En første skisse
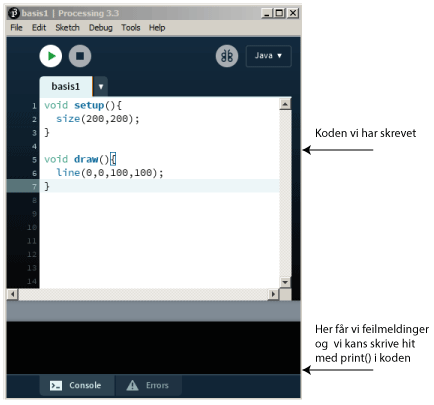
Arbeidsbenken ser slik ut

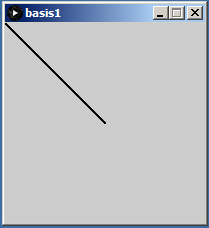
og resultatet kommer opp i et eget vindu, slik

Det er vel rimelig greitt å slå fast at vi bestemmer hvor stor tegneflaten skal være og at vi tegner en strek fra øvre venstre hjørne og midt ned på flaten. Merk at origo, (0,0) er oppe til venstre. Vi ser litt nærmere på koden og de formelle reglene som må være på plass, syntaksen:
Det er ett begrep som er viktig å merke seg: function. I koden er det definert to funksjoner:
setup og draw. Disse må alltid være med i alle skisser. En function er
en kodebit som skal gjøre en definert job.
setup kalles en gang fra den underliggende "processing maskinen",
når programmet starter. setup gjør ikke noe annet i vårt program enn å sette opp tegneflaten,
200 punkter bred og 200 punkter høy.
draw kalles mange ganger i sekundet, vi kan selv bestemme hvor mange ganger. Siden vi ikke har sagt noe om
hvordan vi vil ha det vil tegningen trolig foregå 60 ganger i sekundet. Det kan høres litt rart ut, men det er veldig nyttig
når vi skal lage animasjoner.
Det er noen formelle regler for hvordan funksjoner skal skrives, syntaksregler.
Funksjonen skal ha en type. I dette tilfellet er typen void, eller egentlig ingenting. Det vil si at når funksjonen har gjort det den skal trenger den ikke rapportere noe, den trenger ikke returnere resultatet av jobben.
Funksjonen kan ha parametere, eller input verdier. De to funksjonnene vi har skrevet har ingen parametere, det vil si at etter navnet på funksjonen står det en tom parentes: ().
All operasjonene, programsetningene inne i en funksjon skal rammes inn med {}, og hver av dem skal avsluttes med semikolon ;. Begge våre funksjoner har bare en programsetning.
Hvis vi ser nærmere på de setningene vi har skrevet inne i de to funksjonene, så er dette kall på funksjoner som Processing tilbyr oss, size og line. Vi ser at begge har parametere. Sett fra brukersiden er altså parametrene en måte å kontrollere hva funksjonene skal gjøre.
Leselighet
Vi bruker linjeskift og innrykk for å gjøre koden lettere å lese. Dette er egentlig ikke en del av de formelle reglene, syntaksen. Vi kunne ha skrevet følgende og fått nøyaktig samme resultat
void setup(){size(200,200);}void draw(){line(0,0,100,100);}
Det er en svært dårlig vane å komprimere kode på denne måte. Det blir fort komplett uleselig.
Vi kunne også ha skrevet koden med kommentarer:
/*
Dette er en enkel Processing skisse som skal demonstrere
noen grunnleggende prinsipper
*/
// sett opp tegneflaten
void setup(){
size(200,200);
}
// tegn ut hver gang siden friskes opp
void draw(){
line(0,0,100,100);
}
I dette tilfellet er dette kanskje litt overdrevet, men kompleksiteten skal ikke øke mye før kommentarer er uvurderlige, både for deg selv som skal ta opp igjen kode som du skrev for noen måneder siden og for de du samarbeider med.
Det er to typer kommentarer: /* og */ rammer inn kommentarer som kan gå over flere linjer. // markerer at resten av linja er en kommentar



