Eksempel1
Dette er et minimalistisk eksempel. Vi skal lese en sirkelbeskrivelse fra en fil og tegne sirkelen. Fila beskriver et objekt pakket inn i {}. Alle egenskapene har et navn som tekst og en verdi enten som tekst eller som heltall, det kan også være flytetall.
Fila, enSirkel.json, er plassert i data-katalogen i sketchen.
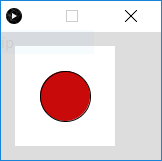
Fila og resultatet
{
"x": 50,
"y": 50,
"color": "200,10,10"
}
Sketchen er slik:
/*
Leser en sirkel beskrivelse som json
*/
JSONObject sirkel;
void setup(){
size(100,100);
background(255);
// last opp fila som et objekt
sirkel = loadJSONObject("enSirkel.json");
}
void draw(){
tegnSirkel(sirkel);
noLoop();
}
void tegnSirkel(JSONObject sirkel){
int x = sirkel.getInt("x");
int y = sirkel.getInt("y");
// må dekode RGB fra fargeangivelsen
String[] RGB=sirkel.getString("color").split(",");
fill(parseInt(RGB[0]),
parseInt(RGB[1]),
parseInt(RGB[2]));
ellipse(x,y,50,50);
}
Eksempel2
Her lager vi en array av sirkler, hver beskrevet med posisjon og farge. arrayen er rammet inn med [].
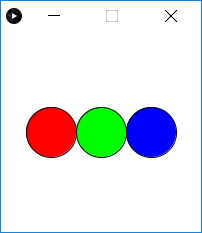
Fila og resultatet
[
{"x":50,"y":100,"color":"255,0,0" },
{"x":100,"y":100,"color":"0,255,0" },
{"x":150,"y":100,"color":"0,0,255" }
]
Sketchen er slik:
/*
Les og tegn tre sirkler
*/
JSONArray sirkler;
void setup(){
size(200,200);
background(255);
sirkler = loadJSONArray("sirkler.json");
}
void draw(){
for(int ix=0; ix < sirkler.size(); ix++)
tegnSirkel(sirkler.getJSONObject(ix));
noLoop();
}
void tegnSirkel(JSONObject kule){
int x = kule.getInt("x");
int y = kule.getInt("y");
String[] RGB=kule.getString("color").split(",");
fill(parseInt(RGB[0]),
parseInt(RGB[1]),
parseInt(RGB[2]));
ellipse(x,y,50,50);
}
Eksempel3
Her lager vi en litt mer komplisert struktur.
Vi skal ha en array med streker og hver strek skal beskrives med farge og en array med punkter
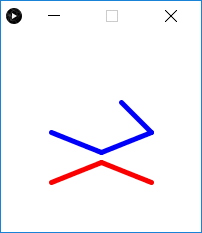
Fila og resultatet
{"streker":[
{"farge":"0,0,250",
"punkter":
[
{"x": 50,"y": 100},
{"x": 100,"y": 120},
{"x": 150,"y": 100},
{"x": 120,"y": 70}
]},
{"farge":"250,0,0",
"punkter":
[
{ "x": 50,"y": 150},
{ "x": 100,"y": 130},
{ "x": 150,"y": 150}
]}
]}
Sketchen er slik:
/*
tegner flere streker
punkt list inne i et objekt
*/
JSONObject tegning;
JSONArray streker;
void setup(){
size(200,200);
background(255);
tegning = loadJSONObject("path.json");
streker = tegning.getJSONArray("streker");
}
void draw(){
for(int ix=0; ix < streker.size(); ix++){
tegnStrek(streker.getJSONObject(ix));
}
noLoop();
}
// helper
color setColor(String S){
String[] rgb=S.split(",");
return color(parseInt(rgb[0]),parseInt(rgb[1]),parseInt(rgb[2]));
}
// this works
void tegnStrek(JSONObject strek){
JSONArray punkter=strek.getJSONArray("punkter");
color c=setColor(strek.getString("farge"));
strokeWeight(5);
stroke(c);
for(int ix=0;ix < punkter.size()-1; ix++){
line(punkter.getJSONObject(ix).getInt("x"),
punkter.getJSONObject(ix).getInt("y"),
punkter.getJSONObject(ix+1).getInt("x"),
punkter.getJSONObject(ix+1).getInt("y"));
}
}