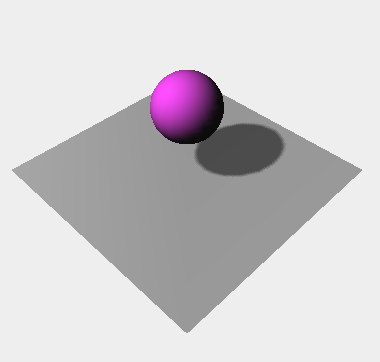
Slagskygge
Vi legger demoen i en iFrame for å forenkle koden.
Hvis du vil kan du se den i et eget vindu, og inspisere kildekoden:
test
https://borres.hiof.no/wep/webgl/threejs/simple/eks3/test.html

Websiden er bygget opp med et script som plasserer tegningen vår i en container. Siden inneholder tegningen og en enkel overskrift. Websiden er i sin helhet slik:
_test.html
<!DOCTYPE html>
<html lang="no">
<head>
<title>Slagskygge</title>
<meta charset="utf-8">
<style>
body {
margin: 0px;background-color: #000000;overflow: hidden;
}
.header{position:absolute;left:0px; top:0px;width:100%;
background-color:#ffffff;text-align:center
}
.hilitewglmsg{
margin:50px;width:300px;border-style:solid;border-width:thin;
background-color:#FEF5CA;padding:5px
}
</style>
</head>
<body>
<div class="header">Shadow</div>
<div id="container"> </div>
<script type="text/javascript" src="../../js/three.min.js"> </script>
<script type="text/javascript" src="../../js/Detector.js"> </script>
<script type="text/javascript" src="../../js/BSDetect.js"> </script>
<script type="text/javascript">
var camera, scene, renderer;
var sphere;
var container = document.getElementById('container');
var step=0;
if(testWebGL("container"))
{
// set up
init();
// start animation
animate();
}
function init() {
// set up the render element and it to the html element
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
container.appendChild( renderer.domElement );
// a scene
scene = new THREE.Scene();
// camera, position and direction (center of scene)
camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight,
0.1, 1000);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
// create the ground plane, position it and add it to the scene
//var planeGeometry = new THREE.PlaneGeometry(60,20,1,1);
var planeGeometry = new THREE.PlaneGeometry(30,30,1,1);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
plane.rotation.x=-0.5*Math.PI;
plane.receiveShadow = true; //NB!
scene.add(plane);
// create the sphere, leave it in center it and add to scene
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
var sphereMaterial = new THREE.MeshLambertMaterial({color: 0xff44ff});
sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
sphere.castShadow=true; //NB!
scene.add(sphere);
// ambient lighting
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
// spotlight for the shadows
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
spotLight.castShadow = true; //NB!
scene.add( spotLight );
// pick up resizing
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
requestAnimationFrame( animate );
// sphere up and down
step+=0.05;
sphere.position.y = 3 +( 10*Math.abs(Math.sin(step)));
renderer.render( scene, camera );
}
</script>
</body>
</html>



