Animasjon
Vi legger til en funksjon, animateScene, som skal kjøres ved hver oppdatering.
var myScene;
var canvas=document.getElementById("myCanvas");
SceneJS.setConfigs({
pluginPath:"../../plugins"
});
// we want to keep it square when rezinig windo
function onWindowResize() {
canvas.width=canvas.height=
Math.min(window.innerWidth, window.innerHeight);
// update
myScene.needFrame();
}
// start spin as soon as the scene is loaded
function animateScene(){
// Make sure we have a scene and that it is complete
// no tasks left to do (load)
if((!myScene) || (myScene.getStatus().numTasks!=0)){
setTimeout(animateScene, 100);
return;
}
// Locate the node with rotation angle and rotate a little bit
var rotNode=myScene.getNode("myRotate");
var angle = 0;
myScene.on("tick",
function () {
rotNode.setAngle(angle += 0.5);
});
}
Beskrivelsen av selve scenen er slik, merk at vi har identifisert den noden som skal endres ved animasjon, myRotate:
myScene= SceneJS.createScene({
// use my canvas
canvasId: "myCanvas",
// Make it transparent
transparent: true,
nodes:[
{
type:"lookAt",
eye:{ x:4, y:5, z:7 },
look:{ x:0, y:0, z:0 },
nodes:[
{
type:"material",
color:{ r:0.5, g:0.5, b:1.0 },
nodes:[
{
type:"rotate",
id:"myRotate",
x:1.0,
angle:60,
nodes:[
{
type:"geometry/cylinder",
radiusTop:0.5,
radiusBottom:4,
height:2,
radialSegments:20,
heightSegments:1,
openEnded:true
},
{
type:"geometry/cylinder",
radiusTop:0.5,
radiusBottom:0.5,
height:5,
radialSegments:20,
heightSegments:1,
openEnded:false
}
]
}
]
}
]
}
]
});
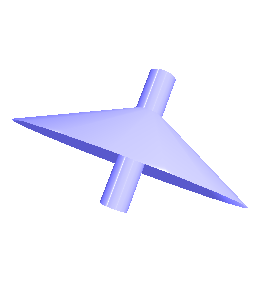
Og slik ser det ut, i en iframe

Hvis du vil kan du se den i et eget vindu, og inspisere kildekoden:
test
https://borres.hiof.no/wep/webgl/scenejs/geometri/seks1/test.html
Websiden er i sin helhet slik:



