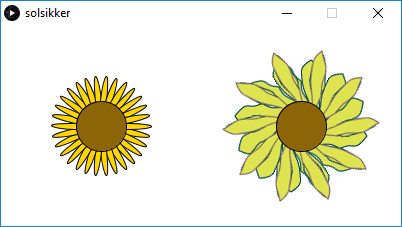
Hovedskissen:
/*
tegner to versjoner av en solsikke
En rent geometrisk og en med bilder
*/
PImage b1,b2,b3;
float senterW;
void setup(){
size(400,200);
b1=loadImage("b1.png");
b2=loadImage("b2.png");
b3=loadImage("b3.png");
imageMode(CORNER);
senterW=50;
}
void draw(){
background(255);
translate(100,height/2);
tegnBlomst1();
translate(200,0);
tegnBlomst2();
}
Versjon1, den geometrisk straite, er slik:
/*
Den geometriske varienten
*/
void tegnBlomst1(){
fill(#FFD700);
pushMatrix();
for(int i=0;i< 30; i++){
rotate(TWO_PI/30.0);
ellipse(senterW/2,0,50,6);
}
popMatrix();
// midt feltet
fill(#8B6508);
ellipse(0,0,senterW,senterW);
}
Versjon2 bruker noen litt usymetriske bilder.
Koden, er slik:
/*
Med vruk av bilder
*/
void tegnBlomst2(){
// to runder med forskjellige bilder
pushMatrix();
for(int i=0;i< 12; i++){
rotate(TWO_PI/12.0);
image(b3,0,0-b3.height);
}
popMatrix();
pushMatrix();
rotate(PI/20.0);
for(int i=0;i< 10; i++){
rotate(TWO_PI/10.0);
image(b1,0,0-b1.height);
}
popMatrix();
// sentrum
fill(#8B6508);
ellipse(0,0,senterW,senterW);
}
Ekserimenter med dette eksempelet.
Kopier de tre kodebitene, legg dem som hver sin fil (solsikker.pde, versjon1.pde og versjon2.pde) i en mappe som heter solsikker.
De litt rufste bildene, eller noen du heller vil bruke, kan du legge i en data-katalog inn i solsikker.