KineticsJS
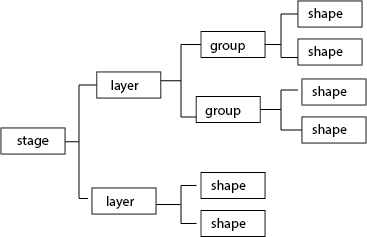
Strukturen i en Kineticsløsning er basert på en trestruktur av noder (stage, layers, groups, shapes). Vi kan tenke oss strukturen slik:

Vi har en stage-node i hver løsning. Denne kan administrere flere layers. Et lag(layer) er en egen canvas. Når vi setter opp KineticsJS lager vi altstå som oftest flere canvas-elementer oppå hverandre. Hvert lag kan ineholde en rekke ulike shapes, som er gruppert eller ikke. Shapes i Kinetics er objekter som rektangler (Rect) sirkler(Circ), bilder(Image), tekst(Text), linjer(Line) og en rekke til. Vi kan også definere våre egne.
Vi kan legge til eventhåndtering til de ulike objektene og kontroller drag-and-drop og andre ting vi ønsker å begivenhetsstyre.
Når vi setter opp en stage refererer vi bare til id'en til typisk et div-element på websiden. Denne attributten til en stage har navnet container:
var stage = new Kinetic.Stage({
// the id of the div we will host this in
container: 'test2',
width: 200,
height: 200
});
så kan vi lage to layers og tilordne en shape til hver av dem:
// make two layers
var layer1 = new Kinetic.Layer();
var background = new Kinetic.Layer();
// add a rectangle to the background
var back = new Kinetic.Rect({
x:0, y:0, width:stage.getWidth(), height:stage.getHeight(),
fill: 'yellow', stroke: 'black', strokeWidth: 1
});
background.add(back);
// add a circle to the other layer
var circ = new Kinetic.Circle({
x: 100, y: 100, radius: 40,
fill: 'blue',stroke: 'black',strokeWidth: 1
});
layer1.add(circ);
Og endelig tilordner vi de to layerne til stage:
// add the layers to the stage stage.add(background); stage.add(layer1);
Dette gir følgende resultat:
Der den samlede javascriptkoden er linket til websiden med deferattributten satt i script-tagen. På denne måten oppnår vi at skriptet ikke lastes før websiden er lastet.
<script src="test0.js" type="text/javascript" defer="defer"> </script>
Skriptet er slik:
Hva så ?
Vi kan oppnå det samme uten Kinetics
med følgende skript
Vi skal se at gevinsten med Kinetics kommer ved mer kopliserte konstruksjoner.



