Hest

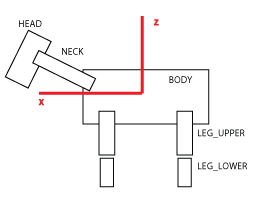
Vi planlegger hesten slik. Alle deler er lukkede sylindere og har således en lengde og en radius.

|
public static final float BASE=1.0f; public static final float BODY_LENGTH=BASE*1.0f; public static final float BODY_RADIUS=BASE*0.3f; public static final float LEG_UPPER_LENGTH=BASE*0.65f; public static final float LEG_LOWER_LENGTH=BASE*0.4f; public static final float LEG_RADIUS=BASE*0.06f; public static final float NECK_LENGTH=BASE*0.65f; public static final float NECK_RADIUS=0.06f; public static final float HEAD_LENGTH=BASE*0.4f; public static final float HEAD_RADIUS=BASE*0.15f; private static final int SLICES=10; private static final int STACKS=10; |
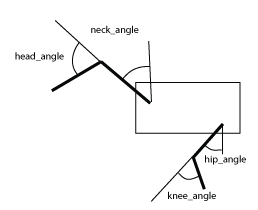
| og vinklene | |

|
// the horse know how to walk ?
private static final int[] HIP_V =
{ 0,
5, 10, 15, 20 ,25, 20, 15 ,10,5,
0,
-5,-10,-15,-20,-25,-20,-15,-10,-5 };
private static final int[] KNEE_V =
{0,
0,0,0,10,20,10,0,0,0,
0,
0,0,0,0,10,20,10,0,0,0};
// dynamic angle for moves of head
public float m_neck_angle=0.0f;
public float m_head_angle=90.0f;
// when we walk:
private int movePos=0;
private int[]front_left_leg={0,0};
private int[]front_right_leg={0,0};
private int[]back_left_leg={0,0};
private int[]back_right_leg={0,0};
|
Den komplette klassen som beskriver og tegner en hest, oneHorse:
Animasjon
Vi vil at hesten skal gå når vi klikker på en knapp og at den fortsetter å gå til vi klikker igjen. Samtidig skal vi kunne endre andre egenskaper ved hesten, eller programmet. Vi gjør dette ved å la mainclass, Horse, implementere Runnable og vi genererer en ny tråd.
private void jToggleButtonWalkActionPerformed(ActionEvent evt) {
if(jToggleButtonWalk.isSelected())
{
glr.doWalk(true);
isRunning=true;
new Thread(new Horse()).start();
}
else
{
glr.doWalk(false);
isRunning=false;
}
}
run-metoden er implementert slik::
public void run()
{
while(isRunning)
{
try {
thePanel.display();
Thread.sleep(200);
}
catch (InterruptedException ex)
{
System.out.println(ex.getMessage());
}
}
}
For at dette skal virke etter hensikten må vi deklarere de involverte egenskapene som statiske slik at de er synlig på tvers av trådene:
GLRenderer glr;
// keep these across threads
static boolean isRunning=false;
static GLJPanel thePanel=null;
public Horse() {
initComponents();
setTitle("Simple JOGL Application");
glr=new GLRenderer();
panel.addGLEventListener(glr);
if(thePanel==null)
thePanel=panel;
}
Merk at animator-klassen som genereres automatisk når NetBeans generer en standard JOGL-applikasjon ikke er til noen nytte her.
En annen figur
Hovedklassen, Horse, vet ikke hva slags dyr vi arbeider med. Alt er fullstendig administrert fra GLRender-klassen. Det er denne som setter opp hesten, gir den farge og sørger for å oppdatere nødvendige vinkler. GLRender er i sin helhet slik:
Det bør være ganske rett-fram og erstatte hesten med en annen pinnefigur, eller å lage alternative bevegelsesmønstere for hesten (trav, galopp, passgang, tølt).
Prosjektet: https://svnit.hiof.no/svn/psource/JOGL/horse






