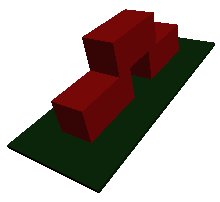
Å tegne en enkel scene

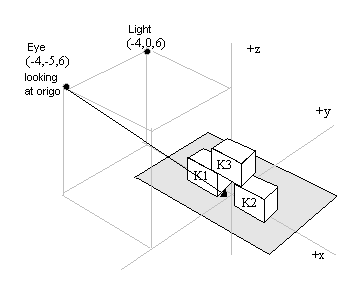
Vi planlegger scenen med øye (kamera) og lys slik:

De tre klossene har samme størrelse (2,1,1), og de har alle sine kanter parallellt med koordinataksene. I tillegg skal vi ha en bordplate. Sett i xz-projeksjon:

Vi vil framstille denne scenen med en hvit bakgrunn
Uttegningen av scenen blir slik:
public void display(GLAutoDrawable drawable)
{
GL gl = drawable.getGL();
GLU glu = new GLU(); // needed for lookat
// Clear the drawing area
gl.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT);
// Reset the current matrix to the "identity"
gl.glMatrixMode(GL.GL_MODELVIEW);
gl.glLoadIdentity();
glu.gluLookAt(-4.0f,-5.0f,6.0f,// eye
0.0f,0.0f,0.0f, // looking at
0.0f,0.0f,1.0f // is up
);
//////////////////////////////////
// bring construction in position
gl.glRotatef(view_rotx,1.0f,0.0f,0.0f);
// rotate around y-axis
gl.glRotatef(view_roty,0.0f,0.0f,1.0f);
/////////////////////////////
// Draw the construction
// draw the "table"
// set material for table
someMaterials.setGreenPlastic(gl);
gl.glPushMatrix();
gl.glTranslatef(-3.5f,-1.0f,-0.11f);
gl.glScalef(7.0f,3.0f,0.1f);
oneBox.drawMe(gl);
gl.glPopMatrix();
// set material for boxes
someMaterials.setRedBox(gl);
// the first box
gl.glPushMatrix();
gl.glTranslatef(-2.5f,0.0f,0.0f);
gl.glScalef(2.0f,1.0f,1.0f);
oneBox.drawMe(gl);
gl.glPopMatrix();
// the second box
gl.glPushMatrix();
gl.glTranslatef(0.5f,0.0f,0.0f);
gl.glScalef(2.0f,1.0f,1.0f);
oneBox.drawMe(gl);
gl.glPopMatrix();
// the box on top
gl.glTranslatef(-1.0f,0.0f,1.0f);
gl.glScalef(2.0f,1.0f,1.0f);
oneBox.drawMe(gl);
// End draw the construction
/////////////////////////////
gl.glFlush();
}
merk at materialene er administrert med en egen klasse:
package boxes;
import javax.media.opengl.GL;
/**
*
* @author borres
*/
public class someMaterials {
static void setGreenPlastic(GL gl)
{
//Green plastic
float[] ambient ={ 0.0f,0.0f,0.0f,1.0f };
float[] diffuse ={ 0.1f,0.35f,0.1f,1.0f};
float[] specular ={0.45f,0.55f,0.45f,1.0f };
float shine = 32.0f ;
gl.glMaterialfv(GL.GL_FRONT,GL.GL_AMBIENT,ambient,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_DIFFUSE,diffuse,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_SPECULAR, specular, 0);
gl.glMaterialf (GL.GL_FRONT,GL.GL_SHININESS,shine);
}
static void setRedBox(GL gl)
{
//rubin
float[] ambient ={ 0.1745f, 0.01175f, 0.01175f, 0.55f };
float[] diffuse ={0.61424f, 0.04136f, 0.04136f, 0.55f };
float[] specular ={0.727811f, 0.626959f, 0.626959f, 0.55f };
float shine =76.8f ;
gl.glMaterialfv(GL.GL_FRONT,GL.GL_AMBIENT,ambient,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_DIFFUSE,diffuse,0);
gl.glMaterialfv(GL.GL_FRONT,GL.GL_SPECULAR,specular, 0);
gl.glMaterialf (GL.GL_FRONT,GL.GL_SHININESS,shine);
}
}
Klosser i VRML
(En digresjon)
Vi kan beskrive denne enkle scenen i VRML(Virtual Reality Modelling Languge) slik: boxes.wrl
Du kan se en slik konstruksjon skrevet i VRML dersom du har forberedt nettleseren for dette med en plugin: Bokser som VRML.
Du kan laste ned Octaga som er en VRML/X3D leser/plugin fra Octaga.com [1] eller du kan finne en annen her: VRML Plugin and Browser Detector: [2]
VRML (Virtual Reality Modelling Languge) er ikke tema i denne modulen, og modellen beskrives ikke nærmere.
kode
Programmet(JOGL/Netbeans): https://svnit.hiof.no/svn/psource/JOGL/boxes






