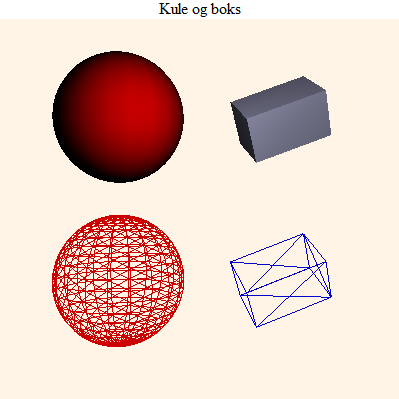
Kule og boks
Vi tegner to varianter av en kule og en boks. En versjon med wireframe og en versjon med materiale.
Vi legger demoen i en iFrame for å forenkle koden.
Hvis du vil kan du se den i et eget vindu, og inspisere kildekoden:
test
https://borres.hiof.no/wep/webgl/threejs/simple/eks1/test.html

Websiden er bygget opp med et script som plasserer tegningen vår i en container. For enkelhets skyld inneholder siden ikke noe annet enn tegningen og en enkel overskrift. Websiden er i sin helhet slik:
_test.html
<!doctype html>
<html lang="no">
<head>
<meta charset="utf-8" />
<title>Kule og boks</title>
<style>
body{margin:0px;overflow: hidden;}
.header{position:absolute;left:0px; top:0px;width:100%;
background-color:#ffffff;text-align:center}
.hilitewglmsg{
margin:50px;width:300px;border-style:solid;border-width:thin;
background-color:#FEF5CA;padding:5px
}
</style>
</head>
<body>
<div class="header">Kule og boks</div>
<div id="container"> </div>
<script type="text/javascript" src="../../js/three.min.js"> </script>
<script type="text/javascript" src="../../js/Detector.js"> </script>
<script type="text/javascript" src="../../js/BSDetect.js"> </script>
<script type="text/javascript">
// globals
var camera,renderer,scene;
// get the DOM element to attach to
var container = document.getElementById('container');
// can we do webgl here ?
if(testWebGL("container"))
setup();
function setup(){
// create a WebGL renderer
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
// background
renderer.setClearColor( 0xfff4e5 );
// attach the render to the DOM element
container.appendChild(renderer.domElement);
// create scene
scene = new THREE.Scene();
// create camera: opening, ratio, near, far
camera = new THREE.PerspectiveCamera(
45, window.innerWidth / window.innerHeight,
0.1, 10000 );
// camera default to 0,0,0. Lift it
camera.position.z = 300;
// add the camera
scene.add(camera);
//---------- sphere with wireframe -----------
// create the sphere's material (many options here)
var sphereMaterial =new THREE.MeshBasicMaterial( { color: 0xCC0000, wireframe: true } );
// create a new mesh with sphere geometry, radius, rings both ways
var sphere = new THREE.Mesh( new THREE.SphereGeometry(40, 20, 20), sphereMaterial);
// position it a lttle bit off
sphere.position.x=-50;
sphere.position.y=-50;
// add the sphere to the scene
scene.add(sphere);
//---------- sphere with material -----------
var sphereMaterial2 = new THREE.MeshLambertMaterial({color: 0xCC0000});
var sphere2=new THREE.Mesh( new THREE.SphereGeometry(40, 20, 20), sphereMaterial2);
sphere2.position.x=-50;
sphere2.position.y=50;
// add the sphere to the scene
scene.add(sphere2);
//-------- the cube with material ------
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xAAAACC});
// grid. var cubeMaterial =new THREE.MeshBasicMaterial( { color: 0x0000CC, wireframe: true } );
var cube = new THREE.Mesh( new THREE.CubeGeometry(50, 30, 30), cubeMaterial);
// position it off the sphere and rotate e little bit
cube.position.x=50;
cube.position.y=50;
cube.rotation.z=30*(Math.PI/360.0);
cube.rotation.y=30*(Math.PI/360.0);
cube.rotation.x=60*(Math.PI/360.0);
// add the cube to the scene
scene.add(cube);
//-------- cube with wireframe ------
var cubeMaterial2 =new THREE.MeshBasicMaterial( { color: 0x0000CC, wireframe: true } );
var cube2 = new THREE.Mesh( new THREE.CubeGeometry(50, 30, 30), cubeMaterial2);
// position it off the sphere and rotate e little bit
cube2.position.x=50;
cube2.position.y=-50;
cube2.rotation.z=30*(Math.PI/360.0);
cube2.rotation.y=30*(Math.PI/360.0);
cube2.rotation.x=60*(Math.PI/360.0);
// add the cube to the scene
scene.add(cube2);
// create a point light
var pointLight = new THREE.PointLight( 0xFFFFFF );
// set its position
pointLight.position.x = 10;
pointLight.position.y = 50;
pointLight.position.z = 130;
// add to the scene
scene.add(pointLight);
// draw!
renderer.render(scene, camera);
// pick up resizing
window.addEventListener( 'resize', onWindowResize, false);
}
// when resized
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
// draw
renderer.render(scene, camera);
}
</script>
<body>
</html>



