Wavefront Obj format
Vi legger demoen i en iFrame for å forenkle koden.
Hvis du vil kan du se den i et eget vindu, og inspisere kildekoden:
test
https://borres.hiof.no/wep/webgl/scenejs/modeller/meks1/test.html

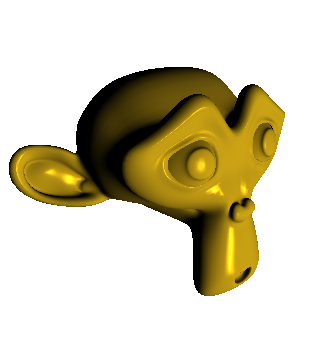
Modellen er slik:
suzanne.obj
Det er ikke koplet til noe materiale (.mtl-fil)
Websiden er i sin helhet slik:
_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>BS2</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"/>
<style>
body {margin: 0px;background-color: #ffffff;overflow: hidden;}
</style>
<script src="../../scenejs.js"> </script>
</head>
<body>
<canvas id="myCanvas" width="400" height="400"> </canvas>
<script>
var myScene;
var canvas=document.getElementById("myCanvas");
// we want to keep i square
function onWindowResize() {
canvas.width=canvas.height=Math.min(window.innerWidth, window.innerHeight);
}
// Point SceneJS to the bundled plugins
SceneJS.setConfigs({
pluginPath:"../../plugins"
});
// start spin as soon as the scene is loaded
function spinScene(){
// On each frame, spin the teapot a little bit
if((!myScene) || (myScene.getStatus().numTasks!=0)){
setTimeout(spinScene, 100);
return;
}
//console.log(myScene.getStatus());
var rotNode=myScene.getNode("myRotate");
var angle = 0;
myScene.on("tick",
function () {
rotNode.setAngle(angle += 0.5);
});
}
// Define scene
myScene=SceneJS.createScene({
// use my canvas
canvasId: "myCanvas",
// Make it transparent
transparent: true,
nodes: [
// Mouse-orbited camera, at ....plugins/node/cameras/orbit.js
{
type:"cameras/orbit",
yaw:30,
pitch:-30,
zoom:10,
zoomSensitivity:5,
nodes:[
{
type:"lights",
id:"myLights",
lights:[
{
mode:"point",
color:{ r:1.0, g:0.8, b:0.1 },
diffuse:true,
specular:true,
ambient:true,
pos:{ x:100.0, y:-50.0, z:100.0 },
constantAttenuation:0.2, // [0..1]
linearAttenuation:0, // [0..1]
quadraticAttenuation:0, // [0..1]
space:"view"
}
],
nodes:[
{
type: "scale", y:3, z:3, x:3,
nodes:[
{
type:"rotate",
id:"myRotate",
y: 1.0,
angle: 0,
nodes:[
// Import Wavefront .OBJ mesh
{
type: "import/obj",
src: "suzanne.obj"
}
]
}
]
}
]
}
]
}
]
});
// pick up resizing
window.addEventListener( 'resize', onWindowResize, false );
onWindowResize();
// start spinning when scene has finnishe loading
spinScene();
</script>
</body>
</html>



