.480262 0.993005 0.497607 0.932329 0.497607 0.932329 0.480262 0.932329 0.497607 0.886032 0.497606 0.932329 0.480262 0.886032 0.497606 0.886032 0.480261 0.886032 0.480261 0.886032 0.497606 0.842607 0.480261 0.932329 0.404875 0.993006 0.404876 0.993006 0.421206 0.827710 0.497605 0.812734 0.514840 0.812734 0.497605 0.812734 0.514840 0.783904 0.497605 0.812734 0.497605 0.827711 0.462564 0.827711 0.480260 0.812734 0.480260 0.812734 0.480260 0.812734 0.462564 0.827711 0.462564 0.812734 0.462564 0.812734 0.480260 0.783904 0.462564 0.783904 0.462564 0.812734 0.480260 0.783904 0.480260 0.783904 0.480260 0.759343 0.480260 0.783904 0.462564 0.783904 0.462564 0.759343 0.480260 0.759343 0.462563 0.759343 0.462563 0.759343 0.480260 0.710575 0.480259 0.759343 0.462563 0.710575 0.480259 0.710575 0.462563 0.710575 0.462563 0.710575 0.480259 0.662016 0.462562 0.710575 0.462563 0.662016 0.462562 0.710575 0.442136 0.710575 0.442136 0.662016 0.462562 0.662017 0.442135 0.662016 0.462562 0.643476 0.442135 0.662017 0.442135 0.662016 0.462562 0.643476 0.462562 0.643476 0.442135 0.643476 0.442135 0.643476 0.462562 0.632098 0.462562 0.643476 0.442135 0.632098 0.462562 0.632099 0.442135 0.632098 0.462562 0.621712 0.462562 0.632099 0.442135 0.621712 0.462562 0.621712 0.442135 0.632099 0.442135 0.972508 0.141505 0.961960 0.161001 0.955912 0.134932 0.972508 0.141505 0.955912 0.134932 0.962546 0.125726 0.962546 0.125726 0.955912 0.134932 0.942201 0.126280 0.955912 0.134932 0.934242 0.137437 0.942201 0.126280 0.942201 0.126280 0.934242 0.137437 0.926547 0.116357 0.942201 0.126280 0.926547 0.116357 0.934831 0.104175 0.934831 0.104175 0.926547 0.116357 0.923149 0.095344 0.926547 0.116357 0.911762 0.097160 0.923149 0.095344 0.926547 0.116357 0.911588 0.108111 0.911762 0.097160 0.911588 0.108111 0.901691 0.101694 0.911762 0.097160 0.911762 0.097160 0.901691 0.101694 0.901318 0.087781 0.914923 0.087812 0.911762 0.097160 0.901318 0.087781 0.923149 0.095344 0.911762 0.097160 0.914923 0.087812 0.923149 0.095344 0.914923 0.087812 0.926818 0.082493 0.926818 0.082493 0.914923 0.087812 0.909238 0.081065 0.914923 0.087812 0.901318 0.087781 0.909238 0.081065 0.909238 0.081065 0.901318 0.087781 0.901133 0.067913 0.901318 0.087781 0.893855 0.073995 0.901133 0.067913 0.901318 0.087781 0.891278 0.081386 0.893855 0.073995 0.891278 0.081386 0.885932 0.075977 0.893855 0.073995 0.907151 0.275700 0.890900 0.287249 0.895025 0.271465 0.907151 0.275700 0.898241 0.287970 0.890900 0.287249 0.919415 0.283692 0.898241 0.287970 0.907151 0.275700 0.919415 0.283692 0.905550 0.294588 0.898241 0.287970 0.916489 0.297672 0.905550 0.294588 0.919415 0.283692 0.916489 0.297672 0.910973 0.303711 0.905550 0.294588 0.919804 0.071913 0.909238 0.081065 0.908500 0.062014 0.926818 0.082493 0.909238 0.081065 0.919804 0.071913 0.926818 0.082493 0.919804 0.071913 0.929717 0.065262 0.929717 0.065262 0.919804 0.071913 0.923837 0.053461 0.919804 0.071913 0.917206 0.056528 0.923837 0.053461 0.919804 0.071913 0.913940 0.065376 0.917206 0.056528 0.913940 0.065376 0.910506 0.058077 0.917206 0.056528 0.928500 0.287096 0.917180 0.301342 0.919415 0.283692 0.928500 0.287096 0.923339 0.303016 0.917180 0.301342 0.938220 0.291090 0.923339 0.303016 0.928500 0.287096 0.938220 0.291090 0.929000 0.306682 0.923339 0.303016 0.945755 0.303966 0.929000 0.306682 0.938220 0.291090 0.945755 0.303966 0.938477 0.313889 0.929000 0.306682 0.938439 0.062285 0.929717 0.065262 0.930458 0.050276 0.931634 0.073127 0.929717 0.065262 0.938439 0.062285 0.926818 0.082493 0.929717 0.065262 0.931634 0.073127 0.938510 0.080828 0.926818 0.082493 0.931634 0.073127 0.944071 0.091947 0.926818 0.082493 0.938510 0.080828 0.944071 0.091947 0.934831 0.104175 0.926818 0.082493 0.950081 0.115832 0.934831 0.104175 0.944071 0.091947 0.950081 0.115832 0.942201 0.126280 0.934831 0.104175 0.962546 0.125726 0.942201 0.126280 0.950081 0.115832 0.969822 0.114323 0.962546 0.125726 0.950081 0.115832 0.972508 0.141505 0.962546 0.125726 0.969822 0.114323 0.983376 0.124933 0.972508 0.141505 0.969822 0.114323 0.632099 0.421202 0.621712 0.442135 0.621713 0.421202 0.632099 0.421202 0.632099 0.442135 0.621712 0.442135 0.643476 0.421202 0.632099 0.442135 0.632099 0.421202 0.643476 0.421202 0.643476 0.442135 0.632099 0.442135 0.662017 0.442135 0.643476 0.442135 0.643476 0.421202 0.662017 0.421202 0.662017 0.442135 0.643476 0.421202 0.710575 0.442136 0.662017 0.442135 0.662017 0.421202 0.710575 0.421203 0.710575 0.442136 0.662017 0.421202 0.662017 0.421202 0.643476 0.421202 0.643476 0.404872 0.643476 0.404872 0.643476 0.421202 0.632099 0.421202 0.643476 0.404872 0.632099 0.421202 0.632099 0.404872 0.632099 0.421202 0.621713 0.421202 0.632099 0.404872 0.632099 0.404872 0.621713 0.421202 0.621713 0.404872 0.993702 0.114117 0.983376 0.124933 0.980695 0.101160 0.983376 0.124933 0.969822 0.114323 0.980695 0.101160 0.980695 0.101160 0.969822 0.114323 0.969288 0.091449 0.969822 0.114323 0.958815 0.103777 0.969288 0.091449 0.969822 0.114323 0.950081 0.115832 0.958815 0.103777 0.958815 0.103777 0.950081 0.115832 0.944071 0.091947 0.958815 0.103777 0.944071 0.091947 0.955134 0.081387 0.955134 0.081387 0.944071 0.091947 0.938510 0.080828 0.955134 0.081387 0.938510 0.080828 0.943241 0.070429 0.943241 0.070429 0.938510 0.080828 0.931634 0.073127 0.943241 0.070429 0.931634 0.073127 0.938439 0.062285 0.945755 0.303966 0.941609 0.280236 0.953068 0.293767 0.945755 0.303966 0.938220 0.291090 0.941609 0.280236 0.938220 0.291090 0.928500 0.287096 0.941609 0.280236 0.941609 0.280236 0.928500 0.287096 0.927623 0.271097 0.928500 0.287096 0.919415 0.283692 0.927623 0.271097 0.919415 0.283692 0.907151 0.275700 0.927623 0.271097 0.927623 0.271097 0.907151 0.275700 0.907829 0.258958 0.907829 0.258958 0.907151 0.275700 0.895025 0.271465 0.923241 0.244709 0.927623 0.271097 0.907829 0.258958 0.937469 0.255556 0.927623 0.271097 0.923241 0.244709 0.941609 0.280236 0.927623 0.271097 0.937469 0.255556 0.941609 0.280236 0.937469 0.255556 0.950210 0.269257 0.950210 0.269257 0.937469 0.255556 0.960878 0.255737 0.960878 0.255737 0.937469 0.255556 0.949657 0.242412 0.949657 0.242412 0.937469 0.255556 0.938332 0.231096 0.938332 0.231096 0.937469 0.255556 0.923241 0.244709 0.950337 0.219347 0.949657 0.242412 0.938332 0.231096 0.959730 0.231164 0.949657 0.242412 0.950337 0.219347 0.969837 0.244620 0.949657 0.242412 0.959730 0.231164 0.960878 0.255737 0.949657 0.242412 0.969837 0.244620 0.984609 0.257784 0.960878 0.255737 0.969837 0.244620 0.984609 0.257784 0.974715 0.269995 0.960878 0.255737 0.974715 0.269995 0.950210 0.269257 0.960878 0.255737 0.962396 0.285037 0.950210 0.269257 0.974715 0.269995 0.962396 0.285037 0.941609 0.280236 0.950210 0.269257 0.953068 0.293767 0.941609 0.280236 0.962396 0.285037 0.969288 0.091449 0.958815 0.103777 0.955134 0.081387 0.994849 0.242262 0.984609 0.257784 0.969837 0.244620 0.994849 0.242262 0.969837 0.244620 0.984444 0.228679 0.978415 0.216660 0.984444 0.228679 0.969837 0.244620 0.621713 0.385757 0.621713 0.370712 0.632099 0.370712 0.632098 0.528756 0.621712 0.528756 0.632098 0.514838 0.632098 0.514838 0.621712 0.528756 0.621712 0.514838 0.978415 0.216660 0.959730 0.231164 0.972000 0.205644 0.978415 0.216660 0.969837 0.244620 0.959730 0.231164 0.972000 0.205644 0.959730 0.231164 0.950337 0.219347 0.972000 0.205644 0.950337 0.219347 0.963062 0.192825 0.963062 0.192825 0.950337 0.219347 0.951660 0.196999 0.951660 0.196999 0.950337 0.219347 0.939017 0.199922 0.951660 0.196999 0.939017 0.199922 0.949215 0.180369 0.949215 0.180369 0.939017 0.199922 0.935857 0.185036 0.941225 0.159382 0.949215 0.180369 0.935857 0.185036 0.941225 0.159382 0.959489 0.178864 0.949215 0.180369 0.963062 0.192825 0.949215 0.180369 0.959489 0.178864 0.963062 0.192825 0.951660 0.196999 0.949215 0.180369 0.621712 0.497603 0.621712 0.480258 0.632098 0.480258 0.632098 0.497603 0.621712 0.497603 0.632098 0.480258 0.621712 0.514838 0.621712 0.497603 0.632098 0.497603 0.632098 0.514838 0.621712 0.514838 0.632098 0.497603 0.643475 0.497603 0.632098 0.514838 0.632098 0.497603 0.643475 0.514838 0.632098 0.514838 0.643475 0.497603 0.643475 0.514838 0.632098 0.528756 0.632098 0.514838 0.643475 0.528756 0.632098 0.528756 0.643475 0.514838 0.643477 0.370712 0.632099 0.385757 0.632099 0.370712 0.643477 0.370712 0.643476 0.385757 0.632099 0.385757 0.662017 0.385757 0.643476 0.385757 0.643477 0.370712 0.662017 0.404872 0.643476 0.385757 0.662017 0.385757 0.662017 0.404872 0.643476 0.404872 0.643476 0.385757 0.662017 0.404872 0.662017 0.421202 0.643476 0.404872 0.643476 0.404872 0.632099 0.404872 0.643476 0.385757 0.632099 0.404872 0.632099 0.385757 0.643476 0.385757 0.632099 0.404872 0.621713 0.404872 0.632099 0.385757 0.621713 0.404872 0.621713 0.385757 0.632099 0.385757 0.632099 0.385757 0.621713 0.385757 0.632099 0.370712 0.662017 0.385757 0.643477 0.370712 0.662017 0.370712 0.662016 0.528756 0.643475 0.528756 0.643475 0.514838 0.662016 0.528756 0.643475 0.514838 0.662016 0.514838 0.662016 0.514838 0.643475 0.514838 0.643475 0.497603 0.662016 0.514838 0.643475 0.497603 0.662016 0.497603 0.662016 0.497603 0.643475 0.497603 0.643476 0.480258 0.643475 0.497603 0.632098 0.497603 0.643476 0.480258 0.643476 0.480258 0.632098 0.497603 0.632098 0.480258 0.662016 0.497603 0.643476 0.480258 0.662016 0.480258 0.941225 0.159382 0.935857 0.185036 0.926981 0.165481 0.926981 0.165481 0.935857 0.185036 0.921865 0.189071 0.926981 0.165481 0.921865 0.189071 0.915046 0.169859 0.915046 0.169859 0.921865 0.189071 0.905086 0.188276 0.915046 0.169859 0.905086 0.188276 0.903282 0.173553 0.903282 0.173553 0.905086 0.188276 0.889567 0.186381 0.903282 0.173553 0.889567 0.186381 0.889440 0.177509 0.889440 0.177509 0.889567 0.186381 0.872213 0.178528 0.889684 0.168767 0.889440 0.177509 0.872213 0.178528 0.899403 0.164887 0.889440 0.177509 0.889684 0.168767 0.899403 0.164887 0.903282 0.173553 0.889440 0.177509 0.915046 0.169859 0.903282 0.173553 0.899403 0.164887 0.907238 0.160753 0.915046 0.169859 0.899403 0.164887 0.926981 0.165481 0.915046 0.169859 0.907238 0.160753 0.917457 0.155927 0.926981 0.165481 0.907238 0.160753 0.941225 0.159382 0.926981 0.165481 0.917457 0.155927 0.941225 0.159382 0.917457 0.155927 0.924464 0.149324 0.924464 0.149324 0.917457 0.155927 0.906039 0.149134 0.917457 0.155927 0.902890 0.155582 0.906039 0.149134 0.917457 0.155927 0.907238 0.160753 0.902890 0.155582 0.902890 0.155582 0.907238 0.160753 0.899403 0.164887 0.899403 0.164887 0.890615 0.152317 0.902890 0.155582 0.889684 0.168767 0.890615 0.152317 0.899403 0.164887 0.890615 0.152317 0.889684 0.168767 0.887138 0.158510 0.887138 0.158510 0.889684 0.168767 0.871924 0.163334 0.889684 0.168767 0.871968 0.172319 0.871924 0.163334 0.889684 0.168767 0.872213 0.178528 0.871968 0.172319 0.871968 0.172319 0.872213 0.178528 0.867317 0.178475 0.871968 0.172319 0.867317 0.178475 0.866428 0.172176 0.866428 0.172176 0.867317 0.178475 0.860863 0.178232 0.866428 0.172176 0.860863 0.178232 0.860639 0.172122 0.860639 0.172122 0.860863 0.178232 0.852414 0.170001 0.852414 0.170001 0.860863 0.178232 0.853937 0.178073 0.852414 0.170001 0.853937 0.178073 0.852638 0.178106 0.852414 0.170001 0.852638 0.178106 0.851279 0.171766 0.851279 0.171766 0.852638 0.178106 0.851508 0.178210 0.851279 0.171766 0.851508 0.178210 0.850420 0.172921 13.984315 33.484772 13.545693 33.495610 13.557876 33.427457 -13.842990 35.611324 -13.416310 35.555833 -13.795394 35.670320 0.849847 0.173510 0.850879 0.178282 0.842424 0.174228 0.842424 0.174228 0.850879 0.178282 0.842838 0.178799 0.842424 0.174228 0.842838 0.178799 0.837243 0.175414 0.837243 0.175414 0.842838 0.178799 0.836889 0.179245 13.732314 41.635759 13.432740 41.596080 13.432357 41.502581 10.591091 70.149978 10.352279 69.962468 10.657739 70.084401 0.836051 0.179308 0.837437 0.183087 0.836567 0.182346 10.596660 96.431724 10.737661 96.324961 10.695921 96.415802 0.837437 0.183087 0.836249 0.183804 0.835453 0.182647 0.842760 0.183394 0.836249 0.183804 0.837437 0.183087 0.842534 0.184382 0.836249 0.183804 0.842760 0.183394 12.362244 50.874659 12.629207 50.493816 12.697278 50.500587 13.274964 38.945858 13.229000 38.919165 13.387772 38.494654 12.961361 33.529960 13.098976 32.857960 13.140035 32.891713 0.850744 0.183641 0.851544 0.184540 0.842253 0.184811 0.851544 0.184540 0.842046 0.186595 0.842253 0.184811 0.852830 0.186071 0.842046 0.186595 0.851544 0.184540 0.852830 0.186071 0.843028 0.190302 0.842046 0.186595 0.852830 0.186071 0.849652 0.192783 0.843028 0.190302 0.860973 0.184284 0.849652 0.192783 0.852830 0.186071 0.861522 0.194169 0.849652 0.192783 0.860973 0.184284 0.861522 0.194169 0.845010 0.196949 0.849652 0.192783 0.861286 0.200530 0.845010 0.196949 0.861522 0.194169 0.859931 0.206048 0.845010 0.196949 0.861286 0.200530 0.859931 0.206048 0.843967 0.201699 0.845010 0.196949 0.859931 0.206048 0.841280 0.206112 0.843967 0.201699 0.857091 0.211219 0.841280 0.206112 0.859931 0.206048 0.857091 0.211219 0.853559 0.217120 0.841280 0.206112 0.860837 0.213477 0.853559 0.217120 0.857091 0.211219 0.860837 0.213477 0.857180 0.219091 0.853559 0.217120 0.857180 0.219091 0.860837 0.213477 0.864846 0.214024 0.860837 0.213477 0.867825 0.208713 0.864846 0.214024 0.860837 0.213477 0.864364 0.207438 0.867825 0.208713 0.860837 0.213477 0.857091 0.211219 0.864364 0.207438 0.857091 0.211219 0.859931 0.206048 0.864364 0.207438 0.864364 0.207438 0.859931 0.206048 0.861286 0.200530 0.865959 0.200537 0.864364 0.207438 0.861286 0.200530 0.865959 0.200537 0.867825 0.208713 0.864364 0.207438 0.865959 0.200537 0.869702 0.202617 0.867825 0.208713 0.866499 0.193448 0.869702 0.202617 0.865959 0.200537 0.872480 0.194656 0.869702 0.202617 0.866499 0.193448 0.884714 0.206468 0.869702 0.202617 0.872480 0.194656 0.881629 0.214479 0.869702 0.202617 0.884714 0.206468 0.881629 0.214479 0.867825 0.208713 0.869702 0.202617 0.881629 0.214479 0.864846 0.214024 0.867825 0.208713 0.876243 0.223472 0.864846 0.214024 0.881629 0.214479 0.876243 0.223472 0.861338 0.220981 0.864846 0.214024 0.868306 0.227115 0.861338 0.220981 0.876243 0.223472 0.868306 0.227115 0.876243 0.223472 0.875768 0.230885 0.876243 0.223472 0.882294 0.235085 0.875768 0.230885 0.886790 0.229252 0.882294 0.235085 0.876243 0.223472 0.899586 0.236461 0.882294 0.235085 0.886790 0.229252 0.899586 0.236461 0.889426 0.244437 0.882294 0.235085 0.889426 0.244437 0.871093 0.240593 0.882294 0.235085 0.889426 0.244437 0.875471 0.250784 0.871093 0.240593 0.889426 0.244437 0.887664 0.261777 0.875471 0.250784 0.887664 0.261777 0.873562 0.264159 0.875471 0.250784 0.887664 0.261777 0.879729 0.267707 0.873562 0.264159 0.879729 0.267707 0.853736 0.274921 0.873562 0.264159 0.879729 0.267707 0.858020 0.281663 0.853736 0.274921 0.879729 0.267707 0.861389 0.288690 0.858020 0.281663 0.879729 0.267707 0.883057 0.273230 0.861389 0.288690 0.883057 0.273230 0.863367 0.301650 0.861389 0.288690 0.881285 0.291958 0.863367 0.301650 0.883057 0.273230 0.888649 0.082814 0.883887 0.090971 0.868928 0.071490 0.894843 0.097158 0.883887 0.090971 0.888649 0.082814 0.894843 0.097158 0.887265 0.106164 0.883887 0.090971 0.894843 0.097158 0.900746 0.113514 0.887265 0.106164 0.900746 0.113514 0.890426 0.120010 0.887265 0.106164 0.901235 0.125552 0.890426 0.120010 0.900746 0.113514 0.901235 0.125552 0.890344 0.133451 0.890426 0.120010 0.910020 0.141896 0.890344 0.133451 0.901235 0.125552 0.910020 0.141896 0.890186 0.144323 0.890344 0.133451 0.906039 0.149134 0.890186 0.144323 0.910020 0.141896 0.902890 0.155582 0.890186 0.144323 0.906039 0.149134 0.902890 0.155582 0.890615 0.152317 0.890186 0.144323 0.890615 0.152317 0.871595 0.140672 0.890186 0.144323 0.890615 0.152317 0.881625 0.147822 0.871595 0.140672 0.868306 0.227115 0.875768 0.230885 0.868455 0.230245 0.882294 0.235085 0.866051 0.233671 0.875768 0.230885 0.882294 0.235085 0.871093 0.240593 0.866051 0.233671 0.871093 0.240593 0.857998 0.235565 0.866051 0.233671 0.871093 0.240593 0.862997 0.243713 0.857998 0.235565 0.871093 0.240593 0.875471 0.250784 0.862997 0.243713 0.865288 0.252270 0.862997 0.243713 0.875471 0.250784 0.865288 0.252270 0.841825 0.250397 0.862997 0.243713 0.865288 0.252270 0.844412 0.257290 0.841825 0.250397 0.862803 0.264051 0.844412 0.257290 0.865288 0.252270 0.862803 0.264051 0.842902 0.271022 0.844412 0.257290 0.876478 0.106680 0.873698 0.116610 0.850496 0.102760 0.881545 0.117935 0.873698 0.116610 0.876478 0.106680 0.881545 0.117935 0.877745 0.129555 0.873698 0.116610 0.881545 0.117935 0.890344 0.133451 0.877745 0.129555 0.890426 0.120010 0.890344 0.133451 0.881545 0.117935 0.890426 0.120010 0.881545 0.117935 0.887265 0.106164 0.887265 0.106164 0.881545 0.117935 0.876478 0.106680 0.869938 0.261268 0.862803 0.264051 0.865288 0.252270 0.869938 0.261268 0.865288 0.252270 0.875471 0.250784 0.887265 0.106164 0.875099 0.104913 0.878817 0.099218 0.875099 0.104913 0.871558 0.103651 0.878817 0.099218 0.878817 0.099218 0.871558 0.103651 0.859751 0.085810 0.871558 0.103651 0.855237 0.098653 0.859751 0.085810 0.859751 0.085810 0.855237 0.098653 0.856788 0.084183 0.855237 0.098653 0.850359 0.093684 0.856788 0.084183 0.858020 0.281663 0.849466 0.278195 0.853736 0.274921 0.858020 0.281663 0.853005 0.284492 0.849466 0.278195 0.858020 0.281663 0.856052 0.291261 0.853005 0.284492 0.861389 0.288690 0.856052 0.291261 0.858020 0.281663 0.860691 0.303701 0.856052 0.291261 0.861389 0.288690 0.860691 0.303701 0.857300 0.304307 0.856052 0.291261 0.861670 0.076748 0.862675 0.067800 0.866070 0.069389 0.861670 0.076748 0.855694 0.073258 0.862675 0.067800 0.854262 0.082135 0.855694 0.073258 0.861670 0.076748 0.854262 0.082135 0.845071 0.067069 0.855694 0.073258 0.854262 0.082135 0.837731 0.072047 0.845071 0.067069 0.854262 0.082135 0.844280 0.091562 0.837731 0.072047 0.854262 0.082135 0.850359 0.093684 0.844280 0.091562 0.850359 0.093684 0.854262 0.082135 0.856788 0.084183 0.856788 0.084183 0.854262 0.082135 0.861670 0.076748 0.856788 0.084183 0.861670 0.076748 0.868683 0.081232 0.868683 0.081232 0.861670 0.076748 0.866070 0.069389 0.868928 0.071490 0.868683 0.081232 0.866070 0.069389 0.883887 0.090971 0.868683 0.081232 0.868928 0.071490 0.883887 0.090971 0.859751 0.085810 0.868683 0.081232 0.878817 0.099218 0.859751 0.085810 0.883887 0.090971 0.883887 0.090971 0.887265 0.106164 0.878817 0.099218 0.868683 0.081232 0.859751 0.085810 0.856788 0.084183 0.863367 0.301650 0.860691 0.303701 0.861389 0.288690 0.849466 0.278195 0.853005 0.284492 0.844281 0.280675 0.844281 0.280675 0.853005 0.284492 0.847602 0.287036 0.853005 0.284492 0.856052 0.291261 0.847602 0.287036 0.847602 0.287036 0.856052 0.291261 0.850809 0.293199 0.857300 0.304307 0.850809 0.293199 0.856052 0.291261 0.857300 0.304307 0.840307 0.313590 0.850809 0.293199 0.862675 0.067800 0.845071 0.067069 0.845476 0.058468 0.855694 0.073258 0.845071 0.067069 0.862675 0.067800 0.845476 0.058468 0.845071 0.067069 0.842098 0.056281 0.845071 0.067069 0.838800 0.063495 0.842098 0.056281 0.835094 0.070116 0.838800 0.063495 0.845071 0.067069 0.835094 0.070116 0.832058 0.068728 0.838800 0.063495 0.827913 0.080558 0.832058 0.068728 0.835094 0.070116 0.827913 0.080558 0.822642 0.078762 0.832058 0.068728 0.825883 0.289772 0.829020 0.296255 0.820925 0.291797 0.833049 0.294248 0.829020 0.296255 0.825883 0.289772 0.832388 0.303196 0.829020 0.296255 0.833049 0.294248 0.829020 0.296255 0.832388 0.303196 0.827349 0.304571 0.827349 0.304571 0.832388 0.303196 0.833830 0.316377 0.837423 0.315709 0.833830 0.316377 0.832388 0.303196 0.838800 0.063495 0.838087 0.055043 0.842098 0.056281 0.838800 0.063495 0.832857 0.060881 0.838087 0.055043 0.832058 0.068728 0.832857 0.060881 0.838800 0.063495 0.832058 0.068728 0.823346 0.065548 0.832857 0.060881 0.832058 0.068728 0.816431 0.073824 0.823346 0.065548 0.832058 0.068728 0.822642 0.078762 0.816431 0.073824 0.820925 0.291797 0.816624 0.301802 0.813560 0.295711 0.820925 0.291797 0.824800 0.297946 0.816624 0.301802 0.820925 0.291797 0.829020 0.296255 0.824800 0.297946 0.829020 0.296255 0.827349 0.304571 0.824800 0.297946 0.824800 0.297946 0.827349 0.304571 0.816624 0.301802 0.816624 0.301802 0.827349 0.304571 0.820364 0.307534 0.833830 0.316377 0.820364 0.307534 0.827349 0.304571 0.833830 0.316377 0.824221 0.317478 0.820364 0.307534 0.828525 0.059196 0.829214 0.051164 0.838087 0.055043 0.828525 0.059196 0.826871 0.058547 0.829214 0.051164 0.823346 0.065548 0.826871 0.058547 0.828525 0.059196 0.823346 0.065548 0.822882 0.063067 0.826871 0.058547 0.823346 0.065548 0.813789 0.061225 0.822882 0.063067 0.823346 0.065548 0.809149 0.067054 0.813789 0.061225 0.823346 0.065548 0.816431 0.073824 0.809149 0.067054 0.813560 0.295711 0.808374 0.306796 0.804827 0.302100 0.813560 0.295711 0.816624 0.301802 0.808374 0.306796 0.816624 0.301802 0.820364 0.307534 0.808374 0.306796 0.820364 0.307534 0.811869 0.311399 0.808374 0.306796 0.824221 0.317478 0.811869 0.311399 0.820364 0.307534 0.824221 0.317478 0.813160 0.318517 0.811869 0.311399 0.829214 0.051164 0.827037 0.052562 0.819020 0.047608 0.826871 0.058547 0.827037 0.052562 0.829214 0.051164 0.826871 0.058547 0.825233 0.057915 0.827037 0.052562 0.822882 0.063067 0.825233 0.057915 0.826871 0.058547 0.822882 0.063067 0.821760 0.061672 0.825233 0.057915 0.822882 0.063067 0.814674 0.059677 0.821760 0.061672 0.822882 0.063067 0.813789 0.061225 0.814674 0.059677 0.807218 0.057183 0.814674 0.059677 0.813789 0.061225 0.807218 0.057183 0.808517 0.056037 0.814674 0.059677 10.274218 91.115469 10.401778 90.998205 10.420089 91.058259 0.807218 0.057183 0.806927 0.055441 0.808387 0.055494 0.800807 0.308452 0.797904 0.312819 0.797597 0.311755 0.803523 0.311375 0.797904 0.312819 0.800807 0.308452 0.803523 0.311375 0.799938 0.316050 0.797904 0.312819 0.803523 0.311375 0.803428 0.317542 0.799938 0.316050 0.806460 0.314110 0.803428 0.317542 0.803523 0.311375 0.806460 0.314110 0.804822 0.317821 0.803428 0.317542 0.813160 0.318517 0.804822 0.317821 0.806460 0.314110 0.819020 0.047608 0.818618 0.049488 0.811000 0.047045 0.827037 0.052562 0.818618 0.049488 0.819020 0.047608 15.043215 95.362648 14.556004 94.944747 15.222637 95.352165 13.853507 96.861799 13.357208 96.495042 13.365824 96.444450 -0.005246 71.136876 -0.078272 71.101871 -0.165084 70.540827 4.350590 98.258425 4.555058 97.919726 4.633071 97.941457 0.824497 0.057638 0.818593 0.051037 0.824482 0.053161 0.824497 0.057638 0.817482 0.054980 0.818593 0.051037 0.824497 0.057638 0.815682 0.058648 0.817482 0.054980 0.821450 0.060973 0.815682 0.058648 0.824497 0.057638 14.941443 84.228700 14.476690 83.901384 14.551892 83.834085 14.951837 85.180756 14.485497 84.776414 14.952966 85.099839 11.537032 92.546165 11.009404 92.179054 11.056707 92.158539 10.781414 93.818334 10.378214 93.334496 10.828910 93.798270 11.280144 94.746970 10.821638 94.290916 10.834367 94.229436 14.309192 89.817635 13.883385 89.283551 14.387814 89.754365 0.808387 0.055494 0.809652 0.055449 0.815682 0.058648 0.808021 0.054331 0.809652 0.055449 0.808387 0.055494 13.999948 96.757970 13.843659 96.646823 13.951166 96.668002 0.809116 0.054570 0.808021 0.054331 0.809294 0.052111 13.024047 85.402332 13.109818 85.415741 13.035783 85.632479 13.689115 53.779065 13.669120 54.006666 13.584809 53.985977 0.810847 0.050138 0.809294 0.052111 0.809862 0.049626 13.883405 66.477404 13.787733 66.666744 13.695630 66.612860 11.872072 80.083261 12.009585 79.921727 12.112242 79.931953 11.414100 52.589828 11.312364 52.572723 11.256871 52.478641 0.811843 0.049801 0.809862 0.049626 0.810941 0.049000 0.810941 0.049000 0.809862 0.049626 0.809762 0.048106 1.277762 34.954334 1.142531 34.941742 1.189699 34.884019 12.364657 46.585286 12.305268 46.809263 12.293865 46.561937 -8.850468 94.506126 -8.986697 94.304855 -8.784489 94.447725 -8.904322 94.420798 -9.151699 94.235749 -9.040214 94.219300 -11.453515 96.623668 -11.631572 96.456263 -11.562709 96.401293 -11.518900 96.763405 -11.662234 96.489403 -11.484176 96.656807 12.775829 94.652482 12.849409 94.638603 12.794418 94.763042 11.944618 85.375520 11.990527 85.132073 12.018049 85.360870 0.806927 0.055441 0.808021 0.054331 0.808387 0.055494 0.811000 0.047045 0.810941 0.049000 0.809762 0.048106 8.311617 29.876398 8.467346 29.885521 8.467771 29.948777 0.818618 0.049488 0.811433 0.048672 0.811000 0.047045 12.984777 96.667606 12.427067 96.337986 12.993793 96.617083 12.741583 96.253865 12.128497 95.948191 12.185697 95.921179 0.818751 0.049998 0.818593 0.051037 0.810941 0.049000 0.824482 0.053161 0.818593 0.051037 0.818751 0.049998 -1.656981 58.302327 -1.812845 57.709999 -1.762474 57.619118 0.817482 0.054980 0.811843 0.049801 0.818593 0.051037 0.817482 0.054980 0.810875 0.052666 0.811843 0.049801 0.817482 0.054980 0.809652 0.055449 0.810875 0.052666 0.815682 0.058648 0.809652 0.055449 0.817482 0.054980 13.401567 96.215143 13.465030 95.939442 13.551427 95.994494 0.809652 0.055449 0.809116 0.054570 0.810103 0.052397 14.073084 91.479330 14.064716 91.249569 14.164513 91.287346 11.400860 85.161388 11.321863 85.096160 11.567871 84.954541 10.660368 86.731976 10.631994 86.656188 10.954362 86.421273 13.749856 97.569511 14.065606 97.280945 14.126808 97.325729 10.312885 89.995880 10.257381 89.944201 10.484790 89.585663 0.825233 0.057915 0.825158 0.052857 0.827037 0.052562 0.813160 0.318517 0.806460 0.314110 0.811869 0.311399 0.811869 0.311399 0.806460 0.314110 0.803523 0.311375 0.808374 0.306796 0.811869 0.311399 0.803523 0.311375 0.808374 0.306796 0.803523 0.311375 0.804827 0.302100 0.804827 0.302100 0.803523 0.311375 0.800807 0.308452 0.809149 0.067054 0.806143 0.061257 0.813789 0.061225 0.806143 0.061257 0.807218 0.057183 0.813789 0.061225 0.823346 0.065548 0.828525 0.059196 0.832857 0.060881 0.832857 0.060881 0.828525 0.059196 0.838087 0.055043 0.837423 0.315709 0.832388 0.303196 0.837121 0.300519 0.833049 0.294248 0.837121 0.300519 0.832388 0.303196 0.847602 0.287036 0.837121 0.300519 0.833049 0.294248 0.847602 0.287036 0.850809 0.293199 0.837121 0.300519 0.850809 0.293199 0.840307 0.313590 0.837121 0.300519 0.837121 0.300519 0.840307 0.313590 0.837423 0.315709 0.847602 0.287036 0.833049 0.294248 0.830381 0.287167 0.833049 0.294248 0.825883 0.289772 0.830381 0.287167 0.831812 0.084481 0.827913 0.080558 0.835094 0.070116 0.837731 0.072047 0.831812 0.084481 0.835094 0.070116 0.844280 0.091562 0.831812 0.084481 0.837731 0.072047 0.844281 0.280675 0.847602 0.287036 0.830381 0.287167 0.837731 0.072047 0.835094 0.070116 0.845071 0.067069 0.890344 0.133451 0.871595 0.140672 0.877745 0.129555 0.890344 0.133451 0.890186 0.144323 0.871595 0.140672 0.877745 0.129555 0.871595 0.140672 0.869919 0.125744 0.869919 0.125744 0.871595 0.140672 0.864567 0.136266 0.869919 0.125744 0.864567 0.136266 0.843603 0.131497 0.857998 0.235565 0.841825 0.250397 0.839765 0.243029 0.862997 0.243713 0.841825 0.250397 0.857998 0.235565 0.841825 0.250397 0.836713 0.251916 0.839765 0.243029 0.844412 0.257290 0.836713 0.251916 0.841825 0.250397 0.844412 0.257290 0.838153 0.258547 0.836713 0.251916 0.839836 0.272903 0.838153 0.258547 0.844412 0.257290 0.838153 0.258547 0.839836 0.272903 0.832422 0.258797 0.839836 0.272903 0.835985 0.271656 0.832422 0.258797 0.844360 0.108641 0.842332 0.100390 0.846452 0.101313 0.844360 0.108641 0.836743 0.107059 0.842332 0.100390 0.837466 0.115618 0.836743 0.107059 0.844360 0.108641 0.837466 0.115618 0.822861 0.111287 0.836743 0.107059 0.837466 0.115618 0.820810 0.124045 0.822861 0.111287 0.837466 0.115618 0.833077 0.128365 0.820810 0.124045 0.833077 0.128365 0.837466 0.115618 0.841212 0.116506 0.841212 0.116506 0.837466 0.115618 0.844360 0.108641 0.844360 0.108641 0.844520 0.118064 0.841212 0.116506 0.852934 0.111698 0.844520 0.118064 0.844360 0.108641 0.873698 0.116610 0.844520 0.118064 0.852934 0.111698 0.873698 0.116610 0.869919 0.125744 0.844520 0.118064 0.873698 0.116610 0.877745 0.129555 0.869919 0.125744 0.869919 0.125744 0.843603 0.131497 0.844520 0.118064 0.844520 0.118064 0.843603 0.131497 0.841212 0.116506 0.843603 0.131497 0.838832 0.128236 0.841212 0.116506 0.839765 0.243029 0.836713 0.251916 0.834438 0.245019 0.834438 0.245019 0.836713 0.251916 0.831421 0.252440 0.836713 0.251916 0.838153 0.258547 0.831421 0.252440 0.838153 0.258547 0.832422 0.258797 0.831421 0.252440 0.831421 0.252440 0.832422 0.258797 0.817994 0.254501 0.832422 0.258797 0.819439 0.260940 0.817994 0.254501 0.835985 0.271656 0.819439 0.260940 0.832422 0.258797 0.835985 0.271656 0.819117 0.273473 0.819439 0.260940 0.842332 0.100390 0.827251 0.104994 0.825786 0.097670 0.836743 0.107059 0.827251 0.104994 0.842332 0.100390 0.836743 0.107059 0.822861 0.111287 0.827251 0.104994 0.822861 0.111287 0.821229 0.103682 0.827251 0.104994 0.822861 0.111287 0.819876 0.110300 0.821229 0.103682 0.822861 0.111287 0.820810 0.124045 0.819876 0.110300 0.820810 0.124045 0.816655 0.121302 0.819876 0.110300 0.817099 0.247815 0.813208 0.255384 0.812143 0.248987 0.817994 0.254501 0.813208 0.255384 0.817099 0.247815 0.819439 0.260940 0.813208 0.255384 0.817994 0.254501 0.819439 0.260940 0.814373 0.262295 0.813208 0.255384 0.815823 0.274570 0.814373 0.262295 0.819439 0.260940 0.809460 0.261920 0.814373 0.262295 0.815823 0.274570 0.808275 0.255901 0.814373 0.262295 0.809460 0.261920 0.813208 0.255384 0.814373 0.262295 0.808275 0.255901 0.812143 0.248987 0.813208 0.255384 0.808275 0.255901 0.812143 0.248987 0.808275 0.255901 0.807027 0.249703 0.807027 0.249703 0.808275 0.255901 0.801012 0.257115 0.808275 0.255901 0.809460 0.261920 0.801012 0.257115 0.809460 0.261920 0.802334 0.263297 0.801012 0.257115 0.812164 0.273455 0.802334 0.263297 0.809460 0.261920 0.812164 0.273455 0.802828 0.273007 0.802334 0.263297 0.818198 0.096340 0.810357 0.102815 0.809020 0.095848 0.815568 0.103183 0.810357 0.102815 0.818198 0.096340 0.815568 0.103183 0.807853 0.109260 0.810357 0.102815 0.816544 0.110477 0.807853 0.109260 0.815568 0.103183 0.804611 0.118479 0.807853 0.109260 0.816544 0.110477 0.804611 0.118479 0.797163 0.114795 0.807853 0.109260 0.799188 0.251371 0.792800 0.259491 0.790761 0.254608 0.799188 0.251371 0.801012 0.257115 0.792800 0.259491 0.807027 0.249703 0.801012 0.257115 0.799188 0.251371 0.811473 0.121600 0.804611 0.118479 0.816544 0.110477 0.811473 0.121600 0.816544 0.110477 0.819876 0.110300 0.819876 0.110300 0.816544 0.110477 0.821229 0.103682 0.816544 0.110477 0.815568 0.103183 0.821229 0.103682 0.821229 0.103682 0.815568 0.103183 0.818198 0.096340 0.821229 0.103682 0.818198 0.096340 0.822135 0.096691 0.815823 0.274570 0.812164 0.273455 0.809460 0.261920 0.821229 0.103682 0.822135 0.096691 0.825786 0.097670 0.819439 0.260940 0.819117 0.273473 0.815823 0.274570 0.827251 0.104994 0.821229 0.103682 0.825786 0.097670 0.819876 0.110300 0.816655 0.121302 0.811473 0.121600 0.801012 0.257115 0.802334 0.263297 0.792800 0.259491 0.802334 0.263297 0.794681 0.264665 0.792800 0.259491 0.802828 0.273007 0.794681 0.264665 0.802334 0.263297 0.802828 0.273007 0.793465 0.271039 0.794681 0.264665 0.809020 0.095848 0.807535 0.097603 0.799742 0.095316 0.809020 0.095848 0.808882 0.102694 0.807535 0.097603 0.810357 0.102815 0.808882 0.102694 0.809020 0.095848 0.807853 0.109260 0.808882 0.102694 0.810357 0.102815 0.808882 0.102694 0.807853 0.109260 0.806837 0.107300 0.807853 0.109260 0.798933 0.108422 0.806837 0.107300 0.797163 0.114795 0.798933 0.108422 0.807853 0.109260 0.797163 0.114795 0.792640 0.110625 0.798933 0.108422 0.790761 0.254608 0.787070 0.262358 0.785531 0.259233 0.792800 0.259491 0.787070 0.262358 0.790761 0.254608 0.794681 0.264665 0.787070 0.262358 0.792800 0.259491 0.794681 0.264665 0.789023 0.265624 0.787070 0.262358 0.793465 0.271039 0.789023 0.265624 0.794681 0.264665 0.793465 0.271039 0.786730 0.268415 0.789023 0.265624 0.799742 0.095316 0.799880 0.097046 0.793000 0.097002 0.807535 0.097603 0.799880 0.097046 0.799742 0.095316 14.327634 90.165485 14.172054 90.142811 13.858109 89.689438 0.807354 0.102603 0.806047 0.098348 0.807535 0.097603 7.517989 100.126398 7.470605 100.081995 7.679803 99.769736 12.330380 92.019040 12.623640 91.819658 12.669532 91.865602 8.438109 66.257115 8.416486 66.189327 8.685714 66.003252 14.627237 74.901561 14.341627 74.456145 14.651048 74.834510 9.095107 100.294475 8.643851 99.975879 8.687460 99.957144 0.806837 0.107300 0.799243 0.106866 0.805545 0.106433 0.806837 0.107300 0.798933 0.108422 0.799243 0.106866 0.798933 0.108422 0.792478 0.106857 0.799243 0.106866 0.792640 0.110625 0.792478 0.106857 0.798933 0.108422 0.785531 0.259233 0.781941 0.262214 0.781930 0.261196 0.787070 0.262358 0.781941 0.262214 0.785531 0.259233 0.787070 0.262358 0.782803 0.265452 0.781941 0.262214 0.785576 0.267796 0.782803 0.265452 0.787070 0.262358 -6.309224 98.510366 -6.545047 98.329575 -6.446133 98.318856 4.028459 61.067887 3.913655 61.110487 3.931307 61.046434 0.793451 0.098725 0.792714 0.099548 0.792232 0.098263 0.794390 0.099176 0.792714 0.099548 0.793451 0.098725 8.799510 79.670866 8.710743 79.651560 8.670444 79.565219 9.568031 96.426865 9.717682 96.284656 9.807284 96.299615 11.939561 87.682670 11.871679 87.619507 12.072275 87.524537 13.927516 98.568820 13.967184 98.378020 14.042761 98.431737 13.965070 98.528076 13.878999 98.486484 14.004469 98.337220 14.193977 97.568817 14.091134 97.438331 14.177069 97.480202 0.794030 0.104667 0.792994 0.105061 0.792381 0.104169 0.799795 0.105719 0.792994 0.105061 0.794030 0.104667 14.296133 85.012601 14.099772 84.459465 14.381691 84.980104 8.925035 99.374162 8.556691 98.959878 8.573243 98.904312 8.355353 99.762411 8.031160 99.329025 8.398997 99.743759 0.792478 0.106857 0.793253 0.105510 0.799243 0.106866 12.722656 93.308641 12.866405 93.244402 12.863041 93.302283 0.792478 0.106857 0.791754 0.105434 0.792994 0.105061 0.791754 0.105434 0.792381 0.104169 0.792994 0.105061 13.491662 94.995806 13.510197 94.898414 13.576399 94.906881 -9.795903 90.552464 -9.939250 90.324034 -9.777518 90.455043 -9.659293 89.855785 -9.820530 89.724168 -9.766180 89.671821 -6.329675 98.525833 -6.466587 98.334324 -6.272655 98.476409 14.236825 65.708874 14.086831 65.876489 14.191666 65.660139 13.860793 74.542917 13.754999 74.738515 13.693391 74.693148 11.955026 86.668883 12.096678 86.497460 12.155069 86.572755 14.094174 94.348126 14.144268 94.158397 14.212454 94.193102 13.778739 92.720883 13.886901 92.537665 13.844940 92.729357 14.652312 73.932622 14.350537 73.548132 14.434138 73.510888 0.805115 0.105927 0.799795 0.105719 0.806674 0.102566 0.806674 0.102566 0.799795 0.105719 0.800261 0.102226 0.799795 0.105719 0.794030 0.104667 0.800261 0.102226 0.800261 0.102226 0.794030 0.104667 0.794268 0.102078 12.250713 97.071535 12.342727 96.845619 12.407582 96.904830 13.054151 98.105654 13.033602 98.017813 13.149135 97.880972 9.101338 98.300020 9.037855 98.239341 9.278923 98.115562 0.800261 0.102226 0.794268 0.102078 0.794390 0.099176 0.800261 0.102226 0.794390 0.099176 0.800220 0.098396 -0.050920 78.449052 -0.365604 78.028037 -0.351800 77.938020 1.437961 80.934807 1.370195 80.995259 1.034846 80.506154 -0.723387 89.372425 -0.981118 88.973750 -0.907505 88.920574 0.806674 0.102566 0.800220 0.098396 0.805566 0.098784 0.806674 0.102566 0.800261 0.102226 0.800220 0.098396 1.322317 96.630191 1.107918 96.938902 1.251752 96.621599 -0.157121 89.901732 -0.227442 89.891336 -0.420165 89.443088 11.951973 96.731449 11.584839 96.350977 11.600670 96.306367 11.020895 95.728924 10.576371 95.396383 11.036303 95.684167 10.654741 96.849702 10.154050 96.540585 10.208461 96.519522 14.392215 45.911676 14.354063 45.955819 14.295015 45.811087 0.793000 0.097002 0.793451 0.098725 0.792232 0.098263 0.786730 0.268415 0.785576 0.267796 0.789023 0.265624 0.789023 0.265624 0.785576 0.267796 0.787070 0.262358 0.799880 0.097046 0.793794 0.098285 0.793000 0.097002 0.806837 0.107300 0.805545 0.106433 0.807354 0.102603 0.806837 0.107300 0.807354 0.102603 0.808882 0.102694 0.808882 0.102694 0.807354 0.102603 0.807535 0.097603 0.830067 0.245754 0.817994 0.254501 0.817099 0.247815 0.830067 0.245754 0.831421 0.252440 0.817994 0.254501 0.834438 0.245019 0.831421 0.252440 0.830067 0.245754 0.841212 0.116506 0.838832 0.128236 0.833077 0.128365 0.873698 0.116610 0.852934 0.111698 0.850496 0.102760 0.852934 0.111698 0.844360 0.108641 0.850496 0.102760 0.850496 0.102760 0.844360 0.108641 0.846452 0.101313 0.844412 0.257290 0.842902 0.271022 0.839836 0.272903 0.924464 0.149324 0.906039 0.149134 0.910020 0.141896 0.919041 0.128456 0.910020 0.141896 0.901235 0.125552 0.919041 0.128456 0.901235 0.125552 0.900746 0.113514 0.899586 0.236461 0.886790 0.229252 0.888914 0.225004 0.888914 0.225004 0.886790 0.229252 0.876243 0.223472 0.876243 0.223472 0.881629 0.214479 0.888914 0.225004 0.888914 0.225004 0.881629 0.214479 0.890604 0.220257 0.890604 0.220257 0.881629 0.214479 0.884714 0.206468 0.890604 0.220257 0.884714 0.206468 0.896127 0.209563 0.901780 0.200550 0.896127 0.209563 0.884714 0.206468 0.919124 0.206430 0.896127 0.209563 0.901780 0.200550 0.919124 0.206430 0.911432 0.216362 0.896127 0.209563 0.930718 0.224494 0.911432 0.216362 0.919124 0.206430 0.930718 0.224494 0.920052 0.236677 0.911432 0.216362 0.920052 0.236677 0.904746 0.230348 0.911432 0.216362 0.920052 0.236677 0.909130 0.240084 0.904746 0.230348 0.909130 0.240084 0.899586 0.236461 0.904746 0.230348 0.904746 0.230348 0.899586 0.236461 0.888914 0.225004 0.890604 0.220257 0.904746 0.230348 0.888914 0.225004 0.911432 0.216362 0.904746 0.230348 0.890604 0.220257 0.911432 0.216362 0.890604 0.220257 0.896127 0.209563 0.939545 0.213644 0.930718 0.224494 0.919124 0.206430 0.901780 0.200550 0.884714 0.206468 0.888193 0.197191 0.888193 0.197191 0.884714 0.206468 0.872480 0.194656 0.861338 0.220981 0.857180 0.219091 0.864846 0.214024 0.871924 0.163334 0.866428 0.172176 0.866270 0.163984 0.871968 0.172319 0.866428 0.172176 0.871924 0.163334 0.866428 0.172176 0.860639 0.172122 0.866270 0.163984 0.866270 0.163984 0.860639 0.172122 0.861248 0.161997 0.861248 0.161997 0.860639 0.172122 0.848684 0.163011 0.860639 0.172122 0.852414 0.170001 0.848684 0.163011 0.852414 0.170001 0.842023 0.166889 0.848684 0.163011 0.852414 0.170001 0.841732 0.170877 0.842023 0.166889 0.852414 0.170001 0.851279 0.171766 0.841732 0.170877 0.851279 0.171766 0.842032 0.172759 0.841732 0.170877 0.851279 0.171766 0.850420 0.172921 0.842032 0.172759 9.191957 57.408822 9.712980 56.998265 9.759926 57.023341 3.365324 58.796096 3.295102 58.824642 2.766390 58.510962 0.849847 0.173510 0.842424 0.174228 0.842213 0.173209 0.842213 0.173209 0.842424 0.174228 0.836132 0.174937 6.938125 71.070850 6.598969 70.793659 6.578622 70.700492 0.837243 0.175414 0.835344 0.176094 0.836132 0.174937 11.444744 70.973644 11.361409 70.917108 11.360862 70.817395 13.257736 55.382694 12.945033 55.283054 13.188460 55.309606 13.022527 73.978520 12.778499 73.958228 12.776807 73.861242 12.086400 92.181669 12.357642 92.200331 12.309743 92.284681 0.836567 0.182346 0.835453 0.182647 0.835202 0.179360 12.822961 101.882312 13.093884 101.908292 13.067163 101.982197 12.866620 103.817570 12.866247 103.748840 13.137600 103.842944 9.073038 104.838886 9.182030 104.856031 9.176656 104.924552 -5.391347 53.312393 -5.301504 53.056512 -5.199717 53.013936 -5.479293 53.366909 -5.556515 53.344053 -5.387825 53.111605 -13.340547 17.656226 -13.141463 17.450743 -13.105744 17.522922 12.688135 96.984391 12.430875 96.894439 12.715661 96.921911 12.907287 92.773567 12.645102 92.758297 12.651335 92.679958 0.836453 0.176272 0.835202 0.179360 0.835344 0.176094 7.995609 86.981509 8.009230 86.914607 8.118314 86.929679 -13.297531 17.633982 -13.275479 17.526092 -13.042585 17.389480 0.827846 0.199165 0.828236 0.194431 0.828031 0.200429 0.828031 0.200429 0.828236 0.194431 0.832936 0.196442 0.828236 0.194431 0.832052 0.189846 0.832936 0.196442 13.618537 74.607082 13.307432 74.436752 13.230067 74.368889 0.835804 0.186369 0.834918 0.184366 0.836249 0.183804 0.836249 0.183804 0.834918 0.184366 0.835453 0.182647 13.055981 104.305468 12.987640 104.302457 12.969307 104.159669 0.842253 0.184811 0.835804 0.186369 0.836618 0.184563 0.842046 0.186595 0.835804 0.186369 0.842253 0.184811 0.843028 0.190302 0.835804 0.186369 0.842046 0.186595 0.843028 0.190302 0.836102 0.191570 0.835804 0.186369 0.849652 0.192783 0.836102 0.191570 0.843028 0.190302 0.849652 0.192783 0.845010 0.196949 0.836102 0.191570 0.832936 0.196442 0.836102 0.191570 0.845010 0.196949 0.832052 0.189846 0.836102 0.191570 0.832936 0.196442 0.843967 0.201699 0.832936 0.196442 0.845010 0.196949 0.841280 0.206112 0.832936 0.196442 0.843967 0.201699 0.841280 0.206112 0.831817 0.202046 0.832936 0.196442 0.841822 0.212613 0.831817 0.202046 0.841280 0.206112 0.841822 0.212613 0.834859 0.208882 0.831817 0.202046 0.842023 0.166889 0.835689 0.172668 0.835289 0.168686 0.842023 0.166889 0.841732 0.170877 0.835689 0.172668 0.842032 0.172759 0.835689 0.172668 0.841732 0.170877 0.842032 0.172759 0.836571 0.174188 0.835689 0.172668 10.624401 64.001591 10.575675 63.980179 10.872732 63.622421 12.881230 52.586825 13.034289 52.108410 13.074604 52.163930 12.682769 103.708883 12.618953 103.683680 12.754676 103.585395 0.836132 0.174937 0.834792 0.174464 0.835689 0.172668 0.836132 0.174937 0.835344 0.176094 0.834792 0.174464 0.828031 0.200429 0.832936 0.196442 0.831817 0.202046 0.853559 0.217120 0.841822 0.212613 0.841280 0.206112 0.872480 0.194656 0.866499 0.193448 0.866608 0.184893 0.866499 0.193448 0.860973 0.184284 0.866608 0.184893 0.866499 0.193448 0.861522 0.194169 0.860973 0.184284 0.866499 0.193448 0.865959 0.200537 0.861522 0.194169 0.861522 0.194169 0.865959 0.200537 0.861286 0.200530 0.872480 0.194656 0.866608 0.184893 0.872031 0.185005 2.995959 100.839606 3.625276 100.631652 3.062109 100.877170 0.850172 0.183173 0.842534 0.184382 0.842760 0.183394 0.949019 0.146482 0.941225 0.159382 0.924464 0.149324 0.934831 0.104175 0.923149 0.095344 0.926818 0.082493 0.929717 0.065262 0.923837 0.053461 0.930458 0.050276 0.930458 0.050276 0.923837 0.053461 0.920690 0.045745 0.917206 0.056528 0.920690 0.045745 0.923837 0.053461 0.917206 0.056528 0.913233 0.044959 0.920690 0.045745 0.917206 0.056528 0.905398 0.049651 0.913233 0.044959 0.917206 0.056528 0.910506 0.058077 0.905398 0.049651 0.917180 0.301342 0.918029 0.315254 0.912345 0.312804 0.923339 0.303016 0.918029 0.315254 0.917180 0.301342 0.923339 0.303016 0.929000 0.306682 0.918029 0.315254 0.929000 0.306682 0.923716 0.317168 0.918029 0.315254 0.938477 0.313889 0.923716 0.317168 0.929000 0.306682 0.938477 0.313889 0.931313 0.324482 0.923716 0.317168 0.930458 0.050276 0.920690 0.045745 0.925257 0.039854 0.925257 0.039854 0.920690 0.045745 0.918597 0.040438 0.913233 0.044959 0.918597 0.040438 0.920690 0.045745 0.918597 0.040438 0.913233 0.044959 0.912685 0.042775 0.913233 0.044959 0.904180 0.046094 0.912685 0.042775 0.905398 0.049651 0.904180 0.046094 0.913233 0.044959 0.917003 0.318359 0.911300 0.316790 0.912345 0.312804 0.917003 0.318359 0.915684 0.321784 0.911300 0.316790 0.917003 0.318359 0.922806 0.320905 0.915684 0.321784 0.922806 0.320905 0.917003 0.318359 0.923716 0.317168 0.923716 0.317168 0.917003 0.318359 0.918029 0.315254 0.912345 0.312804 0.918029 0.315254 0.917003 0.318359 0.931313 0.324482 0.922806 0.320905 0.923716 0.317168 0.931280 0.325858 0.922806 0.320905 0.931313 0.324482 0.920893 0.324326 0.922806 0.320905 0.931280 0.325858 0.915684 0.321784 0.922806 0.320905 0.920893 0.324326 0.915684 0.321784 0.920893 0.324326 0.913150 0.330958 0.920893 0.324326 0.918868 0.332026 0.913150 0.330958 0.930082 0.327039 0.918868 0.332026 0.920893 0.324326 0.930082 0.327039 0.926590 0.336589 0.918868 0.332026 0.923447 0.035698 0.916489 0.035547 0.919148 0.026302 0.923447 0.035698 0.918597 0.040438 0.916489 0.035547 0.918597 0.040438 0.923447 0.035698 0.924623 0.037810 0.931280 0.325858 0.930082 0.327039 0.920893 0.324326 0.925257 0.039854 0.918597 0.040438 0.924623 0.037810 0.911515 0.040562 0.916489 0.035547 0.918597 0.040438 0.911515 0.040562 0.908151 0.030725 0.916489 0.035547 0.911515 0.040562 0.900384 0.034973 0.908151 0.030725 0.911515 0.040562 0.902372 0.042596 0.900384 0.034973 0.902372 0.042596 0.911515 0.040562 0.912685 0.042775 0.912685 0.042775 0.911515 0.040562 0.918597 0.040438 0.912685 0.042775 0.904180 0.046094 0.902372 0.042596 0.911300 0.316790 0.915684 0.321784 0.909721 0.320880 0.915684 0.321784 0.913150 0.330958 0.909721 0.320880 0.913150 0.330958 0.907434 0.329170 0.909721 0.320880 0.913150 0.330958 0.912539 0.334304 0.907434 0.329170 0.918868 0.332026 0.912539 0.334304 0.913150 0.330958 0.918868 0.332026 0.918669 0.335723 0.912539 0.334304 0.927045 0.338452 0.918669 0.335723 0.918868 0.332026 0.916995 0.339044 0.918669 0.335723 0.927045 0.338452 0.911775 0.337585 0.918669 0.335723 0.916995 0.339044 0.912539 0.334304 0.918669 0.335723 0.911775 0.337585 0.906762 0.333148 0.912539 0.334304 0.911775 0.337585 0.912539 0.334304 0.906762 0.333148 0.907434 0.329170 0.900384 0.034973 0.900258 0.031294 0.907885 0.028674 0.907885 0.028674 0.900258 0.031294 0.897689 0.027819 0.906762 0.333148 0.911775 0.337585 0.906274 0.337174 0.906274 0.337174 0.911775 0.337585 0.910817 0.342949 0.911775 0.337585 0.916995 0.339044 0.910817 0.342949 0.910817 0.342949 0.916995 0.339044 0.915912 0.343735 0.925712 0.340051 0.915912 0.343735 0.916995 0.339044 0.925712 0.340051 0.922350 0.346550 0.915912 0.343735 0.917288 0.021845 0.909499 0.019312 0.913811 0.015247 0.911103 0.022403 0.909499 0.019312 0.917288 0.021845 0.903591 0.020445 0.909499 0.019312 0.911103 0.022403 0.903591 0.020445 0.908822 0.017975 0.909499 0.019312 0.903591 0.020445 0.904518 0.018876 0.908822 0.017975 0.903591 0.020445 0.900407 0.014086 0.904518 0.018876 0.903591 0.020445 0.896705 0.015521 0.900407 0.014086 0.896779 0.022669 0.896705 0.015521 0.903591 0.020445 0.905629 0.342581 0.910284 0.349638 0.905424 0.350047 0.905629 0.342581 0.910817 0.342949 0.910284 0.349638 0.906274 0.337174 0.910817 0.342949 0.905629 0.342581 0.896779 0.022669 0.906783 0.026891 0.897689 0.027819 0.906783 0.026891 0.896779 0.022669 0.903591 0.020445 0.906783 0.026891 0.903591 0.020445 0.911103 0.022403 0.906783 0.026891 0.911103 0.022403 0.913143 0.026564 0.913143 0.026564 0.911103 0.022403 0.917288 0.021845 0.913143 0.026564 0.917288 0.021845 0.918547 0.024052 0.927045 0.338452 0.925712 0.340051 0.916995 0.339044 0.919148 0.026302 0.913143 0.026564 0.918547 0.024052 0.919148 0.026302 0.914799 0.031144 0.913143 0.026564 0.919148 0.026302 0.916489 0.035547 0.914799 0.031144 0.916489 0.035547 0.908151 0.030725 0.914799 0.031144 0.908151 0.030725 0.913143 0.026564 0.914799 0.031144 0.908151 0.030725 0.907885 0.028674 0.913143 0.026564 0.908151 0.030725 0.900384 0.034973 0.907885 0.028674 0.907885 0.028674 0.906783 0.026891 0.913143 0.026564 0.897689 0.027819 0.906783 0.026891 0.907885 0.028674 0.918868 0.332026 0.926590 0.336589 0.927045 0.338452 0.910817 0.342949 0.915912 0.343735 0.910284 0.349638 0.915912 0.343735 0.915117 0.350352 0.910284 0.349638 0.922350 0.346550 0.915117 0.350352 0.915912 0.343735 0.922350 0.346550 0.918381 0.352681 0.915117 0.350352 0.913811 0.015247 0.911978 0.014954 0.910415 0.008685 0.913811 0.015247 0.908822 0.017975 0.911978 0.014954 0.913811 0.015247 0.909499 0.019312 0.908822 0.017975 0.911978 0.014954 0.908822 0.017975 0.908275 0.016928 0.904518 0.018876 0.908275 0.016928 0.908822 0.017975 0.904518 0.018876 0.904594 0.017580 0.908275 0.016928 0.904518 0.018876 0.901648 0.013601 0.904594 0.017580 0.904518 0.018876 0.900407 0.014086 0.901648 0.013601 0.900407 0.014086 0.898888 0.009020 0.901648 0.013601 0.896248 0.010676 0.898888 0.009020 0.900407 0.014086 0.985841 86.628034 1.208674 86.424961 1.215383 86.499543 0.910303 0.355048 0.908153 0.358795 0.907228 0.355090 0.910303 0.355048 0.911261 0.359209 0.908153 0.358795 0.910303 0.355048 0.914007 0.357749 0.911261 0.359209 0.913300 0.354547 0.914007 0.357749 0.910303 0.355048 -5.641085 62.351680 -5.567578 62.367223 -5.794451 62.565639 0.906431 0.004837 0.905394 0.005907 0.905202 0.004862 3.659934 23.160141 3.677361 23.206676 3.548326 23.188719 15.122074 92.502372 14.718477 92.268419 14.764106 92.248741 -0.767049 60.732561 -0.841659 60.744833 -0.855953 60.274608 -1.695662 75.418566 -1.716778 75.045017 -1.641710 75.035963 0.908045 0.016492 0.908411 0.010358 0.910315 0.014121 0.908045 0.016492 0.905656 0.012064 0.908411 0.010358 0.908045 0.016492 0.902714 0.013402 0.905656 0.012064 0.904779 0.017052 0.902714 0.013402 0.908045 0.016492 16.863861 90.267560 16.527975 90.073775 16.582449 90.020610 16.882735 91.074553 16.547044 90.825436 16.884001 91.017351 13.784990 86.789041 13.434640 86.527670 13.471901 86.512051 13.153358 89.131512 12.920868 88.772172 13.190841 89.116435 0.898888 0.009020 0.900177 0.008970 0.901648 0.013601 9.921888 82.386378 10.002102 82.282797 10.021733 82.327883 0.899608 0.007871 0.900405 0.008552 0.898888 0.009020 12.937485 95.946351 12.973832 95.852160 13.013388 95.922820 14.108507 96.074723 14.161071 96.058762 14.125189 96.153130 12.065913 74.084189 12.107476 74.268417 12.055941 74.287440 13.738688 73.776951 13.801112 73.779841 13.762624 73.964285 14.166249 37.977836 14.176563 38.165894 14.114274 38.160870 16.438196 50.926251 16.296506 51.047064 16.378389 50.877455 16.414982 52.364521 16.335911 52.519946 16.271051 52.482656 14.615581 71.237651 14.417015 71.350231 14.542040 71.228666 13.892673 77.693339 13.843441 77.644046 14.047186 77.541136 15.962428 91.301474 16.031306 91.085304 16.088771 91.124691 16.244464 89.752647 16.217203 89.684727 16.305100 89.534021 15.778230 92.860540 15.666670 92.787521 15.743754 92.795983 15.715800 93.313389 15.641265 93.312596 15.604035 93.240684 15.974903 93.645170 15.618763 93.339895 15.693297 93.340705 16.144955 94.696375 15.841523 94.345135 16.201698 94.645638 13.684156 90.106325 13.406111 89.768549 13.423233 89.722451 0.902714 0.013402 0.901122 0.009060 0.905656 0.012064 0.905656 0.012064 0.901122 0.009060 0.903314 0.007938 0.905656 0.012064 0.903314 0.007938 0.905464 0.006751 0.905656 0.012064 0.905464 0.006751 0.908411 0.010358 -3.678336 60.681760 -3.676804 60.265230 -3.622738 60.214615 12.968405 42.026466 12.872578 41.932630 12.951640 41.954328 13.470295 43.023143 13.398257 43.005837 13.370124 42.933959 -14.997254 18.236187 -14.942761 18.174932 -14.928212 18.274947 -5.667913 33.948906 -5.748567 33.887999 -5.696026 33.872985 11.026681 32.728347 11.025577 32.918614 10.972424 32.721853 -11.192471 91.810698 -11.450079 91.728492 -11.370812 91.712032 -11.231830 91.855172 -14.070986 95.888216 -14.222600 95.756953 -14.179515 95.716078 -14.083763 95.967354 15.895675 81.430205 15.818715 81.420682 15.889191 81.245942 15.967819 81.565758 15.963218 81.381439 16.034392 81.404494 13.107097 89.970459 13.094746 89.914592 13.341142 89.757542 16.110560 96.035597 16.349346 95.828011 16.389047 95.860362 11.833025 84.766591 11.800739 84.726837 12.012625 84.495048 5.979960 97.253493 5.730341 97.444051 5.926861 97.231609 -0.867450 75.270615 -0.914430 75.237580 -0.873793 74.853335 16.091071 92.954453 15.786285 92.669376 15.799109 92.631367 15.376079 93.465898 15.015273 93.216322 15.389645 93.428147 0.909252 0.009535 0.905877 0.005950 0.906431 0.004837 0.910415 0.008685 0.909252 0.009535 0.906431 0.004837 0.911978 0.014954 0.909252 0.009535 0.910415 0.008685 17.124795 95.898662 16.815971 95.591654 17.253651 95.888860 0.911978 0.014954 0.908275 0.016928 0.910821 0.014246 0.918381 0.352681 0.914827 0.357012 0.913300 0.354547 0.918381 0.352681 0.913300 0.354547 0.915117 0.350352 0.915117 0.350352 0.913300 0.354547 0.910303 0.355048 0.910284 0.349638 0.915117 0.350352 0.910303 0.355048 0.905424 0.350047 0.910284 0.349638 0.910303 0.355048 0.905424 0.350047 0.910303 0.355048 0.907228 0.355090 0.896248 0.010676 0.900407 0.014086 0.896705 0.015521 0.909238 0.081065 0.901133 0.067913 0.908500 0.062014 0.908500 0.062014 0.901133 0.067913 0.894918 0.046717 0.901133 0.067913 0.891594 0.055376 0.894918 0.046717 0.901133 0.067913 0.882337 0.056436 0.891594 0.055376 0.893855 0.073995 0.882337 0.056436 0.901133 0.067913 0.893855 0.073995 0.873689 0.064273 0.882337 0.056436 0.893855 0.073995 0.885932 0.075977 0.873689 0.064273 0.890900 0.287249 0.888022 0.304252 0.882654 0.298741 0.898241 0.287970 0.888022 0.304252 0.890900 0.287249 0.898241 0.287970 0.905550 0.294588 0.888022 0.304252 0.905550 0.294588 0.894149 0.308048 0.888022 0.304252 0.910973 0.303711 0.894149 0.308048 0.905550 0.294588 0.910973 0.303711 0.900939 0.317376 0.894149 0.308048 0.900939 0.317376 0.900274 0.320014 0.894149 0.308048 0.893571 0.044482 0.894918 0.046717 0.887330 0.049491 0.894918 0.046717 0.891594 0.055376 0.887330 0.049491 0.882337 0.056436 0.887330 0.049491 0.891594 0.055376 0.887330 0.049491 0.882337 0.056436 0.881188 0.054060 0.881188 0.054060 0.882337 0.056436 0.873689 0.064273 0.881188 0.054060 0.873689 0.064273 0.871629 0.061580 0.880543 0.303716 0.882654 0.298741 0.885779 0.307506 0.882654 0.298741 0.888022 0.304252 0.885779 0.307506 0.885779 0.307506 0.888022 0.304252 0.894149 0.308048 0.885779 0.307506 0.894149 0.308048 0.891293 0.311962 0.894149 0.308048 0.900274 0.320014 0.891293 0.311962 0.900274 0.320014 0.888428 0.315263 0.891293 0.311962 0.900274 0.320014 0.897824 0.321930 0.888428 0.315263 0.887330 0.049491 0.891463 0.042198 0.893571 0.044482 0.887330 0.049491 0.883335 0.044635 0.891463 0.042198 0.879151 0.052253 0.883335 0.044635 0.887330 0.049491 0.879151 0.052253 0.869177 0.039362 0.883335 0.044635 0.879151 0.052253 0.860795 0.048253 0.869177 0.039362 0.879151 0.052253 0.868009 0.058479 0.860795 0.048253 0.868009 0.058479 0.879151 0.052253 0.881188 0.054060 0.881188 0.054060 0.879151 0.052253 0.887330 0.049491 0.868009 0.058479 0.881188 0.054060 0.871629 0.061580 0.883266 0.310477 0.876969 0.306681 0.880543 0.303716 0.876969 0.306681 0.883266 0.310477 0.875063 0.321413 0.883266 0.310477 0.888428 0.315263 0.875063 0.321413 0.883266 0.310477 0.891293 0.311962 0.888428 0.315263 0.891293 0.311962 0.883266 0.310477 0.885779 0.307506 0.883266 0.310477 0.880543 0.303716 0.885779 0.307506 0.888428 0.315263 0.880466 0.324949 0.875063 0.321413 0.897824 0.321930 0.880466 0.324949 0.888428 0.315263 0.897824 0.321930 0.888058 0.334188 0.880466 0.324949 0.891463 0.042198 0.877424 0.037410 0.880783 0.029961 0.883335 0.044635 0.877424 0.037410 0.891463 0.042198 0.883335 0.044635 0.869177 0.039362 0.877424 0.037410 0.869177 0.039362 0.873548 0.032622 0.877424 0.037410 0.869177 0.039362 0.868061 0.037061 0.873548 0.032622 0.869177 0.039362 0.860795 0.048253 0.868061 0.037061 0.860795 0.048253 0.859336 0.043512 0.868061 0.037061 0.869986 0.317238 0.872277 0.325050 0.867065 0.321389 0.875063 0.321413 0.872277 0.325050 0.869986 0.317238 0.880466 0.324949 0.872277 0.325050 0.875063 0.321413 0.872277 0.325050 0.880466 0.324949 0.877336 0.329195 0.887412 0.336770 0.877336 0.329195 0.880466 0.324949 0.874551 0.332745 0.877336 0.329195 0.887412 0.336770 0.869507 0.328630 0.877336 0.329195 0.874551 0.332745 0.872277 0.325050 0.877336 0.329195 0.869507 0.328630 0.867065 0.321389 0.872277 0.325050 0.869507 0.328630 0.867065 0.321389 0.869507 0.328630 0.863489 0.324838 0.863489 0.324838 0.869507 0.328630 0.865546 0.334278 0.869507 0.328630 0.874551 0.332745 0.865546 0.334278 0.865546 0.334278 0.874551 0.332745 0.871514 0.338011 0.884877 0.338373 0.871514 0.338011 0.874551 0.332745 0.884877 0.338373 0.878088 0.344928 0.871514 0.338011 0.876825 0.025271 0.866278 0.024773 0.870504 0.018138 0.869803 0.028572 0.866278 0.024773 0.876825 0.025271 0.859518 0.028759 0.866278 0.024773 0.869803 0.028572 0.859518 0.028759 0.865254 0.023689 0.866278 0.024773 0.859518 0.028759 0.860101 0.026520 0.865254 0.023689 0.859518 0.028759 0.852956 0.022390 0.860101 0.026520 0.859518 0.028759 0.847424 0.026138 0.852956 0.022390 0.859518 0.028759 0.851988 0.034421 0.847424 0.026138 0.865778 0.035338 0.851988 0.034421 0.859518 0.028759 0.865778 0.035338 0.855764 0.040053 0.851988 0.034421 0.855764 0.040053 0.865778 0.035338 0.868061 0.037061 0.868061 0.037061 0.865778 0.035338 0.873548 0.032622 0.865778 0.035338 0.869803 0.028572 0.873548 0.032622 0.865778 0.035338 0.859518 0.028759 0.869803 0.028572 0.873548 0.032622 0.869803 0.028572 0.876825 0.025271 0.873548 0.032622 0.876825 0.025271 0.878961 0.027713 0.887412 0.336770 0.884877 0.338373 0.874551 0.332745 0.880783 0.029961 0.873548 0.032622 0.878961 0.027713 0.880783 0.029961 0.877424 0.037410 0.873548 0.032622 0.880466 0.324949 0.888058 0.334188 0.887412 0.336770 0.868061 0.037061 0.859336 0.043512 0.855764 0.040053 0.863489 0.324838 0.865546 0.334278 0.859597 0.330711 0.859597 0.330711 0.865546 0.334278 0.861023 0.341720 0.865546 0.334278 0.871514 0.338011 0.861023 0.341720 0.871514 0.338011 0.866233 0.344959 0.861023 0.341720 0.878088 0.344928 0.866233 0.344959 0.871514 0.338011 0.878088 0.344928 0.869986 0.350271 0.866233 0.344959 0.870504 0.018138 0.868089 0.018572 0.863692 0.011372 0.870504 0.018138 0.865254 0.023689 0.868089 0.018572 0.866278 0.024773 0.865254 0.023689 0.870504 0.018138 0.868089 0.018572 0.865254 0.023689 0.864112 0.022576 0.860101 0.026520 0.864112 0.022576 0.865254 0.023689 0.860101 0.026520 0.859679 0.024929 0.864112 0.022576 0.860101 0.026520 0.854339 0.021292 0.859679 0.024929 0.860101 0.026520 0.852956 0.022390 0.854339 0.021292 0.852956 0.022390 0.848975 0.016842 0.854339 0.021292 0.846388 0.020204 0.848975 0.016842 0.852956 0.022390 0.854541 0.346366 0.853664 0.351389 0.852922 0.350553 0.858676 0.347756 0.853664 0.351389 0.854541 0.346366 0.858676 0.347756 0.857362 0.353661 0.853664 0.351389 0.858676 0.347756 0.861682 0.353551 0.857362 0.353661 0.862801 0.349201 0.861682 0.353551 0.858676 0.347756 0.862801 0.349201 0.863096 0.353185 0.861682 0.353551 0.869986 0.350271 0.863096 0.353185 0.862801 0.349201 0.863692 0.011372 0.862579 0.012936 0.857244 0.008188 0.868089 0.018572 0.862579 0.012936 0.863692 0.011372 16.279768 96.354126 15.871772 95.964227 16.448288 96.337163 15.324058 94.707721 14.914047 94.355023 14.928859 94.304857 0.136135 73.859139 0.069894 73.823713 0.073586 73.321931 5.507284 97.593242 5.191533 97.873860 5.435730 97.570377 11.645545 86.543239 11.599204 86.495864 11.858644 86.162494 15.194614 97.072105 15.497373 96.773210 15.550689 96.812570 11.699844 87.615938 11.676986 87.544573 11.984038 87.299339 15.985688 87.304287 15.542723 86.992255 15.987007 87.229363 13.301128 89.324388 12.816893 89.030438 12.863181 89.005353 12.501411 91.346686 12.158634 90.910429 12.548094 91.322342 0.848975 0.016842 0.850614 0.016241 0.854339 0.021292 9.783461 87.254458 9.900790 87.125786 9.922644 87.186083 0.848975 0.016842 0.849462 0.015104 0.850744 0.015645 0.849462 0.015104 0.850870 0.014493 0.850744 0.015645 13.209686 96.052201 13.280584 96.032663 13.228017 96.154724 11.567734 78.950780 11.612552 79.221009 11.542404 79.243090 13.035908 78.983082 13.119053 78.989149 13.058098 79.256102 13.532085 47.543021 13.536371 47.816602 13.453534 47.807217 15.398338 57.720455 15.212923 57.914990 15.315252 57.661232 15.392078 59.224715 15.291290 59.458765 15.202640 59.415335 13.665044 76.611966 13.833150 76.420451 13.929326 76.425297 13.548158 45.233583 13.452291 45.224493 13.402527 45.135418 0.856790 0.010987 0.855204 0.010115 0.856380 0.009964 0.856380 0.009964 0.855204 0.010115 0.855722 0.008719 0.001862 31.061199 -0.126949 31.028394 -0.069010 30.983661 11.201356 42.581011 11.182499 42.855991 11.129482 42.567148 -10.621209 93.316439 -10.807416 93.097089 -10.565503 93.263579 -10.463736 93.649687 -10.755214 93.445093 -10.651076 93.431304 -12.858312 96.494369 -13.060287 96.287667 -13.001489 96.238268 -12.782778 96.608656 -12.961254 96.300747 -12.759067 96.507242 0.857244 0.008188 0.856380 0.009964 0.855722 0.008719 6.024398 28.599249 6.036228 28.662916 5.870605 28.612684 14.297214 94.135321 13.759997 93.858750 13.818041 93.830037 0.862416 0.013422 0.861832 0.014293 0.856380 0.009964 0.865650 0.018200 0.861832 0.014293 0.862416 0.013422 0.863634 0.022129 0.861832 0.014293 0.865650 0.018200 0.863634 0.022129 0.858908 0.017642 0.861832 0.014293 0.863634 0.022129 0.855640 0.020648 0.858908 0.017642 0.859706 0.024237 0.855640 0.020648 0.863634 0.022129 15.973365 86.226152 15.530773 85.985902 15.602290 85.914131 15.195488 92.575902 14.800208 92.122334 15.271385 92.508780 12.965125 92.374001 12.567835 91.969636 12.584834 91.907795 0.855640 0.020648 0.850744 0.015645 0.851874 0.015984 0.851874 0.015984 0.850744 0.015645 0.850870 0.014493 14.763447 95.373461 14.616173 95.279490 14.718170 95.289706 0.851771 0.015027 0.850870 0.014493 0.853180 0.012439 14.922017 85.655714 14.922030 85.389190 15.016222 85.418733 15.070126 92.742208 15.031642 92.655122 15.153987 92.431366 14.844934 93.600609 14.935725 93.291721 15.012579 93.339662 13.310709 80.829193 13.241305 80.770987 13.512307 80.594215 0.858908 0.017642 0.854353 0.013495 0.856790 0.010987 0.858908 0.017642 0.851874 0.015984 0.854353 0.013495 0.855640 0.020648 0.851874 0.015984 0.858908 0.017642 0.858908 0.017642 0.856790 0.010987 0.861832 0.014293 -1.892520 58.109173 -1.963500 57.574099 -1.901098 57.498368 14.518498 94.922890 14.036775 94.621645 14.534103 94.872963 0.862579 0.012936 0.857001 0.009836 0.857244 0.008188 0.868089 0.018572 0.864112 0.022576 0.866340 0.018146 0.869986 0.350271 0.862801 0.349201 0.866233 0.344959 0.858676 0.347756 0.866233 0.344959 0.862801 0.349201 0.861023 0.341720 0.866233 0.344959 0.858676 0.347756 0.855109 0.339607 0.861023 0.341720 0.858676 0.347756 0.859597 0.330711 0.861023 0.341720 0.855109 0.339607 0.855109 0.339607 0.858676 0.347756 0.854541 0.346366 0.847424 0.026138 0.846388 0.020204 0.852956 0.022390 0.876969 0.306681 0.875063 0.321413 0.869986 0.317238 0.759343 0.462563 0.710575 0.462563 0.710575 0.442136 0.759343 0.442136 0.759343 0.462563 0.710575 0.442136 0.783904 0.462564 0.759343 0.462563 0.759343 0.442136 0.783904 0.442137 0.783904 0.462564 0.759343 0.442136 </float_array>
<technique_common>
<accessor source="#mesh2-geometry-uv-array" count="3959" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh2-geometry-vertex">
<input semantic="POSITION" source="#mesh2-geometry-position"/>
</vertices>
<triangles material="_03_-_Default1noCulling" count="1129">
<input semantic="VERTEX" source="#mesh2-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh2-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh2-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 0 3 3 3 4 1 1 5 4 4 6 3 5 7 0 6 8 4 4 9 5 7 10 3 5 11 7 14 18 8 15 19 6 16 20 9 17 21 8 15 22 7 11 23 9 18 24 10 19 25 8 20 26 11 21 27 10 22 28 9 18 29 12 23 30 10 24 31 11 21 32 12 23 33 13 25 34 10 26 35 12 23 36 14 27 37 13 28 38 15 29 39 14 30 40 12 23 41 15 29 42 16 31 43 14 27 44 17 32 45 16 31 46 15 33 47 18 34 48 16 31 49 17 32 50 18 35 51 19 36 52 16 37 53 18 34 54 20 38 55 19 36 56 21 39 57 20 40 58 18 34 59 21 41 60 22 42 61 20 40 62 23 43 63 22 44 64 21 41 65 23 43 66 24 45 67 22 44 68 25 46 69 24 45 70 23 47 71 26 48 72 24 45 73 25 49 74 26 50 75 27 51 76 24 45 77 28 52 78 27 51 79 26 50 80 28 52 81 29 53 82 27 51 83 30 54 84 29 55 85 28 52 86 30 56 87 31 57 88 29 58 89 32 59 90 31 60 91 30 54 92 32 59 93 33 61 94 31 57 95 34 62 96 33 63 97 32 64 98 33 61 99 34 65 100 35 66 101 35 66 102 34 67 103 36 68 104 34 67 105 37 69 106 36 68 107 38 70 108 37 71 109 34 65 110 38 70 111 39 72 112 37 73 113 38 70 114 40 74 115 39 72 116 41 75 117 40 76 118 38 70 119 41 77 120 42 78 121 40 76 122 41 75 123 43 79 124 42 80 125 44 81 126 43 79 127 41 75 128 44 82 129 45 83 130 43 79 131 46 84 132 45 83 133 44 81 134 47 85 135 45 86 136 46 87 137 47 85 138 48 88 139 45 89 140 49 90 141 48 91 142 47 92 143 49 93 144 50 94 145 48 88 146 49 95 147 51 96 148 50 94 149 49 95 150 52 97 151 51 96 152 53 98 153 52 99 154 49 100 155 54 101 156 52 99 157 53 102 158 52 103 159 54 104 160 55 105 161 54 106 162 56 107 163 55 108 164 57 109 165 56 107 166 54 110 167 57 111 168 58 112 169 56 107 170 59 113 171 58 112 172 57 111 173 59 114 174 60 115 175 58 112 176 59 114 177 61 116 178 60 115 179 62 117 180 61 116 181 59 114 182 63 118 183 61 116 184 62 119 185 63 118 186 64 120 187 61 116 188 65 121 189 64 122 190 63 123 191 66 124 192 64 125 193 65 121 194 66 126 195 67 127 196 64 128 197 66 129 198 68 130 199 67 127 200 69 131 201 68 132 202 66 124 203 70 133 204 68 132 205 69 134 206 70 135 207 71 136 208 68 130 209 72 137 210 71 136 211 70 135 212 72 138 213 73 139 214 71 140 215 72 141 216 74 142 217 73 143 218 72 141 219 75 144 220 74 142 221 76 145 222 75 144 223 72 146 224 76 147 225 77 148 226 75 149 227 76 145 228 78 150 229 77 151 230 79 152 231 78 153 232 76 145 233 79 152 234 80 154 235 78 150 236 81 155 237 80 154 238 79 156 239 81 155 240 82 157 241 80 158 242 81 159 243 83 160 244 82 161 245 81 162 246 84 163 247 83 160 248 85 164 249 84 163 250 81 159 251 86 165 252 84 166 253 85 167 254 86 168 255 87 169 256 84 166 257 86 170 258 88 171 259 87 172 260 86 165 261 89 173 262 88 174 263 89 173 264 86 165 265 90 175 266 91 176 267 90 175 268 86 165 269 90 177 270 91 176 271 92 178 272 91 176 273 93 179 274 92 178 275 91 176 276 86 165 277 93 180 278 93 181 279 86 182 280 85 183 281 93 181 282 85 167 283 81 184 284 93 181 285 81 185 286 94 186 287 94 187 288 81 188 289 79 189 290 94 187 291 79 190 292 95 191 293 95 191 294 79 192 295 96 193 296 79 152 297 97 194 298 96 193 299 79 189 300 76 195 301 97 196 302 97 197 303 76 198 304 72 141 305 97 199 306 72 141 307 98 200 308 72 201 309 70 135 310 98 200 311 98 200 312 70 135 313 69 202 314 98 200 315 69 131 316 99 203 317 99 204 318 69 205 319 66 206 320 99 207 321 66 208 322 100 209 323 100 210 324 66 211 325 101 212 326 101 213 327 66 124 328 65 214 329 101 212 330 65 215 331 63 216 332 102 217 333 101 212 334 63 216 335 102 218 336 103 219 337 101 212 338 104 220 339 103 221 340 102 218 341 105 222 342 103 223 343 104 224 344 105 225 345 106 226 346 103 227 347 105 228 348 107 229 349 106 226 350 108 230 351 107 229 352 105 231 353 108 232 354 109 233 355 107 234 356 84 235 357 109 235 358 108 235 359 87 236 360 109 237 361 84 163 362 87 169 363 88 174 364 109 238 365 109 238 366 88 171 367 110 239 368 88 174 369 111 240 370 110 241 371 88 174 372 112 242 373 111 240 374 88 174 375 113 243 376 112 242 377 89 244 378 113 245 379 88 171 380 113 246 381 89 173 382 90 175 383 113 247 384 90 175 385 114 248 386 114 249 387 90 250 388 115 251 389 90 175 390 92 178 391 115 252 392 92 253 393 116 254 394 115 255 395 116 254 396 92 178 397 117 256 398 92 178 399 118 257 400 117 256 401 92 258 402 119 259 403 118 257 404 92 178 405 93 180 406 119 260 407 93 261 408 95 191 409 119 259 410 93 262 411 94 187 412 95 191 413 119 263 414 95 264 415 120 265 416 120 266 417 95 267 418 121 268 419 95 191 420 96 269 421 121 268 422 96 193 423 97 270 424 121 271 425 97 194 426 98 200 427 121 268 428 121 268 429 98 272 430 99 273 431 121 274 432 99 273 433 122 275 434 122 276 435 99 277 436 100 209 437 122 278 438 100 209 439 123 279 440 123 280 441 100 281 442 103 223 443 103 227 444 100 209 445 101 212 446 124 282 447 123 283 448 103 223 449 124 284 450 122 275 451 123 279 452 125 285 453 122 275 454 124 284 455 125 285 456 121 286 457 122 275 458 120 287 459 121 288 460 125 289 461 120 290 462 125 285 463 126 291 464 126 292 465 125 289 466 124 293 467 126 292 468 124 294 469 127 295 470 107 296 471 127 295 472 124 294 473 127 297 474 107 234 475 128 298 476 107 234 477 129 299 478 128 298 479 107 234 480 109 233 481 129 299 482 130 300 483 129 301 484 109 302 485 129 301 486 130 303 487 128 304 488 130 305 489 131 306 490 128 304 491 130 305 492 132 307 493 131 308 494 133 309 495 132 310 496 130 311 497 134 312 498 132 313 499 133 309 500 134 312 501 135 314 502 132 315 503 132 316 504 135 314 505 136 317 506 137 318 507 132 315 508 136 317 509 138 319 510 132 307 511 137 320 512 138 319 513 131 306 514 132 310 515 128 321 516 131 306 517 138 319 518 139 322 519 128 321 520 138 323 521 127 297 522 128 298 523 139 324 524 126 325 525 127 297 526 139 324 527 117 256 528 126 291 529 139 322 530 117 326 531 118 257 532 126 291 533 118 327 534 120 265 535 126 291 536 118 257 537 119 328 538 120 287 539 117 256 540 139 322 541 116 254 542 139 322 543 138 319 544 116 329 545 116 329 546 138 319 547 140 330 548 138 319 549 137 320 550 140 331 551 140 332 552 137 320 553 136 317 554 140 330 555 136 317 556 141 333 557 140 334 558 141 333 559 142 335 560 143 336 561 140 331 562 142 335 563 115 255 564 140 331 565 143 337 566 115 252 567 116 254 568 140 338 569 114 249 570 115 339 571 143 340 572 144 341 573 114 342 574 143 340 575 113 245 576 114 343 577 144 341 578 145 344 579 113 246 580 144 341 581 113 245 582 145 344 583 112 242 584 112 242 585 145 344 586 146 345 587 112 346 588 146 345 589 111 240 590 111 240 591 146 347 592 147 348 593 147 349 594 133 350 595 111 351 596 147 349 597 134 312 598 133 350 599 111 351 600 133 350 601 130 352 602 111 351 603 130 353 604 110 354 605 110 354 606 130 353 607 109 302 608 143 336 609 142 335 610 144 341 611 107 229 612 124 293 613 106 355 614 124 293 615 103 221 616 106 355 617 84 163 618 108 230 619 105 356 620 105 228 621 83 160 622 84 163 623 83 160 624 105 357 625 82 161 626 82 161 627 105 225 628 104 224 629 104 220 630 102 218 631 82 161 632 82 161 633 102 218 634 148 358 635 148 359 636 102 218 637 63 216 638 148 358 639 63 216 640 149 360 641 149 361 642 63 123 643 62 117 644 149 360 645 62 117 646 77 148 647 77 362 648 62 117 649 150 363 650 62 119 651 151 364 652 150 365 653 62 366 654 59 367 655 151 368 656 151 364 657 59 369 658 57 109 659 151 370 660 57 111 661 152 371 662 57 372 663 54 106 664 152 373 665 54 104 666 153 374 667 152 375 668 153 376 669 54 101 670 53 102 671 153 377 672 53 98 673 154 378 674 154 378 675 53 102 676 155 379 677 53 102 678 49 90 679 155 380 680 155 379 681 49 90 682 47 381 683 155 382 684 47 381 685 156 383 686 156 383 687 47 384 688 157 385 689 47 92 690 158 386 691 157 387 692 47 92 693 46 388 694 158 389 695 46 87 696 44 81 697 158 386 698 158 386 699 44 390 700 41 75 701 159 391 702 158 386 703 41 75 704 157 392 705 158 386 706 159 391 707 157 385 708 159 391 709 160 393 710 160 393 711 159 391 712 161 394 713 159 391 714 41 75 715 161 394 716 161 395 717 41 75 718 162 396 719 41 75 720 163 397 721 162 396 722 41 75 723 38 398 724 163 399 725 38 398 726 164 400 727 163 397 728 165 401 729 164 400 730 38 402 731 165 403 732 166 404 733 164 405 734 167 406 735 166 404 736 165 407 737 167 406 738 168 408 739 166 404 740 169 409 741 168 410 742 167 406 743 169 409 744 170 411 745 168 412 746 169 409 747 161 395 748 170 413 749 160 393 750 161 395 751 169 409 752 160 393 753 169 414 754 171 415 755 171 415 756 169 414 757 172 416 758 169 414 759 173 417 760 172 418 761 169 419 762 167 406 763 173 420 764 167 406 765 174 421 766 173 422 767 175 423 768 174 424 769 167 406 770 175 425 771 176 426 772 174 427 773 177 428 774 176 429 775 175 430 776 177 431 777 178 432 778 176 433 779 179 434 780 178 432 781 177 428 782 179 435 783 180 436 784 178 437 785 179 438 786 171 415 787 180 439 788 181 440 789 171 441 790 179 438 791 160 442 792 171 443 793 181 440 794 182 444 795 160 445 796 181 440 797 183 446 798 160 442 799 182 444 800 183 446 801 156 447 802 160 442 803 184 448 804 156 383 805 183 446 806 184 448 807 155 380 808 156 383 809 154 449 810 155 450 811 184 448 812 185 451 813 154 378 814 184 448 815 153 452 816 154 378 817 185 453 818 186 454 819 153 376 820 185 455 821 187 456 822 153 376 823 186 457 824 187 458 825 152 371 826 153 376 827 188 459 828 152 375 829 187 456 830 188 459 831 151 368 832 152 373 833 150 363 834 151 364 835 188 459 836 74 142 837 150 363 838 188 459 839 77 148 840 150 363 841 74 460 842 75 144 843 77 148 844 74 461 845 74 462 846 188 459 847 189 463 848 189 463 849 188 459 850 187 456 851 189 463 852 187 456 853 190 464 854 187 465 855 186 466 856 190 467 857 190 468 858 186 469 859 191 470 860 191 470 861 186 457 862 192 471 863 186 454 864 185 472 865 192 473 866 192 474 867 185 475 868 193 476 869 185 477 870 194 478 871 193 476 872 185 479 873 184 448 874 194 480 875 194 478 876 184 448 877 183 446 878 194 481 879 183 446 880 195 482 881 195 483 882 183 446 883 182 484 884 195 485 885 182 444 886 196 486 887 196 487 888 182 488 889 181 440 890 196 489 891 181 440 892 179 434 893 179 490 894 197 491 895 196 486 896 179 492 897 177 428 898 197 493 899 177 431 900 175 494 901 197 495 902 197 496 903 175 425 904 198 497 905 175 430 906 167 406 907 198 497 908 167 406 909 165 498 910 198 499 911 198 497 912 165 403 913 34 62 914 34 500 915 165 501 916 38 70 917 32 502 918 198 497 919 34 65 920 199 503 921 198 504 922 32 502 923 197 505 924 198 504 925 199 503 926 197 506 927 199 507 928 200 508 929 200 509 930 199 507 931 201 510 932 201 510 933 199 511 934 202 512 935 202 512 936 199 513 937 30 54 938 30 54 939 199 503 940 32 59 941 28 514 942 202 512 943 30 56 944 203 515 945 202 512 946 28 516 947 204 517 948 202 512 949 203 515 950 201 518 951 202 512 952 204 517 953 192 471 954 201 519 955 204 520 956 192 471 957 193 476 958 201 521 959 193 522 960 200 523 961 201 524 962 195 482 963 200 523 964 193 525 965 195 482 966 197 526 967 200 527 968 196 486 969 197 528 970 195 529 971 193 476 972 194 530 973 195 483 974 191 470 975 192 474 976 204 531 977 191 532 978 204 517 979 205 533 980 206 534 981 205 533 982 204 535 983 205 536 984 206 537 985 207 538 986 207 539 987 206 537 988 208 540 989 208 541 990 206 534 991 209 542 992 206 543 993 203 515 994 209 542 995 206 534 996 204 517 997 203 544 998 209 542 999 203 515 1000 28 516 1001 209 542 1002 28 545 1003 210 546 1004 210 547 1005 28 52 1006 211 548 1007 211 549 1008 28 550 1009 26 551 1010 211 552 1011 26 553 1012 212 554 1013 212 554 1014 26 555 1015 25 49 1016 55 556 1017 212 554 1018 25 49 1019 55 105 1020 56 107 1021 212 557 1022 210 558 1023 212 554 1024 56 107 1025 210 559 1026 211 549 1027 212 554 1028 210 560 1029 56 561 1030 58 112 1031 213 562 1032 210 558 1033 58 112 1034 209 542 1035 210 558 1036 213 563 1037 208 540 1038 209 542 1039 213 563 1040 214 564 1041 208 540 1042 213 565 1043 215 566 1044 208 541 1045 214 567 1046 215 566 1047 207 538 1048 208 540 1049 216 568 1050 207 538 1051 215 569 1052 216 568 1053 217 570 1054 207 538 1055 216 568 1056 218 571 1057 217 572 1058 71 136 1059 218 571 1060 216 568 1061 73 573 1062 218 571 1063 71 140 1064 73 574 1065 189 463 1066 218 575 1067 73 143 1068 74 462 1069 189 463 1070 189 463 1071 190 467 1072 218 571 1073 190 467 1074 217 572 1075 218 575 1076 190 467 1077 191 470 1078 217 572 1079 191 470 1080 205 576 1081 217 572 1082 217 572 1083 205 577 1084 207 538 1085 71 136 1086 216 568 1087 68 578 1088 68 132 1089 216 568 1090 215 566 1091 68 578 1092 215 566 1093 67 127 1094 67 127 1095 215 566 1096 214 579 1097 67 580 1098 214 581 1099 64 125 1100 64 582 1101 214 564 1102 60 583 1103 214 584 1104 213 565 1105 60 585 1106 60 585 1107 213 562 1108 58 112 1109 64 128 1110 60 115 1111 61 586 1112 55 556 1113 25 46 1114 219 587 1115 219 588 1116 25 46 1117 23 43 1118 219 589 1119 23 590 1120 220 591 1121 220 591 1122 23 592 1123 21 39 1124 220 591 1125 21 39 1126 221 593 1127 221 593 1128 21 39 1129 18 594 1130 221 593 1131 18 34 1132 222 595 1133 222 595 1134 18 34 1135 17 596 1136 223 597 1137 222 598 1138 17 32 1139 224 599 1140 222 595 1141 223 600 1142 224 601 1143 221 593 1144 222 595 1145 220 602 1146 221 593 1147 224 601 1148 225 603 1149 220 604 1150 224 601 1151 219 587 1152 220 605 1153 225 603 1154 226 606 1155 219 587 1156 225 603 1157 55 607 1158 219 587 1159 226 608 1160 55 105 1161 226 608 1162 51 96 1163 51 609 1164 226 606 1165 227 610 1166 226 611 1167 228 612 1168 227 613 1169 226 611 1170 225 603 1171 228 612 1172 228 614 1173 225 603 1174 224 599 1175 224 601 1176 229 615 1177 228 612 1178 223 597 1179 229 615 1180 224 601 1181 229 615 1182 223 616 1183 230 617 1184 230 618 1185 223 597 1186 231 619 1187 223 597 1188 232 620 1189 231 619 1190 223 597 1191 17 32 1192 232 621 1193 232 621 1194 17 32 1195 15 29 1196 232 622 1197 15 33 1198 233 623 1199 233 624 1200 15 29 1201 12 23 1202 233 625 1203 12 626 1204 234 627 1205 234 628 1206 12 23 1207 235 629 1208 235 629 1209 12 626 1210 11 630 1211 235 631 1212 11 21 1213 9 632 1214 235 633 1215 9 632 1216 236 634 1217 236 635 1218 9 17 1219 7 11 1220 236 635 1221 7 14 1222 237 636 1223 238 640 1230 4 13 1231 239 641 1232 239 642 1233 4 4 1234 0 0 1235 239 642 1236 0 0 1237 240 643 1238 240 643 1239 0 0 1240 2 2 1241 241 645 1248 1 646 1249 242 647 1250 1 1 1254 244 650 1255 243 651 1256 3 3 1257 244 650 1258 1 1 1259 245 652 1260 244 653 1261 3 3 1262 6 658 1272 8 15 1273 247 657 1274 8 20 1275 248 659 1276 247 660 1277 10 22 1278 248 661 1279 8 20 1280 10 26 1281 249 662 1282 248 659 1283 10 19 1284 250 663 1285 249 664 1286 13 28 1287 250 663 1288 10 665 1289 251 666 1290 250 667 1291 13 25 1292 251 666 1293 252 668 1294 250 667 1295 253 669 1296 252 670 1297 251 666 1298 254 671 1299 252 672 1300 253 673 1301 254 674 1302 255 675 1303 252 676 1304 254 677 1305 256 678 1306 255 679 1307 257 680 1308 256 681 1309 254 671 1310 257 682 1311 258 683 1312 256 678 1313 259 684 1314 258 685 1315 257 682 1316 259 684 1317 260 686 1318 258 683 1319 260 687 1320 259 688 1321 261 689 1322 259 688 1323 262 690 1324 261 689 1325 259 688 1326 263 691 1327 262 692 1328 259 684 1329 257 682 1330 263 693 1331 257 694 1332 254 677 1333 263 693 1334 263 693 1335 254 671 1336 253 669 1337 264 695 1338 263 693 1339 253 696 1340 264 697 1341 262 690 1342 263 691 1343 264 697 1344 265 698 1345 262 699 1346 266 700 1347 265 698 1348 264 697 1349 19 701 1350 265 702 1351 266 700 1352 267 703 1353 265 698 1354 19 704 1355 268 705 1356 265 698 1357 267 703 1358 268 705 1359 262 690 1360 265 698 1361 268 705 1362 261 706 1363 262 690 1364 269 707 1365 261 706 1366 268 705 1367 269 708 1368 231 619 1369 261 706 1370 230 618 1371 231 619 1372 269 709 1373 230 710 1374 269 711 1375 270 712 1376 269 711 1377 271 713 1378 270 712 1379 272 714 1380 271 715 1381 269 716 1382 35 66 1383 271 715 1384 272 717 1385 35 66 1386 36 68 1387 271 718 1388 36 719 1389 273 720 1390 271 718 1391 36 719 1392 274 721 1393 273 722 1394 36 719 1395 37 723 1396 274 724 1397 37 73 1398 275 725 1399 274 726 1400 37 73 1401 39 72 1402 275 725 1403 39 727 1404 276 728 1405 275 725 1406 39 72 1407 277 729 1408 276 730 1409 39 72 1410 278 731 1411 277 732 1412 39 72 1413 40 76 1414 278 733 1415 40 76 1416 279 734 1417 278 731 1418 42 735 1419 279 734 1420 40 76 1421 42 736 1422 280 737 1423 279 734 1424 43 79 1425 280 738 1426 42 78 1427 43 79 1428 281 739 1429 280 738 1430 43 740 1431 45 741 1432 281 739 1433 45 741 1434 282 742 1435 281 739 1436 283 743 1437 282 742 1438 45 741 1439 283 743 1440 284 744 1441 282 742 1442 50 745 1443 284 744 1444 283 743 1445 50 94 1446 285 746 1447 284 747 1448 227 613 1449 285 748 1450 50 94 1451 228 612 1452 285 749 1453 227 750 1454 228 614 1455 229 615 1456 285 746 1457 229 615 1458 286 751 1459 285 748 1460 229 752 1461 270 753 1462 286 754 1463 230 618 1464 270 712 1465 229 615 1466 271 718 1467 286 751 1468 270 753 1469 271 718 1470 273 755 1471 286 751 1472 273 756 1473 287 757 1474 286 751 1475 273 756 1476 288 758 1477 287 759 1478 273 720 1479 274 760 1480 288 758 1481 289 761 1482 288 762 1483 274 760 1484 289 763 1485 290 764 1486 288 758 1487 289 765 1488 291 766 1489 290 764 1490 292 767 1491 291 766 1492 289 768 1493 292 769 1494 293 770 1495 291 766 1496 292 771 1497 294 772 1498 293 773 1499 295 774 1500 294 775 1501 292 769 1502 295 776 1503 296 777 1504 294 772 1505 295 776 1506 284 744 1507 296 778 1508 282 742 1509 284 779 1510 295 774 1511 282 780 1512 295 774 1513 281 739 1514 281 781 1515 295 774 1516 292 767 1517 281 782 1518 292 769 1519 289 783 1520 281 782 1521 289 784 1522 274 760 1523 281 785 1524 274 786 1525 297 787 1526 274 786 1527 275 725 1528 297 788 1529 297 787 1530 275 789 1531 298 790 1532 275 791 1533 276 728 1534 298 792 1535 298 792 1536 276 793 1537 299 794 1538 276 795 1539 300 796 1540 299 794 1541 277 732 1542 300 797 1543 276 798 1544 277 732 1545 301 799 1546 300 800 1547 277 729 1548 302 801 1549 301 799 1550 278 802 1551 302 803 1552 277 732 1553 303 804 1554 302 801 1555 278 731 1556 303 804 1557 304 805 1558 302 806 1559 305 807 1560 304 808 1561 303 809 1562 305 810 1563 306 811 1564 304 808 1565 307 812 1566 306 813 1567 305 810 1568 307 814 1569 308 815 1570 306 816 1571 307 814 1572 309 817 1573 308 815 1574 307 818 1575 310 819 1576 309 820 1577 307 818 1578 300 797 1579 310 819 1580 300 821 1581 307 818 1582 299 822 1583 299 823 1584 307 824 1585 305 810 1586 299 825 1587 305 810 1588 311 826 1589 311 826 1590 305 810 1591 303 809 1592 279 734 1593 311 827 1594 303 809 1595 280 828 1596 311 829 1597 279 734 1598 280 828 1599 298 792 1600 311 826 1601 297 787 1602 298 792 1603 280 828 1604 280 828 1605 281 785 1606 297 787 1607 311 826 1608 298 830 1609 299 825 1610 279 734 1611 303 804 1612 278 731 1613 300 800 1614 301 799 1615 310 819 1616 310 831 1617 301 799 1618 312 832 1619 301 799 1620 302 803 1621 312 832 1622 312 832 1623 302 806 1624 313 833 1625 304 805 1626 313 833 1627 302 803 1628 304 834 1629 314 835 1630 313 833 1631 304 808 1632 308 815 1633 314 835 1634 306 836 1635 308 815 1636 304 808 1637 314 837 1638 308 815 1639 315 838 1640 308 815 1641 316 839 1642 315 840 1643 317 841 1644 316 842 1645 308 815 1646 317 843 1647 318 844 1648 316 839 1649 319 845 1650 318 846 1651 317 841 1652 319 847 1653 320 848 1654 318 846 1655 319 845 1656 321 849 1657 320 850 1658 322 851 1659 321 852 1660 319 853 1661 323 854 1662 321 852 1663 322 855 1664 321 856 1665 323 854 1666 324 857 1667 324 857 1668 323 858 1669 325 859 1670 315 860 1671 325 859 1672 323 858 1673 316 861 1674 325 859 1675 315 838 1676 316 862 1677 326 863 1678 325 859 1679 318 864 1680 326 863 1681 316 865 1682 318 866 1683 327 867 1684 326 868 1685 318 844 1686 328 869 1687 327 870 1688 318 844 1689 320 871 1690 328 872 1691 320 850 1692 329 873 1693 328 874 1694 320 850 1695 330 875 1696 329 873 1697 320 850 1698 321 849 1699 330 876 1700 321 849 1701 324 857 1702 330 875 1703 330 875 1704 324 857 1705 329 873 1706 329 873 1707 324 857 1708 331 877 1709 325 878 1710 331 879 1711 324 857 1712 325 880 1713 332 881 1714 331 882 1715 333 883 1716 332 884 1717 325 880 1718 333 883 1719 334 885 1720 332 884 1721 327 867 1722 334 886 1723 333 883 1724 327 867 1725 335 887 1726 334 885 1727 327 888 1728 336 889 1729 335 890 1730 327 867 1731 337 891 1732 336 889 1733 327 892 1734 328 893 1735 337 891 1736 328 869 1737 338 894 1738 337 895 1739 328 896 1740 329 873 1741 338 897 1742 329 873 1743 331 879 1744 338 898 1745 331 879 1746 339 899 1747 338 900 1748 332 881 1749 339 901 1750 331 877 1751 332 884 1752 340 902 1753 339 903 1754 332 904 1755 341 905 1756 340 906 1757 334 907 1758 341 908 1759 332 904 1760 334 885 1761 342 909 1762 341 905 1763 335 890 1764 342 910 1765 334 886 1766 335 890 1767 343 911 1768 342 910 1769 335 912 1770 344 913 1771 343 911 1772 335 890 1773 336 889 1774 344 914 1775 345 915 1776 344 914 1777 336 916 1778 345 917 1779 346 918 1780 344 914 1781 345 917 1785 348 922 1786 347 923 1787 349 924 1788 348 922 1789 345 919 1790 350 925 1791 348 926 1792 349 927 1793 350 925 1794 351 928 1795 348 922 1796 350 925 1797 352 929 1798 351 930 1799 353 931 1800 352 929 1801 350 925 1802 353 932 1803 354 933 1804 352 929 1805 340 934 1806 354 935 1807 353 931 1808 340 906 1809 355 936 1810 354 937 1811 341 905 1812 355 936 1813 340 934 1814 359 946 1827 360 947 1828 358 948 1829 359 946 1830 361 949 1831 360 950 1832 359 944 1833 362 951 1834 361 949 1835 363 952 1836 362 953 1837 359 946 1838 347 920 1857 365 963 1858 362 951 1859 366 964 1860 365 965 1861 347 920 1862 367 968 1866 366 967 1867 368 969 1868 371 975 1875 368 976 1876 370 973 1877 373 982 1887 370 983 1888 374 984 1889 374 984 1890 370 973 1891 352 985 1892 348 922 1917 366 967 1918 347 923 1919 354 995 1920 374 996 1921 352 985 1922 355 999 1926 377 1000 1927 354 1001 1928 357 1004 1935 360 950 1936 374 984 1937 358 1005 1938 360 950 1939 357 1004 1940 361 1007 1944 373 1008 1945 360 947 1946 361 1009 1947 378 1010 1948 373 1006 1949 361 949 1950 365 1011 1951 378 1012 1952 362 1013 1953 365 1014 1954 361 949 1955 365 1016 1959 367 968 1960 372 1017 1961 342 910 1977 356 1022 1978 341 905 1979 340 1023 1980 353 1024 1981 339 903 1982 339 903 1983 353 1025 1984 350 925 1985 338 894 1986 339 903 1987 350 925 1988 338 1026 1989 350 925 1990 337 891 1991 337 891 1992 350 925 1993 349 927 1994 337 891 1995 349 924 1996 336 916 1997 349 924 1998 345 917 1999 336 916 2000 327 867 2001 333 883 2002 326 868 2003 326 868 2004 333 883 2005 325 880 2006 315 840 2007 323 858 2008 379 1027 2009 322 851 2010 379 1028 2011 323 1029 2012 312 1030 2013 379 1031 2014 322 855 2015 312 832 2016 313 1032 2017 379 1027 2018 313 1032 2019 314 1033 2020 379 1028 2021 379 1028 2022 314 1034 2023 315 838 2024 312 1035 2025 322 851 2026 380 1036 2027 322 851 2028 319 853 2029 380 1037 2030 380 1036 2031 319 847 2032 317 1038 2033 309 1039 2034 380 1036 2035 317 843 2036 310 1040 2037 380 1037 2038 309 1041 2039 310 819 2040 312 1035 2041 380 1036 2042 309 1041 2043 317 1042 2044 308 815 2045 284 747 2046 286 754 2047 296 778 2048 284 747 2049 285 1043 2050 286 751 2051 296 778 2052 286 754 2053 381 1044 2054 381 1044 2055 286 751 2056 287 1045 2057 381 1046 2058 287 1047 2059 382 1048 2060 287 1049 2061 290 764 2062 382 1050 2063 288 758 2064 290 764 2065 287 1051 2066 290 764 2067 383 1052 2068 382 1048 2069 291 766 2070 383 1053 2071 290 1054 2072 291 1055 2073 384 1056 2074 383 1053 2075 385 1057 2076 384 1058 2077 291 1059 2078 384 1056 2079 385 1060 2080 386 1061 2081 385 1062 2082 387 1063 2083 386 1064 2084 388 1065 2085 387 1063 2086 385 1060 2087 388 1066 2088 389 1067 2089 387 1068 2090 390 1069 2091 389 1067 2092 388 1070 2093 390 1071 2094 391 1072 2095 389 1067 2096 390 1073 2097 392 1074 2098 391 1075 2099 390 1076 2100 393 1077 2101 392 1074 2102 393 1078 2103 390 1073 2104 394 1079 2105 394 1079 2106 390 1073 2107 388 1065 2108 388 1065 2109 395 1080 2110 394 1081 2111 396 1082 2112 395 1083 2113 388 1065 2114 294 1084 2115 395 1085 2116 396 1082 2117 294 772 2118 381 1046 2119 395 1086 2120 294 772 2121 296 1087 2122 381 1046 2123 381 1046 2124 382 1048 2125 395 1088 2126 395 1080 2127 382 1050 2128 394 1079 2129 382 1050 2130 397 1089 2131 394 1079 2132 382 1050 2133 383 1052 2134 397 1090 2135 397 1091 2136 383 1053 2137 398 1092 2138 383 1053 2139 384 1056 2140 398 1093 2141 384 1094 2142 386 1095 2143 398 1092 2144 398 1092 2145 386 1096 2146 399 1097 2147 386 1098 2148 400 1099 2149 399 1097 2150 387 1068 2151 400 1100 2152 386 1096 2153 387 1068 2154 401 1101 2155 400 1102 2156 387 1103 2157 402 1104 2158 401 1101 2159 389 1067 2160 402 1104 2161 387 1105 2162 389 1067 2163 391 1072 2164 402 1106 2165 391 1072 2166 403 1107 2167 402 1104 2168 391 1075 2169 404 1108 2170 403 1109 2171 391 1072 2172 392 1110 2173 404 1111 2174 392 1110 2175 405 1112 2176 404 1113 2177 392 1110 2178 406 1114 2179 405 1112 2180 399 1097 2181 406 1114 2182 392 1115 2183 400 1116 2184 406 1114 2185 399 1117 2186 400 1118 2187 407 1119 2188 406 1120 2189 408 1121 2190 407 1119 2191 400 1122 2192 409 1123 2193 407 1119 2194 408 1121 2195 410 1124 2196 407 1119 2197 409 1125 2198 406 1114 2199 407 1126 2200 410 1127 2201 405 1112 2202 406 1120 2203 410 1128 2204 405 1129 2205 410 1128 2206 411 1130 2207 411 1131 2208 410 1127 2209 412 1132 2210 410 1133 2211 409 1134 2212 412 1135 2213 409 1136 2214 413 1137 2215 412 1132 2216 414 1138 2217 413 1139 2218 409 1123 2219 414 1138 2220 415 1140 2221 413 1141 2222 414 1142 2223 416 1143 2224 415 1144 2225 417 1145 2226 416 1143 2227 414 1142 2228 417 1146 2229 418 1147 2230 416 1148 2231 419 1149 2232 418 1150 2233 417 1151 2234 420 1152 2235 418 1147 2236 419 1153 2237 420 1152 2238 421 1154 2239 418 1147 2240 420 1152 2241 422 1155 2242 421 1156 2243 420 1157 2244 412 1158 2245 422 1159 2246 411 1130 2247 412 1160 2248 420 1161 2249 411 1162 2250 420 1152 2251 419 1163 2252 411 1131 2253 419 1164 2254 404 1165 2255 404 1166 2256 419 1153 2257 403 1107 2258 419 1163 2259 417 1167 2260 403 1107 2261 403 1107 2262 417 1168 2263 414 1142 2264 403 1109 2265 414 1142 2266 408 1121 2267 408 1121 2268 414 1142 2269 409 1169 2270 403 1107 2271 408 1121 2272 401 1170 2273 400 1171 2274 401 1172 2275 408 1173 2276 402 1104 2277 403 1107 2278 401 1101 2279 404 1111 2280 405 1112 2281 411 1131 2282 412 1132 2283 413 1174 2284 422 1155 2285 413 1175 2286 423 1176 2287 422 1155 2288 415 1140 2289 423 1177 2290 413 1178 2291 415 1179 2292 424 1180 2293 423 1177 2294 415 1140 2295 425 1181 2296 424 1182 2297 415 1144 2298 426 1183 2299 425 1181 2300 416 1143 2301 426 1183 2302 415 1144 2303 418 1184 2304 426 1183 2305 416 1143 2306 426 1183 2307 418 1184 2308 427 1185 2309 418 1150 2310 428 1186 2311 427 1185 2312 421 1156 2313 428 1186 2314 418 1150 2315 421 1187 2316 429 1188 2317 428 1189 2318 421 1190 2319 430 1191 2320 429 1192 2321 422 1159 2322 430 1193 2323 421 1187 2324 423 1176 2325 430 1194 2326 422 1195 2327 423 1196 2328 431 1197 2329 430 1193 2330 424 1182 2331 431 1198 2332 423 1177 2333 424 1180 2334 432 1199 2335 431 1197 2336 424 1200 2337 433 1201 2338 432 1202 2339 425 1181 2340 433 1201 2341 424 1182 2342 435 1205 2346 434 1203 2347 425 1181 2348 427 1216 2364 440 1215 2365 437 1217 2366 427 1185 2367 428 1189 2368 440 1218 2369 428 1186 2370 441 1219 2371 440 1220 2372 429 1221 2373 441 1219 2374 428 1189 2375 429 1221 2376 442 1222 2377 441 1219 2378 430 1193 2379 442 1223 2380 429 1188 2381 430 1193 2382 443 1224 2383 442 1223 2384 444 1225 2385 443 1224 2386 430 1226 2387 447 1231 2394 446 1232 2395 444 1225 2396 448 1233 2397 446 1232 2398 447 1234 2399 454 1249 2418 455 1250 2419 453 1251 2420 456 1252 2421 455 1250 2422 454 1246 2423 441 1259 2433 457 1256 2434 440 1220 2435 441 1219 2439 442 1261 2440 455 1250 2441 442 1261 2442 453 1262 2443 455 1250 2444 438 1213 2475 456 1273 2476 436 1274 2477 436 1274 2478 456 1275 2479 460 1276 2480 456 1273 2481 454 1249 2482 460 1277 2483 460 1278 2484 454 1249 2485 461 1279 2486 460 1276 2496 461 1284 2497 448 1285 2498 460 1286 2499 448 1233 2500 462 1287 2501 436 1292 2511 462 1287 2512 464 1293 2513 436 1292 2514 460 1294 2515 462 1287 2516 432 1202 2535 447 1234 2536 444 1225 2537 432 1199 2538 444 1301 2539 431 1197 2540 431 1197 2541 444 1301 2542 430 1302 2543 433 1303 2544 465 1299 2545 432 1199 2546 427 1185 2547 437 1304 2548 435 1209 2549 427 1185 2550 435 1209 2551 426 1183 2552 426 1305 2553 435 1205 2554 425 1181 2555 393 1306 2556 399 1117 2557 392 1115 2558 393 1078 2559 398 1092 2560 399 1097 2561 397 1307 2562 398 1092 2563 393 1078 2564 394 1079 2565 397 1308 2566 393 1078 2567 294 772 2568 396 1082 2569 293 773 2570 396 1309 2571 388 1065 2572 293 1310 2573 293 1310 2574 388 1070 2575 385 1062 2576 291 766 2577 293 1311 2578 385 1312 2579 51 96 2580 227 610 2581 50 94 2582 48 1313 2583 50 1314 2584 283 743 2585 48 88 2586 283 743 2587 45 1315 2588 35 66 2589 272 1316 2590 466 1317 2591 466 1318 2592 272 714 2593 269 716 2594 269 716 2595 268 1319 2596 466 1320 2597 466 1318 2598 268 705 2599 467 1321 2600 467 1321 2601 268 705 2602 267 1322 2603 467 1321 2604 267 1323 2605 468 1324 2606 22 1325 2607 468 1324 2608 267 703 2609 24 45 2610 468 1324 2611 22 1325 2612 24 1326 2613 469 1327 2614 468 1324 2615 29 53 2616 469 1327 2617 24 1326 2618 29 53 2619 31 57 2620 469 1327 2621 31 57 2622 470 1328 2623 469 1327 2624 31 1329 2625 33 61 2626 470 1330 2627 33 61 2628 35 66 2629 470 1331 2630 470 1332 2631 35 66 2632 466 1320 2633 467 1321 2634 470 1330 2635 466 1318 2636 469 1333 2637 470 1328 2638 467 1321 2639 469 1334 2640 467 1321 2641 468 1324 2642 27 51 2643 29 55 2644 24 45 2645 22 1335 2646 267 1336 2647 20 1337 2648 20 1338 2649 267 1322 2650 19 704 2651 231 1339 2652 260 687 2653 261 689 2654 231 619 2655 233 1340 2656 260 686 2657 232 621 2658 233 624 2659 231 619 2660 233 625 2661 234 1341 2662 260 686 2663 260 686 2664 234 1342 2665 258 1343 2666 258 683 2667 234 1344 2668 471 1345 2669 234 628 2670 235 629 2671 471 1345 2672 235 633 2673 472 1346 2674 471 1347 2675 235 1348 2676 473 1349 2677 472 1350 2678 235 631 2679 236 634 2680 473 1351 2681 236 1352 2682 474 1353 2683 473 1349 2684 236 1354 2685 237 638 2686 474 1355 2687 238 639 2694 239 642 2695 475 1356 2696 475 1356 2697 239 642 2698 476 1359 2699 240 1362 2703 477 1363 2704 476 1364 2705 242 1373 2718 243 1374 2719 479 1375 2720 478 1366 2745 479 1375 2746 477 1367 2747 485 1389 2754 483 1385 2755 486 1391 2756 486 1392 2757 483 1385 2758 487 1393 2759 483 1394 2760 488 1395 2761 487 1393 2762 488 1397 2766 482 1381 2767 244 1398 2768 244 650 2769 482 1381 2770 243 651 2771 247 660 2775 488 1399 2776 246 654 2777 248 1400 2778 488 1401 2779 247 655 2780 249 664 2781 488 1401 2782 248 659 2783 249 662 2784 489 1402 2785 488 1403 2786 250 663 2787 489 1404 2788 249 664 2789 250 667 2790 252 670 2791 489 1405 2792 487 1393 2793 489 1405 2794 252 670 2795 488 1403 2796 489 1402 2797 487 1406 2798 255 679 2799 487 1407 2800 252 676 2801 256 678 2802 487 1408 2803 255 679 2804 256 681 2805 490 1409 2806 487 1410 2807 471 1347 2808 490 1411 2809 256 678 2810 471 1412 2811 472 1350 2812 490 1413 2813 472 1346 2814 486 1414 2815 490 1415 2816 472 1350 2817 473 1349 2818 486 1414 2819 474 1353 2820 486 1416 2821 473 1349 2822 474 1355 2823 491 1417 2824 486 1418 2825 476 1364 2835 485 1389 2836 486 1421 2837 476 1364 2838 477 1363 2839 485 1389 2840 486 1422 2841 487 1408 2842 490 1409 2843 258 683 2844 471 1423 2845 256 678 2846 19 701 2847 266 1424 2848 14 30 2849 266 700 2850 13 25 2851 14 30 2852 266 700 2853 251 666 2854 13 25 2855 266 700 2856 264 695 2857 251 666 2858 251 666 2859 264 695 2860 253 669 2861 19 701 2862 14 27 2863 16 37 2864 5 1425 2868 245 652 2869 3 5 2870 52 103 2871 55 1426 2872 51 609 2873 156 1427 2874 157 387 2875 160 442 2876 171 443 2877 172 416 2878 180 1428 2879 180 1429 2880 172 1430 2881 492 1431 2882 173 417 2883 492 1432 2884 172 418 2885 173 417 2886 493 1433 2887 492 1434 2888 173 422 2889 494 1435 2890 493 1436 2891 173 417 2892 174 1437 2893 494 1438 2894 174 1439 2895 495 1440 2896 494 1441 2897 176 429 2898 495 1442 2899 174 1439 2900 176 433 2901 178 1443 2902 495 1442 2903 178 1444 2904 496 1445 2905 495 1446 2906 180 1447 2907 496 1448 2908 178 1449 2909 180 1450 2910 497 1451 2911 496 1445 2912 180 1452 2913 492 1434 2914 497 1453 2915 497 1451 2916 492 1432 2917 498 1454 2918 493 1455 2919 498 1456 2920 492 1457 2921 498 1454 2922 493 1458 2923 499 1459 2924 493 1460 2925 500 1461 2926 499 1462 2927 494 1463 2928 500 1464 2929 493 1465 2930 501 1466 2931 500 1464 2932 494 1438 2933 501 1467 2934 502 1468 2935 500 1469 2936 501 1467 2937 503 1470 2938 502 1471 2939 503 1472 2940 501 1466 2941 496 1445 2942 496 1473 2943 501 1466 2944 495 1442 2945 494 1463 2946 495 1442 2947 501 1466 2948 497 1474 2949 503 1472 2950 496 1475 2951 504 1476 2952 503 1470 2953 497 1451 2954 505 1477 2955 503 1470 2956 504 1476 2957 502 1478 2958 503 1470 2959 505 1479 2960 502 1468 2961 505 1479 2962 506 1480 2963 505 1481 2964 507 1482 2965 506 1483 2966 508 1484 2967 507 1485 2968 505 1486 2969 508 1487 2970 509 1488 2971 507 1489 2972 508 1487 2973 510 1490 2974 509 1488 2975 508 1491 2976 498 1454 2977 510 1490 2978 498 1454 2979 508 1492 2980 504 1493 2981 504 1494 2982 508 1487 2983 505 1486 2984 497 1451 2985 498 1454 2986 504 1493 2987 511 1495 2988 510 1496 2989 498 1497 2990 511 1498 2991 512 1499 2992 510 1496 2993 511 1498 2994 513 1500 2995 512 1499 2996 511 1501 2997 514 1502 2998 513 1503 2999 514 1504 3000 511 1495 3001 499 1505 3002 499 1506 3003 511 1507 3004 498 1456 3005 499 1462 3006 500 1508 3007 514 1509 3008 500 1469 3009 502 1468 3010 514 1504 3011 502 1468 3012 506 1510 3013 514 1504 3014 506 1510 3015 513 1503 3016 514 1511 3017 506 1512 3018 515 1513 3019 513 1500 3020 507 1482 3021 515 1514 3022 506 1510 3023 507 1515 3024 516 1516 3025 515 1517 3026 517 1518 3027 516 1516 3028 507 1519 3029 518 1520 3030 516 1521 3031 517 1518 3032 519 1522 3033 516 1521 3034 518 1523 3035 515 1524 3036 516 1525 3037 519 1526 3038 520 1527 3039 515 1528 3040 519 1526 3041 515 1529 3042 520 1530 3043 513 1531 3044 513 1503 3045 520 1530 3046 521 1532 3047 521 1533 3048 520 1527 3049 522 1534 3050 520 1535 3051 519 1526 3052 522 1536 3053 522 1537 3054 519 1526 3055 523 1538 3056 519 1526 3057 518 1539 3058 523 1540 3059 523 1538 3060 518 1541 3061 524 1542 3062 525 1543 3063 524 1544 3064 518 1523 3065 525 1545 3066 526 1546 3067 524 1544 3068 525 1547 3069 527 1548 3070 526 1549 3071 528 1550 3072 527 1548 3073 525 1543 3074 529 1551 3075 527 1548 3076 528 1550 3077 529 1552 3078 530 1553 3079 527 1554 3080 529 1555 3081 531 1556 3082 530 1557 3083 529 1551 3084 532 1558 3085 531 1559 3086 529 1555 3087 533 1560 3088 532 1561 3089 534 1562 3090 533 1563 3091 529 1564 3092 534 1565 3093 535 1566 3094 533 1560 3095 534 1562 3096 523 1538 3097 535 1566 3098 522 1567 3099 523 1538 3100 534 1562 3101 534 1562 3102 536 1568 3103 522 1534 3104 536 1568 3105 534 1569 3106 529 1570 3107 536 1568 3108 529 1551 3109 528 1550 3110 536 1571 3111 528 1550 3112 537 1572 3113 537 1573 3114 528 1550 3115 525 1543 3116 537 1573 3117 525 1543 3118 517 1518 3119 517 1518 3120 525 1574 3121 518 1523 3122 509 1575 3123 537 1573 3124 517 1518 3125 509 1576 3126 538 1577 3127 537 1573 3128 509 1575 3129 510 1490 3130 538 1577 3131 510 1578 3132 512 1499 3133 538 1577 3134 512 1579 3135 537 1573 3136 538 1577 3137 512 1499 3138 521 1580 3139 537 1572 3140 512 1581 3141 513 1503 3142 521 1582 3143 521 1583 3144 536 1584 3145 537 1572 3146 522 1536 3147 536 1568 3148 521 1585 3149 507 1586 3150 509 1488 3151 517 1587 3152 523 1540 3153 524 1542 3154 535 1588 3155 524 1589 3156 539 1590 3157 535 1588 3158 526 1549 3159 539 1590 3160 524 1591 3161 526 1546 3162 540 1592 3163 539 1590 3164 526 1593 3165 541 1594 3166 540 1592 3167 526 1549 3168 530 1595 3169 541 1594 3170 526 1546 3171 527 1596 3172 530 1595 3173 541 1597 3174 530 1595 3175 542 1598 3176 531 1599 3177 542 1598 3178 530 1553 3179 531 1599 3180 543 1600 3181 542 1598 3182 531 1601 3183 544 1602 3184 543 1603 3185 531 1559 3186 532 1561 3187 544 1602 3188 532 1558 3189 545 1604 3190 544 1605 3191 546 1606 3192 545 1607 3193 532 1561 3194 548 1609 3198 547 1608 3199 546 1606 3200 548 1610 3201 549 1611 3202 547 1608 3203 548 1612 3204 550 1613 3205 549 1614 3206 551 1615 3207 550 1613 3208 548 1609 3209 552 1617 3213 553 1618 3214 550 1619 3215 558 1629 3228 556 1627 3229 557 1630 3230 558 1629 3231 559 1631 3232 556 1625 3233 558 1632 3234 560 1633 3235 559 1634 3236 561 1635 3237 560 1633 3238 558 1632 3239 545 1643 3252 563 1644 3253 544 1605 3254 547 1608 3258 564 1647 3259 545 1645 3260 560 1671 3309 574 1672 3310 559 1634 3311 559 1634 3312 574 1672 3313 573 1666 3314 559 1634 3315 573 1673 3316 572 1663 3317 559 1631 3318 572 1674 3319 556 1627 3320 578 1695 3374 554 1623 3375 552 1616 3376 540 1696 3377 578 1695 3378 552 1621 3379 541 1594 3380 578 1695 3381 540 1592 3382 541 1597 3386 542 1689 3387 577 1697 3388 540 1696 3389 552 1621 3390 551 1698 3391 540 1696 3392 551 1615 3393 539 1590 3394 539 1590 3395 551 1615 3396 548 1609 3397 535 1588 3398 539 1699 3399 548 1612 3400 533 1700 3401 535 1566 3402 548 1609 3403 533 1560 3404 548 1609 3405 546 1606 3406 546 1606 3407 532 1701 3408 533 1702 3409 161 395 3410 162 1703 3411 170 1704 3412 170 1705 3413 162 1706 3414 579 1707 3415 162 396 3416 580 1708 3417 579 1709 3418 162 1710 3419 581 1711 3420 580 1712 3421 163 397 3422 581 1711 3423 162 1713 3424 163 1714 3425 582 1715 3426 581 1716 3427 163 397 3428 164 400 3429 582 1715 3430 164 400 3431 583 1717 3432 582 1715 3433 166 1718 3434 583 1717 3435 164 400 3436 166 1718 3437 168 408 3438 583 1717 3439 168 408 3440 584 1719 3441 583 1717 3442 170 1704 3443 584 1720 3444 168 1721 3445 170 1722 3446 579 1723 3447 584 1724 3448 579 1725 3449 585 1726 3450 584 1724 3451 585 1726 3452 579 1723 3453 586 1727 3454 579 1723 3455 580 1728 3456 586 1727 3457 581 1729 3458 586 1730 3459 580 1731 3460 586 1730 3461 581 1711 3462 587 1732 3463 587 1732 3464 581 1716 3465 582 1715 3466 587 1733 3467 582 1734 3468 588 1735 3469 588 1736 3470 582 1734 3471 589 1737 3472 582 1734 3473 583 1738 3474 589 1737 3475 589 1739 3476 583 1738 3477 584 1740 3478 589 1739 3479 584 1740 3480 590 1741 3481 584 1742 3482 585 1743 3483 590 1744 3484 585 1743 3485 591 1745 3486 590 1744 3487 585 1746 3488 592 1747 3489 591 1748 3490 586 1749 3491 592 1750 3492 585 1746 3493 586 1749 3494 593 1751 3495 592 1752 3496 594 1753 3497 593 1754 3498 586 1755 3499 594 1756 3500 595 1757 3501 593 1758 3502 594 1753 3503 596 1759 3504 595 1760 3505 594 1753 3506 597 1761 3507 596 1762 3508 597 1763 3509 594 1753 3510 587 1764 3511 587 1764 3512 594 1756 3513 586 1755 3514 597 1765 3515 587 1733 3516 588 1766 3517 598 1767 3518 597 1765 3519 588 1735 3520 597 1761 3521 598 1768 3522 599 1769 3523 598 1768 3524 591 1770 3525 599 1769 3526 598 1771 3527 590 1772 3528 591 1745 3529 590 1773 3530 598 1767 3531 589 1739 3532 598 1767 3533 588 1774 3534 589 1737 3535 591 1770 3536 600 1775 3537 599 1769 3538 592 1776 3539 600 1775 3540 591 1748 3541 592 1747 3542 601 1777 3543 600 1775 3544 592 1747 3545 602 1778 3546 601 1779 3547 593 1751 3548 602 1780 3549 592 1750 3550 593 1751 3551 595 1760 3552 602 1778 3553 595 1760 3554 603 1781 3555 602 1782 3556 595 1757 3557 604 1783 3558 603 1784 3559 595 1785 3560 596 1762 3561 604 1783 3562 596 1759 3563 605 1786 3564 604 1787 3565 596 1759 3566 606 1788 3567 605 1789 3568 599 1769 3569 606 1788 3570 596 1790 3571 600 1775 3572 606 1791 3573 599 1792 3574 606 1788 3575 600 1793 3576 607 1794 3577 608 1795 3578 607 1794 3579 600 1775 3580 609 1796 3581 607 1794 3582 608 1797 3583 610 1798 3584 607 1794 3585 609 1799 3586 606 1791 3587 607 1794 3588 610 1798 3589 605 1786 3590 606 1800 3591 610 1798 3592 605 1786 3593 610 1798 3594 611 1801 3595 611 1801 3596 610 1802 3597 612 1803 3598 610 1798 3599 609 1799 3600 612 1804 3601 612 1805 3602 609 1799 3603 613 1806 3604 614 1807 3605 613 1808 3606 609 1799 3607 614 1809 3608 615 1810 3609 613 1811 3610 614 1812 3611 616 1813 3612 615 1814 3613 617 1815 3614 616 1813 3615 614 1807 3616 618 1816 3617 616 1817 3618 617 1818 3619 618 1819 3620 619 1820 3621 616 1813 3622 618 1816 3623 620 1821 3624 619 1822 3625 618 1816 3626 621 1823 3627 620 1821 3628 618 1824 3629 622 1825 3630 621 1826 3631 618 1816 3632 623 1827 3633 622 1828 3634 624 1829 3635 623 1830 3636 618 1819 3637 624 1831 3638 611 1832 3639 623 1833 3640 611 1834 3641 624 1835 3642 604 1787 3643 604 1787 3644 624 1836 3645 603 1784 3646 624 1837 3647 617 1838 3648 603 1784 3649 624 1835 3650 618 1819 3651 617 1839 3652 603 1781 3653 617 1838 3654 614 1807 3655 603 1840 3656 614 1807 3657 608 1841 3658 608 1795 3659 614 1842 3660 609 1799 3661 601 1777 3662 603 1784 3663 608 1795 3664 601 1779 3665 602 1778 3666 603 1784 3667 600 1775 3668 601 1777 3669 608 1843 3670 604 1787 3671 605 1844 3672 611 1801 3673 611 1845 3674 612 1803 3675 623 1846 3676 623 1846 3677 612 1804 3678 625 1847 3679 612 1848 3680 613 1811 3681 625 1847 3682 613 1849 3683 626 1850 3684 625 1847 3685 615 1851 3686 626 1852 3687 613 1808 3688 615 1814 3689 627 1853 3690 626 1850 3691 615 1851 3692 628 1854 3693 627 1855 3694 615 1856 3695 619 1820 3696 628 1854 3697 616 1857 3698 619 1820 3699 615 1858 3700 628 1859 3701 619 1820 3702 629 1860 3703 620 1821 3704 629 1861 3705 619 1820 3706 620 1821 3707 630 1862 3708 629 1861 3709 620 1821 3710 631 1863 3711 630 1862 3712 620 1821 3713 621 1864 3714 631 1863 3715 621 1864 3716 632 1865 3717 631 1863 3718 633 1866 3719 632 1865 3720 621 1864 3721 633 1866 3722 634 1867 3723 632 1868 3724 635 1869 3725 634 1870 3726 633 1866 3727 635 1871 3728 636 1872 3729 634 1870 3730 635 1873 3731 637 1874 3732 636 1875 3733 638 1876 3734 637 1874 3735 635 1869 3736 638 1877 3737 639 1878 3738 637 1879 3739 627 1880 3740 639 1881 3741 638 1882 3742 627 1855 3743 640 1883 3744 639 1878 3745 628 1854 3746 640 1883 3747 627 1880 3748 632 1865 3779 647 1900 3780 631 1863 3781 632 1868 3785 634 1867 3786 648 1903 3787 634 1904 3788 649 1905 3789 648 1906 3790 656 1916 3815 653 1911 3816 657 1918 3817 657 1919 3818 653 1920 3819 637 1874 3820 639 1926 3839 657 1927 3840 637 1874 3841 642 1932 3848 660 1933 3849 657 1934 3850 643 1888 3851 660 1935 3852 642 1889 3853 644 1890 3854 660 1936 3855 643 1937 3856 644 1890 3857 661 1938 3858 660 1936 3859 644 1939 3860 662 1940 3861 661 1938 3862 645 1897 3863 662 1941 3864 644 1890 3865 662 1941 3875 648 1948 3876 663 1949 3877 663 1950 3878 648 1947 3879 649 1908 3880 664 1952 3884 649 1953 3885 652 1910 3886 661 1956 3899 665 1957 3900 656 1916 3901 661 1958 3902 663 1949 3903 665 1955 3904 662 1944 3905 663 1949 3906 661 1959 3907 661 1938 3908 656 1916 3909 660 1960 3910 640 1883 3917 659 1962 3918 639 1878 3919 628 1859 3920 629 1861 3921 641 1886 3922 627 1855 3923 638 1876 3924 626 1852 3925 635 1869 3926 626 1963 3927 638 1876 3928 625 1847 3929 626 1964 3930 635 1965 3931 622 1825 3932 625 1966 3933 635 1967 3934 623 1968 3935 625 1966 3936 622 1825 3937 622 1825 3938 635 1969 3939 633 1866 3940 622 1825 3941 633 1866 3942 621 1970 3943 597 1761 3944 599 1971 3945 596 1972 3946 148 1973 3947 149 1974 3948 77 148 3949 78 150 3950 148 1975 3951 77 151 3952 82 161 3953 148 1976 3954 78 1977 3955 80 1978 3956 82 1979 3957 78 1980 3958 </p>
</triangles>
<triangles material="FrontColorNoCulling" count="192">
<input semantic="VERTEX" source="#mesh2-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh2-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh2-geometry-uv" offset="2" set="0"/>
<p>4 8 12 6 9 13 5 10 14 7 11 15 6 12 16 4 13 17 237 636 1224 7 637 1225 4 13 1226 237 638 1227 4 4 1228 238 639 1229 240 644 1242 2 2 1243 241 645 1244 2 2 1245 1 1 1246 241 645 1247 1 648 1251 243 649 1252 242 647 1253 245 652 1263 246 654 1264 244 650 1265 245 652 1266 247 655 1267 246 656 1268 6 12 1269 247 657 1270 245 652 1271 345 919 1782 347 920 1783 346 921 1784 356 938 1815 355 939 1816 341 940 1817 356 941 1818 357 942 1819 355 939 1820 356 941 1821 358 943 1822 357 942 1823 359 944 1824 358 945 1825 356 941 1826 363 952 1839 364 954 1840 362 951 1841 343 955 1842 364 956 1843 363 957 1844 343 958 1845 344 913 1846 364 956 1847 344 959 1848 346 960 1849 364 956 1850 364 954 1851 346 921 1852 347 961 1853 364 956 1854 347 962 1855 362 951 1856 365 966 1863 366 967 1864 367 968 1865 369 970 1869 368 971 1870 366 972 1871 370 973 1872 368 969 1873 369 974 1874 371 977 1878 372 978 1879 368 979 1880 372 978 1881 371 975 1882 373 980 1883 373 981 1884 371 975 1885 370 973 1886 352 985 1893 370 983 1894 375 986 1895 370 973 1896 369 974 1897 375 986 1898 351 987 1899 375 988 1900 369 989 1901 351 990 1902 352 929 1903 375 988 1904 376 991 1905 351 990 1906 369 989 1907 348 922 1908 351 928 1909 376 991 1910 376 992 1911 366 993 1912 348 922 1913 376 992 1914 369 970 1915 366 994 1916 354 937 1923 377 997 1924 374 998 1925 357 942 1929 377 1002 1930 355 939 1931 357 1003 1932 374 984 1933 377 1002 1934 360 947 1941 373 1006 1942 374 984 1943 365 1015 1956 372 978 1957 378 1012 1958 367 968 1962 368 969 1963 372 978 1964 378 1018 1965 372 1019 1966 373 981 1967 343 955 1968 363 957 1969 359 944 1970 343 955 1971 359 1020 1972 342 1021 1973 342 1021 1974 359 946 1975 356 941 1976 425 1181 2343 434 1203 2344 433 1204 2345 435 1205 2349 436 1206 2350 434 1203 2351 437 1207 2352 436 1208 2353 435 1209 2354 437 1210 2355 438 1211 2356 436 1208 2357 437 1210 2358 439 1212 2359 438 1213 2360 437 1214 2361 440 1215 2362 439 1212 2363 443 1227 2388 444 1225 2389 445 1228 2390 444 1225 2391 446 1229 2392 445 1230 2393 448 1235 2400 449 1236 2401 446 1232 2402 450 1237 2403 449 1238 2404 448 1233 2405 450 1239 2406 451 1240 2407 449 1236 2408 452 1241 2409 451 1242 2410 450 1239 2411 452 1243 2412 453 1244 2413 451 1245 2414 454 1246 2415 453 1247 2416 452 1248 2417 439 1253 2424 455 1250 2425 456 1254 2426 439 1255 2427 457 1256 2428 455 1257 2429 440 1215 2430 457 1256 2431 439 1258 2432 441 1259 2436 455 1260 2437 457 1256 2438 442 1261 2445 458 1263 2446 453 1264 2447 442 1223 2448 443 1227 2449 458 1265 2450 458 1265 2451 443 1224 2452 459 1266 2453 443 1224 2454 445 1228 2455 459 1266 2456 446 1267 2457 459 1268 2458 445 1230 2459 446 1269 2460 451 1240 2461 459 1268 2462 451 1245 2463 446 1270 2464 449 1238 2465 453 1244 2466 459 1268 2467 451 1240 2468 458 1263 2469 459 1268 2470 453 1271 2471 438 1213 2472 439 1253 2473 456 1272 2474 454 1249 2487 450 1280 2488 461 1281 2489 454 1249 2490 452 1241 2491 450 1280 2492 461 1282 2493 450 1237 2494 448 1283 2495 462 1287 2502 448 1233 2503 447 1231 2504 463 1288 2505 462 1287 2506 447 1289 2507 464 1290 2508 462 1287 2509 463 1291 2510 434 1295 2517 436 1274 2518 464 1290 2519 434 1203 2520 464 1296 2521 463 1288 2522 434 1203 2523 463 1291 2524 433 1204 2525 463 1297 2526 465 1298 2527 433 1204 2528 463 1288 2529 447 1231 2530 465 1298 2531 465 1299 2532 447 1300 2533 432 1199 2534 237 636 2688 475 1356 2689 474 1355 2690 237 636 2691 238 1357 2692 475 1358 2693 239 1360 2700 240 643 2701 476 1361 2702 240 1365 2706 478 1366 2707 477 1367 2708 240 644 2709 241 1368 2710 478 1366 2711 478 1369 2712 241 1368 2713 479 1370 2714 242 1371 2715 479 1370 2716 241 1372 2717 243 1376 2721 480 1377 2722 479 1375 2723 243 1378 2724 481 1379 2725 480 1380 2726 482 1381 2727 481 1379 2728 243 1376 2729 483 1382 2730 481 1383 2731 482 1384 2732 483 1385 2733 480 1386 2734 481 1383 2735 484 1387 2736 480 1386 2737 483 1385 2738 477 1367 2739 480 1380 2740 484 1388 2741 477 1367 2742 479 1375 2743 480 1380 2744 477 1367 2748 484 1388 2749 485 1389 2750 485 1389 2751 484 1387 2752 483 1390 2753 483 1385 2763 482 1384 2764 488 1396 2765 244 1398 2772 246 654 2773 488 1395 2774 474 1355 2826 475 1419 2827 491 1417 2828 475 1419 2829 476 1359 2830 491 1420 2831 491 1420 2832 476 1361 2833 486 1414 2834 6 658 2865 245 652 2866 5 1425 2867 546 1606 3195 547 1608 3196 545 1607 3197 552 1616 3210 550 1613 3211 551 1615 3212 554 1620 3216 553 1618 3217 552 1621 3218 555 1622 3219 553 1618 3220 554 1623 3221 555 1624 3222 556 1625 3223 553 1618 3224 557 1626 3225 556 1627 3226 555 1628 3227 561 1636 3240 562 1637 3241 560 1638 3242 543 1639 3243 562 1640 3244 561 1641 3245 543 1600 3246 544 1602 3247 562 1640 3248 544 1605 3249 563 1642 3250 562 1640 3251 545 1645 3255 564 1646 3256 563 1642 3257 547 1608 3261 565 1648 3262 564 1649 3263 566 1650 3264 565 1651 3265 547 1608 3266 567 1652 3267 565 1653 3268 566 1650 3269 567 1652 3270 568 1654 3271 565 1651 3272 569 1655 3273 568 1654 3274 567 1652 3275 570 1656 3276 568 1657 3277 569 1658 3278 570 1656 3279 571 1659 3280 568 1657 3281 572 1660 3282 571 1661 3283 570 1656 3284 573 1662 3285 571 1659 3286 572 1663 3287 574 1664 3288 571 1665 3289 573 1666 3290 574 1664 3291 575 1667 3292 571 1659 3293 574 1664 3294 565 1651 3295 575 1667 3296 574 1664 3297 564 1647 3298 565 1651 3299 560 1638 3300 564 1668 3301 574 1669 3302 562 1670 3303 564 1649 3304 560 1638 3305 562 1640 3306 563 1642 3307 564 1647 3308 556 1625 3321 572 1675 3322 553 1618 3323 572 1674 3324 569 1676 3325 553 1618 3326 572 1660 3327 570 1677 3328 569 1655 3329 553 1618 3330 569 1676 3331 550 1613 3332 550 1613 3333 569 1676 3334 576 1678 3335 569 1676 3336 567 1652 3337 576 1678 3338 567 1679 3339 550 1680 3340 576 1681 3341 550 1680 3340 567 1679 3339 549 1682 3342 566 1683 3343 549 1611 3344 567 1679 3345 549 1611 3344 566 1683 3343 547 1608 3346 575 1684 3347 565 1651 3348 568 1654 3349 575 1685 3350 568 1686 3351 571 1665 3352 543 1600 3353 561 1636 3354 558 1687 3355 543 1639 3356 558 1688 3357 542 1689 3358 542 1598 3359 558 1690 3360 577 1691 3361 577 1692 3362 558 1629 3363 557 1626 3364 577 1693 3365 557 1626 3366 555 1694 3367 577 1692 3368 555 1624 3369 578 1695 3370 555 1624 3371 554 1623 3372 578 1695 3373 577 1692 3383 578 1695 3384 541 1597 3385 641 1884 3749 640 1885 3750 628 1859 3751 641 1886 3752 642 1887 3753 640 1885 3754 641 1886 3755 643 1888 3756 642 1889 3757 641 1886 3758 644 1890 3759 643 1888 3760 629 1891 3761 644 1890 3762 641 1886 3763 630 1892 3764 644 1893 3765 629 1861 3766 630 1894 3767 645 1895 3768 644 1890 3769 630 1862 3770 646 1896 3771 645 1897 3772 630 1898 3773 631 1863 3774 646 1899 3775 631 1863 3776 647 1900 3777 646 1901 3778 632 1868 3782 648 1902 3783 647 1900 3784 650 1907 3791 649 1908 3792 634 1904 3793 651 1909 3794 649 1908 3795 650 1907 3796 651 1909 3797 652 1910 3798 649 1908 3799 653 1911 3800 652 1910 3801 651 1912 3802 654 1913 3803 652 1910 3804 653 1911 3805 654 1913 3806 655 1914 3807 652 1915 3808 655 1914 3809 654 1913 3810 656 1916 3811 656 1917 3812 654 1913 3813 653 1911 3814 637 1874 3821 653 1911 3822 658 1921 3823 653 1911 3824 651 1912 3825 658 1921 3826 636 1875 3827 658 1922 3828 651 1923 3829 636 1924 3830 637 1874 3831 658 1922 3832 650 1925 3833 636 1872 3834 651 1923 3835 634 1870 3836 636 1875 3837 650 1925 3838 659 1928 3842 657 1929 3843 639 1930 3844 642 1889 3845 657 1927 3846 659 1931 3847 645 1942 3866 646 1943 3867 662 1944 3868 646 1945 3869 648 1946 3870 662 1941 3871 646 1943 3872 647 1900 3873 648 1947 3874 663 1949 3881 649 1908 3882 664 1951 3883 664 1952 3887 652 1910 3888 655 1914 3889 663 1949 3890 664 1951 3891 655 1914 3892 663 1950 3893 655 1914 3894 665 1954 3895 665 1955 3896 655 1914 3897 656 1917 3898 660 1936 3911 656 1917 3912 657 1919 3913 642 1961 3914 659 1931 3915 640 1885 3916 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh3-geometry" name="mesh3-geometry">
<mesh>
<source id="mesh3-geometry-position">
<float_array id="mesh3-geometry-position-array" count="510">0.668585 -6.549600 49.854477 3.928456 -7.293646 46.941994 4.117911 -8.527033 49.751911 0.896883 -5.555496 47.326710 0.237974 -1.992676 46.497444 0.474810 -4.434962 41.120670 -0.387640 -1.528781 40.804485 0.316497 -3.854544 34.878830 -0.407048 -0.983134 34.863800 0.790934 -3.051730 25.269854 -0.014724 -0.948741 25.209862 0.499504 -2.953747 16.360258 -0.015684 -0.669530 16.283272 -0.633302 -0.227547 12.317620 0.092861 -3.170931 12.200059 -1.571851 -0.029104 10.028041 -0.101062 -3.531558 10.083605 -0.232167 -3.874804 8.108273 -1.707564 0.464618 7.641014 -1.304839 -3.137961 5.480722 -0.944691 1.405786 5.862278 -0.945013 -2.265914 4.013375 3.499263 2.267371 5.758899 5.441228 -1.029033 3.864816 -1.299242 -7.848330 -0.038666 7.656013 -5.048050 -0.248992 7.915774 -9.565835 -0.246307 0.681849 -12.574932 -0.074958 5.652672 -15.028470 -0.184054 5.637687 -15.108382 1.505341 7.857114 -9.655498 1.575563 7.738310 -5.113213 1.794741 6.214135 -1.680518 5.305810 4.923942 1.751610 7.486745 2.308902 5.562323 7.568836 5.247526 0.902258 9.815405 2.450389 4.860203 9.893284 -0.111954 4.510210 9.973179 2.072197 2.993672 12.527092 3.236301 3.019840 12.472589 2.372227 2.146091 15.991857 3.714011 1.804142 15.932101 3.243567 3.082114 24.830772 5.406068 1.955137 24.774921 4.153691 4.478262 34.643181 7.401555 2.874755 34.759811 8.454663 -1.208086 34.805424 7.926394 3.039831 39.961834 9.061207 -1.833413 40.558701 8.952050 -2.323595 46.032688 7.753810 2.310155 43.826683 4.304333 3.620534 43.754665 4.412993 4.591249 39.419174 0.782730 2.893711 40.279263 1.367366 2.354125 44.184204 1.812378 0.856498 47.593513 4.324806 2.532716 46.970875 1.295982 0.279451 49.495728 4.474096 1.506235 49.172691 0.899869 -0.019067 51.427696 4.642507 1.296204 51.153488 4.928724 1.447346 54.688152 7.230084 -0.265890 51.069496 8.142897 -0.043754 54.560951 5.114750 1.975190 57.407177 9.099513 0.461546 57.161186 6.152586 4.253082 65.121925 10.733635 2.635370 64.835548 6.771823 5.816942 73.395996 11.708855 4.040497 73.273140 7.130301 6.455858 81.724854 12.428567 4.638132 81.585533 7.491015 6.670674 89.557396 12.174843 4.824066 89.518379 13.980520 -1.484897 82.014763 13.669745 -0.955611 89.901627 11.997394 -7.081454 82.594658 11.595140 -6.587062 90.410606 6.562600 -9.101938 83.064201 6.723670 -8.433974 90.738426 1.319111 -6.634486 83.145866 1.869014 -6.061405 90.743889 0.059706 -0.902955 82.733429 -0.294557 -1.419590 74.394081 1.360643 4.472990 73.807373 1.197596 3.035473 65.327728 1.747114 5.085226 82.136917 2.448722 5.349724 89.851662 0.689884 -0.253328 90.346344 0.681485 0.812589 57.595840 0.683881 0.267464 54.946072 -0.636127 -3.167869 54.583984 -0.490363 -3.052778 51.902779 -0.150680 -2.650886 49.618992 0.551347 2.821180 34.969627 0.950603 2.082945 25.025934 1.130439 1.880872 16.079327 0.903010 2.967393 12.581832 -1.056276 4.909224 7.647121 -0.324892 4.647942 6.164786 1.882895 5.076060 6.113428 1.572614 4.421859 3.371083 2.478376 2.096288 3.233161 0.080255 1.632002 3.288948 0.105943 4.137886 3.405201 0.378947 3.778180 -0.099404 1.521616 3.999010 -0.125984 2.237060 2.093570 -0.138704 0.387318 1.736093 -0.095676 0.424610 -6.923237 51.994511 4.292146 -8.901064 51.872520 7.513730 -7.203326 51.600365 7.538468 -6.817243 49.470112 7.704491 -5.804487 46.658234 3.680049 -5.965840 40.964504 3.361748 -5.235776 34.647171 2.853778 -4.656909 25.214718 2.447431 -4.617098 16.333824 2.262187 -5.051066 12.184815 2.379087 -5.532302 10.277232 2.910976 -6.227920 7.957569 -0.245606 -5.057971 6.500120 -0.328655 -8.336040 3.636110 -1.359533 -7.943425 2.008388 0.723249 -12.646617 1.744586 3.531459 -15.765978 1.554803 3.519547 -15.690889 -0.133967 3.461152 -15.408502 2.339621 0.972887 -12.676044 2.404199 3.728968 -10.120617 4.301874 3.264732 -7.815961 6.186059 7.501678 -5.569214 3.403556 6.403490 -3.810073 5.905193 5.247013 -2.906518 7.962974 4.689993 -2.915027 9.928238 4.225900 -3.081769 12.006266 4.982571 -0.083723 12.284524 5.187708 -0.824139 15.986759 6.690891 -1.129591 24.831785 7.261711 -4.107478 34.506268 7.883362 -4.719835 40.883560 8.740122 -2.994529 49.117245 7.641277 1.323635 46.843819 7.365330 0.056503 49.062656 8.669710 -3.416467 51.395779 9.392187 -3.566176 54.028931 10.224154 -3.469113 57.583195 12.093851 -2.837292 65.390465 13.227124 -1.984170 73.695953 11.284427 -7.443567 74.262077 6.211743 -9.540230 74.718063 0.941554 -7.011287 74.796043 -0.269220 -2.319556 66.028664 -0.691216 -3.015368 58.146923 0.272522 -7.371253 55.176258 0.367102 -7.270155 53.864346 4.444728 -9.186231 54.029308 4.521070 -9.224530 55.141670 4.699121 -9.422023 58.388351 0.382924 -7.548437 58.398788 0.829973 -7.262128 66.381096 5.646072 -9.624274 66.316612 10.369315 -7.662374 65.888741 8.802432 -7.899540 57.964069 8.114797 -7.691600 54.757774 7.783190 -7.566784 53.440407 5.805643 -3.191589 24.987665 4.262636 -3.068060 16.145924 7.573360 -9.788413 2.247585 5.554922 -14.753142 2.290447 </float_array>
<technique_common>
<accessor source="#mesh3-geometry-position-array" count="170" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh3-geometry-normal">
<float_array id="mesh3-geometry-normal-array" count="1602">-0.789718 -0.560976 -0.248295 -0.134617 -0.944828 -0.298626 -0.030498 -0.965041 -0.260320 -0.789718 -0.560976 -0.248295 -0.811017 -0.560221 -0.168534 -0.134617 -0.944828 -0.298626 -0.999956 -0.009044 0.002445 -0.811017 -0.560221 -0.168534 -0.789718 -0.560976 -0.248295 -0.999956 -0.009044 0.002445 -0.737609 -0.673130 -0.053185 -0.811017 -0.560221 -0.168534 -0.997339 -0.057642 0.044629 -0.737609 -0.673130 -0.053185 -0.999956 -0.009044 0.002445 -0.997339 -0.057642 0.044629 -0.820721 -0.568469 -0.057087 -0.999285 0.029921 -0.023108 -0.820721 -0.568469 -0.057087 -0.999285 0.029921 -0.023108 -0.792568 -0.608945 -0.031984 -0.820721 -0.568469 -0.057087 -0.997535 -0.069467 -0.009958 -0.792568 -0.608945 -0.031984 -0.997535 -0.069467 -0.009958 -0.863166 -0.501444 0.059142 -0.792568 -0.608945 -0.031984 -0.977618 0.193374 0.082881 -0.969708 0.020114 0.243438 -0.863166 -0.501444 0.059142 -0.969708 0.020114 0.243438 -0.822098 -0.541957 0.174461 -0.863166 -0.501444 0.059142 -0.964296 -0.032936 0.262772 -0.964296 -0.032936 0.262772 -0.765550 -0.622611 0.162140 -0.964296 -0.032936 0.262772 -0.811382 -0.540972 0.221377 -0.996844 -0.045985 -0.064711 -0.811382 -0.540972 0.221377 -0.964296 -0.032936 0.262772 -0.996844 -0.045985 -0.064711 -0.984456 -0.140907 0.104839 -0.883887 0.188415 -0.428070 -0.996844 -0.045985 -0.064711 -0.691592 0.374281 -0.617749 -0.107352 0.447160 -0.887988 -0.691592 0.374281 -0.617749 0.424275 0.689530 -0.586975 0.715282 0.532359 -0.452731 -0.770269 0.124038 -0.625540 -0.691592 0.374281 -0.617749 -0.128316 0.340388 -0.931489 -0.022883 -0.001910 -0.999736 -0.022884 -0.001915 -0.999736 -0.022885 -0.001912 -0.999736 0.970816 -0.239505 0.012374 0.673353 -0.712352 0.197864 0.551456 -0.833459 -0.035258 0.970628 -0.174420 0.165707 0.673353 -0.712352 0.197864 0.979880 0.199428 -0.008020 0.970628 -0.174420 0.165707 0.970893 0.223852 0.085190 0.424275 0.689530 -0.586975 0.929102 0.361609 0.077513 0.970893 0.223852 0.085190 0.929102 0.361609 0.077513 0.914242 0.388524 -0.114934 0.929102 0.361609 0.077513 0.468097 0.881398 -0.063425 0.715282 0.532359 -0.452731 0.972523 0.189013 0.135915 0.468097 0.881398 -0.063425 0.439509 0.814530 0.378645 -0.397087 0.786381 0.473209 0.439509 0.814530 0.378645 -0.020773 0.901300 0.432697 0.439509 0.814530 0.378645 -0.397087 0.786381 0.473209 0.455634 0.843660 0.283964 0.439509 0.814530 0.378645 0.012838 0.988818 0.148574 -0.020773 0.901300 0.432697 0.643125 0.765759 -0.001841 -0.045211 0.993450 -0.104940 0.643125 0.765759 -0.001841 -0.045211 0.993450 -0.104940 0.759707 0.627316 -0.171231 0.643125 0.765759 -0.001841 0.013618 0.996210 -0.085903 0.759707 0.627316 -0.171231 0.704513 0.697279 -0.132151 0.759707 0.627316 -0.171231 0.013618 0.996210 -0.085903 0.986718 0.062647 -0.149880 0.800448 0.597661 0.045663 0.800448 0.597661 0.045663 0.987432 -0.143323 -0.066611 0.986718 0.062647 -0.149880 0.800448 0.597661 0.045663 0.998834 -0.030194 0.037670 0.800448 0.597661 0.045663 0.643306 0.731142 0.227133 0.998834 -0.030194 0.037670 0.643306 0.731142 0.227133 0.800448 0.597661 0.045663 -0.019686 0.957581 0.287493 -0.019686 0.957581 0.287493 0.009999 0.996151 0.087087 0.704513 0.697279 -0.132151 0.009999 0.996151 0.087087 0.009999 0.996151 0.087087 -0.792750 0.602970 0.089302 0.009999 0.996151 0.087087 -0.672364 0.703117 0.231415 0.009999 0.996151 0.087087 -0.792750 0.602970 0.089302 -0.672364 0.703117 0.231415 -0.019686 0.957581 0.287493 0.009999 0.996151 0.087087 -0.618582 0.753253 0.223531 -0.019686 0.957581 0.287493 0.016992 0.933879 0.357186 -0.019686 0.957581 0.287493 -0.643179 0.761333 0.081810 0.016992 0.933879 0.357186 -0.643179 0.761333 0.081810 0.079174 0.972414 0.219415 0.016992 0.933879 0.357186 -0.673588 0.738561 -0.028402 0.079174 0.972414 0.219415 -0.643179 0.761333 0.081810 -0.673588 0.738561 -0.028402 0.104595 0.994256 0.022673 0.079174 0.972414 0.219415 0.081179 0.988323 -0.128948 0.104595 0.994256 0.022673 0.081179 0.988323 -0.128948 0.734496 0.677628 -0.036559 0.700133 0.658790 -0.275334 0.003602 0.968513 -0.248935 0.700133 0.658790 -0.275334 0.003602 0.968513 -0.248935 0.619895 0.703218 -0.348158 0.035164 0.969722 -0.241666 0.619895 0.703218 -0.348158 0.716082 0.648247 -0.258848 0.040725 0.990293 -0.132899 0.040725 0.990293 -0.132899 0.734178 0.662756 -0.147438 0.039537 0.997743 -0.054274 0.040725 0.990293 -0.132899 0.740118 0.669683 -0.061238 0.151480 0.988196 -0.022842 0.740118 0.669683 -0.061238 0.849587 0.527278 0.013409 0.740118 0.669683 -0.061238 0.998637 -0.047319 -0.022033 0.740118 0.669683 -0.061238 0.849587 0.527278 0.013409 0.988181 -0.144169 0.052085 0.998637 -0.047319 -0.022033 0.716495 -0.696791 0.033444 0.998637 -0.047319 -0.022033 0.597474 -0.797903 0.079848 0.597474 -0.797903 0.079848 -0.039145 -0.996635 0.072021 -0.180269 -0.979178 0.093343 -0.039145 -0.996635 0.072021 -0.781723 -0.618233 0.081838 -0.039145 -0.996635 0.072021 -0.874548 -0.473778 0.103446 -0.781723 -0.618233 0.081838 -0.997608 0.036378 0.058770 -0.781723 -0.618233 0.081838 -0.874548 -0.473778 0.103446 -0.999472 0.028148 0.016227 -0.698537 0.712243 -0.068957 -0.999472 0.028148 0.016227 -0.698537 0.712243 -0.068957 -0.701161 0.699207 -0.139578 -0.999472 0.028148 0.016227 0.035164 0.969722 -0.241666 0.040725 0.990293 -0.132899 -0.693263 0.720672 0.004319 0.040725 0.990293 -0.132899 -0.693263 0.720672 0.004319 0.040725 0.990293 -0.132899 -0.543502 0.839196 0.018867 -0.693263 0.720672 0.004319 -0.543502 0.839196 0.018867 -0.987983 0.133209 0.078396 -0.693263 0.720672 0.004319 0.003602 0.968513 -0.248935 0.003602 0.968513 -0.248935 -0.761841 0.637538 -0.114642 -0.673115 0.729815 -0.119524 -0.673115 0.729815 -0.119524 0.081179 0.988323 -0.128948 -0.673115 0.729815 -0.119524 -0.987937 0.148065 -0.045354 -0.673588 0.738561 -0.028402 -0.995990 -0.017249 -0.087787 -0.978622 0.194237 -0.067611 -0.995990 -0.017249 -0.087787 -0.643179 0.761333 0.081810 -0.618582 0.753253 0.223531 -0.978622 0.194237 -0.067611 -0.999956 -0.009044 0.002445 -0.792750 0.602970 0.089302 -0.999956 -0.009044 0.002445 -0.997339 -0.057642 0.044629 -0.999956 -0.009044 0.002445 -0.792750 0.602970 0.089302 -0.997339 -0.057642 0.044629 -0.792750 0.602970 0.089302 -0.703364 0.709649 -0.040970 0.013618 0.996210 -0.085903 -0.703364 0.709649 -0.040970 -0.045211 0.993450 -0.104940 -0.703364 0.709649 -0.040970 -0.045211 0.993450 -0.104940 -0.829369 0.557218 -0.040692 -0.829369 0.557218 -0.040692 -0.045211 0.993450 -0.104940 -0.578115 0.812205 0.078143 -0.602910 0.702561 0.378031 -0.397087 0.786381 0.473209 -0.602910 0.702561 0.378031 -0.753978 0.648455 -0.104992 -0.964296 -0.032936 0.262772 -0.996844 -0.045985 -0.064711 -0.753978 0.648455 -0.104992 -0.996844 -0.045985 -0.064711 -0.650902 0.683764 -0.329839 -0.190328 0.953455 -0.233877 -0.650902 0.683764 -0.329839 -0.753978 0.648455 -0.104992 0.368369 0.871956 -0.322487 0.468097 0.881398 -0.063425 0.368369 0.871956 -0.322487 0.560636 0.791925 -0.241953 0.560636 0.791925 -0.241953 0.917252 0.361561 -0.167099 0.189835 -0.981763 -0.010230 0.189801 -0.981754 -0.011603 0.190086 -0.981710 -0.010590 -0.808851 0.538321 -0.236580 -0.983432 0.012194 -0.180868 -0.883887 0.188415 -0.428070 -0.808851 0.538321 -0.236580 -0.905280 0.408116 -0.117938 -0.191066 0.974825 -0.114938 -0.191213 0.968191 -0.161378 0.699439 0.707607 -0.100383 0.368369 0.871956 -0.322487 -0.808851 0.538321 -0.236580 -0.650902 0.683764 -0.329839 0.699439 0.707607 -0.100383 0.933924 0.351113 -0.067122 0.189445 -0.981808 -0.012767 0.189767 -0.981743 -0.012976 -0.995889 -0.004247 -0.090481 -0.022885 -0.001919 -0.999736 -0.022885 -0.001919 -0.999736 -0.964296 -0.032936 0.262772 -0.578115 0.812205 0.078143 -0.829369 0.557218 -0.040692 -0.999285 0.029921 -0.023108 -0.999956 -0.009044 0.002445 -0.978622 0.194237 -0.067611 -0.789718 -0.560976 -0.248295 -0.738542 -0.656143 -0.155021 -0.738542 -0.656143 -0.155021 -0.030498 -0.965041 -0.260320 -0.030498 -0.965041 -0.260320 -0.004111 -0.988353 -0.152126 -0.004111 -0.988353 -0.152126 -0.030498 -0.965041 -0.260320 0.709028 -0.688100 -0.154267 0.709028 -0.688100 -0.154267 -0.030498 -0.965041 -0.260320 0.733298 -0.656346 -0.177439 -0.030498 -0.965041 -0.260320 0.733298 -0.656346 -0.177439 0.624313 -0.761197 -0.175534 -0.134617 -0.944828 -0.298626 0.007937 -0.986178 -0.165502 -0.737609 -0.673130 -0.053185 0.007937 -0.986178 -0.165502 -0.737609 -0.673130 -0.053185 -0.134617 -0.944828 -0.298626 -0.737609 -0.673130 -0.053185 -0.084717 -0.991515 -0.098595 -0.084717 -0.991515 -0.098595 -0.820721 -0.568469 -0.057087 -0.792568 -0.608945 -0.031984 -0.084717 -0.991515 -0.098595 -0.084717 -0.991515 -0.098595 -0.792568 -0.608945 -0.031984 -0.072253 -0.996726 -0.036286 -0.792568 -0.608945 -0.031984 -0.863166 -0.501444 0.059142 -0.072253 -0.996726 -0.036286 -0.863166 -0.501444 0.059142 -0.648717 -0.756929 0.078903 -0.648717 -0.756929 0.078903 -0.640765 -0.753105 0.149175 -0.765550 -0.622611 0.162140 -0.616126 -0.774403 0.143836 -0.616126 -0.774403 0.143836 -0.765550 -0.622611 0.162140 0.113096 -0.808790 0.577121 -0.811382 -0.540972 0.221377 -0.668673 -0.553467 0.496539 0.113096 -0.808790 0.577121 -0.642163 -0.450651 0.620113 -0.668673 -0.553467 0.496539 -0.959074 -0.226509 0.169913 -0.642163 -0.450651 0.620113 -0.770269 0.124038 -0.625540 -0.831453 -0.541200 0.125654 -0.812051 -0.583508 -0.009582 -0.831453 -0.541200 0.125654 -0.266209 -0.957955 0.107029 -0.263032 -0.963915 -0.041004 -0.266209 -0.957955 0.107029 -0.022882 -0.001906 -0.999736 0.551456 -0.833459 -0.035258 -0.213517 -0.745951 0.630846 -0.213517 -0.745951 0.630846 -0.657312 -0.453248 0.602085 0.113955 -0.389720 0.913856 -0.657312 -0.453248 0.602085 -0.213517 -0.745951 0.630846 0.113955 -0.389720 0.913856 -0.642163 -0.450651 0.620113 -0.657312 -0.453248 0.602085 0.132936 -0.654420 0.744354 -0.642163 -0.450651 0.620113 0.852973 -0.133734 0.504531 0.817772 -0.226080 0.529279 0.132936 -0.654420 0.744354 0.852973 -0.133734 0.504531 0.113096 -0.808790 0.577121 0.920764 -0.220084 0.322112 0.920764 -0.220084 0.322112 0.756561 -0.603528 0.251735 0.113096 -0.808790 0.577121 0.920764 -0.220084 0.322112 0.860833 -0.464903 0.206959 0.972523 0.189013 0.135915 0.860833 -0.464903 0.206959 0.908754 -0.415853 0.035100 0.958936 0.274863 0.069944 0.439509 0.814530 0.378645 0.455634 0.843660 0.283964 0.643125 0.765759 -0.001841 0.958936 0.274863 0.069944 0.643125 0.765759 -0.001841 0.993141 0.062830 -0.098611 0.958936 0.274863 0.069944 0.643125 0.765759 -0.001841 0.974608 -0.141203 -0.173785 0.986718 0.062647 -0.149880 0.974608 -0.141203 -0.173785 0.765539 -0.624158 -0.156133 0.669120 -0.735091 -0.109178 0.998834 -0.030194 0.037670 0.669120 -0.735091 -0.109178 0.998834 -0.030194 0.037670 0.624313 -0.761197 -0.175534 0.669120 -0.735091 -0.109178 0.998834 -0.030194 0.037670 0.998834 -0.030194 0.037670 0.990572 0.097631 0.096099 0.733298 -0.656346 -0.177439 0.743541 0.593780 0.307526 0.743541 0.593780 0.307526 0.630381 0.708409 0.317452 0.990572 0.097631 0.096099 0.743541 0.593780 0.307526 0.016992 0.933879 0.357186 0.016992 0.933879 0.357186 0.643306 0.731142 0.227133 0.998834 -0.030194 0.037670 0.643306 0.731142 0.227133 0.079174 0.972414 0.219415 0.734496 0.677628 -0.036559 0.630381 0.708409 0.317452 0.734496 0.677628 -0.036559 0.990572 0.097631 0.096099 0.991172 -0.022953 -0.130581 0.990572 0.097631 0.096099 0.966569 0.021932 -0.255466 0.991172 -0.022953 -0.130581 0.700133 0.658790 -0.275334 0.734496 0.677628 -0.036559 0.965996 0.010441 -0.258347 0.965996 0.010441 -0.258347 0.700133 0.658790 -0.275334 0.965996 0.010441 -0.258347 0.982761 -0.059014 -0.175208 0.965996 0.010441 -0.258347 0.734178 0.662756 -0.147438 0.982761 -0.059014 -0.175208 0.992819 -0.055910 -0.105756 0.982761 -0.059014 -0.175208 0.992819 -0.055910 -0.105756 0.740118 0.669683 -0.061238 0.992819 -0.055910 -0.105756 0.998637 -0.047319 -0.022033 0.720996 -0.691441 -0.045534 0.720996 -0.691441 -0.045534 -0.034335 -0.998975 0.029512 -0.039145 -0.996635 0.072021 -0.039145 -0.996635 0.072021 -0.782347 -0.621097 0.046599 -0.034335 -0.998975 0.029512 -0.781723 -0.618233 0.081838 -0.782347 -0.621097 0.046599 -0.039145 -0.996635 0.072021 -0.999472 0.028148 0.016227 -0.781723 -0.618233 0.081838 -0.999472 0.028148 0.016227 -0.999156 0.038136 0.015270 -0.782347 -0.621097 0.046599 -0.701161 0.699207 -0.139578 -0.999156 0.038136 0.015270 -0.999156 0.038136 0.015270 -0.999698 0.022236 0.010464 -0.999156 0.038136 0.015270 -0.673115 0.729815 -0.119524 -0.999698 0.022236 0.010464 -0.987937 0.148065 -0.045354 -0.999698 0.022236 0.010464 -0.999698 0.022236 0.010464 -0.987937 0.148065 -0.045354 -0.812106 -0.581472 -0.048725 -0.995990 -0.017249 -0.087787 -0.987937 0.148065 -0.045354 -0.703180 -0.704292 -0.097520 -0.703180 -0.704292 -0.097520 -0.738542 -0.656143 -0.155021 -0.995990 -0.017249 -0.087787 -0.004531 -0.991391 -0.130852 -0.703180 -0.704292 -0.097520 -0.738542 -0.656143 -0.155021 -0.007778 -0.996575 -0.082327 -0.004531 -0.991391 -0.130852 -0.812106 -0.581472 -0.048725 -0.703180 -0.704292 -0.097520 -0.007778 -0.996575 -0.082327 0.037425 -0.997720 -0.056165 -0.007778 -0.996575 -0.082327 -0.706093 -0.707553 0.028292 0.037425 -0.997720 -0.056165 -0.706093 -0.707553 0.028292 -0.706093 -0.707553 0.028292 -0.783167 -0.619639 0.051935 -0.706093 -0.707553 0.028292 -0.024875 -0.999686 0.003069 -0.024875 -0.999686 0.003069 0.037425 -0.997720 -0.056165 -0.024875 -0.999686 0.003069 0.037425 -0.997720 -0.056165 0.711267 -0.697353 -0.088301 0.760258 -0.627722 -0.167252 0.037425 -0.997720 -0.056165 0.703481 -0.682973 -0.196630 0.037425 -0.997720 -0.056165 -0.007778 -0.996575 -0.082327 -0.007778 -0.996575 -0.082327 0.715641 -0.663830 -0.217228 -0.007778 -0.996575 -0.082327 0.715641 -0.663830 -0.217228 -0.004531 -0.991391 -0.130852 0.966569 0.021932 -0.255466 0.703481 -0.682973 -0.196630 0.965996 0.010441 -0.258347 0.760258 -0.627722 -0.167252 0.711267 -0.697353 -0.088301 0.720996 -0.691441 -0.045534 -0.024875 -0.999686 0.003069 -0.034335 -0.998975 0.029512 -0.024875 -0.999686 0.003069 -0.783167 -0.619639 0.051935 -0.782347 -0.621097 0.046599 -0.034335 -0.998975 0.029512 -0.999156 0.038136 0.015270 -0.783167 -0.619639 0.051935 -0.782347 -0.621097 0.046599 -0.999698 0.022236 0.010464 0.990572 0.097631 0.096099 0.709028 -0.688100 -0.154267 0.104595 0.994256 0.022673 0.007937 -0.986178 -0.165502 0.007937 -0.986178 -0.165502 -0.084717 -0.991515 -0.098595 0.765539 -0.624158 -0.156133 -0.084717 -0.991515 -0.098595 0.633636 -0.761321 -0.137460 -0.084717 -0.991515 -0.098595 0.768737 -0.636616 -0.061344 0.649623 -0.760208 0.008560 0.768737 -0.636616 -0.061344 0.707058 -0.701551 0.088859 0.768737 -0.636616 -0.061344 0.908754 -0.415853 0.035100 0.707058 -0.701551 0.088859 0.707058 -0.701551 0.088859 0.768737 -0.636616 -0.061344 0.993141 0.062830 -0.098611 0.768737 -0.636616 -0.061344 0.993141 0.062830 -0.098611 0.908754 -0.415853 0.035100 0.920764 -0.220084 0.322112 0.929102 0.361609 0.077513 0.929102 0.361609 0.077513 0.817772 -0.226080 0.529279 0.817772 -0.226080 0.529279 0.815125 -0.170644 0.553580 0.852973 -0.133734 0.504531 0.815125 -0.170644 0.553580 0.606754 -0.483610 0.630850 0.606754 -0.483610 0.630850 0.606754 -0.483610 0.630850 0.815125 -0.170644 0.553580 -0.668673 -0.553467 0.496539 0.132936 -0.654420 0.744354 -0.642163 -0.450651 0.620113 -0.657312 -0.453248 0.602085 -0.657312 -0.453248 0.602085 </float_array>
<technique_common>
<accessor source="#mesh3-geometry-normal-array" count="534" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh3-geometry-uv">
<float_array id="mesh3-geometry-uv-array" count="1900">0.361417 0.289692 0.387721 0.278085 0.388185 0.291526 0.361417 0.289692 0.359763 0.275100 0.387721 0.278085 0.329997 0.267715 0.359763 0.275100 0.361417 0.289692 0.329997 0.267715 0.360000 0.236762 0.359763 0.275100 0.332180 0.232355 0.360000 0.236762 0.329997 0.267715 0.332180 0.232355 0.360243 0.198917 0.360000 0.236762 0.334420 0.198917 0.360243 0.198917 0.332180 0.232355 0.334420 0.198917 0.364335 0.142241 0.360243 0.198917 0.344672 0.142241 0.364335 0.142241 0.334420 0.198917 0.344672 0.142241 0.369350 0.087159 0.364335 0.142241 0.349500 0.087159 0.369350 0.087159 0.602125 0.180987 0.626654 0.179310 0.613056 0.191636 0.602125 0.180987 0.619411 0.162101 0.626654 0.179310 0.593353 0.171914 0.619411 0.162101 0.602125 0.180987 0.593353 0.171914 0.613112 0.147270 0.619411 0.162101 0.593353 0.171914 0.604672 0.126774 0.613112 0.147270 0.578523 0.158172 0.604672 0.126774 0.593353 0.171914 0.578523 0.158172 0.579047 0.116734 0.604672 0.126774 0.563233 0.153344 0.579047 0.116734 0.578523 0.158172 0.563233 0.153344 0.567046 0.110913 0.579047 0.116734 0.658022 0.285449 0.623045 0.247692 0.658175 0.251969 0.622845 0.291675 0.623045 0.247692 0.658022 0.285449 0.622845 0.291675 0.587916 0.243415 0.623045 0.247692 0.587668 0.297900 0.587916 0.243415 0.560591 0.296034 0.587668 0.297900 0.560591 0.296034 0.550585 0.244231 0.587916 0.243415 0.560591 0.296034 0.528614 0.283135 0.550585 0.244231 0.679042 0.026882 0.651725 0.014087 0.653994 0.005531 0.679042 0.026882 0.673855 0.036735 0.651725 0.014087 0.704631 0.065625 0.673855 0.036735 0.679042 0.026882 0.704631 0.065625 0.693939 0.074569 0.673855 0.036735 0.709031 0.107965 0.693939 0.074569 0.704631 0.065625 0.709031 0.107965 0.697042 0.114067 0.693939 0.074569 0.716795 0.147781 0.697042 0.114067 0.709031 0.107965 0.716795 0.147781 0.703227 0.153005 0.697042 0.114067 0.724197 0.181162 0.703227 0.153005 0.716795 0.147781 0.724197 0.181162 0.691096 0.164918 0.703227 0.153005 0.724197 0.181162 0.709011 0.194668 0.691096 0.164918 0.724476 0.209488 0.709011 0.194668 0.724197 0.181162 0.700193 0.211352 0.709011 0.194668 0.724476 0.209488 0.700193 0.211352 0.695845 0.203814 0.709011 0.194668 0.691069 0.217444 0.695845 0.203814 0.700193 0.211352 0.691069 0.217444 0.681385 0.205398 0.695845 0.203814 0.478183 0.142241 0.445347 0.087159 0.470812 0.087159 0.478183 0.142241 0.454679 0.142242 0.445347 0.087159 0.490898 0.197293 0.452678 0.142241 0.478183 0.142241 0.467984 0.198917 0.452678 0.142241 0.490898 0.197293 0.467984 0.198917 0.441022 0.198917 0.452678 0.142241 0.471667 0.227859 0.441022 0.198917 0.467984 0.198917 0.471667 0.227859 0.443950 0.232144 0.441022 0.198917 0.471667 0.227859 0.446724 0.266467 0.443950 0.232144 0.471667 0.227859 0.471871 0.253406 0.446724 0.266467 0.471871 0.253406 0.471667 0.227859 0.490898 0.250922 0.490898 0.250922 0.471667 0.227859 0.490898 0.226313 0.467984 0.198917 0.490898 0.226313 0.467984 0.198917 0.490898 0.197293 0.304832 0.228244 0.285437 0.227820 0.285437 0.198806 0.304957 0.254859 0.285437 0.227820 0.304832 0.228244 0.304957 0.254859 0.285437 0.252317 0.285437 0.227820 0.306819 0.270295 0.285437 0.252317 0.304957 0.254859 0.306819 0.270295 0.285437 0.270283 0.285437 0.252317 0.309032 0.282079 0.285437 0.270283 0.306819 0.270295 0.309032 0.282079 0.285437 0.280014 0.285437 0.270283 0.310837 0.291567 0.285437 0.280014 0.309032 0.282079 0.310837 0.291567 0.285437 0.289469 0.285437 0.280014 0.285437 0.303706 0.285437 0.289469 0.310837 0.291567 0.490898 0.302315 0.465212 0.290684 0.490898 0.288144 0.490898 0.302315 0.466804 0.302854 0.465212 0.290684 0.490898 0.319673 0.466804 0.302854 0.490898 0.302315 0.490898 0.319673 0.468599 0.319673 0.466804 0.302854 0.490898 0.348037 0.468599 0.319673 0.490898 0.319673 0.490898 0.348037 0.467191 0.348037 0.468599 0.319673 0.490898 0.372773 0.467191 0.348037 0.490898 0.348037 0.490898 0.372773 0.467591 0.373180 0.467191 0.348037 0.490898 0.396072 0.467591 0.373180 0.490898 0.372773 0.490898 0.396072 0.467959 0.396072 0.467591 0.373180 0.490898 0.432228 0.467959 0.396072 0.490898 0.396072 0.490898 0.432228 0.468531 0.432228 0.467959 0.396072 0.468531 0.432228 0.440927 0.396072 0.467959 0.396072 0.468531 0.432228 0.440336 0.432228 0.440927 0.396072 0.440336 0.432228 0.412093 0.396072 0.440927 0.396072 0.440336 0.432228 0.411463 0.432228 0.412093 0.396072 0.411463 0.432228 0.389465 0.396072 0.412093 0.396072 0.389304 0.432228 0.389465 0.396072 0.411463 0.432228 0.389304 0.432228 0.366309 0.396072 0.389465 0.396072 0.366757 0.432228 0.366309 0.396072 0.389304 0.432228 0.337678 0.396072 0.366309 0.396072 0.366757 0.432228 0.337678 0.396072 0.337411 0.372773 0.366309 0.396072 0.310940 0.373180 0.337411 0.372773 0.337678 0.396072 0.310940 0.373180 0.311334 0.348037 0.337411 0.372773 0.310940 0.373180 0.285437 0.348037 0.311334 0.348037 0.310940 0.373180 0.285437 0.372773 0.285437 0.348037 0.310579 0.396072 0.285437 0.372773 0.310940 0.373180 0.310579 0.396072 0.285437 0.396072 0.285437 0.372773 0.310016 0.432228 0.285437 0.396072 0.310579 0.396072 0.310016 0.432228 0.285437 0.432228 0.285437 0.396072 0.310016 0.432228 0.310579 0.396072 0.338095 0.432228 0.310579 0.396072 0.337678 0.396072 0.338095 0.432228 0.310579 0.396072 0.337678 0.396072 0.338095 0.432228 0.337678 0.396072 0.366757 0.432228 0.311334 0.348037 0.285437 0.348037 0.285437 0.319673 0.311334 0.348037 0.285437 0.319673 0.308769 0.319673 0.308769 0.319673 0.285437 0.319673 0.309969 0.303762 0.285437 0.319673 0.285437 0.303706 0.309969 0.303762 0.309969 0.303762 0.285437 0.303706 0.310837 0.291567 0.309969 0.303762 0.310837 0.291567 0.333643 0.306497 0.334291 0.294380 0.333643 0.306497 0.310837 0.291567 0.331877 0.285681 0.334291 0.294380 0.309032 0.282079 0.331877 0.285681 0.306819 0.270295 0.331877 0.285681 0.309032 0.282079 0.304957 0.254859 0.331877 0.285681 0.306819 0.270295 0.304957 0.254859 0.329997 0.267715 0.331877 0.285681 0.304832 0.228244 0.329997 0.267715 0.304957 0.254859 0.304832 0.228244 0.332180 0.232355 0.329997 0.267715 0.304832 0.228244 0.334420 0.198917 0.332180 0.232355 0.308274 0.198917 0.334420 0.198917 0.304832 0.228244 0.285437 0.198806 0.308274 0.198917 0.308274 0.198917 0.285437 0.198806 0.298474 0.142241 0.308274 0.198917 0.298474 0.142241 0.318593 0.142241 0.318593 0.142241 0.298474 0.142241 0.323632 0.087159 0.298474 0.142241 0.304117 0.087159 0.323632 0.087159 0.695835 0.230378 0.691069 0.217444 0.705684 0.220046 0.705684 0.220046 0.705684 0.220046 0.700193 0.211352 0.724476 0.209488 0.569629 0.198493 0.580783 0.205676 0.548896 0.186666 0.593353 0.171914 0.569629 0.198493 0.548896 0.186666 0.593353 0.171914 0.548896 0.186666 0.563233 0.153344 0.578523 0.158172 0.548896 0.186666 0.544333 0.178664 0.563233 0.153344 0.739906 0.199653 0.728952 0.174969 0.748397 0.193711 0.739906 0.199653 0.724197 0.181162 0.728952 0.174969 0.724476 0.209488 0.724197 0.181162 0.724197 0.181162 0.716795 0.147781 0.728952 0.174969 0.728952 0.174969 0.716795 0.147781 0.745367 0.162971 0.745367 0.162971 0.716795 0.147781 0.728728 0.143492 0.658022 0.285449 0.670512 0.255921 0.670392 0.282198 0.670512 0.255921 0.658022 0.285449 0.532108 0.164989 0.549145 0.146223 0.563233 0.153344 0.532108 0.164989 0.502808 0.135507 0.549145 0.146223 0.760078 0.176503 0.775289 0.134084 0.786210 0.144110 0.760078 0.176503 0.745367 0.162971 0.775289 0.134084 0.728952 0.174969 0.745367 0.162971 0.760078 0.176503 0.748397 0.193711 0.728952 0.174969 0.760078 0.176503 0.544333 0.178664 0.532108 0.164989 0.563233 0.153344 0.745367 0.162971 0.728728 0.143492 0.775289 0.134084 0.775289 0.134084 0.762916 0.119564 0.670392 0.282198 0.704713 0.259481 0.704623 0.279249 0.670512 0.255921 0.704713 0.259481 0.670392 0.282198 0.502808 0.135507 0.515688 0.121255 0.549145 0.146223 0.704623 0.279249 0.704713 0.259481 0.720007 0.263572 0.704623 0.279249 0.720007 0.263572 0.719951 0.275784 0.580783 0.205676 0.593353 0.171914 0.602125 0.180987 0.602125 0.180987 0.613056 0.191636 0.580783 0.205676 0.613056 0.191636 0.597698 0.207154 0.318593 0.142241 0.323632 0.087159 0.349500 0.087159 0.349500 0.087159 0.318593 0.142241 0.344672 0.142241 0.334420 0.198917 0.308274 0.198917 0.318593 0.142241 0.334420 0.198917 0.329997 0.267715 0.361417 0.289692 0.331877 0.285681 0.331877 0.285681 0.361417 0.289692 0.362095 0.298516 0.362095 0.298516 0.361417 0.289692 0.388185 0.291526 0.362095 0.298516 0.388185 0.291526 0.388380 0.299851 0.388380 0.299851 0.388185 0.291526 0.414803 0.297962 0.414803 0.297962 0.388185 0.291526 0.415070 0.288953 0.388185 0.291526 0.387721 0.278085 0.415070 0.288953 0.415070 0.288953 0.387721 0.278085 0.417628 0.274396 0.387721 0.278085 0.387641 0.238278 0.417628 0.274396 0.387721 0.278085 0.360000 0.236762 0.387641 0.238278 0.359763 0.275100 0.360000 0.236762 0.387721 0.278085 0.360000 0.236762 0.387562 0.198917 0.387641 0.238278 0.360243 0.198917 0.387562 0.198917 0.360243 0.198917 0.364335 0.142241 0.387562 0.198917 0.387562 0.198917 0.364335 0.142241 0.387655 0.142241 0.364335 0.142241 0.369350 0.087159 0.387655 0.142241 0.387655 0.142241 0.369350 0.087159 0.386459 0.087159 0.626654 0.179310 0.619411 0.162101 0.639240 0.174731 0.639240 0.174731 0.619411 0.162101 0.638952 0.152685 0.619411 0.162101 0.613112 0.147270 0.638952 0.152685 0.638952 0.152685 0.613112 0.147270 0.639181 0.137383 0.639181 0.137383 0.613112 0.147270 0.604672 0.126774 0.637715 0.108106 0.604672 0.126774 0.601214 0.107322 0.637715 0.108106 0.579047 0.116734 0.601214 0.107322 0.604672 0.126774 0.579047 0.116734 0.597756 0.087870 0.601214 0.107322 0.579047 0.116734 0.583392 0.081664 0.597756 0.087870 0.567046 0.110913 0.583392 0.081664 0.579047 0.116734 0.567046 0.110913 0.571315 0.068711 0.583392 0.081664 0.571315 0.068711 0.603188 0.039185 0.583392 0.081664 0.571315 0.068711 0.593496 0.029313 0.603188 0.039185 0.593496 0.029313 0.625740 0.014050 0.603188 0.039185 0.593496 0.029313 0.621503 0.005386 0.625740 0.014050 0.528614 0.283135 0.528717 0.260305 0.550585 0.244231 0.625740 0.014050 0.621503 0.005386 0.653994 0.005531 0.625740 0.014050 0.653994 0.005531 0.651725 0.014087 0.627991 0.024290 0.625740 0.014050 0.651725 0.014087 0.603188 0.039185 0.625740 0.014050 0.627991 0.024290 0.603188 0.039185 0.627991 0.024290 0.610781 0.045341 0.636878 0.078460 0.610781 0.045341 0.627991 0.024290 0.636878 0.078460 0.597756 0.087870 0.610781 0.045341 0.636878 0.078460 0.637296 0.093110 0.597756 0.087870 0.676089 0.086106 0.637296 0.093110 0.636878 0.078460 0.675362 0.104865 0.637296 0.093110 0.676089 0.086106 0.637715 0.108106 0.637296 0.093110 0.672673 0.123150 0.675362 0.104865 0.672673 0.123150 0.672673 0.123150 0.663429 0.144840 0.639181 0.137383 0.691096 0.164918 0.663429 0.144840 0.672673 0.123150 0.691096 0.164918 0.659778 0.158444 0.663429 0.144840 0.691096 0.164918 0.675889 0.179839 0.659778 0.158444 0.675889 0.179839 0.691096 0.164918 0.709011 0.194668 0.695845 0.203814 0.675889 0.179839 0.681385 0.205398 0.675889 0.179839 0.681385 0.205398 0.665696 0.190842 0.675889 0.179839 0.454679 0.142242 0.423091 0.087159 0.445347 0.087159 0.454679 0.142242 0.430049 0.142241 0.423091 0.087159 0.454679 0.142242 0.441022 0.198917 0.430049 0.142241 0.430049 0.142241 0.441022 0.198917 0.414066 0.198917 0.441022 0.198917 0.443950 0.232144 0.414066 0.198917 0.443950 0.232144 0.415968 0.237033 0.414066 0.198917 0.443950 0.232144 0.446724 0.266467 0.415968 0.237033 0.446724 0.266467 0.417628 0.274396 0.415968 0.237033 0.446724 0.266467 0.415070 0.288953 0.417628 0.274396 0.446724 0.266467 0.444665 0.284602 0.415070 0.288953 0.470241 0.269190 0.444665 0.284602 0.446724 0.266467 0.470241 0.269190 0.467269 0.281070 0.444665 0.284602 0.467269 0.281070 0.470241 0.269190 0.490898 0.269040 0.490898 0.269040 0.470241 0.269190 0.471871 0.253406 0.471871 0.253406 0.470241 0.269190 0.446724 0.266467 0.490898 0.269040 0.471871 0.253406 0.490898 0.250922 0.490898 0.278756 0.467269 0.281070 0.490898 0.269040 0.465212 0.290684 0.467269 0.281070 0.490898 0.278756 0.467269 0.281070 0.465212 0.290684 0.444665 0.284602 0.465212 0.290684 0.442333 0.293558 0.444665 0.284602 0.465212 0.290684 0.443291 0.305957 0.442333 0.293558 0.466804 0.302854 0.443291 0.305957 0.465212 0.290684 0.466804 0.302854 0.443033 0.319673 0.443291 0.305957 0.468599 0.319673 0.443033 0.319673 0.466804 0.302854 0.467191 0.348037 0.443033 0.319673 0.468599 0.319673 0.467191 0.348037 0.441710 0.348037 0.443033 0.319673 0.467591 0.373180 0.441710 0.348037 0.467591 0.373180 0.441306 0.372773 0.441710 0.348037 0.467959 0.396072 0.441306 0.372773 0.467591 0.373180 0.467959 0.396072 0.440927 0.396072 0.441306 0.372773 0.440927 0.396072 0.412498 0.372777 0.440927 0.396072 0.412093 0.396072 0.412498 0.372777 0.412093 0.396072 0.389568 0.372773 0.412498 0.372777 0.389465 0.396072 0.389568 0.372773 0.412093 0.396072 0.389465 0.396072 0.366021 0.372777 0.389568 0.372773 0.366309 0.396072 0.366021 0.372777 0.389465 0.396072 0.337411 0.372773 0.366021 0.372777 0.366309 0.396072 0.337411 0.372773 0.337126 0.348037 0.311334 0.348037 0.337126 0.348037 0.337411 0.372773 0.311334 0.348037 0.308769 0.319673 0.337126 0.348037 0.308769 0.319673 0.334369 0.319673 0.337126 0.348037 0.308769 0.319673 0.309969 0.303762 0.334369 0.319673 0.309969 0.303762 0.333643 0.306497 0.334369 0.319673 0.333643 0.306497 0.363089 0.308422 0.334291 0.294380 0.363089 0.308422 0.334291 0.294380 0.362592 0.304452 0.363089 0.308422 0.334291 0.294380 0.362095 0.298516 0.362592 0.304452 0.331877 0.285681 0.362095 0.298516 0.334291 0.294380 0.388516 0.307060 0.362592 0.304452 0.362095 0.298516 0.388655 0.309912 0.362592 0.304452 0.388516 0.307060 0.363089 0.308422 0.362592 0.304452 0.388655 0.309912 0.388945 0.319673 0.363089 0.308422 0.388655 0.309912 0.364916 0.319673 0.363089 0.308422 0.388945 0.319673 0.334369 0.319673 0.363089 0.308422 0.364916 0.319673 0.334369 0.319673 0.364916 0.319673 0.365715 0.348037 0.365715 0.348037 0.364916 0.319673 0.389678 0.348037 0.389678 0.348037 0.388945 0.319673 0.389678 0.348037 0.388945 0.319673 0.412929 0.348037 0.412929 0.348037 0.388945 0.319673 0.412512 0.319673 0.388945 0.319673 0.414057 0.308206 0.412512 0.319673 0.388945 0.319673 0.388655 0.309912 0.414057 0.308206 0.388655 0.309912 0.414421 0.303947 0.414057 0.308206 0.388516 0.307060 0.414421 0.303947 0.388516 0.307060 0.414803 0.297962 0.414421 0.303947 0.388516 0.307060 0.388380 0.299851 0.414803 0.297962 0.388516 0.307060 0.362095 0.298516 0.388380 0.299851 0.442333 0.293558 0.414421 0.303947 0.414803 0.297962 0.442333 0.293558 0.443291 0.305957 0.414421 0.303947 0.443291 0.305957 0.414057 0.308206 0.414421 0.303947 0.443033 0.319673 0.414057 0.308206 0.443291 0.305957 0.443033 0.319673 0.412512 0.319673 0.414057 0.308206 0.441710 0.348037 0.412512 0.319673 0.443033 0.319673 0.441710 0.348037 0.412929 0.348037 0.412512 0.319673 0.441306 0.372773 0.412929 0.348037 0.441710 0.348037 0.441306 0.372773 0.412498 0.372777 0.412929 0.348037 0.412498 0.372777 0.389678 0.348037 0.412929 0.348037 0.389568 0.372773 0.389678 0.348037 0.412498 0.372777 0.389568 0.372773 0.365715 0.348037 0.389678 0.348037 0.366021 0.372777 0.365715 0.348037 0.389568 0.372773 0.337126 0.348037 0.365715 0.348037 0.366021 0.372777 0.337126 0.348037 0.334369 0.319673 0.365715 0.348037 0.444665 0.284602 0.442333 0.293558 0.414803 0.297962 0.444665 0.284602 0.414803 0.297962 0.415070 0.288953 0.490898 0.288144 0.465212 0.290684 0.490898 0.278756 0.417628 0.274396 0.387641 0.238278 0.415968 0.237033 0.387641 0.238278 0.387562 0.198917 0.415968 0.237033 0.415968 0.237033 0.387562 0.198917 0.414066 0.198917 0.387562 0.198917 0.408038 0.142241 0.387562 0.198917 0.387655 0.142241 0.408038 0.142241 0.387655 0.142241 0.404498 0.087159 0.408038 0.142241 0.387655 0.142241 0.386459 0.087159 0.404498 0.087159 0.639240 0.174731 0.638952 0.152685 0.652291 0.179172 0.652291 0.179172 0.638952 0.152685 0.659778 0.158444 0.663429 0.144840 0.659778 0.158444 0.638952 0.152685 0.663429 0.144840 0.638952 0.152685 0.639181 0.137383 0.665696 0.190842 0.652291 0.179172 0.659778 0.158444 0.423091 0.087159 0.430049 0.142241 0.404498 0.087159 0.430049 0.142241 0.408038 0.142241 0.404498 0.087159 0.430049 0.142241 0.414066 0.198917 0.408038 0.142241 0.675889 0.179839 0.665696 0.190842 0.659778 0.158444 0.703227 0.153005 0.672673 0.123150 0.703227 0.153005 0.672673 0.123150 0.697042 0.114067 0.697042 0.114067 0.697042 0.114067 0.675362 0.104865 0.676089 0.086106 0.697042 0.114067 0.676089 0.086106 0.693939 0.074569 0.693939 0.074569 0.676089 0.086106 0.665640 0.047109 0.665640 0.047109 0.676089 0.086106 0.665640 0.047109 0.636878 0.078460 0.650395 0.022355 0.650395 0.022355 0.636878 0.078460 0.627991 0.024290 0.627991 0.024290 0.651725 0.014087 0.650395 0.022355 0.673855 0.036735 0.650395 0.022355 0.651725 0.014087 0.673855 0.036735 0.665640 0.047109 0.650395 0.022355 0.693939 0.074569 0.665640 0.047109 0.673855 0.036735 0.637715 0.108106 0.601214 0.107322 0.637296 0.093110 0.637296 0.093110 0.601214 0.107322 0.597756 0.087870 0.583392 0.081664 0.610781 0.045341 0.597756 0.087870 0.583392 0.081664 0.603188 0.039185 0.610781 0.045341 </float_array>
<technique_common>
<accessor source="#mesh3-geometry-uv-array" count="950" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh3-geometry-vertex">
<input semantic="POSITION" source="#mesh3-geometry-position"/>
</vertices>
<triangles material="_03_-_Default1noCulling" count="330">
<input semantic="VERTEX" source="#mesh3-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh3-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh3-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 3 3 3 4 4 1 5 5 4 6 6 3 7 7 0 8 8 4 9 9 5 10 10 3 11 11 6 12 12 5 13 13 4 14 14 6 15 15 7 16 16 5 10 17 8 17 18 7 18 19 6 12 20 8 19 21 9 20 22 7 21 23 10 22 24 9 23 25 8 19 26 10 24 27 11 25 28 9 26 29 12 27 30 11 25 31 10 22 24 13 28 32 11 29 33 12 27 34 13 30 35 14 31 36 11 32 37 15 33 38 14 31 39 13 30 40 15 34 41 16 35 42 14 31 43 15 36 44 17 37 45 16 35 46 18 38 47 17 39 48 15 40 49 18 41 50 19 42 51 17 39 52 20 43 53 19 42 54 18 44 55 20 43 56 21 45 57 19 42 58 22 46 59 21 47 60 20 43 61 23 48 62 21 47 63 22 49 64 23 48 65 24 50 66 21 51 67 25 52 68 24 50 69 23 48 62 26 53 70 24 50 69 25 52 71 26 54 72 27 54 73 24 54 74 26 55 75 28 55 76 27 55 77 26 56 78 29 57 79 28 58 80 26 56 81 30 59 82 29 60 83 25 61 84 30 62 85 26 56 86 25 61 87 31 63 88 30 59 89 23 64 90 31 63 91 25 61 92 23 64 93 32 65 94 31 66 95 22 49 96 32 67 97 23 48 98 22 49 99 33 68 100 32 69 101 34 70 102 33 68 103 22 71 104 34 70 105 35 72 106 33 68 107 34 73 108 36 74 109 35 72 110 37 75 111 36 76 112 34 70 113 38 77 114 36 78 115 37 79 116 38 77 117 39 80 118 36 81 119 40 82 120 39 80 121 38 83 122 40 82 123 41 84 124 39 80 125 42 85 126 41 86 127 40 82 128 42 87 129 43 88 130 41 89 131 44 90 132 43 91 133 42 87 134 45 92 135 43 93 136 44 94 137 45 92 138 46 95 139 43 88 140 47 96 141 46 95 142 45 92 143 47 97 144 48 98 145 46 99 146 47 100 147 49 101 148 48 98 149 47 102 150 50 103 151 49 104 152 50 105 153 47 106 154 51 107 155 51 108 156 47 97 157 52 109 158 47 97 157 45 110 159 52 111 158 52 112 160 45 92 161 44 94 162 53 113 163 52 114 164 44 94 165 54 115 166 52 116 167 53 117 168 54 118 169 51 119 170 52 120 171 55 121 172 51 122 173 54 118 174 55 121 175 56 123 176 51 124 177 57 125 178 56 126 179 55 121 180 57 127 181 58 128 182 56 129 183 59 130 184 58 131 185 57 132 186 59 133 187 60 134 188 58 135 189 61 136 190 60 137 191 59 133 192 61 138 193 62 139 194 60 134 195 61 136 196 63 140 197 62 139 198 64 141 199 63 142 200 61 136 201 64 143 202 65 144 203 63 140 204 66 145 205 65 146 206 64 141 207 66 145 208 67 147 209 65 144 210 68 148 211 67 147 212 66 145 213 68 149 214 69 150 215 67 147 216 70 151 217 69 150 218 68 152 219 70 151 220 71 153 221 69 150 222 72 154 223 71 155 224 70 151 225 72 154 226 73 156 227 71 157 228 73 156 229 74 158 230 71 159 231 73 160 232 75 161 233 74 162 234 75 161 235 76 163 236 74 164 237 75 161 238 77 165 239 76 163 240 77 166 241 78 167 242 76 163 243 79 168 244 78 169 245 77 166 246 79 168 247 80 170 248 78 171 249 81 172 250 80 173 251 79 168 252 82 174 253 80 175 254 81 176 255 82 174 256 83 177 257 80 170 258 84 178 259 83 179 260 82 174 261 84 180 262 85 181 263 83 182 264 84 180 265 66 183 266 85 181 267 84 180 268 68 184 269 66 145 270 86 185 271 68 186 272 84 180 273 86 187 274 70 151 275 68 188 276 87 189 277 70 151 278 86 190 279 87 189 280 72 154 281 70 151 282 87 191 283 86 187 284 88 192 285 86 185 286 82 174 287 88 192 288 86 193 289 84 180 259 82 174 290 88 192 291 82 174 292 81 176 293 85 181 294 66 145 295 64 194 296 85 181 297 64 195 298 89 196 299 89 196 300 64 141 301 90 197 302 64 194 303 61 136 304 90 198 305 90 198 306 61 199 307 59 133 308 90 200 309 59 133 310 91 201 311 59 202 184 92 203 312 91 201 313 59 133 314 93 204 315 92 205 316 57 206 317 93 204 318 59 202 192 55 207 319 93 204 320 57 132 321 54 115 322 93 208 323 55 121 324 54 118 325 4 209 326 93 204 327 53 210 328 4 211 329 54 118 330 53 210 331 6 212 332 4 213 333 53 214 334 8 19 335 6 215 336 53 216 168 94 217 337 8 19 338 53 117 339 44 218 340 94 219 341 94 217 342 44 218 343 42 220 344 94 221 345 42 222 346 95 223 347 95 224 348 42 225 349 96 226 350 42 225 351 40 82 352 96 226 353 96 226 354 40 82 355 97 227 356 40 82 120 38 77 122 97 227 357 97 227 358 38 77 359 37 228 360 37 79 361 15 40 44 97 229 362 98 230 363 15 231 364 37 75 365 98 230 366 18 232 55 15 231 367 98 233 368 20 43 369 18 234 370 98 233 371 99 235 372 20 43 373 98 233 374 100 236 375 99 237 376 98 238 377 34 70 378 100 239 379 37 228 380 34 240 381 98 233 374 34 70 382 22 71 383 100 241 384 100 241 385 22 71 386 101 242 387 101 243 388 22 71 389 102 244 390 22 245 391 103 246 392 102 246 393 20 247 61 103 247 394 22 247 395 104 248 396 103 249 397 20 250 398 104 251 399 105 252 400 103 249 401 104 251 402 106 253 403 105 252 404 104 254 405 101 243 406 106 255 407 100 256 408 101 242 409 104 254 410 99 237 411 100 236 412 104 257 413 99 258 414 104 248 415 20 43 416 101 242 417 102 244 418 106 259 419 106 259 420 102 244 418 107 260 421 102 261 422 108 261 423 107 261 424 103 246 425 108 262 426 102 246 427 105 252 428 108 263 429 103 249 430 107 264 431 108 264 432 105 264 433 107 265 434 105 265 435 106 265 436 97 227 437 15 266 438 13 30 439 97 229 437 13 28 440 12 27 441 97 229 442 12 27 443 96 226 444 95 224 445 96 267 446 12 27 447 95 268 348 12 27 448 10 22 24 95 268 449 10 22 450 8 17 451 94 217 452 95 223 453 8 269 454 4 270 455 0 3 456 93 208 457 93 271 458 0 272 459 109 273 460 109 274 461 0 0 462 2 275 463 109 273 464 2 276 465 110 277 466 110 278 467 2 279 468 111 280 469 111 281 470 2 282 471 112 283 472 2 284 473 1 5 474 112 285 475 112 285 476 1 5 477 113 286 478 1 287 479 114 288 480 113 286 481 1 5 482 5 289 483 114 290 484 3 7 485 5 291 486 1 292 487 5 293 488 115 294 489 114 288 490 5 291 488 7 21 491 115 295 492 7 296 493 9 297 494 115 298 495 115 299 496 9 300 497 116 301 498 9 302 499 11 303 500 116 304 501 116 304 502 11 305 503 117 306 504 11 25 505 14 31 506 117 306 507 117 307 508 14 31 509 118 308 510 14 31 511 16 309 512 118 308 513 118 308 514 16 35 515 119 310 516 119 311 517 16 312 518 17 39 45 119 311 516 17 39 519 120 313 520 17 314 521 121 315 522 120 316 523 19 42 524 121 315 525 17 39 526 19 42 527 122 317 528 121 318 529 19 42 530 123 319 531 122 320 532 21 51 533 123 319 534 19 42 535 21 51 536 24 50 537 123 319 538 24 321 539 124 322 540 123 319 541 24 321 542 27 323 543 124 324 544 27 323 545 125 325 546 124 322 547 27 323 548 126 326 549 125 327 550 28 328 551 126 328 552 27 328 553 125 325 554 126 326 555 28 329 556 125 325 557 28 329 558 29 60 559 127 330 560 125 325 561 29 60 562 124 324 563 125 325 564 127 331 565 124 322 566 127 331 567 128 332 568 129 333 569 128 334 570 127 335 571 129 336 572 122 337 573 128 338 574 129 336 575 130 339 576 122 340 577 131 341 578 130 339 579 129 333 580 132 342 581 130 343 582 131 344 583 132 342 581 120 345 584 130 343 585 133 346 586 120 345 584 132 342 587 133 347 588 119 348 517 120 349 584 133 350 589 134 351 590 119 348 591 35 352 592 134 353 593 133 346 594 35 352 595 135 354 596 134 351 597 35 352 598 136 355 599 135 354 600 36 356 115 136 355 601 35 352 602 36 356 603 39 80 604 136 355 605 39 357 121 41 358 606 136 359 607 41 360 608 137 361 609 136 362 610 43 88 611 137 361 612 41 363 613 43 88 614 138 364 615 137 361 616 43 88 617 46 365 618 138 366 619 138 364 620 46 99 621 139 367 622 46 365 623 48 98 624 139 367 625 48 98 626 140 368 627 139 367 628 48 98 629 49 369 630 140 370 631 49 371 632 113 372 633 140 373 634 49 374 635 112 285 636 113 372 637 49 375 638 141 376 639 112 377 640 142 378 641 141 376 642 49 101 643 142 379 644 143 380 645 141 381 646 143 380 647 142 382 648 56 383 649 56 384 650 142 382 651 50 385 652 50 103 653 142 378 654 49 386 655 56 129 656 50 387 657 51 107 658 58 388 659 143 380 660 56 383 661 62 389 662 143 380 663 58 135 664 143 390 665 62 391 666 141 392 667 62 389 668 144 393 669 141 394 670 62 389 671 145 395 672 144 396 673 63 397 674 145 395 675 62 398 676 63 142 677 146 399 678 145 395 679 65 144 680 146 400 681 63 401 682 67 147 683 146 402 684 65 144 685 67 147 686 147 403 687 146 404 688 69 405 689 147 406 690 67 147 683 69 405 691 148 407 692 147 408 693 71 159 694 148 409 695 69 150 696 71 410 697 74 164 698 148 411 699 74 412 700 149 413 701 148 409 695 74 412 702 76 163 703 149 414 704 76 163 705 150 415 706 149 413 707 78 416 708 150 415 709 76 163 710 78 417 711 151 418 712 150 419 713 80 420 714 151 421 715 78 422 716 83 423 717 151 421 718 80 424 719 83 425 720 152 426 721 151 427 715 85 428 722 152 429 723 83 425 724 85 181 725 89 196 726 152 430 727 89 196 728 153 431 729 152 432 730 89 196 731 90 433 732 153 434 733 90 433 734 91 435 735 153 436 729 153 437 736 91 438 737 154 439 738 92 440 739 154 439 740 91 441 735 92 440 741 155 442 742 154 439 743 92 440 744 109 274 745 155 443 746 93 204 747 109 444 748 92 445 749 156 446 750 155 447 751 109 448 752 157 449 753 155 443 754 156 450 755 154 451 756 155 452 757 157 453 758 158 454 759 154 439 760 157 455 761 159 456 762 154 439 763 158 457 764 153 436 765 154 439 766 159 458 767 153 436 768 159 459 769 160 460 770 160 460 771 159 461 772 161 462 773 161 463 774 159 458 769 158 464 775 161 465 776 158 466 777 162 467 778 162 467 779 158 457 780 163 468 781 158 469 782 164 470 783 163 468 784 158 471 785 157 472 786 164 470 787 157 473 788 165 474 789 164 470 790 157 475 786 156 450 791 165 474 792 156 446 793 111 281 794 165 476 795 156 450 796 110 278 797 111 281 798 156 477 799 109 273 800 110 277 801 144 393 802 165 476 803 111 281 804 144 396 805 145 478 806 165 476 807 145 478 808 164 479 809 165 474 810 146 399 811 164 470 812 145 478 813 146 404 814 163 468 815 164 470 816 147 408 817 163 468 818 146 480 819 147 406 820 162 467 821 163 481 822 148 411 823 162 467 824 147 408 825 148 409 826 149 413 827 162 482 828 149 483 829 161 484 830 162 482 831 150 485 832 161 486 833 149 414 834 150 419 835 160 487 836 161 463 837 151 488 838 160 460 839 150 489 840 152 490 841 160 491 842 151 492 843 152 490 844 153 493 845 160 460 846 141 376 847 144 393 848 111 280 849 141 494 850 111 495 851 112 285 852 60 496 853 62 389 854 58 131 855 113 372 856 114 497 857 140 370 858 114 498 859 115 499 860 140 370 861 140 370 862 115 298 863 139 500 864 115 501 865 166 502 866 139 367 864 115 503 867 116 301 868 166 502 869 116 304 870 167 504 871 166 502 872 116 304 873 117 505 874 167 506 875 117 505 876 118 507 877 167 508 878 167 506 879 118 507 880 135 509 881 134 353 882 135 509 883 118 510 884 134 353 885 118 511 886 119 348 887 137 361 888 167 512 889 135 509 890 137 513 891 138 366 892 167 514 893 138 364 894 166 502 895 167 506 896 138 366 897 139 367 898 166 502 899 136 362 900 137 515 901 135 516 902 33 68 903 35 72 602 133 346 904 33 68 905 133 517 906 32 518 907 32 519 908 133 350 586 132 520 581 32 519 909 132 521 910 131 341 911 32 519 912 131 341 913 31 63 914 31 63 915 131 341 916 168 522 917 168 522 918 131 523 919 129 333 569 168 524 920 129 336 921 169 525 922 169 526 923 129 336 924 127 331 925 127 331 926 29 57 927 169 527 928 30 59 929 169 526 930 29 60 931 30 59 932 168 528 933 169 527 934 31 63 935 168 522 936 30 62 937 120 316 938 121 529 939 130 530 940 130 530 941 121 529 942 122 531 943 123 319 944 128 532 945 122 337 946 123 319 947 124 322 948 128 533 949 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh4-geometry" name="mesh4-geometry">
<mesh>
<source id="mesh4-geometry-position">
<float_array id="mesh4-geometry-position-array" count="1998">-25.190887 -4.298668 80.168884 -24.844007 -4.354682 79.679459 -24.812229 -4.471868 80.142830 -25.145720 -4.228016 79.630112 -25.356882 -3.989811 79.690277 -25.138037 -4.215947 79.528633 -25.300949 -4.023458 79.601730 -25.279062 -3.964446 79.513992 -25.105280 -4.172463 79.438133 -25.065701 -4.121268 79.383194 -24.844217 -4.273786 79.504768 -24.895819 -4.311602 79.593117 -24.785299 -4.319949 79.600143 -24.709133 -4.256706 79.561104 -24.788454 -4.236523 79.472168 -25.054752 -4.109429 79.469963 -25.257616 -3.902775 79.482109 -25.298018 -3.837749 79.573540 -25.347902 -3.749209 79.612946 -25.339951 -3.925376 79.611900 -25.470953 -4.002339 80.156754 -25.128664 -4.237523 80.886566 -24.764132 -4.455864 80.802917 -24.712885 -4.441433 80.131241 -24.731779 -4.362615 79.628159 -24.604517 -4.278029 79.597160 -24.675524 -4.477688 80.107262 -24.703466 -4.441051 80.858086 -25.128265 -4.238915 80.962494 -25.451487 -3.907454 80.874489 -25.450899 -3.965976 80.818008 -25.468147 -3.903067 80.147186 -25.397457 -3.889053 79.642319 -25.515802 -3.878738 80.125008 -25.578688 -3.914476 80.938057 -25.503183 -3.709749 80.119041 -25.374418 -3.406286 80.211746 -25.132338 -3.498343 79.682335 -25.276533 -3.197344 80.777008 -24.837549 -2.973652 80.361153 -25.285154 -3.168140 81.799133 -24.740786 -2.890383 81.838905 -24.206060 -3.057451 81.851791 -24.308983 -3.150823 80.378204 -23.970022 -3.575858 80.341393 -23.875185 -3.491260 81.819199 -24.322353 -3.252973 82.228317 -24.875185 -3.171665 82.200600 -25.373617 -3.403939 82.270096 -24.784285 -3.076523 82.394341 -24.267061 -3.251585 82.364845 -23.866205 -2.763052 83.435875 -23.928402 -3.654192 82.462242 -23.491693 -3.233978 83.640816 -23.840034 -2.220505 83.927071 -22.952822 -2.836365 84.393700 -22.893780 -3.347175 85.088005 -22.039133 -2.644205 85.857368 -23.241568 -2.916222 86.904259 -23.750677 -3.526845 85.716103 -25.160128 -2.728095 86.590378 -25.021580 -1.888673 87.523041 -25.665970 -2.366145 85.767006 -25.667965 -1.625186 86.734428 -25.786625 -2.118338 85.345444 -25.986063 -1.615309 85.753372 -26.200039 -1.798498 84.607292 -25.954895 -0.978114 85.854614 -26.700964 -1.224076 84.306633 -26.425528 -0.296797 84.609138 -26.971601 -0.354067 83.758980 -26.318174 0.344635 83.953522 -26.590918 0.064969 82.658188 -26.527756 0.985307 82.603622 -26.635069 0.626076 81.284950 -26.077778 1.183834 81.146935 -26.000637 0.532688 79.080925 -24.603415 0.673925 81.713783 -24.676334 0.131950 79.732483 -24.650740 -0.015532 81.951065 -24.464453 0.899693 82.345932 -24.587389 0.093565 82.520424 -23.626173 0.544709 83.331505 -23.970573 1.452059 82.442062 -24.835920 0.837610 81.465309 -25.945259 1.158916 81.036949 -25.851564 1.546356 82.437302 -25.926022 1.903736 80.762070 -25.609352 0.711675 79.267258 -25.663481 1.470068 79.400375 -25.068228 1.806976 79.006477 -25.310015 2.430758 80.736099 -25.697342 2.300879 82.468994 -24.956390 2.786249 82.394279 -24.587387 2.777370 83.524071 -24.600319 3.262267 82.417114 -24.712910 2.958604 81.044090 -24.279428 3.402308 80.942650 -24.610531 2.660537 80.278961 -24.134539 2.945005 79.974785 -23.338406 2.688279 80.459862 -23.391808 3.061766 81.353745 -23.382927 2.167498 80.610176 -23.489372 2.513151 81.589973 -23.067652 3.317775 82.593109 -23.182562 2.642927 82.485893 -22.265535 2.931465 83.210350 -22.525034 1.579404 83.178070 -21.756369 1.242963 84.252815 -21.454086 2.716762 84.219536 -22.819895 3.526186 84.714310 -22.198912 3.288011 86.015434 -20.995312 2.315354 85.570930 -22.275803 3.296284 86.952370 -20.921669 2.347703 86.642715 -21.978271 3.287718 88.357735 -20.822813 2.426064 88.308014 -20.413473 3.056876 89.208328 -20.133495 1.836477 89.586403 -19.735352 2.177428 90.944984 -20.003466 3.296305 90.544624 -19.223469 3.981175 92.386810 -18.864983 2.660395 92.697189 -16.592482 5.164330 97.139732 -16.543755 3.587785 97.583298 -14.104106 6.381133 101.440056 -14.128221 4.659197 102.077377 -13.201161 7.025791 103.760681 -13.254824 5.232316 104.427124 -12.530790 6.177988 107.967361 -12.113506 7.798838 107.486031 -12.349396 6.395091 109.649742 -11.853370 8.024470 109.504311 -11.317560 8.019771 111.080208 -11.484979 10.338401 111.066727 -10.144573 6.761853 116.112183 -10.144590 9.104441 116.452660 -11.448652 10.397496 116.900749 -10.002963 9.746804 122.183281 -9.133845 8.134110 121.813843 -9.603465 8.438864 129.483536 -12.467808 10.314188 122.894241 -13.684694 10.542561 117.307686 -15.347293 10.841012 111.950180 -13.078331 11.201536 111.544479 -13.843379 11.356262 109.559059 -12.347210 10.352369 109.184326 -12.931023 10.232465 107.049881 -14.564710 9.425428 103.503738 -15.800697 8.443827 101.265442 -18.144972 6.721943 97.278191 -20.468611 4.689088 92.587914 -21.017162 3.936812 90.693329 -21.407555 3.779099 89.391548 -23.199636 2.965977 88.661697 -23.586336 3.060915 87.450516 -23.453054 3.061197 86.421768 -23.929516 3.072235 84.958878 -24.212509 3.182574 83.979134 -23.502789 3.647051 83.447922 -24.024414 3.723597 82.438576 -24.435152 3.272534 83.146713 -24.667517 2.134379 85.245178 -25.227016 2.235216 84.187431 -25.549208 2.326060 83.326767 -25.650217 1.626062 83.666191 -26.376951 1.129772 83.436470 -25.899860 1.108015 84.287079 -25.286846 1.199894 85.525200 -24.762711 1.306688 86.918381 -25.173626 0.310154 87.074615 -25.724531 0.230835 85.763550 -25.567272 -0.857487 87.104134 -24.851555 -0.884154 88.395477 -23.153242 -2.067853 87.858734 -22.909582 -1.462368 88.715111 -22.715405 -1.148832 89.574005 -23.823406 -0.250043 89.643318 -23.334356 -0.008340 90.936417 -23.641872 1.883234 90.493813 -23.887623 1.522851 89.224602 -22.884340 3.552673 89.800529 -22.361362 3.763177 91.121315 -22.001003 4.443125 93.131325 -19.896648 6.566293 97.956108 -17.881540 8.348251 102.059769 -16.795126 9.579115 104.249039 -14.944296 10.949570 107.346695 -17.208813 9.597367 108.579628 -18.869417 8.132995 105.787292 -19.689009 6.983652 103.270538 -21.104584 5.087611 98.933853 -22.598831 2.852768 93.808601 -23.057686 2.289871 91.770073 -22.703472 0.517247 92.201797 -22.064100 -0.862584 90.844551 -21.446758 -0.865097 89.277466 -21.691044 -1.188981 88.307968 -21.689171 -1.908288 87.362228 -21.568535 -1.073930 86.651474 -21.611715 -0.100506 87.393639 -21.023197 0.430534 88.883820 -20.864939 -0.549685 90.344421 -20.456322 0.730149 90.008240 -20.349142 0.055799 91.639000 -20.041086 1.123205 91.326355 -19.062870 1.485747 93.133919 -19.637726 0.592328 93.590607 -16.892246 2.184078 98.136543 -18.018547 1.703742 98.715637 -19.722486 1.816520 99.339653 -20.811798 0.340210 93.998123 -22.240742 1.114476 94.204338 -21.082394 3.101129 99.512573 -21.461185 -0.203156 92.087914 -19.734076 4.802941 104.085678 -18.447708 3.254117 104.141983 -16.365114 2.688699 103.530220 -14.805493 3.038579 102.877800 -14.043604 3.601928 105.335129 -13.505318 4.599186 108.156570 -13.234149 5.235973 109.558800 -11.903889 6.211373 111.315857 -11.007342 4.806554 116.153168 -9.452756 5.613378 121.461266 -9.196643 6.573885 129.240906 -9.452217 4.189412 128.836899 -10.554921 2.804736 128.915298 -10.479384 3.786533 121.583145 -12.258856 2.864007 121.764442 -12.438547 2.183683 128.976334 -15.059171 3.568504 129.546570 -15.125957 4.043812 122.592247 -15.713332 5.987052 129.851990 -16.212595 6.642699 122.996590 -15.125279 4.681888 116.989868 -16.323566 6.858301 117.627098 -16.703985 6.985329 112.289993 -15.219304 5.563818 111.825500 -15.186472 5.164489 110.317764 -16.794521 6.068898 110.590446 -16.968039 8.278995 110.651154 -17.243404 5.103968 109.417259 -17.708752 7.497115 109.130013 -19.045240 5.850546 106.526978 -17.929079 4.088290 106.693771 -15.849224 3.348500 106.058899 -15.258916 4.342700 108.972580 -12.977924 5.047826 111.259056 -12.607140 3.902451 116.316856 -16.322304 10.184924 110.200874 -16.586353 9.015371 112.405365 -15.979064 9.308665 117.855354 -15.361823 9.328746 123.369644 -11.878160 9.586569 129.784683 -14.792033 8.682741 130.221115 -20.634548 1.397269 88.621689 -20.750616 1.034454 87.056137 -21.147924 0.924547 85.554199 -22.093367 0.016589 85.813477 -21.888573 -0.781657 85.550636 -22.403311 -2.117313 84.890022 -23.137308 -1.367504 84.118034 -24.113310 -1.976471 83.826492 -24.632061 -2.397276 83.538139 -25.328394 -3.290821 82.773033 -25.534796 -4.033622 82.419556 -25.725765 -4.081171 81.858070 -25.559532 -3.745395 81.043854 -25.187363 -4.315363 81.022430 -25.162733 -4.287725 81.156631 -24.505161 -4.497554 81.020752 -24.673315 -4.560328 80.918205 -24.508402 -4.418843 80.098061 -24.239489 -4.194143 80.185928 -24.045879 -4.051641 80.748955 -24.420744 -3.992315 79.666145 -23.985188 -4.070579 81.769585 -24.034809 -3.746922 82.224586 -24.113630 -4.266421 82.305893 -24.001602 -4.186325 82.878159 -23.533569 -3.798495 84.117592 -24.244688 -4.057496 84.511925 -25.037718 -3.327223 85.686752 -25.447567 -2.853701 85.157967 -25.682318 -2.159368 84.480675 -26.046122 -1.924539 83.097786 -27.180300 -1.468095 83.184837 -27.239429 -0.629874 83.010773 -27.311752 -0.802351 81.953270 -26.802845 -0.194002 81.838287 -26.803249 -0.734753 79.880882 -25.685457 -1.075146 80.312897 -25.561693 -0.627623 82.081032 -25.742308 -1.728406 80.422905 -25.678030 -1.400698 82.387901 -25.226358 -0.594355 82.623016 -25.422043 -1.380203 82.929352 -24.452255 -0.729410 83.476509 -25.110407 -1.674214 83.761002 -23.838135 -0.993067 83.898170 -24.425655 -1.821642 83.754005 -23.216949 -0.643757 84.035667 -25.144602 -0.545707 82.090828 -26.656281 -0.119994 81.550003 -26.527363 -0.661819 79.421631 -26.545027 0.139301 79.571953 -26.028412 0.465080 78.614037 -24.965332 -0.015413 79.246132 -24.708529 -0.527182 79.952148 -25.186235 -1.030132 80.064072 -26.587563 -0.796876 78.973816 -26.493744 -0.113459 78.697220 -25.883253 0.259779 78.266418 -24.786345 -0.114854 78.939636 -24.841192 -0.667203 79.250465 -25.063015 -0.510620 79.473442 -25.471869 -0.926790 79.499596 -26.406681 -0.915813 78.601456 -26.161530 -0.408497 78.104057 -25.504171 -0.929651 77.150230 -25.401720 -1.638784 77.238136 -25.285067 -1.811518 76.962692 -25.164265 -1.209184 76.630989 -24.750851 -0.647223 76.628395 -24.503792 -0.850221 76.513504 -24.670738 -1.477632 76.423553 -24.304134 -1.674724 76.289902 -24.273033 -2.266863 76.603737 -24.995028 -1.907559 76.818283 -23.705015 -2.275914 77.351563 -24.211357 -1.998211 77.712509 -24.507622 -1.788358 77.790802 -24.620434 -1.706771 78.195328 -25.251329 -1.154075 79.235687 -24.148956 -1.249699 78.153099 -24.147497 -0.649759 77.894196 -24.910759 -0.555249 76.928246 -24.077242 -0.850389 77.521492 -24.133289 -1.340941 77.836639 -23.881210 -1.465986 77.802162 -23.731691 -0.978399 77.417374 -23.256941 -1.323299 77.075859 -23.322687 -1.831861 77.358902 -22.748215 -2.224226 76.835861 -22.713438 -1.759974 76.587852 -22.569542 -2.449651 76.283211 -23.112200 -2.607855 76.833229 -23.495352 -2.611777 76.295197 -24.200630 -2.229220 76.380341 -24.199991 -1.748706 76.185417 -24.053673 -1.806902 76.212044 -24.024199 -2.209848 76.367882 -23.534115 -2.545072 76.142265 -22.922255 -2.770754 76.011368 -22.995424 -2.730492 75.879333 -23.531029 -2.495881 76.146805 -23.991352 -2.208699 76.293938 -23.994129 -1.841410 76.181839 -23.556265 -2.451181 76.060913 -22.948061 -2.696310 75.858597 -23.031067 -2.645669 75.823631 -23.492847 -2.146910 75.870735 -23.276295 -1.855993 75.888672 -22.825882 -2.209416 75.697388 -22.954405 -2.432708 75.697121 -22.866516 -2.478018 75.673859 -22.775099 -2.294595 75.683823 -22.769339 -2.516534 75.692055 -22.937159 -2.639140 75.783531 -22.845028 -2.688954 75.812210 -22.696087 -2.538475 75.732658 -22.797733 -2.715281 75.863396 -22.880625 -2.724097 75.938309 -22.831394 -2.684000 76.351120 -22.758404 -2.498484 75.778961 -22.610033 -2.316209 75.747894 -22.644983 -2.223117 75.793327 -22.671045 -2.319035 75.705162 -22.726170 -2.224488 75.722069 -23.210037 -1.813431 75.949295 -23.701948 -1.593423 76.115868 -23.708992 -1.539673 76.173920 -23.177017 -1.785832 75.922554 -22.729048 -2.164190 75.715446 -22.624828 -2.138383 75.828339 -22.561493 -2.110148 76.185059 -23.072580 -1.712936 76.035065 -23.811314 -1.401512 76.140762 -23.789471 -1.238759 76.306221 -22.822643 0.273435 84.561974 -23.764353 2.135813 82.419159 -24.328726 1.299212 81.413109 -24.130894 0.818514 79.691490 -24.607002 0.379026 79.822006 -25.623823 0.608499 79.017090 -25.502367 1.249708 78.760277 -25.388420 0.520373 78.870239 -24.569645 0.344298 79.627556 -24.720356 0.529561 79.577477 -24.215549 0.874986 79.704567 -24.357414 0.905027 79.582138 -24.305958 1.377664 79.374275 -24.062759 1.404881 79.370193 -25.047571 1.787749 78.734512 -24.858599 1.616670 78.605858 -23.378477 0.873220 78.714554 -23.460344 0.359633 78.944122 -23.831129 -0.073847 78.944359 -24.391172 -0.085406 77.965500 -25.110619 0.985436 78.393242 -24.493484 0.567464 77.793732 -24.069286 1.455596 79.567368 -24.280375 1.949909 81.202202 -24.819820 2.384543 81.259308 -24.572687 2.044917 80.249611 -24.429539 2.443566 79.807060 -24.079628 2.892558 79.776855 -23.583189 2.704993 80.327057 -23.372501 2.758446 80.436813 -23.902327 2.756459 79.712898 -22.839901 2.475249 80.076340 -22.863789 2.023710 80.346329 -23.486691 2.354141 80.771774 -23.632616 2.302300 80.571640 -23.797565 1.823471 80.728912 -23.913544 2.079120 81.659462 -23.923836 1.937733 80.557014 -24.505043 1.934358 80.064049 -24.262323 1.861813 79.976173 -23.693340 1.872175 80.692955 -23.159800 1.591551 80.331749 -23.484720 1.511277 79.555962 -24.017426 2.217854 79.580223 -23.199532 2.360472 79.294472 -23.604586 2.004898 79.371925 -23.284418 1.847880 79.166397 -23.112707 2.336764 79.132484 -22.994095 2.423617 79.817986 -22.992861 2.289390 79.208786 -22.995470 2.526479 79.962936 -22.576780 2.422128 80.040344 -22.460457 2.216309 79.466698 -22.002577 2.235263 80.030106 -22.111862 1.934345 80.302490 -22.689100 2.085535 80.326500 -23.152952 2.176169 80.250984 -23.072693 2.058351 80.120110 -23.241806 1.623917 80.079262 -23.400297 1.408307 79.435852 -23.236380 1.431211 79.505302 -23.206154 1.709337 80.260559 -22.776304 1.648204 80.322258 -22.667189 1.414493 79.758743 -22.928089 1.785837 79.271584 -22.656307 1.776336 79.422089 -22.523438 1.735403 79.397728 -22.538815 1.440218 79.647896 -22.452286 1.745892 79.484253 -22.446600 1.508057 79.700569 -22.403929 1.738820 79.499451 -22.398016 1.511639 79.670555 -22.063936 1.433352 79.849747 -22.057051 1.396832 79.861404 -22.095064 1.376607 79.983391 -22.184267 1.530526 80.286766 -21.636555 1.797382 80.265083 -21.645567 2.034433 80.104584 -21.500404 1.893264 79.885231 -21.506586 1.654068 79.923889 -21.610853 1.464850 80.041275 -21.770727 1.548963 80.281380 -21.657787 1.424851 80.082115 -21.642975 1.416892 79.967644 -21.614252 1.454881 79.962578 -21.542406 1.489619 79.971710 -21.648119 1.460341 79.896416 -22.045317 1.448724 79.777695 -21.970211 1.663660 79.599503 -21.580128 1.627280 79.785439 -21.518839 1.622729 79.818230 -21.583559 1.492089 79.906036 -21.471849 1.629851 79.875984 -21.449072 1.642626 79.932632 -21.537056 1.491275 80.026360 -21.448244 1.835789 79.900879 -21.460043 1.809109 79.855339 -21.507124 1.788543 79.798050 -21.552195 1.832300 79.760933 -21.918173 1.941854 79.598099 -22.275318 1.987556 79.497215 -22.312830 2.026942 79.511551 -22.372934 2.083587 79.413551 -21.894144 2.028718 79.631233 -21.917864 1.999956 79.643379 -21.518583 1.899386 79.791916 -21.510262 1.858268 79.815643 -21.519016 1.963101 79.886055 -21.901909 2.125798 79.710503 -23.913048 0.931506 77.729729 -24.105894 0.323498 77.460503 -23.787918 0.865999 77.533493 -23.497120 0.801815 78.482956 -23.703581 0.376171 78.646255 -23.958742 -0.070779 78.604202 -24.284327 -0.207325 77.770790 -24.047930 -0.261359 77.819206 -23.943546 -0.147282 78.780968 -23.743612 0.421478 78.875366 -23.452620 0.895804 78.668907 -23.587904 0.750074 77.606369 -22.958364 0.658141 78.634361 -23.178070 0.192953 78.936073 -23.404783 -0.339916 78.833878 -23.326420 -0.544461 78.033745 -23.647602 0.127719 77.481087 -23.184536 -0.035550 77.632874 -23.052212 -0.093309 77.622536 -23.155603 -0.520392 77.888283 -22.959276 -0.112661 77.736580 -22.777596 0.324779 77.719315 -22.713560 0.220791 77.832626 -22.178242 0.115832 77.973930 -22.215034 0.081478 77.983971 -21.727606 -0.155559 78.139565 -21.726282 -0.214281 78.160675 -22.228573 0.017092 77.910210 -21.785742 -0.227710 78.083870 -21.673216 -0.294792 78.199181 -21.705784 -0.186107 78.260628 -21.652088 -0.272612 78.265343 -21.778309 -0.520630 78.259132 -21.965523 -0.356727 78.743607 -21.877806 -0.015899 78.588501 -22.241974 0.319062 78.684860 -22.166256 0.224333 78.102295 -21.713804 -0.093927 78.279259 -22.859421 0.499607 77.825005 -22.454403 -0.108836 78.978996 -22.657921 -0.610871 78.870781 -22.610809 -0.769632 78.301010 -22.556223 -0.729268 78.142876 -23.020899 -0.466324 77.970001 -22.899473 -0.135062 77.753082 -22.957937 -0.467332 77.929359 -22.526987 -0.650112 78.043587 -22.555267 -0.679186 78.136047 -22.025358 -0.821227 78.272636 -22.042990 -0.829902 78.426430 -22.173815 -0.677683 78.720802 -21.972469 -0.782339 78.379822 -21.978819 -0.778897 78.273529 -22.019911 -0.751247 78.188522 -22.365547 -0.343743 77.850777 -21.878067 -0.511054 78.072731 -21.801207 -0.536575 78.112610 -21.737995 -0.299833 78.120522 -21.739775 -0.549234 78.188751 -21.707861 -0.549256 78.265770 -21.871557 -0.763265 78.363411 -21.878370 -0.753526 78.290909 -21.929523 -0.728042 78.206139 -22.674522 0.166322 77.802696 -22.661499 -0.429912 84.640533 -25.373604 -1.833198 83.916084 -25.257130 -2.573764 83.966125 -25.335012 -3.321590 84.425522 -25.428665 -3.954098 82.941658 -25.157211 -4.370518 82.488266 -25.253115 -4.430892 81.746239 -24.713089 -4.779259 81.861023 -24.698750 -4.605917 82.443367 -24.658617 -4.477520 82.983147 -25.088455 -4.272746 82.995811 -24.914860 -3.851513 84.534904 -26.120125 -1.964321 82.365028 -27.353958 -1.513135 82.118561 -27.272240 -1.863300 80.118828 -27.216265 -1.142963 80.431679 -27.251638 -1.293274 79.607422 -26.862335 -0.744946 79.510933 -25.855425 -1.304440 79.857651 -25.849342 -1.774930 79.976860 -26.166821 -2.232183 80.556580 -27.358713 -1.940742 79.763397 -27.115871 -2.046517 79.483742 -26.957905 -1.533065 78.985435 -26.651331 -0.926191 79.246925 -26.730272 -1.790715 78.131950 -26.302999 -1.409262 77.851761 -25.353712 -1.694036 78.348610 -25.537914 -1.380255 79.439438 -25.369850 -2.260701 78.486954 -25.579994 -1.951249 79.621315 -26.194218 -2.120588 80.029938 -25.966747 -2.415692 79.658546 -25.766659 -2.691011 78.559586 -26.722073 -2.413955 78.063507 -26.618906 -1.939351 77.590530 -26.240288 -1.448130 77.532997 -25.383495 -1.832135 77.963692 -25.388376 -2.326996 78.132690 -25.751919 -2.709164 78.147766 -26.694504 -2.529355 77.759926 -26.421732 -2.624894 77.548561 -25.441612 -2.919574 77.923508 -25.082054 -2.495051 77.916695 -25.040285 -1.977437 77.727448 -26.001604 -1.631778 77.340996 -24.860914 -2.198274 77.135155 -24.895357 -2.698908 77.319557 -25.238340 -3.084281 77.319550 -25.967106 -2.880781 76.927902 -26.307617 -2.142981 77.194374 -26.041058 -2.329893 76.815216 -25.576382 -1.963511 76.737000 -26.009022 -2.368315 76.684402 -25.677294 -2.063368 76.584373 -25.164473 -2.282437 76.164436 -24.697584 -2.439863 76.483147 -24.692442 -2.916444 76.604271 -25.037394 -3.237644 76.649155 -25.525726 -3.130397 76.340897 -25.989920 -2.797283 76.737137 -25.890963 -2.424868 76.639183 -25.852549 -2.779198 76.665894 -25.604242 -3.034457 76.250305 -25.200626 -3.200240 75.879356 -25.302691 -3.133092 75.812790 -25.592567 -2.991704 76.261757 -25.267599 -3.097354 75.785522 -25.638348 -2.931397 76.213516 -25.854649 -2.761336 76.597252 -25.859999 -2.447506 76.587196 -25.622808 -2.637587 76.103539 -25.402323 -2.377296 76.098213 -25.164968 -2.635240 75.713936 -25.301197 -2.843250 75.715248 -25.246628 -2.876858 75.656029 -25.141592 -2.706684 75.667450 -25.167973 -2.914432 75.626427 -25.054007 -2.731705 75.640450 -25.097492 -2.943000 75.626099 -24.988859 -2.738640 75.651237 -25.123821 -2.919440 75.692413 -24.986477 -2.667802 75.717888 -24.775850 -2.996776 76.018196 -25.187979 -3.140850 75.816345 -24.986713 -3.204011 76.122269 -24.756426 -2.663374 76.009766 -24.945244 -2.600698 75.754593 -25.300470 -2.321319 76.101891 -25.074564 -2.597548 75.701347 -25.078243 -2.652847 75.693016 -25.320616 -2.353223 76.128899 -25.601284 -2.189350 76.543121 -25.624657 -2.221425 76.484901 -25.201942 -3.079003 75.712723 -25.339222 -3.044350 75.799065 -25.278606 -3.028299 75.734383 -25.148952 -3.114465 75.729462 -24.766275 -3.728015 79.539108 -24.133646 2.056218 87.716782 -24.144373 2.128353 86.703697 -24.670980 1.244708 87.901276 -24.894876 0.360587 88.311012 </float_array>
<technique_common>
<accessor source="#mesh4-geometry-position-array" count="666" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh4-geometry-normal">
<float_array id="mesh4-geometry-normal-array" count="6102">-0.581497 -0.809824 -0.077760 -0.191404 -0.942437 -0.274185 -0.101626 -0.990293 -0.094826 -0.581497 -0.809824 -0.077760 -0.577952 -0.802818 -0.146473 -0.191404 -0.942437 -0.274185 -0.842843 -0.464469 -0.271816 -0.577952 -0.802818 -0.146473 -0.581497 -0.809824 -0.077760 -0.556984 -0.766248 -0.320364 -0.577952 -0.802818 -0.146473 -0.789776 -0.443899 -0.423329 -0.556984 -0.766248 -0.320364 -0.801692 -0.189927 -0.566760 -0.842843 -0.464469 -0.271816 -0.473748 -0.639986 -0.604963 -0.789776 -0.443899 -0.423329 -0.364727 -0.482445 -0.796380 -0.801692 -0.189927 -0.566760 0.033667 -0.824777 -0.564455 -0.473748 -0.639986 -0.604963 -0.189652 -0.886885 -0.421269 0.033667 -0.824777 -0.564455 -0.189652 -0.886885 -0.421269 -0.473748 -0.639986 -0.604963 -0.191404 -0.942437 -0.274185 -0.577952 -0.802818 -0.146473 0.033667 -0.824777 -0.564455 0.065472 -0.857098 -0.510975 0.065472 -0.857098 -0.510975 0.457943 -0.300230 -0.836750 0.142047 -0.763615 -0.629853 0.033667 -0.824777 -0.564455 0.425166 0.887788 -0.176254 0.568706 0.802329 -0.181224 0.431883 0.625075 -0.650199 0.695959 0.694025 -0.184311 0.431883 0.625075 -0.650199 -0.428774 0.393740 -0.813094 -0.597263 0.328907 -0.731503 -0.428774 0.393740 -0.813094 -0.844845 -0.163835 -0.509309 -0.428774 0.393740 -0.813094 -0.844845 -0.163835 -0.509309 -0.774715 -0.056195 -0.629809 -0.842843 -0.464469 -0.271816 -0.918687 -0.386230 -0.082703 -0.581497 -0.809824 -0.077760 -0.918687 -0.386230 -0.082703 -0.918687 -0.386230 -0.082703 -0.568504 -0.800080 0.191508 -0.101626 -0.990293 -0.094826 -0.082081 -0.981790 0.171323 -0.101626 -0.990293 -0.094826 -0.231245 -0.969503 -0.081173 -0.101626 -0.990293 -0.094826 0.065472 -0.857098 -0.510975 -0.231245 -0.969503 -0.081173 -0.101626 -0.990293 -0.094826 -0.191404 -0.942437 -0.274185 0.065472 -0.857098 -0.510975 0.065472 -0.857098 -0.510975 -0.228188 -0.879453 -0.417723 0.454326 -0.474438 -0.753987 -0.228188 -0.879453 -0.417723 -0.275592 -0.946854 -0.165880 -0.228188 -0.879453 -0.417723 -0.231245 -0.969503 -0.081173 -0.534916 -0.843565 -0.047567 -0.275592 -0.946854 -0.165880 -0.082081 -0.981790 0.171323 -0.231245 -0.969503 -0.081173 -0.568504 -0.800080 0.191508 -0.082081 -0.981790 0.171323 -0.473282 -0.643832 -0.601236 -0.534916 -0.843565 -0.047567 -0.636876 -0.769752 -0.043250 -0.636876 -0.769752 -0.043250 -0.909019 -0.369516 0.192726 -0.859357 -0.506474 -0.070638 -0.636876 -0.769752 -0.043250 -0.859357 -0.506474 -0.070638 -0.909019 -0.369516 0.192726 -0.775680 -0.470467 -0.420691 -0.289141 -0.956399 -0.041203 -0.636876 -0.769752 -0.043250 -0.289141 -0.956399 -0.041203 -0.223818 -0.750427 -0.621904 -0.636876 -0.769752 -0.043250 -0.960552 0.230603 -0.155438 -0.969104 0.139044 -0.203725 -0.970985 -0.066944 0.229578 -0.597263 0.328907 -0.731503 -0.759522 0.611588 -0.221552 -0.597263 0.328907 -0.731503 -0.329576 0.754581 -0.567439 -0.597263 0.328907 -0.731503 -0.720994 0.684101 -0.110333 -0.720994 0.684101 -0.110333 -0.078230 0.953653 -0.290562 -0.329576 0.754581 -0.567439 -0.627330 0.765717 0.141896 -0.078230 0.953653 -0.290562 -0.057540 0.941454 0.332195 -0.627330 0.765717 0.141896 0.571340 0.812026 0.119097 -0.078230 0.953653 -0.290562 -0.057540 0.941454 0.332195 0.571340 0.812026 0.119097 0.519026 0.756645 -0.397618 -0.078230 0.953653 -0.290562 0.571340 0.812026 0.119097 0.918308 0.230634 -0.321743 0.931733 0.257849 0.255709 0.918308 0.230634 -0.321743 0.530433 0.775219 0.343039 0.530433 0.775219 0.343039 -0.057540 0.941454 0.332195 -0.143076 0.982149 0.122120 -0.143076 0.982149 0.122120 -0.627330 0.765717 0.141896 -0.742979 0.666172 0.064790 -0.627330 0.765717 0.141896 -0.114371 0.903610 -0.412805 -0.742979 0.666172 0.064790 -0.114371 0.903610 -0.412805 0.522273 0.735264 -0.431993 0.547796 0.595147 -0.587979 0.522273 0.735264 -0.431993 0.547796 0.595147 -0.587979 0.911898 0.117404 -0.393266 0.522273 0.735264 -0.431993 0.895037 -0.023900 -0.445352 0.614279 0.201837 -0.762839 0.895037 -0.023900 -0.445352 0.785871 -0.139101 -0.602543 0.895037 -0.023900 -0.445352 0.614279 0.201837 -0.762839 0.785871 -0.139101 -0.602543 0.676254 -0.732854 -0.074871 0.836860 -0.541363 -0.081183 0.676254 -0.732854 -0.074871 0.158850 -0.836198 0.524919 0.676254 -0.732854 -0.074871 0.836860 -0.541363 -0.081183 0.158850 -0.836198 0.524919 0.124611 -0.915800 0.381814 0.676254 -0.732854 -0.074871 -0.545145 -0.697421 0.465211 0.124611 -0.915800 0.381814 -0.528464 -0.582424 0.617664 -0.545145 -0.697421 0.465211 -0.528464 -0.582424 0.617664 -0.870734 -0.426646 0.244531 -0.545145 -0.697421 0.465211 -0.879105 -0.301015 0.369546 -0.528464 -0.582424 0.617664 -0.879105 -0.301015 0.369546 -0.861934 -0.498423 0.092976 -0.870734 -0.426646 0.244531 -0.939055 -0.218368 0.265501 -0.861934 -0.498423 0.092976 -0.801018 -0.580355 0.146827 -0.933033 0.062456 0.354329 -0.801018 -0.580355 0.146827 -0.939055 -0.218368 0.265501 -0.933033 0.062456 0.354329 -0.871831 -0.293074 0.392451 -0.853954 0.288834 0.432825 -0.871831 -0.293074 0.392451 -0.933033 0.062456 0.354329 -0.859934 0.420123 0.289846 -0.871831 -0.293074 0.392451 -0.882782 0.364400 0.296495 -0.853954 0.288834 0.432825 -0.882782 0.364400 0.296495 -0.843053 0.536651 -0.035604 -0.859934 0.420123 0.289846 -0.900208 0.434252 0.032414 -0.843053 0.536651 -0.035604 -0.940402 0.327752 -0.090675 -0.303684 0.919784 -0.248544 -0.940402 0.327752 -0.090675 -0.303684 0.919784 -0.248544 -0.177036 0.954251 -0.240965 -0.940402 0.327752 -0.090675 0.707886 0.649029 -0.278673 -0.177036 0.954251 -0.240965 0.707886 0.649029 -0.278673 0.856579 0.425365 -0.292123 0.707886 0.649029 -0.278673 0.931289 -0.364175 0.008759 0.761512 -0.531500 -0.370953 0.931289 -0.364175 0.008759 0.792023 -0.518955 -0.321535 0.931289 -0.364175 0.008759 0.594656 -0.410068 -0.691541 0.594656 -0.410068 -0.691541 0.761512 -0.531500 -0.370953 0.684944 -0.501932 -0.528125 0.684944 -0.501932 -0.528125 0.410657 -0.904430 0.115614 -0.683900 -0.715465 0.142793 0.410657 -0.904430 0.115614 -0.816450 0.577355 -0.008399 -0.683900 -0.715465 0.142793 -0.917600 0.365854 -0.155439 -0.683900 -0.715465 0.142793 -0.816450 0.577355 -0.008399 -0.945457 -0.325261 -0.017760 -0.880201 0.356245 -0.313585 -0.362840 0.886229 -0.288004 -0.880201 0.356245 -0.313585 -0.076885 0.966697 -0.244103 -0.740980 0.668974 0.058505 -0.917600 0.365854 -0.155439 -0.740980 0.668974 0.058505 -0.640990 0.766333 -0.043194 -0.076885 0.966697 -0.244103 -0.682930 0.692350 0.232933 -0.755305 0.652447 0.061869 -0.682930 0.692350 0.232933 -0.755305 0.652447 0.061869 -0.876806 0.448157 -0.174260 -0.640990 0.766333 -0.043194 -0.232956 0.920182 -0.314638 -0.876806 0.448157 -0.174260 -0.232956 0.920182 -0.314638 -0.875019 0.329829 -0.354337 -0.876806 0.448157 -0.174260 -0.232956 0.920182 -0.314638 -0.162773 0.775095 -0.610518 -0.875019 0.329829 -0.354337 -0.232956 0.920182 -0.314638 0.652538 0.136322 -0.745393 -0.162773 0.775095 -0.610518 0.881465 0.439847 -0.171914 0.652538 0.136322 -0.745393 0.889646 -0.402805 0.215121 0.919340 -0.391319 -0.041034 0.846600 0.370128 -0.382457 0.919340 -0.391319 -0.041034 0.744075 -0.372713 -0.554471 0.919340 -0.391319 -0.041034 0.710775 0.490177 -0.504505 0.846600 0.370128 -0.382457 0.710775 0.490177 -0.504505 0.554587 -0.395266 -0.732255 0.710775 0.490177 -0.504505 0.742006 -0.411241 -0.529440 0.792635 0.528147 -0.304615 0.742006 -0.411241 -0.529440 0.040219 0.997107 0.064491 0.792635 0.528147 -0.304615 0.710775 0.490177 -0.504505 0.233683 0.971847 0.030099 0.906364 0.386248 -0.171221 0.217944 0.975953 0.004043 0.906364 0.386248 -0.171221 0.217944 0.975953 0.004043 0.899167 0.421671 -0.117011 0.906364 0.386248 -0.171221 0.273683 0.913367 -0.301428 0.217944 0.975953 0.004043 0.846755 0.373446 -0.378872 0.899167 0.421671 -0.117011 0.760382 0.446320 -0.471824 0.273683 0.913367 -0.301428 0.934816 -0.144052 -0.324603 0.846755 0.373446 -0.378872 0.937283 -0.046669 -0.345430 0.934816 -0.144052 -0.324603 0.673587 0.623327 -0.397171 0.937283 -0.046669 -0.345430 0.722238 0.459432 -0.517004 0.937283 -0.046669 -0.345430 0.895825 -0.167645 -0.411574 0.819121 0.254208 -0.514216 0.819121 0.254208 -0.514216 0.884815 -0.217769 -0.411922 0.895825 -0.167645 -0.411574 0.836434 0.224987 -0.499759 0.884815 -0.217769 -0.411922 0.819121 0.254208 -0.514216 0.897057 -0.297277 -0.326978 0.921110 0.117822 -0.371044 0.836434 0.224987 -0.499759 0.916635 -0.369530 -0.152406 0.930917 -0.350176 -0.103783 0.981169 -0.029075 -0.190950 0.981169 -0.029075 -0.190950 0.895608 -0.424348 -0.133474 0.963728 -0.043848 -0.263260 0.963728 -0.043848 -0.263260 0.942987 -0.168203 -0.287199 0.895608 -0.424348 -0.133474 0.833315 0.509211 -0.215152 0.963728 -0.043848 -0.263260 0.833315 0.509211 -0.215152 0.958405 -0.170815 -0.228654 0.833315 0.509211 -0.215152 0.931948 0.337054 -0.133672 0.320314 0.946939 0.026563 0.931948 0.337054 -0.133672 0.632561 0.774357 0.015411 0.931948 0.337054 -0.133672 0.632561 0.774357 0.015411 0.979549 0.196503 -0.043254 0.713683 0.695601 0.082443 0.979549 0.196503 -0.043254 0.713683 0.695601 0.082443 -0.005364 0.996112 0.087934 -0.005364 0.996112 0.087934 0.320314 0.946939 0.026563 -0.005364 0.996112 0.087934 0.320314 0.946939 0.026563 -0.190980 0.976747 0.097423 -0.494820 0.862049 0.109659 0.176104 0.983018 0.051609 0.320314 0.946939 0.026563 0.833315 0.509211 -0.215152 0.034481 0.993370 -0.109665 0.829285 0.489826 -0.268992 0.034481 0.993370 -0.109665 0.963728 -0.043848 -0.263260 0.588230 0.721781 -0.364715 0.588230 0.721781 -0.364715 0.921110 0.117822 -0.371044 0.588230 0.721781 -0.364715 0.921110 0.117822 -0.371044 0.426114 0.773484 -0.469200 0.323013 0.795493 -0.512692 0.836434 0.224987 -0.499759 0.323013 0.795493 -0.512692 0.836434 0.224987 -0.499759 0.190255 0.866869 -0.460805 0.190255 0.866869 -0.460805 0.190255 0.866869 -0.460805 0.819121 0.254208 -0.514216 0.722238 0.459432 -0.517004 0.722238 0.459432 -0.517004 0.143154 0.895428 -0.421563 0.673587 0.623327 -0.397171 0.673587 0.623327 -0.397171 0.024106 0.967307 -0.252462 0.024106 0.967307 -0.252462 0.673587 0.623327 -0.397171 0.128603 0.933357 -0.335120 0.128603 0.933357 -0.335120 -0.488926 0.871837 -0.029174 -0.488926 0.871837 -0.029174 0.273683 0.913367 -0.301428 0.217944 0.975953 0.004043 0.217944 0.975953 0.004043 -0.599745 0.794148 0.098157 -0.599745 0.794148 0.098157 0.217944 0.975953 0.004043 -0.599745 0.794148 0.098157 -0.472007 0.875907 0.099987 0.040219 0.997107 0.064491 0.040219 0.997107 0.064491 -0.644944 0.728815 0.229946 0.040219 0.997107 0.064491 -0.591832 0.760948 0.265883 0.040219 0.997107 0.064491 -0.066024 0.992870 0.099243 -0.591832 0.760948 0.265883 0.040219 0.997107 0.064491 -0.066024 0.992870 0.099243 0.710775 0.490177 -0.504505 0.004146 0.998897 -0.046765 0.846600 0.370128 -0.382457 0.004146 0.998897 -0.046765 0.881465 0.439847 -0.171914 0.004146 0.998897 -0.046765 0.004146 0.998897 -0.046765 -0.232956 0.920182 -0.314638 -0.668421 0.707682 0.228910 0.004146 0.998897 -0.046765 -0.755305 0.652447 0.061869 -0.066024 0.992870 0.099243 0.004146 0.998897 -0.046765 -0.591832 0.760948 0.265883 -0.066024 0.992870 0.099243 -0.682930 0.692350 0.232933 -0.591832 0.760948 0.265883 -0.682930 0.692350 0.232933 -0.591832 0.760948 0.265883 -0.644944 0.728815 0.229946 -0.682930 0.692350 0.232933 -0.688186 0.666069 0.287665 -0.699941 0.629029 0.338238 -0.813847 0.539994 0.214615 -0.682930 0.692350 0.232933 -0.813847 0.539994 0.214615 -0.816450 0.577355 -0.008399 -0.813847 0.539994 0.214615 -0.800650 0.542851 0.253521 -0.793668 0.565484 0.224319 -0.793668 0.565484 0.224319 -0.900208 0.434252 0.032414 -0.900208 0.434252 0.032414 -0.793668 0.565484 0.224319 -0.771213 0.499880 0.394146 -0.812894 0.485600 0.321552 -0.882782 0.364400 0.296495 -0.771213 0.499880 0.394146 -0.812894 0.485600 0.321552 -0.771213 0.499880 0.394146 -0.800650 0.542851 0.253521 -0.812894 0.485600 0.321552 -0.688186 0.666069 0.287665 -0.812894 0.485600 0.321552 -0.824493 0.535794 0.182035 -0.824493 0.535794 0.182035 -0.903996 0.346564 0.250369 -0.866436 0.355171 0.350916 -0.903996 0.346564 0.250369 -0.866436 0.355171 0.350916 -0.903996 0.346564 0.250369 -0.933033 0.062456 0.354329 -0.935307 0.084125 0.343691 -0.935307 0.084125 0.343691 -0.933033 0.062456 0.354329 -0.634071 -0.449059 0.629524 -0.528464 -0.582424 0.617664 0.066519 -0.789319 0.610369 -0.634071 -0.449059 0.629524 -0.528464 -0.582424 0.617664 0.094965 -0.884997 0.455808 -0.634071 -0.449059 0.629524 -0.239532 -0.884004 0.401450 -0.634071 -0.449059 0.629524 0.094965 -0.884997 0.455808 -0.828749 -0.133792 0.543392 -0.769102 -0.437451 0.465961 -0.828749 -0.133792 0.543392 -0.239532 -0.884004 0.401450 -0.937620 0.227471 0.262918 -0.769102 -0.437451 0.465961 -0.890755 0.378775 0.251168 -0.828749 -0.133792 0.543392 -0.605715 0.794567 -0.042109 -0.890755 0.378775 0.251168 -0.605715 0.794567 -0.042109 -0.488926 0.871837 -0.029174 -0.890755 0.378775 0.251168 -0.605715 0.794567 -0.042109 0.024106 0.967307 -0.252462 -0.719303 0.693449 0.041615 -0.559839 0.813703 -0.156419 0.024106 0.967307 -0.252462 -0.719303 0.693449 0.041615 -0.559839 0.813703 -0.156419 0.024106 0.967307 -0.252462 -0.511896 0.848572 -0.133747 0.190255 0.866869 -0.460805 -0.455650 0.866293 -0.204742 0.190255 0.866869 -0.460805 -0.328854 0.910736 -0.249831 -0.328854 0.910736 -0.249831 0.426114 0.773484 -0.469200 0.588230 0.721781 -0.364715 -0.328854 0.910736 -0.249831 -0.142372 0.965288 -0.218974 -0.328854 0.910736 -0.249831 0.588230 0.721781 -0.364715 0.829285 0.489826 -0.268992 -0.142372 0.965288 -0.218974 -0.765719 0.621588 0.165235 -0.328854 0.910736 -0.249831 -0.842469 0.523811 0.125971 -0.874200 0.480973 0.066633 -0.328854 0.910736 -0.249831 -0.455650 0.866293 -0.204742 -0.874200 0.480973 0.066633 -0.926483 0.343399 0.153965 -0.926483 0.343399 0.153965 -0.966071 0.197899 0.165958 -0.719303 0.693449 0.041615 -0.949074 0.100003 0.298759 -0.719303 0.693449 0.041615 -0.937620 0.227471 0.262918 -0.769102 -0.437451 0.465961 -0.949074 0.100003 0.298759 -0.643295 -0.606664 0.467045 -0.643295 -0.606664 0.467045 -0.076574 -0.924652 0.373035 0.627625 -0.778507 -0.003658 0.627625 -0.778507 -0.003658 0.627625 -0.778507 -0.003658 0.094965 -0.884997 0.455808 0.787065 -0.582917 0.201833 0.094965 -0.884997 0.455808 0.769139 -0.562665 0.303041 0.787065 -0.582917 0.201833 0.769139 -0.562665 0.303041 0.836860 -0.541363 -0.081183 0.066519 -0.789319 0.610369 0.158850 -0.836198 0.524919 0.836860 -0.541363 -0.081183 -0.528464 -0.582424 0.617664 0.158850 -0.836198 0.524919 0.989679 -0.049946 -0.134315 0.836860 -0.541363 -0.081183 0.955557 -0.255612 -0.146875 0.955557 -0.255612 -0.146875 0.787065 -0.582917 0.201833 0.627625 -0.778507 -0.003658 0.876527 -0.427917 -0.220424 0.627625 -0.778507 -0.003658 0.876527 -0.427917 -0.220424 0.685875 -0.726851 -0.035556 0.627625 -0.778507 -0.003658 0.895992 -0.362923 -0.255902 0.685875 -0.726851 -0.035556 0.761769 -0.641933 -0.087350 0.685875 -0.726851 -0.035556 0.896686 -0.339615 -0.283930 0.761769 -0.641933 -0.087350 0.895992 -0.362923 -0.255902 0.846825 -0.432998 -0.308870 0.896686 -0.339615 -0.283930 0.428327 -0.901150 0.066821 0.721195 -0.665259 -0.193153 0.428327 -0.901150 0.066821 0.846825 -0.432998 -0.308870 0.217716 -0.967041 0.132028 0.428327 -0.901150 0.066821 0.721195 -0.665259 -0.193153 -0.296792 -0.896464 0.329040 0.217716 -0.967041 0.132028 -0.296792 -0.896464 0.329040 -0.154285 -0.939610 0.305499 -0.836916 -0.434375 0.333002 -0.867815 -0.349834 0.352865 -0.966071 0.197899 0.165958 -0.836916 -0.434375 0.333002 -0.836916 -0.434375 0.333002 -0.643295 -0.606664 0.467045 -0.154285 -0.939610 0.305499 0.075596 -0.938629 0.336542 -0.076574 -0.924652 0.373035 -0.076574 -0.924652 0.373035 0.685875 -0.726851 -0.035556 0.075596 -0.938629 0.336542 -0.867815 -0.349834 0.352865 -0.889649 -0.280702 0.360181 -0.495193 -0.786496 0.369063 -0.495193 -0.786496 0.369063 0.106655 -0.976159 0.189048 0.106655 -0.976159 0.189048 0.721195 -0.665259 -0.193153 0.721195 -0.665259 -0.193153 0.604330 -0.795665 -0.041258 0.604330 -0.795665 -0.041258 0.721195 -0.665259 -0.193153 0.916635 -0.369530 -0.152406 0.610311 -0.788441 0.076690 0.604330 -0.795665 -0.041258 0.600294 -0.774799 0.198328 0.600294 -0.774799 0.198328 0.895608 -0.424348 -0.133474 0.600294 -0.774799 0.198328 0.549209 -0.835578 -0.013377 0.825855 -0.493457 -0.272881 0.825855 -0.493457 -0.272881 0.895608 -0.424348 -0.133474 0.825855 -0.493457 -0.272881 0.699815 -0.673414 -0.238269 0.958405 -0.170815 -0.228654 0.947293 -0.297746 -0.118252 0.699815 -0.673414 -0.238269 0.947293 -0.297746 -0.118252 0.999966 -0.006702 0.004778 0.947293 -0.297746 -0.118252 0.922580 -0.378798 -0.073200 0.628210 -0.771894 -0.097632 0.680693 -0.718151 -0.144624 0.006809 -0.990286 -0.138876 -0.093375 -0.991010 -0.095812 0.006809 -0.990286 -0.138876 -0.667241 -0.742535 -0.058570 0.006809 -0.990286 -0.138876 -0.783574 -0.620005 -0.040070 0.006809 -0.990286 -0.138876 -0.992000 -0.119064 0.041959 -0.783574 -0.620005 -0.040070 -0.998186 -0.035135 0.048897 -0.998186 -0.035135 0.048897 -0.628771 -0.771873 -0.094124 -0.981740 -0.186153 0.039152 -0.628771 -0.771873 -0.094124 -0.919803 -0.363570 0.147580 -0.467162 -0.883086 0.043809 -0.154968 -0.911164 0.381793 -0.467162 -0.883086 0.043809 -0.919803 -0.363570 0.147580 -0.737936 -0.480305 0.474085 -0.944586 0.178284 0.275632 -0.737936 -0.480305 0.474085 -0.620834 -0.580094 0.527311 -0.737936 -0.480305 0.474085 -0.944586 0.178284 0.275632 -0.911012 0.094490 0.401407 -0.765719 0.621588 0.165235 -0.911012 0.094490 0.401407 -0.944586 0.178284 0.275632 -0.765719 0.621588 0.165235 -0.919247 -0.116199 0.376142 -0.919247 -0.116199 0.376142 -0.919247 -0.116199 0.376142 -0.546662 -0.743955 0.384307 -0.546662 -0.743955 0.384307 0.016984 -0.956340 0.291763 0.016984 -0.956340 0.291763 -0.495193 -0.786496 0.369063 0.106655 -0.976159 0.189048 0.016984 -0.956340 0.291763 0.016984 -0.956340 0.291763 0.604330 -0.795665 -0.041258 0.610311 -0.788441 0.076690 0.610311 -0.788441 0.076690 0.034936 -0.905502 0.422901 0.016984 -0.956340 0.291763 0.600294 -0.774799 0.198328 -0.620834 -0.580094 0.527311 0.016984 -0.956340 0.291763 0.034936 -0.905502 0.422901 -0.620834 -0.580094 0.527311 -0.911012 0.094490 0.401407 -0.154968 -0.911164 0.381793 -0.154968 -0.911164 0.381793 0.600294 -0.774799 0.198328 0.549209 -0.835578 -0.013377 0.184408 -0.971228 -0.150695 -0.467162 -0.883086 0.043809 0.184408 -0.971228 -0.150695 -0.628771 -0.771873 -0.094124 0.184408 -0.971228 -0.150695 0.071901 -0.975424 -0.208276 0.071901 -0.975424 -0.208276 0.184408 -0.971228 -0.150695 0.699815 -0.673414 -0.238269 0.184408 -0.971228 -0.150695 0.825855 -0.493457 -0.272881 0.184408 -0.971228 -0.150695 0.549209 -0.835578 -0.013377 0.006809 -0.990286 -0.138876 0.006809 -0.990286 -0.138876 0.071901 -0.975424 -0.208276 0.006809 -0.990286 -0.138876 -0.711586 0.688732 0.138900 -0.765719 0.621588 0.165235 -0.494820 0.862049 0.109659 0.034481 0.993370 -0.109665 -0.711586 0.688732 0.138900 -0.944586 0.178284 0.275632 -0.494820 0.862049 0.109659 -0.944587 0.318048 0.081244 -0.944587 0.318048 0.081244 -0.831794 0.545795 0.101130 -0.831794 0.545795 0.101130 -0.831794 0.545795 0.101130 -0.190980 0.976747 0.097423 -0.005364 0.996112 0.087934 -0.831794 0.545795 0.101130 -0.629941 0.769028 0.108493 -0.005364 0.996112 0.087934 -0.831794 0.545795 0.101130 -0.044388 0.993520 0.104628 -0.005364 0.996112 0.087934 -0.005364 0.996112 0.087934 -0.808841 0.576045 0.118103 -0.998186 -0.035135 0.048897 -0.831794 0.545795 0.101130 -0.831794 0.545795 0.101130 -0.981740 -0.186153 0.039152 0.884815 -0.217769 -0.411922 0.721195 -0.665259 -0.193153 0.895825 -0.167645 -0.411574 0.895825 -0.167645 -0.411574 0.896686 -0.339615 -0.283930 0.964720 -0.154840 -0.212930 0.876527 -0.427917 -0.220424 0.941751 -0.312687 -0.123822 0.941751 -0.312687 -0.123822 0.876527 -0.427917 -0.220424 0.955557 -0.255612 -0.146875 0.955557 -0.255612 -0.146875 0.868972 -0.401335 -0.289513 0.843072 -0.261840 -0.469756 0.843072 -0.261840 -0.469756 0.906482 0.112525 -0.406976 0.989679 -0.049946 -0.134315 0.906482 0.112525 -0.406976 0.836860 -0.541363 -0.081183 0.744346 -0.091618 -0.661479 0.744346 -0.091618 -0.661479 0.836860 -0.541363 -0.081183 0.785871 -0.139101 -0.602543 0.785871 -0.139101 -0.602543 0.744346 -0.091618 -0.661479 0.496224 -0.068606 -0.865480 0.614279 0.201837 -0.762839 0.336105 0.199640 -0.920422 -0.189435 0.469853 -0.862179 0.336105 0.199640 -0.920422 -0.114371 0.903610 -0.412805 -0.863843 0.489196 -0.120258 -0.863843 0.489196 -0.120258 -0.863843 0.489196 -0.120258 -0.742979 0.666172 0.064790 -0.930270 -0.292964 0.220838 -0.998922 0.029862 0.035540 -0.930270 -0.292964 0.220838 -0.627330 0.765717 0.141896 -0.998922 0.029862 0.035540 -0.998922 0.029862 0.035540 -0.992519 -0.117204 0.034191 -0.759522 0.611588 -0.221552 -0.992519 -0.117204 0.034191 -0.489131 -0.694112 0.528166 -0.992519 -0.117204 0.034191 -0.585316 -0.810746 -0.009844 -0.585316 -0.810746 -0.009844 0.179041 -0.983837 0.003039 0.179041 -0.983837 0.003039 0.202752 -0.958187 0.201915 -0.659097 -0.429133 -0.617606 -0.318296 -0.420188 -0.849782 -0.473282 -0.643832 -0.601236 -0.636876 -0.769752 -0.043250 -0.534916 -0.843565 -0.047567 0.202752 -0.958187 0.201915 0.479360 -0.859208 -0.178815 0.798069 -0.545834 -0.255249 0.179041 -0.983837 0.003039 0.479360 -0.859208 -0.178815 0.798069 -0.545834 -0.255249 0.179041 -0.983837 0.003039 0.853782 -0.496005 -0.158224 0.793251 -0.080475 -0.603553 0.853782 -0.496005 -0.158224 0.793251 -0.080475 -0.603553 0.925417 -0.377772 0.029868 0.931733 0.257849 0.255709 0.925417 -0.377772 0.029868 0.918308 0.230634 -0.321743 0.985337 0.166451 -0.037489 0.530433 0.775219 0.343039 0.985337 0.166451 -0.037489 0.522273 0.735264 -0.431993 0.985337 0.166451 -0.037489 0.530433 0.775219 0.343039 0.985337 0.166451 -0.037489 0.839231 -0.543123 -0.026625 0.718657 -0.694806 -0.027864 0.839231 -0.543123 -0.026625 0.895037 -0.023900 -0.445352 0.718657 -0.694806 -0.027864 0.911898 0.117404 -0.393266 0.657810 -0.752883 -0.021281 0.895037 -0.023900 -0.445352 0.657810 -0.752883 -0.021281 0.124611 -0.915800 0.381814 0.027673 -0.955097 0.295000 -0.482659 -0.790952 0.376079 0.027673 -0.955097 0.295000 -0.545145 -0.697421 0.465211 -0.545145 -0.697421 0.465211 -0.869771 -0.480357 0.112937 -0.482659 -0.790952 0.376079 -0.870734 -0.426646 0.244531 -0.869771 -0.480357 0.112937 -0.545145 -0.697421 0.465211 -0.861934 -0.498423 0.092976 -0.869771 -0.480357 0.112937 -0.870734 -0.426646 0.244531 -0.741257 -0.625772 -0.242789 -0.869771 -0.480357 0.112937 -0.049176 -0.996909 -0.061268 -0.049176 -0.996909 -0.061268 -0.869124 -0.423782 0.255015 -0.049176 -0.996909 -0.061268 -0.928142 0.345484 0.138536 -0.869124 -0.423782 0.255015 -0.871831 -0.293074 0.392451 -0.951285 0.304930 -0.045555 -0.242847 0.942738 -0.228629 -0.242847 0.942738 -0.228629 -0.493144 0.860129 -0.130337 -0.951285 0.304930 -0.045555 0.786411 0.542432 -0.295509 0.842572 0.438628 -0.312533 0.786411 0.542432 -0.295509 0.842572 0.438628 -0.312533 0.916980 -0.396872 -0.040490 0.842572 0.438628 -0.312533 0.874820 -0.422399 -0.237210 0.916980 -0.396872 -0.040490 0.634200 -0.636502 -0.438926 0.874820 -0.422399 -0.237210 0.701432 -0.592013 -0.396880 0.874820 -0.422399 -0.237210 0.560446 -0.503184 -0.657804 0.701432 -0.592013 -0.396880 0.634200 -0.636502 -0.438926 0.277762 -0.413125 -0.867281 0.701432 -0.592013 -0.396880 0.289875 -0.169355 -0.941962 0.277762 -0.413125 -0.867281 0.289875 -0.169355 -0.941962 0.162421 0.182859 -0.969630 0.162421 0.182859 -0.969630 0.616855 -0.083100 -0.782678 0.289875 -0.169355 -0.941962 0.594656 -0.410068 -0.691541 0.594656 -0.410068 -0.691541 0.560446 -0.503184 -0.657804 0.594656 -0.410068 -0.691541 0.792023 -0.518955 -0.321535 0.792023 -0.518955 -0.321535 0.634200 -0.636502 -0.438926 0.259339 -0.959409 0.110807 -0.737593 -0.672354 0.062416 0.259339 -0.959409 0.110807 -0.843053 0.536651 -0.035604 -0.737593 -0.672354 0.062416 0.634200 -0.636502 -0.438926 -0.737593 -0.672354 0.062416 -0.817964 -0.552983 0.158568 -0.921117 0.378155 -0.092419 -0.817964 -0.552983 0.158568 -0.940402 0.327752 -0.090675 -0.921117 0.378155 -0.092419 -0.177036 0.954251 -0.240965 -0.134547 0.909646 -0.392990 0.856579 0.425365 -0.292123 -0.134547 0.909646 -0.392990 0.904936 0.397264 -0.152553 0.821003 -0.471621 -0.321756 0.931289 -0.364175 0.008759 0.821003 -0.471621 -0.321756 0.931289 -0.364175 0.008759 0.263307 -0.963506 0.048222 0.821003 -0.471621 -0.321756 0.931289 -0.364175 0.008759 0.259339 -0.959409 0.110807 0.263307 -0.963506 0.048222 0.263307 -0.963506 0.048222 -0.737593 -0.672354 0.062416 -0.781845 -0.623472 -0.001397 -0.921117 0.378155 -0.092419 -0.781845 -0.623472 -0.001397 -0.921117 0.378155 -0.092419 -0.869199 0.265845 -0.416916 -0.921117 0.378155 -0.092419 -0.221366 0.799796 -0.557964 -0.221366 0.799796 -0.557964 -0.134547 0.909646 -0.392990 0.693558 0.714725 0.090245 -0.221366 0.799796 -0.557964 0.904936 0.397264 -0.152553 0.772737 -0.121526 0.622984 0.693558 0.714725 0.090245 0.826289 -0.468949 0.311983 0.826289 -0.468949 0.311983 0.229487 -0.971155 0.064758 0.263307 -0.963506 0.048222 0.229487 -0.971155 0.064758 0.229487 -0.971155 0.064758 0.229487 -0.971155 0.064758 -0.801573 -0.563344 -0.200311 -0.781845 -0.623472 -0.001397 -0.869199 0.265845 -0.416916 -0.789061 0.183097 -0.586394 -0.789313 0.188839 -0.584230 -0.789061 0.183097 -0.586394 -0.789313 0.188839 -0.584230 -0.801573 -0.563344 -0.200311 -0.701615 -0.712556 0.000815 -0.789313 0.188839 -0.584230 -0.666415 -0.720867 -0.190370 -0.789313 0.188839 -0.584230 -0.551588 0.014383 -0.833993 -0.666415 -0.720867 -0.190370 -0.007424 0.808117 -0.588976 -0.551588 0.014383 -0.833993 -0.789313 0.188839 -0.584230 0.121587 0.678869 -0.724123 -0.007424 0.808117 -0.588976 -0.417783 -0.160110 -0.894328 -0.551588 0.014383 -0.833993 -0.463923 0.039282 -0.885004 -0.417783 -0.160110 -0.894328 0.121587 0.678869 -0.724123 -0.619490 -0.726189 -0.298129 -0.619490 -0.726189 -0.298129 -0.509557 -0.826455 -0.239424 0.053907 -0.779880 0.623603 0.025938 -0.564336 0.825138 0.053907 -0.779880 0.623603 0.144544 -0.875355 0.461368 -0.509557 -0.826455 -0.239424 0.025938 -0.564336 0.825138 -0.666415 -0.720867 -0.190370 0.167365 -0.872888 0.458319 0.144544 -0.875355 0.461368 0.167365 -0.872888 0.458319 -0.701615 -0.712556 0.000815 0.089673 -0.792011 0.603886 -0.701615 -0.712556 0.000815 0.167365 -0.872888 0.458319 0.089673 -0.792011 0.603886 -0.701615 -0.712556 0.000815 0.089673 -0.792011 0.603886 0.826289 -0.468949 0.311983 0.229487 -0.971155 0.064758 0.089673 -0.792011 0.603886 0.167365 -0.872888 0.458319 0.772737 -0.121526 0.622984 0.890096 -0.302864 0.340592 0.798053 0.597089 0.081212 0.772737 -0.121526 0.622984 0.890096 -0.302864 0.340592 0.693558 0.714725 0.090245 0.798053 0.597089 0.081212 0.798053 0.597089 0.081212 -0.007041 0.907241 -0.420552 0.798053 0.597089 0.081212 -0.007424 0.808117 -0.588976 -0.007041 0.907241 -0.420552 0.798053 0.597089 0.081212 0.792747 0.605043 0.073993 0.890096 -0.302864 0.340592 0.792747 0.605043 0.073993 0.792747 0.605043 0.073993 0.571084 -0.027550 0.820429 0.144544 -0.875355 0.461368 0.571084 -0.027550 0.820429 0.144544 -0.875355 0.461368 0.571084 -0.027550 0.820429 0.025938 -0.564336 0.825138 0.420938 0.062072 0.904963 0.571084 -0.027550 0.820429 0.025938 -0.564336 0.825138 0.571543 0.657375 0.491118 0.420938 0.062072 0.904963 0.571543 0.657375 0.491118 0.571084 -0.027550 0.820429 0.792747 0.605043 0.073993 0.571543 0.657375 0.491118 0.698646 0.673951 0.240174 0.608566 -0.057959 0.791384 0.571543 0.657375 0.491118 0.420938 0.062072 0.904963 0.608566 -0.057959 0.791384 0.420938 0.062072 0.904963 0.608566 -0.057959 0.791384 0.025938 -0.564336 0.825138 0.053907 -0.779880 0.623603 0.738445 -0.157348 0.655699 0.608566 -0.057959 0.791384 0.698646 0.673951 0.240174 0.608566 -0.057959 0.791384 0.698646 0.673951 0.240174 0.833483 0.548041 0.070400 0.833483 0.548041 0.070400 0.911981 -0.395189 0.110076 0.194949 -0.874555 0.444014 0.911981 -0.395189 0.110076 0.053907 -0.779880 0.623603 0.194949 -0.874555 0.444014 0.053907 -0.779880 0.623603 -0.333109 -0.942065 -0.039407 -0.435672 -0.451398 -0.778736 -0.333109 -0.942065 -0.039407 -0.542476 0.011727 -0.839989 -0.435672 -0.451398 -0.778736 -0.133116 -0.216744 -0.967110 -0.542476 0.011727 -0.839989 -0.508117 -0.211345 -0.834955 -0.296229 0.222973 -0.928726 -0.508117 -0.211345 -0.834955 -0.412550 -0.887498 -0.205305 -0.333109 -0.942065 -0.039407 -0.333109 -0.942065 -0.039407 0.079594 -0.977471 -0.195487 -0.412550 -0.887498 -0.205305 -0.276709 -0.535422 -0.797969 0.079594 -0.977471 -0.195487 -0.276709 -0.535422 -0.797969 -0.296229 0.222973 -0.928726 -0.555020 -0.429255 -0.712526 -0.555020 -0.429255 -0.712526 -0.508117 -0.211345 -0.834955 -0.508117 -0.211345 -0.834955 -0.710194 -0.529109 -0.464401 -0.585593 0.041695 -0.809532 -0.710194 -0.529109 -0.464401 -0.508117 -0.211345 -0.834955 -0.561129 -0.617620 -0.551071 -0.585593 0.041695 -0.809532 -0.561129 -0.617620 -0.551071 -0.555020 -0.429255 -0.712526 -0.561129 -0.617620 -0.551071 -0.166725 -0.830299 -0.531796 -0.381151 -0.585481 -0.715497 -0.166725 -0.830299 -0.531796 -0.381151 -0.585481 -0.715497 -0.422207 -0.061825 -0.904388 -0.422207 -0.061825 -0.904388 -0.585593 0.041695 -0.809532 -0.060135 0.512103 -0.856817 -0.422207 -0.061825 -0.904388 -0.585593 0.041695 -0.809532 0.006921 0.286670 -0.958004 -0.422207 -0.061825 -0.904388 -0.060135 0.512103 -0.856817 -0.333540 -0.112853 -0.935957 -0.161712 -0.201764 -0.965992 0.134884 0.086191 -0.987106 0.006921 0.286670 -0.958004 0.163926 -0.342556 -0.925086 0.134884 0.086191 -0.987106 0.163926 -0.342556 -0.925086 -0.164403 -0.581410 -0.796827 0.163926 -0.342556 -0.925086 -0.022947 -0.792488 -0.609456 -0.164403 -0.581410 -0.796827 0.410819 -0.424345 -0.806944 -0.022947 -0.792488 -0.609456 0.080261 -0.854298 -0.513549 -0.022947 -0.792488 -0.609456 0.510973 -0.853056 -0.105838 -0.022947 -0.792488 -0.609456 -0.166725 -0.830299 -0.531796 -0.022947 -0.792488 -0.609456 0.407646 -0.894546 0.183337 0.079594 -0.977471 -0.195487 0.407646 -0.894546 0.183337 0.079594 -0.977471 -0.195487 0.407646 -0.894546 0.183337 0.808241 -0.222438 0.545223 0.808241 -0.222438 0.545223 0.510973 -0.853056 -0.105838 0.652918 0.169099 0.738312 0.580241 -0.037798 0.813567 0.472248 -0.239839 0.848210 0.808241 -0.222438 0.545223 0.932425 0.056607 -0.356902 0.808241 -0.222438 0.545223 0.557172 0.190945 -0.808146 0.421639 0.188227 -0.887013 0.932425 0.056607 -0.356902 0.410819 -0.424345 -0.806944 0.421639 0.188227 -0.887013 0.006921 0.286670 -0.958004 0.006921 0.286670 -0.958004 0.368455 0.352250 -0.860326 -0.060135 0.512103 -0.856817 0.368455 0.352250 -0.860326 -0.060135 0.512103 -0.856817 -0.218336 0.330220 -0.918305 -0.204346 0.607681 -0.767442 -0.060135 0.512103 -0.856817 -0.362763 0.116137 -0.924616 -0.536957 -0.322283 -0.779622 -0.218336 0.330220 -0.918305 0.032957 0.144856 -0.988904 0.710663 0.406029 -0.574542 0.710663 0.406029 -0.574542 0.949277 0.286348 -0.129914 0.949277 0.286348 -0.129914 0.833483 0.548041 0.070400 0.833483 0.548041 0.070400 0.426031 0.758736 -0.492765 0.426031 0.758736 -0.492765 0.710663 0.406029 -0.574542 0.300421 0.712529 -0.634074 0.426031 0.758736 -0.492765 0.032957 0.144856 -0.988904 -0.134453 0.224412 -0.965174 0.067216 0.785508 -0.615190 0.067216 0.785508 -0.615190 -0.134453 0.224412 -0.965174 -0.542476 0.011727 -0.839989 -0.542476 0.011727 -0.839989 -0.362763 0.116137 -0.924616 -0.585593 0.041695 -0.809532 -0.133116 -0.216744 -0.967110 -0.204346 0.607681 -0.767442 -0.585593 0.041695 -0.809532 -0.585593 0.041695 -0.809532 -0.585593 0.041695 -0.809532 -0.134453 0.224412 -0.965174 0.067216 0.785508 -0.615190 -0.542476 0.011727 -0.839989 -0.619490 -0.726189 -0.298129 0.067216 0.785508 -0.615190 -0.463923 0.039282 -0.885004 0.067216 0.785508 -0.615190 0.121587 0.678869 -0.724123 0.698646 0.673951 0.240174 0.833483 0.548041 0.070400 0.067216 0.785508 -0.615190 0.833483 0.548041 0.070400 0.067216 0.785508 -0.615190 0.911981 -0.395189 0.110076 0.808241 -0.222438 0.545223 0.421639 0.188227 -0.887013 -0.022947 -0.792488 -0.609456 -0.422207 -0.061825 -0.904388 0.792747 0.605043 0.073993 -0.007424 0.808117 -0.588976 -0.007424 0.808117 -0.588976 -0.007041 0.907241 -0.420552 -0.789313 0.188839 -0.584230 0.693558 0.714725 0.090245 -0.509557 -0.826455 -0.239424 -0.551588 0.014383 -0.833993 -0.551588 0.014383 -0.833993 -0.242847 0.942738 -0.228629 -0.928142 0.345484 0.138536 0.727416 -0.345473 -0.592886 0.616855 -0.083100 -0.782678 0.594656 -0.410068 -0.691541 0.554587 -0.395266 -0.732255 0.554587 -0.395266 -0.732255 0.638071 -0.572530 -0.514855 0.638071 -0.572530 -0.514855 0.902817 -0.422734 -0.078856 0.902817 -0.422734 -0.078856 0.856648 -0.474071 -0.203499 0.902817 -0.422734 -0.078856 0.113846 -0.973219 -0.199709 0.856648 -0.474071 -0.203499 -0.683900 -0.715465 0.142793 0.113846 -0.973219 -0.199709 -0.680127 -0.732308 -0.033946 -0.791290 0.252049 -0.557074 -0.680127 -0.732308 -0.033946 -0.628126 -0.705787 -0.327601 -0.106173 -0.621142 0.776473 -0.680127 -0.732308 -0.033946 -0.628126 -0.705787 -0.327601 -0.461599 0.111963 0.879995 -0.680127 -0.732308 -0.033946 -0.030844 0.250390 0.967653 -0.030844 0.250390 0.967653 -0.533562 0.435374 0.725094 -0.238074 0.602619 0.761690 0.505838 0.723812 0.469280 -0.030844 0.250390 0.967653 -0.238074 0.602619 0.761690 0.505838 0.723812 0.469280 0.079471 0.910623 -0.405526 -0.039815 0.722290 -0.690443 0.567647 0.822710 0.030424 -0.039815 0.722290 -0.690443 0.653233 -0.131113 0.745719 0.505838 0.723812 0.469280 -0.030844 0.250390 0.967653 -0.106173 -0.621142 0.776473 0.302606 -0.951482 0.055779 -0.684021 -0.643413 -0.343708 -0.671806 0.035553 -0.739873 -0.671806 0.035553 -0.739873 -0.592292 0.183471 -0.784556 -0.684021 -0.643413 -0.343708 -0.592292 0.183471 -0.784556 -0.671806 0.035553 -0.739873 -0.039815 0.722290 -0.690443 -0.039815 0.722290 -0.690443 -0.791290 0.252049 -0.557074 -0.671806 0.035553 -0.739873 -0.039815 0.722290 -0.690443 -0.791290 0.252049 -0.557074 0.079471 0.910623 -0.405526 -0.362840 0.886229 -0.288004 -0.791290 0.252049 -0.557074 0.763396 0.382942 -0.520176 0.658342 -0.204338 -0.724453 0.079471 0.910623 -0.405526 0.468030 -0.416387 -0.779467 0.856648 -0.474071 -0.203499 0.877033 0.445808 -0.179075 0.856648 -0.474071 -0.203499 0.877033 0.445808 -0.179075 0.638071 -0.572530 -0.514855 0.877033 0.445808 -0.179075 -0.640990 0.766333 -0.043194 0.763396 0.382942 -0.520176 -0.076885 0.966697 -0.244103 0.638071 -0.572530 -0.514855 -0.640990 0.766333 -0.043194 -0.802221 -0.595608 0.041133 -0.876806 0.448157 -0.174260 -0.876806 0.448157 -0.174260 -0.802221 -0.595608 0.041133 -0.772940 -0.598818 -0.209715 -0.802221 -0.595608 0.041133 -0.699067 0.104683 -0.707352 -0.772940 -0.598818 -0.209715 -0.699067 0.104683 -0.707352 -0.875019 0.329829 -0.354337 -0.168243 0.920065 -0.353801 -0.399507 0.770418 0.496841 -0.162773 0.775095 -0.610518 0.263857 0.849017 0.457767 0.263857 0.849017 0.457767 0.041096 0.675691 -0.736038 0.513635 0.856165 0.056210 0.513635 0.856165 0.056210 0.572502 0.027946 0.819427 -0.320105 0.384188 0.865986 -0.763687 0.479087 0.432734 0.243534 -0.398332 -0.884320 0.422269 -0.374573 -0.825460 -0.009910 -0.291774 -0.956436 0.140146 -0.918623 -0.369446 0.243534 -0.398332 -0.884320 0.387553 -0.911210 0.139637 0.889646 -0.402805 0.215121 0.387553 -0.911210 0.139637 0.744075 -0.372713 -0.554471 0.919340 -0.391319 -0.041034 -0.772940 -0.598818 -0.209715 -0.772940 -0.598818 -0.209715 -0.522379 -0.768953 0.368553 -0.522379 -0.768953 0.368553 -0.772940 -0.598818 -0.209715 -0.660453 -0.750763 0.012515 -0.699067 0.104683 -0.707352 -0.660453 -0.750763 0.012515 -0.491485 -0.807393 -0.326435 -0.660453 -0.750763 0.012515 -0.151125 -0.627085 0.764151 -0.660453 -0.750763 0.012515 -0.491485 -0.807393 -0.326435 -0.522379 -0.768953 0.368553 -0.660453 -0.750763 0.012515 -0.320105 0.384188 0.865986 -0.522379 -0.768953 0.368553 0.572502 0.027946 0.819427 -0.151125 -0.627085 0.764151 -0.075574 -0.848156 0.524329 -0.491485 -0.807393 -0.326435 -0.491485 -0.807393 -0.326435 -0.521150 -0.800154 -0.296910 -0.491485 -0.807393 -0.326435 -0.497916 -0.070592 -0.864347 0.041096 0.675691 -0.736038 -0.699067 0.104683 -0.707352 -0.327956 0.600390 -0.729368 0.041096 0.675691 -0.736038 -0.526213 -0.084747 -0.846119 -0.732144 0.013336 -0.681019 0.045824 0.750364 -0.659435 0.251948 0.953670 -0.164426 0.474361 0.405181 -0.781543 0.045824 0.750364 -0.659435 -0.987095 0.126026 -0.098797 -0.999883 -0.015248 0.001334 -0.977196 0.033711 -0.209646 0.251493 0.922145 0.293937 0.474361 0.405181 -0.781543 0.117476 0.862966 0.491416 0.210134 0.622128 -0.754188 0.325163 0.884250 0.335219 0.210134 0.622128 -0.754188 0.140183 0.302646 0.942737 -0.008723 0.340560 0.940182 0.117476 0.862966 0.491416 -0.008723 0.340560 0.940182 -0.008723 0.340560 0.940182 -0.936534 0.314546 0.154806 -0.811774 0.088247 -0.577266 0.644862 -0.662652 -0.380849 0.752047 -0.416049 -0.511203 0.616964 -0.756471 -0.217043 0.634698 -0.417776 -0.650093 0.752047 -0.416049 -0.511203 0.816030 -0.368555 -0.445266 0.752047 -0.416049 -0.511203 0.882549 -0.335334 -0.329633 0.874788 -0.355078 -0.329644 0.029160 -0.934282 0.355341 -0.736614 -0.505365 -0.449451 -0.345656 -0.914382 -0.210777 -0.732144 0.013336 -0.681019 -0.736614 -0.505365 -0.449451 0.170151 -0.972272 -0.160424 -0.345656 -0.914382 -0.210777 0.321903 -0.383859 -0.865466 0.029160 -0.934282 0.355341 0.170151 -0.972272 -0.160424 -0.283101 -0.473275 0.834185 -0.919645 0.243729 -0.307974 -0.008723 0.340560 0.940182 -0.116508 -0.567978 0.814756 -0.116508 -0.567978 0.814756 -0.108469 -0.953070 -0.282652 -0.108469 -0.953070 -0.282652 0.318945 -0.440240 -0.839323 0.318945 -0.440240 -0.839323 0.318945 -0.440240 -0.839323 0.182897 -0.288539 -0.939837 0.047145 -0.348674 -0.936058 -0.108469 -0.953070 -0.282652 0.047145 -0.348674 -0.936058 0.279894 -0.711002 -0.645086 -0.108469 -0.953070 -0.282652 0.583190 -0.405210 -0.704056 0.279894 -0.711002 -0.645086 0.583190 -0.405210 -0.704056 0.205856 -0.548195 -0.810620 0.060185 -0.351918 -0.934094 0.205856 -0.548195 -0.810620 0.583190 -0.405210 -0.704056 -0.124489 -0.831251 -0.541779 0.205856 -0.548195 -0.810620 0.139719 -0.724533 -0.674930 0.205856 -0.548195 -0.810620 0.245649 -0.721570 -0.647296 0.139719 -0.724533 -0.674930 0.279894 -0.711002 -0.645086 -0.009258 -0.987839 0.155205 0.245649 -0.721570 -0.647296 -0.009258 -0.987839 0.155205 -0.040897 -0.546291 0.836596 -0.108469 -0.953070 -0.282652 -0.009258 -0.987839 0.155205 -0.040897 -0.546291 0.836596 -0.040897 -0.546291 0.836596 -0.008723 0.340560 0.940182 0.580613 0.140100 0.802036 0.580613 0.140100 0.802036 0.325163 0.884250 0.335219 0.661016 0.668825 0.340194 0.325163 0.884250 0.335219 0.661016 0.668825 0.340194 0.912467 0.362718 0.189314 0.912467 0.362718 0.189314 0.580613 0.140100 0.802036 0.535802 0.162593 0.828541 0.695048 -0.531508 0.484156 0.535802 0.162593 0.828541 0.358109 -0.547768 0.756114 0.580613 0.140100 0.802036 0.358109 -0.547768 0.756114 -0.009258 -0.987839 0.155205 0.458057 -0.854089 0.246408 0.458057 -0.854089 0.246408 -0.009258 -0.987839 0.155205 0.458057 -0.854089 0.246408 0.441383 -0.712796 -0.545072 0.441383 -0.712796 -0.545072 0.448608 -0.871530 -0.197955 0.695048 -0.531508 0.484156 0.448608 -0.871530 -0.197955 0.595048 -0.782427 -0.183645 0.448608 -0.871530 -0.197955 0.335528 -0.778735 -0.530087 0.085968 -0.863527 -0.496921 0.085968 -0.863527 -0.496921 0.139719 -0.724533 -0.674930 -0.124489 -0.831251 -0.541779 0.085968 -0.863527 -0.496921 0.060185 -0.351918 -0.934094 0.281588 -0.388736 -0.877264 0.335528 -0.778735 -0.530087 0.386503 -0.400167 -0.830952 0.335528 -0.778735 -0.530087 0.556802 -0.405345 -0.725028 0.386503 -0.400167 -0.830952 0.550375 -0.690429 -0.469463 0.803454 -0.374058 -0.463187 0.550375 -0.690429 -0.469463 0.803454 -0.374058 -0.463187 0.595048 -0.782427 -0.183645 0.550375 -0.690429 -0.469463 0.922624 -0.316846 -0.219940 0.803454 -0.374058 -0.463187 0.624761 -0.779913 -0.037526 0.595048 -0.782427 -0.183645 -0.021432 0.535471 0.844282 -0.070453 0.355996 0.931828 0.595048 -0.782427 -0.183645 0.535802 0.162593 0.828541 -0.116495 0.161471 0.979978 0.891882 0.249477 -0.377236 0.922624 -0.316846 -0.219940 0.846634 0.172574 -0.503417 0.922624 -0.316846 -0.219940 0.803454 -0.374058 -0.463187 0.722086 -0.052264 -0.689826 0.722086 -0.052264 -0.689826 0.560041 0.068433 -0.825634 0.386503 -0.400167 -0.830952 0.560041 0.068433 -0.825634 0.281588 -0.388736 -0.877264 0.560041 0.068433 -0.825634 0.375789 0.263602 -0.888424 0.375789 0.263602 -0.888424 0.060185 -0.351918 -0.934094 0.375789 0.263602 -0.888424 0.161347 0.307090 -0.937903 0.161347 0.307090 -0.937903 0.060185 -0.351918 -0.934094 0.293097 -0.202186 -0.934460 0.060185 -0.351918 -0.934094 0.583190 -0.405210 -0.704056 0.459128 -0.015595 -0.888233 0.198376 -0.627404 -0.753002 0.293097 -0.202186 -0.934460 0.335780 0.037183 -0.941206 0.625519 -0.029099 -0.779666 0.335780 0.037183 -0.941206 0.752940 0.295460 -0.588034 0.335780 0.037183 -0.941206 0.625519 -0.029099 -0.779666 0.752940 0.295460 -0.588034 0.335780 0.037183 -0.941206 0.560041 0.068433 -0.825634 0.846634 0.172574 -0.503417 0.560041 0.068433 -0.825634 0.846634 0.172574 -0.503417 0.752940 0.295460 -0.588034 0.810033 0.545918 -0.214054 0.661016 0.668825 0.340194 0.442071 0.781563 -0.440151 0.464193 0.637621 -0.614788 0.464193 0.637621 -0.614788 0.459128 -0.015595 -0.888233 0.442071 0.781563 -0.440151 0.442071 0.781563 -0.440151 0.047145 -0.348674 -0.936058 0.182897 -0.288539 -0.939837 0.442071 0.781563 -0.440151 0.325163 0.884250 0.335219 0.722086 -0.052264 -0.689826 0.335780 0.037183 -0.941206 0.161347 0.307090 -0.937903 0.335780 0.037183 -0.941206 0.161347 0.307090 -0.937903 0.595048 -0.782427 -0.183645 0.358109 -0.547768 0.756114 -0.526213 -0.084747 -0.846119 -0.526213 -0.084747 -0.846119 0.644862 -0.662652 -0.380849 0.361253 -0.932006 -0.029346 0.041096 0.675691 -0.736038 -0.699067 0.104683 -0.707352 0.447294 -0.654081 -0.610005 -0.791290 0.252049 -0.557074 -0.162606 0.783738 -0.599428 -0.162606 0.783738 -0.599428 -0.358044 -0.037458 -0.932953 -0.592292 0.183471 -0.784556 0.171179 0.771211 -0.613133 -0.358044 -0.037458 -0.932953 0.567647 0.822710 0.030424 0.171179 0.771211 -0.613133 0.801257 -0.453762 -0.389984 0.831572 -0.481014 -0.277693 0.839721 -0.460169 -0.288294 0.801257 -0.453762 -0.389984 0.761970 -0.475502 -0.439658 0.673499 -0.463624 -0.575718 0.761970 -0.475502 -0.439658 0.761970 -0.475502 -0.439658 0.221043 -0.974912 -0.026200 -0.512851 -0.801071 -0.308657 -0.358044 -0.037458 -0.932953 -0.230388 -0.890142 -0.393153 -0.358044 -0.037458 -0.932953 -0.658848 -0.342200 0.669940 -0.230388 -0.890142 -0.393153 -0.902667 0.423189 0.078126 -0.859056 0.438717 0.263723 -0.824848 0.434236 0.362029 -0.658848 -0.342200 0.669940 -0.824848 0.434236 0.362029 -0.872789 0.426760 -0.236889 -0.919254 0.388025 -0.066393 -0.915570 0.401841 0.015996 -0.953553 0.289952 0.081640 -0.919254 0.388025 -0.066393 0.299803 0.691405 0.657326 0.361667 0.827820 0.428849 0.421861 0.535911 -0.731322 0.010959 0.161072 0.986882 -0.658848 -0.342200 0.669940 -0.296604 -0.643134 0.705978 -0.296604 -0.643134 0.705978 -0.658848 -0.342200 0.669940 -0.230388 -0.890142 -0.393153 -0.296604 -0.643134 0.705978 -0.318083 -0.852122 -0.415585 -0.318083 -0.852122 -0.415585 0.066786 -0.322025 -0.944373 0.421861 0.535911 -0.731322 -0.358044 -0.037458 -0.932953 0.108392 -0.128279 -0.985797 0.066786 -0.322025 -0.944373 0.044946 -0.212694 -0.976085 0.044946 -0.212694 -0.976085 0.151157 -0.645209 -0.748904 -0.318083 -0.852122 -0.415585 0.044946 -0.212694 -0.976085 0.516429 -0.382739 -0.766037 0.151157 -0.645209 -0.748904 0.457994 0.064407 -0.886619 0.516429 -0.382739 -0.766037 0.044946 -0.212694 -0.976085 0.261206 -0.085343 -0.961503 0.101400 -0.520077 -0.848079 0.261206 -0.085343 -0.961503 0.342000 0.145932 -0.928299 0.261206 -0.085343 -0.961503 0.615784 -0.000198 -0.787915 0.101400 -0.520077 -0.848079 0.794628 0.264770 -0.546318 0.794628 0.264770 -0.546318 0.415743 0.349079 -0.839822 0.342000 0.145932 -0.928299 0.794628 0.264770 -0.546318 0.568097 0.108588 -0.815766 0.870719 0.102763 -0.480925 0.954270 0.147831 0.259836 0.870719 0.102763 -0.480925 0.794628 0.264770 -0.546318 0.927201 0.145879 -0.344989 -0.078206 0.014840 0.996827 0.954270 0.147831 0.259836 0.337345 0.036434 0.940676 0.659182 -0.147918 0.737292 0.337345 0.036434 0.940676 0.801922 0.418464 0.426391 0.659182 -0.147918 0.737292 0.954270 0.147831 0.259836 0.801922 0.418464 0.426391 0.534138 0.717253 0.447487 0.534138 0.717253 0.447487 0.565918 0.760462 -0.318487 0.890995 0.433638 -0.134484 0.565918 0.760462 -0.318487 0.954270 0.147831 0.259836 0.890995 0.433638 -0.134484 0.794628 0.264770 -0.546318 0.890995 0.433638 -0.134484 0.890995 0.433638 -0.134484 0.560532 0.654164 -0.507812 0.302697 0.709664 -0.636201 0.044946 -0.212694 -0.976085 0.302697 0.709664 -0.636201 0.302697 0.709664 -0.636201 0.044946 -0.212694 -0.976085 0.302697 0.709664 -0.636201 0.302697 0.709664 -0.636201 0.534138 0.717253 0.447487 0.165901 0.118954 0.978942 -0.296604 -0.643134 0.705978 0.165901 0.118954 0.978942 -0.066722 -0.703774 0.707283 -0.066722 -0.703774 0.707283 -0.176338 -0.984307 -0.006733 -0.176338 -0.984307 -0.006733 -0.318083 -0.852122 -0.415585 0.151157 -0.645209 -0.748904 -0.176338 -0.984307 -0.006733 0.118985 -0.646398 -0.753666 0.118985 -0.646398 -0.753666 0.109678 -0.440298 -0.891128 0.516429 -0.382739 -0.766037 -0.002402 -0.192591 -0.981276 -0.002402 -0.192591 -0.981276 -0.279202 -0.698716 -0.658667 -0.067752 -0.778248 -0.624291 -0.002402 -0.192591 -0.981276 0.010855 -0.626340 -0.779474 -0.279202 -0.698716 -0.658667 -0.067752 -0.778248 -0.624291 0.010855 -0.626340 -0.779474 0.109678 -0.440298 -0.891128 -0.279202 -0.698716 -0.658667 0.010855 -0.626340 -0.779474 0.310025 -0.687037 -0.657164 0.010855 -0.626340 -0.779474 0.291754 -0.949916 0.111975 0.310025 -0.687037 -0.657164 -0.176338 -0.984307 -0.006733 0.323526 -0.710622 0.624778 -0.176338 -0.984307 -0.006733 0.291754 -0.949916 0.111975 -0.176338 -0.984307 -0.006733 0.323526 -0.710622 0.624778 -0.066722 -0.703774 0.707283 0.323526 -0.710622 0.624778 0.534138 0.717253 0.447487 0.323526 -0.710622 0.624778 0.589955 -0.695813 0.409632 0.589955 -0.695813 0.409632 0.283597 -0.899858 -0.331404 0.010855 -0.626340 -0.779474 -0.067752 -0.778248 -0.624291 0.200237 -0.731858 -0.651375 -0.067752 -0.778248 -0.624291 0.218003 -0.281720 -0.934403 0.218003 -0.281720 -0.934403 -0.067752 -0.778248 -0.624291 -0.002402 -0.192591 -0.981276 -0.002402 -0.192591 -0.981276 0.568097 0.108588 -0.815766 0.415743 0.349079 -0.839822 0.324548 -0.321275 -0.889635 0.568097 0.108588 -0.815766 0.485093 -0.373085 -0.790881 0.324548 -0.321275 -0.889635 0.708454 -0.071918 -0.702084 0.485093 -0.373085 -0.790881 0.736150 -0.431553 -0.521387 0.485093 -0.373085 -0.790881 0.736150 -0.431553 -0.521387 0.708454 -0.071918 -0.702084 0.856522 -0.436507 -0.275376 0.736150 -0.431553 -0.521387 0.337345 0.036434 0.940676 -0.011109 0.199840 0.979766 0.337345 0.036434 0.940676 0.072857 0.370039 0.926155 0.337345 0.036434 0.940676 0.589955 -0.695813 0.409632 0.454562 -0.836776 -0.305254 0.483020 -0.860679 -0.161006 0.454562 -0.836776 -0.305254 0.454562 -0.836776 -0.305254 0.434487 -0.687853 -0.581446 0.434487 -0.687853 -0.581446 0.736150 -0.431553 -0.521387 0.454562 -0.836776 -0.305254 0.454562 -0.836776 -0.305254 0.324548 -0.321275 -0.889635 -0.002402 -0.192591 -0.981276 0.204501 0.442002 -0.873392 0.204501 0.442002 -0.873392 -0.002402 -0.192591 -0.981276 0.261206 -0.085343 -0.961503 0.204501 0.442002 -0.873392 -0.358044 -0.037458 -0.932953 0.526902 0.843495 -0.104357 -0.358044 -0.037458 -0.932953 0.554587 -0.395266 -0.732255 0.742006 -0.411241 -0.529440 0.843072 -0.261840 -0.469756 0.727416 -0.345473 -0.592886 0.742006 -0.411241 -0.529440 0.727416 -0.345473 -0.592886 0.775443 0.107755 -0.622155 0.775443 0.107755 -0.622155 0.744346 -0.091618 -0.661479 0.496224 -0.068606 -0.865480 0.742006 -0.411241 -0.529440 0.868972 -0.401335 -0.289513 0.868972 -0.401335 -0.289513 0.792635 0.528147 -0.304615 0.162421 0.182859 -0.969630 0.162421 0.182859 -0.969630 -0.189435 0.469853 -0.862179 -0.627246 -0.121883 -0.769225 -0.844597 0.074615 -0.530178 -0.863843 0.489196 -0.120258 -0.844597 0.074615 -0.530178 -0.944366 -0.324506 0.053556 -0.896410 -0.386876 0.216279 -0.944366 -0.324506 0.053556 -0.863843 0.489196 -0.120258 -0.896410 -0.386876 0.216279 -0.558711 -0.803817 0.204256 -0.558711 -0.803817 0.204256 -0.572867 -0.816497 -0.071799 -0.998922 0.029862 0.035540 -0.572867 -0.816497 -0.071799 -0.998922 0.029862 0.035540 -0.585316 -0.810746 -0.009844 -0.572867 -0.816497 -0.071799 -0.585316 -0.810746 -0.009844 0.179041 -0.983837 0.003039 0.323886 -0.945674 -0.028257 0.179041 -0.983837 0.003039 0.005124 -0.979606 0.200862 -0.558711 -0.803817 0.204256 -0.572867 -0.816497 -0.071799 0.005124 -0.979606 0.200862 -0.086271 -0.965417 0.246023 -0.558711 -0.803817 0.204256 0.005124 -0.979606 0.200862 -0.552223 -0.784588 0.281906 -0.086271 -0.965417 0.246023 -0.558711 -0.803817 0.204256 -0.944366 -0.324506 0.053556 -0.617781 -0.736494 0.275542 0.027673 -0.955097 0.295000 0.027673 -0.955097 0.295000 0.718657 -0.694806 -0.027864 -0.086271 -0.965417 0.246023 0.005124 -0.979606 0.200862 0.718657 -0.694806 -0.027864 0.718657 -0.694806 -0.027864 0.005124 -0.979606 0.200862 0.323886 -0.945674 -0.028257 0.323886 -0.945674 -0.028257 0.925417 -0.377772 0.029868 0.985337 0.166451 -0.037489 0.839231 -0.543123 -0.026625 0.925417 -0.377772 0.029868 -0.617781 -0.736494 0.275542 -0.482659 -0.790952 0.376079 -0.617781 -0.736494 0.275542 -0.844597 0.074615 -0.530178 -0.049176 -0.996909 -0.061268 0.417436 -0.874942 -0.245406 -0.049176 -0.996909 -0.061268 0.277762 -0.413125 -0.867281 -0.049176 -0.996909 -0.061268 -0.049176 -0.996909 -0.061268 0.450473 -0.892775 0.005232 0.701432 -0.592013 -0.396880 -0.049176 -0.996909 -0.061268 -0.690157 -0.714078 0.117367 0.450473 -0.892775 0.005232 -0.951285 0.304930 -0.045555 -0.955680 -0.275123 0.104797 -0.926915 0.365782 -0.083860 -0.955680 -0.275123 0.104797 -0.493144 0.860129 -0.130337 -0.926915 0.365782 -0.083860 -0.951285 0.304930 -0.045555 -0.905586 0.314474 -0.284641 -0.926915 0.365782 -0.083860 -0.493144 0.860129 -0.130337 0.061501 0.953440 -0.295244 -0.905586 0.314474 -0.284641 0.061501 0.953440 -0.295244 0.891536 0.438361 0.114031 0.927095 -0.367218 0.075137 0.927095 -0.367218 0.075137 0.166751 -0.985627 0.027073 0.927095 -0.367218 0.075137 0.916980 -0.396872 -0.040490 0.450473 -0.892775 0.005232 0.166751 -0.985627 0.027073 0.450473 -0.892775 0.005232 0.450473 -0.892775 0.005232 0.450473 -0.892775 0.005232 -0.690157 -0.714078 0.117367 -0.628983 -0.775875 0.048975 -0.628983 -0.775875 0.048975 -0.955680 -0.275123 0.104797 -0.765443 -0.613762 -0.193374 -0.628983 -0.775875 0.048975 -0.897201 0.219354 -0.383295 -0.765443 -0.613762 -0.193374 -0.285156 0.831101 -0.477448 -0.897201 0.219354 -0.383295 -0.285156 0.831101 -0.477448 -0.876699 0.359644 -0.319460 -0.897201 0.219354 -0.383295 -0.285156 0.831101 -0.477448 -0.384696 0.876003 -0.290908 -0.876699 0.359644 -0.319460 0.791111 0.598551 -0.126017 0.814647 0.565368 0.129265 0.791111 0.598551 -0.126017 -0.285156 0.831101 -0.477448 0.814647 0.565368 0.129265 0.922871 -0.343317 0.174477 0.791111 0.598551 -0.126017 0.812961 -0.221978 0.538350 0.922871 -0.343317 0.174477 0.891536 0.438361 0.114031 0.812961 -0.221978 0.538350 0.371639 -0.851101 0.370824 0.927095 -0.367218 0.075137 -0.628983 -0.775875 0.048975 0.371639 -0.851101 0.370824 0.371639 -0.851101 0.370824 0.235993 -0.879128 0.414054 0.235993 -0.879128 0.414054 0.156768 -0.970315 0.184155 -0.765443 -0.613762 -0.193374 -0.938791 -0.333471 -0.086415 -0.938791 -0.333471 -0.086415 -0.938791 -0.333471 -0.086415 -0.825570 0.237728 -0.511780 -0.825570 0.237728 -0.511780 -0.384696 0.876003 -0.290908 0.085180 0.927061 -0.365107 -0.825570 0.237728 -0.511780 0.085180 0.927061 -0.365107 0.791111 0.598551 -0.126017 0.796148 0.537313 0.278287 0.085180 0.927061 -0.365107 0.791111 0.598551 -0.126017 0.897142 -0.305550 0.319023 0.796148 0.537313 0.278287 0.156768 -0.970315 0.184155 0.235993 -0.879128 0.414054 0.922871 -0.343317 0.174477 0.156768 -0.970315 0.184155 0.251305 -0.802147 0.541670 -0.608645 -0.792880 -0.029885 -0.608645 -0.792880 -0.029885 -0.608645 -0.792880 -0.029885 -0.663421 -0.682483 -0.306740 -0.608645 -0.792880 -0.029885 0.168876 -0.873969 0.455696 -0.608645 -0.792880 -0.029885 -0.663421 -0.682483 -0.306740 -0.608645 -0.792880 -0.029885 0.683995 -0.140290 0.715869 0.683995 -0.140290 0.715869 0.774693 0.608224 0.172957 0.774693 0.608224 0.172957 -0.147958 0.775370 -0.613930 0.827183 0.561380 0.024911 0.881465 -0.304701 0.360801 0.827183 0.561380 0.024911 0.207073 -0.930208 0.303040 0.168876 -0.873969 0.455696 0.207073 -0.930208 0.303040 -0.783112 -0.607482 -0.133045 -0.775532 0.091677 -0.624616 -0.783112 -0.607482 -0.133045 -0.663421 -0.682483 -0.306740 -0.775532 0.091677 -0.624616 -0.791251 0.308514 -0.527959 -0.783112 -0.607482 -0.133045 -0.147958 0.775370 -0.613930 -0.775532 0.091677 -0.624616 -0.107838 0.923625 -0.367816 -0.791251 0.308514 -0.527959 -0.147958 0.775370 -0.613930 -0.107838 0.923625 -0.367816 -0.839613 0.243697 -0.485449 -0.107838 0.923625 -0.367816 -0.493701 0.483726 -0.722682 -0.839613 0.243697 -0.485449 0.267170 0.860926 -0.432928 -0.107838 0.923625 -0.367816 0.855075 0.491372 -0.165532 0.827183 0.561380 0.024911 0.827183 0.561380 0.024911 0.912996 -0.356122 0.199038 0.855075 0.491372 -0.165532 0.881465 -0.304701 0.360801 0.912996 -0.356122 0.199038 0.207073 -0.930208 0.303040 0.242748 -0.963526 0.112652 -0.442444 -0.891861 -0.093954 0.242748 -0.963526 0.112652 -0.777917 -0.224901 -0.586741 -0.839613 0.243697 -0.485449 -0.777917 -0.224901 -0.586741 -0.542622 0.049205 -0.838535 -0.835601 0.018537 -0.549024 -0.542622 0.049205 -0.838535 -0.624300 0.460047 -0.631353 -0.835601 0.018537 -0.549024 -0.777917 -0.224901 -0.586741 -0.582369 -0.786430 -0.205849 -0.442444 -0.891861 -0.093954 -0.125939 -0.887324 -0.443617 -0.647654 -0.293213 -0.703257 -0.860372 -0.200963 -0.468373 -0.647654 -0.293213 -0.703257 -0.860372 -0.200963 -0.468373 -0.472310 -0.647588 -0.597958 -0.860372 -0.200963 -0.468373 -0.821332 -0.434361 -0.369791 -0.472310 -0.647588 -0.597958 -0.910133 -0.365337 -0.195417 -0.821332 -0.434361 -0.369791 -0.865027 0.263391 -0.427029 -0.821332 -0.434361 -0.369791 -0.910133 -0.365337 -0.195417 -0.865027 0.263391 -0.427029 -0.769090 0.182986 -0.612386 -0.357837 0.720493 -0.594005 -0.769090 0.182986 -0.612386 -0.361433 0.522553 -0.772208 -0.769090 0.182986 -0.612386 -0.357837 0.720493 -0.594005 -0.361433 0.522553 -0.772208 -0.706841 0.138746 -0.693632 -0.571370 0.049687 -0.819187 -0.277101 0.332965 -0.901304 -0.571370 0.049687 -0.819187 -0.361433 0.522553 -0.772208 -0.274935 -0.104830 -0.955731 0.035717 0.394961 -0.918003 -0.013803 -0.217874 -0.975879 0.190123 0.374019 -0.907724 -0.013803 -0.217874 -0.975879 0.757562 -0.460027 0.463114 0.926314 -0.371653 0.061769 0.862368 -0.259646 0.434633 0.689401 0.118151 -0.714679 0.926314 -0.371653 0.061769 0.814298 -0.438244 -0.380606 0.926314 -0.371653 0.061769 0.814298 -0.438244 -0.380606 0.308565 -0.794750 -0.522647 0.334760 -0.917307 -0.215603 0.814298 -0.438244 -0.380606 -0.442444 -0.891861 -0.093954 0.334760 -0.917307 -0.215603 0.814298 -0.438244 -0.380606 0.844044 0.280222 -0.457236 0.844044 0.280222 -0.457236 0.689401 0.118151 -0.714679 0.448140 0.520265 -0.726976 0.267170 0.860926 -0.432928 0.844044 0.280222 -0.457236 0.448140 0.520265 -0.726976 0.078677 0.849488 -0.521709 0.448140 0.520265 -0.726976 -0.363529 0.403918 -0.839462 0.012192 0.549981 -0.835088 -0.363529 0.403918 -0.839462 0.448140 0.520265 -0.726976 0.012192 0.549981 -0.835088 0.035717 0.394961 -0.918003 -0.361433 0.522553 -0.772208 0.012192 0.549981 -0.835088 -0.277101 0.332965 -0.901304 -0.357837 0.720493 -0.594005 -0.545838 0.569165 -0.614908 -0.545838 0.569165 -0.614908 0.012192 0.549981 -0.835088 -0.844601 -0.077566 -0.529748 -0.693356 0.374184 -0.615827 -0.844601 -0.077566 -0.529748 -0.493701 0.483726 -0.722682 -0.542622 0.049205 -0.838535 -0.493701 0.483726 -0.722682 -0.693356 0.374184 -0.615827 -0.693356 0.374184 -0.615827 -0.441075 0.795378 -0.415724 -0.865027 0.263391 -0.427029 -0.693356 0.374184 -0.615827 -0.545838 0.569165 -0.614908 -0.441075 0.795378 -0.415724 -0.441075 0.795378 -0.415724 -0.441075 0.795378 -0.415724 -0.865027 0.263391 -0.427029 -0.835601 0.018537 -0.549024 -0.835601 0.018537 -0.549024 -0.910133 -0.365337 -0.195417 -0.835601 0.018537 -0.549024 -0.542622 0.049205 -0.838535 -0.125939 -0.887324 -0.443617 -0.472310 -0.647588 -0.597958 0.308565 -0.794750 -0.522647 -0.647654 -0.293213 -0.703257 -0.368086 -0.602328 -0.708317 -0.711750 -0.370229 -0.596945 -0.821332 -0.434361 -0.369791 -0.711750 -0.370229 -0.596945 -0.711750 -0.370229 -0.596945 -0.711750 -0.370229 -0.596945 -0.706841 0.138746 -0.693632 -0.544878 -0.361138 -0.756761 -0.571370 0.049687 -0.819187 -0.368086 -0.602328 -0.708317 -0.544878 -0.361138 -0.756761 -0.368086 -0.602328 -0.708317 -0.246968 -0.690121 -0.680250 0.926314 -0.371653 0.061769 0.919447 -0.044258 0.390716 0.926314 -0.371653 0.061769 0.308565 -0.794750 -0.522647 -0.368086 -0.602328 -0.708317 -0.711750 -0.370229 -0.596945 -0.544878 -0.361138 -0.756761 -0.147958 0.775370 -0.613930 0.827183 0.561380 0.024911 -0.147958 0.775370 -0.613930 -0.775532 0.091677 -0.624616 -0.825570 0.237728 -0.511780 0.085180 0.927061 -0.365107 0.814647 0.565368 0.129265 0.061501 0.953440 -0.295244 0.793251 -0.080475 -0.603553 0.267996 0.411904 -0.870927 0.793251 -0.080475 -0.603553 0.454326 -0.474438 -0.753987 0.267996 0.411904 -0.870927 0.793251 -0.080475 -0.603553 0.454326 -0.474438 -0.753987 0.454326 -0.474438 -0.753987 0.267996 0.411904 -0.870927 0.454326 -0.474438 -0.753987 0.431883 0.625075 -0.650199 0.431883 0.625075 -0.650199 0.267996 0.411904 -0.870927 -0.329576 0.754581 -0.567439 -0.078230 0.953653 -0.290562 0.519026 0.756645 -0.397618 0.519026 0.756645 -0.397618 -0.890755 0.378775 0.251168 -0.813736 0.555582 0.170771 -0.788907 0.600850 0.128865 -0.813736 0.555582 0.170771 -0.644944 0.728815 0.229946 -0.788907 0.600850 0.128865 -0.788907 0.600850 0.128865 -0.788907 0.600850 0.128865 -0.824493 0.535794 0.182035 -0.813736 0.555582 0.170771 -0.845001 0.418384 0.333059 -0.845001 0.418384 0.333059 -0.845001 0.418384 0.333059 -0.857085 0.235217 0.458343 -0.935307 0.084125 0.343691 -0.634071 -0.449059 0.629524 -0.828749 -0.133792 0.543392 -0.845001 0.418384 0.333059 -0.597263 0.328907 -0.731503 -0.775680 -0.470467 -0.420691 -0.918687 -0.386230 -0.082703 -0.789776 -0.443899 -0.423329 </float_array>
<technique_common>
<accessor source="#mesh4-geometry-normal-array" count="2034" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh4-geometry-uv">
<float_array id="mesh4-geometry-uv-array" count="7914">0.842838 0.178799 0.837437 0.183087 0.842760 0.183394 0.842838 0.178799 0.836889 0.179245 0.837437 0.183087 0.837243 0.175414 0.836889 0.179245 0.842838 0.178799 -13.280798 81.907351 -12.966859 81.744251 -12.962575 81.846644 0.837243 0.175414 0.836453 0.176272 0.836051 0.179308 -4.901785 82.697882 -4.853787 82.794606 -4.904505 82.892222 0.835344 0.176094 0.835202 0.179360 0.836453 0.176272 -6.062336 73.020786 -6.030817 73.099605 -6.290397 73.208437 -24.108358 61.043044 -24.380101 60.948091 -24.347283 60.869804 0.836567 0.182346 0.835202 0.179360 0.835453 0.182647 -23.168670 74.542072 -23.426643 74.468401 -23.405106 74.365007 -22.420419 79.664820 -22.742421 79.507456 -22.482707 79.574735 -21.501466 80.734949 -21.828617 80.685131 -21.825911 80.582685 -24.539266 74.774752 -24.593560 74.679635 -24.544311 74.582306 0.837437 0.183087 0.835453 0.182647 0.836249 0.183804 0.836249 0.183804 0.835453 0.182647 0.834918 0.184366 -24.720654 68.965932 -24.853746 68.902688 -24.788773 68.866090 -24.642442 54.815590 -24.697002 54.866423 -24.923187 54.676852 20.527196 75.708707 20.827029 75.618342 20.822268 75.706468 15.069846 74.377927 14.780270 74.365574 14.779616 74.277322 15.147603 74.347208 14.783456 74.241791 15.073033 74.254153 22.319007 29.725337 22.637951 29.930254 22.714127 30.008215 0.834792 0.174464 0.836132 0.174937 0.835689 0.172668 0.834792 0.174464 0.835344 0.176094 0.836132 0.174937 6.021642 82.272835 6.082910 82.170530 6.146212 82.206205 -3.392055 69.992535 -3.604435 70.197765 -3.657134 70.147738 0.836132 0.174937 0.835344 0.176094 0.837243 0.175414 0.836132 0.174937 0.837243 0.175414 0.842424 0.174228 0.837243 0.175414 0.842838 0.178799 0.842424 0.174228 0.842424 0.174228 0.842838 0.178799 0.850879 0.178282 0.850879 0.178282 0.842838 0.178799 0.842760 0.183394 0.850879 0.178282 0.842760 0.183394 0.850172 0.183173 -24.982498 80.808248 -25.033175 80.148159 -24.929273 80.136570 0.842760 0.183394 0.836249 0.183804 0.842534 0.184382 -25.184651 77.232193 -25.189498 76.753203 -25.124523 76.671214 -17.347164 81.583339 -17.477264 81.049354 -17.408881 81.077521 -24.965440 36.990668 -25.106843 37.056367 -25.150935 36.996991 0.842253 0.184811 0.836618 0.184563 0.835804 0.186369 -13.939616 81.056676 -13.817569 81.537353 -13.869593 81.561411 -14.723388 80.664243 -14.729911 79.937366 -14.677851 79.913386 -25.048263 80.853658 -25.110710 80.798490 -25.057499 80.126811 -21.421727 59.112394 -21.000636 59.011221 -20.950727 59.077947 -20.822661 81.163695 -20.823622 81.087760 -20.352224 81.059276 -15.007541 81.060904 -14.545848 81.072982 -14.544574 81.148913 -14.615086 53.961464 -14.572099 53.892418 -14.153472 53.976229 3.087521 79.545945 3.150949 80.216940 3.092438 80.273435 0.842213 0.173209 0.842424 0.174228 0.849847 0.173510 0.842213 0.173209 0.836132 0.174937 0.842424 0.174228 -18.649741 81.545970 -18.599797 81.038437 -18.531851 81.007857 -21.422456 81.067303 -21.475930 81.045045 -21.364342 80.560640 -20.859777 80.796545 -20.930108 80.047054 -20.876602 80.069233 0.851279 0.171766 0.842032 0.172759 0.850420 0.172921 0.841732 0.170877 0.842032 0.172759 0.851279 0.171766 0.841732 0.170877 0.835689 0.172668 0.842032 0.172759 0.842023 0.166889 0.835689 0.172668 0.841732 0.170877 0.842023 0.166889 0.835289 0.168686 0.835689 0.172668 0.841822 0.212613 0.831817 0.202046 0.834859 0.208882 0.841822 0.212613 0.841280 0.206112 0.831817 0.202046 0.853559 0.217120 0.841280 0.206112 0.841822 0.212613 0.857091 0.211219 0.841280 0.206112 0.853559 0.217120 0.859931 0.206048 0.841280 0.206112 0.857091 0.211219 0.859931 0.206048 0.843967 0.201699 0.841280 0.206112 0.859931 0.206048 0.845010 0.196949 0.843967 0.201699 0.859931 0.206048 0.861286 0.200530 0.845010 0.196949 0.859931 0.206048 0.864364 0.207438 0.861286 0.200530 0.864364 0.207438 0.859931 0.206048 0.857091 0.211219 0.864364 0.207438 0.857091 0.211219 0.860837 0.213477 0.860837 0.213477 0.857091 0.211219 0.853559 0.217120 0.857180 0.219091 0.860837 0.213477 0.853559 0.217120 0.864846 0.214024 0.860837 0.213477 0.857180 0.219091 0.864846 0.214024 0.867825 0.208713 0.860837 0.213477 0.881629 0.214479 0.867825 0.208713 0.864846 0.214024 0.881629 0.214479 0.869702 0.202617 0.867825 0.208713 0.881629 0.214479 0.884714 0.206468 0.869702 0.202617 0.890604 0.220257 0.884714 0.206468 0.881629 0.214479 0.896127 0.209563 0.884714 0.206468 0.890604 0.220257 0.896127 0.209563 0.901780 0.200550 0.884714 0.206468 0.919124 0.206430 0.901780 0.200550 0.896127 0.209563 0.921865 0.189071 0.901780 0.200550 0.919124 0.206430 0.921865 0.189071 0.905086 0.188276 0.901780 0.200550 0.921865 0.189071 0.915046 0.169859 0.905086 0.188276 0.926981 0.165481 0.915046 0.169859 0.921865 0.189071 0.926981 0.165481 0.907238 0.160753 0.915046 0.169859 0.917457 0.155927 0.907238 0.160753 0.926981 0.165481 0.917457 0.155927 0.902890 0.155582 0.907238 0.160753 0.906039 0.149134 0.902890 0.155582 0.917457 0.155927 0.906039 0.149134 0.890186 0.144323 0.902890 0.155582 0.910020 0.141896 0.890186 0.144323 0.906039 0.149134 0.910020 0.141896 0.890344 0.133451 0.890186 0.144323 0.901235 0.125552 0.890344 0.133451 0.910020 0.141896 0.901235 0.125552 0.890426 0.120010 0.890344 0.133451 0.900746 0.113514 0.890426 0.120010 0.901235 0.125552 0.900746 0.113514 0.887265 0.106164 0.890426 0.120010 0.894843 0.097158 0.887265 0.106164 0.900746 0.113514 0.894843 0.097158 0.883887 0.090971 0.887265 0.106164 0.888649 0.082814 0.883887 0.090971 0.894843 0.097158 0.888649 0.082814 0.868928 0.071490 0.883887 0.090971 0.883057 0.273230 0.863367 0.301650 0.881285 0.291958 0.883057 0.273230 0.861389 0.288690 0.863367 0.301650 0.883057 0.273230 0.879729 0.267707 0.861389 0.288690 0.895025 0.271465 0.879729 0.267707 0.883057 0.273230 0.895025 0.271465 0.887664 0.261777 0.879729 0.267707 0.895025 0.271465 0.907829 0.258958 0.887664 0.261777 0.907829 0.258958 0.895025 0.271465 0.907151 0.275700 0.907151 0.275700 0.895025 0.271465 0.890900 0.287249 0.891278 0.081386 0.893855 0.073995 0.885932 0.075977 0.901318 0.087781 0.893855 0.073995 0.891278 0.081386 0.901133 0.067913 0.893855 0.073995 0.901318 0.087781 0.901133 0.067913 0.882337 0.056436 0.893855 0.073995 0.901133 0.067913 0.891594 0.055376 0.882337 0.056436 0.901133 0.067913 0.894918 0.046717 0.891594 0.055376 0.901133 0.067913 0.908500 0.062014 0.894918 0.046717 0.909238 0.081065 0.908500 0.062014 0.901133 0.067913 0.909238 0.081065 0.919804 0.071913 0.908500 0.062014 0.926818 0.082493 0.919804 0.071913 0.909238 0.081065 0.929717 0.065262 0.919804 0.071913 0.926818 0.082493 0.929717 0.065262 0.923837 0.053461 0.919804 0.071913 0.930458 0.050276 0.923837 0.053461 0.929717 0.065262 0.930458 0.050276 0.920690 0.045745 0.923837 0.053461 0.930458 0.050276 0.925257 0.039854 0.920690 0.045745 0.938477 0.313889 0.923716 0.317168 0.931313 0.324482 0.929000 0.306682 0.923716 0.317168 0.938477 0.313889 0.929000 0.306682 0.918029 0.315254 0.923716 0.317168 0.929000 0.306682 0.923339 0.303016 0.918029 0.315254 0.938220 0.291090 0.923339 0.303016 0.938220 0.291090 0.928500 0.287096 0.923339 0.303016 0.941609 0.280236 0.928500 0.287096 0.938220 0.291090 0.941609 0.280236 0.927623 0.271097 0.928500 0.287096 0.941609 0.280236 0.937469 0.255556 0.927623 0.271097 0.941609 0.280236 0.950210 0.269257 0.937469 0.255556 0.962396 0.285037 0.950210 0.269257 0.941609 0.280236 0.974715 0.269995 0.950210 0.269257 0.962396 0.285037 0.974715 0.269995 0.960878 0.255737 0.950210 0.269257 0.984609 0.257784 0.960878 0.255737 0.974715 0.269995 0.984609 0.257784 0.969837 0.244620 0.960878 0.255737 0.994849 0.242262 0.969837 0.244620 0.984609 0.257784 0.994849 0.242262 0.984444 0.228679 0.969837 0.244620 0.632099 0.385757 0.621713 0.385757 0.621713 0.404872 0.632099 0.385757 0.632099 0.370712 0.621713 0.385757 0.632099 0.385757 0.643477 0.370712 0.632099 0.370712 0.643476 0.385757 0.643477 0.370712 0.632099 0.385757 0.662017 0.385757 0.643477 0.370712 0.643476 0.385757 0.662017 0.385757 0.662017 0.370712 0.643477 0.370712 0.710575 0.385757 0.662017 0.370712 0.662017 0.385757 0.710575 0.385757 0.710576 0.370713 0.662017 0.370712 0.759344 0.385758 0.710576 0.370713 0.710575 0.385757 0.759344 0.385758 0.759344 0.370713 0.710576 0.370713 0.783905 0.385758 0.759344 0.370713 0.759344 0.385758 0.783905 0.385758 0.783905 0.370714 0.759344 0.370713 0.783905 0.385758 0.812735 0.370714 0.783905 0.370714 0.812735 0.385759 0.812735 0.370714 0.783905 0.385758 0.812735 0.385759 0.827712 0.370714 0.812735 0.370714 0.827711 0.385759 0.827712 0.370714 0.812735 0.385759 0.827711 0.385759 0.842607 0.385759 0.827712 0.370714 0.842607 0.404874 0.842607 0.385759 0.827711 0.385759 0.842607 0.404874 0.886033 0.385760 0.842607 0.385759 0.842607 0.404874 0.886033 0.404875 0.886033 0.385760 0.886033 0.421205 0.886033 0.404875 0.842607 0.404874 0.932329 0.421205 0.886033 0.404875 0.886033 0.421205 0.932329 0.421205 0.932329 0.404875 0.886033 0.404875 0.932329 0.421205 0.993006 0.421206 0.932329 0.404875 0.993006 0.421206 0.932329 0.421205 0.932329 0.442138 0.932329 0.442138 0.932329 0.421205 0.886033 0.421205 0.932329 0.442138 0.886033 0.421205 0.886033 0.442138 0.886033 0.442138 0.886033 0.421205 0.842607 0.442137 0.886033 0.421205 0.842607 0.421204 0.842607 0.442137 0.886033 0.421205 0.842607 0.404874 0.842607 0.421204 0.842607 0.421204 0.842607 0.404874 0.827711 0.421204 0.842607 0.404874 0.827711 0.404874 0.827711 0.421204 0.827711 0.404874 0.842607 0.404874 0.827711 0.385759 0.827711 0.404874 0.827711 0.385759 0.812735 0.385759 0.827711 0.404874 0.812735 0.385759 0.812735 0.404874 0.812735 0.404874 0.812735 0.385759 0.783905 0.385758 0.812735 0.404874 0.783905 0.385758 0.783905 0.404873 0.783905 0.404873 0.783905 0.385758 0.759344 0.404873 0.759344 0.404873 0.783905 0.385758 0.759344 0.385758 0.759344 0.404873 0.759344 0.385758 0.710575 0.404873 0.759344 0.385758 0.710575 0.385757 0.710575 0.404873 0.710575 0.404873 0.710575 0.385757 0.662017 0.385757 0.710575 0.404873 0.662017 0.385757 0.662017 0.404872 0.662017 0.404872 0.662017 0.385757 0.643476 0.385757 0.662017 0.404872 0.643476 0.385757 0.643476 0.404872 0.643476 0.404872 0.643476 0.385757 0.632099 0.404872 0.643476 0.385757 0.632099 0.385757 0.632099 0.404872 0.632099 0.404872 0.632099 0.385757 0.621713 0.404872 0.632099 0.404872 0.621713 0.404872 0.621713 0.421202 0.983376 0.124933 0.993702 0.114117 0.980695 0.101160 0.983376 0.124933 0.980695 0.101160 0.969822 0.114323 0.969822 0.114323 0.980695 0.101160 0.969288 0.091449 0.969822 0.114323 0.969288 0.091449 0.958815 0.103777 0.958815 0.103777 0.969288 0.091449 0.955134 0.081387 0.958815 0.103777 0.955134 0.081387 0.944071 0.091947 0.944071 0.091947 0.955134 0.081387 0.938510 0.080828 0.955134 0.081387 0.943241 0.070429 0.938510 0.080828 0.962396 0.285037 0.941609 0.280236 0.953068 0.293767 0.953068 0.293767 0.941609 0.280236 0.945755 0.303966 0.941609 0.280236 0.938220 0.291090 0.945755 0.303966 0.938220 0.291090 0.929000 0.306682 0.945755 0.303966 0.945755 0.303966 0.929000 0.306682 0.938477 0.313889 0.938439 0.062285 0.930458 0.050276 0.929717 0.065262 0.931634 0.073127 0.938439 0.062285 0.929717 0.065262 0.943241 0.070429 0.938439 0.062285 0.931634 0.073127 0.938510 0.080828 0.943241 0.070429 0.931634 0.073127 0.931634 0.073127 0.926818 0.082493 0.938510 0.080828 0.931634 0.073127 0.929717 0.065262 0.926818 0.082493 0.938510 0.080828 0.926818 0.082493 0.944071 0.091947 0.944071 0.091947 0.926818 0.082493 0.934831 0.104175 0.934831 0.104175 0.926818 0.082493 0.923149 0.095344 0.923149 0.095344 0.926818 0.082493 0.914923 0.087812 0.926818 0.082493 0.909238 0.081065 0.914923 0.087812 0.914923 0.087812 0.909238 0.081065 0.901318 0.087781 0.909238 0.081065 0.901133 0.067913 0.901318 0.087781 0.914923 0.087812 0.901318 0.087781 0.911762 0.097160 0.911762 0.097160 0.901318 0.087781 0.901691 0.101694 0.901691 0.101694 0.901318 0.087781 0.894843 0.097158 0.894843 0.097158 0.901318 0.087781 0.888649 0.082814 0.888495 0.285771 0.883057 0.273230 0.881285 0.291958 0.888495 0.285771 0.895025 0.271465 0.883057 0.273230 0.901691 0.101694 0.894843 0.097158 0.900746 0.113514 0.901691 0.101694 0.900746 0.113514 0.911588 0.108111 0.926547 0.116357 0.911588 0.108111 0.900746 0.113514 0.911762 0.097160 0.911588 0.108111 0.926547 0.116357 0.911588 0.108111 0.911762 0.097160 0.901691 0.101694 0.923149 0.095344 0.911762 0.097160 0.926547 0.116357 0.914923 0.087812 0.911762 0.097160 0.923149 0.095344 0.923149 0.095344 0.926547 0.116357 0.934831 0.104175 0.934831 0.104175 0.926547 0.116357 0.942201 0.126280 0.942201 0.126280 0.926547 0.116357 0.934242 0.137437 0.926547 0.116357 0.919041 0.128456 0.934242 0.137437 0.926547 0.116357 0.900746 0.113514 0.919041 0.128456 0.900746 0.113514 0.901235 0.125552 0.919041 0.128456 0.919041 0.128456 0.901235 0.125552 0.910020 0.141896 0.934242 0.137437 0.919041 0.128456 0.910020 0.141896 0.934242 0.137437 0.910020 0.141896 0.924464 0.149324 0.924464 0.149324 0.910020 0.141896 0.906039 0.149134 0.924464 0.149324 0.906039 0.149134 0.917457 0.155927 0.924464 0.149324 0.917457 0.155927 0.941225 0.159382 0.941225 0.159382 0.917457 0.155927 0.926981 0.165481 0.935857 0.185036 0.941225 0.159382 0.926981 0.165481 0.949215 0.180369 0.941225 0.159382 0.935857 0.185036 0.959489 0.178864 0.941225 0.159382 0.949215 0.180369 0.959489 0.178864 0.961960 0.161001 0.941225 0.159382 0.632098 0.462562 0.621712 0.462562 0.621712 0.480258 0.632099 0.442135 0.621712 0.462562 0.632098 0.462562 0.632099 0.442135 0.621712 0.442135 0.621712 0.462562 0.632099 0.421202 0.621712 0.442135 0.632099 0.442135 0.632099 0.421202 0.621713 0.421202 0.621712 0.442135 0.632099 0.421202 0.632099 0.404872 0.621713 0.421202 0.643476 0.404872 0.632099 0.404872 0.632099 0.421202 0.643476 0.421202 0.643476 0.404872 0.632099 0.421202 0.662017 0.421202 0.643476 0.404872 0.643476 0.421202 0.662017 0.421202 0.662017 0.404872 0.643476 0.404872 0.710575 0.404873 0.662017 0.404872 0.662017 0.421202 0.710575 0.421203 0.710575 0.404873 0.662017 0.421202 0.759343 0.421203 0.710575 0.404873 0.710575 0.421203 0.759343 0.421203 0.759344 0.404873 0.710575 0.404873 0.783904 0.421204 0.759344 0.404873 0.759343 0.421203 0.783904 0.421204 0.783905 0.404873 0.759344 0.404873 0.812735 0.404874 0.783905 0.404873 0.783904 0.421204 0.812735 0.421204 0.812735 0.404874 0.783904 0.421204 0.827711 0.421204 0.812735 0.404874 0.812735 0.421204 0.827711 0.421204 0.827711 0.404874 0.827711 0.421204 0.812735 0.421204 0.812735 0.442137 0.812735 0.442137 0.812735 0.421204 0.783904 0.421204 0.812735 0.442137 0.783904 0.421204 0.783904 0.442137 0.783904 0.442137 0.783904 0.421204 0.759343 0.442136 0.783904 0.421204 0.759343 0.421203 0.759343 0.442136 0.759343 0.442136 0.759343 0.421203 0.710575 0.442136 0.759343 0.421203 0.710575 0.421203 0.710575 0.442136 0.710575 0.421203 0.662017 0.421202 0.710575 0.442136 0.710575 0.442136 0.662017 0.421202 0.662017 0.442135 0.662017 0.421202 0.643476 0.421202 0.662017 0.442135 0.643476 0.421202 0.643476 0.442135 0.662017 0.442135 0.643476 0.421202 0.632099 0.442135 0.643476 0.442135 0.643476 0.421202 0.632099 0.421202 0.632099 0.442135 0.643476 0.442135 0.632099 0.442135 0.632098 0.462562 0.643476 0.442135 0.632098 0.462562 0.643476 0.462562 0.643476 0.462562 0.632098 0.462562 0.632098 0.480258 0.632098 0.462562 0.621712 0.480258 0.632098 0.480258 0.632098 0.480258 0.621712 0.480258 0.621712 0.497603 0.959489 0.178864 0.949215 0.180369 0.963062 0.192825 0.963062 0.192825 0.949215 0.180369 0.951660 0.196999 0.949215 0.180369 0.939017 0.199922 0.951660 0.196999 0.949215 0.180369 0.935857 0.185036 0.939017 0.199922 0.935857 0.185036 0.919124 0.206430 0.939017 0.199922 0.935857 0.185036 0.921865 0.189071 0.919124 0.206430 0.935857 0.185036 0.926981 0.165481 0.921865 0.189071 0.939545 0.213644 0.939017 0.199922 0.919124 0.206430 0.950337 0.219347 0.939017 0.199922 0.939545 0.213644 0.950337 0.219347 0.951660 0.196999 0.939017 0.199922 0.950337 0.219347 0.963062 0.192825 0.951660 0.196999 0.972000 0.205644 0.963062 0.192825 0.950337 0.219347 0.621712 0.514838 0.632098 0.497603 0.621712 0.497603 0.632098 0.514838 0.632098 0.497603 0.621712 0.514838 0.632098 0.514838 0.643475 0.497603 0.632098 0.497603 0.643475 0.514838 0.643475 0.497603 0.632098 0.514838 0.662016 0.514838 0.643475 0.497603 0.643475 0.514838 0.662016 0.514838 0.662016 0.497603 0.643475 0.497603 0.710574 0.514839 0.662016 0.497603 0.662016 0.514838 0.710574 0.497604 0.662016 0.497603 0.710574 0.514839 0.710575 0.480259 0.662016 0.497603 0.710574 0.497604 0.710575 0.480259 0.662016 0.480258 0.662016 0.497603 0.710575 0.480259 0.662016 0.462562 0.662016 0.480258 0.710575 0.462563 0.662016 0.462562 0.710575 0.480259 0.710575 0.442136 0.662016 0.462562 0.710575 0.462563 0.710575 0.442136 0.662017 0.442135 0.662016 0.462562 0.662017 0.442135 0.643476 0.442135 0.662016 0.462562 0.643476 0.442135 0.643476 0.462562 0.662016 0.462562 0.662016 0.462562 0.643476 0.462562 0.662016 0.480258 0.662016 0.480258 0.643476 0.462562 0.643476 0.480258 0.643476 0.462562 0.632098 0.480258 0.643476 0.480258 0.643476 0.480258 0.632098 0.480258 0.632098 0.497603 0.632098 0.480258 0.621712 0.497603 0.632098 0.497603 0.643476 0.480258 0.632098 0.497603 0.643475 0.497603 0.662016 0.497603 0.643476 0.480258 0.643475 0.497603 0.662016 0.480258 0.643476 0.480258 0.662016 0.497603 0.710575 0.442136 0.710575 0.462563 0.759343 0.462563 0.759343 0.462563 0.710575 0.462563 0.710575 0.480259 0.759343 0.462563 0.710575 0.480259 0.759343 0.480260 0.759343 0.480260 0.710575 0.480259 0.759343 0.497605 0.759343 0.497605 0.710575 0.480259 0.710574 0.497604 0.759343 0.497605 0.710574 0.497604 0.710574 0.514839 0.759343 0.497605 0.710574 0.514839 0.759343 0.514839 0.759342 0.528758 0.759343 0.514839 0.710574 0.514839 0.783903 0.528758 0.759343 0.514839 0.759342 0.528758 0.783903 0.528758 0.783904 0.514839 0.759343 0.514839 0.783903 0.528758 0.812734 0.514840 0.783904 0.514839 0.812734 0.528758 0.812734 0.514840 0.783903 0.528758 0.827710 0.528759 0.812734 0.514840 0.812734 0.528758 0.827710 0.528759 0.827710 0.514840 0.812734 0.514840 0.827710 0.528759 0.842606 0.528759 0.827710 0.514840 0.842607 0.385759 0.842608 0.370714 0.827712 0.370714 0.842607 0.385759 0.886033 0.385760 0.842608 0.370714 0.886033 0.385760 0.886033 0.370715 0.842608 0.370714 0.886033 0.385760 0.932330 0.385760 0.886033 0.370715 0.886033 0.404875 0.932330 0.385760 0.886033 0.385760 0.886033 0.404875 0.932329 0.404875 0.932330 0.385760 0.932329 0.404875 0.993006 0.404876 0.932330 0.385760 0.993006 0.421206 0.993006 0.404876 0.932329 0.404875 0.993006 0.404876 0.993006 0.385761 0.932330 0.385760 0.932330 0.385760 0.993006 0.385761 0.993006 0.370716 0.932330 0.385760 0.993006 0.370716 0.932330 0.370716 0.993005 0.528760 0.932328 0.514841 0.932328 0.528760 0.993005 0.514842 0.932328 0.514841 0.993005 0.528760 0.993005 0.497607 0.932328 0.514841 0.993005 0.514842 0.993005 0.497607 0.932329 0.497607 0.932328 0.514841 0.993005 0.480262 0.932329 0.497607 0.993005 0.497607 0.932329 0.480262 0.932329 0.497607 0.993005 0.480262 0.932329 0.480262 0.886032 0.497606 0.932329 0.497607 0.886032 0.480261 0.886032 0.497606 0.932329 0.480262 0.842607 0.480261 0.886032 0.497606 0.886032 0.480261 0.842607 0.480261 0.842606 0.497606 0.886032 0.497606 0.842607 0.480261 0.827710 0.497605 0.842606 0.497606 0.842607 0.480261 0.827711 0.480260 0.827710 0.497605 0.827711 0.462564 0.827711 0.480260 0.842607 0.480261 0.827711 0.462564 0.812734 0.480260 0.827711 0.480260 0.827711 0.462564 0.812734 0.462564 0.812734 0.480260 0.812735 0.442137 0.812734 0.462564 0.827711 0.462564 0.812735 0.442137 0.783904 0.462564 0.812734 0.462564 0.812735 0.442137 0.783904 0.442137 0.783904 0.462564 0.783904 0.442137 0.759343 0.442136 0.783904 0.462564 0.759343 0.442136 0.759343 0.462563 0.783904 0.462564 0.759343 0.442136 0.710575 0.442136 0.759343 0.462563 0.783904 0.462564 0.759343 0.462563 0.759343 0.480260 0.783904 0.462564 0.759343 0.480260 0.783904 0.480260 0.783904 0.480260 0.759343 0.480260 0.783904 0.497605 0.783904 0.497605 0.759343 0.480260 0.759343 0.497605 0.783904 0.497605 0.759343 0.497605 0.759343 0.514839 0.783904 0.497605 0.759343 0.514839 0.783904 0.514839 0.812734 0.514840 0.783904 0.497605 0.783904 0.514839 0.812734 0.497605 0.783904 0.497605 0.812734 0.514840 0.812734 0.480260 0.783904 0.497605 0.812734 0.497605 0.812734 0.480260 0.783904 0.480260 0.783904 0.497605 0.783904 0.462564 0.783904 0.480260 0.812734 0.480260 0.812734 0.462564 0.783904 0.462564 0.812734 0.480260 0.827710 0.497605 0.812734 0.480260 0.812734 0.497605 0.827711 0.480260 0.812734 0.480260 0.827710 0.497605 0.827710 0.497605 0.812734 0.497605 0.812734 0.514840 0.827710 0.497605 0.812734 0.514840 0.827710 0.514840 0.842606 0.514840 0.827710 0.497605 0.827710 0.514840 0.842606 0.497606 0.827710 0.497605 0.842606 0.514840 0.886032 0.497606 0.842606 0.497606 0.842606 0.514840 0.886032 0.497606 0.842606 0.514840 0.886032 0.514841 0.886032 0.514841 0.842606 0.514840 0.886032 0.528759 0.842606 0.528759 0.886032 0.528759 0.842606 0.514840 0.842606 0.528759 0.842606 0.514840 0.827710 0.514840 0.932328 0.514841 0.886032 0.514841 0.886032 0.528759 0.932328 0.514841 0.886032 0.497606 0.886032 0.514841 0.932329 0.497607 0.886032 0.497606 0.932328 0.514841 0.932328 0.514841 0.886032 0.528759 0.932328 0.528760 0.932330 0.385760 0.932330 0.370716 0.886033 0.370715 0.827711 0.442137 0.812735 0.442137 0.827711 0.462564 0.827711 0.442137 0.827711 0.421204 0.812735 0.442137 0.842607 0.442137 0.827711 0.421204 0.827711 0.442137 0.842607 0.442137 0.842607 0.421204 0.827711 0.421204 0.842607 0.442137 0.827711 0.442137 0.827711 0.462564 0.842607 0.442137 0.827711 0.462564 0.842607 0.462564 0.842607 0.462564 0.827711 0.462564 0.842607 0.480261 0.886032 0.462565 0.842607 0.462564 0.842607 0.480261 0.842607 0.442137 0.842607 0.462564 0.886032 0.462565 0.886032 0.462565 0.886033 0.442138 0.842607 0.442137 0.932329 0.442138 0.886033 0.442138 0.886032 0.462565 0.932329 0.462565 0.932329 0.442138 0.886032 0.462565 0.993006 0.442139 0.932329 0.442138 0.932329 0.462565 0.993006 0.442139 0.993006 0.421206 0.932329 0.442138 0.993005 0.462566 0.993006 0.442139 0.932329 0.462565 0.932329 0.462565 0.932329 0.480262 0.993005 0.462566 0.932329 0.462565 0.886032 0.462565 0.932329 0.480262 0.886032 0.462565 0.886032 0.480261 0.932329 0.480262 0.886032 0.462565 0.842607 0.480261 0.886032 0.480261 0.993005 0.462566 0.932329 0.480262 0.993005 0.480262 0.759342 0.528758 0.710574 0.514839 0.710574 0.528757 0.710574 0.528757 0.710574 0.514839 0.662016 0.528756 0.662016 0.528756 0.710574 0.514839 0.662016 0.514838 0.662016 0.528756 0.662016 0.514838 0.643475 0.514838 0.662016 0.528756 0.643475 0.514838 0.643475 0.528756 0.643475 0.528756 0.643475 0.514838 0.632098 0.528756 0.632098 0.528756 0.643475 0.514838 0.632098 0.514838 0.632098 0.528756 0.632098 0.514838 0.621712 0.528756 0.621712 0.528756 0.632098 0.514838 0.621712 0.514838 0.978415 0.216660 0.972000 0.205644 0.959730 0.231164 0.959730 0.231164 0.972000 0.205644 0.950337 0.219347 0.959730 0.231164 0.950337 0.219347 0.949657 0.242412 0.950337 0.219347 0.938332 0.231096 0.949657 0.242412 0.938332 0.231096 0.950337 0.219347 0.930718 0.224494 0.950337 0.219347 0.939545 0.213644 0.930718 0.224494 0.930718 0.224494 0.939545 0.213644 0.919124 0.206430 0.930718 0.224494 0.919124 0.206430 0.911432 0.216362 0.911432 0.216362 0.919124 0.206430 0.896127 0.209563 0.911432 0.216362 0.896127 0.209563 0.890604 0.220257 0.911432 0.216362 0.890604 0.220257 0.904746 0.230348 0.904746 0.230348 0.890604 0.220257 0.888914 0.225004 0.888914 0.225004 0.890604 0.220257 0.881629 0.214479 0.881629 0.214479 0.876243 0.223472 0.888914 0.225004 0.876243 0.223472 0.881629 0.214479 0.864846 0.214024 0.876243 0.223472 0.864846 0.214024 0.861338 0.220981 0.861338 0.220981 0.864846 0.214024 0.857180 0.219091 0.871924 0.163334 0.866270 0.163984 0.866428 0.172176 0.866270 0.163984 0.860639 0.172122 0.866428 0.172176 0.861248 0.161997 0.860639 0.172122 0.866270 0.163984 0.861248 0.161997 0.848684 0.163011 0.860639 0.172122 0.848684 0.163011 0.852414 0.170001 0.860639 0.172122 0.848684 0.163011 0.842023 0.166889 0.852414 0.170001 0.842023 0.166889 0.841732 0.170877 0.852414 0.170001 0.841732 0.170877 0.851279 0.171766 0.852414 0.170001 0.852638 0.178106 0.852414 0.170001 0.851279 0.171766 0.852414 0.170001 0.852638 0.178106 0.853937 0.178073 0.853937 0.178073 0.852638 0.178106 0.852830 0.186071 0.852830 0.186071 0.852638 0.178106 0.851544 0.184540 0.851544 0.184540 0.852638 0.178106 0.851508 0.178210 0.851508 0.178210 0.852638 0.178106 0.851279 0.171766 0.851508 0.178210 0.851279 0.171766 0.850420 0.172921 -15.758815 67.223358 -16.313395 67.291841 -15.859357 67.130397 -2.035691 81.422891 -1.993118 80.671860 -1.912670 81.483027 0.851544 0.184540 0.842253 0.184811 0.842046 0.186595 0.842253 0.184811 0.835804 0.186369 0.842046 0.186595 0.843028 0.190302 0.842046 0.186595 0.835804 0.186369 0.852830 0.186071 0.842046 0.186595 0.843028 0.190302 0.852830 0.186071 0.851544 0.184540 0.842046 0.186595 0.852830 0.186071 0.843028 0.190302 0.849652 0.192783 0.836102 0.191570 0.849652 0.192783 0.843028 0.190302 0.845010 0.196949 0.849652 0.192783 0.836102 0.191570 0.845010 0.196949 0.861522 0.194169 0.849652 0.192783 0.861286 0.200530 0.861522 0.194169 0.845010 0.196949 0.861286 0.200530 0.865959 0.200537 0.861522 0.194169 0.864364 0.207438 0.865959 0.200537 0.861286 0.200530 0.867825 0.208713 0.865959 0.200537 0.864364 0.207438 0.867825 0.208713 0.869702 0.202617 0.865959 0.200537 0.869702 0.202617 0.866499 0.193448 0.865959 0.200537 0.869702 0.202617 0.872480 0.194656 0.866499 0.193448 0.884714 0.206468 0.872480 0.194656 0.869702 0.202617 0.884714 0.206468 0.888193 0.197191 0.872480 0.194656 0.884714 0.206468 0.901780 0.200550 0.888193 0.197191 0.905086 0.188276 0.888193 0.197191 0.901780 0.200550 0.905086 0.188276 0.889567 0.186381 0.888193 0.197191 0.905086 0.188276 0.903282 0.173553 0.889567 0.186381 0.915046 0.169859 0.903282 0.173553 0.905086 0.188276 0.915046 0.169859 0.899403 0.164887 0.903282 0.173553 0.907238 0.160753 0.899403 0.164887 0.915046 0.169859 0.902890 0.155582 0.899403 0.164887 0.907238 0.160753 0.902890 0.155582 0.890615 0.152317 0.899403 0.164887 0.902890 0.155582 0.890186 0.144323 0.890615 0.152317 0.890186 0.144323 0.871595 0.140672 0.890615 0.152317 0.890344 0.133451 0.871595 0.140672 0.890186 0.144323 0.890344 0.133451 0.877745 0.129555 0.871595 0.140672 0.881545 0.117935 0.877745 0.129555 0.890344 0.133451 0.881545 0.117935 0.873698 0.116610 0.877745 0.129555 0.876478 0.106680 0.873698 0.116610 0.881545 0.117935 0.876478 0.106680 0.850496 0.102760 0.873698 0.116610 0.862803 0.264051 0.844412 0.257290 0.842902 0.271022 0.865288 0.252270 0.844412 0.257290 0.862803 0.264051 0.865288 0.252270 0.841825 0.250397 0.844412 0.257290 0.865288 0.252270 0.862997 0.243713 0.841825 0.250397 0.875471 0.250784 0.862997 0.243713 0.865288 0.252270 0.875471 0.250784 0.871093 0.240593 0.862997 0.243713 0.889426 0.244437 0.871093 0.240593 0.875471 0.250784 0.889426 0.244437 0.882294 0.235085 0.871093 0.240593 0.899586 0.236461 0.882294 0.235085 0.889426 0.244437 0.899586 0.236461 0.886790 0.229252 0.882294 0.235085 0.899586 0.236461 0.888914 0.225004 0.886790 0.229252 0.904746 0.230348 0.888914 0.225004 0.899586 0.236461 0.904746 0.230348 0.899586 0.236461 0.909130 0.240084 0.909130 0.240084 0.899586 0.236461 0.907829 0.258958 0.907829 0.258958 0.899586 0.236461 0.889426 0.244437 0.907829 0.258958 0.889426 0.244437 0.887664 0.261777 0.889426 0.244437 0.875471 0.250784 0.887664 0.261777 0.887664 0.261777 0.875471 0.250784 0.873562 0.264159 0.875099 0.104913 0.878817 0.099218 0.871558 0.103651 0.887265 0.106164 0.878817 0.099218 0.875099 0.104913 0.883887 0.090971 0.878817 0.099218 0.887265 0.106164 0.883887 0.090971 0.859751 0.085810 0.878817 0.099218 0.883887 0.090971 0.868683 0.081232 0.859751 0.085810 0.883887 0.090971 0.868928 0.071490 0.868683 0.081232 0.868683 0.081232 0.868928 0.071490 0.866070 0.069389 0.861389 0.288690 0.860691 0.303701 0.863367 0.301650 0.861389 0.288690 0.856052 0.291261 0.860691 0.303701 0.861389 0.288690 0.858020 0.281663 0.856052 0.291261 0.861389 0.288690 0.879729 0.267707 0.858020 0.281663 0.879729 0.267707 0.853736 0.274921 0.858020 0.281663 0.879729 0.267707 0.873562 0.264159 0.853736 0.274921 0.887664 0.261777 0.873562 0.264159 0.879729 0.267707 0.871558 0.103651 0.859751 0.085810 0.855237 0.098653 0.871558 0.103651 0.878817 0.099218 0.859751 0.085810 0.855237 0.098653 0.859751 0.085810 0.856788 0.084183 0.868683 0.081232 0.856788 0.084183 0.859751 0.085810 0.868683 0.081232 0.861670 0.076748 0.856788 0.084183 0.866070 0.069389 0.861670 0.076748 0.868683 0.081232 0.866070 0.069389 0.862675 0.067800 0.861670 0.076748 0.856052 0.291261 0.857300 0.304307 0.860691 0.303701 0.856052 0.291261 0.850809 0.293199 0.857300 0.304307 0.856052 0.291261 0.847602 0.287036 0.850809 0.293199 0.856052 0.291261 0.853005 0.284492 0.847602 0.287036 0.856052 0.291261 0.858020 0.281663 0.853005 0.284492 0.858020 0.281663 0.849466 0.278195 0.853005 0.284492 0.853736 0.274921 0.849466 0.278195 0.858020 0.281663 0.855237 0.098653 0.856788 0.084183 0.850359 0.093684 0.850359 0.093684 0.856788 0.084183 0.854262 0.082135 0.861670 0.076748 0.854262 0.082135 0.856788 0.084183 0.861670 0.076748 0.855694 0.073258 0.854262 0.082135 0.862675 0.067800 0.855694 0.073258 0.861670 0.076748 0.845071 0.067069 0.855694 0.073258 0.862675 0.067800 0.855694 0.073258 0.845071 0.067069 0.854262 0.082135 0.854262 0.082135 0.845071 0.067069 0.837731 0.072047 0.845071 0.067069 0.835094 0.070116 0.837731 0.072047 0.845071 0.067069 0.838800 0.063495 0.835094 0.070116 0.842098 0.056281 0.838800 0.063495 0.845071 0.067069 0.838087 0.055043 0.838800 0.063495 0.842098 0.056281 0.838087 0.055043 0.832857 0.060881 0.838800 0.063495 0.828525 0.059196 0.832857 0.060881 0.838087 0.055043 0.823346 0.065548 0.832857 0.060881 0.828525 0.059196 0.823346 0.065548 0.832058 0.068728 0.832857 0.060881 0.816431 0.073824 0.832058 0.068728 0.823346 0.065548 0.822642 0.078762 0.832058 0.068728 0.816431 0.073824 0.827913 0.080558 0.832058 0.068728 0.822642 0.078762 0.827913 0.080558 0.835094 0.070116 0.832058 0.068728 0.831812 0.084481 0.835094 0.070116 0.827913 0.080558 0.831812 0.084481 0.837731 0.072047 0.835094 0.070116 0.844280 0.091562 0.837731 0.072047 0.831812 0.084481 0.844280 0.091562 0.854262 0.082135 0.837731 0.072047 0.850359 0.093684 0.854262 0.082135 0.844280 0.091562 0.853005 0.284492 0.849466 0.278195 0.844281 0.280675 0.847602 0.287036 0.853005 0.284492 0.844281 0.280675 0.830381 0.287167 0.847602 0.287036 0.844281 0.280675 0.833049 0.294248 0.847602 0.287036 0.830381 0.287167 0.837121 0.300519 0.847602 0.287036 0.833049 0.294248 0.850809 0.293199 0.847602 0.287036 0.837121 0.300519 0.850809 0.293199 0.837121 0.300519 0.840307 0.313590 0.837121 0.300519 0.837423 0.315709 0.840307 0.313590 0.837121 0.300519 0.832388 0.303196 0.837423 0.315709 0.837121 0.300519 0.833049 0.294248 0.832388 0.303196 0.832388 0.303196 0.833049 0.294248 0.829020 0.296255 0.833049 0.294248 0.825883 0.289772 0.829020 0.296255 0.833049 0.294248 0.830381 0.287167 0.825883 0.289772 0.829020 0.296255 0.825883 0.289772 0.820925 0.291797 0.824800 0.297946 0.829020 0.296255 0.820925 0.291797 0.827349 0.304571 0.829020 0.296255 0.824800 0.297946 0.827349 0.304571 0.832388 0.303196 0.829020 0.296255 0.832388 0.303196 0.827349 0.304571 0.833830 0.316377 0.827349 0.304571 0.820364 0.307534 0.833830 0.316377 0.827349 0.304571 0.816624 0.301802 0.820364 0.307534 0.827349 0.304571 0.824800 0.297946 0.816624 0.301802 0.816624 0.301802 0.824800 0.297946 0.820925 0.291797 0.816624 0.301802 0.820925 0.291797 0.813560 0.295711 0.808374 0.306796 0.816624 0.301802 0.813560 0.295711 0.820364 0.307534 0.816624 0.301802 0.808374 0.306796 0.820364 0.307534 0.808374 0.306796 0.811869 0.311399 0.811869 0.311399 0.808374 0.306796 0.803523 0.311375 0.808374 0.306796 0.804827 0.302100 0.803523 0.311375 0.808374 0.306796 0.813560 0.295711 0.804827 0.302100 0.816431 0.073824 0.823346 0.065548 0.809149 0.067054 0.809149 0.067054 0.823346 0.065548 0.813789 0.061225 0.823346 0.065548 0.822882 0.063067 0.813789 0.061225 0.826871 0.058547 0.822882 0.063067 0.823346 0.065548 0.825233 0.057915 0.822882 0.063067 0.826871 0.058547 0.821760 0.061672 0.822882 0.063067 0.825233 0.057915 23.437548 37.366651 24.005960 37.893521 23.830181 37.865950 0.822882 0.063067 0.814674 0.059677 0.813789 0.061225 0.813789 0.061225 0.814674 0.059677 0.807218 0.057183 0.814674 0.059677 0.808517 0.056037 0.807218 0.057183 8.616843 51.366057 8.577897 51.992303 8.529596 52.003115 9.252394 48.405433 9.300345 48.393163 9.122686 49.002996 -18.070995 77.872027 -18.045181 77.795335 -17.504134 77.642736 -1.592973 79.386998 -1.229029 79.509554 -1.232568 79.590396 0.815682 0.058648 0.821450 0.060973 0.824497 0.057638 -18.154577 77.858071 -17.659896 77.617885 -17.613264 77.706416 -19.675654 76.488721 -19.718773 76.398427 -19.066319 76.185740 -20.030107 76.876530 -19.473111 76.632162 -19.376258 76.668171 0.809652 0.055449 0.815682 0.058648 0.817482 0.054980 0.817482 0.054980 0.815682 0.058648 0.824497 0.057638 0.818593 0.051037 0.817482 0.054980 0.824497 0.057638 0.811843 0.049801 0.817482 0.054980 0.818593 0.051037 0.811843 0.049801 0.810875 0.052666 0.817482 0.054980 13.383660 35.481831 13.636287 35.379209 13.641295 35.480666 0.810847 0.050138 0.810103 0.052397 0.811843 0.049801 -6.654805 -8.365225 -6.634789 -8.469424 -6.437697 -8.412366 -22.366479 45.558011 -22.520136 45.725204 -22.467236 45.524754 0.809294 0.052111 0.808021 0.054331 0.809116 0.054570 -22.178464 46.121541 -22.370175 46.241554 -22.239649 46.060286 -21.651302 52.232331 -21.682097 52.164497 -21.481994 52.059070 -21.933921 74.361922 -21.905722 74.229228 -21.854258 74.283091 0.806927 0.055441 0.808387 0.055494 0.808021 0.054331 0.807218 0.057183 0.808387 0.055494 0.806927 0.055441 -21.903875 64.307569 -21.952785 64.159192 -21.895351 64.135889 5.222324 53.074014 5.261543 53.122009 5.087721 53.741074 -17.565932 76.028713 -17.691361 75.688889 -17.628850 75.615814 0.806143 0.061257 0.813789 0.061225 0.807218 0.057183 0.809149 0.067054 0.813789 0.061225 0.806143 0.061257 0.803523 0.311375 0.804827 0.302100 0.800807 0.308452 0.800807 0.308452 0.797904 0.312819 0.803523 0.311375 0.803523 0.311375 0.797904 0.312819 0.799938 0.316050 3.340878 67.729021 3.153528 67.965941 3.141085 67.854560 3.179656 67.878968 3.233875 67.947429 3.033646 68.072270 -12.329519 56.470476 -12.559288 56.528863 -12.566625 56.441841 -12.276855 56.189837 -12.209578 56.276009 -12.506487 56.248761 15.233048 41.448121 15.276448 41.387517 15.321365 41.512557 -8.533902 28.092340 -8.771352 28.066711 -8.553642 28.020459 -9.949520 17.450904 -10.164249 17.509455 -10.168746 17.422993 0.809862 0.049626 0.809294 0.052111 0.810847 0.050138 15.664044 14.831587 15.758834 14.777785 15.852901 14.811986 0.809862 0.049626 0.811843 0.049801 0.810941 0.049000 0.818593 0.051037 0.810941 0.049000 0.811843 0.049801 0.810941 0.049000 0.818593 0.051037 0.818751 0.049998 0.824482 0.053161 0.818751 0.049998 0.818593 0.051037 23.269118 53.401060 22.737135 53.098819 23.254718 53.322949 -7.668017 59.672302 -7.655995 59.721521 -8.107017 60.134963 -4.960114 60.649777 -5.442257 61.070022 -5.458311 61.021966 -3.031946 58.470221 -3.542770 58.910434 -3.091305 58.457392 -3.318071 40.952902 -3.409355 40.809220 -3.349289 40.800266 0.811000 0.047045 0.809762 0.048106 0.810941 0.049000 0.806460 0.314110 0.803428 0.317542 0.804822 0.317821 0.806460 0.314110 0.803523 0.311375 0.803428 0.317542 0.811869 0.311399 0.803523 0.311375 0.806460 0.314110 0.811869 0.311399 0.806460 0.314110 0.813160 0.318517 0.806460 0.314110 0.804822 0.317821 0.813160 0.318517 0.811000 0.047045 0.818618 0.049488 0.819020 0.047608 0.818618 0.049488 0.811000 0.047045 0.811433 0.048672 0.827037 0.052562 0.819020 0.047608 0.818618 0.049488 0.819020 0.047608 0.827037 0.052562 0.829214 0.051164 0.829214 0.051164 0.827037 0.052562 0.826871 0.058547 0.827037 0.052562 0.825233 0.057915 0.826871 0.058547 0.825158 0.052857 0.825233 0.057915 0.827037 0.052562 16.696818 46.509787 17.111588 46.529198 17.124530 46.603232 17.180602 71.488691 17.215401 71.417292 17.595712 71.498431 0.818593 0.051037 0.824497 0.057638 0.824482 0.053161 -10.437354 66.672501 -10.133651 66.953619 -10.497066 66.718142 0.818618 0.049488 0.825158 0.052857 0.827037 0.052562 0.829214 0.051164 0.826871 0.058547 0.828525 0.059196 0.828525 0.059196 0.826871 0.058547 0.823346 0.065548 0.829214 0.051164 0.828525 0.059196 0.838087 0.055043 0.820364 0.307534 0.824221 0.317478 0.833830 0.316377 0.820364 0.307534 0.811869 0.311399 0.824221 0.317478 0.811869 0.311399 0.813160 0.318517 0.824221 0.317478 0.803428 0.317542 0.803523 0.311375 0.799938 0.316050 0.809762 0.048106 0.809862 0.049626 0.810941 0.049000 0.808387 0.055494 0.809652 0.055449 0.808021 0.054331 -21.436951 64.840182 -21.348381 64.788949 -21.246159 64.825590 -16.611482 54.277632 -16.569214 54.480591 -16.639659 54.554799 -13.177969 56.648956 -13.159972 56.926970 -13.269915 56.692136 0.810875 0.052666 0.809652 0.055449 0.817482 0.054980 0.832388 0.303196 0.833830 0.316377 0.837423 0.315709 0.845071 0.067069 0.845476 0.058468 0.842098 0.056281 0.845476 0.058468 0.845071 0.067069 0.862675 0.067800 0.850809 0.293199 0.840307 0.313590 0.857300 0.304307 0.832058 0.068728 0.835094 0.070116 0.838800 0.063495 0.832857 0.060881 0.832058 0.068728 0.838800 0.063495 0.869938 0.261268 0.875471 0.250784 0.865288 0.252270 0.869938 0.261268 0.865288 0.252270 0.862803 0.264051 0.887265 0.106164 0.876478 0.106680 0.881545 0.117935 0.887265 0.106164 0.881545 0.117935 0.890426 0.120010 0.890426 0.120010 0.881545 0.117935 0.890344 0.133451 0.907829 0.258958 0.923241 0.244709 0.909130 0.240084 0.923241 0.244709 0.907829 0.258958 0.927623 0.271097 0.927623 0.271097 0.907829 0.258958 0.907151 0.275700 0.927623 0.271097 0.907151 0.275700 0.919415 0.283692 0.919415 0.283692 0.907151 0.275700 0.898241 0.287970 0.907151 0.275700 0.890900 0.287249 0.898241 0.287970 0.890900 0.287249 0.888022 0.304252 0.898241 0.287970 0.890900 0.287249 0.882654 0.298741 0.888022 0.304252 0.885932 0.075977 0.893855 0.073995 0.873689 0.064273 0.893855 0.073995 0.882337 0.056436 0.873689 0.064273 0.873689 0.064273 0.882337 0.056436 0.881188 0.054060 0.887330 0.049491 0.881188 0.054060 0.882337 0.056436 0.879151 0.052253 0.881188 0.054060 0.887330 0.049491 0.868009 0.058479 0.881188 0.054060 0.879151 0.052253 0.868009 0.058479 0.871629 0.061580 0.881188 0.054060 0.883266 0.310477 0.880543 0.303716 0.876969 0.306681 0.883266 0.310477 0.885779 0.307506 0.880543 0.303716 0.883266 0.310477 0.891293 0.311962 0.885779 0.307506 0.888428 0.315263 0.891293 0.311962 0.883266 0.310477 0.891293 0.311962 0.888428 0.315263 0.900274 0.320014 0.888428 0.315263 0.897824 0.321930 0.900274 0.320014 0.888428 0.315263 0.880466 0.324949 0.897824 0.321930 0.888428 0.315263 0.875063 0.321413 0.880466 0.324949 0.888428 0.315263 0.883266 0.310477 0.875063 0.321413 0.875063 0.321413 0.883266 0.310477 0.876969 0.306681 0.875063 0.321413 0.876969 0.306681 0.869986 0.317238 0.868009 0.058479 0.879151 0.052253 0.860795 0.048253 0.860795 0.048253 0.879151 0.052253 0.869177 0.039362 0.883335 0.044635 0.869177 0.039362 0.879151 0.052253 0.883335 0.044635 0.877424 0.037410 0.869177 0.039362 0.877424 0.037410 0.883335 0.044635 0.891463 0.042198 0.891463 0.042198 0.883335 0.044635 0.887330 0.049491 0.887330 0.049491 0.883335 0.044635 0.879151 0.052253 0.891463 0.042198 0.887330 0.049491 0.893571 0.044482 0.894918 0.046717 0.893571 0.044482 0.887330 0.049491 0.894149 0.308048 0.900274 0.320014 0.900939 0.317376 0.894149 0.308048 0.891293 0.311962 0.900274 0.320014 0.894149 0.308048 0.885779 0.307506 0.891293 0.311962 0.894149 0.308048 0.888022 0.304252 0.885779 0.307506 0.905550 0.294588 0.888022 0.304252 0.894149 0.308048 0.905550 0.294588 0.898241 0.287970 0.888022 0.304252 0.919415 0.283692 0.898241 0.287970 0.905550 0.294588 0.919415 0.283692 0.905550 0.294588 0.916489 0.297672 0.916489 0.297672 0.905550 0.294588 0.910973 0.303711 0.905550 0.294588 0.894149 0.308048 0.910973 0.303711 0.910973 0.303711 0.894149 0.308048 0.900939 0.317376 0.913940 0.065376 0.919804 0.071913 0.917206 0.056528 0.923837 0.053461 0.917206 0.056528 0.919804 0.071913 0.923837 0.053461 0.920690 0.045745 0.917206 0.056528 0.920690 0.045745 0.913233 0.044959 0.917206 0.056528 0.920690 0.045745 0.918597 0.040438 0.913233 0.044959 0.925257 0.039854 0.918597 0.040438 0.920690 0.045745 0.925257 0.039854 0.924623 0.037810 0.918597 0.040438 0.922806 0.320905 0.931280 0.325858 0.931313 0.324482 0.920893 0.324326 0.931280 0.325858 0.922806 0.320905 0.920893 0.324326 0.930082 0.327039 0.931280 0.325858 0.920893 0.324326 0.918868 0.332026 0.930082 0.327039 0.918868 0.332026 0.920893 0.324326 0.913150 0.330958 0.913150 0.330958 0.920893 0.324326 0.915684 0.321784 0.915684 0.321784 0.920893 0.324326 0.922806 0.320905 0.922806 0.320905 0.917003 0.318359 0.915684 0.321784 0.923716 0.317168 0.917003 0.318359 0.922806 0.320905 0.923716 0.317168 0.918029 0.315254 0.917003 0.318359 0.918029 0.315254 0.912345 0.312804 0.917003 0.318359 0.917180 0.301342 0.912345 0.312804 0.918029 0.315254 0.910506 0.058077 0.917206 0.056528 0.905398 0.049651 0.913940 0.065376 0.917206 0.056528 0.910506 0.058077 0.928500 0.287096 0.919415 0.283692 0.917180 0.301342 0.927623 0.271097 0.919415 0.283692 0.928500 0.287096 0.928500 0.287096 0.917180 0.301342 0.923339 0.303016 0.923339 0.303016 0.917180 0.301342 0.918029 0.315254 0.917206 0.056528 0.913233 0.044959 0.905398 0.049651 0.905398 0.049651 0.913233 0.044959 0.904180 0.046094 0.904180 0.046094 0.913233 0.044959 0.912685 0.042775 0.918597 0.040438 0.912685 0.042775 0.913233 0.044959 0.911515 0.040562 0.912685 0.042775 0.918597 0.040438 0.902372 0.042596 0.912685 0.042775 0.911515 0.040562 0.902372 0.042596 0.904180 0.046094 0.912685 0.042775 0.915684 0.321784 0.911300 0.316790 0.909721 0.320880 0.915684 0.321784 0.917003 0.318359 0.911300 0.316790 0.917003 0.318359 0.912345 0.312804 0.911300 0.316790 0.913150 0.330958 0.915684 0.321784 0.909721 0.320880 0.913150 0.330958 0.909721 0.320880 0.907434 0.329170 0.902372 0.042596 0.911515 0.040562 0.900384 0.034973 0.900384 0.034973 0.911515 0.040562 0.908151 0.030725 0.908151 0.030725 0.911515 0.040562 0.916489 0.035547 0.916489 0.035547 0.911515 0.040562 0.918597 0.040438 0.923447 0.035698 0.916489 0.035547 0.918597 0.040438 0.919148 0.026302 0.916489 0.035547 0.923447 0.035698 0.919148 0.026302 0.914799 0.031144 0.916489 0.035547 0.919148 0.026302 0.913143 0.026564 0.914799 0.031144 0.919148 0.026302 0.918547 0.024052 0.913143 0.026564 0.918669 0.335723 0.927045 0.338452 0.926590 0.336589 0.918669 0.335723 0.925712 0.340051 0.927045 0.338452 0.916995 0.339044 0.925712 0.340051 0.918669 0.335723 0.915912 0.343735 0.925712 0.340051 0.916995 0.339044 0.915912 0.343735 0.922350 0.346550 0.925712 0.340051 0.915912 0.343735 0.915117 0.350352 0.922350 0.346550 0.915117 0.350352 0.915912 0.343735 0.910284 0.349638 0.910284 0.349638 0.915912 0.343735 0.910817 0.342949 0.915912 0.343735 0.916995 0.339044 0.910817 0.342949 0.910817 0.342949 0.916995 0.339044 0.911775 0.337585 0.916995 0.339044 0.918669 0.335723 0.911775 0.337585 0.918669 0.335723 0.912539 0.334304 0.911775 0.337585 0.918868 0.332026 0.912539 0.334304 0.918669 0.335723 0.918868 0.332026 0.913150 0.330958 0.912539 0.334304 0.913150 0.330958 0.907434 0.329170 0.912539 0.334304 0.912539 0.334304 0.907434 0.329170 0.906762 0.333148 0.900258 0.031294 0.900384 0.034973 0.908151 0.030725 0.900258 0.031294 0.908151 0.030725 0.907885 0.028674 0.913143 0.026564 0.907885 0.028674 0.908151 0.030725 0.906783 0.026891 0.907885 0.028674 0.913143 0.026564 0.900258 0.031294 0.907885 0.028674 0.906783 0.026891 0.897689 0.027819 0.900258 0.031294 0.906783 0.026891 0.911775 0.337585 0.906762 0.333148 0.906274 0.337174 0.912539 0.334304 0.906762 0.333148 0.911775 0.337585 0.910817 0.342949 0.911775 0.337585 0.906274 0.337174 0.910817 0.342949 0.906274 0.337174 0.905629 0.342581 0.896779 0.022669 0.897689 0.027819 0.906783 0.026891 0.896779 0.022669 0.906783 0.026891 0.903591 0.020445 0.903591 0.020445 0.906783 0.026891 0.911103 0.022403 0.911103 0.022403 0.906783 0.026891 0.913143 0.026564 0.911103 0.022403 0.913143 0.026564 0.917288 0.021845 0.917288 0.021845 0.913143 0.026564 0.918547 0.024052 0.909499 0.019312 0.911103 0.022403 0.917288 0.021845 0.909499 0.019312 0.903591 0.020445 0.911103 0.022403 0.908822 0.017975 0.903591 0.020445 0.909499 0.019312 0.908822 0.017975 0.904518 0.018876 0.903591 0.020445 0.908275 0.016928 0.904518 0.018876 0.908822 0.017975 0.908275 0.016928 0.904594 0.017580 0.904518 0.018876 -21.622170 49.433235 -21.709472 49.729713 -21.668186 49.410831 -18.974735 63.596192 -19.011845 63.639745 -19.113567 63.347900 -22.102947 77.317876 -22.490813 77.163518 -22.442755 77.132462 -12.119361 14.233775 -12.264164 13.822655 -12.094280 14.203976 8.407323 16.310187 8.603148 15.819048 8.637774 15.940213 0.900407 0.014086 0.904518 0.018876 0.901648 0.013601 0.900407 0.014086 0.903591 0.020445 0.904518 0.018876 0.896705 0.015521 0.903591 0.020445 0.900407 0.014086 0.896779 0.022669 0.903591 0.020445 0.896705 0.015521 0.910284 0.349638 0.905629 0.342581 0.905424 0.350047 0.910284 0.349638 0.910817 0.342949 0.905629 0.342581 0.910303 0.355048 0.910284 0.349638 0.905424 0.350047 0.910303 0.355048 0.915117 0.350352 0.910284 0.349638 0.910303 0.355048 0.913300 0.354547 0.915117 0.350352 0.913300 0.354547 0.910303 0.355048 0.914007 0.357749 0.914007 0.357749 0.910303 0.355048 0.911261 0.359209 0.910303 0.355048 0.908153 0.358795 0.911261 0.359209 0.910303 0.355048 0.907228 0.355090 0.908153 0.358795 0.910303 0.355048 0.905424 0.350047 0.907228 0.355090 0.896705 0.015521 0.900407 0.014086 0.896248 0.010676 0.896248 0.010676 0.900407 0.014086 0.898888 0.009020 0.898888 0.009020 0.900407 0.014086 0.901648 0.013601 0.898888 0.009020 0.901648 0.013601 0.900177 0.008970 -14.266130 13.162105 -14.572497 12.863295 -14.551475 12.830507 -16.000808 18.071708 -16.046943 18.084570 -16.365974 17.785240 -11.593095 81.764188 -11.643042 81.884984 -11.640715 81.769307 0.898888 0.009020 0.900405 0.008552 0.899608 0.007871 -18.935416 80.680807 -18.942732 80.601746 -18.862934 80.610921 -18.351239 72.949760 -18.430992 72.940193 -18.458385 72.870884 -21.478187 79.117899 -21.908773 78.931800 -21.511639 79.051302 -21.378986 77.941893 -21.828686 77.827088 -21.808693 77.753775 -22.092714 77.864504 -22.433155 77.680256 -22.075806 77.790419 0.902714 0.013402 0.904779 0.017052 0.908045 0.016492 0.905656 0.012064 0.902714 0.013402 0.908045 0.016492 0.901122 0.009060 0.902714 0.013402 0.905656 0.012064 0.903314 0.007938 0.901122 0.009060 0.905656 0.012064 -18.071187 47.372689 -18.262735 47.484517 -18.122690 47.325788 -17.223572 52.291684 -17.348658 52.407091 -17.420133 52.394447 -13.715596 63.991698 -13.892319 64.025307 -13.753313 63.927109 -13.654475 64.842594 -13.804609 64.948738 -13.831252 64.875917 -10.624310 74.467675 -10.803354 74.507585 -10.647633 74.409821 -10.045069 78.490169 -10.220023 78.584104 -10.224277 78.529334 21.423228 40.709636 21.460184 40.900853 21.366217 40.725916 21.534979 40.928648 -19.859164 80.002584 -19.786374 79.933019 -19.780778 79.987669 16.433492 2.311489 16.328476 2.073427 16.473440 2.267678 16.319803 2.152127 0.917863 72.905505 0.724840 72.938115 0.890703 72.858737 -0.533980 67.203040 -0.698285 67.285595 -0.713459 67.225091 -1.481217 50.679891 -1.660182 50.705791 -1.508716 50.608019 -1.781858 49.605219 -1.932562 49.704160 -1.947334 49.630839 -3.581584 27.337697 -3.745150 27.373540 -3.550321 27.271770 -5.867065 20.552500 -5.883842 20.484892 -5.681700 20.434367 0.905464 0.006751 0.903314 0.007938 0.905656 0.012064 0.905464 0.006751 0.905656 0.012064 0.908411 0.010358 0.908411 0.010358 0.905656 0.012064 0.908045 0.016492 0.908411 0.010358 0.908045 0.016492 0.910315 0.014121 7.875409 41.703489 8.155315 41.711732 7.856202 41.756356 -1.937450 2.308768 -2.237119 2.268038 -2.238681 2.216882 0.911978 0.014954 0.910821 0.014246 0.908275 0.016928 0.909252 0.009535 0.910821 0.014246 0.911978 0.014954 -19.248594 37.934600 -19.281848 37.955375 -19.632938 37.729896 -19.568059 35.432006 -19.908783 35.157216 -19.876650 35.134746 -18.838045 30.929428 -19.151179 30.586154 -18.828703 30.882146 17.285658 48.556180 17.645648 48.254334 17.684105 48.317161 18.142325 53.423326 18.159569 53.351712 18.515977 53.138567 7.795896 47.056298 7.734661 47.108876 7.782682 46.983831 13.246961 68.168837 13.154365 68.136734 13.222898 68.094102 14.119160 62.008710 14.042029 62.026591 14.027302 61.974552 0.906431 0.004837 0.905202 0.004862 0.905394 0.005907 0.913300 0.354547 0.914007 0.357749 0.914827 0.357012 0.913300 0.354547 0.914827 0.357012 0.918381 0.352681 0.906431 0.004837 0.909252 0.009535 0.910415 0.008685 0.906431 0.004837 0.905877 0.005950 0.909252 0.009535 5.081212 77.564757 4.976224 77.494033 5.018115 77.470201 0.909252 0.009535 0.911978 0.014954 0.910415 0.008685 0.910415 0.008685 0.911978 0.014954 0.913811 0.015247 0.911978 0.014954 0.908822 0.017975 0.913811 0.015247 0.911978 0.014954 0.908275 0.016928 0.908822 0.017975 0.913811 0.015247 0.908822 0.017975 0.909499 0.019312 0.913811 0.015247 0.909499 0.019312 0.917288 0.021845 0.915117 0.350352 0.918381 0.352681 0.922350 0.346550 0.913300 0.354547 0.918381 0.352681 0.915117 0.350352 7.104720 46.187253 7.059463 46.313324 7.051177 46.236819 20.553385 46.190582 20.528039 46.121417 20.868734 45.967319 20.329258 44.141108 20.639849 43.911271 20.691383 43.933813 -18.170468 72.144312 -18.277232 72.064920 -18.205360 72.075064 -5.981986 76.909927 -6.060046 76.661387 -6.006419 76.610448 0.913143 0.026564 0.908151 0.030725 0.914799 0.031144 0.908151 0.030725 0.916489 0.035547 0.914799 0.031144 0.918868 0.332026 0.918669 0.335723 0.926590 0.336589 0.918868 0.332026 0.926590 0.336589 0.930082 0.327039 0.923447 0.035698 0.918597 0.040438 0.924623 0.037810 0.923716 0.317168 0.922806 0.320905 0.931313 0.324482 0.888022 0.304252 0.882654 0.298741 0.885779 0.307506 0.885779 0.307506 0.882654 0.298741 0.880543 0.303716 0.873689 0.064273 0.881188 0.054060 0.871629 0.061580 0.891594 0.055376 0.894918 0.046717 0.887330 0.049491 0.891594 0.055376 0.887330 0.049491 0.882337 0.056436 0.880783 0.029961 0.877424 0.037410 0.891463 0.042198 0.880783 0.029961 0.873548 0.032622 0.877424 0.037410 0.880783 0.029961 0.878961 0.027713 0.873548 0.032622 0.880466 0.324949 0.887412 0.336770 0.888058 0.334188 0.880466 0.324949 0.877336 0.329195 0.887412 0.336770 0.880466 0.324949 0.872277 0.325050 0.877336 0.329195 0.880466 0.324949 0.875063 0.321413 0.872277 0.325050 0.872277 0.325050 0.875063 0.321413 0.869986 0.317238 0.872277 0.325050 0.869986 0.317238 0.867065 0.321389 0.860795 0.048253 0.869177 0.039362 0.859336 0.043512 0.859336 0.043512 0.869177 0.039362 0.868061 0.037061 0.873548 0.032622 0.868061 0.037061 0.869177 0.039362 0.865778 0.035338 0.868061 0.037061 0.873548 0.032622 0.855764 0.040053 0.868061 0.037061 0.865778 0.035338 0.859336 0.043512 0.868061 0.037061 0.855764 0.040053 0.869507 0.328630 0.867065 0.321389 0.863489 0.324838 0.869507 0.328630 0.872277 0.325050 0.867065 0.321389 0.877336 0.329195 0.872277 0.325050 0.869507 0.328630 0.874551 0.332745 0.877336 0.329195 0.869507 0.328630 0.874551 0.332745 0.884877 0.338373 0.877336 0.329195 0.874551 0.332745 0.871514 0.338011 0.884877 0.338373 0.871514 0.338011 0.874551 0.332745 0.865546 0.334278 0.865546 0.334278 0.874551 0.332745 0.869507 0.328630 0.865546 0.334278 0.869507 0.328630 0.863489 0.324838 0.865546 0.334278 0.863489 0.324838 0.859597 0.330711 0.851988 0.034421 0.855764 0.040053 0.865778 0.035338 0.851988 0.034421 0.865778 0.035338 0.859518 0.028759 0.859518 0.028759 0.865778 0.035338 0.869803 0.028572 0.869803 0.028572 0.865778 0.035338 0.873548 0.032622 0.876825 0.025271 0.869803 0.028572 0.873548 0.032622 0.866278 0.024773 0.869803 0.028572 0.876825 0.025271 0.866278 0.024773 0.859518 0.028759 0.869803 0.028572 0.865254 0.023689 0.859518 0.028759 0.866278 0.024773 0.865254 0.023689 0.860101 0.026520 0.859518 0.028759 0.865254 0.023689 0.864112 0.022576 0.860101 0.026520 0.868089 0.018572 0.864112 0.022576 0.865254 0.023689 0.868089 0.018572 0.866340 0.018146 0.864112 0.022576 0.862579 0.012936 0.866340 0.018146 0.868089 0.018572 -20.831814 28.352118 -20.878058 28.374394 -21.300077 28.038624 -20.968765 25.818409 -21.374476 25.426770 -21.329799 25.401498 -20.184709 20.576319 -20.524796 20.084467 -20.163666 20.517558 0.856380 0.009964 0.861832 0.014293 0.862416 0.013422 0.856380 0.009964 0.856790 0.010987 0.861832 0.014293 0.856380 0.009964 0.855204 0.010115 0.856790 0.010987 0.855722 0.008719 0.855204 0.010115 0.856380 0.009964 10.904166 63.844948 10.802372 63.850110 10.794060 63.777676 3.550812 -15.745242 3.473444 -15.811595 3.815094 -15.832639 0.861682 0.353551 0.858676 0.347756 0.857362 0.353661 0.862801 0.349201 0.858676 0.347756 0.861682 0.353551 0.862801 0.349201 0.866233 0.344959 0.858676 0.347756 0.866233 0.344959 0.862801 0.349201 0.869986 0.350271 0.862801 0.349201 0.863096 0.353185 0.869986 0.350271 0.862801 0.349201 0.861682 0.353551 0.863096 0.353185 0.857244 0.008188 0.855722 0.008719 0.856380 0.009964 -0.337098 75.908048 -0.457584 75.788943 -0.398881 75.767740 0.857244 0.008188 0.857001 0.009836 0.862579 0.012936 0.863692 0.011372 0.857244 0.008188 0.862579 0.012936 0.863692 0.011372 0.862579 0.012936 0.868089 0.018572 0.863692 0.011372 0.868089 0.018572 0.870504 0.018138 0.868089 0.018572 0.865254 0.023689 0.870504 0.018138 0.870504 0.018138 0.865254 0.023689 0.866278 0.024773 0.870504 0.018138 0.866278 0.024773 0.876825 0.025271 0.871514 0.338011 0.878088 0.344928 0.884877 0.338373 0.866233 0.344959 0.878088 0.344928 0.871514 0.338011 0.866233 0.344959 0.869986 0.350271 0.878088 0.344928 0.866233 0.344959 0.871514 0.338011 0.861023 0.341720 0.861023 0.341720 0.871514 0.338011 0.865546 0.334278 0.861023 0.341720 0.865546 0.334278 0.859597 0.330711 0.861023 0.341720 0.859597 0.330711 0.855109 0.339607 0.847424 0.026138 0.851988 0.034421 0.859518 0.028759 0.847424 0.026138 0.859518 0.028759 0.852956 0.022390 0.852956 0.022390 0.859518 0.028759 0.860101 0.026520 0.852956 0.022390 0.860101 0.026520 0.854339 0.021292 9.040662 20.383110 9.486972 19.864930 9.477864 20.031254 0.864112 0.022576 0.859679 0.024929 0.860101 0.026520 -22.886127 42.405944 -23.020881 42.797574 -22.944973 42.376150 -12.196471 62.899810 -11.947727 63.187944 -11.982423 63.254375 0.855640 0.020648 0.859706 0.024237 0.863634 0.022129 -21.307568 75.460378 -21.755302 75.238388 -21.289337 75.361072 -21.407799 74.769940 -21.914969 74.589738 -21.854376 74.545631 -10.477211 5.101058 -10.522665 5.123186 -10.489478 4.562965 -12.546290 2.243105 -12.754499 1.729528 -12.711775 1.702503 0.848975 0.016842 0.854339 0.021292 0.850614 0.016241 0.848975 0.016842 0.852956 0.022390 0.854339 0.021292 0.846388 0.020204 0.852956 0.022390 0.848975 0.016842 0.847424 0.026138 0.852956 0.022390 0.846388 0.020204 0.858676 0.347756 0.855109 0.339607 0.854541 0.346366 0.858676 0.347756 0.861023 0.341720 0.855109 0.339607 0.858676 0.347756 0.866233 0.344959 0.861023 0.341720 0.858676 0.347756 0.854541 0.346366 0.853664 0.351389 -13.211301 75.516902 -13.261633 75.164188 -13.182330 75.108342 0.848975 0.016842 0.850744 0.015645 0.849462 0.015104 -16.872228 78.879494 -16.853345 78.725605 -16.790434 78.726498 -16.060447 7.160186 -16.123280 7.156952 -16.396541 6.662013 -21.816919 74.980872 -22.400046 74.835619 -22.374527 74.737932 -21.717463 76.573069 -22.277285 76.335275 -21.761635 76.485159 0.851874 0.015984 0.855640 0.020648 0.858908 0.017642 0.858908 0.017642 0.855640 0.020648 0.863634 0.022129 0.861832 0.014293 0.858908 0.017642 0.863634 0.022129 0.856790 0.010987 0.858908 0.017642 0.861832 0.014293 0.856790 0.010987 0.854353 0.013495 0.858908 0.017642 -5.384160 15.659034 -5.687891 15.723919 -5.681312 15.633886 -4.754492 21.752656 -4.999167 21.737196 -4.693703 21.681036 -5.339038 46.912882 -5.582036 47.001263 -5.583987 46.902633 0.855204 0.010115 0.853180 0.012439 0.855797 0.010956 -5.435813 64.705950 -5.691222 64.777733 -5.698783 64.694708 -4.554210 70.919035 -4.836420 70.919475 -4.580134 70.850891 4.907545 -14.103659 5.176854 -14.174056 5.189714 -14.098816 21.298248 33.546386 21.372538 33.528853 21.423166 33.804312 21.149830 34.255200 21.282769 34.576265 21.188374 34.532608 0.858676 0.347756 0.853664 0.351389 0.857362 0.353661 -21.807651 77.128230 -21.710121 77.038351 -21.704981 77.111641 0.849462 0.015104 0.850744 0.015645 0.850870 0.014493 0.850870 0.014493 0.850744 0.015645 0.851874 0.015984 -20.855980 67.502407 -20.988499 67.388563 -20.895574 67.408151 -19.609714 43.009243 -19.811664 43.154463 -19.902606 43.127110 -17.075439 57.944861 -16.853192 57.833153 -16.814963 57.924094 -17.025242 59.195991 -17.047202 59.096142 -16.786703 59.075662 -14.825748 69.958634 -14.804604 70.039277 -15.070571 70.065599 -14.575618 74.771456 -14.844608 74.870321 -14.841670 74.796910 -20.065703 38.901306 -20.353678 39.030723 -20.125092 38.833320 0.854353 0.013495 0.851874 0.015984 0.858908 0.017642 4.778853 47.048829 4.687734 47.197678 4.697696 47.096141 0.861832 0.014293 0.863634 0.022129 0.865650 0.018200 18.226814 44.045015 18.586113 43.923356 18.226283 44.118407 5.109795 1.761745 4.802361 1.491548 4.837121 1.435493 19.124899 50.551622 19.563044 50.308276 19.624463 50.348455 0.862416 0.013422 0.861832 0.014293 0.865650 0.018200 0.876825 0.025271 0.873548 0.032622 0.878961 0.027713 0.877336 0.329195 0.884877 0.338373 0.887412 0.336770 0.877424 0.037410 0.873548 0.032622 0.869177 0.039362 0.880466 0.324949 0.888058 0.334188 0.897824 0.321930 0.923241 0.244709 0.927623 0.271097 0.937469 0.255556 0.938332 0.231096 0.923241 0.244709 0.937469 0.255556 0.923241 0.244709 0.938332 0.231096 0.920052 0.236677 0.938332 0.231096 0.930718 0.224494 0.920052 0.236677 0.920052 0.236677 0.930718 0.224494 0.911432 0.216362 0.920052 0.236677 0.911432 0.216362 0.904746 0.230348 0.920052 0.236677 0.904746 0.230348 0.909130 0.240084 0.923241 0.244709 0.920052 0.236677 0.909130 0.240084 0.938332 0.231096 0.937469 0.255556 0.949657 0.242412 0.960878 0.255737 0.949657 0.242412 0.937469 0.255556 0.969837 0.244620 0.949657 0.242412 0.960878 0.255737 0.969837 0.244620 0.959730 0.231164 0.949657 0.242412 0.969837 0.244620 0.978415 0.216660 0.959730 0.231164 0.984444 0.228679 0.978415 0.216660 0.969837 0.244620 0.621713 0.385757 0.632099 0.370712 0.621713 0.370712 0.950210 0.269257 0.960878 0.255737 0.937469 0.255556 0.888914 0.225004 0.876243 0.223472 0.886790 0.229252 0.886790 0.229252 0.876243 0.223472 0.882294 0.235085 0.876243 0.223472 0.875768 0.230885 0.882294 0.235085 0.876243 0.223472 0.868306 0.227115 0.875768 0.230885 0.868306 0.227115 0.876243 0.223472 0.861338 0.220981 0.887138 0.158510 0.871924 0.163334 0.889684 0.168767 0.871924 0.163334 0.871968 0.172319 0.889684 0.168767 0.871924 0.163334 0.866428 0.172176 0.871968 0.172319 0.871968 0.172319 0.866428 0.172176 0.867317 0.178475 0.867317 0.178475 0.866428 0.172176 0.860863 0.178232 0.866428 0.172176 0.860639 0.172122 0.860863 0.178232 0.860639 0.172122 0.852414 0.170001 0.860863 0.178232 0.852414 0.170001 0.853937 0.178073 0.860863 0.178232 0.860863 0.178232 0.853937 0.178073 0.852830 0.186071 0.860973 0.184284 0.860863 0.178232 0.852830 0.186071 0.866608 0.184893 0.860863 0.178232 0.860973 0.184284 0.867317 0.178475 0.860863 0.178232 0.866608 0.184893 0.872031 0.185005 0.867317 0.178475 0.866608 0.184893 0.872213 0.178528 0.867317 0.178475 0.872031 0.185005 0.872213 0.178528 0.871968 0.172319 0.867317 0.178475 0.889684 0.168767 0.871968 0.172319 0.872213 0.178528 0.889684 0.168767 0.872213 0.178528 0.889440 0.177509 0.889440 0.177509 0.872213 0.178528 0.889567 0.186381 0.889567 0.186381 0.872213 0.178528 0.872031 0.185005 0.889567 0.186381 0.872031 0.185005 0.872480 0.194656 0.872031 0.185005 0.866608 0.184893 0.872480 0.194656 0.872480 0.194656 0.866608 0.184893 0.866499 0.193448 0.866608 0.184893 0.860973 0.184284 0.866499 0.193448 0.866499 0.193448 0.860973 0.184284 0.861522 0.194169 0.860973 0.184284 0.849652 0.192783 0.861522 0.194169 0.860973 0.184284 0.852830 0.186071 0.849652 0.192783 0.865959 0.200537 0.866499 0.193448 0.861522 0.194169 0.889567 0.186381 0.872480 0.194656 0.888193 0.197191 0.903282 0.173553 0.889440 0.177509 0.889567 0.186381 0.899403 0.164887 0.889440 0.177509 0.903282 0.173553 0.899403 0.164887 0.889684 0.168767 0.889440 0.177509 0.890615 0.152317 0.889684 0.168767 0.899403 0.164887 0.890615 0.152317 0.887138 0.158510 0.889684 0.168767 0.875768 0.230885 0.868306 0.227115 0.868455 0.230245 0.890615 0.152317 0.871595 0.140672 0.881625 0.147822 0.875768 0.230885 0.866051 0.233671 0.882294 0.235085 0.882294 0.235085 0.866051 0.233671 0.871093 0.240593 0.866051 0.233671 0.857998 0.235565 0.871093 0.240593 0.871595 0.140672 0.869919 0.125744 0.864567 0.136266 0.877745 0.129555 0.869919 0.125744 0.871595 0.140672 0.873698 0.116610 0.869919 0.125744 0.877745 0.129555 0.873698 0.116610 0.844520 0.118064 0.869919 0.125744 0.873698 0.116610 0.852934 0.111698 0.844520 0.118064 0.850496 0.102760 0.852934 0.111698 0.873698 0.116610 0.850496 0.102760 0.844360 0.108641 0.852934 0.111698 0.850496 0.102760 0.846452 0.101313 0.844360 0.108641 0.844412 0.257290 0.839836 0.272903 0.842902 0.271022 0.844412 0.257290 0.838153 0.258547 0.839836 0.272903 0.844412 0.257290 0.836713 0.251916 0.838153 0.258547 0.844412 0.257290 0.841825 0.250397 0.836713 0.251916 0.841825 0.250397 0.839765 0.243029 0.836713 0.251916 0.841825 0.250397 0.857998 0.235565 0.839765 0.243029 0.862997 0.243713 0.857998 0.235565 0.841825 0.250397 0.871093 0.240593 0.857998 0.235565 0.862997 0.243713 0.864567 0.136266 0.869919 0.125744 0.843603 0.131497 0.869919 0.125744 0.844520 0.118064 0.843603 0.131497 0.843603 0.131497 0.844520 0.118064 0.841212 0.116506 0.844360 0.108641 0.841212 0.116506 0.844520 0.118064 0.844360 0.108641 0.837466 0.115618 0.841212 0.116506 0.844360 0.108641 0.836743 0.107059 0.837466 0.115618 0.842332 0.100390 0.836743 0.107059 0.844360 0.108641 0.842332 0.100390 0.827251 0.104994 0.836743 0.107059 0.842332 0.100390 0.825786 0.097670 0.827251 0.104994 0.835985 0.271656 0.819439 0.260940 0.819117 0.273473 0.832422 0.258797 0.819439 0.260940 0.835985 0.271656 0.832422 0.258797 0.817994 0.254501 0.819439 0.260940 0.832422 0.258797 0.831421 0.252440 0.817994 0.254501 0.838153 0.258547 0.831421 0.252440 0.832422 0.258797 0.838153 0.258547 0.836713 0.251916 0.831421 0.252440 0.831421 0.252440 0.836713 0.251916 0.834438 0.245019 0.839765 0.243029 0.834438 0.245019 0.836713 0.251916 0.843603 0.131497 0.841212 0.116506 0.838832 0.128236 0.838832 0.128236 0.841212 0.116506 0.833077 0.128365 0.841212 0.116506 0.837466 0.115618 0.833077 0.128365 0.833077 0.128365 0.837466 0.115618 0.820810 0.124045 0.837466 0.115618 0.822861 0.111287 0.820810 0.124045 0.836743 0.107059 0.822861 0.111287 0.837466 0.115618 0.836743 0.107059 0.827251 0.104994 0.822861 0.111287 0.827251 0.104994 0.821229 0.103682 0.822861 0.111287 0.825786 0.097670 0.821229 0.103682 0.827251 0.104994 0.825786 0.097670 0.822135 0.096691 0.821229 0.103682 0.819439 0.260940 0.815823 0.274570 0.819117 0.273473 0.819439 0.260940 0.814373 0.262295 0.815823 0.274570 0.819439 0.260940 0.813208 0.255384 0.814373 0.262295 0.819439 0.260940 0.817994 0.254501 0.813208 0.255384 0.817994 0.254501 0.817099 0.247815 0.813208 0.255384 0.817994 0.254501 0.830067 0.245754 0.817099 0.247815 0.831421 0.252440 0.830067 0.245754 0.817994 0.254501 0.831421 0.252440 0.834438 0.245019 0.830067 0.245754 0.813208 0.255384 0.817099 0.247815 0.812143 0.248987 0.820810 0.124045 0.819876 0.110300 0.816655 0.121302 0.820810 0.124045 0.822861 0.111287 0.819876 0.110300 0.821229 0.103682 0.819876 0.110300 0.822861 0.111287 0.816544 0.110477 0.819876 0.110300 0.821229 0.103682 0.811473 0.121600 0.819876 0.110300 0.816544 0.110477 0.816655 0.121302 0.819876 0.110300 0.811473 0.121600 0.808275 0.255901 0.812143 0.248987 0.807027 0.249703 0.808275 0.255901 0.813208 0.255384 0.812143 0.248987 0.808275 0.255901 0.814373 0.262295 0.813208 0.255384 0.809460 0.261920 0.814373 0.262295 0.808275 0.255901 0.814373 0.262295 0.809460 0.261920 0.815823 0.274570 0.809460 0.261920 0.812164 0.273455 0.815823 0.274570 0.809460 0.261920 0.802334 0.263297 0.812164 0.273455 0.809460 0.261920 0.801012 0.257115 0.802334 0.263297 0.809460 0.261920 0.808275 0.255901 0.801012 0.257115 0.808275 0.255901 0.807027 0.249703 0.801012 0.257115 0.801012 0.257115 0.807027 0.249703 0.799188 0.251371 0.811473 0.121600 0.816544 0.110477 0.804611 0.118479 0.816544 0.110477 0.807853 0.109260 0.804611 0.118479 0.815568 0.103183 0.807853 0.109260 0.816544 0.110477 0.815568 0.103183 0.810357 0.102815 0.807853 0.109260 0.818198 0.096340 0.810357 0.102815 0.815568 0.103183 0.809020 0.095848 0.810357 0.102815 0.818198 0.096340 0.810357 0.102815 0.809020 0.095848 0.808882 0.102694 0.809020 0.095848 0.807535 0.097603 0.808882 0.102694 0.809020 0.095848 0.799742 0.095316 0.807535 0.097603 0.802828 0.273007 0.794681 0.264665 0.793465 0.271039 0.802334 0.263297 0.794681 0.264665 0.802828 0.273007 0.802334 0.263297 0.792800 0.259491 0.794681 0.264665 0.802334 0.263297 0.801012 0.257115 0.792800 0.259491 0.801012 0.257115 0.799188 0.251371 0.792800 0.259491 0.799188 0.251371 0.790761 0.254608 0.792800 0.259491 0.804611 0.118479 0.807853 0.109260 0.797163 0.114795 0.807853 0.109260 0.798933 0.108422 0.797163 0.114795 0.807853 0.109260 0.806837 0.107300 0.798933 0.108422 0.808882 0.102694 0.806837 0.107300 0.807853 0.109260 0.807354 0.102603 0.806837 0.107300 0.808882 0.102694 0.805545 0.106433 0.806837 0.107300 0.807354 0.102603 23.102766 65.727603 23.296208 66.363672 23.171272 66.270590 0.806837 0.107300 0.799243 0.106866 0.798933 0.108422 0.798933 0.108422 0.799243 0.106866 0.792478 0.106857 0.799243 0.106866 0.793253 0.105510 0.792478 0.106857 13.897008 74.596356 13.897177 74.043554 13.940557 74.582256 12.174642 75.223863 12.153668 74.638094 12.199791 74.671633 -16.996926 78.631781 -17.071316 78.581520 -16.684880 78.135603 -15.165278 78.626880 -14.894351 78.240152 -14.818876 78.288769 0.806674 0.102566 0.799795 0.105719 0.805115 0.105927 0.806674 0.102566 0.800261 0.102226 0.799795 0.105719 0.800220 0.098396 0.800261 0.102226 0.806674 0.102566 0.794390 0.099176 0.800261 0.102226 0.800220 0.098396 0.794390 0.099176 0.794268 0.102078 0.800261 0.102226 15.879554 65.857177 16.126783 65.771863 16.128199 65.859111 16.959103 60.826308 17.158522 60.807487 16.915016 60.902911 18.540630 41.365146 18.714702 41.241709 18.737964 41.330781 19.145311 39.476792 19.356520 39.432465 19.187045 39.562142 22.916019 -5.409994 22.890691 -5.624705 22.966583 -5.619797 2.114069 -11.838032 1.934391 -11.986060 2.133392 -11.901556 -15.306681 76.267972 -15.531266 76.314454 -15.537746 76.239594 -15.253809 76.373200 -15.540181 76.344472 -15.315587 76.298037 0.787070 0.262358 0.782803 0.265452 0.785576 0.267796 0.787070 0.262358 0.781941 0.262214 0.782803 0.265452 0.785531 0.259233 0.781941 0.262214 0.787070 0.262358 -21.055426 58.724088 -21.215376 58.442672 -21.167120 58.369672 0.798933 0.108422 0.792478 0.106857 0.792640 0.110625 0.797163 0.114795 0.798933 0.108422 0.792640 0.110625 0.790761 0.254608 0.785531 0.259233 0.787070 0.262358 0.790761 0.254608 0.787070 0.262358 0.792800 0.259491 0.794681 0.264665 0.792800 0.259491 0.787070 0.262358 0.794681 0.264665 0.787070 0.262358 0.789023 0.265624 0.789023 0.265624 0.787070 0.262358 0.785576 0.267796 0.786730 0.268415 0.789023 0.265624 0.785576 0.267796 0.793465 0.271039 0.789023 0.265624 0.786730 0.268415 0.794681 0.264665 0.789023 0.265624 0.793465 0.271039 0.799742 0.095316 0.793000 0.097002 0.799880 0.097046 0.799880 0.097046 0.793000 0.097002 0.793794 0.098285 4.603061 7.450190 4.590902 7.295102 4.642870 7.316085 0.793000 0.097002 0.792232 0.098263 0.793451 0.098725 0.792232 0.098263 0.792714 0.099548 0.793451 0.098725 23.306105 45.939997 23.289037 45.844213 23.353599 45.828709 0.792714 0.099548 0.794390 0.099176 0.793451 0.098725 25.048914 42.279081 25.128969 42.330243 25.136261 42.418325 0.800220 0.098396 0.793451 0.098725 0.794390 0.099176 25.380068 61.340062 25.146842 60.807035 25.462464 61.302538 6.507969 77.048312 6.708241 76.535548 6.763387 76.525556 4.758768 77.718785 5.011839 77.245789 4.792472 77.750679 3.295539 77.411100 3.414363 76.874005 3.447109 76.906881 0.807535 0.097603 0.799880 0.097046 0.806047 0.098348 0.807535 0.097603 0.799742 0.095316 0.799880 0.097046 0.806047 0.098348 0.807354 0.102603 0.807535 0.097603 18.123306 72.439166 18.487346 72.493897 18.489887 72.558452 19.471193 77.817293 19.510465 77.758792 19.836650 77.861581 25.652040 69.435461 25.397582 68.974526 25.679744 69.370675 25.708574 69.620076 25.422041 69.227077 25.506003 69.193202 0.805566 0.098784 0.800220 0.098396 0.806674 0.102566 -1.403004 79.924061 -1.376065 79.865340 -1.046874 79.954231 2.028239 75.877831 2.342114 75.887890 2.360008 75.956555 -14.731518 78.890514 -14.386044 78.551455 -14.716591 78.959885 14.365649 73.156261 14.434658 72.635384 14.477988 72.620624 0.807535 0.097603 0.807354 0.102603 0.808882 0.102694 0.792478 0.106857 0.792994 0.105061 0.791754 0.105434 -25.398106 49.771483 -25.492442 49.669220 -25.453745 49.627330 0.791754 0.105434 0.792994 0.105061 0.792381 0.104169 0.792381 0.104169 0.792994 0.105061 0.794030 0.104667 -18.219035 78.373701 -17.914734 77.947784 -17.825689 77.933867 0.800261 0.102226 0.794030 0.104667 0.799795 0.105719 0.800261 0.102226 0.794268 0.102078 0.794030 0.104667 -1.132264 74.645010 -1.090567 74.568357 -0.939541 74.753500 -4.819042 71.704149 -4.684138 71.813223 -4.686984 71.903265 -12.080206 61.351814 -12.050612 61.541509 -12.156161 61.403829 -12.635977 60.993123 -12.523940 61.145214 -12.610312 61.183389 -22.052895 45.977969 -22.097242 46.164901 -22.128943 45.978677 -24.535779 43.427786 -24.565490 43.632358 -24.622483 43.599229 -4.171913 79.476832 -4.367951 79.516934 -4.194127 79.405051 -4.075748 79.368970 -4.299883 79.504104 -4.271725 79.409367 -21.100925 74.569734 -21.141154 74.455108 -21.077886 74.473624 -15.694207 70.871222 -15.815965 70.983811 -15.784316 70.899466 0.810357 0.102815 0.808882 0.102694 0.807853 0.109260 0.812164 0.273455 0.802334 0.263297 0.802828 0.273007 0.818198 0.096340 0.815568 0.103183 0.821229 0.103682 0.821229 0.103682 0.815568 0.103183 0.816544 0.110477 0.818198 0.096340 0.821229 0.103682 0.822135 0.096691 0.838153 0.258547 0.832422 0.258797 0.839836 0.272903 0.839836 0.272903 0.832422 0.258797 0.835985 0.271656 0.842332 0.100390 0.844360 0.108641 0.846452 0.101313 0.852934 0.111698 0.844360 0.108641 0.844520 0.118064 0.867825 0.208713 0.864364 0.207438 0.860837 0.213477 0.845010 0.196949 0.836102 0.191570 0.832936 0.196442 0.836102 0.191570 0.832052 0.189846 0.832936 0.196442 0.836102 0.191570 0.843028 0.190302 0.835804 0.186369 0.832052 0.189846 0.828236 0.194431 0.832936 0.196442 0.832052 0.189846 0.831055 0.190660 0.828236 0.194431 0.835804 0.186369 0.836249 0.183804 0.834918 0.184366 20.446612 75.716384 20.526869 75.626010 20.821941 75.623770 0.832936 0.196442 0.828236 0.194431 0.828031 0.200429 0.832936 0.196442 0.828031 0.200429 0.831817 0.202046 0.841280 0.206112 0.832936 0.196442 0.831817 0.202046 0.843967 0.201699 0.832936 0.196442 0.841280 0.206112 0.845010 0.196949 0.832936 0.196442 0.843967 0.201699 0.969822 0.114323 0.972508 0.141505 0.983376 0.124933 0.969822 0.114323 0.962546 0.125726 0.972508 0.141505 0.969822 0.114323 0.950081 0.115832 0.962546 0.125726 0.958815 0.103777 0.950081 0.115832 0.969822 0.114323 0.944071 0.091947 0.950081 0.115832 0.958815 0.103777 0.944071 0.091947 0.934831 0.104175 0.950081 0.115832 0.934831 0.104175 0.942201 0.126280 0.950081 0.115832 0.950081 0.115832 0.942201 0.126280 0.962546 0.125726 0.962546 0.125726 0.942201 0.126280 0.955912 0.134932 0.942201 0.126280 0.934242 0.137437 0.955912 0.134932 0.955912 0.134932 0.934242 0.137437 0.949019 0.146482 0.949019 0.146482 0.934242 0.137437 0.924464 0.149324 0.949019 0.146482 0.924464 0.149324 0.941225 0.159382 0.949019 0.146482 0.941225 0.159382 0.961960 0.161001 0.961960 0.161001 0.955912 0.134932 0.949019 0.146482 0.972508 0.141505 0.955912 0.134932 0.961960 0.161001 0.962546 0.125726 0.955912 0.134932 0.972508 0.141505 0.835689 0.172668 0.836571 0.174188 0.842032 0.172759 3.057908 60.271180 3.019642 60.335113 2.881572 60.273377 0.850879 0.178282 0.849847 0.173510 0.842424 0.174228 -9.558550 81.101015 -9.330141 80.913712 -9.309689 81.017326 </float_array>
<technique_common>
<accessor source="#mesh4-geometry-uv-array" count="3957" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh4-geometry-vertex">
<input semantic="POSITION" source="#mesh4-geometry-position"/>
</vertices>
<triangles material="_03_-_Default1noCulling" count="1124">
<input semantic="VERTEX" source="#mesh4-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh4-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh4-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 3 3 3 4 4 1 5 5 4 6 6 3 7 7 0 8 8 4 6 12 6 11 13 5 12 14 7 13 18 8 15 19 6 16 20 11 21 27 8 20 28 10 22 29 1 1 42 10 27 43 12 28 44 12 29 45 10 19 46 13 30 47 17 40 66 19 41 67 18 39 68 17 42 69 7 13 70 19 43 71 19 41 78 7 18 79 4 45 80 19 43 81 4 6 82 20 46 83 4 45 84 0 47 85 20 48 86 20 49 87 0 8 88 21 50 89 21 50 90 0 47 91 2 2 92 21 50 93 2 51 94 22 52 95 2 55 99 12 56 100 23 57 101 26 65 111 24 66 112 25 63 113 31 81 138 20 48 139 30 82 140 31 81 141 19 41 142 20 46 143 34 87 153 33 86 154 29 88 155 35 89 156 33 90 157 34 91 158 35 89 159 18 92 160 33 90 161 36 93 162 18 94 163 35 89 164 36 93 165 37 95 166 18 96 167 38 97 168 37 95 169 36 93 170 38 98 171 39 99 172 37 100 173 40 101 174 39 102 175 38 98 176 41 103 177 39 102 178 40 104 179 42 105 180 39 106 181 41 107 182 42 108 183 43 109 184 39 110 185 42 111 186 44 112 187 43 109 188 42 108 189 45 113 190 44 114 191 42 111 192 46 115 193 45 113 194 46 116 195 42 105 196 41 117 197 46 116 198 41 103 199 47 118 200 47 119 201 41 117 202 40 120 203 48 121 204 47 118 205 40 122 206 49 123 207 47 118 208 48 124 209 49 125 210 50 126 211 47 118 212 51 127 213 50 128 214 49 123 215 51 129 216 52 130 217 50 131 218 51 129 219 53 132 220 52 130 221 54 133 222 53 134 223 51 129 224 55 135 225 53 136 226 54 137 227 55 138 228 56 139 229 53 134 230 57 140 231 56 141 232 55 138 233 58 142 234 56 143 235 57 144 236 58 145 237 59 146 238 56 147 239 58 145 240 60 148 241 59 149 242 61 150 243 60 151 244 58 145 245 61 152 246 62 153 247 60 154 248 63 155 249 62 153 250 61 156 251 63 157 252 64 158 253 62 159 254 65 160 255 64 161 256 63 155 257 65 160 258 66 162 259 64 161 260 67 163 261 66 164 262 65 165 263 67 166 264 68 167 265 66 162 266 69 168 267 68 169 268 67 170 269 69 168 270 70 171 271 68 172 272 71 173 273 70 171 274 69 174 275 71 175 276 72 176 277 70 177 278 73 178 279 72 179 280 71 173 281 73 178 282 74 180 283 72 179 284 75 181 285 74 182 286 73 178 287 75 183 288 76 184 289 74 185 290 77 186 291 76 187 292 75 181 293 77 188 294 78 189 295 76 187 296 77 190 297 79 191 298 78 189 299 80 192 300 79 193 301 77 186 302 80 192 303 81 194 304 79 195 305 80 192 306 82 196 307 81 194 308 82 197 309 80 198 310 83 199 311 83 200 312 80 198 313 84 201 314 80 198 315 85 202 316 84 203 317 86 204 318 85 205 319 80 198 320 87 206 321 85 207 322 86 208 323 87 206 324 88 209 325 85 205 326 87 206 327 89 210 328 88 209 329 87 206 330 90 211 331 89 212 332 87 206 333 91 213 334 90 211 335 92 214 336 91 213 337 87 215 338 92 216 339 93 217 340 91 218 341 94 219 342 93 217 343 92 214 344 95 220 345 93 217 346 94 221 347 95 222 348 96 223 349 93 224 350 97 225 351 96 226 352 95 222 353 97 227 354 98 228 355 96 229 356 97 230 357 99 231 358 98 232 359 97 233 360 100 234 361 99 235 362 101 236 363 100 237 364 97 227 365 101 236 366 102 238 367 100 237 368 101 236 369 103 239 370 102 238 371 104 240 372 103 241 373 101 236 369 104 240 374 105 242 375 103 243 376 106 244 377 105 242 378 104 245 379 106 246 380 107 247 381 105 242 382 106 248 383 108 249 384 107 247 385 106 248 386 109 250 387 108 251 388 110 252 389 109 253 390 106 254 391 111 255 392 109 253 393 110 252 394 111 255 395 112 256 396 109 253 397 113 257 398 112 258 399 111 255 400 113 259 401 114 260 402 112 261 403 115 262 404 114 260 405 113 263 406 115 262 407 116 264 408 114 265 409 117 266 410 116 264 411 115 267 412 117 266 413 118 268 414 116 269 415 117 266 416 119 270 417 118 271 418 120 272 419 119 273 420 117 266 421 121 274 422 119 275 423 120 272 424 121 274 425 122 276 426 119 270 427 123 277 428 122 276 429 121 274 430 123 278 431 124 279 432 122 280 433 125 281 434 124 282 435 123 283 436 125 281 437 126 284 438 124 282 439 127 285 440 126 284 441 125 286 442 127 285 443 128 287 444 126 284 445 127 285 446 129 288 447 128 287 448 130 289 449 129 288 450 127 285 451 130 290 452 131 291 453 129 288 454 132 292 455 131 291 456 130 290 457 132 293 458 133 294 459 131 295 460 134 296 461 133 294 462 132 297 463 134 298 464 135 299 465 133 294 466 134 300 467 136 301 468 135 299 469 137 302 470 136 303 471 134 296 472 138 304 473 136 305 474 137 302 475 138 306 476 139 307 477 136 303 478 138 304 479 140 308 480 139 309 481 140 310 482 138 304 483 141 311 484 141 312 485 138 304 486 137 313 487 141 314 488 137 315 489 142 316 490 142 316 491 137 315 492 143 317 493 137 302 494 144 318 495 143 317 496 137 319 497 134 320 498 144 318 499 144 318 500 134 300 501 145 321 502 134 296 503 146 322 504 145 323 505 146 322 506 134 320 507 132 324 508 146 322 509 132 293 510 130 290 511 146 322 512 130 290 513 147 325 514 147 326 515 130 289 516 127 327 517 147 328 518 127 329 519 148 330 520 148 330 521 127 329 522 149 331 523 149 331 524 127 285 525 125 332 526 149 333 527 125 334 528 150 335 529 125 281 530 123 278 531 150 336 532 150 337 533 123 338 534 121 339 535 150 335 536 121 340 537 151 341 538 151 341 539 121 274 540 120 342 541 151 341 542 120 343 543 152 344 544 152 345 545 120 346 546 153 347 547 120 272 548 117 266 549 153 347 550 153 347 551 117 266 552 115 262 553 153 348 554 115 262 555 154 349 556 154 350 557 115 351 558 113 352 559 154 349 560 113 353 561 155 354 562 155 355 563 113 356 564 111 255 565 155 357 566 111 255 567 156 358 568 156 358 569 111 255 570 110 359 571 156 358 572 110 360 573 157 361 574 157 361 575 110 362 576 158 363 577 110 364 578 159 365 579 158 366 580 110 367 581 106 254 582 159 368 583 159 368 584 106 369 585 160 370 586 106 244 587 104 371 588 160 372 589 104 240 590 101 373 591 160 374 592 160 375 593 101 236 594 97 376 595 160 372 596 97 227 597 95 222 598 161 377 599 160 378 600 95 379 601 159 380 602 160 381 603 161 377 604 158 382 605 159 383 606 161 377 607 161 377 608 94 384 609 158 385 610 161 377 611 95 379 612 94 386 613 158 387 614 94 386 615 157 388 616 157 361 617 94 389 618 162 390 619 162 390 620 94 221 621 163 391 622 163 391 623 94 221 624 164 392 625 94 393 626 92 214 627 164 392 628 164 394 629 92 214 630 86 395 631 92 216 632 87 215 633 86 208 634 164 396 635 86 395 636 165 397 637 165 397 638 86 395 639 166 398 640 166 399 641 86 395 642 73 400 643 73 401 644 86 395 645 75 181 646 86 208 647 77 186 648 75 183 649 86 208 650 80 198 651 77 190 652 166 402 653 73 400 654 71 173 655 166 402 656 71 175 657 167 403 658 168 404 659 167 403 660 71 405 661 165 397 662 167 406 663 168 407 664 167 408 665 165 409 666 166 398 667 163 391 668 165 397 669 168 407 670 164 392 671 165 397 672 163 391 673 163 391 674 168 410 675 162 411 676 162 411 677 168 412 678 169 413 679 169 414 680 168 412 681 170 415 682 168 410 683 171 416 684 170 417 685 168 412 686 71 173 687 171 418 688 71 405 689 69 174 690 171 418 691 171 418 692 69 174 693 67 170 694 170 419 695 171 418 696 67 170 697 170 419 698 67 420 699 172 421 700 172 422 701 67 423 702 65 160 703 172 422 704 65 160 705 63 155 706 172 422 707 63 157 708 173 424 709 173 424 710 63 157 711 61 425 712 174 426 713 173 427 714 61 428 715 175 429 716 173 430 717 174 426 718 176 431 719 173 432 720 175 433 721 176 431 722 177 434 723 173 432 724 178 435 725 177 436 726 176 437 727 179 438 728 177 436 729 178 439 730 179 438 731 180 440 732 177 441 733 181 442 734 180 443 735 179 438 736 181 444 737 154 445 738 180 446 739 181 447 740 153 347 741 154 445 742 152 448 743 153 347 744 181 444 745 182 449 746 152 448 747 181 447 748 183 450 749 152 451 750 182 452 751 183 453 752 151 341 753 152 454 754 150 335 755 151 341 756 183 450 757 184 455 758 150 456 759 183 453 760 185 457 761 150 336 762 184 455 763 185 457 764 149 331 765 150 458 766 186 459 767 149 331 768 185 457 769 186 460 770 148 461 771 149 331 772 147 462 773 148 461 774 186 463 775 187 464 776 147 328 777 186 465 778 145 323 779 147 466 780 187 464 781 145 321 782 146 467 783 147 462 518 145 321 784 187 468 785 188 469 786 188 469 787 187 468 788 186 460 789 188 469 790 186 470 791 189 471 792 189 471 793 186 470 794 190 472 795 186 473 796 185 474 797 190 475 798 190 475 799 185 457 800 191 476 801 185 457 802 184 455 803 191 477 804 184 455 805 183 453 806 191 477 807 191 477 808 183 453 809 192 478 810 183 453 811 182 452 812 192 478 813 182 479 814 193 480 815 192 478 816 182 449 817 179 438 818 193 480 819 182 481 820 181 444 821 179 438 822 193 480 823 179 482 824 178 483 825 193 484 826 178 439 827 194 485 828 194 486 829 178 439 830 195 487 831 178 439 832 176 437 833 195 487 834 195 487 835 176 437 836 196 488 837 176 431 838 175 433 839 196 489 840 196 490 841 175 491 842 197 492 843 175 493 844 198 494 845 197 495 846 175 433 847 174 426 848 198 496 849 174 426 850 57 497 851 198 496 852 174 498 853 58 499 854 57 500 855 174 426 856 61 501 857 58 502 858 199 503 859 198 494 860 57 504 861 200 505 862 198 494 863 199 503 864 200 506 865 197 507 866 198 494 867 200 506 868 196 508 869 197 507 870 201 509 871 196 510 872 200 506 873 201 511 874 202 512 875 196 513 876 203 514 877 202 515 878 201 509 879 203 514 880 204 516 881 202 517 882 205 518 883 204 519 884 203 520 885 206 521 886 204 516 887 205 522 888 206 521 889 207 523 890 204 519 891 208 524 892 207 525 893 206 526 894 209 527 895 207 528 896 208 529 897 210 530 898 207 528 899 209 531 900 210 532 901 211 533 902 207 528 903 210 532 904 212 534 905 211 533 906 213 535 907 212 534 908 210 530 909 191 477 910 212 534 911 213 535 912 191 477 913 192 536 914 212 534 915 192 536 916 193 480 917 212 537 918 193 480 919 194 485 920 212 534 921 212 538 922 194 539 923 211 540 924 211 533 925 194 539 926 214 541 927 194 539 928 195 542 929 214 541 930 214 541 931 195 543 932 202 544 933 195 542 934 196 510 935 202 517 936 214 545 937 202 515 938 204 519 939 207 523 940 214 545 941 204 516 942 211 533 943 214 545 944 207 528 945 191 477 946 213 546 947 215 547 948 215 547 949 213 535 950 210 532 951 215 547 952 210 532 953 216 548 954 216 549 955 210 532 956 217 550 957 217 551 958 210 532 959 209 531 960 217 551 961 209 527 962 208 552 963 217 550 964 208 553 965 218 554 966 126 284 967 218 555 968 208 556 969 128 557 970 218 555 971 126 284 972 128 557 973 219 558 974 218 559 975 128 287 976 220 560 977 219 558 978 129 288 979 220 561 980 128 557 981 131 562 982 220 563 983 129 288 984 131 295 985 221 564 986 220 561 987 131 295 988 222 565 989 221 564 990 133 294 991 222 566 992 131 567 993 133 294 994 135 299 995 222 568 996 135 299 997 223 569 998 222 565 999 135 570 1000 224 571 1001 223 572 1002 136 305 1003 224 571 1004 135 299 1005 136 303 1006 139 309 1007 224 573 1008 139 307 1009 225 574 1010 224 575 1011 140 308 1012 225 574 1013 139 309 1014 225 574 1015 226 576 1016 224 573 1017 224 575 1018 226 576 1019 227 577 1020 224 571 1021 227 577 1022 228 578 1023 227 577 1024 229 579 1025 228 578 1026 230 580 1027 229 581 1028 227 577 1029 231 582 1030 229 583 1031 230 580 1032 231 582 1033 232 584 1034 229 585 1035 233 586 1036 232 587 1037 231 582 1038 234 588 1039 232 584 1040 233 586 1041 234 589 1042 235 590 1043 232 584 1044 236 591 1045 235 592 1046 234 589 1047 237 593 1048 235 592 1049 236 591 1050 237 593 1051 238 594 1052 235 590 1053 237 593 1054 239 595 1055 238 596 1056 237 597 1057 240 598 1058 239 595 1059 241 599 1060 240 600 1061 237 593 1062 241 599 1063 242 601 1064 240 602 1065 241 603 1066 243 604 1067 242 601 1068 188 605 1069 243 606 1070 241 607 1071 188 608 1072 244 609 1073 243 606 1074 188 605 1075 189 471 1076 244 609 1077 189 471 1078 190 472 1079 244 609 1080 190 472 1081 215 547 1082 244 610 1083 190 472 1084 191 477 1085 215 547 1086 244 609 1087 215 547 1088 216 549 1089 244 611 1090 216 549 1091 245 612 1092 245 613 1093 216 549 1094 246 614 1095 246 615 1096 216 616 1097 217 617 1098 246 618 1099 217 617 1100 218 559 1101 246 619 1102 218 620 1103 219 621 1104 220 560 1105 246 619 1106 219 622 1107 247 623 1108 246 624 1109 220 625 1110 242 626 1111 246 627 1112 247 628 1113 242 626 1114 245 613 1115 246 619 1116 244 610 1117 245 612 1118 242 629 1119 243 630 1120 244 609 1121 242 629 1122 239 631 1123 242 626 1124 247 628 1125 240 602 1126 242 629 1127 239 595 1128 239 632 1129 247 628 1130 220 633 1131 239 595 1132 220 625 1133 221 634 1134 248 635 1135 239 595 1136 221 634 1137 238 594 1138 239 595 1139 248 635 1140 235 590 1141 238 636 1142 248 637 1143 235 638 1144 248 639 1145 249 640 1146 249 641 1147 248 642 1148 223 643 1149 222 565 1150 223 569 1151 248 644 1152 222 645 1153 248 646 1154 221 647 1155 229 648 1156 249 641 1157 223 572 1158 229 649 1159 235 590 1160 249 650 1161 232 584 1162 235 592 1163 229 651 1164 229 649 1165 223 569 1166 228 578 1167 224 573 1168 228 578 1169 223 572 1170 250 652 1171 188 469 1172 241 599 1173 250 652 1174 145 321 1175 188 653 1176 143 654 1177 145 321 1178 250 652 1179 143 654 1180 144 318 1181 145 655 1182 143 654 1183 250 656 1184 241 657 1185 143 658 1186 241 607 1187 251 659 1188 251 660 1189 241 603 1190 237 593 1191 252 661 1192 251 659 1193 237 593 1194 143 317 1195 251 660 1196 252 662 1197 252 663 1198 142 664 1199 143 317 1200 141 665 1201 142 664 1202 252 666 1203 253 667 1204 141 668 1205 252 669 1206 254 670 1207 141 671 1208 253 667 1209 254 670 1210 140 310 1211 141 672 1212 255 673 1213 254 670 1214 253 667 1215 253 667 1216 234 674 1217 255 673 1218 253 667 1219 252 675 1220 234 588 1221 252 676 1222 236 677 1223 234 588 1224 252 676 1225 237 593 1226 236 677 1227 255 673 1228 234 674 1229 233 586 1230 126 284 1231 208 556 1232 124 282 1233 124 678 1234 208 679 1235 122 680 1236 122 681 1237 208 524 1238 206 526 1239 122 276 1240 206 521 1241 205 518 1242 122 276 1243 205 682 1244 119 273 1245 119 273 1246 205 682 1247 118 271 1248 118 271 1249 205 518 1250 203 514 1251 118 268 1252 203 514 1253 256 683 1254 256 683 1255 203 514 1256 201 684 1257 256 683 1258 201 684 1259 257 685 1260 257 686 1261 201 687 1262 200 688 1263 257 685 1264 200 689 1265 258 690 1266 200 688 1267 259 691 1268 258 690 1269 259 692 1270 200 506 1271 260 693 1272 200 506 1273 199 694 1274 260 693 1275 260 695 1276 199 694 1277 57 696 1278 260 693 1279 57 696 1280 261 697 1281 261 698 1282 57 699 1283 55 700 1284 261 697 1285 55 701 1286 54 133 1287 261 702 1288 54 133 1289 262 703 1290 262 703 1291 54 704 1292 263 705 1293 263 705 1294 54 133 1295 51 127 1296 51 129 1297 264 706 1298 263 707 1299 264 706 1300 51 127 1301 49 708 1302 264 706 1303 49 125 1304 265 709 1305 265 710 1306 49 708 1307 48 124 1308 265 711 1309 48 712 1310 266 713 1311 48 121 1312 267 714 1313 266 715 1314 40 716 1315 267 717 1316 48 712 1317 40 120 1318 38 97 1319 267 718 1320 38 98 1321 268 719 1322 267 718 1323 38 98 1324 36 93 1325 268 719 1326 36 720 1327 35 89 1328 268 721 1329 35 89 1330 34 91 1331 268 721 1332 269 722 1333 268 721 1334 34 91 1335 268 723 1336 269 722 1337 270 724 1338 270 725 1339 269 722 1340 271 726 1341 271 727 1342 269 722 1343 272 728 1344 272 729 1345 269 730 1346 28 731 1347 28 731 1348 269 730 1349 34 87 1350 28 731 1351 34 87 1352 29 732 1353 272 734 1360 26 65 1361 273 735 1362 26 65 1363 25 63 1364 273 735 1365 274 736 1366 273 735 1367 25 63 1368 271 737 1369 273 738 1370 274 739 1371 271 737 1372 272 728 1373 273 735 1374 271 740 1375 274 736 1376 275 741 1377 276 742 1378 275 741 1379 274 736 1380 44 114 1381 275 743 1382 276 744 1383 44 114 1384 277 745 1385 275 741 1386 45 746 1387 277 747 1388 44 748 1389 45 113 1390 278 749 1391 277 747 1392 46 750 1393 278 751 1394 45 746 1395 50 752 1396 278 753 1397 46 754 1398 50 126 1399 52 130 1400 278 755 1401 52 130 1402 279 756 1403 278 753 1404 52 130 1405 280 757 1406 279 758 1407 53 759 1408 280 760 1409 52 761 1410 53 759 1411 281 762 1412 280 760 1413 53 763 1414 56 139 1415 281 764 1416 59 765 1417 281 764 1418 56 147 1419 59 765 1420 282 766 1421 281 764 1422 59 149 1423 283 767 1424 282 768 1425 60 769 1426 283 767 1427 59 146 1428 60 770 1429 284 771 1430 283 772 1431 62 773 1432 284 774 1433 60 775 1434 64 776 1435 284 777 1436 62 778 1437 64 776 1438 285 779 1439 284 780 1440 64 161 1441 66 162 1442 285 779 1443 66 162 1444 286 781 1445 285 779 1446 68 172 1447 286 782 1448 66 162 1449 68 167 1450 287 783 1451 286 784 1452 288 785 1453 287 786 1454 68 787 1455 288 785 1456 289 788 1457 287 783 1458 290 789 1459 289 788 1460 288 785 1461 290 790 1462 291 791 1463 289 792 1464 290 789 1465 292 793 1466 291 791 1467 293 794 1468 292 795 1469 290 789 1470 293 796 1471 294 797 1472 292 795 1473 293 798 1474 295 799 1475 294 800 1476 296 801 1477 295 802 1478 293 794 1479 296 801 1480 297 803 1481 295 804 1482 298 805 1483 297 806 1484 296 807 1485 298 805 1486 299 808 1487 297 809 1488 300 810 1489 299 811 1490 298 805 1491 300 812 1492 301 813 1493 299 811 1494 300 812 1495 263 705 1496 301 814 1497 262 703 1498 263 705 1499 300 810 1500 262 703 1501 300 812 1502 302 815 1503 302 815 1504 300 816 1505 82 817 1506 82 818 1507 300 810 1508 298 819 1509 82 820 1510 298 805 1511 81 821 1512 298 805 1513 296 801 1514 81 194 1515 81 822 1516 296 823 1517 303 824 1518 296 823 1519 304 825 1520 303 826 1521 72 827 1522 304 828 1523 296 829 1524 74 180 1525 304 830 1526 72 179 1527 74 180 1528 305 831 1529 304 830 1530 74 180 1531 306 832 1532 305 833 1533 74 834 1534 76 184 1535 306 832 1536 306 835 1537 76 836 1538 307 837 1539 78 838 1540 307 839 1541 76 187 1542 78 189 1543 308 840 1544 307 837 1545 78 189 1546 309 841 1547 308 840 1548 78 838 1549 79 842 1550 309 843 1551 79 844 1552 310 845 1553 309 846 1554 79 847 1555 303 848 1556 310 849 1557 81 194 1558 303 826 1559 79 844 1560 303 826 1561 305 831 1562 310 850 1563 303 824 1564 304 851 1565 305 831 1566 310 849 1567 305 831 1568 311 852 1569 306 853 1570 311 854 1571 305 833 1572 306 855 1573 312 856 1574 311 854 1575 307 837 1576 312 856 1577 306 857 1578 307 837 1579 313 858 1580 312 856 1581 308 840 1582 313 859 1583 307 860 1584 308 840 1585 314 861 1586 313 862 1587 308 863 1588 315 864 1589 314 865 1590 308 863 1591 316 866 1592 315 864 1593 308 840 1594 309 843 1595 316 867 1596 309 843 1597 317 868 1598 316 867 1599 310 869 1600 317 870 1601 309 841 1602 310 849 1603 311 852 1604 317 871 1605 317 872 1606 311 852 1607 318 873 1608 312 856 1609 318 873 1610 311 874 1611 312 875 1612 319 876 1613 318 873 1614 313 862 1615 319 876 1616 312 856 1617 320 877 1618 319 876 1619 313 859 1620 319 878 1621 320 879 1622 318 880 1623 318 880 1624 320 879 1625 321 881 1626 320 882 1627 322 883 1628 321 881 1629 320 884 1630 323 885 1631 322 886 1632 324 887 1633 323 888 1634 320 889 1635 325 890 1636 323 888 1637 324 891 1638 325 890 1639 326 892 1640 323 893 1641 327 894 1642 326 895 1643 325 896 1644 328 897 1645 326 892 1646 327 894 1647 328 898 1648 329 899 1649 326 892 1650 330 900 1651 329 899 1652 328 898 1653 331 901 1654 329 899 1655 330 902 1656 332 903 1657 329 904 1658 331 905 1659 332 903 1660 322 906 1661 329 904 1662 333 907 1663 322 906 1664 332 908 1665 333 909 1666 321 910 1667 322 906 1668 334 911 1669 321 912 1670 333 913 1671 334 914 1672 318 873 1673 321 915 1674 317 868 1675 318 873 1676 334 916 1677 316 917 1678 317 918 1679 334 919 1680 315 864 1681 316 917 1682 334 914 1683 333 920 1684 315 921 1685 334 914 1686 335 922 1687 315 864 1688 333 907 1689 336 923 1690 315 924 1691 335 925 1692 314 926 1693 315 864 1694 336 927 1695 314 865 1696 336 928 1697 337 929 1698 336 930 1699 324 931 1700 337 932 1701 336 933 1702 338 934 1703 324 891 1704 336 933 1705 335 935 1706 338 936 1707 338 937 1708 335 922 1709 339 938 1710 335 922 1711 332 939 1712 339 940 1713 335 922 1714 333 920 1715 332 941 1716 339 942 1717 332 903 1718 331 943 1719 340 944 1720 339 945 1721 331 946 1722 341 947 1723 339 945 1724 340 948 1725 341 949 1726 338 937 1727 339 950 1728 338 951 1729 341 949 1730 325 896 1731 341 952 1732 342 953 1733 325 896 1734 341 949 1735 343 954 1736 342 953 1737 341 955 1738 340 956 1739 343 957 1740 343 954 1741 340 958 1742 331 943 1743 343 959 1744 331 960 1745 330 961 1746 344 962 1747 343 963 1748 330 961 1749 342 964 1750 343 965 1751 344 962 1752 342 966 1753 344 962 1754 345 967 1755 345 968 1756 344 962 1757 346 969 1758 344 962 1759 347 970 1760 346 971 1761 344 962 1762 330 972 1763 347 973 1764 330 974 1765 328 898 1766 347 973 1767 347 970 1768 328 897 1769 348 975 1770 328 898 1771 349 976 1772 348 977 1773 350 978 1774 349 979 1775 328 897 1776 351 980 1777 349 979 1778 350 981 1779 352 982 1780 349 979 1781 351 980 1782 349 979 1786 353 985 1787 348 986 1788 348 987 1789 353 985 1790 354 988 1791 353 989 1792 355 990 1793 354 991 1794 359 1002 1807 357 1000 1808 358 1003 1809 361 1010 1819 359 1006 1820 362 1011 1821 362 1012 1822 359 1004 1823 358 1013 1824 363 1014 1825 362 1015 1826 358 1016 1827 364 1017 1828 362 1018 1829 363 1019 1830 364 1017 1831 365 1020 1832 362 1018 1833 367 1022 1837 366 1021 1838 364 1023 1839 368 1028 1846 370 1029 1847 369 1030 1848 373 1035 1858 360 1037 1859 370 1038 1860 354 991 1861 360 1007 1862 373 1035 1863 374 1041 1873 348 977 1874 354 1042 1875 347 973 1876 348 986 1877 374 1041 1878 346 969 1879 347 973 1880 374 1041 1881 374 1043 1882 373 1035 1883 346 969 1884 346 971 1885 373 1035 1886 375 1044 1887 378 1057 1909 368 1026 1910 367 1022 1911 378 1057 1915 364 1059 1916 379 1060 1917 363 1061 1918 379 1062 1919 364 1059 1920 379 1060 1921 363 1063 1922 380 1064 1923 381 1065 1924 380 1064 1925 363 1066 1926 385 1072 1942 377 1055 1943 379 1060 1944 386 1073 1945 377 1051 1946 385 1072 1947 386 1074 1948 346 969 1949 377 1051 1950 345 1075 1951 346 971 1952 386 1074 1953 345 1076 1954 386 1074 1955 387 1077 1956 386 1074 1957 385 1072 1958 387 1078 1959 385 1079 1960 383 1080 1961 387 1081 1962 383 1080 1963 385 1072 1964 384 1082 1965 388 1083 1966 387 1078 1967 383 1080 1968 387 1081 1969 388 1083 1970 389 1084 1971 389 1085 1972 388 1086 1973 350 1087 1974 388 1086 1975 351 980 1976 350 1088 1977 382 1067 1978 351 980 1979 388 1086 1980 363 1019 1987 358 1094 1988 381 1092 1989 383 1068 1993 382 1089 1994 388 1096 1995 389 1097 1996 350 1098 1997 327 894 1998 327 894 1999 350 1098 2000 328 1099 2001 389 1100 2002 327 1101 2003 325 890 2004 342 964 2005 389 1102 2006 325 1103 2007 342 1104 2008 345 1105 2009 389 1106 2010 345 1107 2011 387 1077 2012 389 1108 2013 377 1051 2014 346 1109 2015 375 1110 2016 377 1055 2017 378 1111 2018 379 1060 2019 360 1009 2020 361 1008 2021 370 1112 2022 365 1020 2032 361 1010 2033 362 1113 2034 338 1114 2035 325 896 2036 324 1115 2037 320 884 2038 337 929 2039 324 1116 2040 337 1117 2041 320 1118 2042 313 858 2043 314 1119 2044 337 929 2045 313 859 2046 329 1120 2047 322 883 2048 323 1121 2049 326 895 2050 329 899 2051 323 1122 2052 72 179 2053 296 807 2054 293 796 2055 72 179 2056 293 794 2057 290 1123 2058 72 176 2059 290 1123 2060 288 785 2061 72 176 2062 288 785 2063 70 171 2064 70 171 2065 288 1124 2066 68 172 2067 82 818 2068 390 1125 2069 302 1126 2070 390 1125 2071 82 1127 2072 107 1128 2073 107 1128 2074 82 818 2075 83 200 2076 107 1129 2077 83 200 2078 391 1130 2079 391 1131 2080 83 200 2081 392 1132 2082 83 200 2083 84 203 2084 392 1133 2085 84 203 2086 393 1134 2087 392 1135 2088 84 201 2089 394 1136 2090 393 1137 2091 84 203 2092 85 1138 2093 394 1136 2094 85 1138 2095 88 209 2096 394 1139 2097 394 1139 2098 88 209 2099 395 1140 2100 396 1141 2101 395 1142 2102 88 209 2103 397 1143 2104 395 1142 2105 396 1141 2106 398 1144 2107 395 1145 2108 397 1146 2109 398 1144 2110 399 1147 2111 395 1148 2112 400 1149 2113 399 1147 2114 398 1144 2115 400 1150 2116 401 1151 2117 399 1147 2118 400 1149 2119 402 1152 2120 401 1151 2121 403 1153 2122 402 1152 2123 400 1154 2124 402 1155 2125 403 1156 2126 404 1157 2127 403 1156 2128 405 1158 2129 404 1157 2130 403 1156 2131 406 1159 2132 405 1160 2133 403 1153 2134 407 1161 2135 406 1159 2136 403 1162 2137 400 1163 2138 407 1161 2139 407 1161 2140 400 1150 2141 398 1144 2142 407 1161 2143 398 1164 2144 408 1165 2145 398 1144 2146 397 1143 2147 408 1165 2148 408 1165 2149 397 1143 2150 409 1166 2151 410 1167 2152 409 1166 2153 397 1146 2154 410 1168 2155 411 1169 2156 409 1170 2157 411 1171 2158 410 1172 2159 405 1173 2160 405 1174 2161 410 1172 2162 396 1175 2163 396 1175 2164 410 1176 2165 397 1143 2166 405 1177 2167 396 1178 2168 404 1179 2169 90 1180 2170 404 1179 2171 396 1181 2172 412 1182 2173 404 1179 2174 90 1180 2175 412 1182 2176 402 1183 2177 404 1184 2178 412 1182 2179 401 1185 2180 402 1183 2181 412 1182 2182 393 1186 2183 401 1185 2184 413 1187 2185 393 1186 2186 412 1182 2187 413 1187 2188 392 1133 2189 393 1188 2190 391 1131 2191 392 1133 2192 413 1189 2193 391 1190 2194 413 1191 2195 93 1192 2196 93 1192 2197 413 1189 2198 91 213 2199 413 1189 2200 412 1193 2201 91 1194 2202 91 213 2203 412 1193 2204 90 1180 2205 391 1195 2206 93 1196 2207 414 1197 2208 96 1198 2209 414 1197 2210 93 224 2211 96 1199 2212 98 232 2213 414 1200 2214 98 232 2215 415 1201 2216 414 1202 2217 98 232 2218 416 1203 2219 415 1204 2220 99 231 2221 416 1205 2222 98 1206 2223 99 231 2224 417 1207 2225 416 1203 2226 418 1208 2227 417 1207 2228 99 1209 2229 419 1210 2230 417 1207 2231 418 1208 2232 419 1211 2233 420 1212 2234 417 1207 2235 419 1211 2236 421 1213 2237 420 1212 2238 421 1214 2239 419 1211 2240 422 1215 2241 422 1215 2242 419 1211 2243 423 1216 2244 423 1216 2245 419 1210 2246 418 1208 2247 418 1208 2248 424 1217 2249 423 1216 2250 100 234 2251 424 1218 2252 418 1219 2253 100 234 2254 102 1220 2255 424 1218 2256 102 1220 2257 425 1221 2258 424 1222 2259 426 1223 2260 425 1221 2261 102 1224 2262 426 1225 2263 414 1200 2264 425 1221 2265 391 1195 2266 414 1202 2267 426 1225 2268 105 1226 2269 391 1195 2270 426 1225 2271 107 247 2272 391 1130 2273 105 242 2274 105 1226 2275 426 1225 2276 103 239 2277 103 1227 2278 426 1223 2279 102 1224 2280 414 1202 2281 415 1228 2282 425 1221 2283 425 1221 2284 415 1229 2285 427 1230 2286 427 1231 2287 415 1232 2288 428 1233 2289 416 1234 2290 428 1235 2291 415 1229 2292 429 1236 2293 428 1237 2294 416 1203 2295 430 1238 2296 428 1239 2297 429 1240 2298 430 1238 2299 427 1241 2300 428 1242 2301 423 1243 2302 427 1244 2303 430 1238 2304 423 1243 2305 424 1217 2306 427 1244 2307 424 1222 2308 425 1221 2309 427 1230 2310 422 1245 2311 423 1243 2312 430 1246 2313 422 1245 2314 430 1238 2315 431 1247 2316 430 1246 2317 429 1248 2318 431 1247 2319 431 1247 2320 429 1249 2321 432 1250 2322 432 1250 2323 429 1251 2324 433 1252 2325 433 1252 2326 429 1249 2327 416 1234 2328 420 1253 2329 433 1252 2330 416 1254 2331 434 1255 2332 433 1252 2333 420 1256 2334 434 1255 2335 435 1257 2336 433 1252 2337 434 1255 2338 436 1258 2339 435 1257 2340 434 1255 2341 437 1259 2342 436 1258 2343 438 1260 2344 437 1259 2345 434 1255 2346 438 1260 2347 439 1261 2348 437 1262 2349 440 1263 2350 439 1264 2351 438 1265 2352 441 1266 2353 439 1267 2354 440 1268 2355 441 1266 2356 442 1269 2357 439 1267 2358 441 1266 2359 443 1270 2360 442 1271 2361 443 1270 2362 441 1266 2363 444 1272 2364 444 1272 2365 441 1266 2366 445 1273 2367 441 1266 2368 440 1274 2369 445 1275 2370 445 1276 2371 440 1274 2372 446 1277 2373 440 1263 2374 438 1265 2375 446 1277 2376 438 1265 2377 447 1278 2378 446 1277 2379 421 1279 2380 447 1280 2381 438 1281 2382 421 1279 2383 422 1282 2384 447 1283 2385 422 1282 2386 431 1284 2387 447 1285 2388 447 1285 2389 431 1284 2390 448 1286 2391 448 1286 2392 431 1284 2393 432 1287 2394 448 1288 2395 432 1289 2396 449 1290 2397 436 1291 2398 449 1290 2399 432 1292 2400 450 1293 2401 449 1294 2402 436 1295 2403 448 1296 2404 449 1294 2405 450 1297 2406 451 1298 2407 448 1296 2408 450 1293 2409 446 1277 2410 448 1299 2411 451 1298 2412 447 1278 2413 448 1299 2414 446 1277 2415 445 1300 2416 446 1277 2417 451 1298 2418 445 1275 2419 451 1298 2420 452 1301 2421 452 1302 2422 451 1298 2423 450 1293 2424 452 1301 2425 450 1293 2426 453 1303 2427 453 1304 2428 450 1293 2429 454 1305 2430 454 1306 2431 450 1293 2432 436 1295 2433 454 1307 2434 436 1295 2435 439 1267 2436 439 1267 2437 436 1295 2438 437 1262 2439 455 1308 2440 454 1307 2441 439 1261 2442 455 1308 2443 453 1304 2444 454 1305 2445 456 1309 2446 453 1310 2447 455 1308 2448 456 1311 2449 457 1312 2450 453 1313 2451 458 1314 2452 457 1315 2453 456 1309 2454 458 1316 2455 459 1317 2456 457 1315 2457 464 1328 2473 457 1327 2474 463 1329 2475 464 1330 2476 453 1303 2477 457 1315 2478 465 1331 2479 453 1332 2480 464 1333 2481 452 1301 2482 453 1303 2483 465 1334 2484 444 1272 2485 452 1301 2486 465 1335 2487 444 1272 2488 445 1336 2489 452 1301 2490 466 1337 2491 444 1272 2492 465 1334 2493 466 1338 2494 443 1339 2495 444 1272 2496 466 1337 2497 467 1340 2498 443 1341 2499 467 1342 2500 466 1337 2501 468 1343 2502 468 1344 2503 466 1345 2504 469 1346 2505 466 1337 2506 470 1347 2507 469 1348 2508 466 1337 2509 471 1349 2510 470 1347 2511 466 1350 2512 465 1334 2513 471 1351 2514 465 1335 2515 464 1330 2516 471 1349 2517 471 1351 2518 464 1352 2519 472 1353 2520 472 1354 2521 464 1355 2522 463 1329 2523 472 1356 2524 463 1325 2525 473 1357 2526 472 1356 2536 474 1359 2537 470 1360 2538 477 1369 2554 461 1368 2555 460 1370 2556 478 1371 2557 477 1365 2558 460 1318 2559 476 1372 2560 477 1365 2561 478 1371 2562 479 1373 2563 476 1374 2564 478 1371 2565 488 1399 2613 479 1400 2614 478 1402 2615 488 1403 2616 478 1371 2617 489 1404 2618 489 1405 2619 478 1402 2620 460 1406 2621 489 1407 2622 460 1370 2623 490 1408 2624 492 1414 2631 491 1411 2632 458 1314 2633 493 1415 2634 491 1416 2635 492 1414 2636 497 1430 2661 468 1343 2662 496 1423 2663 467 1431 2664 468 1343 2665 497 1430 2666 467 1431 2667 497 1430 2668 498 1432 2669 497 1430 2670 493 1433 2671 498 1432 2672 497 1430 2673 495 1422 2674 493 1433 2675 493 1434 2679 492 1435 2680 498 1436 2681 498 1437 2682 492 1435 2683 442 1271 2684 492 1414 2685 456 1438 2686 442 1269 2687 492 1414 2688 458 1320 2689 456 1309 2690 442 1271 2691 456 1309 2692 455 1439 2693 442 1269 2694 455 1439 2695 439 1261 2696 443 1270 2697 498 1436 2698 442 1271 2699 467 1431 2700 498 1440 2701 443 1441 2702 436 1291 2718 432 1292 2719 435 1449 2720 432 1292 2721 433 1252 2722 435 1450 2723 421 1451 2724 438 1281 2725 434 1452 2726 421 1213 2727 434 1255 2728 420 1256 2729 420 1453 2730 416 1454 2731 417 1207 2732 100 234 2733 418 1219 2734 99 235 2735 393 1186 2736 394 1139 2737 401 1185 2738 401 1185 2739 394 1139 2740 399 1455 2741 394 1139 2742 395 1140 2743 399 1455 2744 89 212 2745 90 1180 2746 396 1181 2747 89 212 2748 396 1456 2749 88 209 2750 499 1457 2751 411 1169 2752 405 1177 2753 499 1458 2754 500 1459 2755 411 1460 2756 499 1458 2757 501 1461 2758 500 1462 2759 406 1463 2760 501 1464 2761 499 1457 2762 406 1465 2763 502 1466 2764 501 1467 2765 406 1468 2766 503 1469 2767 502 1466 2768 406 1468 2769 407 1470 2770 503 1471 2771 503 1472 2772 407 1470 2773 408 1165 2774 503 1472 2775 408 1165 2776 504 1473 2777 408 1165 2778 409 1170 2779 504 1473 2780 504 1473 2781 409 1170 2782 505 1474 2783 500 1475 2784 505 1474 2785 409 1166 2786 506 1476 2787 505 1474 2788 500 1477 2789 507 1478 2790 505 1474 2791 506 1479 2792 504 1480 2793 505 1481 2794 507 1478 2795 508 1482 2796 504 1480 2797 507 1483 2798 508 1484 2799 503 1485 2800 504 1480 2801 502 1486 2802 503 1485 2803 508 1484 2804 509 1487 2805 502 1486 2806 508 1484 2807 509 1487 2808 510 1488 2809 502 1489 2810 509 1490 2811 511 1491 2812 510 1492 2813 511 1491 2814 509 1490 2815 512 1493 2816 512 1493 2817 509 1490 2818 508 1484 2819 512 1493 2820 508 1482 2821 507 1494 2822 512 1493 2823 507 1494 2824 513 1495 2825 513 1496 2826 507 1497 2827 506 1498 2828 513 1499 2829 506 1479 2830 514 1500 2831 514 1501 2832 506 1476 2833 515 1502 2834 515 1502 2835 506 1476 2836 500 1477 2837 510 1503 2838 515 1502 2839 500 1504 2840 516 1505 2841 515 1502 2842 510 1492 2843 516 1505 2844 514 1500 2845 515 1506 2846 517 1507 2847 514 1500 2848 516 1505 2849 517 1508 2850 518 1509 2851 514 1510 2852 517 1511 2853 519 1512 2854 518 1513 2855 520 1514 2856 519 1515 2857 517 1516 2858 520 1514 2859 521 1517 2860 519 1512 2861 522 1518 2862 521 1519 2863 520 1514 2864 525 1525 2874 526 1526 2875 523 1527 2876 525 1528 2877 527 1529 2878 526 1526 2879 525 1524 2880 528 1530 2881 527 1529 2882 529 1531 2883 528 1532 2884 525 1533 2885 529 1536 2892 532 1538 2893 531 1539 2894 533 1540 2895 532 1541 2896 529 1542 2897 533 1543 2898 534 1544 2899 532 1541 2900 534 1545 2901 533 1540 2902 535 1546 2903 533 1540 2904 536 1547 2905 535 1548 2906 533 1540 2907 529 1549 2908 536 1550 2909 536 1550 2910 529 1531 2911 525 1551 2912 536 1553 2916 524 1522 2917 522 1554 2918 535 1548 2919 536 1547 2920 522 1554 2921 535 1548 2922 522 1554 2923 520 1514 2924 535 1548 2925 520 1514 2926 537 1555 2927 520 1514 2928 517 1556 2929 537 1557 2930 537 1558 2931 517 1559 2932 516 1505 2933 537 1560 2934 516 1505 2935 510 1492 2936 511 1491 2937 537 1560 2938 510 1492 2939 534 1545 2940 537 1561 2941 511 1491 2942 534 1545 2943 535 1548 2944 537 1557 2945 534 1562 2946 511 1491 2947 538 1563 2948 538 1563 2949 511 1491 2950 512 1493 2951 538 1563 2952 512 1493 2953 513 1564 2954 538 1565 2955 513 1499 2956 539 1566 2957 539 1567 2958 513 1496 2959 514 1500 2960 539 1566 2961 514 1500 2962 540 1568 2963 540 1569 2964 514 1570 2965 518 1571 2966 540 1572 2967 518 1571 2968 541 1573 2969 519 1576 2973 542 1575 2974 518 1513 2975 545 1580 2982 544 1579 2983 543 1581 2984 548 1591 2997 541 1574 2998 547 1592 2999 548 1591 3000 540 1593 3001 541 1573 3002 549 1594 3003 540 1595 3004 548 1596 3005 539 1566 3006 540 1597 3007 549 1598 3008 532 1541 3009 539 1599 3010 549 1600 3011 532 1538 3012 538 1563 3013 539 1566 3014 532 1541 3015 534 1601 3016 538 1563 3017 532 1541 3018 549 1602 3019 550 1603 3020 548 1596 3024 551 1605 3025 550 1604 3026 552 1608 3039 545 1609 3040 553 1610 3041 553 1611 3042 545 1612 3043 543 1613 3044 526 1526 3045 553 1610 3046 543 1614 3047 527 1615 3048 553 1610 3049 526 1616 3050 527 1529 3051 554 1617 3052 553 1610 3053 528 1532 3063 557 1625 3064 556 1626 3065 532 1541 3081 550 1604 3082 531 1633 3083 550 1634 3087 551 1605 3088 560 1637 3089 560 1637 3090 551 1605 3091 552 1608 3092 554 1644 3114 552 1608 3115 553 1610 3116 526 1526 3120 543 1645 3121 562 1646 3122 523 1527 3132 526 1526 3133 562 1650 3134 510 1503 3135 500 1651 3136 501 1461 3137 502 1652 3138 510 1492 3139 501 1461 3140 411 1169 3141 500 1653 3142 409 1166 3143 406 1463 3144 499 1457 3145 405 1160 3146 390 1125 3147 107 1654 3148 108 1655 3149 259 1656 3150 390 1657 3151 108 1658 3152 390 1659 3153 259 1656 3154 563 1660 3155 259 1656 3156 260 693 3157 563 1661 3158 563 1661 3159 260 693 3160 261 1662 3161 563 1660 3162 261 702 3163 262 1663 3164 563 1660 3165 262 703 3166 302 1126 3167 390 1125 3168 563 1660 3169 302 1126 3170 259 1656 3171 108 1664 3172 258 690 3173 112 261 3174 258 1665 3175 108 1664 3176 114 260 3177 258 690 3178 112 258 3179 114 265 3180 257 686 3181 258 1666 3182 114 265 3183 256 683 3184 257 685 3185 116 264 3186 256 683 3187 114 265 3188 116 269 3189 118 271 3190 256 683 3191 109 1667 3192 112 256 3193 108 1664 3194 263 705 3195 264 706 3196 301 1668 3197 301 1669 3198 264 706 3199 299 811 3200 264 1670 3201 564 1671 3202 299 811 3203 264 706 3204 565 1672 3205 564 1671 3206 565 1672 3207 264 1670 3208 265 1673 3209 565 1674 3210 265 711 3211 566 1675 3212 265 711 3213 567 1676 3214 566 1677 3215 265 1678 3216 266 715 3217 567 1676 3218 567 1679 3219 266 715 3220 568 1680 3221 568 1681 3222 266 715 3223 569 1682 3224 266 715 3225 267 1683 3226 569 1684 3227 267 1685 3228 268 719 3229 569 1684 3230 268 723 3231 270 1686 3232 569 1687 3233 569 1684 3234 270 1688 3235 271 1689 3236 570 1690 3237 569 1684 3238 271 1691 3239 571 1692 3240 569 1684 3241 570 1690 3242 568 1693 3243 569 1694 3244 571 1695 3245 572 1696 3246 568 1697 3247 571 1698 3248 573 1699 3249 568 1693 3250 572 1700 3251 573 1699 3252 567 1679 3253 568 1701 3254 566 1702 3255 567 1679 3256 573 1699 3257 566 1702 3258 573 1699 3259 574 1703 3260 574 1703 3261 573 1699 3262 282 1704 3263 282 1705 3264 573 1699 3265 572 1700 3266 282 1704 3267 572 1700 3268 280 1706 3269 572 1707 3270 571 1708 3271 280 1709 3272 280 1710 3273 571 1692 3274 279 756 3275 571 1711 3276 570 1712 3277 279 758 3278 279 756 3279 570 1690 3280 277 747 3281 570 1713 3282 275 743 3283 277 1714 3284 570 1690 3285 271 1689 3286 275 743 3287 278 1715 3288 279 1716 3289 277 1717 3290 282 768 3291 280 1706 3292 281 762 3293 283 767 3294 574 1718 3295 282 1705 3296 284 771 3297 574 1718 3298 283 1719 3299 284 780 3300 566 1675 3301 574 1720 3302 285 779 3303 566 1677 3304 284 771 3305 285 779 3306 565 1721 3307 566 1677 3308 564 1671 3309 565 1721 3310 285 779 3311 285 779 3312 286 1722 3313 564 1723 3314 564 1723 3315 286 1724 3316 299 1725 3317 299 1725 3318 286 1726 3319 297 806 3320 286 1727 3321 575 1728 3322 297 1729 3323 286 1730 3324 576 1731 3325 575 1732 3326 287 786 3327 576 1731 3328 286 1722 3329 289 792 3330 576 1731 3331 287 783 3332 289 1733 3333 577 1734 3334 576 1731 3335 289 788 3336 578 1735 3337 577 1736 3338 291 1737 3339 578 1738 3340 289 1739 3341 291 1737 3342 579 1740 3343 578 1741 3344 291 1742 3345 580 1743 3346 579 1744 3347 292 793 3348 580 1745 3349 291 1737 3350 292 795 3351 581 1746 3352 580 1745 3353 292 793 3354 582 1747 3355 581 1746 3356 292 793 3357 294 797 3358 582 1748 3359 294 797 3360 583 1749 3361 582 1750 3362 294 1751 3363 575 1752 3364 583 1753 3365 295 804 3366 575 1754 3367 294 797 3368 297 809 3369 575 1755 3370 295 799 3371 575 1756 3372 576 1757 3373 583 1753 3374 576 1731 3375 577 1734 3376 583 1749 3377 583 1749 3378 577 1736 3379 584 1758 3380 579 1744 3381 584 1759 3382 577 1760 3383 579 1740 3384 585 1761 3385 584 1762 3386 579 1740 3387 586 1763 3388 585 1764 3389 587 1765 3390 586 1766 3391 579 1740 3392 587 1767 3393 588 1768 3394 586 1769 3395 587 1770 3396 589 1771 3397 588 1772 3398 587 1767 3399 590 1773 3400 589 1771 3401 591 1774 3402 590 1775 3403 587 1776 3404 591 1777 3405 592 1778 3406 590 1779 3407 591 1777 3408 593 1780 3409 592 1781 3410 581 1782 3411 593 1780 3412 591 1777 3413 581 1746 3414 582 1748 3415 593 1780 3416 593 1783 3417 582 1750 3418 594 1784 3419 583 1749 3420 594 1784 3421 582 1785 3422 583 1749 3423 584 1786 3424 594 1787 3425 594 1788 3426 584 1759 3427 595 1789 3428 584 1758 3429 585 1764 3430 595 1789 3431 595 1790 3432 585 1764 3433 596 1791 3434 585 1792 3435 597 1793 3436 596 1791 3437 586 1763 3438 597 1794 3439 585 1764 3440 586 1769 3441 588 1772 3442 597 1795 3443 588 1772 3444 598 1796 3445 597 1793 3446 589 1771 3447 598 1797 3448 588 1772 3449 589 1798 3450 599 1799 3451 598 1800 3452 590 1775 3453 599 1801 3454 589 1798 3455 590 1802 3456 600 1803 3457 599 1804 3458 590 1805 3459 601 1806 3460 600 1807 3461 590 1779 3462 592 1781 3463 601 1806 3464 592 1781 3465 596 1791 3466 601 1806 3467 592 1781 3468 595 1790 3469 596 1808 3470 593 1783 3471 595 1809 3472 592 1810 3473 593 1780 3474 594 1784 3475 595 1790 3476 601 1806 3477 596 1811 3478 602 1812 3479 596 1791 3480 603 1813 3481 602 1812 3482 596 1791 3483 597 1793 3484 603 1814 3485 598 1796 3486 603 1815 3487 597 1794 3488 604 1816 3489 603 1817 3490 598 1796 3491 605 1818 3492 603 1819 3493 604 1820 3494 602 1812 3495 603 1821 3496 605 1818 3497 606 1822 3498 602 1812 3499 605 1818 3500 606 1822 3501 601 1806 3502 602 1812 3503 606 1823 3504 600 1807 3505 601 1806 3506 607 1824 3507 600 1807 3508 606 1822 3509 600 1807 3510 607 1825 3511 599 1804 3512 607 1825 3513 608 1826 3514 599 1799 3515 607 1825 3516 609 1827 3517 608 1826 3518 607 1825 3519 610 1828 3520 609 1829 3521 607 1824 3522 606 1823 3523 610 1828 3524 606 1822 3525 605 1818 3526 610 1828 3527 610 1828 3528 605 1818 3529 611 1830 3530 605 1831 3531 604 1820 3532 611 1832 3533 604 1820 3534 612 1833 3535 611 1830 3536 613 1834 3537 612 1835 3538 604 1836 3539 613 1837 3540 614 1838 3541 612 1839 3542 608 1840 3543 614 1838 3544 613 1841 3545 615 1842 3546 614 1843 3547 608 1844 3548 614 1838 3549 615 1845 3550 616 1846 3551 615 1847 3552 617 1848 3553 616 1849 3554 615 1842 3555 618 1850 3556 617 1848 3557 615 1851 3558 619 1852 3559 618 1850 3560 609 1853 3561 619 1852 3562 615 1845 3563 609 1854 3564 620 1855 3565 619 1856 3566 609 1829 3567 610 1857 3568 620 1855 3569 610 1828 3570 611 1830 3571 620 1858 3572 611 1859 3573 621 1860 3574 620 1858 3575 611 1832 3576 612 1839 3577 621 1860 3578 612 1839 3579 622 1861 3580 621 1862 3581 612 1833 3582 623 1863 3583 622 1861 3584 616 1864 3585 623 1865 3586 612 1839 3587 624 1866 3588 623 1863 3589 616 1846 3590 625 1867 3591 623 1863 3592 624 1868 3593 623 1871 3597 626 1872 3598 622 1861 3599 622 1873 3600 626 1872 3601 627 1874 3602 626 1872 3603 628 1875 3604 627 1874 3605 633 1885 3618 631 1886 3619 632 1887 3620 633 1888 3621 634 1889 3622 631 1884 3623 635 1890 3624 634 1891 3625 633 1888 3626 636 1892 3627 634 1893 3628 635 1894 3629 636 1895 3630 637 1896 3631 634 1893 3632 646 1911 3657 644 1912 3658 645 1909 3659 646 1913 3660 647 1914 3661 644 1912 3662 648 1915 3663 647 1914 3664 646 1916 3665 622 1917 3669 627 1874 3670 648 1918 3671 621 1860 3672 622 1861 3673 648 1918 3674 621 1860 3675 648 1918 3676 646 1919 3677 621 1862 3678 646 1911 3679 620 1858 3680 619 1856 3681 620 1855 3682 646 1911 3683 619 1852 3684 646 1919 3685 649 1920 3686 649 1921 3687 646 1911 3688 645 1922 3689 650 1923 3690 649 1920 3691 645 1922 3692 618 1924 3693 649 1925 3694 650 1923 3695 619 1852 3696 649 1925 3697 618 1924 3698 618 1850 3699 650 1926 3700 651 1927 3701 651 1927 3702 650 1928 3703 652 1929 3704 650 1932 3708 645 1922 3709 653 1933 3710 645 1922 3711 641 1934 3712 653 1933 3713 641 1902 3717 636 1935 3718 653 1936 3719 635 1938 3723 653 1933 3724 636 1935 3725 617 1945 3738 651 1944 3739 655 1943 3740 617 1848 3741 618 1924 3742 651 1927 3743 655 1943 3744 624 1946 3745 617 1947 3746 656 1956 3759 635 1890 3760 633 1888 3761 617 1947 3774 624 1962 3775 616 1864 3776 627 1963 3777 630 1964 3778 647 1965 3779 647 1965 3783 630 1964 3784 657 1967 3785 657 1967 3786 630 1882 3787 658 1968 3788 634 1891 3792 658 1971 3793 631 1969 3794 634 1893 3795 637 1896 3796 658 1972 3797 614 1843 3828 616 1864 3829 612 1833 3830 608 1987 3831 609 1988 3832 615 1842 3833 608 1989 3834 613 1841 3835 598 1797 3836 598 1800 3837 613 1990 3838 604 1820 3839 608 1826 3840 598 1991 3841 599 1992 3842 581 1746 3843 591 1993 3844 580 1743 3845 580 1994 3846 591 1993 3847 587 1776 3848 587 1765 3849 579 1744 3850 580 1743 3851 578 1741 3852 579 1744 3853 577 1734 3854 50 126 3855 46 116 3856 47 118 3857 44 114 3858 276 1995 3859 661 1996 3860 276 1997 3861 25 1998 3862 661 1999 3863 276 2000 3864 274 736 3865 25 2001 3866 25 2002 3867 15 37 3868 661 2003 3869 25 2004 3870 13 30 3871 15 2005 3872 25 2002 3873 12 56 3874 13 30 3875 661 2007 3879 15 37 3880 18 96 3881 661 2003 3882 18 96 3883 37 2008 3884 39 2009 3885 661 2003 3886 37 2008 3887 43 2010 3888 661 2003 3889 39 110 3890 44 748 3891 661 2003 3892 43 2011 3893 155 354 3894 180 2012 3895 154 350 3896 155 354 3897 662 2013 3898 180 440 3899 155 354 3900 663 2014 3901 662 2015 3902 156 358 3903 663 2014 3904 155 354 3905 157 2016 3906 663 2017 3907 156 358 3908 157 388 3909 162 390 3910 663 2014 3911 162 390 3912 169 414 3913 663 2018 3914 663 2019 3915 169 2020 3916 662 2021 3917 662 2021 3918 169 2020 3919 664 2022 3920 169 414 3921 170 415 3922 664 2023 3923 664 2024 3924 170 419 3925 665 2025 3926 665 2025 3927 170 415 3928 172 421 3929 665 2025 3930 172 2026 3931 173 430 3932 665 2025 3933 173 2027 3934 177 436 3935 177 2028 3936 664 2029 3937 665 2025 3938 180 443 3939 664 2022 3940 177 436 3941 662 2021 3942 664 2024 3943 180 443 3944 18 2030 3945 32 2031 3946 33 90 3947 21 50 3951 30 78 3952 20 2032 3953 </p>
</triangles>
<triangles material="FrontColorNoCulling" count="197">
<input semantic="VERTEX" source="#mesh4-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh4-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh4-geometry-uv" offset="2" set="0"/>
<p>4 6 9 5 9 10 3 10 11 7 13 15 6 11 16 4 14 17 9 17 21 8 15 22 7 18 23 10 19 24 8 20 25 9 17 26 11 23 30 5 12 31 8 24 32 1 5 33 5 12 34 11 23 35 1 25 36 3 26 37 5 9 38 1 5 39 11 21 40 10 27 41 13 30 48 10 27 49 14 31 50 14 31 51 10 32 52 9 17 53 14 33 54 9 34 55 15 35 56 16 36 57 15 37 58 9 34 59 17 38 60 15 37 61 16 36 62 15 37 63 17 38 64 18 39 65 17 42 72 16 44 73 7 18 74 9 17 75 7 13 76 16 44 77 22 52 96 2 53 97 23 54 98 2 58 102 1 59 103 12 60 104 23 54 105 12 61 106 24 62 107 25 63 108 24 64 109 12 56 110 24 66 114 26 65 115 23 67 116 27 68 117 23 54 118 26 69 119 27 68 120 22 70 121 23 71 122 21 72 123 22 73 124 27 68 125 28 74 126 21 50 127 27 75 128 29 76 129 21 50 130 28 74 131 29 77 132 30 78 133 21 50 134 31 79 135 30 78 136 29 80 137 31 81 144 32 83 145 19 41 146 31 79 147 33 84 148 32 83 149 29 85 150 33 86 151 31 79 152 272 729 1354 28 74 1355 27 733 1356 27 733 1357 26 69 1358 272 729 1359 353 983 1783 349 979 1784 352 984 1785 355 992 1795 353 993 1796 356 994 1797 356 995 1798 353 983 1799 352 996 1800 352 997 1801 357 998 1802 356 995 1803 358 999 1804 357 1000 1805 352 1001 1806 357 998 1810 359 1004 1811 356 1005 1812 356 994 1813 359 1006 1814 360 1007 1815 359 1006 1816 361 1008 1817 360 1009 1818 364 1017 1834 366 1021 1835 365 1020 1836 368 1024 1840 366 1021 1841 367 1025 1842 368 1026 1843 369 1027 1844 366 1021 1845 371 1031 1849 370 1032 1850 368 1028 1851 372 1033 1852 370 1034 1853 371 1031 1854 373 1035 1855 370 1036 1856 372 1033 1857 354 991 1864 355 990 1865 360 1007 1866 360 1009 1867 355 992 1868 356 1005 1869 374 1039 1870 354 1040 1871 373 1035 1872 375 1045 1888 373 1046 1889 372 1047 1890 371 1048 1891 375 1045 1892 372 1047 1893 376 1049 1894 375 1050 1895 371 1048 1896 376 1049 1897 377 1051 1898 375 1052 1899 376 1053 1900 378 1054 1901 377 1055 1902 376 1053 1903 371 1056 1904 378 1057 1905 378 1054 1906 371 1056 1907 368 1026 1908 378 1057 1912 367 1022 1913 364 1058 1914 382 1067 1927 380 1064 1928 381 1065 1929 383 1068 1930 380 1069 1931 382 1067 1932 384 1070 1933 380 1064 1934 383 1068 1935 379 1060 1936 380 1064 1937 384 1070 1938 385 1071 1939 379 1060 1940 384 1070 1941 382 1089 1981 358 1090 1982 351 1091 1983 382 1067 1984 381 1092 1985 358 1093 1986 358 1095 1990 352 1001 1991 351 1091 1992 361 1008 2023 369 1027 2024 370 1032 2025 366 1021 2026 369 1027 2027 361 1010 2028 366 1021 2029 361 1010 2030 365 1020 2031 460 1318 2458 459 1319 2459 458 1320 2460 461 1321 2461 459 1322 2462 460 1318 2463 462 1323 2464 459 1324 2465 461 1321 2466 463 1325 2467 459 1319 2468 462 1326 2469 463 1325 2470 457 1327 2471 459 1317 2472 473 1358 2527 463 1325 2528 462 1326 2529 474 1359 2530 473 1358 2531 462 1326 2532 474 1359 2533 472 1354 2534 473 1358 2535 470 1360 2539 474 1361 2540 475 1362 2541 475 1362 2542 474 1363 2543 476 1364 2544 474 1359 2545 477 1365 2546 476 1364 2547 474 1359 2548 462 1323 2549 477 1366 2550 462 1367 2551 461 1368 2552 477 1365 2553 480 1375 2566 476 1374 2567 479 1376 2568 480 1375 2569 481 1377 2570 476 1374 2571 482 1378 2572 481 1379 2573 480 1375 2574 482 1380 2575 475 1381 2576 481 1382 2577 483 1383 2578 475 1362 2579 482 1384 2580 483 1383 2581 484 1385 2582 475 1386 2583 469 1348 2584 484 1387 2585 483 1388 2586 484 1387 2585 469 1348 2584 470 1347 2587 470 1360 2588 475 1389 2589 484 1385 2590 483 1388 2591 468 1344 2592 469 1390 2593 468 1344 2592 483 1388 2591 485 1391 2594 485 1392 2595 483 1393 2596 486 1394 2597 486 1394 2598 483 1395 2599 482 1396 2600 486 1394 2601 482 1378 2602 487 1397 2603 487 1398 2604 482 1380 2605 480 1375 2606 487 1398 2607 480 1375 2608 488 1399 2609 480 1375 2610 479 1400 2611 488 1401 2612 490 1409 2625 460 1410 2626 491 1411 2627 491 1411 2628 460 1412 2629 458 1413 2630 493 1415 2637 494 1417 2638 491 1411 2639 495 1418 2640 494 1419 2641 493 1415 2642 496 1420 2643 494 1421 2644 495 1422 2645 496 1423 2646 489 1407 2647 494 1424 2648 496 1423 2649 488 1425 2650 489 1407 2651 496 1420 2652 486 1426 2653 488 1427 2654 468 1343 2655 486 1428 2656 496 1429 2657 468 1343 2658 485 1392 2659 486 1428 2660 497 1430 2676 496 1420 2677 495 1422 2678 488 1399 2703 486 1428 2704 487 1442 2705 494 1443 2706 489 1405 2707 490 1444 2708 494 1445 2709 490 1446 2710 491 1411 2711 475 1447 2712 476 1374 2713 481 1377 2714 471 1448 2715 472 1356 2716 470 1360 2717 522 1518 2865 523 1520 2866 521 1521 2867 524 1522 2868 523 1520 2869 522 1523 2870 525 1524 2871 523 1520 2872 524 1522 2873 529 1531 2886 530 1534 2887 528 1532 2888 530 1535 2889 529 1536 2890 531 1537 2891 536 1552 2913 525 1551 2914 524 1522 2915 541 1574 2970 518 1513 2971 542 1575 2972 543 1577 2976 542 1575 2977 519 1576 2978 543 1578 2979 544 1579 2980 542 1575 2981 546 1582 2985 544 1583 2986 545 1584 2987 546 1585 2988 542 1586 2989 544 1587 2990 546 1588 2991 541 1574 2992 542 1586 2993 547 1589 2994 541 1574 2995 546 1590 2996 549 1600 3021 548 1596 3022 550 1604 3023 548 1591 3027 547 1589 3028 551 1605 3029 551 1605 3030 547 1589 3031 546 1606 3032 551 1605 3033 546 1588 3034 545 1607 3035 551 1605 3036 545 1607 3037 552 1608 3038 527 1618 3054 555 1619 3055 554 1620 3056 556 1621 3057 555 1622 3058 527 1615 3059 556 1621 3060 557 1623 3061 555 1624 3062 528 1530 3066 558 1627 3067 557 1628 3068 530 1534 3069 558 1627 3070 528 1532 3071 530 1535 3072 531 1629 3073 558 1630 3074 558 1630 3075 531 1631 3076 559 1632 3077 531 1633 3078 550 1603 3079 559 1632 3080 550 1634 3084 560 1635 3085 559 1636 3086 560 1638 3093 552 1608 3094 561 1639 3095 555 1624 3096 561 1640 3097 552 1608 3098 561 1640 3099 555 1622 3100 557 1641 3101 560 1642 3102 561 1640 3103 557 1641 3104 557 1641 3105 558 1627 3106 560 1635 3107 558 1627 3108 559 1636 3109 560 1643 3110 555 1622 3111 552 1608 3112 554 1620 3113 527 1529 3117 528 1532 3118 556 1626 3119 562 1647 3123 543 1648 3124 521 1649 3125 521 1517 3126 543 1614 3127 519 1512 3128 523 1520 3129 562 1647 3130 521 1649 3131 626 1869 3594 623 1865 3595 625 1870 3596 629 1876 3606 628 1877 3607 626 1869 3608 629 1878 3609 630 1879 3610 628 1877 3611 629 1880 3612 631 1881 3613 630 1882 3614 632 1883 3615 631 1884 3616 629 1878 3617 636 1892 3633 638 1897 3634 637 1896 3635 639 1898 3636 638 1899 3637 636 1900 3638 639 1898 3639 640 1901 3640 638 1899 3641 641 1902 3642 640 1901 3643 639 1898 3644 641 1902 3645 642 1903 3646 640 1901 3647 643 1904 3648 642 1905 3649 641 1902 3650 643 1906 3651 644 1907 3652 642 1908 3653 645 1909 3654 644 1910 3655 643 1906 3656 648 1915 3666 627 1874 3667 647 1914 3668 650 1926 3705 653 1930 3706 652 1931 3707 645 1922 3714 643 1904 3715 641 1902 3716 641 1902 3720 639 1937 3721 636 1900 3722 654 1939 3726 653 1930 3727 635 1890 3728 654 1940 3729 652 1931 3730 653 1941 3731 651 1942 3732 652 1931 3733 654 1939 3734 655 1943 3735 651 1944 3736 654 1940 3737 655 1948 3747 633 1885 3748 624 1866 3749 655 1949 3750 656 1950 3751 633 1951 3752 655 1952 3753 654 1953 3754 656 1954 3755 656 1955 3756 654 1939 3757 635 1890 3758 624 1866 3762 633 1957 3763 625 1958 3764 633 1957 3765 632 1887 3766 625 1959 3767 632 1960 3768 629 1878 3769 625 1870 3770 625 1961 3771 629 1876 3772 626 1869 3773 627 1874 3780 628 1966 3781 630 1882 3782 631 1969 3789 658 1970 3790 630 1879 3791 637 1973 3798 638 1899 3799 658 1972 3800 638 1899 3801 659 1974 3802 658 1968 3803 640 1901 3804 659 1974 3805 638 1975 3806 640 1901 3807 657 1976 3808 659 1977 3809 642 1903 3810 657 1978 3811 640 1901 3812 642 1903 3813 660 1979 3814 657 1978 3815 644 1980 3816 660 1981 3817 642 1908 3818 644 1982 3819 647 1983 3820 660 1981 3821 647 1965 3822 657 1984 3823 660 1979 3824 657 1967 3825 658 1985 3826 659 1986 3827 13 30 3876 14 33 3877 15 2006 3878 19 41 3948 32 83 3949 18 96 3950 6 2033 3954 8 15 3955 5 12 3956 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh5-geometry" name="mesh5-geometry">
<mesh>
<source id="mesh5-geometry-position">
<float_array id="mesh5-geometry-position-array" count="510">-1.025505 1.195491 46.863010 -1.276303 -0.806519 48.721657 -4.381971 0.641786 45.893768 0.589056 4.470331 47.568188 0.536706 2.516953 50.117409 0.853163 9.397663 47.392677 -0.286464 6.924787 49.803406 -1.711651 11.575971 47.547161 -1.228158 14.228413 44.013824 1.889918 11.377368 44.079376 1.639967 7.076671 42.572792 0.181266 4.599113 41.675362 -3.334101 4.184249 41.004128 -7.645807 3.062254 46.383373 -7.121339 6.429440 41.589325 -7.981169 6.823716 46.923706 -7.509559 9.397098 42.533672 -5.854232 9.410150 36.026714 -2.338388 7.324287 35.555111 -3.445704 13.719448 27.707190 -3.771914 15.819987 28.452532 -1.453157 16.683002 20.527096 -0.950482 11.557741 27.205481 0.083066 14.719754 19.984255 0.225929 15.724768 15.620215 -1.372356 17.969330 16.585384 -1.759647 18.926825 14.764432 -0.109151 16.294308 13.470652 -2.235844 20.086004 13.138535 -0.719212 17.036177 10.927938 -3.462077 20.871733 11.072757 -1.334943 16.952641 8.604320 -4.848372 21.269838 7.928782 -2.208036 16.283716 6.003037 -5.823548 18.537720 4.788722 -4.975212 22.511524 6.808886 -6.052373 19.074711 4.337012 -4.880161 23.585688 5.087215 -6.042971 20.168211 2.888377 3.304165 19.541428 3.001920 -0.007753 15.213888 0.867990 0.027280 14.406502 2.500321 3.289417 18.318447 4.633290 4.131004 21.645445 9.764776 4.208484 20.015081 10.380382 4.872389 23.362783 13.425477 5.310381 21.406698 14.208797 5.687568 24.965336 16.923954 4.989712 19.754045 15.930289 4.637370 23.678972 18.570498 2.567465 26.227127 17.579641 2.944664 26.637573 16.087862 4.991748 25.810030 15.657899 4.596136 27.167549 13.195817 3.236125 27.716967 13.481191 3.366172 29.483280 10.435825 4.425837 29.055552 10.213737 4.057060 25.301220 11.608457 0.751873 25.028391 14.290834 1.833328 26.199535 12.075044 2.237686 28.174036 9.361066 3.953062 27.481634 9.001554 -0.838181 23.893198 15.500896 -2.763319 22.832968 11.844337 -1.790726 24.038048 11.007595 -1.401062 22.116993 16.872427 -1.396014 20.478609 18.385273 -1.761067 18.952124 21.347183 -1.721071 18.192169 29.640511 -6.303055 12.137536 37.544144 -5.105311 13.591776 43.979542 -4.224406 15.438325 39.165123 -0.627268 16.016935 39.617176 0.678651 18.574514 30.087515 2.447473 13.473117 39.104305 2.307294 9.970216 37.398033 0.822578 7.662409 36.243340 1.474155 12.384448 27.854012 2.185695 15.700004 20.639530 2.583737 16.774078 16.480581 2.738760 17.293049 14.128692 2.865032 18.094097 12.141792 2.690227 18.146652 10.153600 2.156490 17.313055 5.874107 -0.189103 14.154123 3.123025 -3.228333 12.203869 2.334682 -5.120740 13.195745 2.835443 -5.320653 13.218320 1.993436 -5.402161 13.989740 0.490460 -3.473002 12.983915 -0.017659 -3.416613 12.222025 1.490345 3.993820 18.952208 18.035185 3.265902 21.823481 19.965424 3.269589 17.589827 21.501345 2.830191 20.203350 22.415771 1.707832 20.799103 22.489388 2.651006 17.009024 29.772703 2.805232 14.029155 28.646965 0.332394 20.879786 22.339241 1.033008 22.499908 20.025797 2.147022 22.162430 19.995674 2.236079 24.566866 18.924524 -5.427524 11.075843 47.183186 -5.801947 8.947479 49.511936 -8.111270 4.914531 49.442341 -7.738004 0.941107 48.493412 -5.111818 -1.584862 47.977901 -1.298944 -2.002472 50.536583 -5.528821 -2.673031 49.842052 -5.865177 -3.502121 51.977303 -7.977396 -0.205507 50.300030 -8.274950 3.550844 51.443977 -8.416655 -0.953655 51.950127 -5.981955 -3.719723 53.151119 -8.804120 -1.220787 53.223621 -9.152443 2.722925 53.857403 -6.099663 5.960183 52.680843 -5.999651 7.101618 50.994789 -2.263012 9.314318 50.018799 -0.106235 5.509534 51.273159 -2.842239 7.555661 51.598454 -3.215003 6.605570 53.317261 0.035558 4.355203 52.890553 -3.276494 6.741603 54.317226 0.447588 4.373368 54.332512 0.543349 0.181794 54.192867 0.776638 0.459602 57.068783 0.567380 4.557847 57.028812 0.456483 0.251899 64.983223 0.597123 5.846442 64.986717 0.616285 0.049349 73.392990 0.728929 6.194090 73.580856 0.302934 -0.405388 81.737587 0.412281 5.840615 81.928329 -4.063105 9.071306 73.459526 -3.797160 8.447253 65.043510 -3.343164 6.954910 57.084240 -6.781055 6.261266 54.076458 -9.922111 3.223931 56.694141 -9.627066 -1.439260 56.489216 -6.227323 -4.113296 56.630013 -11.264149 -1.760285 64.414452 -11.525300 3.379202 64.558723 -8.645035 8.257904 64.659271 -7.590603 6.688654 56.739845 -9.299885 8.812553 73.225601 -12.487894 3.471336 72.928795 -12.200634 -2.341645 72.768066 -7.308521 -5.029628 64.490440 -1.555745 -3.570441 56.778221 -1.395644 -3.206319 53.489735 -1.422479 -2.840803 52.221092 0.602834 1.229602 51.750359 -2.018788 -4.172579 64.742012 -2.176991 -4.958748 73.123154 -2.552902 -5.540958 81.461243 -1.904752 -4.992511 89.277428 -0.079522 0.656134 89.485664 -1.196072 6.441836 89.592476 -4.345277 8.735247 81.809013 -9.939684 8.542752 81.561600 -13.188254 3.116939 81.259666 -12.901797 -2.839629 81.094627 -7.949326 -5.842556 72.847466 -8.281979 -6.373537 81.188957 -11.626267 -4.386302 88.946106 -13.053317 1.464370 89.043472 -10.917583 7.048043 89.261131 -6.056593 8.343415 89.467323 -6.994657 -6.791967 89.050323 </float_array>
<technique_common>
<accessor source="#mesh5-geometry-position-array" count="170" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh5-geometry-normal">
<float_array id="mesh5-geometry-normal-array" count="1479">0.651293 -0.633879 -0.417152 0.636789 -0.601245 -0.482706 -0.093157 -0.738717 -0.667547 0.960050 -0.276525 -0.042872 0.651293 -0.633879 -0.417152 0.997849 -0.064014 -0.014138 0.636789 -0.601245 -0.482706 0.802962 0.339724 0.489734 0.997849 -0.064014 -0.014138 0.802962 0.339724 0.489734 0.762521 0.403341 0.505844 0.219345 0.711630 0.667436 0.762521 0.403341 0.505844 0.230024 0.837375 0.495875 0.916301 0.269262 0.296463 0.230024 0.837375 0.495875 0.916301 0.269262 0.296463 0.960050 -0.276525 -0.042872 0.916301 0.269262 0.296463 0.960050 -0.276525 -0.042872 0.942486 -0.332772 -0.031343 0.942486 -0.332772 -0.031343 0.960050 -0.276525 -0.042872 0.554974 -0.751508 -0.356707 0.554974 -0.751508 -0.356707 0.651293 -0.633879 -0.417152 0.554974 -0.751508 -0.356707 -0.093157 -0.738717 -0.667547 -0.244580 -0.791791 -0.559685 -0.779876 -0.447734 -0.437411 -0.817794 -0.426968 -0.385891 -0.244580 -0.791791 -0.559685 -0.974702 0.211143 0.073307 -0.779876 -0.447734 -0.437411 -0.982491 0.163519 -0.089290 -0.974702 0.211143 0.073307 -0.882157 -0.282076 -0.377137 -0.982491 0.163519 -0.089290 -0.157386 -0.848557 -0.505154 -0.790197 -0.445050 -0.421331 -0.961058 0.205835 -0.184389 -0.882157 -0.282076 -0.377137 -0.893258 -0.365257 -0.262063 -0.790197 -0.445050 -0.421331 -0.961058 0.205835 -0.184389 -0.893258 -0.365257 -0.262063 -0.164731 -0.877142 -0.451093 -0.790197 -0.445050 -0.421331 -0.048897 -0.952339 -0.301097 -0.381775 -0.900720 -0.207249 -0.979051 -0.198856 -0.043754 -0.938274 -0.342624 0.047439 -0.864157 -0.503062 -0.012700 -0.956772 -0.177045 0.230745 -0.956772 -0.177045 0.230745 -0.317999 -0.947803 0.023356 -0.875813 -0.317791 0.363264 -0.317999 -0.947803 0.023356 -0.956772 -0.177045 0.230745 -0.310976 -0.920924 0.234931 -0.317999 -0.947803 0.023356 -0.881752 -0.212932 0.420921 -0.875813 -0.317791 0.363264 -0.881752 -0.212932 0.420921 -0.201039 -0.719863 0.664365 -0.310976 -0.920924 0.234931 -0.836380 -0.223236 0.500633 -0.897518 0.326036 0.296920 -0.881752 -0.212932 0.420921 -0.983231 -0.013147 0.181888 -0.662243 0.733300 -0.153962 -0.983231 -0.013147 0.181888 -0.999536 0.008850 0.029140 -0.983231 -0.013147 0.181888 0.699393 0.339312 -0.629061 0.022863 0.437355 -0.898998 -0.662243 0.733300 -0.153962 0.699393 0.339312 -0.629061 -0.001952 0.395247 -0.918573 0.699393 0.339312 -0.629061 0.699070 -0.681627 -0.216070 0.664263 -0.661912 -0.347314 0.884476 -0.462255 -0.063416 0.699070 -0.681627 -0.216070 0.786062 0.513357 -0.344342 0.699393 0.339312 -0.629061 0.919696 -0.380322 -0.097544 0.924038 0.215705 -0.315636 0.919696 -0.380322 -0.097544 0.786062 0.513357 -0.344342 0.962377 -0.208167 -0.174631 0.884234 0.411007 0.221821 0.962377 -0.208167 -0.174631 0.911719 -0.390759 0.126789 0.547840 0.301666 0.780301 0.911719 -0.390759 0.126789 -0.247412 0.828018 0.503164 0.547840 0.301666 0.780301 -0.247412 0.828018 0.503164 -0.143634 0.943662 0.298113 0.884234 0.411007 0.221821 0.805158 0.587577 0.080455 0.413741 0.835054 0.362634 0.805158 0.587577 0.080455 0.920974 0.386034 0.052758 0.924038 0.215705 -0.315636 0.414291 0.802626 0.429132 -0.352878 0.874222 0.333487 -0.514186 0.753471 0.409748 0.920974 0.386034 0.052758 0.979145 0.193976 0.060394 0.413310 0.779843 0.470128 0.979145 0.193976 0.060394 0.968278 -0.089775 -0.233192 -0.407582 -0.709873 -0.574419 -0.407368 -0.710184 -0.574187 -0.407264 -0.709358 -0.575280 -0.352878 0.874222 0.333487 -0.801337 0.573011 0.171806 -0.551652 0.833670 0.025986 -0.514186 0.753471 0.409748 -0.824976 0.508366 0.246938 0.072323 0.594854 -0.800574 0.072323 0.594853 -0.800574 0.968278 -0.089775 -0.233192 0.972088 -0.159430 -0.172127 -0.407159 -0.708531 -0.576373 -0.406871 -0.708776 -0.576276 -0.551652 0.833670 0.025986 -0.247412 0.828018 0.503164 -0.793720 0.565923 0.223026 -0.827275 0.428904 0.362846 -0.231569 0.972176 -0.035362 -0.827275 0.428904 0.362846 -0.231569 0.972176 -0.035362 0.250952 0.855824 -0.452315 -0.231569 0.972176 -0.035362 -0.231569 0.972176 -0.035362 -0.231569 0.972176 -0.035362 -0.662243 0.733300 -0.153962 -0.827275 0.428904 0.362846 -0.827275 0.428904 0.362846 -0.793720 0.565923 0.223026 -0.793720 0.565923 0.223026 -0.906116 0.288926 0.308991 -0.938274 -0.342624 0.047439 -0.979051 -0.198856 -0.043754 -0.865241 0.444818 0.231291 -0.865241 0.444818 0.231291 -0.936419 0.350737 -0.010151 -0.936419 0.350737 -0.010151 -0.554915 0.821441 0.131544 -0.554915 0.821441 0.131544 -0.922141 0.379264 -0.076251 -0.622065 0.709906 0.330255 -0.486786 0.851464 0.195058 -0.554915 0.821441 0.131544 -0.922141 0.379264 -0.076251 -0.486786 0.851464 0.195058 0.244723 0.909943 0.334835 -0.554915 0.821441 0.131544 0.304248 0.901119 0.308898 -0.554915 0.821441 0.131544 0.244723 0.909943 0.334835 0.865181 0.447793 0.225705 0.304248 0.901119 0.308898 0.865181 0.447793 0.225705 0.967540 -0.248067 -0.048265 0.942486 -0.332772 -0.031343 0.967540 -0.248067 -0.048265 0.942486 -0.332772 -0.031343 0.656622 -0.685123 -0.315363 -0.157386 -0.848557 -0.505154 0.656622 -0.685123 -0.315363 0.554974 -0.751508 -0.356707 -0.157386 -0.848557 -0.505154 0.607720 -0.730103 -0.312452 0.607720 -0.730103 -0.312452 -0.157386 -0.848557 -0.505154 0.708399 -0.681395 -0.184045 -0.048897 -0.952339 -0.301097 0.708399 -0.681395 -0.184045 0.650101 -0.754299 -0.091659 0.650101 -0.754299 -0.091659 0.650101 -0.754299 -0.091659 0.569290 -0.792753 -0.217833 0.375196 -0.870197 -0.319351 0.569290 -0.792753 -0.217833 0.642679 -0.741332 -0.193364 -0.317999 -0.947803 0.023356 0.642679 -0.741332 -0.193364 0.499282 -0.866439 0.000924 0.499282 -0.866439 0.000924 0.499282 -0.866439 0.000924 -0.310976 -0.920924 0.234931 0.513499 -0.828614 0.222974 -0.310976 -0.920924 0.234931 0.513499 -0.828614 0.222974 -0.201039 -0.719863 0.664365 0.553706 -0.777264 0.298781 0.553706 -0.777264 0.298781 0.070935 -0.960847 0.267846 -0.691375 -0.536123 0.484327 0.070935 -0.960847 0.267846 -0.201039 -0.719863 0.664365 -0.691375 -0.536123 0.484327 -0.825388 -0.564429 -0.012440 -0.825388 -0.564429 -0.012440 -0.983231 -0.013147 0.181888 -0.740405 -0.613158 -0.275386 -0.825388 -0.564429 -0.012440 -0.022453 0.383659 -0.923202 -0.028408 0.406782 -0.913083 0.048900 -0.947761 -0.315212 0.037027 -0.891382 -0.451738 0.664263 -0.661912 -0.347314 0.048900 -0.947761 -0.315212 -0.740405 -0.613158 -0.275386 -0.825388 -0.564429 -0.012440 0.048900 -0.947761 -0.315212 0.070935 -0.960847 0.267846 -0.825388 -0.564429 -0.012440 0.048900 -0.947761 -0.315212 -0.691375 -0.536123 0.484327 0.070935 -0.960847 0.267846 0.699070 -0.681627 -0.216070 0.884476 -0.462255 -0.063416 0.699070 -0.681627 -0.216070 0.884476 -0.462255 -0.063416 0.499282 -0.866439 0.000924 0.919696 -0.380322 -0.097544 0.911719 -0.390759 0.126789 0.642679 -0.741332 -0.193364 0.569290 -0.792753 -0.217833 0.650101 -0.754299 -0.091659 0.929865 -0.334282 0.153642 0.650101 -0.754299 -0.091659 0.768426 0.325376 0.551046 0.929865 -0.334282 0.153642 0.991376 -0.104622 0.078910 0.768426 0.325376 0.551046 0.765870 0.551261 0.330991 0.991376 -0.104622 0.078910 0.242707 0.852415 0.463122 0.768426 0.325376 0.551046 0.304248 0.901119 0.308898 0.765870 0.551261 0.330991 0.945596 0.286813 0.153581 0.967540 -0.248067 -0.048265 0.945596 0.286813 0.153581 0.967540 -0.248067 -0.048265 0.944847 -0.316253 -0.085142 0.944847 -0.316253 -0.085142 0.607720 -0.730103 -0.312452 0.967540 -0.248067 -0.048265 0.944847 -0.316253 -0.085142 0.991376 -0.104622 0.078910 0.944847 -0.316253 -0.085142 0.945596 0.286813 0.153581 0.708399 -0.681395 -0.184045 -0.417421 0.855206 0.307218 -0.242507 0.767547 0.593348 -0.417421 0.855206 0.307218 0.233262 0.611896 0.755760 -0.242507 0.767547 0.593348 0.768426 0.325376 0.551046 0.233262 0.611896 0.755760 -0.254394 0.583849 0.770976 -0.247412 0.828018 0.503164 -0.254394 0.583849 0.770976 -0.254394 0.583849 0.770976 -0.242507 0.767547 0.593348 -0.242507 0.767547 0.593348 -0.865241 0.444818 0.231291 -0.936419 0.350737 -0.010151 -0.554915 0.821441 0.131544 0.304248 0.901119 0.308898 0.547840 0.301666 0.780301 0.768426 0.325376 0.551046 0.230024 0.837375 0.495875 0.230024 0.837375 0.495875 0.230024 0.837375 0.495875 -0.622065 0.709906 0.330255 0.219345 0.711630 0.667436 -0.622065 0.709906 0.330255 -0.466563 0.700108 0.540525 -0.622065 0.709906 0.330255 -0.974702 0.211143 0.073307 -0.466563 0.700108 0.540525 -0.622065 0.709906 0.330255 -0.982491 0.163519 -0.089290 -0.466563 0.700108 0.540525 -0.600533 0.595552 0.533553 -0.600533 0.595552 0.533553 -0.974702 0.211143 0.073307 -0.947309 0.280830 0.154081 -0.974702 0.211143 0.073307 -0.859040 -0.331948 -0.389692 -0.947309 0.280830 0.154081 -0.859040 -0.331948 -0.389692 -0.093157 -0.738717 -0.667547 -0.859040 -0.331948 -0.389692 -0.093157 -0.738717 -0.667547 -0.217097 -0.754851 -0.618925 -0.859040 -0.331948 -0.389692 -0.217097 -0.754851 -0.618925 -0.093157 -0.738717 -0.667547 0.545656 -0.741096 -0.391199 -0.269319 -0.846534 -0.459182 -0.282202 -0.888689 -0.361378 0.545656 -0.741096 -0.391199 -0.854590 -0.384580 -0.348960 -0.269319 -0.846534 -0.459182 -0.282202 -0.888689 -0.361378 -0.269319 -0.846534 -0.459182 -0.854590 -0.384580 -0.348960 -0.854590 -0.384580 -0.348960 -0.947309 0.280830 0.154081 -0.962007 0.255745 -0.095588 -0.962007 0.255745 -0.095588 -0.854590 -0.384580 -0.348960 -0.863832 -0.372299 -0.339391 -0.282202 -0.888689 -0.361378 -0.863832 -0.372299 -0.339391 -0.854590 -0.384580 -0.348960 -0.291123 -0.930274 -0.223242 -0.865121 -0.424942 -0.266439 -0.906967 0.292755 -0.302830 -0.865121 -0.424942 -0.266439 -0.906967 0.292755 -0.302830 -0.542684 0.834477 0.095616 -0.962007 0.255745 -0.095588 -0.542684 0.834477 0.095616 -0.962007 0.255745 -0.095588 -0.467379 0.663064 0.584725 -0.542684 0.834477 0.095616 -0.467379 0.663064 0.584725 0.171031 0.684250 0.708907 0.219345 0.711630 0.667436 0.762521 0.403341 0.505844 0.171031 0.684250 0.708907 0.804587 0.460753 0.374628 0.762521 0.403341 0.505844 0.804587 0.460753 0.374628 0.171031 0.684250 0.708907 0.153414 0.779704 0.607063 0.153414 0.779704 0.607063 -0.467379 0.663064 0.584725 -0.542684 0.834477 0.095616 -0.467379 0.663064 0.584725 0.180832 0.963300 0.198377 0.153414 0.779704 0.607063 0.180832 0.963300 0.198377 0.861083 0.500420 0.090092 0.213719 0.967009 -0.138627 0.180832 0.963300 0.198377 0.857519 0.497115 -0.132434 0.861083 0.500420 0.090092 0.213719 0.967009 -0.138627 0.982571 -0.157469 -0.098786 0.861083 0.500420 0.090092 0.857519 0.497115 -0.132434 0.961065 -0.275995 -0.013482 0.982571 -0.157469 -0.098786 0.914246 0.401910 -0.051209 0.961065 -0.275995 -0.013482 0.914246 0.401910 -0.051209 0.967802 -0.251705 -0.002172 0.874168 0.480989 -0.066930 0.967802 -0.251705 -0.002172 0.914246 0.401910 -0.051209 0.965227 -0.261403 -0.002472 0.967802 -0.251705 -0.002172 0.874358 0.485257 0.004805 0.965227 -0.261403 -0.002472 0.874168 0.480989 -0.066930 0.973041 -0.228517 0.031177 0.854513 0.513108 0.080791 0.854513 0.513108 0.080791 0.246882 0.969015 -0.007697 0.874358 0.485257 0.004805 0.247903 0.961538 -0.118275 0.246882 0.969015 -0.007697 0.874168 0.480989 -0.066930 0.247903 0.961538 -0.118275 0.277896 0.952268 -0.126332 0.874168 0.480989 -0.066930 0.277896 0.952268 -0.126332 0.914246 0.401910 -0.051209 0.277896 0.952268 -0.126332 0.213719 0.967009 -0.138627 -0.473539 0.829752 -0.295419 -0.542684 0.834477 0.095616 -0.473539 0.829752 -0.295419 -0.542684 0.834477 0.095616 -0.473539 0.829752 -0.295419 -0.906967 0.292755 -0.302830 -0.919243 0.296237 -0.259301 -0.865121 -0.424942 -0.266439 -0.901971 -0.371323 -0.220381 -0.330839 -0.931642 -0.150295 -0.880393 -0.445751 -0.161910 -0.957983 0.240234 -0.156701 -0.919243 0.296237 -0.259301 -0.901971 -0.371323 -0.220381 -0.493154 0.855472 -0.158008 -0.957983 0.240234 -0.156701 -0.493154 0.855472 -0.158008 -0.379130 0.892836 -0.243113 -0.493154 0.855472 -0.158008 -0.379130 0.892836 -0.243113 -0.511073 0.858220 -0.047566 -0.493154 0.855472 -0.158008 -0.511073 0.858220 -0.047566 -0.965503 0.244367 -0.089942 -0.965503 0.244367 -0.089942 -0.880393 -0.445751 -0.161910 -0.965503 0.244367 -0.089942 -0.888230 -0.444697 -0.115293 -0.888230 -0.444697 -0.115293 -0.880393 -0.445751 -0.161910 -0.262856 -0.957102 -0.121910 0.472599 -0.879262 -0.059566 0.472599 -0.879262 -0.059566 -0.330839 -0.931642 -0.150295 0.616758 -0.775370 -0.135689 -0.865121 -0.424942 -0.266439 0.489061 -0.831207 -0.264414 0.489061 -0.831207 -0.264414 0.489061 -0.831207 -0.264414 0.545656 -0.741096 -0.391199 0.959805 -0.255710 -0.115704 0.545656 -0.741096 -0.391199 0.861083 0.500420 0.090092 0.982571 -0.157469 -0.098786 0.861083 0.500420 0.090092 0.959805 -0.255710 -0.115704 0.545656 -0.741096 -0.391199 0.636789 -0.601245 -0.482706 0.804587 0.460753 0.374628 0.997849 -0.064014 -0.014138 0.804587 0.460753 0.374628 0.997849 -0.064014 -0.014138 0.571761 -0.819299 -0.042887 0.472599 -0.879262 -0.059566 0.571761 -0.819299 -0.042887 0.967802 -0.251705 -0.002172 0.570636 -0.819779 -0.048344 0.571761 -0.819299 -0.042887 0.570636 -0.819779 -0.048344 0.595816 -0.802782 -0.023330 0.595816 -0.802782 -0.023330 0.973041 -0.228517 0.031177 0.778005 -0.627430 0.032250 0.595816 -0.802782 -0.023330 0.992440 -0.049630 0.112251 0.678595 0.722614 0.131672 0.854513 0.513108 0.080791 0.854513 0.513108 0.080791 0.220135 0.973775 0.057471 0.854513 0.513108 0.080791 0.220135 0.973775 0.057471 0.220135 0.973775 0.057471 0.220135 0.973775 0.057471 -0.542400 0.839839 0.021737 -0.542400 0.839839 0.021737 -0.965503 0.244367 -0.089942 -0.976317 0.215109 -0.023092 -0.872117 -0.487933 -0.036516 -0.888230 -0.444697 -0.115293 -0.253978 -0.962454 -0.095799 -0.262856 -0.957102 -0.121910 -0.262856 -0.957102 -0.121910 0.571761 -0.819299 -0.042887 0.472599 -0.879262 -0.059566 -0.253978 -0.962454 -0.095799 -0.219605 -0.974108 -0.053736 0.570636 -0.819779 -0.048344 -0.727028 -0.686004 0.028798 -0.872117 -0.487933 -0.036516 -0.997158 0.023141 0.071692 -0.727028 -0.686004 0.028798 -0.745005 0.661619 0.085014 -0.997158 0.023141 0.071692 -0.976317 0.215109 -0.023092 0.021326 0.993552 0.111357 -0.745005 0.661619 0.085014 0.220135 0.973775 0.057471 0.006122 -0.999975 -0.003400 0.006122 -0.999975 -0.003400 -0.219605 -0.974108 -0.053736 0.570636 -0.819779 -0.048344 0.595816 -0.802782 -0.023330 </float_array>
<technique_common>
<accessor source="#mesh5-geometry-normal-array" count="493" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh5-geometry-uv">
<float_array id="mesh5-geometry-uv-array" count="1940">0.359763 0.275100 0.361417 0.289692 0.387721 0.278085 0.329997 0.267715 0.361417 0.289692 0.359763 0.275100 0.329997 0.267715 0.331877 0.285681 0.361417 0.289692 0.304957 0.254859 0.331877 0.285681 0.329997 0.267715 0.304957 0.254859 0.306819 0.270295 0.331877 0.285681 0.285437 0.252317 0.306819 0.270295 0.285437 0.252317 0.304957 0.254859 0.285437 0.227820 0.304957 0.254859 0.304832 0.228244 0.285437 0.227820 0.304832 0.228244 0.304957 0.254859 0.329997 0.267715 0.304832 0.228244 0.329997 0.267715 0.332180 0.232355 0.332180 0.232355 0.329997 0.267715 0.360000 0.236762 0.360000 0.236762 0.329997 0.267715 0.359763 0.275100 0.359763 0.275100 0.387721 0.278085 0.360000 0.236762 0.387721 0.278085 0.387641 0.238278 0.360000 0.236762 0.417628 0.274396 0.387641 0.238278 0.387721 0.278085 0.417628 0.274396 0.415968 0.237033 0.387641 0.238278 0.446724 0.266467 0.415968 0.237033 0.417628 0.274396 0.443950 0.232144 0.415968 0.237033 0.446724 0.266467 0.414066 0.198917 0.415968 0.237033 0.443950 0.232144 0.415968 0.237033 0.414066 0.198917 0.387562 0.198917 0.414066 0.198917 0.408038 0.142241 0.387562 0.198917 0.430049 0.142241 0.408038 0.142241 0.414066 0.198917 0.404498 0.087159 0.408038 0.142241 0.430049 0.142241 0.404498 0.087159 0.387655 0.142241 0.408038 0.142241 0.404498 0.087159 0.386459 0.087159 0.652291 0.179172 0.638952 0.152685 0.639240 0.174731 0.659778 0.158444 0.638952 0.152685 0.652291 0.179172 0.663429 0.144840 0.638952 0.152685 0.659778 0.158444 0.663429 0.144840 0.639181 0.137383 0.638952 0.152685 0.672673 0.123150 0.639181 0.137383 0.663429 0.144840 0.672673 0.123150 0.637715 0.108106 0.639181 0.137383 0.675362 0.104865 0.637715 0.108106 0.672673 0.123150 0.675362 0.104865 0.637296 0.093110 0.637715 0.108106 0.676089 0.086106 0.637296 0.093110 0.675362 0.104865 0.676089 0.086106 0.636878 0.078460 0.637296 0.093110 0.636878 0.078460 0.676089 0.086106 0.665640 0.047109 0.693939 0.074569 0.665640 0.047109 0.676089 0.086106 0.693939 0.074569 0.673855 0.036735 0.665640 0.047109 0.704631 0.065625 0.673855 0.036735 0.693939 0.074569 0.704631 0.065625 0.679042 0.026882 0.673855 0.036735 0.587916 0.243415 0.560591 0.296034 0.587668 0.297900 0.587916 0.243415 0.550585 0.244231 0.560591 0.296034 0.571315 0.068711 0.603188 0.039185 0.593496 0.029313 0.571315 0.068711 0.583392 0.081664 0.603188 0.039185 0.567046 0.110913 0.583392 0.081664 0.571315 0.068711 0.567046 0.110913 0.579047 0.116734 0.583392 0.081664 0.563233 0.153344 0.579047 0.116734 0.567046 0.110913 0.563233 0.153344 0.578523 0.158172 0.579047 0.116734 0.548896 0.186666 0.578523 0.158172 0.563233 0.153344 0.593353 0.171914 0.578523 0.158172 0.548896 0.186666 0.569629 0.198493 0.593353 0.171914 0.739906 0.199653 0.724197 0.181162 0.724476 0.209488 0.724197 0.181162 0.739906 0.199653 0.728952 0.174969 0.739906 0.199653 0.748397 0.193711 0.728952 0.174969 0.544333 0.178664 0.548896 0.186666 0.563233 0.153344 0.532108 0.164989 0.544333 0.178664 0.563233 0.153344 0.728952 0.174969 0.760078 0.176503 0.728952 0.174969 0.760078 0.176503 0.745367 0.162971 0.745367 0.162971 0.760078 0.176503 0.775289 0.134084 0.760078 0.176503 0.786210 0.144110 0.775289 0.134084 0.502808 0.135507 0.532108 0.164989 0.549145 0.146223 0.532108 0.164989 0.563233 0.153344 0.549145 0.146223 0.658022 0.285449 0.670512 0.255921 0.658175 0.251969 0.658022 0.285449 0.670392 0.282198 0.670512 0.255921 0.745367 0.162971 0.728728 0.143492 0.716795 0.147781 0.775289 0.134084 0.728728 0.143492 0.745367 0.162971 0.775289 0.134084 0.762916 0.119564 0.728728 0.143492 0.720007 0.263572 0.704623 0.279249 0.719951 0.275784 0.720007 0.263572 0.704713 0.259481 0.704623 0.279249 0.502808 0.135507 0.549145 0.146223 0.515688 0.121255 0.670392 0.282198 0.704713 0.259481 0.670512 0.255921 0.670392 0.282198 0.704623 0.279249 0.704713 0.259481 0.728952 0.174969 0.745367 0.162971 0.716795 0.147781 0.724197 0.181162 0.728952 0.174969 0.716795 0.147781 0.724197 0.181162 0.716795 0.147781 0.703227 0.153005 0.703227 0.153005 0.716795 0.147781 0.697042 0.114067 0.716795 0.147781 0.709031 0.107965 0.697042 0.114067 0.658022 0.285449 0.623045 0.247692 0.622845 0.291675 0.658022 0.285449 0.658175 0.251969 0.623045 0.247692 0.622845 0.291675 0.623045 0.247692 0.587916 0.243415 0.622845 0.291675 0.587916 0.243415 0.587668 0.297900 0.709031 0.107965 0.704631 0.065625 0.693939 0.074569 0.697042 0.114067 0.709031 0.107965 0.693939 0.074569 0.697042 0.114067 0.693939 0.074569 0.676089 0.086106 0.697042 0.114067 0.676089 0.086106 0.675362 0.104865 0.697042 0.114067 0.675362 0.104865 0.672673 0.123150 0.703227 0.153005 0.697042 0.114067 0.672673 0.123150 0.703227 0.153005 0.672673 0.123150 0.691096 0.164918 0.691096 0.164918 0.672673 0.123150 0.663429 0.144840 0.691096 0.164918 0.663429 0.144840 0.659778 0.158444 0.691096 0.164918 0.659778 0.158444 0.675889 0.179839 0.675889 0.179839 0.659778 0.158444 0.665696 0.190842 0.665696 0.190842 0.659778 0.158444 0.652291 0.179172 0.423091 0.087159 0.404498 0.087159 0.430049 0.142241 0.423091 0.087159 0.454679 0.142241 0.454679 0.142241 0.430049 0.142241 0.441022 0.198917 0.430049 0.142241 0.414066 0.198917 0.441022 0.198917 0.441022 0.198917 0.414066 0.198917 0.443950 0.232144 0.471667 0.227859 0.441022 0.198917 0.443950 0.232144 0.467984 0.198917 0.441022 0.198917 0.471667 0.227859 0.452678 0.142241 0.441022 0.198917 0.467984 0.198917 0.490898 0.197293 0.452678 0.142241 0.490898 0.197293 0.478183 0.142241 0.452678 0.142241 0.285437 0.198806 0.308274 0.198917 0.298474 0.142241 0.304832 0.228244 0.308274 0.198917 0.285437 0.198806 0.308274 0.198917 0.304832 0.228244 0.334420 0.198917 0.304832 0.228244 0.332180 0.232355 0.334420 0.198917 0.334420 0.198917 0.332180 0.232355 0.360243 0.198917 0.360243 0.198917 0.332180 0.232355 0.360000 0.236762 0.360000 0.236762 0.387562 0.198917 0.360243 0.198917 0.360000 0.236762 0.387641 0.238278 0.387562 0.198917 0.415968 0.237033 0.387562 0.198917 0.387641 0.238278 0.360243 0.198917 0.387562 0.198917 0.364335 0.142241 0.387655 0.142241 0.364335 0.142241 0.408038 0.142241 0.387655 0.142241 0.364335 0.142241 0.387655 0.142241 0.369350 0.087159 0.387655 0.142241 0.386459 0.087159 0.369350 0.087159 0.626654 0.179310 0.639240 0.174731 0.619411 0.162101 0.639240 0.174731 0.638952 0.152685 0.619411 0.162101 0.619411 0.162101 0.638952 0.152685 0.613112 0.147270 0.638952 0.152685 0.639181 0.137383 0.613112 0.147270 0.613112 0.147270 0.639181 0.137383 0.604672 0.126774 0.639181 0.137383 0.637715 0.108106 0.604672 0.126774 0.604672 0.126774 0.637715 0.108106 0.601214 0.107322 0.637715 0.108106 0.637296 0.093110 0.601214 0.107322 0.601214 0.107322 0.637296 0.093110 0.597756 0.087870 0.637296 0.093110 0.636878 0.078460 0.597756 0.087870 0.636878 0.078460 0.610781 0.045341 0.597756 0.087870 0.610781 0.045341 0.636878 0.078460 0.627991 0.024290 0.636878 0.078460 0.650395 0.022355 0.627991 0.024290 0.636878 0.078460 0.665640 0.047109 0.650395 0.022355 0.673855 0.036735 0.650395 0.022355 0.665640 0.047109 0.673855 0.036735 0.651725 0.014087 0.650395 0.022355 0.679042 0.026882 0.651725 0.014087 0.673855 0.036735 0.679042 0.026882 0.653994 0.005531 0.651725 0.014087 0.550585 0.244231 0.528614 0.283135 0.560591 0.296034 0.528717 0.260305 0.528614 0.283135 0.625740 0.014050 0.621503 0.005386 0.593496 0.029313 0.625740 0.014050 0.653994 0.005531 0.621503 0.005386 0.651725 0.014087 0.653994 0.005531 0.625740 0.014050 0.627991 0.024290 0.651725 0.014087 0.625740 0.014050 0.650395 0.022355 0.651725 0.014087 0.627991 0.024290 0.603188 0.039185 0.627991 0.024290 0.625740 0.014050 0.610781 0.045341 0.627991 0.024290 0.603188 0.039185 0.583392 0.081664 0.610781 0.045341 0.603188 0.039185 0.583392 0.081664 0.597756 0.087870 0.610781 0.045341 0.579047 0.116734 0.597756 0.087870 0.583392 0.081664 0.579047 0.116734 0.597756 0.087870 0.579047 0.116734 0.604672 0.126774 0.601214 0.107322 0.578523 0.158172 0.604672 0.126774 0.579047 0.116734 0.578523 0.158172 0.593353 0.171914 0.604672 0.126774 0.593353 0.171914 0.613112 0.147270 0.604672 0.126774 0.593353 0.171914 0.619411 0.162101 0.613112 0.147270 0.593353 0.171914 0.602125 0.180987 0.619411 0.162101 0.580783 0.205676 0.602125 0.180987 0.593353 0.171914 0.580783 0.205676 0.613056 0.191636 0.602125 0.180987 0.580783 0.205676 0.597698 0.207154 0.613056 0.191636 0.691069 0.217444 0.695835 0.230378 0.705684 0.220046 0.298474 0.142241 0.323632 0.087159 0.304117 0.087159 0.298474 0.142241 0.318593 0.142241 0.323632 0.087159 0.318593 0.142241 0.298474 0.142241 0.318593 0.142241 0.308274 0.198917 0.334420 0.198917 0.318593 0.142241 0.334420 0.198917 0.344672 0.142241 0.344672 0.142241 0.334420 0.198917 0.364335 0.142241 0.364335 0.142241 0.334420 0.198917 0.360243 0.198917 0.369350 0.087159 0.344672 0.142241 0.364335 0.142241 0.349500 0.087159 0.344672 0.142241 0.369350 0.087159 0.349500 0.087159 0.318593 0.142241 0.344672 0.142241 0.323632 0.087159 0.318593 0.142241 0.349500 0.087159 0.602125 0.180987 0.613056 0.191636 0.626654 0.179310 0.626654 0.179310 0.619411 0.162101 0.478183 0.142241 0.470812 0.087159 0.445347 0.087159 0.695845 0.203814 0.681385 0.205398 0.691069 0.217444 0.700193 0.211352 0.695845 0.203814 0.691069 0.217444 0.705684 0.220046 0.700193 0.211352 0.724476 0.209488 0.700193 0.211352 0.705684 0.220046 0.724476 0.209488 0.709011 0.194668 0.700193 0.211352 0.724476 0.209488 0.724197 0.181162 0.709011 0.194668 0.724197 0.181162 0.691096 0.164918 0.709011 0.194668 0.724197 0.181162 0.703227 0.153005 0.691096 0.164918 0.709011 0.194668 0.691096 0.164918 0.675889 0.179839 0.709011 0.194668 0.675889 0.179839 0.695845 0.203814 0.695845 0.203814 0.675889 0.179839 0.681385 0.205398 0.681385 0.205398 0.675889 0.179839 0.665696 0.190842 0.454679 0.142241 0.445347 0.087159 0.423091 0.087159 0.478183 0.142241 0.445347 0.087159 0.454679 0.142241 0.709011 0.194668 0.695845 0.203814 0.700193 0.211352 0.569629 0.198493 0.580783 0.205676 0.593353 0.171914 0.603188 0.039185 0.625740 0.014050 0.593496 0.029313 0.304832 0.228244 0.285437 0.198806 0.285437 0.227820 0.490898 0.226313 0.490898 0.197293 0.467984 0.198917 0.490898 0.226313 0.467984 0.198917 0.471667 0.227859 0.490898 0.250922 0.490898 0.226313 0.471667 0.227859 0.490898 0.250922 0.471667 0.227859 0.471871 0.253406 0.471667 0.227859 0.446724 0.266467 0.471871 0.253406 0.471667 0.227859 0.443950 0.232144 0.446724 0.266467 0.471871 0.253406 0.446724 0.266467 0.470241 0.269190 0.470241 0.269190 0.446724 0.266467 0.444665 0.284602 0.446724 0.266467 0.415070 0.288953 0.444665 0.284602 0.446724 0.266467 0.417628 0.274396 0.415070 0.288953 0.387721 0.278085 0.415070 0.288953 0.417628 0.274396 0.387721 0.278085 0.388185 0.291526 0.415070 0.288953 0.361417 0.289692 0.388185 0.291526 0.387721 0.278085 0.362095 0.298516 0.388185 0.291526 0.361417 0.289692 0.362095 0.298516 0.388380 0.299851 0.388185 0.291526 0.388516 0.307060 0.388380 0.299851 0.362095 0.298516 0.414803 0.297962 0.388380 0.299851 0.388516 0.307060 0.414803 0.297962 0.388185 0.291526 0.388380 0.299851 0.415070 0.288953 0.388185 0.291526 0.414803 0.297962 0.444665 0.284602 0.415070 0.288953 0.414803 0.297962 0.444665 0.284602 0.414803 0.297962 0.442333 0.293558 0.442333 0.293558 0.414803 0.297962 0.414421 0.303947 0.388516 0.307060 0.414421 0.303947 0.414803 0.297962 0.388655 0.309912 0.414421 0.303947 0.388516 0.307060 0.414057 0.308206 0.414421 0.303947 0.388655 0.309912 0.443291 0.305957 0.414421 0.303947 0.414057 0.308206 0.442333 0.293558 0.414421 0.303947 0.443291 0.305957 0.465212 0.290684 0.442333 0.293558 0.443291 0.305957 0.465212 0.290684 0.444665 0.284602 0.442333 0.293558 0.467269 0.281070 0.444665 0.284602 0.465212 0.290684 0.470241 0.269190 0.444665 0.284602 0.467269 0.281070 0.490898 0.269040 0.470241 0.269190 0.467269 0.281070 0.490898 0.269040 0.471871 0.253406 0.470241 0.269190 0.490898 0.269040 0.490898 0.250922 0.471871 0.253406 0.285437 0.252317 0.285437 0.270283 0.306819 0.270295 0.285437 0.270283 0.309032 0.282079 0.306819 0.270295 0.309032 0.282079 0.285437 0.280014 0.490898 0.278756 0.490898 0.269040 0.467269 0.281070 0.465212 0.290684 0.490898 0.278756 0.467269 0.281070 0.490898 0.288144 0.490898 0.278756 0.465212 0.290684 0.285437 0.289469 0.310837 0.291567 0.285437 0.280014 0.285437 0.303706 0.310837 0.291567 0.285437 0.289469 0.309969 0.303762 0.310837 0.291567 0.285437 0.303706 0.309969 0.303762 0.333643 0.306497 0.310837 0.291567 0.309969 0.303762 0.334369 0.319673 0.333643 0.306497 0.308769 0.319673 0.334369 0.319673 0.309969 0.303762 0.337126 0.348037 0.334369 0.319673 0.311334 0.348037 0.337126 0.348037 0.308769 0.319673 0.311334 0.348037 0.337411 0.372773 0.337126 0.348037 0.310940 0.373180 0.337411 0.372773 0.311334 0.348037 0.310940 0.373180 0.337678 0.396072 0.337411 0.372773 0.310940 0.373180 0.310579 0.396072 0.337678 0.396072 0.310579 0.396072 0.310940 0.373180 0.285437 0.372773 0.310940 0.373180 0.285437 0.348037 0.285437 0.372773 0.310940 0.373180 0.311334 0.348037 0.285437 0.348037 0.285437 0.348037 0.285437 0.319673 0.311334 0.348037 0.308769 0.319673 0.285437 0.319673 0.285437 0.319673 0.308769 0.319673 0.309969 0.303762 0.285437 0.319673 0.309969 0.303762 0.285437 0.303706 0.490898 0.319673 0.490898 0.302315 0.466804 0.302854 0.490898 0.302315 0.465212 0.290684 0.466804 0.302854 0.490898 0.302315 0.490898 0.288144 0.465212 0.290684 0.466804 0.302854 0.465212 0.290684 0.443291 0.305957 0.466804 0.302854 0.443291 0.305957 0.443033 0.319673 0.443033 0.319673 0.443291 0.305957 0.414057 0.308206 0.443033 0.319673 0.414057 0.308206 0.412512 0.319673 0.388945 0.319673 0.412512 0.319673 0.414057 0.308206 0.412929 0.348037 0.412512 0.319673 0.388945 0.319673 0.441710 0.348037 0.412512 0.319673 0.412929 0.348037 0.441710 0.348037 0.443033 0.319673 0.412512 0.319673 0.467191 0.348037 0.443033 0.319673 0.441710 0.348037 0.467191 0.348037 0.468599 0.319673 0.443033 0.319673 0.490898 0.348037 0.468599 0.319673 0.467191 0.348037 0.490898 0.348037 0.490898 0.319673 0.468599 0.319673 0.490898 0.319673 0.466804 0.302854 0.468599 0.319673 0.468599 0.319673 0.466804 0.302854 0.443033 0.319673 0.490898 0.372773 0.490898 0.348037 0.467191 0.348037 0.490898 0.372773 0.467191 0.348037 0.467591 0.373180 0.467591 0.373180 0.467191 0.348037 0.441710 0.348037 0.467591 0.373180 0.441710 0.348037 0.441306 0.372773 0.441306 0.372773 0.441710 0.348037 0.412929 0.348037 0.441306 0.372773 0.412929 0.348037 0.412498 0.372777 0.412498 0.372777 0.412929 0.348037 0.389678 0.348037 0.389678 0.348037 0.412929 0.348037 0.388945 0.319673 0.389678 0.348037 0.388945 0.319673 0.364916 0.319673 0.364916 0.319673 0.388945 0.319673 0.363089 0.308422 0.388945 0.319673 0.388655 0.309912 0.363089 0.308422 0.388945 0.319673 0.414057 0.308206 0.388655 0.309912 0.363089 0.308422 0.388655 0.309912 0.362592 0.304452 0.388655 0.309912 0.388516 0.307060 0.362592 0.304452 0.362592 0.304452 0.388516 0.307060 0.362095 0.298516 0.334291 0.294380 0.362592 0.304452 0.362095 0.298516 0.334291 0.294380 0.363089 0.308422 0.362592 0.304452 0.334291 0.294380 0.333643 0.306497 0.363089 0.308422 0.310837 0.291567 0.333643 0.306497 0.334291 0.294380 0.310837 0.291567 0.334291 0.294380 0.331877 0.285681 0.331877 0.285681 0.334291 0.294380 0.362095 0.298516 0.331877 0.285681 0.361417 0.289692 0.309032 0.282079 0.331877 0.285681 0.310837 0.291567 0.309032 0.282079 0.285437 0.280014 0.306819 0.270295 0.309032 0.282079 0.331877 0.285681 0.334369 0.319673 0.363089 0.308422 0.333643 0.306497 0.334369 0.319673 0.364916 0.319673 0.363089 0.308422 0.334369 0.319673 0.365715 0.348037 0.364916 0.319673 0.334369 0.319673 0.337126 0.348037 0.365715 0.348037 0.337126 0.348037 0.366021 0.372777 0.365715 0.348037 0.337126 0.348037 0.337411 0.372773 0.366021 0.372777 0.337411 0.372773 0.366309 0.396072 0.366021 0.372777 0.337411 0.372773 0.337678 0.396072 0.366309 0.396072 0.337678 0.396072 0.366757 0.432228 0.366309 0.396072 0.338095 0.432228 0.366757 0.432228 0.337678 0.396072 0.310579 0.396072 0.338095 0.432228 0.337678 0.396072 0.310016 0.432228 0.338095 0.432228 0.310579 0.396072 0.310016 0.432228 0.310579 0.396072 0.285437 0.396072 0.310579 0.396072 0.285437 0.372773 0.285437 0.396072 0.490898 0.396072 0.490898 0.372773 0.467591 0.373180 0.490898 0.396072 0.467591 0.373180 0.467959 0.396072 0.467591 0.373180 0.441306 0.372773 0.467959 0.396072 0.467959 0.396072 0.441306 0.372773 0.440927 0.396072 0.441306 0.372773 0.412498 0.372777 0.440927 0.396072 0.440927 0.396072 0.412498 0.372777 0.412093 0.396072 0.412093 0.396072 0.389568 0.372773 0.389568 0.372773 0.412498 0.372777 0.389678 0.348037 0.389568 0.372773 0.389678 0.348037 0.365715 0.348037 0.365715 0.348037 0.389678 0.348037 0.364916 0.319673 0.366021 0.372777 0.389568 0.372773 0.365715 0.348037 0.389465 0.396072 0.366021 0.372777 0.389465 0.396072 0.412093 0.396072 0.389568 0.372773 0.411463 0.432228 0.412093 0.396072 0.389465 0.396072 0.440336 0.432228 0.412093 0.396072 0.411463 0.432228 0.440927 0.396072 0.412093 0.396072 0.440336 0.432228 0.468531 0.432228 0.440927 0.396072 0.440336 0.432228 0.467959 0.396072 0.440927 0.396072 0.468531 0.432228 0.490898 0.432228 0.467959 0.396072 0.468531 0.432228 0.490898 0.432228 0.490898 0.396072 0.467959 0.396072 0.310016 0.432228 0.285437 0.396072 0.285437 0.432228 0.389304 0.432228 0.411463 0.432228 0.389465 0.396072 0.389304 0.432228 0.389465 0.396072 0.366309 0.396072 0.366309 0.396072 0.389465 0.396072 0.366021 0.372777 0.366757 0.432228 0.389304 0.432228 0.366309 0.396072 </float_array>
<technique_common>
<accessor source="#mesh5-geometry-uv-array" count="970" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh5-geometry-vertex">
<input semantic="POSITION" source="#mesh5-geometry-position"/>
</vertices>
<triangles material="_03_-_Default1noCulling" count="330">
<input semantic="VERTEX" source="#mesh5-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh5-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh5-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 3 3 3 1 1 4 0 4 5 3 3 6 4 5 7 1 6 8 5 7 9 4 8 10 3 3 11 5 9 12 6 10 13 4 8 14 5 9 12 7 11 15 6 12 16 7 11 17 5 9 18 8 13 19 5 9 20 9 14 21 8 15 22 9 16 23 5 9 24 3 17 25 9 18 26 3 19 27 10 20 28 10 21 29 3 22 30 11 23 31 11 24 32 3 17 33 0 25 34 0 0 35 2 2 36 11 26 37 2 27 38 12 28 39 11 26 40 13 29 41 12 28 42 2 27 43 13 29 44 14 30 45 12 31 46 15 32 47 14 30 48 13 33 49 16 34 50 14 30 51 15 35 52 17 36 53 14 30 54 16 37 55 14 30 56 17 36 57 18 38 58 17 36 59 19 39 60 18 38 61 20 40 62 19 39 63 17 41 64 21 42 65 19 43 66 20 44 67 21 45 68 22 46 69 19 47 70 21 45 71 23 48 72 22 46 69 21 45 73 24 49 74 23 48 75 25 50 76 24 49 77 21 45 78 26 51 79 24 49 80 25 50 81 26 51 82 27 52 83 24 49 84 28 53 85 27 52 86 26 51 87 28 54 88 29 55 89 27 52 90 30 56 91 29 57 92 28 58 93 30 56 94 31 59 95 29 60 96 32 61 97 31 59 98 30 62 99 32 63 100 33 64 101 31 65 102 33 64 103 32 61 104 34 66 105 35 67 106 34 66 107 32 68 108 35 67 109 36 69 110 34 66 111 37 70 112 36 71 113 35 67 114 37 70 115 38 72 116 36 73 117 39 74 118 38 75 119 37 76 120 39 77 121 40 78 122 38 75 123 39 79 124 41 80 125 40 81 126 39 79 127 42 82 128 41 83 129 43 84 130 42 82 131 39 85 132 43 84 133 44 86 134 42 82 135 45 87 136 44 88 137 43 89 138 45 87 139 46 90 140 44 88 141 47 91 142 46 92 143 45 87 144 47 91 142 48 93 145 46 90 146 47 91 147 49 94 148 48 95 149 47 91 150 50 96 151 49 97 152 50 98 153 47 91 154 51 99 155 47 100 156 52 101 157 51 102 158 52 103 159 47 91 160 45 87 161 53 104 162 52 103 163 45 105 164 51 102 165 52 101 157 53 104 166 51 99 167 53 106 168 54 107 169 54 107 170 53 106 171 55 108 172 53 109 173 56 110 174 55 111 175 56 112 176 53 104 177 57 113 178 53 104 179 45 105 180 57 113 181 58 114 182 57 114 183 45 114 184 58 115 185 59 116 186 57 116 187 54 117 188 59 118 189 58 119 190 55 120 191 59 118 192 54 117 193 55 120 194 60 121 195 59 118 196 56 122 197 60 122 198 55 122 199 56 123 200 61 123 201 60 123 202 56 112 203 57 124 204 61 125 205 59 116 206 61 126 207 57 116 208 59 127 209 60 127 210 61 127 211 51 99 212 54 117 213 58 128 214 50 96 215 51 99 216 58 119 217 50 129 218 58 119 219 62 130 220 62 130 221 58 119 222 63 131 223 58 119 224 64 132 225 63 133 226 58 119 227 43 84 228 64 134 229 58 135 230 45 87 231 43 89 232 64 136 233 43 84 234 39 74 235 64 137 236 39 74 237 37 76 238 64 138 239 37 139 240 35 67 241 63 140 242 64 137 243 35 67 244 63 141 245 35 67 246 32 61 247 63 133 248 32 61 249 30 62 250 63 133 251 30 62 252 28 58 253 62 142 254 63 133 255 28 53 256 62 143 257 28 53 258 65 144 259 65 144 260 28 58 261 26 51 262 65 144 263 26 145 264 25 50 265 65 144 266 25 146 267 66 147 268 66 148 269 25 50 270 67 149 271 67 149 272 25 50 273 21 45 274 67 149 275 21 45 276 20 40 277 67 150 278 20 44 62 68 151 279 68 152 280 20 44 281 69 153 282 20 40 283 17 36 284 69 153 285 69 153 286 17 41 287 16 34 288 70 154 289 69 153 290 16 37 291 71 155 292 69 153 293 70 154 294 68 156 295 69 157 296 71 158 297 72 159 298 68 160 299 71 155 292 72 159 300 73 161 301 68 162 302 72 163 303 74 164 304 73 165 305 9 14 306 74 164 307 72 159 308 74 166 309 9 14 310 75 167 311 9 18 312 10 168 313 75 167 314 75 169 315 10 170 316 76 171 317 76 171 318 10 170 319 11 26 320 11 26 321 18 172 322 76 173 323 11 174 324 12 28 325 18 172 326 14 30 327 18 38 328 12 28 329 76 171 330 18 175 331 77 176 332 18 172 58 22 46 333 77 177 334 19 39 335 22 46 336 18 178 58 77 177 337 22 46 338 78 179 339 22 46 340 23 180 341 78 181 342 78 179 343 23 48 344 79 182 345 23 48 346 24 49 347 79 183 348 79 184 349 24 49 350 80 185 351 24 49 352 27 186 353 80 187 354 80 185 355 27 186 356 81 188 357 27 186 358 29 189 359 81 190 360 81 190 361 29 189 362 82 191 363 29 189 364 31 65 365 82 192 366 82 193 367 31 194 368 83 195 369 31 196 370 33 64 371 83 197 372 33 198 373 84 199 374 83 195 375 84 200 376 33 64 377 85 201 378 33 64 379 86 202 380 85 203 381 33 204 382 34 66 383 86 205 384 36 71 385 86 202 386 34 66 387 36 73 388 87 206 389 86 202 390 38 72 391 87 207 392 36 208 393 38 72 394 88 209 395 87 210 396 40 78 397 88 211 398 38 75 399 40 78 122 89 212 400 88 211 401 90 213 402 89 214 403 40 215 404 90 216 405 88 217 406 89 214 407 87 218 408 88 217 409 90 219 410 85 220 411 87 221 412 90 222 413 86 223 414 87 221 415 85 224 416 41 225 417 85 220 418 90 213 419 84 199 420 85 201 421 41 80 422 42 226 423 84 199 424 41 227 425 42 82 426 83 195 427 84 199 428 44 86 429 83 195 430 42 228 431 44 86 432 82 229 367 83 195 433 44 88 434 81 190 435 82 191 436 46 90 437 81 190 438 44 230 439 46 90 440 48 231 441 81 232 442 48 93 443 80 233 444 81 190 445 48 95 446 79 234 447 80 233 448 48 95 449 91 235 450 79 236 451 92 237 452 91 238 453 48 95 454 92 237 455 93 239 456 91 235 457 92 240 458 94 241 459 93 242 460 95 243 461 94 241 462 92 244 463 73 245 464 94 246 465 95 243 466 73 245 467 96 247 468 94 241 469 74 166 309 96 247 470 73 245 471 96 247 472 74 164 473 75 248 474 96 249 475 75 250 476 97 251 477 97 252 478 75 167 479 77 253 480 77 253 481 75 254 482 76 173 483 78 179 484 97 255 485 77 253 486 93 256 487 97 257 488 78 179 489 93 239 490 96 258 491 97 252 492 94 241 493 96 247 494 93 242 495 91 235 496 93 242 497 78 259 498 91 235 453 78 179 499 79 234 500 73 245 501 95 243 502 98 260 503 95 243 461 99 261 504 98 262 505 95 243 506 100 263 507 99 264 508 95 243 509 92 265 510 100 266 511 49 97 512 100 266 513 92 265 514 49 94 515 101 267 516 100 266 517 49 94 518 50 268 519 101 269 520 50 96 521 65 144 522 101 270 523 50 98 524 62 142 525 65 144 526 101 267 527 65 144 528 66 147 529 101 269 530 66 147 531 99 271 532 99 272 533 66 273 534 98 262 535 98 260 536 66 147 537 67 274 538 68 275 539 98 262 540 67 149 541 73 276 542 98 262 543 68 156 544 101 270 545 99 271 546 100 266 547 49 277 548 92 278 549 48 93 550 41 225 551 90 219 552 40 81 553 9 18 554 72 159 555 8 279 556 8 280 557 72 159 558 71 158 559 8 281 560 71 158 561 70 154 562 7 11 563 8 280 564 70 282 565 7 283 566 70 284 567 102 285 568 70 286 569 15 287 570 102 288 571 70 289 572 16 290 573 15 287 574 102 291 575 15 287 576 103 292 577 103 293 578 15 294 579 104 295 580 15 296 581 105 297 582 104 298 583 15 32 584 13 29 585 105 299 586 2 300 587 105 301 588 13 29 589 2 302 590 106 303 591 105 304 592 1 6 593 106 305 594 2 306 595 107 307 596 106 303 597 1 6 598 107 307 599 108 308 600 106 303 601 109 309 602 108 308 603 107 310 604 110 311 605 108 312 606 109 313 607 110 311 608 106 303 609 108 314 610 105 301 611 106 305 612 110 315 613 104 295 614 105 304 615 110 316 616 104 317 617 110 311 618 111 318 619 111 319 620 110 320 621 112 321 622 109 322 623 112 323 624 110 324 625 113 325 626 112 321 627 109 322 628 114 326 629 112 321 630 113 325 631 115 327 632 112 321 633 114 328 634 111 319 635 112 321 636 115 329 637 116 330 638 111 331 639 115 327 640 116 332 641 104 295 642 111 333 643 117 334 644 104 295 645 116 335 646 103 293 647 104 295 648 117 336 649 118 337 650 103 292 651 117 336 652 118 337 653 102 285 654 103 293 655 118 337 656 7 283 657 102 285 658 7 338 659 118 337 660 6 339 661 118 340 662 119 341 663 6 342 664 119 343 665 118 344 660 120 345 666 120 346 667 118 337 668 117 347 669 116 348 670 120 346 671 117 349 672 121 350 673 120 351 674 116 348 675 121 352 676 122 353 677 120 346 678 123 354 679 122 353 680 121 355 681 124 356 682 122 357 683 123 358 684 124 356 685 125 359 686 122 360 687 124 361 688 126 362 689 125 363 690 127 364 691 126 365 692 124 361 693 127 366 691 128 367 694 126 362 695 129 368 696 128 369 697 127 370 698 129 368 699 130 371 700 128 372 701 131 373 702 130 374 703 129 375 704 131 373 705 132 376 706 130 374 707 131 373 708 133 377 709 132 376 710 133 378 711 131 373 712 134 379 713 131 380 714 135 381 715 134 382 716 131 373 717 129 383 718 135 381 719 135 384 720 129 375 704 136 385 721 129 386 722 127 364 723 136 387 724 136 385 725 127 388 726 124 356 727 136 385 728 124 361 729 123 358 730 136 389 731 123 390 732 137 391 733 123 354 734 116 392 735 137 393 736 123 358 737 121 355 738 116 394 739 137 395 740 116 394 741 115 327 742 137 395 743 115 396 744 138 397 745 138 397 746 115 396 747 114 398 748 138 397 749 114 398 750 139 399 751 140 400 752 139 399 753 114 328 754 141 401 755 139 399 756 140 400 757 142 402 758 139 399 759 141 401 760 142 402 761 138 403 762 139 404 763 143 405 764 138 397 765 142 406 766 143 407 767 144 408 768 138 397 769 135 381 770 144 408 771 143 409 772 135 381 773 136 385 774 144 410 775 136 389 776 137 395 777 144 408 778 144 408 779 137 395 780 138 397 781 134 379 782 135 381 783 143 409 784 134 382 785 143 405 786 145 411 787 145 411 788 143 412 789 142 406 790 145 413 791 142 402 792 146 414 793 146 415 794 142 406 795 141 416 796 146 417 797 141 416 798 147 418 799 147 419 800 141 420 801 148 421 802 148 421 803 141 401 804 140 400 805 148 421 806 140 400 807 149 422 808 149 423 809 140 424 810 150 425 811 140 400 812 113 325 813 150 425 814 140 400 815 114 426 816 113 325 817 150 425 818 113 325 819 151 427 820 113 325 821 109 309 822 151 428 823 151 429 824 109 313 825 107 430 826 152 431 827 151 429 828 107 432 829 152 431 830 150 425 831 151 428 832 152 431 833 125 363 834 150 425 835 122 433 836 125 434 837 152 431 838 122 435 839 152 436 840 4 5 841 4 5 842 152 431 843 107 437 844 4 8 845 107 307 829 1 438 846 119 439 847 122 353 687 4 440 848 122 353 849 119 441 850 120 346 851 6 10 852 119 441 853 4 442 854 126 365 855 150 425 856 125 434 857 126 365 858 149 422 859 150 425 860 126 362 861 153 443 862 149 444 863 126 365 864 128 369 865 153 445 866 128 446 867 154 447 868 153 448 869 128 369 870 130 371 871 154 449 872 130 374 873 155 450 874 154 449 875 130 371 876 132 376 877 155 451 878 132 452 879 156 453 880 155 454 881 157 455 882 156 453 883 132 452 884 133 377 885 157 455 886 132 376 887 158 456 888 157 455 889 133 457 890 158 456 891 133 458 892 159 459 893 133 460 894 134 379 895 159 461 896 159 462 897 134 379 898 145 411 899 159 463 900 145 411 901 160 464 902 145 413 903 146 417 904 160 464 905 160 465 906 146 466 907 161 467 908 146 417 909 147 419 910 161 467 911 161 467 912 147 419 913 162 468 914 162 468 915 147 469 913 163 470 916 163 470 917 147 469 918 148 471 919 163 470 920 148 472 921 153 473 922 153 445 923 148 421 924 149 474 925 154 447 926 163 475 927 153 473 928 164 476 929 163 475 916 154 477 930 164 476 931 162 468 932 163 470 933 165 478 934 162 479 935 164 476 936 166 480 937 162 468 938 165 481 939 161 467 940 162 468 941 166 480 942 167 482 943 161 467 944 166 483 945 160 465 946 161 484 947 167 482 948 168 485 949 160 465 950 167 486 951 168 485 952 159 463 953 160 464 954 158 456 955 159 487 956 168 485 957 169 488 958 165 478 959 164 476 960 169 489 961 164 476 962 155 450 963 155 451 964 164 490 965 154 491 966 156 453 967 169 489 968 155 492 969 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh6-geometry" name="mesh6-geometry">
<mesh>
<source id="mesh6-geometry-position">
<float_array id="mesh6-geometry-position-array" count="945">-1.138668 5.427857 166.664627 0.831833 7.698237 164.442917 -2.933770 5.517502 165.797806 1.163209 7.675498 164.625732 0.707155 3.896662 167.562683 -1.496189 2.349210 167.475632 -2.099730 3.207431 167.062485 -2.745483 3.263363 166.854553 -3.352399 2.743080 166.352661 -3.948491 5.064178 165.416718 -4.178288 7.127496 163.089539 -1.813056 7.934719 163.733627 -0.796813 9.155948 161.151428 2.242227 8.627028 161.618439 2.877184 8.709198 161.737228 3.703480 5.920438 165.835815 5.819472 6.951286 162.474380 4.056215 4.876916 166.147110 4.568619 2.514674 166.713196 7.581757 2.640563 163.372681 7.350907 -1.231043 162.711884 4.635310 -0.923273 166.409744 1.473770 -0.491424 167.686569 1.273243 1.890900 167.966827 -1.521611 1.134973 167.584000 -2.769630 1.369061 166.895432 -2.472553 2.068491 166.948654 -2.437014 2.066163 165.780869 -3.031557 1.368034 166.019882 -3.781313 1.686406 165.907562 -4.709359 4.260797 164.925476 -5.118858 2.421530 164.656647 -5.342906 5.743028 162.911270 -5.936262 3.721696 162.375519 -5.425843 6.793210 160.414673 -6.277447 4.675976 159.704529 -6.161026 5.288093 156.717346 -4.988238 7.056819 157.199585 -5.567707 5.402094 152.919678 -4.154954 6.686335 153.305038 -2.619356 7.738155 153.502945 -3.258402 8.093986 157.477432 -0.803487 8.984204 157.734421 -0.635777 8.492699 153.973190 -0.422419 8.885612 157.787598 0.106494 8.340343 154.077713 0.530176 8.732654 154.107773 -0.077737 9.230171 157.811295 2.882825 8.646338 158.122833 3.422249 8.085299 154.414307 4.120090 8.034964 154.485016 3.734679 8.751742 158.204132 6.684012 6.807239 158.499146 7.155157 6.755440 154.789352 7.933992 5.492500 158.465912 6.771194 5.632570 162.945969 9.010454 3.589992 158.380493 9.256854 2.707687 158.577164 8.883165 0.372950 158.399918 8.247877 0.130080 158.590561 8.272910 0.561943 154.220566 8.495687 0.998061 154.358643 9.712822 2.812773 154.616959 9.613074 3.231858 154.702530 9.439619 3.917469 154.625046 8.355834 5.508303 154.720566 7.435949 6.354152 150.959167 8.559166 5.497522 150.874435 9.673258 4.370363 150.600586 10.044724 3.259042 150.352142 10.401779 2.447047 150.401932 9.261601 0.919363 150.223206 8.247525 0.815475 150.061172 8.939930 2.490564 146.170349 10.029780 2.584783 146.189285 9.236688 4.099054 143.354294 10.481669 3.996429 143.594666 10.674774 5.288066 141.635010 12.260866 5.192354 141.835709 12.024704 4.536726 143.775146 11.106176 3.440575 146.533554 10.618579 4.149251 146.762924 10.253881 5.044758 147.000259 9.386122 5.886894 147.076996 11.667795 6.302691 144.091324 10.479088 7.224349 144.158920 12.516742 7.907836 142.057526 11.241220 9.021404 141.776001 8.517765 8.220053 144.064026 9.972760 9.687544 141.545914 7.976965 7.938125 143.952026 9.098534 9.769078 141.153305 7.585715 6.633350 147.060898 7.917464 6.655565 147.072296 7.156062 6.175301 150.946838 4.445480 7.657382 150.668335 4.951974 7.746265 147.185623 7.725974 8.028191 143.981033 5.392810 9.039858 144.355942 8.806379 9.932911 141.396698 6.241696 11.779310 140.596375 5.200853 11.096235 140.494614 4.539191 8.860264 144.133514 4.327061 7.812639 147.006775 3.777557 7.370641 150.623184 3.428307 7.809148 150.575195 3.599110 8.029810 146.983597 4.538843 8.521776 144.110580 3.833947 9.400032 144.138321 1.270361 8.229709 146.861786 1.403035 9.495111 143.907806 4.265977 11.865895 140.248413 4.861983 10.986557 140.603561 1.593556 11.843205 140.592896 0.880307 9.079603 143.938492 0.766283 7.870370 146.803604 0.349238 7.748827 150.271378 0.832221 8.153466 150.306992 -0.395001 7.973154 150.172485 0.015468 8.254623 146.771515 0.088569 9.577265 143.919266 0.883176 11.540755 140.669815 -0.305511 12.158930 140.930008 -1.662561 8.709867 143.425644 -2.332290 11.229970 140.832703 -1.768919 7.630728 146.434174 -2.314694 7.167772 149.881866 -2.105268 7.687945 146.408920 -2.177747 8.871380 143.738815 -2.391304 10.646324 140.807510 -3.577886 11.302628 140.955597 -3.406821 8.221251 143.717606 -4.547549 10.465906 141.106796 -5.041372 7.569957 143.540253 -5.745224 9.663561 141.059464 -5.494983 8.333769 140.747223 -5.251478 7.053043 143.525467 -4.868462 5.800599 145.810608 -5.699427 5.068683 145.655991 -6.480252 6.516411 143.329620 -6.409740 8.705754 140.931229 -7.338257 8.093359 140.924622 -5.152952 5.303444 143.060089 -6.101865 7.475840 140.884323 -4.740337 7.761211 140.718155 -3.315795 5.348048 142.704361 -3.293854 3.722449 145.528580 -4.640818 4.008292 145.551575 -4.751419 2.470884 148.783661 -3.729305 2.032251 148.835007 -4.832379 1.822597 152.880905 -5.316927 2.260174 152.948685 -6.269197 3.925141 152.795746 -5.989628 3.878068 149.023361 -5.500477 5.058802 152.900269 -4.958936 4.640191 149.251160 -5.079680 5.198806 149.273193 -4.645942 6.319863 146.015030 -3.363265 7.051207 146.206100 -3.608562 6.212463 149.576874 -6.657797 4.055603 156.668427 -6.387428 1.907312 156.685501 -6.187880 1.251446 157.053207 -6.503056 1.437703 158.730713 -6.302730 0.994689 158.527603 -6.458423 0.511987 161.606720 -6.026868 3.262577 162.201416 -6.693984 3.922603 159.417542 -5.707347 0.513149 164.141647 -6.403274 -1.964926 161.187622 -6.701530 -0.041038 158.336411 -6.329937 0.136844 158.413864 -5.523036 -0.456616 155.299362 -6.431115 -0.477494 155.372772 -5.823609 -0.698772 152.575073 -5.174423 -0.515014 152.633652 -5.194367 -0.803571 148.992950 -4.718450 -0.545789 149.032898 -4.481098 -0.768157 145.741013 -3.867093 -0.574143 145.795624 -4.384830 -0.910042 143.973221 -3.549522 -0.750263 144.085022 -4.093606 -3.071454 143.010788 -4.656334 -2.567109 145.411880 -4.631498 -3.082885 145.365005 -5.260749 -2.258156 148.850235 -6.019707 -2.062810 152.595932 -5.423925 -2.768285 148.810867 -4.925631 -4.174902 148.612656 -4.138888 -4.378461 145.183243 -4.438084 -3.355085 142.882462 -3.828820 -4.631804 142.333450 -3.455615 -5.285476 141.877365 -3.799555 -5.411696 144.972916 -2.758133 -5.703479 141.732819 -3.270146 -5.677028 144.975235 -4.467431 -5.228374 148.486771 -5.775530 -4.004006 152.198044 -6.190226 -2.420789 152.590912 -6.515705 -2.131873 155.603424 -6.405318 -3.826184 155.301559 -5.192037 -5.463762 151.982224 -4.095654 -5.511466 148.482742 -3.054388 -6.739909 148.504547 -2.295479 -6.863379 144.968475 -2.515162 -6.121099 141.513245 -1.521675 -7.204203 141.464172 -3.798034 -6.756809 151.911469 -4.192812 -6.817976 155.022263 -5.681416 -5.559321 155.077377 -6.335660 -3.857553 157.685120 -5.724303 -5.630655 157.046967 -4.285267 -6.955099 156.662308 -4.169836 -7.050353 158.084366 -5.610901 -5.646238 158.959686 -6.114563 -3.948626 160.070328 -6.720266 -1.953947 158.102570 -5.900613 -2.099898 163.352890 -5.745498 -4.187781 162.337875 -5.032793 -5.874345 161.006744 -3.678796 -7.191634 159.725937 -3.191082 -7.401102 161.034363 -4.179939 -6.286624 162.526245 -4.609271 -4.582474 163.909821 -3.805584 -4.452059 164.106384 -3.883537 -2.439014 165.178665 -3.607609 -2.659984 166.070206 -3.554300 -4.808472 165.054108 -3.471442 -6.734193 163.073669 -3.747632 -6.381791 162.646622 -1.831089 -8.086391 161.741348 -1.786947 -8.288723 161.009811 0.499591 -8.846417 161.878677 -1.884412 -7.300247 163.660736 -1.831075 -5.525528 165.796890 -1.781736 -3.081012 166.927673 -1.546037 -0.039469 167.550278 -3.082835 0.477324 166.756531 -3.369317 0.544763 165.782852 -4.045727 0.613485 165.782761 -4.608706 -2.399592 165.040817 1.448312 -0.685283 167.621643 1.207090 -3.605439 167.061142 0.783796 -6.011159 165.684830 0.640519 -7.843004 163.908005 3.482483 -7.645558 162.835922 3.102482 -8.569651 161.036011 0.379952 -8.941364 160.682098 2.590742 -8.784009 160.077789 4.317334 -8.092531 158.849258 4.896204 -7.752931 159.307144 5.320409 -7.460487 157.263336 5.750652 -7.134056 157.466660 5.764084 -6.928469 155.534042 6.053712 -6.766553 155.680038 5.890859 -6.636805 153.496536 5.569322 -6.243695 160.712616 4.883263 -7.535978 159.513306 6.474528 -6.302203 157.709534 6.382161 -6.546459 157.606979 6.031155 -6.606190 157.479675 6.835614 -5.783138 155.959503 6.835318 -5.837025 155.868240 7.249640 -3.313078 153.951065 7.085505 -5.587767 156.201385 7.975234 -4.903353 158.000854 8.292656 -5.075639 154.110779 7.475893 -6.133512 154.063461 6.407511 -6.252481 153.962585 7.466724 -6.099723 150.117798 6.340276 -6.193387 149.958618 7.587958 -6.179484 147.378723 6.424964 -6.321376 147.076843 7.860504 -6.093440 143.225662 6.763981 -6.656233 142.580338 8.449000 -5.313954 147.655914 9.050424 -5.385312 143.875870 7.873185 -6.432010 143.403122 7.837388 -4.063666 144.442078 7.657920 -3.892656 147.535080 8.406953 -5.193229 150.233734 7.649028 -3.983720 150.153534 8.057860 -3.562789 147.565430 7.588467 -3.756240 143.967468 8.113607 -3.579780 144.414459 7.991976 -2.009946 148.108429 8.167408 -2.214079 150.361969 7.754188 -1.865964 150.310867 7.435396 -1.697024 148.043793 8.092350 -1.594750 145.306793 7.489907 -1.288902 145.271378 8.136381 -2.035306 154.001633 8.338947 -2.375197 154.032379 7.768748 -1.845483 156.720596 8.257129 -2.196393 157.125122 8.335361 -3.685816 154.070740 8.031536 -3.705891 157.932617 8.059851 -1.984832 158.641785 6.891513 -4.274872 162.313812 7.415879 -1.421201 162.532959 4.181695 -4.156173 165.579758 4.601579 -1.166089 166.214188 7.648937 -1.562479 158.667740 3.727556 -6.463525 164.139618 7.843522 -4.133540 157.963989 8.257519 -4.132145 154.077698 8.057906 -3.611288 150.213226 1.350858 11.001002 140.490753 12.234825 7.227877 141.693222 11.369059 5.376266 143.867493 11.495382 5.166125 143.795929 12.630438 6.673722 141.780930 13.648892 5.752456 141.858505 -1.077566 8.869657 161.106995 -3.918275 7.917729 160.669266 </float_array>
<technique_common>
<accessor source="#mesh6-geometry-position-array" count="315" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh6-geometry-normal">
<float_array id="mesh6-geometry-normal-array" count="2277">-0.221163 0.531769 0.817502 -0.109922 0.859720 0.498798 -0.404599 0.519563 0.752565 -0.221163 0.531769 0.817502 -0.004675 0.831562 0.555412 -0.109922 0.859720 0.498798 -0.004675 0.831562 0.555412 0.068381 0.342511 0.937022 0.068381 0.342511 0.937022 -0.345683 0.160573 0.924510 -0.523880 0.140430 0.840136 -0.404599 0.519563 0.752565 -0.404599 0.519563 0.752565 -0.393323 -0.218797 0.892987 -0.404599 0.519563 0.752565 -0.392090 -0.072890 0.917034 -0.622838 0.393498 0.676190 -0.392090 -0.072890 0.917034 -0.568556 0.697705 0.435834 -0.622838 0.393498 0.676190 -0.404599 0.519563 0.752565 -0.352719 0.845722 0.400429 -0.568556 0.697705 0.435834 -0.352719 0.845722 0.400429 -0.352767 0.928595 0.115182 0.013544 0.986696 0.162013 -0.004675 0.831562 0.555412 -0.004675 0.831562 0.555412 0.200064 0.956669 0.211563 0.363935 0.634520 0.681862 -0.004675 0.831562 0.555412 0.363935 0.634520 0.681862 0.605782 0.692151 0.392370 0.554780 0.386417 0.736818 0.554780 0.386417 0.736818 -0.004675 0.831562 0.555412 0.068381 0.342511 0.937022 0.537823 0.077155 0.839520 0.537823 0.077155 0.839520 0.856655 0.206627 0.472702 0.856655 0.206627 0.472702 0.537823 0.077155 0.839520 0.907665 -0.176312 0.380865 0.537823 0.077155 0.839520 0.510156 -0.342864 0.788787 0.537823 0.077155 0.839520 0.183951 -0.189346 0.964526 0.062355 0.039528 0.997271 0.537823 0.077155 0.839520 0.062355 0.039528 0.997271 -0.307884 0.053589 0.949913 -0.345683 0.160573 0.924510 -0.307884 0.053589 0.949913 -0.753600 0.216829 0.620542 -0.307884 0.053589 0.949913 -0.824553 0.352303 0.442713 -0.753600 0.216829 0.620542 -0.872851 0.487210 -0.027535 -0.824553 0.352303 0.442713 -0.393323 -0.218797 0.892987 0.058479 -0.534507 0.843138 -0.393323 -0.218797 0.892987 -0.392090 -0.072890 0.917034 0.058479 -0.534507 0.843138 -0.512476 0.115225 0.850936 -0.557689 -0.036128 0.829263 -0.756893 0.148043 0.636551 -0.557689 -0.036128 0.829263 -0.557689 -0.036128 0.829263 -0.756893 0.148043 0.636551 -0.871440 0.099544 0.480295 -0.832034 0.419158 0.363355 -0.938394 0.207793 0.276114 -0.871440 0.099544 0.480295 -0.807325 0.583507 0.088012 -0.832034 0.419158 0.363355 -0.916312 0.383779 0.114393 -0.938394 0.207793 0.276114 -0.807325 0.583507 0.088012 -0.917849 0.388974 -0.079068 -0.647284 0.752073 -0.124134 -0.917849 0.388974 -0.079068 -0.647284 0.752073 -0.124134 -0.861459 0.478554 -0.169924 -0.579377 0.792708 -0.189568 -0.647284 0.752073 -0.124134 -0.416206 0.894924 -0.160886 -0.432947 0.899186 -0.063421 -0.416206 0.894924 -0.160886 -0.101209 0.992470 -0.068994 -0.101209 0.992470 -0.068994 0.060952 0.989491 -0.131123 -0.328305 0.934403 -0.138224 0.060952 0.989491 -0.131123 -0.101209 0.992470 -0.068994 -0.250199 0.953175 -0.169875 0.060952 0.989491 -0.131123 -0.328305 0.934403 -0.138224 -0.316210 0.933124 -0.171144 -0.186251 0.979489 -0.076892 -0.316210 0.933124 -0.171144 0.051781 0.995577 -0.078396 -0.186251 0.979489 -0.076892 0.269741 0.955895 -0.116211 0.153495 0.981543 -0.114077 0.232290 0.971482 -0.047585 0.051781 0.995577 -0.078396 0.609501 0.788810 0.079290 0.458648 0.888372 -0.020899 0.609501 0.788810 0.079290 0.814727 0.556401 0.163211 0.458648 0.888372 -0.020899 0.609501 0.788810 0.079290 0.768420 0.516488 0.377849 0.609501 0.788810 0.079290 0.605782 0.692151 0.392370 0.768420 0.516488 0.377849 0.554780 0.386417 0.736818 0.856655 0.206627 0.472702 0.856655 0.206627 0.472702 0.890905 0.391230 0.230712 0.890905 0.391230 0.230712 0.986152 0.010906 0.165483 0.986152 0.010906 0.165483 0.907665 -0.176312 0.380865 0.986152 0.010906 0.165483 0.907665 -0.176312 0.380865 0.795572 -0.601012 -0.076486 0.307424 -0.936512 -0.168629 0.795572 -0.601012 -0.076486 0.612501 -0.789585 -0.037395 0.894491 -0.446151 0.028906 0.795572 -0.601012 -0.076486 0.986152 0.010906 0.165483 0.795572 -0.601012 -0.076486 0.894491 -0.446151 0.028906 0.946379 -0.287421 0.147498 0.986152 0.010906 0.165483 0.956388 0.270849 0.109371 0.986152 0.010906 0.165483 0.887262 0.448622 0.107260 0.887262 0.448622 0.107260 0.890905 0.391230 0.230712 0.986152 0.010906 0.165483 0.887262 0.448622 0.107260 0.746078 0.664221 0.046668 0.746078 0.664221 0.046668 0.458648 0.888372 -0.020899 0.264249 0.963476 0.043442 0.700984 0.698341 0.144713 0.264249 0.963476 0.043442 0.700984 0.698341 0.144713 0.891359 0.422397 0.164499 0.908337 0.374657 0.185892 0.977443 -0.186469 0.099170 0.576598 -0.814785 -0.060502 0.977443 -0.186469 0.099170 0.576598 -0.814785 -0.060502 0.576598 -0.814785 -0.060502 0.133763 -0.966917 -0.217207 0.576598 -0.814785 -0.060502 0.107864 -0.906529 -0.408131 0.410633 -0.854040 -0.319370 0.410633 -0.854040 -0.319370 0.107864 -0.906529 -0.408131 0.046590 -0.862482 -0.503939 0.410633 -0.854040 -0.319370 0.245997 -0.879226 -0.407978 0.245997 -0.879226 -0.407978 0.027905 -0.835885 -0.548194 0.245997 -0.879226 -0.407978 0.249058 -0.897226 -0.364630 0.352389 -0.900429 -0.255048 0.964648 -0.250594 0.081589 0.352389 -0.900429 -0.255048 0.410633 -0.854040 -0.319370 0.410633 -0.854040 -0.319370 0.964648 -0.250594 0.081589 0.862325 0.396017 0.315541 0.964648 -0.250594 0.081589 0.891359 0.422397 0.164499 0.857510 0.391399 0.333891 0.857510 0.391399 0.333891 0.564356 0.742588 0.360646 0.888172 0.147861 0.435072 0.564356 0.742588 0.360646 0.888172 0.147861 0.435072 0.430213 0.697124 0.573528 0.757519 0.339708 0.557461 0.430213 0.697124 0.573528 0.888172 0.147861 0.435072 0.430213 0.697124 0.573528 0.347159 0.701867 0.621983 -0.011522 0.874307 0.485237 -0.011522 0.874307 0.485237 -0.123937 0.874482 0.468958 -0.381219 0.859801 0.339727 -0.145071 0.853610 0.500304 0.106362 0.958473 0.264607 -0.011522 0.874307 0.485237 0.101453 0.946611 0.305998 -0.011522 0.874307 0.485237 0.430213 0.697124 0.573528 0.564356 0.742588 0.360646 0.264249 0.963476 0.043442 0.564356 0.742588 0.360646 0.264249 0.963476 0.043442 -0.043267 0.999063 0.001070 -0.043267 0.999063 0.001070 0.106362 0.958473 0.264607 -0.043267 0.999063 0.001070 0.173886 0.984561 -0.020079 0.173886 0.984561 -0.020079 0.148451 0.956185 0.252335 0.106362 0.958473 0.264607 0.396430 0.772538 0.496012 0.003373 0.861670 0.507458 0.003373 0.861670 0.507458 0.361416 0.691413 0.625561 0.003373 0.861670 0.507458 -0.107381 0.814913 0.569550 0.003373 0.861670 0.507458 -0.414503 0.794532 0.443740 -0.285385 0.876615 0.387429 0.193504 0.950243 0.244118 0.003373 0.861670 0.507458 0.003373 0.861670 0.507458 0.179424 0.983715 -0.010559 0.173886 0.984561 -0.020079 0.148451 0.956185 0.252335 0.179424 0.983715 -0.010559 0.458648 0.888372 -0.020899 -0.043267 0.999063 0.001070 0.458648 0.888372 -0.020899 -0.043267 0.999063 0.001070 0.446398 0.893639 0.046239 0.193504 0.950243 0.244118 0.446398 0.893639 0.046239 0.272514 0.938951 0.210018 0.595251 0.717479 0.361801 0.272514 0.938951 0.210018 0.380724 0.795134 0.472029 0.272514 0.938951 0.210018 -0.299907 0.934497 0.191757 -0.299907 0.934497 0.191757 0.380724 0.795134 0.472029 -0.289120 0.843774 0.452168 0.240671 0.797997 0.552520 -0.289120 0.843774 0.452168 0.380724 0.795134 0.472029 0.670239 0.584526 0.457285 -0.564333 0.708822 0.423202 -0.160282 0.879753 0.447599 -0.564333 0.708822 0.423202 -0.115869 0.969424 0.216312 -0.274822 0.956536 -0.097523 -0.124634 0.990398 -0.059811 -0.274822 0.956536 -0.097523 -0.124634 0.990398 -0.059811 -0.299907 0.934497 0.191757 -0.124634 0.990398 -0.059811 0.269741 0.955895 -0.116211 -0.124634 0.990398 -0.059811 -0.316210 0.933124 -0.171144 -0.316210 0.933124 -0.171144 -0.274822 0.956536 -0.097523 -0.058577 0.998049 -0.021602 -0.058577 0.998049 -0.021602 -0.058577 0.998049 -0.021602 0.141255 0.947885 0.285588 0.141255 0.947885 0.285588 0.011925 0.855458 0.517735 0.458579 0.706497 0.539042 0.011925 0.855458 0.517735 0.011925 0.855458 0.517735 -0.121425 0.722575 0.680545 0.011925 0.855458 0.517735 -0.037835 0.861726 0.505961 -0.121425 0.722575 0.680545 -0.324688 0.634968 0.700995 -0.226756 0.949019 0.218964 0.011925 0.855458 0.517735 -0.037835 0.861726 0.505961 -0.226756 0.949019 0.218964 -0.058577 0.998049 -0.021602 -0.401635 0.914873 -0.041182 -0.401635 0.914873 -0.041182 -0.144058 0.951786 0.270834 -0.144058 0.951786 0.270834 -0.144058 0.951786 0.270834 0.037365 0.863025 0.503777 0.037365 0.863025 0.503777 -0.037835 0.861726 0.505961 0.486394 0.762652 0.426360 -0.099107 0.730848 0.675306 0.037365 0.863025 0.503777 -0.404108 0.720369 0.563706 -0.099107 0.730848 0.675306 -0.393452 0.619831 0.678973 -0.404108 0.720369 0.563706 -0.770776 0.455560 0.445386 -0.855391 0.249989 0.453665 -0.770776 0.455560 0.445386 -0.980261 0.079609 0.180973 -0.674256 0.572582 0.466400 -0.770776 0.455560 0.445386 -0.799909 0.532311 0.277111 -0.674256 0.572582 0.466400 -0.580879 0.699409 0.416421 -0.799909 0.532311 0.277111 -0.414675 0.687804 0.595794 -0.674256 0.572582 0.466400 -0.420693 0.676149 0.604847 -0.414675 0.687804 0.595794 -0.444789 0.667954 0.596657 -0.689568 -0.693456 -0.208840 -0.547726 -0.734991 -0.399732 -0.317370 -0.798225 -0.511970 -0.317370 -0.798225 -0.511970 -0.167705 -0.733241 -0.658964 -0.033618 -0.686487 -0.726364 -0.317370 -0.798225 -0.511970 -0.101174 -0.778000 -0.620065 -0.154216 -0.873192 -0.462334 -0.484127 -0.800291 -0.353773 -0.484127 -0.800291 -0.353773 -0.484127 -0.800291 -0.353773 -0.712415 -0.648731 -0.267606 -0.654817 -0.722896 -0.220537 -0.309493 -0.884734 -0.348511 -0.654817 -0.722896 -0.220537 -0.660543 -0.716549 -0.224144 -0.829749 -0.527556 -0.182213 -0.654817 -0.722896 -0.220537 -0.992356 -0.030311 -0.119629 -0.829749 -0.527556 -0.182213 -0.992356 -0.030311 -0.119629 -0.934119 0.355655 -0.030511 -0.954717 0.255490 -0.152446 -0.934119 0.355655 -0.030511 -0.992356 -0.030311 -0.119629 -0.935090 0.352516 -0.036585 -0.924027 0.380541 -0.036907 -0.935090 0.352516 -0.036585 -0.801892 0.547507 0.239176 -0.924027 0.380541 -0.036907 -0.801892 0.547507 0.239176 -0.935090 0.352516 -0.036585 -0.770776 0.455560 0.445386 -0.801892 0.547507 0.239176 -0.770776 0.455560 0.445386 -0.496453 0.820468 0.283489 0.037365 0.863025 0.503777 -0.572789 0.819612 -0.012214 -0.401635 0.914873 -0.041182 -0.572789 0.819612 -0.012214 -0.579377 0.792708 -0.189568 -0.401635 0.914873 -0.041182 -0.579377 0.792708 -0.189568 -0.401635 0.914873 -0.041182 -0.572789 0.819612 -0.012214 -0.572789 0.819612 -0.012214 -0.496453 0.820468 0.283489 -0.924027 0.380541 -0.036907 -0.954717 0.255490 -0.152446 -0.992356 -0.030311 -0.119629 -0.993321 0.086360 -0.076513 -0.993321 0.086360 -0.076513 -0.992356 -0.030311 -0.119629 -0.829749 -0.527556 -0.182213 -0.930825 -0.312194 -0.190001 -0.930825 -0.312194 -0.190001 -0.660543 -0.716549 -0.224144 -0.885664 -0.400849 -0.234347 -0.980671 -0.193232 -0.030759 -0.924582 -0.356595 -0.134120 -0.924064 -0.363117 -0.119385 -0.981490 0.136376 0.134457 -0.966908 0.044312 0.251250 -0.987447 0.113688 0.109653 -0.966908 0.044312 0.251250 -0.916312 0.383779 0.114393 -0.938394 0.207793 0.276114 -0.966908 0.044312 0.251250 -0.871440 0.099544 0.480295 -0.871440 0.099544 0.480295 -0.871440 0.099544 0.480295 -0.981490 0.136376 0.134457 -0.859628 0.015430 0.510688 -0.859628 0.015430 0.510688 -0.981509 -0.093147 0.167226 -0.804794 0.585894 -0.095048 -0.981509 -0.093147 0.167226 -0.390203 0.899907 -0.194704 -0.804794 0.585894 -0.095048 -0.178316 0.973813 -0.141037 -0.862968 0.475403 -0.171110 -0.720150 0.673042 -0.168515 -0.336306 0.939414 -0.066327 -0.336306 0.939414 -0.066327 -0.801950 0.576988 -0.154791 -0.720150 0.673042 -0.168515 -0.412449 0.907260 -0.082245 -0.801950 0.576988 -0.154791 -0.793788 0.587856 -0.155966 -0.252159 0.962140 -0.103457 -0.621170 0.775193 -0.114994 -0.793788 0.587856 -0.155966 -0.169165 0.976713 -0.131966 -0.621170 0.775193 -0.114994 -0.984475 -0.000255 -0.175526 -0.984475 -0.000255 -0.175526 -0.976588 0.055431 -0.207856 -0.975680 -0.124929 -0.180113 -0.969852 0.143579 -0.196905 -0.975680 -0.124929 -0.180113 -0.969852 0.143579 -0.196905 -0.720150 0.673042 -0.168515 -0.949561 0.246867 -0.193368 -0.975499 0.041036 -0.216145 -0.975499 0.041036 -0.216145 -0.975499 0.041036 -0.216145 -0.975680 -0.124929 -0.180113 -0.926441 -0.325079 -0.189819 -0.929109 -0.352766 -0.110960 -0.926441 -0.325079 -0.189819 -0.923892 -0.379545 -0.048676 -0.897491 -0.437096 -0.058793 -0.929109 -0.352766 -0.110960 -0.824133 -0.558788 -0.092531 -0.758699 -0.640375 -0.119565 -0.758699 -0.640375 -0.119565 -0.487002 -0.869894 -0.078193 -0.642537 -0.759850 -0.098865 -0.767835 -0.621693 -0.154684 -0.926441 -0.325079 -0.189819 -0.936170 -0.295107 -0.191043 -0.767835 -0.621693 -0.154684 -0.975499 0.041036 -0.216145 -0.936170 -0.295107 -0.191043 -0.981907 0.081375 -0.170987 -0.949561 0.246867 -0.193368 -0.975499 0.041036 -0.216145 -0.981907 0.081375 -0.170987 -0.981907 0.081375 -0.170987 -0.995434 0.033151 -0.089508 -0.995434 0.033151 -0.089508 -0.981907 0.081375 -0.170987 -0.966205 -0.239747 -0.094705 -0.966205 -0.239747 -0.094705 -0.966205 -0.239747 -0.094705 -0.788157 -0.592143 -0.167856 -0.936170 -0.295107 -0.191043 -0.788157 -0.592143 -0.167856 -0.788157 -0.592143 -0.167856 -0.678639 -0.716836 -0.159984 -0.678639 -0.716836 -0.159984 -0.678639 -0.716836 -0.159984 -0.756442 -0.636123 -0.152129 -0.757392 -0.643822 -0.108859 -0.753075 -0.651460 -0.092072 -0.735635 -0.670362 -0.097241 -0.678639 -0.716836 -0.159984 -0.702135 -0.694648 -0.156431 -0.655949 -0.746973 -0.108451 -0.788157 -0.592143 -0.167856 -0.818702 -0.569372 -0.074444 -0.818702 -0.569372 -0.074444 -0.966707 -0.255266 0.017818 -0.838062 -0.545336 0.016137 -0.838062 -0.545336 0.016137 -0.668616 -0.742234 -0.045196 -0.672116 -0.738256 0.056906 -0.838062 -0.545336 0.016137 -0.805896 -0.582657 0.105080 -0.958844 -0.261518 0.110573 -0.805896 -0.582657 0.105080 -0.958844 -0.261518 0.110573 -0.995863 -0.090639 0.006442 -0.995863 -0.090639 0.006442 -0.995434 0.033151 -0.089508 -0.995863 -0.090639 0.006442 -0.804794 0.585894 -0.095048 -0.995863 -0.090639 0.006442 -0.958844 -0.261518 0.110573 -0.981509 -0.093147 0.167226 -0.958844 -0.261518 0.110573 -0.894352 -0.151715 0.420852 -0.958844 -0.261518 0.110573 -0.862174 -0.390703 0.322501 -0.805896 -0.582657 0.105080 -0.862174 -0.390703 0.322501 -0.716807 -0.676659 0.168284 -0.805896 -0.582657 0.105080 -0.643508 -0.756891 0.114077 -0.587701 -0.784387 0.198355 -0.515541 -0.697318 0.497961 -0.716807 -0.676659 0.168284 -0.587701 -0.784387 0.198355 -0.862174 -0.390703 0.322501 -0.515541 -0.697318 0.497961 -0.862174 -0.390703 0.322501 -0.515541 -0.697318 0.497961 -0.427614 -0.510615 0.745935 -0.719655 -0.412859 0.558252 -0.427614 -0.510615 0.745935 -0.515541 -0.697318 0.497961 -0.719655 -0.412859 0.558252 -0.671315 -0.211252 0.710429 -0.427614 -0.510615 0.745935 -0.719655 -0.412859 0.558252 -0.779096 -0.155057 0.607426 -0.719655 -0.412859 0.558252 -0.698652 -0.433240 0.569376 -0.731866 -0.606917 0.309877 -0.698652 -0.433240 0.569376 -0.648314 -0.623669 0.436722 -0.731866 -0.606917 0.309877 -0.648314 -0.623669 0.436722 -0.648314 -0.623669 0.436722 -0.515541 -0.697318 0.497961 -0.731866 -0.606917 0.309877 -0.420917 -0.867272 0.265834 -0.372528 -0.910292 0.180530 -0.082273 -0.949765 0.301955 -0.330377 -0.779082 0.532805 -0.330377 -0.779082 0.532805 -0.731866 -0.606917 0.309877 -0.698652 -0.433240 0.569376 -0.330377 -0.779082 0.532805 -0.267981 -0.558930 0.784719 -0.698652 -0.433240 0.569376 -0.327018 -0.308029 0.893407 -0.267981 -0.558930 0.784719 -0.698652 -0.433240 0.569376 -0.232337 -0.140831 0.962386 -0.779096 -0.155057 0.607426 -0.327018 -0.308029 0.893407 -0.767348 0.068550 0.637556 -0.767348 0.068550 0.637556 -0.232337 -0.140831 0.962386 -0.307884 0.053589 0.949913 -0.753600 0.216829 0.620542 -0.767348 0.068550 0.637556 -0.753600 0.216829 0.620542 -0.627890 0.003249 0.778295 -0.512476 0.115225 0.850936 -0.627890 0.003249 0.778295 -0.436159 -0.116440 0.892305 -0.627890 0.003249 0.778295 -0.436159 -0.116440 0.892305 -0.859628 0.015430 0.510688 -0.859628 0.015430 0.510688 -0.436159 -0.116440 0.892305 -0.894352 -0.151715 0.420852 -0.859628 0.015430 0.510688 -0.894352 -0.151715 0.420852 -0.510445 -0.263149 0.818657 -0.510445 -0.263149 0.818657 -0.510445 -0.263149 0.818657 -0.862174 -0.390703 0.322501 -0.427614 -0.510615 0.745935 -0.671315 -0.211252 0.710429 -0.627890 0.003249 0.778295 -0.671315 -0.211252 0.710429 -0.436159 -0.116440 0.892305 -0.627890 0.003249 0.778295 -0.232337 -0.140831 0.962386 0.183951 -0.189346 0.964526 0.159306 -0.344381 0.925215 0.141181 -0.361893 0.921467 0.141181 -0.361893 0.921467 0.141181 -0.361893 0.921467 0.141181 -0.361893 0.921467 -0.267981 -0.558930 0.784719 0.081587 -0.664059 0.743215 0.081587 -0.664059 0.743215 0.081587 -0.664059 0.743215 0.020111 -0.809033 0.587419 0.020111 -0.809033 0.587419 -0.082273 -0.949765 0.301955 0.020111 -0.809033 0.587419 -0.082273 -0.949765 0.301955 0.418254 -0.775221 0.473388 -0.082273 -0.949765 0.301955 0.396960 -0.898709 0.186400 -0.082273 -0.949765 0.301955 -0.011100 -0.993721 0.111336 0.396960 -0.898709 0.186400 -0.082273 -0.949765 0.301955 -0.372528 -0.910292 0.180530 0.247490 -0.965263 0.083761 0.453376 -0.891116 0.019036 0.528774 -0.848519 0.020333 0.582126 -0.812621 -0.027878 0.583504 -0.810466 -0.051656 0.583504 -0.810466 -0.051656 0.555981 -0.826845 -0.084929 0.555981 -0.826845 -0.084929 0.519522 -0.849908 -0.088051 0.519924 -0.849536 -0.089259 0.418254 -0.775221 0.473388 0.692938 -0.665442 0.277531 0.692938 -0.665442 0.277531 0.667972 -0.721251 0.183335 0.703346 -0.696351 0.142828 0.667972 -0.721251 0.183335 0.644496 -0.763332 -0.044152 0.667972 -0.721251 0.183335 0.528568 -0.837108 -0.140949 0.644496 -0.763332 -0.044152 0.644496 -0.763332 -0.044152 0.827473 -0.555057 -0.084851 0.827473 -0.555057 -0.084851 0.950810 -0.268087 0.155208 0.932315 -0.309025 -0.187861 0.827473 -0.555057 -0.084851 0.737782 -0.623562 -0.258550 0.703346 -0.696351 0.142828 0.827473 -0.555057 -0.084851 0.644496 -0.763332 -0.044152 0.926026 -0.331032 0.181364 0.965078 -0.257593 0.047647 0.965078 -0.257593 0.047647 0.534061 -0.844408 0.041881 0.102900 -0.994602 -0.013365 0.534061 -0.844408 0.041881 0.417117 -0.908693 0.017076 0.090789 -0.995644 0.021225 0.417117 -0.908693 0.017076 0.417117 -0.908693 0.017076 0.090789 -0.995644 0.021225 0.410477 -0.909958 0.059038 0.216158 -0.975324 0.044927 0.410477 -0.909958 0.059038 0.269513 -0.962013 0.043524 0.407983 -0.907676 0.098355 0.990537 -0.115532 0.074092 0.990537 -0.115532 0.074092 0.662281 -0.741369 0.108423 0.640064 -0.762506 0.094354 0.818594 0.570547 0.066178 0.755029 0.646749 0.107920 0.864779 0.502005 0.012188 0.994177 -0.105663 0.021146 0.969844 -0.236042 -0.060710 0.969844 -0.236042 -0.060710 0.637434 -0.769788 -0.033227 0.853546 -0.520623 -0.020273 0.482684 -0.875650 -0.015891 0.853546 -0.520623 -0.020273 0.928764 -0.369799 0.025403 0.869774 0.492717 0.026899 0.853546 -0.520623 -0.020273 0.928764 -0.369799 0.025403 0.869774 0.492717 0.026899 0.934218 0.355616 -0.027815 0.853546 -0.520623 -0.020273 0.595625 0.803243 -0.005566 0.469269 0.878051 0.093878 0.732162 0.670031 0.122460 0.469269 0.878051 0.093878 0.732162 0.670031 0.122460 0.441764 0.886274 0.139153 0.796785 0.604180 0.010017 0.949804 0.312638 -0.011419 0.703735 0.710408 -0.008820 0.949804 0.312638 -0.011419 0.796785 0.604180 0.010017 0.919731 0.391758 0.024926 0.919731 0.391758 0.024926 0.989357 -0.143782 0.022339 0.965392 -0.217792 0.143474 0.989357 -0.143782 0.022339 0.966903 0.222790 0.124354 0.873609 -0.340884 0.347282 0.880915 -0.148217 0.449466 0.873609 -0.340884 0.347282 0.595810 -0.352862 0.721456 0.873609 -0.340884 0.347282 0.555454 -0.372870 0.743262 0.595810 -0.352862 0.721456 0.555454 -0.372870 0.743262 0.141181 -0.361893 0.921467 0.595810 -0.352862 0.721456 0.183951 -0.189346 0.964526 0.159306 -0.344381 0.925215 0.510156 -0.342864 0.788787 0.907665 -0.176312 0.380865 0.880915 -0.148217 0.449466 0.716606 0.697465 -0.004351 0.671089 0.740316 -0.039638 0.919731 0.391758 0.024926 0.507463 -0.616635 0.601866 0.507463 -0.616635 0.601866 0.418254 -0.775221 0.473388 0.507463 -0.616635 0.601866 0.418254 -0.775221 0.473388 0.507463 -0.616635 0.601866 0.692938 -0.665442 0.277531 0.873609 -0.340884 0.347282 0.873609 -0.340884 0.347282 0.692938 -0.665442 0.277531 0.982099 -0.124996 0.140916 0.982099 -0.124996 0.140916 0.989363 -0.144937 -0.012395 0.989363 -0.144937 -0.012395 0.989363 -0.144937 -0.012395 0.989363 -0.144937 -0.012395 0.965078 -0.257593 0.047647 0.946154 -0.317929 -0.060946 0.946154 -0.317929 -0.060946 0.853546 -0.520623 -0.020273 0.934218 0.355616 -0.027815 0.989357 -0.143782 0.022339 0.534061 -0.844408 0.041881 0.417117 -0.908693 0.017076 0.417117 -0.908693 0.017076 0.507463 -0.616635 0.601866 0.873609 -0.340884 0.347282 -0.995434 0.033151 -0.089508 -0.580879 0.699409 0.416421 -0.961369 0.274404 0.021715 0.757519 0.339708 0.557461 0.926636 -0.367961 0.077144 0.956557 -0.143271 0.253914 0.857510 0.391399 0.333891 0.862325 0.396017 0.315541 0.644559 0.510931 0.568765 0.964648 -0.250594 0.081589 0.649710 0.528355 0.546551 0.509330 0.505532 0.696434 0.644559 0.510931 0.568765 0.437595 0.544042 0.715911 0.249058 -0.897226 -0.364630 0.365185 -0.894494 -0.257916 0.200064 0.956669 0.211563 0.609501 0.788810 0.079290 0.232290 0.971482 -0.047585 0.200064 0.956669 0.211563 0.013544 0.986696 0.162013 0.013544 0.986696 0.162013 -0.186251 0.979489 -0.076892 -0.186251 0.979489 -0.076892 -0.352767 0.928595 0.115182 -0.386669 0.921624 0.033118 -0.386669 0.921624 0.033118 -0.328305 0.934403 -0.138224 -0.386669 0.921624 0.033118 -0.101209 0.992470 -0.068994 -0.432947 0.899186 -0.063421 -0.386669 0.921624 0.033118 -0.432947 0.899186 -0.063421 -0.513342 0.845913 0.144606 -0.513342 0.845913 0.144606 -0.832034 0.419158 0.363355 -0.622838 0.393498 0.676190 -0.622838 0.393498 0.676190 -0.568556 0.697705 0.435834 </float_array>
<technique_common>
<accessor source="#mesh6-geometry-normal-array" count="759" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh6-geometry-uv">
<float_array id="mesh6-geometry-uv-array" count="3086">-2.463109 0.650729 -2.463558 0.563173 -2.373443 0.650731 0.354054 1.912290 0.333771 1.819441 0.378839 1.818533 -2.550449 0.560388 -2.564688 0.697012 -2.624807 0.697052 -2.624807 0.697052 -2.564688 0.697012 -2.612620 0.769468 -2.564688 0.697012 -2.581828 0.769472 -2.612620 0.769468 -2.463109 0.650729 -2.373443 0.650731 -2.463123 0.698262 -2.463123 0.698262 -2.373443 0.650731 -2.374175 0.698262 -2.855901 1.607822 -2.793762 1.690004 -2.854887 1.690003 -2.855901 1.607822 -2.793705 1.607819 -2.793762 1.690004 -2.855901 1.607822 -2.793714 1.532495 -2.793705 1.607819 -2.855901 1.607822 -2.857061 1.532476 -2.793714 1.532495 -2.463558 0.563173 -2.372533 0.563277 -2.373443 0.650731 -2.463558 0.563173 -2.374507 0.499604 -2.372533 0.563277 -2.463558 0.563173 -2.463560 0.499746 -2.374507 0.499604 0.333771 1.819441 0.378784 1.750039 0.378839 1.818533 0.333771 1.819441 0.333994 1.750540 0.378784 1.750039 -2.626461 0.560629 -2.550083 0.499724 -2.550449 0.560388 -2.626461 0.560629 -2.626446 0.499727 -2.550083 0.499724 -2.665589 0.499727 -2.665605 0.560629 -2.731901 0.560101 -2.731901 0.560101 -2.665605 0.560629 -2.732049 0.627828 -2.626461 0.560629 -2.550449 0.560388 -2.624807 0.697052 -2.834209 0.559572 -2.731901 0.560101 -2.732049 0.627828 -2.731901 0.560101 -2.834209 0.559572 -2.834221 0.498868 -2.834221 0.498868 -2.834209 0.559572 -2.977791 0.498554 -2.834209 0.559572 -2.977797 0.559548 -2.977791 0.498554 -2.977797 0.559548 -2.834209 0.559572 -2.977803 0.628639 -2.834209 0.559572 -2.834208 0.628643 -2.977803 0.628639 -2.834209 0.559572 -2.732049 0.627828 -2.834220 0.628635 -2.834220 0.628635 -2.732049 0.627828 -2.824912 0.718724 -2.732049 0.627828 -2.732111 0.718735 -2.824912 0.718724 -2.732111 0.718735 -2.824899 0.783280 -2.824912 0.718724 -2.732111 0.718735 -2.732233 0.783579 -2.824899 0.783280 -2.612620 0.769468 -2.581828 0.769472 -2.598114 0.811583 -2.463123 0.698262 -2.375268 0.750399 -2.463090 0.750170 -2.463123 0.698262 -2.374175 0.698262 -2.375268 0.750399 -2.819541 1.826156 -2.854887 1.690003 -2.793762 1.690004 -1.739334 1.814037 -1.739268 1.706816 -1.668487 1.814252 -1.668487 1.814252 -1.739268 1.706816 -1.668442 1.705934 -1.739636 1.633204 -1.668442 1.705934 -1.739268 1.706816 -1.668442 1.705934 -1.739636 1.633204 -1.669037 1.633213 -1.739641 1.566507 -1.669037 1.633213 -1.739636 1.633204 -1.739641 1.566507 -1.668132 1.566497 -1.669037 1.633213 -1.739356 1.524493 -1.668132 1.566497 -1.739641 1.566507 -1.739356 1.524493 -1.668221 1.524493 -1.668132 1.566497 -1.739356 1.524493 -1.681686 1.478040 -1.668221 1.524493 -1.739349 1.478077 -1.681686 1.478040 -1.739356 1.524493 -1.739349 1.478077 -1.702212 1.418091 -1.681686 1.478040 -1.739349 1.478077 -1.739272 1.418139 -1.702212 1.418091 -1.739349 1.478077 -1.825044 1.418227 -1.739272 1.418139 -1.825057 1.478054 -1.825044 1.418227 -1.739349 1.478077 -2.855851 1.436203 -2.793705 1.386653 -2.793705 1.436203 -2.855851 1.436203 -2.855659 1.386797 -2.793705 1.386653 0.519797 1.683077 0.527950 1.588816 0.525738 1.683121 0.519797 1.683077 0.519816 1.588990 0.527950 1.588816 0.519797 1.683077 0.493505 1.588981 0.519816 1.588990 0.493671 1.683119 0.493505 1.588981 0.519797 1.683077 -2.463563 0.451559 -2.375280 0.394275 -2.375255 0.451524 -2.463563 0.451559 -2.463563 0.394308 -2.375280 0.394275 0.378679 1.670801 0.334501 1.578217 0.378692 1.576659 0.334232 1.671301 0.334501 1.578217 0.378679 1.670801 -2.626446 0.452019 -2.549251 0.395255 -2.549692 0.451863 -2.626446 0.452019 -2.626462 0.395759 -2.549251 0.395255 -2.665590 0.452019 -2.731867 0.451704 -2.663826 0.395759 -2.665590 0.452019 -2.731904 0.499375 -2.731867 0.451704 -2.665589 0.499727 -2.731904 0.499375 -2.665590 0.452019 -2.731901 0.560101 -2.731904 0.499375 -2.665589 0.499727 -2.731904 0.499375 -2.731901 0.560101 -2.834221 0.498868 -2.731904 0.499375 -2.834221 0.498868 -2.731867 0.451704 -2.731867 0.451704 -2.834221 0.498868 -2.834229 0.451131 0.143786 1.735482 0.124364 1.844476 0.091613 1.732997 -2.833867 0.451075 -2.834221 0.498868 -2.977791 0.498554 -2.833867 0.451075 -2.977791 0.498554 -2.944967 0.451067 -2.977791 0.498554 -2.984907 0.450968 -2.944967 0.451067 -2.984907 0.450968 -2.984903 0.392762 -2.944967 0.451067 -2.944995 0.392771 -2.944967 0.451067 -2.984903 0.392762 -2.833867 0.451075 -2.944967 0.451067 -2.944995 0.392771 -2.834000 0.392796 -2.833867 0.451075 -2.944995 0.392771 0.091595 1.642934 0.091613 1.732997 0.067934 1.640262 0.143786 1.641960 0.091613 1.732997 0.091595 1.642934 0.143786 1.641960 0.143786 1.735482 0.091613 1.732997 -2.731867 0.451704 -2.834229 0.451131 -2.834156 0.392794 -2.731714 0.393208 -2.731867 0.451704 -2.834156 0.392794 -2.663826 0.395759 -2.731867 0.451704 -2.731714 0.393208 -2.663826 0.395759 -2.731714 0.393208 -2.666289 0.346729 -2.731714 0.393208 -2.731600 0.344691 -2.666289 0.346729 -2.731714 0.393208 -2.834156 0.392794 -2.731600 0.344691 -2.731600 0.344691 -2.834156 0.392794 -2.834173 0.345212 0.143324 1.521587 0.143786 1.641960 0.091595 1.642934 0.143324 1.521587 0.091595 1.642934 0.087499 1.522187 0.087499 1.522187 0.091595 1.642934 0.036129 1.522164 0.091595 1.642934 0.067934 1.640262 0.036129 1.522164 -2.834000 0.392796 -2.944999 0.345239 -2.834010 0.345346 -2.834000 0.392796 -2.944995 0.392771 -2.944999 0.345239 -2.944995 0.392771 -2.984903 0.392762 -2.944999 0.345239 -2.984903 0.392762 -2.984907 0.345013 -2.944999 0.345239 -2.944999 0.345239 -2.984907 0.345013 -2.984911 0.270836 -2.944999 0.345239 -2.984911 0.270836 -2.944976 0.271058 -2.944976 0.271058 -2.984911 0.270836 -2.984913 0.195765 -2.944976 0.271058 -2.984913 0.195765 -2.944945 0.196837 -2.944945 0.196837 -2.984913 0.195765 -2.984921 0.133246 -2.944945 0.196837 -2.984921 0.133246 -2.944965 0.133941 -2.833978 0.197342 -2.944945 0.196837 -2.944965 0.133941 -2.834006 0.271120 -2.944945 0.196837 -2.833978 0.197342 -2.834006 0.271120 -2.944976 0.271058 -2.944945 0.196837 -2.834010 0.345346 -2.944976 0.271058 -2.834006 0.271120 -2.944976 0.271058 -2.834010 0.345346 -2.944999 0.345239 0.035388 1.428105 0.087499 1.522187 0.036129 1.522164 0.087552 1.428381 0.087499 1.522187 0.035388 1.428105 0.143324 1.521587 0.087499 1.522187 0.087552 1.428381 0.143336 1.427850 0.143324 1.521587 0.087552 1.428381 -2.731600 0.344691 -2.834173 0.345212 -2.834184 0.271118 -2.731600 0.344691 -2.834184 0.271118 -2.731429 0.271118 -2.834193 0.197869 -2.731429 0.271118 -2.834184 0.271118 -2.731429 0.271118 -2.834193 0.197869 -2.731212 0.198351 -2.834190 0.135993 -2.731212 0.198351 -2.834193 0.197869 -2.731212 0.198351 -2.834190 0.135993 -2.731541 0.134997 -2.731212 0.198351 -2.731541 0.134997 -2.666304 0.198494 -2.666304 0.198494 -2.731541 0.134997 -2.665609 0.134467 -2.666304 0.198494 -2.665609 0.134467 -2.630138 0.198362 -2.630138 0.198362 -2.665609 0.134467 -2.630205 0.134318 -2.629981 0.271304 -2.666304 0.198494 -2.630138 0.198362 -2.665520 0.271282 -2.666304 0.198494 -2.629981 0.271304 -2.665520 0.271282 -2.731212 0.198351 -2.666304 0.198494 -2.731429 0.271118 -2.731212 0.198351 -2.665520 0.271282 -2.666289 0.346729 -2.731429 0.271118 -2.665520 0.271282 -2.666289 0.346729 -2.731600 0.344691 -2.731429 0.271118 -2.666289 0.346729 -2.665520 0.271282 -2.629955 0.346724 -2.629955 0.346724 -2.665520 0.271282 -2.629981 0.271304 -2.629955 0.346724 -2.629981 0.271304 -2.549606 0.346706 -2.549606 0.346706 -2.629981 0.271304 -2.549549 0.271345 -2.549549 0.271345 -2.629981 0.271304 -2.630014 0.198451 -2.549549 0.271345 -2.630014 0.198451 -2.549309 0.199565 -2.549309 0.199565 -2.630014 0.198451 -2.630234 0.134903 -2.549309 0.199565 -2.630234 0.134903 -2.548728 0.133490 0.334465 1.256431 0.334819 1.147781 0.375281 1.148495 0.334465 1.256431 0.375281 1.148495 0.375310 1.256479 0.375304 1.374475 0.334465 1.256431 0.375310 1.256479 0.334319 1.374464 0.334465 1.256431 0.375304 1.374475 0.375367 1.498608 0.334319 1.374464 0.375304 1.374475 0.334284 1.498384 0.334319 1.374464 0.375367 1.498608 0.334501 1.578217 0.334284 1.498384 0.375367 1.498608 -2.626462 0.395759 -2.549606 0.346706 -2.549251 0.395255 -2.626462 0.395759 -2.629955 0.346724 -2.549606 0.346706 -2.646033 0.395759 -2.666289 0.346729 -2.629955 0.346724 0.334501 1.578217 0.375367 1.498608 0.378692 1.576659 0.417989 1.565796 0.404787 1.487745 0.422890 1.487768 0.404724 1.363612 0.422890 1.487768 0.404787 1.487745 0.422890 1.487768 0.404724 1.363612 0.422603 1.363614 0.404724 1.363612 0.404726 1.245631 0.422603 1.363614 0.422667 1.245631 0.422603 1.363614 0.404726 1.245631 -2.463429 0.271353 -2.463427 0.199603 -2.375309 0.271321 -2.375309 0.271321 -2.463427 0.199603 -2.375240 0.198969 -2.463427 0.199603 -2.463426 0.133329 -2.375240 0.198969 0.422701 1.136653 0.422667 1.245631 0.404741 1.138168 0.404741 1.138168 0.422667 1.245631 0.404726 1.245631 -2.375240 0.198969 -2.463426 0.133329 -2.375335 0.134120 0.519794 1.268200 0.493770 1.267827 0.493136 1.161193 0.520070 1.386766 0.493770 1.267827 0.519794 1.268200 0.493306 1.386801 0.493770 1.267827 0.520070 1.386766 0.519910 1.510208 0.493306 1.386801 0.520070 1.386766 0.493350 1.510604 0.493306 1.386801 0.519910 1.510208 -2.375303 0.346611 -2.463429 0.271353 -2.375309 0.271321 -2.463421 0.346856 -2.463429 0.271353 -2.375303 0.346611 -2.463563 0.394308 -2.463421 0.346856 -2.375303 0.346611 -2.463563 0.394308 -2.375303 0.346611 -2.375280 0.394275 0.493505 1.588981 0.493350 1.510604 0.519910 1.510208 0.493505 1.588981 0.519910 1.510208 0.519816 1.588990 0.519816 1.588990 0.519910 1.510208 0.527950 1.588816 0.527950 1.588816 0.519910 1.510208 0.528025 1.509684 0.519910 1.510208 0.520070 1.386766 0.528025 1.509684 0.528025 1.509684 0.520070 1.386766 0.528269 1.386719 0.520070 1.386766 0.519794 1.268200 0.528269 1.386719 0.528269 1.386719 0.519794 1.268200 0.528260 1.268128 0.519794 1.268200 0.518339 1.161749 0.528260 1.268128 0.528260 1.268128 0.518339 1.161749 0.527932 1.161557 -2.855633 1.218787 -2.855661 1.162954 -2.793740 1.217727 -2.855661 1.162954 -2.793743 1.163305 -2.793740 1.217727 -2.793740 1.280879 -2.855633 1.218787 -2.793740 1.217727 -2.855632 1.280917 -2.855633 1.218787 -2.793740 1.280879 -2.855653 1.345339 -2.855632 1.280917 -2.793740 1.280879 -2.855653 1.345339 -2.793740 1.280879 -2.793707 1.345418 0.619936 1.427020 0.594762 1.308664 0.618965 1.307230 0.594762 1.308664 0.592139 1.230125 0.618965 1.307230 0.618965 1.307230 0.592139 1.230125 0.618909 1.230289 0.618909 1.230289 0.592139 1.230125 0.581000 1.143521 0.618909 1.230289 0.581000 1.143521 0.616274 1.143263 -1.825045 1.224423 -1.825012 1.171487 -1.739137 1.224909 -1.739137 1.224909 -1.825012 1.171487 -1.738959 1.170947 -1.739137 1.224909 -1.738959 1.170947 -1.701568 1.224693 -1.738959 1.170947 -1.701688 1.171142 -1.701568 1.224693 -1.701688 1.171142 -1.666371 1.171710 -1.701568 1.224693 -1.666371 1.171710 -1.665724 1.224664 -1.701568 1.224693 -1.701568 1.224693 -1.665724 1.224664 -1.665980 1.272064 -1.665724 1.224664 -1.633971 1.272431 -1.665980 1.272064 -1.633971 1.272431 -1.665724 1.224664 -1.634013 1.224955 -1.665724 1.224664 -1.666089 1.171261 -1.634013 1.224955 -1.634013 1.224955 -1.666089 1.171261 -1.634000 1.171199 -1.497598 1.224955 -1.497605 1.171199 -1.413546 1.225039 -1.413546 1.225039 -1.497605 1.171199 -1.413545 1.170437 -1.375414 1.170251 -1.413546 1.225039 -1.413545 1.170437 -1.375487 1.224617 -1.413546 1.225039 -1.375414 1.170251 -1.375166 1.272714 -1.413546 1.225039 -1.375487 1.224617 -1.413545 1.272858 -1.413546 1.225039 -1.375166 1.272714 -1.413545 1.272858 -1.497598 1.224955 -1.413546 1.225039 -1.497598 1.224955 -1.413545 1.272858 -1.497620 1.272431 -1.497620 1.272431 -1.413545 1.272858 -1.413545 1.345498 -1.374969 1.345914 -1.413545 1.345498 -1.413545 1.272858 -1.374874 1.417735 -1.413545 1.345498 -1.374969 1.345914 -1.413545 1.417742 -1.413545 1.345498 -1.374874 1.417735 -1.497634 1.417930 -1.413545 1.345498 -1.413545 1.417742 -1.497634 1.417930 -1.497647 1.345930 -1.413545 1.345498 -1.666094 1.418062 -1.633918 1.345930 -1.633943 1.417930 -1.666094 1.418062 -1.666033 1.345125 -1.633918 1.345930 -1.701865 1.344672 -1.666033 1.345125 -1.666094 1.418062 -1.701604 1.271988 -1.666033 1.345125 -1.701865 1.344672 -1.701604 1.271988 -1.665980 1.272064 -1.666033 1.345125 -1.701568 1.224693 -1.665980 1.272064 -1.701604 1.271988 -1.701604 1.271988 -1.739137 1.224909 -1.701568 1.224693 -1.739182 1.271614 -1.739137 1.224909 -1.701604 1.271988 -1.739182 1.271614 -1.825045 1.224423 -1.739137 1.224909 -1.825045 1.271226 -1.825045 1.224423 -1.739182 1.271614 -1.739304 1.344251 -1.825045 1.271226 -1.739182 1.271614 -1.825058 1.344093 -1.825045 1.271226 -1.739304 1.344251 -1.739272 1.418139 -1.825058 1.344093 -1.739304 1.344251 -1.825044 1.418227 -1.825058 1.344093 -1.739272 1.418139 -2.793705 1.386653 -2.855653 1.345339 -2.793707 1.345418 -2.855659 1.386797 -2.855653 1.345339 -2.793705 1.386653 -1.739272 1.418139 -1.739304 1.344251 -1.702212 1.418091 -1.702212 1.418091 -1.739304 1.344251 -1.701865 1.344672 -1.739304 1.344251 -1.739182 1.271614 -1.701865 1.344672 -1.701865 1.344672 -1.739182 1.271614 -1.701604 1.271988 -1.702212 1.418091 -1.701865 1.344672 -1.666094 1.418062 -1.702212 1.418091 -1.666094 1.418062 -1.681686 1.478040 -1.681686 1.478040 -1.666094 1.418062 -1.633943 1.417930 -1.681686 1.478040 -1.633943 1.417930 -1.633977 1.478138 -1.497617 1.478446 -1.497634 1.417930 -1.413545 1.417742 -1.497617 1.478446 -1.413545 1.417742 -1.413544 1.478639 -1.413544 1.478639 -1.413545 1.417742 -1.374874 1.417735 -1.413544 1.478639 -1.374874 1.417735 -1.387826 1.478744 -1.413544 1.478639 -1.387826 1.478744 -1.413544 1.524693 -1.413544 1.524693 -1.387826 1.478744 -1.384910 1.524692 -1.413544 1.524693 -1.384910 1.524692 -1.417123 1.565879 -1.497811 1.565559 -1.413544 1.524693 -1.417123 1.565879 -1.497288 1.524692 -1.413544 1.524693 -1.497811 1.565559 -1.497288 1.524692 -1.413544 1.478639 -1.413544 1.524693 -1.497617 1.478446 -1.413544 1.478639 -1.497288 1.524692 -1.668221 1.524493 -1.633977 1.478138 -1.634630 1.524493 -1.681686 1.478040 -1.633977 1.478138 -1.668221 1.524493 -1.634630 1.524493 -1.668132 1.566497 -1.634630 1.524493 -1.634113 1.567340 -1.668132 1.566497 -1.668132 1.566497 -1.634113 1.567340 -1.669037 1.633213 -1.497811 1.565559 -1.417123 1.565879 -1.496837 1.634129 -1.496837 1.634129 -1.417123 1.565879 -1.430463 1.634311 -0.620650 1.625443 -0.620634 1.510871 -0.676796 1.510972 -0.620634 1.510871 -0.620647 1.457854 -0.676796 1.510972 -0.620634 1.510871 -0.591002 1.456032 -0.620647 1.457854 -0.591002 1.456032 -0.591648 1.397122 -0.620647 1.457854 -0.620647 1.457854 -0.591648 1.397122 -0.620563 1.397305 -0.620563 1.397305 -0.591648 1.397122 -0.620470 1.333959 -0.591648 1.397122 -0.591666 1.334407 -0.620470 1.333959 -0.591666 1.334407 -0.620470 1.283293 -0.620470 1.333959 -0.591666 1.334407 -0.591576 1.283343 -0.620470 1.283293 -0.591576 1.283343 -0.620470 1.210619 -0.620470 1.283293 -0.591576 1.283343 -0.591498 1.210619 -0.620470 1.210619 -0.591498 1.210619 -0.620471 1.148685 -0.620470 1.210619 -0.591498 1.210619 -0.591416 1.148603 -0.620471 1.148685 -0.620470 1.210619 -0.620471 1.148685 -0.676409 1.148054 -0.620470 1.210619 -0.676409 1.148054 -0.674931 1.210689 0.285364 1.329540 0.274282 1.250142 0.251746 1.335495 0.281562 1.379641 0.285364 1.329540 0.251746 1.335495 -0.620470 1.283293 -0.674931 1.210689 -0.674931 1.283085 -0.620470 1.210619 -0.674931 1.210689 -0.620470 1.283293 -0.620470 1.333959 -0.620470 1.283293 -0.674931 1.283085 -0.620470 1.333959 -0.674931 1.283085 -0.674931 1.333696 0.282076 1.529999 0.281562 1.379641 0.249673 1.378296 0.281562 1.379641 0.251746 1.335495 0.249673 1.378296 -0.674908 1.283016 -0.674871 1.210702 -0.737321 1.283147 -0.674871 1.210702 -0.736376 1.210617 -0.737321 1.283147 -0.674871 1.210702 -0.678495 1.147988 -0.736376 1.210617 -0.678495 1.147988 -0.729749 1.148203 -0.736376 1.210617 -0.736376 1.210617 -0.729749 1.148203 -0.788808 1.148849 -0.736376 1.210617 -0.788808 1.148849 -0.790769 1.210497 -0.790769 1.210497 -0.788808 1.148849 -0.821725 1.148536 -0.822991 1.210493 -0.790769 1.210497 -0.821725 1.148536 -0.794718 1.283377 -0.790769 1.210497 -0.822991 1.210493 -0.737321 1.283147 -0.790769 1.210497 -0.794718 1.283377 -0.737321 1.283147 -0.736376 1.210617 -0.790769 1.210497 -0.737617 1.333466 -0.737321 1.283147 -0.794718 1.283377 -0.674908 1.283016 -0.737321 1.283147 -0.737617 1.333466 -0.674829 1.333464 -0.674908 1.283016 -0.737617 1.333466 0.282076 1.529999 0.249673 1.378296 0.243449 1.530031 0.282076 1.529999 0.243449 1.530031 0.259920 1.608232 -0.676909 1.397763 -0.674829 1.333464 -0.735322 1.397722 -0.674829 1.333464 -0.737617 1.333466 -0.735322 1.397722 -0.735322 1.397722 -0.737617 1.333466 -0.812623 1.333006 -0.737617 1.333466 -0.794718 1.283377 -0.812623 1.333006 -0.812623 1.333006 -0.794718 1.283377 -0.822341 1.283380 -0.794718 1.283377 -0.822991 1.210493 -0.822341 1.283380 -0.822341 1.283380 -0.822991 1.210493 -0.911067 1.283483 -0.822991 1.210493 -0.911100 1.210470 -0.911067 1.283483 -0.822991 1.210493 -0.824290 1.148987 -0.911100 1.210470 -0.824290 1.148987 -0.911167 1.149106 -0.911100 1.210470 -0.822341 1.283380 -0.911067 1.283483 -0.911034 1.333511 -0.812623 1.333006 -0.822341 1.283380 -0.911034 1.333511 -0.910950 1.396247 -0.812623 1.333006 -0.812830 1.396917 -0.812623 1.333006 -0.910950 1.396247 -0.735322 1.397722 -0.812623 1.333006 -0.812830 1.396917 -0.735322 1.397722 -0.812830 1.396917 -0.736659 1.458403 -0.736659 1.458403 -0.812830 1.396917 -0.812579 1.457221 -0.812579 1.457221 -0.812830 1.396917 -0.910866 1.456184 -0.910866 1.456184 -0.812830 1.396917 -0.910950 1.396247 -0.910815 1.510800 -0.812579 1.457221 -0.910866 1.456184 -0.812624 1.510745 -0.812579 1.457221 -0.910815 1.510800 -0.742048 1.510862 -0.812579 1.457221 -0.812624 1.510745 -0.736659 1.458403 -0.812579 1.457221 -0.742048 1.510862 -0.676877 1.457732 -0.736659 1.458403 -0.742048 1.510862 -0.676877 1.457732 -0.676909 1.397763 -0.736659 1.458403 -0.620563 1.397305 -0.676909 1.397763 -0.676877 1.457732 -0.620563 1.397305 -0.674931 1.333696 -0.676909 1.397763 -0.620563 1.397305 -0.620470 1.333959 -0.674931 1.333696 -0.620647 1.457854 -0.620563 1.397305 -0.676877 1.457732 -0.620647 1.457854 -0.676877 1.457732 -0.676796 1.510972 -0.676877 1.457732 -0.742048 1.510862 -0.676796 1.510972 -0.676796 1.510972 -0.742048 1.510862 -0.674929 1.625493 -0.674929 1.625493 -0.742048 1.510862 -0.745745 1.625613 -0.742048 1.510862 -0.812624 1.510745 -0.745745 1.625613 -0.745745 1.625613 -0.812624 1.510745 -0.812969 1.625642 -0.812969 1.625642 -0.812624 1.510745 -0.910645 1.625561 -0.910645 1.625561 -0.812624 1.510745 -0.910815 1.510800 -0.910635 1.697862 -0.812969 1.625642 -0.910645 1.625561 -0.812785 1.697664 -0.812969 1.625642 -0.910635 1.697862 -0.745745 1.625613 -0.812969 1.625642 -0.812785 1.697664 -0.745745 1.625613 -0.812785 1.697664 -0.747058 1.698278 -0.750051 1.789610 -0.747058 1.698278 -0.812785 1.697664 -0.750051 1.789610 -0.676876 1.790150 -0.747058 1.698278 -1.510699 0.817020 -1.623167 0.817889 -1.510699 0.741583 -1.510699 0.741583 -1.623167 0.817889 -1.623167 0.741774 -1.772027 0.817788 -1.854554 0.735333 -1.772055 0.735328 -1.772027 0.817788 -1.854476 0.817666 -1.854554 0.735333 -0.806746 1.790262 -0.750051 1.789610 -0.812785 1.697664 -0.852865 1.791595 -0.812785 1.697664 -0.910635 1.697862 -1.854476 0.817666 -1.938104 0.735335 -1.854554 0.735333 -1.854554 0.735333 -1.938104 0.735335 -1.938919 0.683228 -0.368967 1.745210 -0.378932 1.814640 -0.394226 1.742139 -0.368854 1.684687 -0.368967 1.745210 -0.394226 1.742139 -1.854553 0.683260 -1.938919 0.683228 -1.938901 0.616302 -1.854553 0.683260 -1.854554 0.735333 -1.938919 0.683228 -1.772055 0.735328 -1.854554 0.735333 -1.854553 0.683260 -1.772057 0.683236 -1.772055 0.735328 -1.854553 0.683260 -1.510700 0.690962 -1.623167 0.741774 -1.623165 0.690964 -1.510700 0.690962 -1.510699 0.741583 -1.623167 0.741774 -1.408642 0.697378 -1.510699 0.741583 -1.510700 0.690962 -1.408642 0.697378 -1.408535 0.741407 -1.510699 0.741583 -2.854098 0.718587 -2.977807 0.783239 -2.977808 0.718566 -2.854098 0.718587 -2.854088 0.783059 -2.977807 0.783239 -2.854088 0.783059 -2.977798 0.817795 -2.977807 0.783239 -2.854088 0.783059 -2.854088 0.817075 -2.977798 0.817795 -2.732233 0.783579 -2.824899 0.817372 -2.824899 0.783280 -2.732233 0.783579 -2.732252 0.818480 -2.824899 0.817372 -3.154820 45.448380 -4.087114 44.562411 -3.407222 44.562753 -1.493053 1.803956 -1.496840 1.705934 -1.453622 1.706579 -1.496840 1.705934 -1.430463 1.634311 -1.453622 1.706579 -1.496840 1.705934 -1.496837 1.634129 -1.430463 1.634311 -0.620663 1.697106 -0.620650 1.625443 -0.674929 1.625493 -0.620650 1.625443 -0.676796 1.510972 -0.674929 1.625493 -0.620663 1.697106 -0.674929 1.625493 -0.676850 1.697003 -0.674929 1.625493 -0.745745 1.625613 -0.676850 1.697003 -0.676850 1.697003 -0.745745 1.625613 -0.747058 1.698278 -0.676876 1.790150 -0.676850 1.697003 -0.747058 1.698278 -0.620646 1.790394 -0.676850 1.697003 -0.676876 1.790150 -0.620646 1.790394 -0.620663 1.697106 -0.676850 1.697003 -1.408535 0.816082 -1.510699 0.817020 -1.408535 0.741407 -1.408535 0.741407 -1.510699 0.817020 -1.510699 0.741583 -2.834208 0.628643 -2.854098 0.718587 -2.977808 0.718566 -2.977803 0.628639 -2.834208 0.628643 -2.977808 0.718566 -1.380023 0.636407 -1.408642 0.697378 -1.408591 0.637672 -1.408591 0.637672 -1.408642 0.697378 -1.510701 0.635353 -1.510701 0.635353 -1.408642 0.697378 -1.510700 0.690962 -1.510701 0.635353 -1.510700 0.690962 -1.623165 0.690964 -1.510701 0.635353 -1.623165 0.690964 -1.623159 0.635353 -1.772057 0.683236 -1.854553 0.683260 -1.772061 0.616344 -1.772061 0.616344 -1.854553 0.683260 -1.854554 0.616379 -1.854554 0.616379 -1.854553 0.683260 -1.938901 0.616302 -1.854554 0.616379 -1.938901 0.616302 -1.854554 0.511354 -1.854554 0.511354 -1.938901 0.616302 -1.938900 0.513213 -0.368854 1.684687 -0.394250 1.684742 -0.368611 1.611489 -0.368854 1.684687 -0.394226 1.742139 -0.394250 1.684742 -0.368611 1.611489 -0.394250 1.684742 -0.394319 1.611930 -0.368611 1.611489 -0.394319 1.611930 -0.394250 1.457876 -0.368611 1.611489 -0.394250 1.457876 -0.368537 1.457977 -0.368537 1.457977 -0.394250 1.457876 -0.394320 1.397638 -0.368537 1.457977 -0.394320 1.397638 -0.368774 1.398216 -0.368774 1.398216 -0.394320 1.397638 -0.394318 1.316296 -0.368774 1.398216 -0.394318 1.316296 -0.369444 1.315343 -0.369444 1.315343 -0.394318 1.316296 -0.384437 1.207227 -1.854554 0.511354 -1.938900 0.513213 -1.854520 0.450366 -1.854520 0.450366 -1.938900 0.513213 -1.938972 0.453626 -1.854520 0.450366 -1.938972 0.453626 -1.857489 0.355416 -1.857489 0.355416 -1.938972 0.453626 -1.938565 0.354994 -1.938972 0.453626 -1.958974 0.355057 -1.938565 0.354994 -1.938565 0.354994 -1.958974 0.355057 -1.938568 0.271962 -1.938568 0.271962 -1.958974 0.355057 -1.958996 0.271872 -1.938578 0.157968 -1.938568 0.271962 -1.958996 0.271872 -1.938578 0.157968 -1.857477 0.271361 -1.938568 0.271962 -1.857489 0.355416 -1.938568 0.271962 -1.857477 0.271361 -1.938568 0.271962 -1.857489 0.355416 -1.938565 0.354994 -1.634492 0.515013 -1.624545 0.428039 -1.552856 0.427946 -1.552856 0.427946 -1.624545 0.428039 -1.553475 0.361938 -1.553475 0.361938 -1.624545 0.428039 -1.624217 0.362015 -1.747856 0.614169 -1.764792 0.548641 -1.730884 0.548280 -1.730884 0.548280 -1.764792 0.548641 -1.731063 0.463147 -1.764792 0.548641 -1.764870 0.462419 -1.731063 0.463147 -1.731063 0.463147 -1.764870 0.462419 -1.731036 0.393150 -1.764870 0.462419 -1.764866 0.392812 -1.731036 0.393150 -1.731036 0.393150 -1.764866 0.392812 -1.731085 0.311002 -1.764866 0.392812 -1.764818 0.311091 -1.731085 0.311002 -1.624515 0.276882 -1.624470 0.206885 -1.553752 0.206971 -1.553752 0.206971 -1.624470 0.206885 -1.554342 0.124745 -1.624470 0.206885 -1.622333 0.124839 -1.554342 0.124745 -1.510609 0.124713 -1.553752 0.206971 -1.554342 0.124745 -1.510654 0.207671 -1.553752 0.206971 -1.510609 0.124713 -1.510654 0.207671 -1.553393 0.277120 -1.553752 0.206971 -1.510654 0.207671 -1.510637 0.278234 -1.553393 0.277120 -1.510637 0.278234 -1.510654 0.207671 -1.479796 0.207686 -1.479796 0.207686 -1.510654 0.207671 -1.510639 0.124720 -1.479796 0.207686 -1.510639 0.124720 -1.479804 0.124600 -1.408537 0.208532 -1.479796 0.207686 -1.479804 0.124600 -1.408537 0.208532 -1.408537 0.279326 -1.479796 0.207686 -1.408537 0.279326 -1.408537 0.208532 -1.380331 0.280018 -1.380331 0.280018 -1.408537 0.208532 -1.380329 0.208746 -1.408537 0.208532 -1.408537 0.124482 -1.380329 0.208746 -1.408537 0.124482 -1.408537 0.208532 -1.479804 0.124600 -1.380329 0.208746 -1.408537 0.124482 -1.380327 0.124481 -1.380333 0.361280 -1.408537 0.279326 -1.380331 0.280018 -1.380333 0.361280 -1.408537 0.361591 -1.408537 0.279326 -1.380336 0.427980 -1.408537 0.361591 -1.380333 0.361280 -1.408537 0.428044 -1.408537 0.361591 -1.380336 0.427980 -1.408537 0.428044 -1.479780 0.361576 -1.408537 0.361591 -1.408537 0.428044 -1.479773 0.427956 -1.479780 0.361576 -1.408534 0.453080 -1.479773 0.427956 -1.408537 0.428044 -1.408534 0.453080 -1.510701 0.515013 -1.479773 0.427956 -1.408527 0.515013 -1.510701 0.515013 -1.408534 0.453080 -1.408527 0.515013 -1.510700 0.571680 -1.510701 0.515013 -1.408479 0.564988 -1.510700 0.571680 -1.408527 0.515013 -1.408479 0.564988 -1.510701 0.635353 -1.510700 0.571680 -1.408479 0.564988 -1.408591 0.637672 -1.510701 0.635353 -1.380089 0.565674 -1.408591 0.637672 -1.408479 0.564988 -1.380089 0.565674 -1.380023 0.636407 -1.408591 0.637672 -1.380089 0.565674 -1.408479 0.564988 -1.380390 0.514997 -1.408479 0.564988 -1.408527 0.515013 -1.380390 0.514997 -1.380390 0.514997 -1.408527 0.515013 -1.408534 0.453080 -1.380390 0.514997 -1.408534 0.453080 -1.380351 0.453268 -1.380351 0.453268 -1.408534 0.453080 -1.408537 0.428044 -1.380351 0.453268 -1.408537 0.428044 -1.380336 0.427980 -1.510700 0.571680 -1.510701 0.635353 -1.623148 0.571703 -1.623148 0.571703 -1.510701 0.635353 -1.623159 0.635353 -1.772061 0.616344 -1.854554 0.511354 -1.772068 0.513242 -1.772061 0.616344 -1.854554 0.616379 -1.854554 0.511354 -1.854520 0.450366 -1.772068 0.513242 -1.854554 0.511354 -1.623148 0.571703 -1.634492 0.515013 -1.510701 0.515013 -1.510701 0.515013 -1.634492 0.515013 -1.552856 0.427946 -1.510658 0.427954 -1.510701 0.515013 -1.552856 0.427946 -1.479773 0.427956 -1.510701 0.515013 -1.510658 0.427954 -1.479780 0.361576 -1.479773 0.427956 -1.510658 0.427954 -1.479780 0.361576 -1.510658 0.427954 -1.510619 0.361625 -1.510619 0.361625 -1.510658 0.427954 -1.552856 0.427946 -1.510619 0.361625 -1.552856 0.427946 -1.553475 0.361938 -1.510637 0.278234 -1.510619 0.361625 -1.553475 0.361938 -1.510619 0.361625 -1.510637 0.278234 -1.479789 0.278364 -1.479789 0.278364 -1.510637 0.278234 -1.479796 0.207686 -1.408537 0.279326 -1.479789 0.278364 -1.479796 0.207686 -1.408537 0.279326 -1.408537 0.361591 -1.479789 0.278364 -1.408537 0.361591 -1.479780 0.361576 -1.479789 0.278364 -1.479789 0.278364 -1.479780 0.361576 -1.510619 0.361625 -1.510637 0.278234 -1.553475 0.361938 -1.553393 0.277120 -1.553475 0.361938 -1.624217 0.362015 -1.553393 0.277120 -1.624217 0.362015 -1.624515 0.276882 -1.553393 0.277120 -1.553393 0.277120 -1.624515 0.276882 -1.553752 0.206971 -1.510700 0.571680 -1.623148 0.571703 -1.510701 0.515013 -0.676909 1.397763 -0.735322 1.397722 -0.736659 1.458403 -1.666033 1.345125 -1.665980 1.272064 -1.633918 1.345930 -1.633918 1.345930 -1.665980 1.272064 -1.633971 1.272431 -1.497620 1.272431 -1.413545 1.345498 -1.497647 1.345930 -1.374969 1.345914 -1.413545 1.272858 -1.375166 1.272714 0.493136 1.161193 0.519644 1.161110 0.519794 1.268200 0.143361 1.178114 0.143391 1.275189 0.089078 1.178467 0.089078 1.178467 0.143391 1.275189 0.088637 1.274447 0.143391 1.275189 0.143336 1.427850 0.088637 1.274447 0.088637 1.274447 0.143336 1.427850 0.087552 1.428381 0.035784 1.274776 0.087552 1.428381 0.035388 1.428105 0.087642 1.274526 0.087552 1.428381 0.035784 1.274776 0.087155 1.178540 0.087642 1.274526 0.035784 1.274776 0.036548 1.178089 0.087155 1.178540 0.035784 1.274776 -2.833978 0.197342 -2.944965 0.133941 -2.834004 0.134531 -2.626446 0.499727 -2.626446 0.452019 -2.550083 0.499724 -2.550083 0.499724 -2.626446 0.452019 -2.549692 0.451863 0.333994 1.750540 0.334232 1.671301 0.378679 1.670801 0.333994 1.750540 0.378679 1.670801 0.378784 1.750039 -2.463560 0.499746 -2.463563 0.451559 -2.375255 0.451524 -2.463560 0.499746 -2.375255 0.451524 -2.374507 0.499604 0.498637 1.762181 0.493671 1.683119 0.519797 1.683077 0.498637 1.762181 0.519797 1.683077 0.511813 1.761916 0.511813 1.761916 0.519797 1.683077 0.525738 1.683121 -2.857056 1.477484 -2.855851 1.436203 -2.793705 1.436203 -2.857056 1.477484 -2.793705 1.436203 -2.793706 1.477414 -1.825054 1.524493 -1.825057 1.478054 -1.739356 1.524493 -1.739356 1.524493 -1.825057 1.478054 -1.739349 1.478077 -1.739641 1.566507 -1.825054 1.524493 -1.739356 1.524493 -1.825054 1.524493 -1.739641 1.566507 -1.825048 1.566520 -1.825048 1.566520 -1.739641 1.566507 -1.825046 1.633210 -1.739641 1.566507 -1.739636 1.633204 -1.825046 1.633210 -1.739268 1.706816 -1.825046 1.633210 -1.739636 1.633204 -2.857061 1.532476 -2.793706 1.477414 -2.793714 1.532495 -2.857061 1.532476 -2.857056 1.477484 -2.793706 1.477414 0.498637 1.762181 0.511813 1.761916 0.501530 1.863507 </float_array>
<technique_common>
<accessor source="#mesh6-geometry-uv-array" count="1543" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh6-geometry-vertex">
<input semantic="POSITION" source="#mesh6-geometry-position"/>
</vertices>
<triangles material="_01_-_Default1noCulling" count="514">
<input semantic="VERTEX" source="#mesh6-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh6-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh6-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 3 3 3 4 4 1 5 5 3 6 6 0 0 7 4 7 8 4 8 9 0 0 10 5 9 11 0 3 12 6 10 13 5 9 14 0 3 15 2 11 16 6 10 17 6 10 18 2 12 19 7 13 20 2 14 21 8 15 22 7 13 23 2 11 24 9 16 25 8 17 26 2 2 27 10 18 28 9 19 29 2 20 30 11 21 31 10 22 32 1 5 33 11 23 34 2 11 35 1 5 36 12 24 37 11 21 38 1 5 39 13 25 40 12 24 41 3 26 42 13 25 43 1 5 44 3 27 45 14 28 46 13 25 47 15 29 48 14 28 49 3 30 50 15 31 51 16 32 52 14 28 53 16 32 54 15 29 55 17 33 56 17 34 57 15 31 58 4 7 59 15 29 60 3 35 61 4 36 62 18 37 63 17 33 64 4 7 65 17 33 66 18 38 67 19 39 68 19 40 69 18 41 70 20 42 71 18 43 72 21 44 73 20 42 74 21 44 75 18 45 76 22 46 77 18 43 78 23 47 79 22 46 80 18 48 81 4 7 82 23 49 83 23 49 84 4 7 85 24 50 86 4 36 87 5 51 88 24 52 89 5 51 90 25 53 91 24 54 92 5 51 93 26 55 94 25 56 95 5 51 96 6 10 97 26 55 98 6 10 99 27 57 100 26 58 101 6 10 102 7 59 103 27 60 104 27 60 105 7 61 106 8 62 107 27 63 108 8 62 109 28 64 110 28 64 111 8 15 112 29 65 113 30 66 114 29 67 115 8 62 116 29 68 117 30 69 118 31 70 119 32 71 120 31 70 121 30 69 122 32 71 123 33 72 124 31 73 125 34 74 126 33 72 127 32 75 128 34 74 129 35 76 130 33 77 131 34 78 132 36 79 133 35 76 134 37 80 135 36 81 136 34 74 137 37 82 138 38 83 139 36 81 140 37 80 141 39 84 142 38 83 143 37 85 144 40 86 145 39 84 146 41 87 147 40 88 148 37 82 149 42 89 150 40 86 151 41 87 152 42 90 153 43 91 154 40 86 155 44 92 156 43 93 157 42 94 158 44 92 159 45 95 160 43 96 161 44 97 162 46 98 163 45 95 164 47 99 165 46 100 166 44 92 167 48 101 168 46 100 169 47 102 170 48 101 171 49 103 172 46 98 173 48 101 174 50 104 175 49 103 176 51 105 177 50 104 178 48 106 179 52 107 180 50 104 181 51 105 182 52 107 183 53 108 184 50 104 185 52 109 186 54 110 187 53 111 188 52 112 189 55 113 190 54 110 191 16 32 192 55 113 193 52 114 194 17 33 195 55 113 196 16 115 197 55 116 198 17 117 199 19 118 200 55 113 201 19 119 202 54 110 203 54 110 204 19 40 205 56 120 206 56 121 207 19 40 208 57 122 209 57 123 210 19 40 211 20 124 212 57 125 213 20 126 214 58 127 215 20 126 216 59 128 217 58 129 218 59 128 219 60 130 220 58 127 221 61 131 222 58 132 223 60 130 224 57 133 225 58 134 226 61 135 227 62 136 228 57 137 229 61 131 230 63 138 231 57 139 232 62 136 233 64 140 234 57 122 235 63 138 236 64 141 237 56 142 238 57 143 239 54 110 240 56 121 241 64 144 242 65 145 243 54 110 244 64 141 245 53 111 246 54 110 247 65 146 248 53 147 249 65 146 250 66 148 251 65 146 252 67 149 253 66 150 254 65 146 255 64 141 256 67 151 257 67 149 258 64 140 259 68 152 260 68 152 261 64 140 262 63 138 263 68 152 264 63 138 265 69 153 266 69 153 267 63 138 268 70 154 269 63 138 270 62 136 271 70 154 272 62 136 273 71 155 274 70 156 275 62 136 276 61 131 277 71 157 278 61 131 279 60 130 280 71 158 281 60 130 282 72 159 283 71 157 284 71 160 285 72 159 286 73 161 287 71 155 288 73 161 289 74 162 290 74 163 291 73 164 292 75 165 293 74 166 294 75 165 295 76 167 296 76 168 297 75 165 298 77 169 299 76 170 300 77 169 301 78 171 302 79 172 303 76 168 304 78 171 305 80 173 306 76 167 307 79 174 308 80 173 309 74 175 310 76 170 311 70 154 312 74 176 313 80 177 314 74 175 315 70 156 316 71 158 317 80 177 318 69 153 319 70 156 320 81 178 321 69 153 322 80 179 323 68 180 324 69 153 325 81 178 326 82 181 327 68 152 328 81 178 329 67 151 330 68 152 331 82 182 332 67 149 333 82 181 334 83 183 335 84 184 336 83 185 337 82 181 338 83 185 339 84 186 340 85 187 341 86 188 342 85 189 343 84 190 344 85 191 345 86 188 346 87 192 347 85 191 348 87 192 349 88 193 350 88 194 351 87 192 352 89 195 353 88 194 354 89 195 355 90 196 356 90 196 357 89 195 358 91 197 359 92 198 360 88 199 361 90 196 362 93 200 363 88 201 364 92 198 365 93 200 366 85 202 367 88 193 368 83 203 369 85 187 370 93 200 371 66 204 372 83 205 373 93 200 374 66 206 375 67 149 376 83 183 377 66 150 378 93 200 379 94 207 380 94 208 381 93 200 382 92 209 383 94 210 384 92 209 385 95 211 386 95 212 387 92 209 388 96 213 389 96 213 390 92 214 391 97 215 392 96 213 393 97 215 394 98 216 395 98 217 396 97 215 397 99 218 398 98 219 399 99 218 400 100 220 401 98 221 402 100 220 403 101 222 404 98 217 405 101 222 406 102 223 407 103 224 408 98 225 409 102 223 410 96 213 411 98 226 412 103 224 413 104 227 414 96 213 415 103 224 416 95 228 417 96 229 418 104 230 419 50 104 420 95 212 421 104 227 422 53 231 423 95 212 424 50 104 425 53 111 426 94 232 427 95 212 428 53 233 429 66 206 430 94 234 431 50 104 432 104 227 433 49 103 434 49 103 435 104 227 436 105 235 437 103 236 438 105 235 439 104 227 440 105 237 441 103 236 442 106 238 443 103 224 444 107 239 445 106 240 446 108 241 447 106 238 448 107 239 449 106 242 450 108 241 451 109 243 452 109 244 453 108 245 454 110 246 455 108 241 456 111 247 457 110 248 458 111 247 459 108 249 460 112 250 461 112 250 462 108 249 463 107 239 464 110 246 465 111 247 466 113 251 467 114 252 468 110 246 469 113 253 470 115 254 471 110 248 472 114 252 473 109 244 474 110 246 475 115 254 476 116 255 477 109 244 478 115 254 479 117 256 480 109 244 481 116 257 482 117 258 483 106 238 484 109 259 485 105 237 486 106 238 487 117 260 488 49 261 489 105 237 490 117 260 491 49 103 492 117 262 493 46 263 494 46 264 495 117 262 496 116 265 497 46 264 498 116 265 499 45 95 500 45 95 501 116 265 502 43 96 503 43 93 504 116 257 505 118 266 506 116 265 507 115 254 508 118 267 509 118 268 510 115 254 511 119 269 512 115 254 513 114 252 514 119 270 515 119 270 516 114 252 517 120 271 518 114 252 519 121 272 520 120 273 521 120 274 522 121 272 523 122 275 524 120 276 525 122 275 526 123 277 527 122 278 528 124 279 529 123 277 530 125 280 531 120 281 532 123 282 533 119 270 534 120 281 535 125 283 536 118 284 537 119 269 538 125 280 539 118 284 540 125 283 541 126 285 542 126 286 543 125 283 544 127 287 545 125 280 546 123 282 547 127 288 548 127 289 549 123 282 550 128 290 551 128 291 552 123 292 553 129 293 554 128 291 555 129 293 556 130 294 557 128 295 558 130 294 559 131 296 560 131 296 561 130 297 562 132 298 563 131 299 564 132 298 565 133 300 566 132 298 567 134 301 568 133 302 569 134 301 570 135 303 571 133 300 572 135 303 573 136 304 574 133 305 575 133 300 576 136 304 577 137 306 578 136 307 579 138 308 580 137 309 581 138 308 582 136 307 583 139 310 584 136 311 585 140 312 586 139 313 587 139 313 588 140 312 589 141 314 590 139 315 591 141 316 592 142 317 593 142 318 594 141 316 595 143 319 596 144 320 597 142 321 598 143 319 599 145 322 600 142 321 601 144 320 602 146 323 603 142 317 604 145 322 605 147 324 606 142 317 607 146 323 608 147 325 609 139 315 610 142 317 611 139 315 612 147 326 613 138 327 614 138 327 615 147 325 616 148 328 617 149 329 618 148 330 619 147 324 620 150 331 621 148 330 622 149 329 623 151 332 624 148 333 625 150 331 626 152 334 627 148 330 628 151 335 629 152 336 630 153 337 631 148 333 632 154 338 633 153 339 634 152 340 635 154 338 636 155 341 637 153 339 638 156 342 639 155 343 640 154 338 641 157 344 642 155 341 643 156 345 644 157 346 645 137 306 646 155 347 647 133 348 648 137 306 649 157 346 650 157 349 651 131 296 652 133 350 653 158 351 654 131 296 655 157 346 656 158 351 657 128 352 658 131 296 659 127 289 660 128 291 661 158 351 662 159 353 663 127 287 664 158 351 665 126 354 666 127 287 667 159 355 668 39 356 669 126 357 670 159 355 671 40 86 672 126 285 673 39 358 674 40 86 675 118 267 676 126 359 677 43 91 678 118 268 679 40 86 680 39 84 681 159 360 682 38 83 683 38 83 684 159 355 685 156 345 686 159 361 687 158 351 688 156 342 689 156 345 690 158 362 691 157 344 692 38 83 693 156 363 694 154 338 695 38 83 696 154 364 697 36 81 698 36 81 699 154 338 700 152 334 701 36 81 702 152 365 703 160 366 704 160 367 705 152 368 706 151 369 707 160 367 708 151 335 709 161 370 710 161 371 711 151 369 712 150 331 713 161 371 714 150 372 715 162 373 716 161 371 717 162 373 718 163 374 719 163 374 720 162 375 721 164 376 722 163 374 723 164 376 724 165 377 725 166 378 726 163 374 727 165 377 728 167 379 729 163 374 730 166 380 731 167 379 732 161 370 733 163 374 734 160 367 735 161 370 736 167 379 737 35 76 738 160 367 739 167 379 740 36 81 741 160 367 742 35 76 743 35 381 738 167 379 744 33 382 745 167 379 746 166 378 747 33 77 748 33 77 749 166 383 750 31 384 751 166 378 752 165 377 753 31 385 754 31 386 755 165 387 756 168 388 757 168 389 758 165 387 759 169 390 760 165 377 761 170 391 762 169 392 763 165 377 764 171 393 765 170 394 766 171 393 767 172 395 768 170 394 769 170 394 770 172 395 771 173 396 772 173 396 773 172 395 774 174 397 775 172 395 776 175 398 777 174 397 778 175 399 779 176 400 780 174 401 781 175 399 782 177 402 783 176 403 784 177 402 785 178 404 786 176 400 787 177 402 788 179 405 789 178 404 790 179 405 791 180 406 792 178 407 793 179 405 794 181 408 795 180 406 796 178 407 797 180 409 798 182 410 799 178 404 800 182 411 801 183 412 802 183 412 803 182 411 804 184 413 805 185 414 806 183 412 807 184 415 808 176 400 809 183 412 810 185 416 811 178 404 812 183 412 813 176 400 814 174 401 815 176 400 816 185 416 817 174 417 818 185 416 819 186 418 820 186 418 821 185 416 822 187 419 823 185 414 824 184 415 825 187 420 826 187 421 827 184 422 828 188 423 829 184 415 830 189 424 831 188 425 832 184 413 833 190 426 834 189 424 835 190 426 836 191 427 837 189 424 838 189 428 839 191 427 840 192 429 841 189 424 842 192 429 843 193 430 844 193 431 845 192 429 846 194 432 847 195 433 848 193 431 849 194 432 850 196 434 851 193 431 852 195 433 853 188 435 854 193 431 855 196 434 856 188 423 857 189 424 858 193 430 859 197 436 860 188 423 861 196 437 862 187 438 863 188 425 864 197 439 865 198 440 866 187 421 867 197 436 868 186 441 869 187 442 870 198 443 871 186 418 872 198 444 873 199 445 874 199 446 875 198 447 876 200 448 877 198 444 878 197 439 879 200 449 880 200 450 881 197 439 882 201 451 883 197 452 884 196 434 885 201 453 886 201 454 887 196 434 888 202 455 889 196 437 890 195 433 891 202 456 892 202 457 893 195 433 894 203 458 895 195 433 896 204 459 897 203 458 898 195 433 899 205 460 900 204 459 901 205 460 902 206 461 903 204 459 904 202 462 905 203 458 906 207 463 907 201 454 908 202 455 909 207 463 910 208 464 911 201 465 912 207 463 910 209 466 913 201 453 914 208 464 915 200 450 916 201 454 917 209 466 918 200 448 919 209 467 920 210 468 921 210 468 922 209 467 923 211 469 924 211 470 925 209 466 926 212 471 927 212 471 928 209 466 929 208 464 930 213 472 931 211 473 932 212 471 933 214 474 934 211 473 935 213 472 936 215 475 937 211 473 938 214 476 939 210 468 940 211 473 941 215 477 942 216 478 943 210 468 944 215 477 945 216 479 946 199 446 947 210 468 948 173 396 949 199 480 950 216 481 951 173 396 952 186 418 953 199 480 954 173 396 955 174 417 956 186 418 957 170 482 958 173 396 959 216 483 960 170 482 961 216 483 962 169 392 963 216 483 964 215 484 965 169 485 966 169 390 967 215 486 968 217 487 969 217 487 970 215 488 971 218 489 972 215 486 973 214 490 974 218 489 975 218 491 976 214 474 977 219 492 978 219 492 979 214 493 980 220 494 981 220 494 982 214 474 983 213 472 984 221 495 985 219 492 986 220 494 987 222 496 988 219 497 989 221 498 990 218 499 991 219 497 992 222 500 993 218 501 994 222 502 995 223 503 996 224 504 997 223 505 998 222 506 999 224 507 1000 225 508 1001 223 509 1002 225 508 1003 224 510 1004 226 511 1005 226 511 1006 224 512 1007 227 513 1008 224 507 1009 228 514 1010 227 515 1011 224 507 1012 229 516 1013 228 517 1014 229 518 1015 224 510 1016 222 506 1017 229 519 1018 222 520 1019 221 498 1020 229 519 1021 221 498 1022 228 521 1023 228 514 1024 221 498 1025 230 522 1026 230 522 1027 221 498 1028 231 523 1029 232 524 1030 230 522 1031 231 523 1032 233 525 1033 230 522 1034 232 524 1035 233 526 1036 228 527 1037 230 522 1038 227 528 1039 228 521 1040 233 529 1041 234 530 1042 227 531 1043 233 526 1044 235 532 1045 227 528 1046 234 533 1047 235 532 1048 226 511 1049 227 534 1050 236 535 1051 226 536 1052 235 537 1053 236 535 1054 237 538 1055 226 511 1056 24 54 1057 237 539 1058 236 540 1059 24 541 1060 25 542 1061 237 543 1062 25 544 1063 238 545 1064 237 539 1065 25 544 1066 28 546 1067 238 547 1068 26 55 1069 28 546 1070 25 542 1071 26 58 1072 27 57 1073 28 546 1074 28 64 1078 29 65 1079 239 550 1080 29 68 1081 168 551 1082 239 548 1083 29 68 1084 31 70 1085 168 552 1086 239 553 1087 168 552 1088 217 554 1089 168 555 1090 169 392 1091 217 556 1092 239 550 1093 217 487 1094 240 557 1095 217 487 1096 218 499 1097 240 558 1098 240 559 1099 218 560 1100 223 561 1101 225 562 1102 240 557 1103 223 509 1104 238 563 1105 240 558 1106 225 564 1107 238 547 1108 239 565 1109 240 557 1110 238 566 1111 225 562 1112 237 539 1113 237 539 1114 225 562 1115 226 511 1116 23 49 1117 24 54 1118 236 540 1119 22 46 1120 23 47 1121 236 567 1122 22 568 1123 236 567 1124 241 569 1125 241 569 1126 236 567 1127 242 570 1128 242 571 1129 236 540 1130 235 532 1131 242 572 1132 235 532 1133 234 533 1134 242 573 1135 234 574 1136 243 575 1137 234 530 1138 233 526 1139 243 576 1140 243 577 1141 233 525 1142 244 578 1143 244 579 1144 233 525 1145 232 580 1146 244 581 1147 232 582 1148 245 583 1149 245 583 1150 232 584 1151 246 585 1152 232 586 1153 247 587 1154 246 588 1155 232 589 1156 231 590 1157 247 587 1158 246 588 1159 247 587 1160 248 591 1161 246 588 1162 248 591 1163 249 592 1164 246 588 1165 249 592 1166 250 593 1167 250 593 1168 249 592 1169 251 594 1170 250 593 1171 251 594 1172 252 595 1173 252 596 1174 251 594 1175 253 597 1176 252 596 1177 253 598 1178 254 599 1179 254 599 1180 253 598 1181 255 600 1182 245 601 1183 246 585 1184 256 602 1185 256 603 1186 246 585 1187 257 604 1188 256 602 1189 257 604 1190 258 605 1191 258 605 1192 257 606 1193 259 607 1194 257 608 1195 260 609 1196 259 610 1197 259 611 1198 260 609 1199 261 612 1200 261 613 1201 260 609 1202 262 614 1203 263 615 1204 261 616 1205 262 614 1206 263 615 1207 264 617 1208 261 612 1209 258 618 1210 261 619 1211 264 617 1212 261 613 1213 258 618 1214 259 620 1215 256 602 1216 258 605 1217 265 621 1218 265 621 1219 258 618 1220 266 622 1221 266 623 1222 258 618 1223 267 624 1224 258 618 1225 268 625 1226 267 626 1227 267 626 1228 268 625 1229 269 627 1230 268 625 1231 270 628 1232 269 629 1233 269 630 1234 270 631 1235 271 632 1236 270 631 1237 272 633 1238 271 634 1239 271 634 1240 272 633 1241 273 635 1242 272 633 1243 274 636 1244 273 635 1245 269 629 1246 271 632 1247 275 637 1248 275 638 1249 271 632 1250 276 639 1251 271 632 1252 277 640 1253 276 639 1254 278 641 1255 275 638 1256 276 642 1257 279 643 1258 275 638 1259 278 641 1260 279 643 1261 280 644 1262 275 638 1263 279 643 1264 281 645 1265 280 644 1266 281 646 1267 279 647 1268 282 648 1269 282 648 1270 279 647 1271 283 649 1272 282 650 1273 283 649 1274 284 651 1275 285 652 1276 282 653 1277 284 654 1278 285 655 1279 286 656 1280 282 657 1281 286 656 1282 285 652 1283 287 658 1284 287 658 1285 285 652 1286 288 659 1287 285 652 1288 289 660 1289 288 661 1290 289 660 1291 285 652 1292 284 654 1293 288 661 1294 289 662 1295 290 663 1296 291 664 1297 286 656 1298 287 658 1299 291 664 1300 292 665 1301 286 656 1302 293 666 1303 292 667 1304 291 668 1305 294 669 1306 292 667 1307 293 666 1308 294 670 1309 295 671 1310 292 665 1311 294 670 1312 296 672 1313 295 673 1314 297 674 1315 296 672 1316 294 670 1317 297 674 1318 298 675 1319 296 672 1320 299 676 1321 298 677 1322 297 674 1323 299 676 1324 300 678 1325 298 679 1326 301 680 1327 300 681 1328 299 676 1329 301 682 1330 242 683 1331 300 684 1332 301 682 1333 241 569 1334 242 683 1335 21 44 1336 241 569 1337 301 680 1338 21 44 1339 22 685 1340 241 686 1341 21 687 1342 301 682 1343 20 42 1344 301 682 1345 299 676 1346 20 42 1347 20 688 1348 299 689 1349 297 674 1350 20 688 1351 297 674 1352 302 690 1353 302 691 1354 297 674 1355 294 692 1356 302 691 1357 294 669 1358 293 666 1359 300 684 1360 242 573 1361 303 693 1362 303 694 1363 242 570 1364 243 577 1365 243 577 1366 245 695 1367 303 696 1368 243 577 1369 244 578 1370 245 697 1371 256 603 1372 303 698 1373 245 695 1374 303 698 1375 256 699 1376 298 700 1377 298 701 1378 256 702 1379 265 621 1380 304 703 1381 298 700 1382 265 621 1383 296 672 1384 298 701 1385 304 704 1386 295 673 1387 296 672 1388 304 703 1389 295 673 1390 304 704 1391 305 705 1392 305 706 1393 304 703 1394 265 621 1395 305 707 1396 265 621 1397 266 622 1398 281 645 1399 305 708 1400 266 709 1401 305 708 1402 281 646 1403 306 710 1404 306 710 1405 281 646 1406 282 648 1407 286 656 1408 306 711 1409 282 712 1410 286 713 1411 292 667 1412 306 711 1413 292 665 1414 295 673 1415 306 711 1416 306 711 1417 295 714 1418 305 708 1419 281 645 1420 266 709 1421 280 644 1422 266 622 1423 267 715 1424 280 644 1425 267 626 1426 269 716 1427 280 644 1428 280 644 1429 269 717 1430 275 637 1431 300 678 1432 303 718 1433 298 719 1434 199 720 1435 200 448 1436 210 468 1437 155 343 1438 137 306 1439 153 337 1440 153 337 1441 137 306 1442 138 721 1443 138 327 1444 148 333 1445 153 337 1446 149 329 1447 147 324 1448 146 323 1449 113 253 1450 307 722 1451 114 252 1452 86 723 1453 84 190 1454 308 724 1455 308 724 1456 84 184 1457 309 725 1458 84 190 1459 82 726 1460 309 725 1461 309 725 1462 82 726 1463 81 727 1464 79 728 1465 81 178 1466 80 729 1467 310 730 1468 81 178 1469 79 728 1470 311 731 1471 310 730 1472 79 732 1473 312 733 1474 311 731 1475 79 732 1476 79 172 1477 78 734 1478 312 735 1479 16 32 1480 52 112 1481 14 736 1482 14 28 1483 52 737 1484 51 738 1485 14 28 1486 51 738 1487 48 101 1488 14 739 1489 48 101 1490 13 740 1491 13 741 1492 48 101 1493 47 742 1494 13 25 1495 47 743 1496 12 744 1497 12 744 1498 47 102 1499 44 97 1500 12 744 1501 44 97 1502 313 745 1503 313 746 1504 44 747 1505 42 89 1506 313 748 1507 42 749 1508 41 750 1509 313 751 1510 41 752 1511 314 753 1512 314 753 1513 41 750 1514 34 74 1515 34 78 1516 41 750 1517 37 82 1518 32 71 1519 314 754 1520 34 74 1521 314 753 1522 32 755 1523 10 18 1524 10 18 1525 32 75 1526 9 756 1527 32 755 1528 30 66 1529 9 757 1530 8 62 1531 9 19 1532 30 69 1533 11 21 1534 314 754 1535 10 758 1536 11 21 1537 313 751 1538 314 754 1539 12 744 1540 313 751 1541 11 21 1542 </p>
</triangles>
<triangles material="FrontColorNoCulling" count="1">
<input semantic="VERTEX" source="#mesh6-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh6-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh6-geometry-uv" offset="2" set="0"/>
<p>28 64 1075 239 548 1076 238 549 1077 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh7-geometry" name="mesh7-geometry">
<mesh>
<source id="mesh7-geometry-position">
<float_array id="mesh7-geometry-position-array" count="15">-5.954449 2.067061 155.682526 -6.377512 -0.322153 158.423096 -6.271605 1.294967 158.521591 -5.514074 -0.629625 154.537964 -6.458423 0.511987 161.606720 </float_array>
<technique_common>
<accessor source="#mesh7-geometry-position-array" count="5" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh7-geometry-normal">
<float_array id="mesh7-geometry-normal-array" count="18">-0.988363 0.000528 -0.152113 -0.992993 0.023094 -0.115892 -0.995313 0.069293 -0.067456 -0.974969 -0.069587 -0.211171 -0.992993 0.023094 -0.115892 -0.996759 0.067905 -0.043123 </float_array>
<technique_common>
<accessor source="#mesh7-geometry-normal-array" count="6" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh7-geometry-uv">
<float_array id="mesh7-geometry-uv-array" count="18">0.110143 2.715881 0.215065 2.785608 0.118081 2.788776 0.110143 2.715881 0.224880 2.711631 0.215065 2.785608 0.118081 2.788776 0.215065 2.785608 0.170875 2.860480 </float_array>
<technique_common>
<accessor source="#mesh7-geometry-uv-array" count="9" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh7-geometry-vertex">
<input semantic="POSITION" source="#mesh7-geometry-position"/>
</vertices>
<triangles material="_01_-_Default1noCulling" count="3">
<input semantic="VERTEX" source="#mesh7-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh7-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh7-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 0 3 3 3 4 1 1 5 2 2 6 1 4 7 4 5 8 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh8-geometry" name="mesh8-geometry">
<mesh>
<source id="mesh8-geometry-position">
<float_array id="mesh8-geometry-position-array" count="210">6.184031 6.437764 155.466537 7.744896 2.242467 152.771271 6.136668 4.559813 152.180206 7.794124 3.604967 156.447601 5.994328 6.862550 158.266312 7.814971 3.912166 158.379395 5.895718 6.847414 161.289764 1.376752 8.297899 161.296249 2.156325 8.195556 157.873398 2.605963 7.628249 154.791000 2.711913 5.481053 151.656647 6.493319 3.442910 149.055832 8.176239 1.859731 149.835953 8.771585 3.155830 146.959854 6.424397 4.258897 146.717270 9.260867 4.394785 144.652252 7.005711 5.313216 144.509567 10.350735 5.666444 143.036255 7.723680 6.955274 142.776962 8.993994 9.127438 141.550552 11.537214 7.276422 141.831177 7.394769 6.871286 142.373016 8.431932 8.847121 141.305389 6.587434 5.006116 144.322388 3.181558 4.386487 148.913177 3.354091 4.804587 146.424164 6.454342 5.184855 144.216583 3.709199 5.637471 144.320709 6.981265 7.084641 142.623138 4.350526 7.795377 142.308228 7.625295 9.423571 140.997879 5.293170 10.703947 140.766571 4.536136 10.022738 140.783844 3.903102 7.960150 142.082748 3.531431 5.830901 144.099548 0.828535 8.063130 142.236053 1.344155 10.936091 140.934265 4.254957 10.740617 140.536407 0.498570 10.465603 140.691666 0.400742 7.931373 141.882660 0.293938 6.153930 143.929382 -0.037185 5.082952 146.327484 -0.342889 4.551570 148.733475 -1.022215 5.666660 151.436859 -1.618710 7.676328 154.654083 -2.471716 8.172578 157.385818 -3.246217 7.776199 160.353760 -5.493157 5.286140 159.515686 -5.088177 5.223073 157.058289 -4.740894 4.878470 155.164154 -4.463401 4.066716 151.510880 -4.067282 3.459011 148.569626 -3.739985 4.432168 146.395294 -2.011732 4.883519 146.204758 0.028468 5.936649 143.895966 -0.189300 7.863912 142.228546 0.087363 10.087456 140.692932 -0.550136 10.532087 140.739563 -2.780678 10.156452 140.744400 -2.221592 7.199298 142.761963 -2.199511 5.760574 143.811462 -2.514025 5.754234 143.982483 -2.420810 7.108808 142.499924 -2.999475 7.449443 142.896011 -4.573073 6.972014 142.718338 -5.301218 9.197071 141.335632 -3.934189 10.076397 141.204910 -2.964892 9.882637 140.929489 -3.500845 5.164154 143.987274 7.722451 3.943487 160.868759 </float_array>
<technique_common>
<accessor source="#mesh8-geometry-position-array" count="70" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh8-geometry-normal">
<float_array id="mesh8-geometry-normal-array" count="402">0.644422 0.734214 -0.213659 0.848431 0.509610 -0.143050 0.582562 0.754749 -0.301621 0.644422 0.734214 -0.213659 0.869507 0.484836 -0.094293 0.629111 0.776941 -0.024122 0.629111 0.776941 -0.024122 0.850322 0.526120 -0.012256 0.629111 0.776941 -0.024122 0.706187 0.707596 0.024651 0.179640 0.983729 0.002515 0.629111 0.776941 -0.024122 0.629111 0.776941 -0.024122 0.151692 0.987093 -0.051359 0.151692 0.987093 -0.051359 0.644422 0.734214 -0.213659 0.180076 0.918616 -0.351736 0.173326 0.882626 -0.436954 0.582562 0.754749 -0.301621 0.430131 0.901408 0.049502 0.582562 0.754749 -0.301621 0.706892 0.698325 0.112454 0.430131 0.901408 0.049502 0.582562 0.754749 -0.301621 0.848431 0.509610 -0.143050 0.405009 0.814892 0.414631 0.430131 0.901408 0.049502 0.139484 0.926409 0.349729 0.290587 0.775603 0.560356 -0.217182 0.813059 0.540154 0.214044 0.562327 0.798732 -0.264926 0.678662 0.685006 0.214044 0.562327 0.798732 -0.239137 0.594050 0.768061 -0.264926 0.678662 0.685006 0.241437 0.461171 0.853832 -0.629108 0.644017 0.435276 -0.551920 0.601691 0.577366 -0.217182 0.813059 0.540154 -0.646359 0.710006 0.279486 0.139484 0.926409 0.349729 0.147560 0.986723 -0.067857 0.149415 0.940871 0.304035 0.146814 0.842292 0.518642 0.149415 0.940871 0.304035 0.096979 0.759925 0.642736 0.091555 0.614675 0.783449 0.096979 0.759925 0.642736 0.146814 0.842292 0.518642 -0.080362 0.589310 0.803900 0.096979 0.759925 0.642736 0.099260 0.495038 0.863183 -0.080362 0.589310 0.803900 0.091555 0.614675 0.783449 -0.165151 0.503144 0.848276 -0.080362 0.589310 0.803900 -0.330417 0.551661 0.765830 -0.026699 0.594361 0.803755 -0.080362 0.589310 0.803900 -0.026699 0.594361 0.803755 0.085389 0.805309 0.586673 -0.283520 0.561202 0.777604 0.085389 0.805309 0.586673 -0.026699 0.594361 0.803755 -0.087952 0.451950 0.887697 -0.283520 0.561202 0.777604 0.150468 0.465891 0.871954 -0.565035 0.389838 0.727160 -0.283520 0.561202 0.777604 -0.283520 0.561202 0.777604 -0.167923 0.631538 0.756942 -0.251647 0.765075 0.592735 -0.251647 0.765075 0.592735 -0.142646 0.917731 0.370705 0.149415 0.940871 0.304035 -0.135132 0.987400 -0.082342 -0.135132 0.987400 -0.082342 -0.215022 0.880810 -0.421828 -0.215022 0.880810 -0.421828 -0.338797 0.839671 -0.424464 0.180076 0.918616 -0.351736 0.173326 0.882626 -0.436954 -0.338797 0.839671 -0.424464 -0.390672 0.909000 -0.145236 -0.390672 0.909000 -0.145236 -0.300830 0.953645 -0.007944 0.151692 0.987093 -0.051359 -0.728052 0.675369 -0.117545 -0.390672 0.909000 -0.145236 -0.698930 0.673406 -0.240874 -0.338797 0.839671 -0.424464 -0.580592 0.744128 -0.330435 -0.358545 0.884357 -0.298929 -0.135132 0.987400 -0.082342 -0.242396 0.963565 0.113075 -0.142646 0.917731 0.370705 -0.247424 0.869392 0.427713 -0.247424 0.869392 0.427713 -0.142646 0.917731 0.370705 -0.071125 0.903235 0.423210 -0.258389 0.783451 0.565189 -0.258389 0.783451 0.565189 0.076804 0.590752 0.803189 -0.258389 0.783451 0.565189 0.076804 0.590752 0.803189 0.398335 0.487166 0.777174 0.164123 0.497533 0.851778 0.076804 0.590752 0.803189 -0.024092 0.523952 0.851407 -0.020504 0.603670 0.796971 -0.020504 0.603670 0.796971 -0.258389 0.783451 0.565189 0.087698 0.823986 0.559782 -0.071125 0.903235 0.423210 0.087698 0.823986 0.559782 -0.004531 0.783867 0.620912 -0.004531 0.783867 0.620912 0.569077 0.567728 0.594841 0.179520 0.551574 0.814579 -0.004531 0.783867 0.620912 -0.004531 0.783867 0.620912 0.179520 0.551574 0.814579 -0.245724 0.458735 0.853922 0.179520 0.551574 0.814579 -0.228323 0.463651 0.856094 0.179520 0.551574 0.814579 0.055484 0.554338 0.830440 0.508856 0.536727 0.673045 0.179520 0.551574 0.814579 0.569077 0.567728 0.594841 -0.416394 0.701056 0.578910 -0.004531 0.783867 0.620912 -0.004531 0.783867 0.620912 0.847810 0.529718 0.024845 </float_array>
<technique_common>
<accessor source="#mesh8-geometry-normal-array" count="134" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh8-geometry-uv">
<float_array id="mesh8-geometry-uv-array" count="562">1.449784 0.594845 1.610980 0.516207 1.449492 0.516096 1.449784 0.594845 1.613561 0.595318 1.610980 0.516207 1.450199 0.651507 1.613561 0.595318 1.449784 0.594845 1.450199 0.651507 1.622192 0.650854 1.613561 0.595318 1.450199 0.651507 1.450401 0.716360 1.622192 0.650854 1.294702 0.716852 1.450401 0.716360 1.450199 0.651507 1.294702 0.716852 1.450199 0.651507 1.294702 0.651626 1.450199 0.651507 1.449784 0.594845 1.294702 0.651626 1.294702 0.651626 1.449784 0.594845 1.294702 0.594662 1.449784 0.594845 1.449492 0.516096 1.294702 0.594662 1.294702 0.594662 1.449492 0.516096 1.294702 0.516048 1.449492 0.516096 1.449327 0.444677 1.294702 0.516048 1.449492 0.516096 1.610425 0.444729 1.449327 0.444677 1.449492 0.516096 1.610980 0.516207 1.610425 0.444729 1.610425 0.444729 1.612866 0.389546 1.449327 0.444677 1.449327 0.444677 1.612866 0.389546 1.449182 0.389485 1.612866 0.389546 1.613450 0.330179 1.449182 0.389485 1.449182 0.389485 1.613450 0.330179 1.474464 0.329648 1.613756 0.286047 1.474464 0.329648 1.613450 0.330179 1.613756 0.286047 1.491997 0.282598 1.474464 0.329648 1.613756 0.286047 1.499509 0.235528 1.491997 0.282598 1.615596 0.232841 1.499509 0.235528 1.613756 0.286047 1.499509 0.235528 1.455550 0.271323 1.491997 0.282598 1.455550 0.271323 1.499509 0.235528 1.466242 0.231810 1.474464 0.329648 1.491997 0.282598 1.455550 0.271323 1.474464 0.329648 1.455550 0.271323 1.449541 0.325320 1.449182 0.389485 1.474464 0.329648 1.449541 0.325320 1.449327 0.444677 1.449182 0.389485 1.296023 0.444646 1.296023 0.444646 1.449182 0.389485 1.295592 0.389435 1.449182 0.389485 1.432169 0.326117 1.295592 0.389435 1.295592 0.389435 1.432169 0.326117 1.303197 0.329620 1.428874 0.270800 1.303197 0.329620 1.432169 0.326117 1.428874 0.270800 1.310298 0.275041 1.303197 0.329620 1.414331 0.217142 1.310298 0.275041 1.428874 0.270800 1.414331 0.217142 1.313338 0.222733 1.310298 0.275041 1.313338 0.222733 1.291003 0.224108 1.310298 0.275041 1.291003 0.224108 1.286301 0.269829 1.310298 0.275041 1.310298 0.275041 1.286301 0.269829 1.303197 0.329620 1.286301 0.269829 1.293144 0.324067 1.303197 0.329620 1.286301 0.269829 1.157307 0.277863 1.293144 0.324067 1.286301 0.269829 1.171500 0.232139 1.157307 0.277863 1.284943 0.226629 1.171500 0.232139 1.286301 0.269829 1.171500 0.232139 1.136505 0.228320 1.157307 0.277863 1.157307 0.277863 1.136505 0.228320 1.134456 0.269904 1.150850 0.323961 1.157307 0.277863 1.134456 0.269904 1.293144 0.324067 1.157307 0.277863 1.150850 0.323961 1.149097 0.389461 1.293144 0.324067 1.150850 0.323961 1.295592 0.389435 1.293144 0.324067 1.149097 0.389461 1.295592 0.389435 1.303197 0.329620 1.293144 0.324067 1.149030 0.444646 1.295592 0.389435 1.149097 0.389461 1.296023 0.444646 1.295592 0.389435 1.149030 0.444646 1.148919 0.516097 1.296023 0.444646 1.149030 0.444646 1.294702 0.516048 1.296023 0.444646 1.148919 0.516097 1.294702 0.516048 1.449327 0.444677 1.296023 0.444646 1.148799 0.594845 1.294702 0.516048 1.148919 0.516097 1.294702 0.594662 1.294702 0.516048 1.148799 0.594845 1.148669 0.651507 1.148799 0.594845 1.294702 0.651626 1.294702 0.594662 1.148669 0.651507 1.148605 0.716360 1.294702 0.651626 1.148669 0.651507 1.294702 0.716852 1.294702 0.651626 1.148605 0.716360 -0.395750 0.776369 -0.623513 0.890353 -0.395797 0.888410 -0.395750 0.776369 -0.623610 0.778370 -0.623513 0.890353 -0.395750 0.776369 -0.395651 0.678478 -0.623610 0.778370 -0.623610 0.778370 -0.395651 0.678478 -0.623724 0.682425 -0.395651 0.678478 -0.395560 0.542431 -0.623724 0.682425 -0.623724 0.682425 -0.395560 0.542431 -0.623725 0.545756 -0.623725 0.545756 -0.395560 0.542431 -0.395477 0.418991 -0.623725 0.545756 -0.395477 0.418991 -0.623924 0.422263 -0.395477 0.418991 -0.395427 0.323654 -0.623924 0.422263 -0.623924 0.422263 -0.395427 0.323654 -0.623939 0.323883 -0.623939 0.323883 -0.395427 0.323654 -0.506553 0.320154 -0.395427 0.323654 -0.411150 0.244344 -0.506553 0.320154 -0.395427 0.323654 -0.392767 0.244348 -0.411150 0.244344 -0.392767 0.244348 -0.410760 0.159178 -0.411150 0.244344 -0.392767 0.244348 -0.391750 0.158849 -0.410760 0.159178 -0.391750 0.158849 -0.391356 0.070257 -0.410760 0.159178 -0.391356 0.070257 -0.412268 0.070621 -0.410760 0.159178 -0.410760 0.159178 -0.412268 0.070621 -0.485229 0.070099 -0.410760 0.159178 -0.485229 0.070099 -0.498996 0.159282 -0.411150 0.244344 -0.410760 0.159178 -0.498996 0.159282 -0.411150 0.244344 -0.498996 0.159282 -0.507882 0.244851 -0.506553 0.320154 -0.411150 0.244344 -0.507882 0.244851 -0.506553 0.320154 -0.507882 0.244851 -0.529315 0.245475 -0.529315 0.245475 -0.507882 0.244851 -0.507501 0.159170 -0.536038 0.159071 -0.529315 0.245475 -0.507501 0.159170 -0.529315 0.245475 -0.536038 0.159071 -0.623491 0.159227 -0.536038 0.159071 -0.622894 0.069216 -0.623491 0.159227 -0.536038 0.159071 -0.536046 0.070583 -0.622894 0.069216 -0.510026 0.070268 -0.536046 0.070583 -0.536038 0.159071 -0.510026 0.070268 -0.536038 0.159071 -0.507501 0.159170 -0.529315 0.245475 -0.623491 0.159227 -0.623793 0.246413 -0.623939 0.323883 -0.529315 0.245475 -0.623793 0.246413 -0.623939 0.323883 -0.506553 0.320154 -0.529315 0.245475 1.450401 0.716360 1.629622 0.715673 1.622192 0.650854 </float_array>
<technique_common>
<accessor source="#mesh8-geometry-uv-array" count="281" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh8-geometry-vertex">
<input semantic="POSITION" source="#mesh8-geometry-position"/>
</vertices>
<triangles material="_01_-_Default1noCulling" count="94">
<input semantic="VERTEX" source="#mesh8-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh8-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh8-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 3 3 3 4 4 1 1 5 4 5 6 3 4 7 0 3 8 4 6 9 5 7 10 3 4 11 4 8 12 6 9 13 5 7 14 7 10 15 6 9 16 4 11 17 7 10 18 4 12 19 8 13 20 4 6 21 0 3 22 8 13 23 8 14 24 0 15 25 9 16 26 0 15 27 2 2 28 9 16 29 9 16 30 2 2 31 10 17 32 2 18 33 11 19 34 10 17 35 2 20 36 12 21 37 11 22 38 2 23 39 1 24 40 12 21 41 12 21 42 13 25 43 11 22 44 11 26 45 13 25 46 14 27 47 13 25 48 15 28 49 14 27 50 14 27 51 15 28 52 16 29 53 17 30 54 16 29 55 15 28 56 17 30 57 18 31 58 16 29 59 17 32 60 19 33 61 18 34 62 20 35 63 19 33 64 17 32 65 19 33 66 21 36 67 18 31 68 21 36 69 19 33 70 22 37 71 16 38 72 18 31 73 21 36 74 16 29 75 21 36 76 23 39 77 14 40 78 16 29 79 23 39 80 11 26 81 14 27 82 24 41 83 24 41 84 14 27 85 25 42 86 14 27 87 26 43 88 25 42 89 25 44 90 26 43 91 27 45 92 28 46 93 27 47 94 26 48 95 28 46 96 29 49 97 27 50 98 30 51 99 29 52 100 28 53 101 30 51 102 31 54 103 29 55 104 31 54 105 32 56 106 29 55 107 32 56 108 33 57 109 29 58 110 29 58 111 33 59 112 27 47 113 33 59 114 34 60 115 27 47 116 33 59 117 35 61 118 34 62 119 33 63 120 36 64 121 35 65 122 37 66 123 36 64 124 33 57 125 36 64 126 38 67 127 35 68 128 35 69 129 38 67 130 39 70 131 40 71 132 35 65 133 39 70 134 34 60 135 35 69 136 40 72 137 41 73 138 34 62 139 40 72 140 25 44 141 34 62 142 41 73 143 25 74 144 27 47 145 34 62 146 42 75 147 25 74 148 41 73 149 24 41 150 25 44 151 42 76 152 43 77 153 24 41 154 42 75 155 10 17 156 24 41 157 43 78 158 10 17 159 11 19 160 24 41 161 44 79 162 10 17 163 43 78 164 9 80 165 10 81 166 44 82 167 45 83 168 9 16 30 44 82 169 8 13 170 9 80 171 45 84 172 46 85 173 8 13 174 45 83 175 7 10 176 8 86 177 46 85 178 45 83 179 47 87 180 46 85 181 45 88 182 48 89 183 47 87 184 45 88 185 44 90 186 48 89 187 48 89 188 44 90 189 49 91 190 44 90 191 43 77 192 49 91 193 49 91 194 43 77 195 50 92 196 50 92 197 43 77 198 42 75 199 50 92 200 42 93 201 51 94 202 42 75 203 41 73 204 51 94 205 51 94 206 41 95 207 52 96 208 52 97 209 41 98 210 53 99 211 41 95 212 54 100 213 53 99 214 41 73 215 40 72 216 54 101 217 40 72 218 55 102 219 54 103 220 40 71 221 39 70 222 55 104 223 39 70 224 56 105 225 55 102 226 56 105 227 57 106 228 55 107 229 55 102 230 57 106 231 58 108 232 55 102 233 58 108 234 59 109 235 54 103 236 55 102 237 59 110 238 54 111 239 59 110 240 60 112 241 53 113 242 54 101 243 60 114 244 53 99 245 60 114 246 61 115 247 61 116 248 60 114 249 62 117 250 63 118 251 61 119 252 62 117 253 61 120 254 63 121 255 64 122 256 63 123 257 65 124 258 64 122 259 63 125 260 66 126 261 65 124 262 67 127 263 66 126 264 63 125 265 67 127 266 63 128 267 62 129 268 61 116 269 64 122 270 68 130 271 52 97 272 61 131 273 68 130 274 52 97 275 53 99 276 61 132 277 6 9 278 69 133 279 5 7 280 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh9-geometry" name="mesh9-geometry">
<mesh>
<source id="mesh9-geometry-position">
<float_array id="mesh9-geometry-position-array" count="177">8.671731 3.158442 146.448700 8.971791 3.948331 145.077621 7.688945 3.775412 144.121918 9.656224 5.157281 143.565933 8.193652 5.139021 142.616928 9.302551 6.711446 141.732422 10.861579 6.439504 142.558853 7.329289 2.881535 145.891693 5.127237 4.203824 143.855499 8.311966 4.930013 142.455994 5.646291 5.700614 142.137741 6.649189 7.770217 141.044525 9.126307 6.565789 141.831345 4.909027 3.196455 145.699112 2.539166 3.700410 145.695206 2.721087 4.735128 143.632782 5.414838 5.828978 142.061813 3.032289 6.339790 142.014984 6.134439 7.971597 141.068787 3.563538 8.771833 140.667511 -0.193668 3.749328 145.619263 -0.018499 4.791135 143.533508 0.239487 6.369737 141.917252 2.763169 6.371558 141.873550 0.071337 8.720576 140.783539 2.915245 8.873045 140.702362 -2.595844 3.731568 145.485657 -2.471582 4.770118 143.634232 -2.912994 6.254663 142.059540 -0.058529 6.446974 141.828171 -3.429039 8.310194 141.055725 -0.416449 8.756187 140.725540 -3.558796 4.382628 146.049942 -3.767173 5.283926 144.409119 -4.115943 6.914221 143.258179 -3.327596 6.446507 142.313629 -5.142765 8.576444 142.299744 -3.614194 8.307017 141.406311 -3.539340 3.207192 148.631027 -2.556142 1.917863 148.679520 -3.721209 3.252228 151.076126 -3.493562 1.854697 150.660858 -4.875570 4.519996 155.161697 -5.041723 2.124156 153.558975 -0.129883 2.364262 150.128433 -0.549491 2.751302 151.465668 2.395297 2.352531 150.057205 1.781703 2.559952 151.631668 4.225161 1.865861 150.751862 4.089496 2.280000 151.940643 6.900556 1.108608 151.799789 7.640967 0.835648 154.857544 7.577974 2.518903 152.181076 8.179730 2.080213 149.184311 6.909093 1.465527 148.385498 4.669894 1.801077 147.984619 2.291587 2.275452 147.775543 -0.290371 2.527634 147.768585 7.852453 3.226883 156.464890 </float_array>
<technique_common>
<accessor source="#mesh9-geometry-position-array" count="59" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh9-geometry-normal">
<float_array id="mesh9-geometry-normal-array" count="318">-0.406616 0.842682 0.352915 -0.416882 0.809672 0.413086 -0.233857 0.844933 0.481040 -0.363009 0.733826 0.574216 -0.394452 0.700756 0.594432 -0.363009 0.733826 0.574216 -0.321786 0.690733 0.647566 -0.221226 0.722462 0.655063 -0.406616 0.842682 0.352915 -0.067479 0.880112 0.469946 -0.067479 0.880112 0.469946 0.116301 0.826616 0.550618 0.034194 0.614656 0.788053 0.116301 0.826616 0.550618 0.079285 0.602310 0.794315 0.034194 0.614656 0.788053 -0.035585 0.427968 0.903093 -0.096976 0.396829 0.912755 -0.067479 0.880112 0.469946 0.123354 0.845237 0.519961 0.098161 0.856648 0.506476 0.056545 0.801134 0.595808 0.101863 0.617255 0.780141 0.072736 0.531227 0.844102 0.040741 0.442112 0.896034 0.013428 0.482347 0.875878 0.098161 0.856648 0.506476 -0.015631 0.882322 0.470387 -0.015631 0.882322 0.470387 0.000443 0.812832 0.582499 0.005376 0.636997 0.770848 0.010049 0.538872 0.842328 0.010049 0.538872 0.842328 0.009202 0.429559 0.902992 0.003129 0.423865 0.905720 0.000443 0.812832 0.582499 0.362177 0.819716 0.443726 0.447644 0.739249 0.503115 0.000443 0.812832 0.582499 0.024391 0.640222 0.767802 0.028594 0.540259 0.841013 0.024391 0.640222 0.767802 0.038271 0.440981 0.896700 0.034228 0.434953 0.899802 0.447644 0.739249 0.503115 0.614263 0.703207 0.358023 0.558009 0.671272 0.487872 0.447644 0.739249 0.503115 0.686694 0.601993 0.407499 0.675394 0.574928 0.461845 0.639934 0.548868 0.537800 0.675394 0.574928 0.461845 0.509778 0.439264 0.739712 0.738486 0.634169 0.229061 0.362177 0.819716 0.443726 0.614263 0.703207 0.358023 0.439621 0.825345 0.354315 0.934560 0.249487 0.253680 0.738486 0.634169 0.229061 0.916268 -0.090025 0.390319 0.439621 0.825345 0.354315 0.917951 -0.146536 0.368638 0.934560 0.249487 0.253680 0.805984 -0.366728 0.464650 0.916268 -0.090025 0.390319 -0.232559 0.935063 -0.267531 -0.085713 0.989039 -0.120233 -0.206038 0.975802 -0.073200 -0.068692 0.966841 -0.245965 0.135401 0.987791 -0.077048 0.171346 0.974560 -0.144476 0.171346 0.974560 -0.144476 0.238873 0.967605 -0.081731 0.303725 0.931629 -0.199545 0.238873 0.967605 -0.081731 -0.267626 0.963374 -0.016915 0.384173 0.923200 -0.010612 -0.267626 0.963374 -0.016915 -0.951272 0.307508 0.022811 -0.267626 0.963374 -0.016915 -0.965020 0.211102 0.155477 -0.652862 0.757017 0.026396 -0.652862 0.757017 0.026396 -0.167827 0.956523 0.238535 -0.167827 0.956523 0.238535 0.143840 0.953464 0.264983 0.143840 0.953464 0.264983 0.123354 0.845237 0.519961 0.117024 0.950161 0.288963 0.123354 0.845237 0.519961 0.098161 0.856648 0.506476 0.098161 0.856648 0.506476 -0.051785 0.959419 0.277189 -0.051785 0.959419 0.277189 -0.051785 0.959419 0.277189 -0.085713 0.989039 -0.120233 -0.051785 0.959419 0.277189 -0.085713 0.989039 -0.120233 -0.051785 0.959419 0.277189 0.117024 0.950161 0.288963 0.135401 0.987791 -0.077048 0.143840 0.953464 0.264983 0.238873 0.967605 -0.081731 -0.167827 0.956523 0.238535 -0.997162 0.050898 0.055480 -0.951272 0.307508 0.022811 </float_array>
<technique_common>
<accessor source="#mesh9-geometry-normal-array" count="106" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh9-geometry-uv">
<float_array id="mesh9-geometry-uv-array" count="432">0.628988 0.471809 0.629376 0.310818 0.550484 0.310810 0.629376 0.310818 0.630448 0.165326 0.550484 0.310810 0.550484 0.310810 0.630448 0.165326 0.550481 0.165023 0.630448 0.165326 0.550645 0.047429 0.550481 0.165023 0.630448 0.165326 0.631569 0.045246 0.550645 0.047429 0.628988 0.471809 0.550484 0.310810 0.550485 0.471809 0.550485 0.471809 0.550484 0.310810 0.428951 0.310804 0.550484 0.310810 0.550483 0.165486 0.428951 0.310804 0.428951 0.310804 0.550483 0.165486 0.429690 0.165434 0.550483 0.165486 0.430640 0.044059 0.429690 0.165434 0.551789 0.048565 0.430640 0.044059 0.550483 0.165486 0.550485 0.471809 0.428951 0.310804 0.428909 0.471809 0.428909 0.471809 0.428951 0.310804 0.330174 0.471809 0.330174 0.471809 0.428951 0.310804 0.330161 0.311676 0.428951 0.310804 0.429009 0.165383 0.330161 0.311676 0.429009 0.165383 0.330183 0.165431 0.330161 0.311676 0.429201 0.044625 0.330183 0.165431 0.429009 0.165383 0.429201 0.044625 0.330259 0.041836 0.330183 0.165431 0.330174 0.471809 0.330161 0.311676 0.222027 0.471809 0.222027 0.471809 0.330161 0.311676 0.222043 0.310800 0.330161 0.311676 0.222041 0.165484 0.222043 0.310800 0.330161 0.311676 0.330078 0.165317 0.222041 0.165484 0.330078 0.165317 0.222023 0.044682 0.222041 0.165484 0.330012 0.042418 0.222023 0.044682 0.330078 0.165317 0.222027 0.471809 0.222043 0.310800 0.111695 0.471809 0.111695 0.471809 0.222043 0.310800 0.111615 0.310811 0.111615 0.310811 0.222043 0.310800 0.111553 0.165619 0.222043 0.310800 0.222161 0.165414 0.111553 0.165619 0.222161 0.165414 0.111557 0.047376 0.111553 0.165619 0.222161 0.165414 0.222306 0.044385 0.111557 0.047376 0.111615 0.310811 0.026622 0.471809 0.111695 0.471809 0.026622 0.471809 0.111615 0.310811 0.025960 0.310817 0.111615 0.310811 0.025024 0.165333 0.025960 0.310817 0.025024 0.165333 0.111615 0.310811 0.111079 0.165146 0.024205 0.053528 0.025024 0.165333 0.111079 0.165146 0.111079 0.165146 0.110622 0.050836 0.024205 0.053528 0.026900 0.614817 0.111695 0.471809 0.026622 0.471809 0.111695 0.471809 0.026900 0.614817 0.111812 0.613557 0.027139 0.777549 0.111812 0.613557 0.026900 0.614817 0.027139 0.777549 0.111766 0.776547 0.111812 0.613557 0.027181 0.886968 0.111766 0.776547 0.027139 0.777549 0.027181 0.886968 0.111548 0.886884 0.111766 0.776547 0.111548 0.886884 0.221972 0.774580 0.111766 0.776547 0.111548 0.886884 0.221920 0.886184 0.221972 0.774580 0.221920 0.886184 0.330167 0.773932 0.221972 0.774580 0.330167 0.885952 0.330167 0.773932 0.221920 0.886184 0.330167 0.885952 0.429014 0.774553 0.330167 0.773932 0.428921 0.886184 0.429014 0.774553 0.330167 0.885952 0.428921 0.886184 0.550484 0.775006 0.429014 0.774553 0.550482 0.886884 0.550484 0.775006 0.428921 0.886184 0.628549 0.777498 0.550484 0.775006 0.550482 0.886884 0.628549 0.777498 0.628705 0.614823 0.550484 0.775006 0.550484 0.775006 0.628705 0.614823 0.550486 0.613599 0.628705 0.614823 0.628988 0.471809 0.550486 0.613599 0.550486 0.613599 0.628988 0.471809 0.550485 0.471809 0.550486 0.613599 0.550485 0.471809 0.429036 0.613473 0.429036 0.613473 0.550485 0.471809 0.428909 0.471809 0.429036 0.613473 0.428909 0.471809 0.330177 0.613256 0.330177 0.613256 0.428909 0.471809 0.330174 0.471809 0.330177 0.613256 0.330174 0.471809 0.221983 0.613565 0.221983 0.613565 0.330174 0.471809 0.222027 0.471809 0.111812 0.613557 0.221983 0.613565 0.222027 0.471809 0.111766 0.776547 0.221983 0.613565 0.111812 0.613557 0.111766 0.776547 0.221972 0.774580 0.221983 0.613565 0.221972 0.774580 0.330177 0.613256 0.221983 0.613565 0.221972 0.774580 0.330167 0.773932 0.330177 0.613256 0.330167 0.773932 0.429036 0.613473 0.330177 0.613256 0.429014 0.774553 0.429036 0.613473 0.330167 0.773932 0.429014 0.774553 0.550486 0.613599 0.429036 0.613473 0.550484 0.775006 0.550486 0.613599 0.429014 0.774553 0.111812 0.613557 0.222027 0.471809 0.111695 0.471809 0.627982 0.886968 0.628549 0.777498 0.550482 0.886884 </float_array>
<technique_common>
<accessor source="#mesh9-geometry-uv-array" count="216" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh9-geometry-vertex">
<input semantic="POSITION" source="#mesh9-geometry-position"/>
</vertices>
<triangles material="_01_-_Default1noCulling" count="72">
<input semantic="VERTEX" source="#mesh9-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh9-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh9-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 1 1 3 3 3 4 2 2 5 2 2 6 3 3 7 4 4 8 3 5 9 5 6 10 4 4 11 3 5 12 6 7 13 5 6 14 0 8 15 2 2 16 7 9 17 7 10 18 2 2 19 8 11 20 2 2 21 9 12 22 8 13 23 8 13 24 9 12 25 10 14 26 9 15 27 11 16 28 10 14 29 12 17 30 11 16 31 9 15 32 7 18 33 8 11 34 13 19 35 13 19 36 8 11 37 14 20 38 14 20 39 8 11 40 15 21 41 8 11 42 16 22 43 15 21 44 16 22 45 17 23 46 15 21 47 18 24 48 17 23 49 16 22 50 18 24 51 19 25 52 17 23 53 14 26 54 15 21 55 20 27 56 20 28 57 15 21 58 21 29 59 15 21 60 22 30 61 21 29 62 15 21 63 23 31 64 22 30 65 23 32 66 24 33 67 22 30 68 25 34 69 24 33 70 23 32 71 20 28 72 21 35 73 26 36 74 26 36 75 21 35 76 27 37 77 27 37 78 21 38 79 28 39 80 21 38 81 29 40 82 28 41 83 29 40 84 30 42 85 28 41 86 29 40 87 31 43 88 30 42 89 27 44 90 32 45 91 26 36 92 32 45 93 27 44 94 33 46 95 27 47 96 34 48 97 33 46 98 34 48 99 27 47 100 35 49 101 36 50 102 34 48 103 35 49 104 35 51 105 37 52 106 36 50 107 38 53 108 26 54 109 32 55 110 26 36 111 38 53 112 39 56 113 40 57 114 39 56 115 38 58 116 40 57 117 41 59 118 39 60 119 42 61 120 41 59 121 40 62 122 42 61 123 43 63 124 41 64 125 43 65 126 44 66 127 41 67 128 43 65 129 45 68 130 44 66 131 45 68 132 46 69 133 44 66 134 47 70 135 46 69 136 45 68 137 47 71 138 48 72 139 46 69 140 49 73 141 48 74 142 47 71 143 49 73 144 50 75 145 48 72 146 51 76 147 50 77 148 49 73 149 52 78 150 50 79 151 51 80 152 52 78 153 53 81 154 50 79 155 50 75 156 53 82 157 54 83 158 53 82 159 0 0 160 54 83 161 54 84 162 0 0 163 7 9 164 54 84 165 7 10 166 55 85 167 55 86 168 7 10 169 13 87 170 55 85 171 13 19 172 56 88 173 56 88 174 13 89 175 14 90 176 56 88 177 14 91 178 57 92 179 57 93 180 14 20 181 20 28 182 39 60 183 57 94 184 20 27 185 41 67 186 57 94 187 39 60 188 41 67 189 44 95 190 57 96 191 44 97 192 56 88 193 57 98 194 44 95 195 46 69 196 56 99 197 46 100 198 55 101 199 56 99 200 48 74 201 55 101 202 46 69 203 48 102 204 54 103 205 55 85 206 50 75 207 54 84 208 48 72 209 39 56 210 20 28 211 26 36 212 58 104 213 52 105 214 51 80 215 </p>
</triangles>
</mesh>
</geometry>
<geometry id="mesh10-geometry" name="mesh10-geometry">
<mesh>
<source id="mesh10-geometry-position">
<float_array id="mesh10-geometry-position-array" count="15">8.390731 0.688286 158.417465 7.910551 -1.919785 158.534271 7.743373 -2.006767 156.493515 7.350907 -1.231043 162.711884 8.556174 0.676504 156.499130 </float_array>
<technique_common>
<accessor source="#mesh10-geometry-position-array" count="5" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh10-geometry-normal">
<float_array id="mesh10-geometry-normal-array" count="15">0.974678 -0.216212 0.057059 0.982890 -0.179022 0.043348 0.971378 -0.237467 0.005798 0.972265 -0.171904 0.158588 0.953622 -0.289042 0.084019 </float_array>
<technique_common>
<accessor source="#mesh10-geometry-normal-array" count="5" stride="3">
<param name="X" type="float"/>
<param name="Y" type="float"/>
<param name="Z" type="float"/>
</accessor>
</technique_common>
</source>
<source id="mesh10-geometry-uv">
<float_array id="mesh10-geometry-uv-array" count="18">0.362241 2.768412 0.245931 2.772480 0.255329 2.709453 0.362241 2.768412 0.299178 2.824075 0.245931 2.772480 0.362241 2.768412 0.255329 2.709453 0.346708 2.708301 </float_array>
<technique_common>
<accessor source="#mesh10-geometry-uv-array" count="9" stride="2">
<param name="S" type="float"/>
<param name="T" type="float"/>
</accessor>
</technique_common>
</source>
<vertices id="mesh10-geometry-vertex">
<input semantic="POSITION" source="#mesh10-geometry-position"/>
</vertices>
<triangles material="_01_-_Default1noCulling" count="3">
<input semantic="VERTEX" source="#mesh10-geometry-vertex" offset="0"/>
<input semantic="NORMAL" source="#mesh10-geometry-normal" offset="1"/>
<input semantic="TEXCOORD" source="#mesh10-geometry-uv" offset="2" set="0"/>
<p>0 0 0 1 1 1 2 2 2 0 0 3 3 3 4 1 1 5 0 0 6 2 2 7 4 4 8 </p>
</triangles>
</mesh>
</geometry>
</library_geometries>
<library_nodes>
<node id="objpolySur" name="objpolySur">
<node id="mesh1" name="mesh1">
<instance_geometry url="#mesh1-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_03_-_Default1noCulling" target="#_03_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
<instance_material symbol="_02_-_Default1noCulling" target="#_02_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
<instance_material symbol="FrontColorNoCulling" target="#FrontColorNoCullingID"/>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh2" name="mesh2">
<instance_geometry url="#mesh2-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_03_-_Default1noCulling" target="#_03_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
<instance_material symbol="FrontColorNoCulling" target="#FrontColorNoCullingID"/>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh3" name="mesh3">
<instance_geometry url="#mesh3-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_03_-_Default1noCulling" target="#_03_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh4" name="mesh4">
<instance_geometry url="#mesh4-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_03_-_Default1noCulling" target="#_03_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
<instance_material symbol="FrontColorNoCulling" target="#FrontColorNoCullingID"/>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh5" name="mesh5">
<instance_geometry url="#mesh5-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_03_-_Default1noCulling" target="#_03_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh6" name="mesh6">
<instance_geometry url="#mesh6-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_01_-_Default1noCulling" target="#_01_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
<instance_material symbol="FrontColorNoCulling" target="#FrontColorNoCullingID"/>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh7" name="mesh7">
<instance_geometry url="#mesh7-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_01_-_Default1noCulling" target="#_01_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh8" name="mesh8">
<instance_geometry url="#mesh8-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_01_-_Default1noCulling" target="#_01_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh9" name="mesh9">
<instance_geometry url="#mesh9-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_01_-_Default1noCulling" target="#_01_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
</technique_common>
</bind_material>
</instance_geometry>
</node>
<node id="mesh10" name="mesh10">
<instance_geometry url="#mesh10-geometry">
<bind_material>
<technique_common>
<instance_material symbol="_01_-_Default1noCulling" target="#_01_-_Default1noCullingID">
<bind_vertex_input semantic="UVSET0" input_semantic="TEXCOORD" input_set="0"/>
</instance_material>
</technique_common>
</bind_material>
</instance_geometry>
</node>
</node>
<node id="skp19C1" name="skp19C1">
<node id="objpolySur1" name="objpolySur1">
<matrix>
1.000000 0.000000 0.000000 0.000000
0.000000 1.000000 0.000000 0.000000
0.000000 0.000000 1.000000 0.000000
0.000000 0.000000 0.000000 1.000000
</matrix>
<instance_node url="#objpolySur"/>
</node>
</node>
</library_nodes>
<library_cameras>
<camera id="Camera-camera" name="Camera-camera">
<optics>
<technique_common>
<perspective>
<xfov>46.666667</xfov>
<yfov>35.000000</yfov>
<znear>1.000000</znear>
<zfar>1000.000000</zfar>
</perspective>
</technique_common>
</optics>
</camera>
</library_cameras>
<library_visual_scenes>
<visual_scene id="SketchUpScene" name="SketchUpScene">
<node id="Model" name="Model">
<node id="skp19C1_1" name="skp19C1_1">
<matrix>
1.000000 0.000000 0.000000 2.090917
0.000000 1.000000 0.000000 -6.578485
0.000000 0.000000 1.000000 0.000000
0.000000 0.000000 0.000000 1.000000
</matrix>
<instance_node url="#skp19C1"/>
</node>
</node>
<node id="Camera" name="Camera">
<matrix>
0.844521 0.067146 0.531295 181.458354
0.535522 -0.105890 -0.837857 -263.536365
-0.000000 0.992108 -0.125384 41.755197
0.000000 0.000000 0.000000 1.000000
</matrix>
<instance_camera url="#Camera-camera"/>
</node>
</visual_scene>
</library_visual_scenes>
<scene>
<instance_visual_scene url="#SketchUpScene"/>
</scene>
</COLLADA>
Websiden er i sin helhet slik:
<!DOCTYPE html>
<html lang="no">
<head>
<title>three.js webgl - collada</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
font-family: Monospace;background-color: #000000;margin: 0px;overflow: hidden;
}
.hilitewglmsg{
width:300px;border-style:solid;border-width:thin;background-color:#FEF5CA;padding:5px
}
</style>
</head>
<body>
<div id="container"> </div>
<script type="text/javascript" src="../../js/three.min.js"> </script>
<script type="text/javascript" src="../../js/Detector.js"> </script>
<script type="text/javascript" src="../../js/ColladaLoader.js"></script>
<script type="text/javascript" src="../../js/BSDetect.js"> </script>
<script>
var container = document.getElementById("container");
var camera, scene, renderer;
var spotLight;
var dae; // collade modell
if(testWebGL("container")){
// load collada model and set shadowprops on children
var loader = new THREE.ColladaLoader();
loader.options.convertUpAxis = true;
loader.load( 'models/CitizenExtras_Female02.dae',
function ( collada ) {
dae = collada.scene;
dae.traverse( function ( child ) {
child.castShadow = true;
// or even on itself: child.receiveShadow = true;
// if we have an animated modell:
/*if ( child instanceof THREE.SkinnedMesh ) {
var animation = new THREE.Animation( child, child.geometry.animation );
animation.play();
}*/
} );
dae.scale.x = dae.scale.y = dae.scale.z = 0.03;
dae.updateMatrix();
init();
animate();
}
);
}
function init() {
scene = new THREE.Scene();
// camera
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight,
1, 2000 );
camera.position.set( 2, 2, 3 );
camera.up.set( 0, 1, 0 );
camera.updateProjectionMatrix();
//-------- the floor as a cube ------
var size = 10;
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});
var cube = new THREE.Mesh( new THREE.CubeGeometry(size, 0.20, size), cubeMaterial);
cube.position.y=-0.20;
cube.receiveShadow = true;
scene.add(cube);
// ---------- Add the COLLADA model ----------
// shadow props are set when loaded
scene.add( dae );
// ---------- Lights -----------
spotLight = new THREE.SpotLight( 0xffffff, 1,0 );
spotLight.castShadow = true;
spotLight.position.x = 10;
spotLight.position.y = 10;
spotLight.position.z = 10;
spotLight.castShadow = true;
spotLight.shadowCameraNear = 1;
spotLight.shadowCameraFar = 200;
spotLight.shadowCameraFov = 45;
spotLight.shadowDarkness = 0.5;
spotLight.shadowMapWidth = 1024;
spotLight.shadowMapHeight = 1024;
// when debugging:spotLight.shadowCameraVisible = true;
scene.add( spotLight );
// ------- renderer ---
renderer = new THREE.WebGLRenderer( { antialias: true });
// background
renderer.setClearColor( 0xfff4e5 );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.shadowMapEnabled = true;
renderer.shadowMapType = THREE.PCFSoftShadowMap;
// --------- put in place ------
container.appendChild( renderer.domElement );
// pick up resize events
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
requestAnimationFrame( animate );
render();
}
var clock = new THREE.Clock();
function render() {
var timer = Date.now() * 0.0005;
// camera rotates around the scene
camera.position.x = Math.cos( timer ) * 10;
camera.position.y = 15;
camera.position.z = Math.sin( timer ) * 10;
camera.lookAt( new THREE.Vector3(0,2,0) );
// light are fixed, or you can move it near the camera
spotLight.position.x = 10;//camera.position.x+2;
spotLight.position.y = 20;// camera.position.y;
spotLight.position.z = 10;// camera.position.z+2;
THREE.AnimationHandler.update( clock.getDelta() );
renderer.render( scene, camera );
}
</script>
</body>
</html>



